Sisukord
Gradientid on üks neist kujundusvahenditest, mis lähevad ja lähevad moest välja mitme aastakümne jooksul, kuid InDesignis on suurepärased gradientide tööriistad ja valikud iga stiili jaoks, mida soovite luua.
Need ei ole päris nii põhjalikud kui gradientide redigeerimise tööriistad vektorjoonistusprogrammis nagu Illustrator, kuid need sobivad ideaalselt kiireks graafika ja kujunduselementide jaoks.
InDesignis saab gradientide loomiseks ja kasutamiseks kasutada mitut erinevat võimalust, sõltuvalt sellest, millist efekti soovite luua. Siin on kõik, kuidas see toimib!
Meetod 1: Loo värvitoonide paneelil gradient
Kui soovite luua gradienti, mida saab kasutada kujundite, teksti või muude kujunduselementide täitevärvina, siis teie parim võimalus on kasutada Swatches paneeli .
See paneel võimaldab teil salvestada värve, tinte, gradiente ja muid värvikäsitlusi ühte kesksesse kohta, et neid saaksite dokumendi kujundamisel hõlpsasti uuesti kasutada.

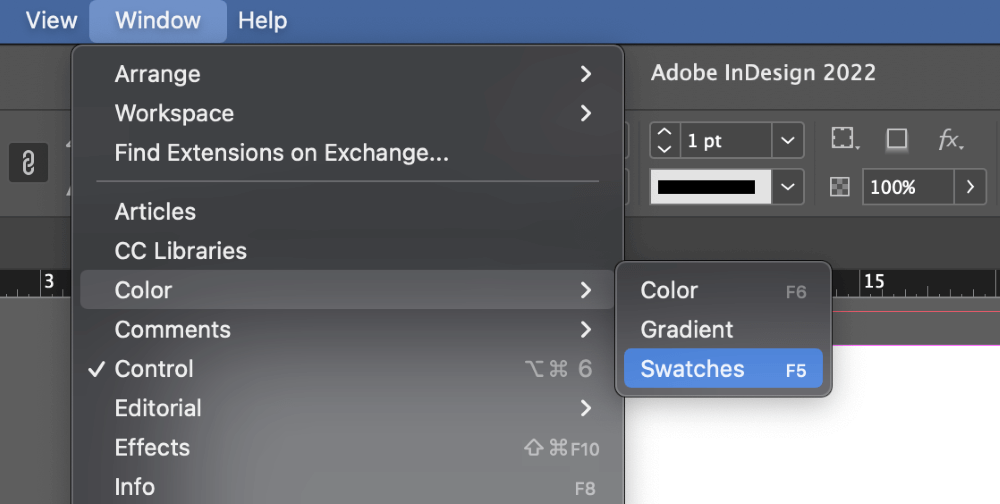
See on nähtav enamikus InDesigni vaikimisi tööruumides, kuid kui teie Swatches paneel on peidetud, saate selle esile tuua, avades paneeli Aken valides menüüst Värv alammenüü ja klõpsates Swatches Võite kasutada ka klahvikombinatsiooni Käsk + F5 (kasutage lihtsalt F5 kui kasutate arvutit).

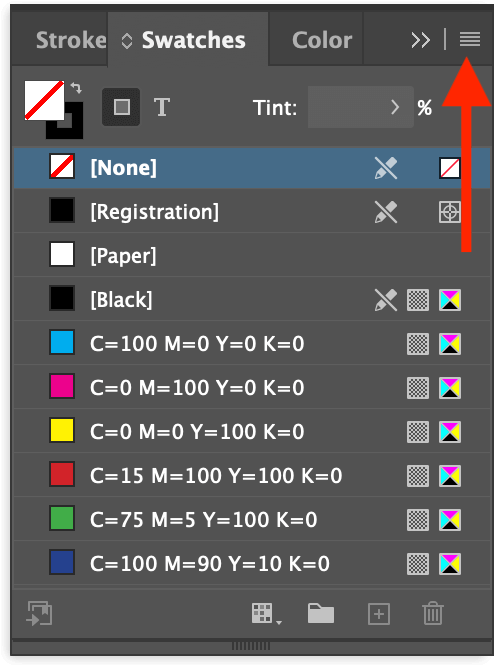
Kui Swatches paneel on nähtav, avage paneeli menüü (nagu eespool näidatud) ja klõpsake nuppu Uus Gradient Swatch . InDesign avab Uus Gradient Swatch dialoog, mis võimaldab teil oma gradienti täielikult kohandada.

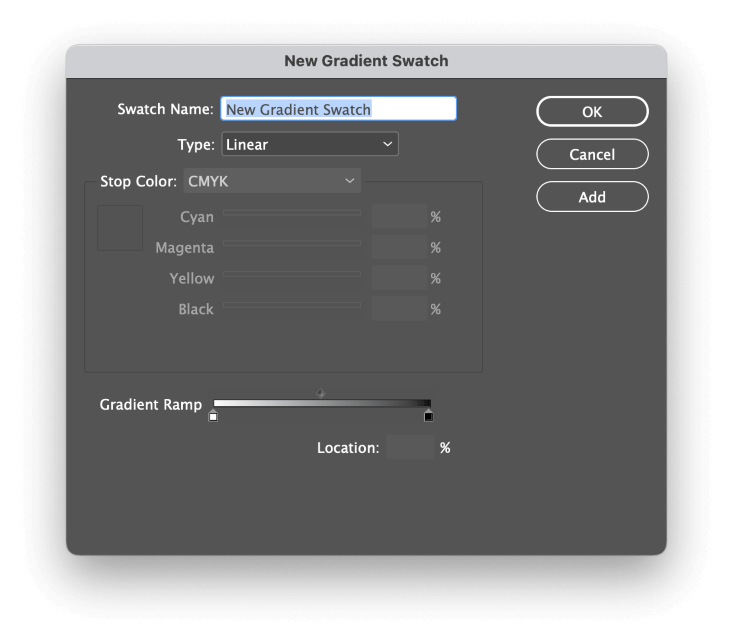
Alustage sellest, et annate oma gradientile meeldejääva või kirjeldava nime ja seejärel valige soovitud gradienti muster valikust Tüüp rippmenüü.
Lineaarne tõusud kulgevad mööda sirget joont, samas kui Radiaalne gradientide algus on keskpunktis ja kulgevad võrdselt kõikides suundades, sarnaselt punktvalgusallika helendusele.
(Kui te ei ole kindel, millist valida, siis ärge muretsege selle pärast liiga palju, sest te võite alati tagasi tulla ja seda hiljem vajadusel kohandada.)
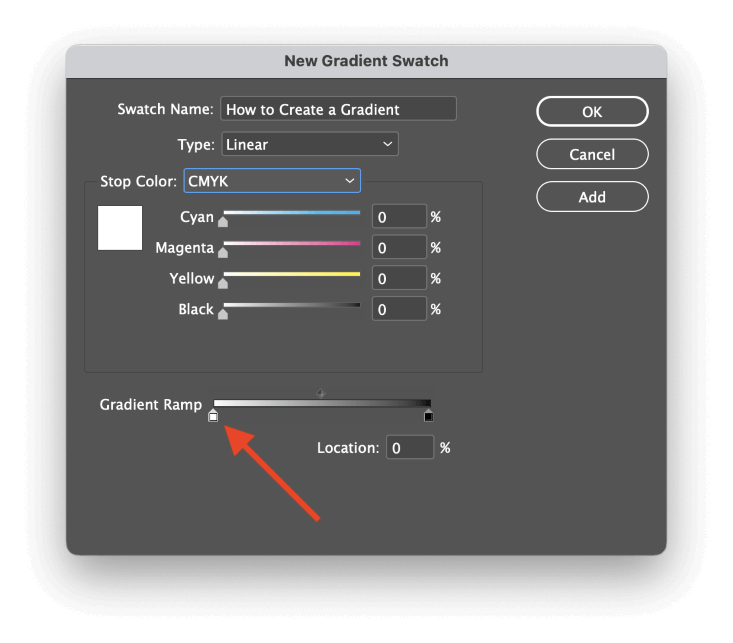
The Gradient Ramp lõik illustreerib teie praegust värvigradienti. Iga värvi teie gradientis nimetatakse stopiks ja te võite lisada nii palju stoppe, kui soovite. Vaikimisi gradient on valge ja must, mis loob lihtsa valge-musta gradienti.

Saate valige üks olemasolevatest peatustest gradientis, et muuta selle värvi või asukohta. . klõpsake peatust, mida soovite muuta, ja klõpsake Stopp värvi aktiveerub, mis võimaldab teil värve reguleerida.
Et lisada gradienti stopp, klõpsake gradientide rambil ligikaudsel kohal, kuhu soovite uue värvi lisada. ja luuakse uus peatus.
Võite kasutada ka Asukoht väli, et paigutada iga peatust täpselt protsentide abil, mis võib olla kasulik, kui soovite, et mitme peatuse lõikes oleks täiesti ühtlane progresseerumine, kuigi peate tegema natuke põhilisi matemaatilisi arvutusi, sest InDesignil puuduvad lisavahendid peatuste jaotamiseks või paigutamiseks.
Igal stoppide paaril on ka reguleeritav keskpunkt, mis reguleerib, kui kiiresti värvid kahe stoppide vahel muutuvad. (allpool esile tõstetud). Kuna ma olen lisanud oma gradienti kaks lisavärvi, on nüüd kolm keskmist punkti, üks iga peatuste paari jaoks.

Stoppmärgi eemaldamiseks gradientidest, klõpsake ja lohistage stoppnool välja gradientide rambist. ala ja see kustutatakse.
Kui olete gradientidega rahul, klõpsake nuppu OK nuppu, ja näete uut kirjet, mis asub Swatches paneel teie poolt antud nimega.
Värvitoonide rakendamine InDesignis
Kui olete oma gradienti viimistlenud, kuni olete rahul, on aeg katsetada oma uusi värve! Võite kasutada oma uut gradienti värvimustrit täitevärvina või isegi joonistusvärvina, kuid kui te kasutate seda värvimustrina, ei saa te kontrollida gradienti nurka ega paigutust.
Parim viis äsja loodud gradienti rakendamiseks on Gradient Swatch Tool!
Veenduge, et teie objekt on valitud, seejärel lülitage ümber funktsioonile Gradient Swatch Tool kasutades Tööriistad paneel või klaviatuurikombinatsioon G .

Seejärel klõpsake ja lohistage gradienti paigutamiseks! InDesign joonistab juhendi, mis näitab teie gradienti praegust nurka, ja kui te vabastate hiirenupu, näete oma äsja paigutatud gradienti.
Võite seda protsessi korrata nii mitu korda, kuni olete rahul, kuidas see välja näeb - lihtsalt pidage meeles, et iga kord, kui kasutate tööriista, lisate uue Undo samm.

Saate gradienti isegi mitmele objektile korraga rakendada, kui valite need kõik enne Gradient Swatch Tool'i kasutamist!
Meetod 2: Kasutage suleefekte gradientide loomiseks
Kui soovid luua gradientsefekti pildi või muu graafika ümber, ei saa sa selle saavutamiseks kasutada gradientsefekti.
Selle asemel saate luua gradienti fade, kasutades ühte neist Suled mõju alates Efektid Nad kõik annavad sarnaseid tulemusi, kuid neil kõigil on oma väikesed variatsioonid ja keerukuse tase.

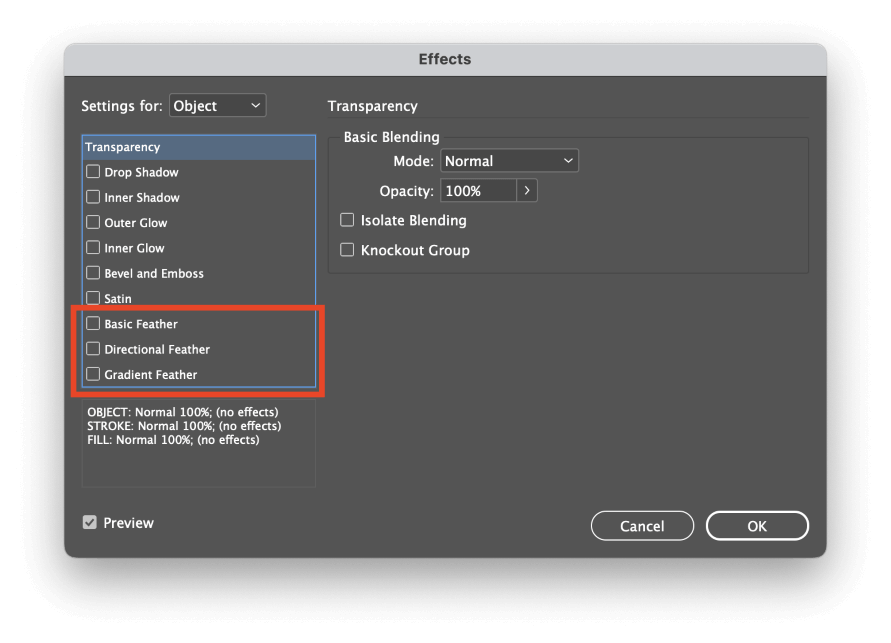
Parempoolne klõps oma graafikal, et avada hüpikmenüü, valige menüüst Efektid alammenüü, seejärel klõpsake mis tahes Suled nimekirjas olevad kirjed ja need kõik avanevad Efektid dialoogiaken. Kolm sulgedefekti on loetletud dialoogiakna allosas. Efektid paneelide nimekiri, nagu eespool esile toodud.

Basic Feather loob lihtsa fade-efekti ümber valitud graafika iga serva.

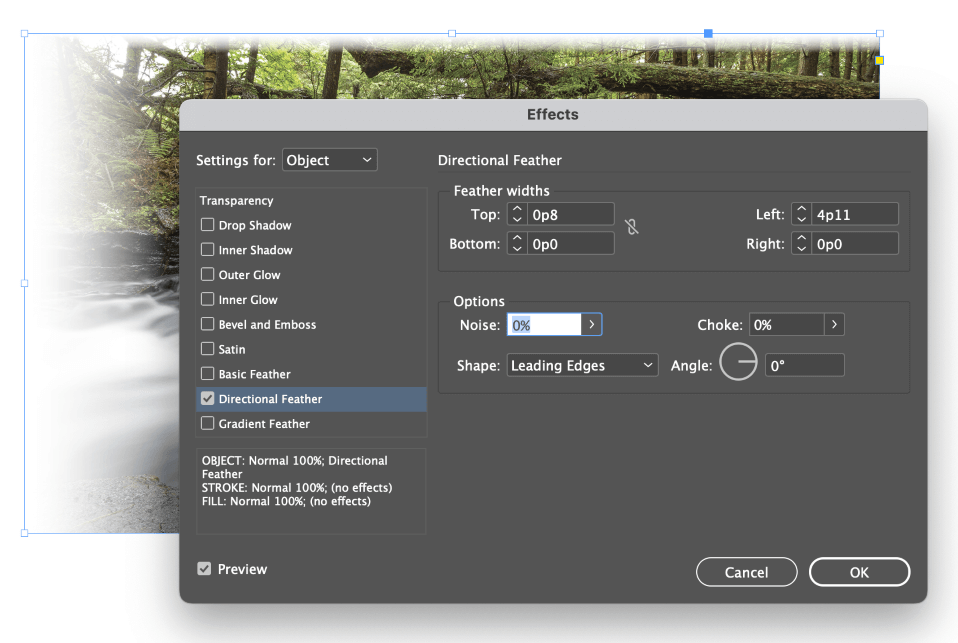
Suunatud sulg võimaldab teil reguleerida tuhmumise ulatust iga serva puhul eraldi ja isegi anda sellele kerge nurk.

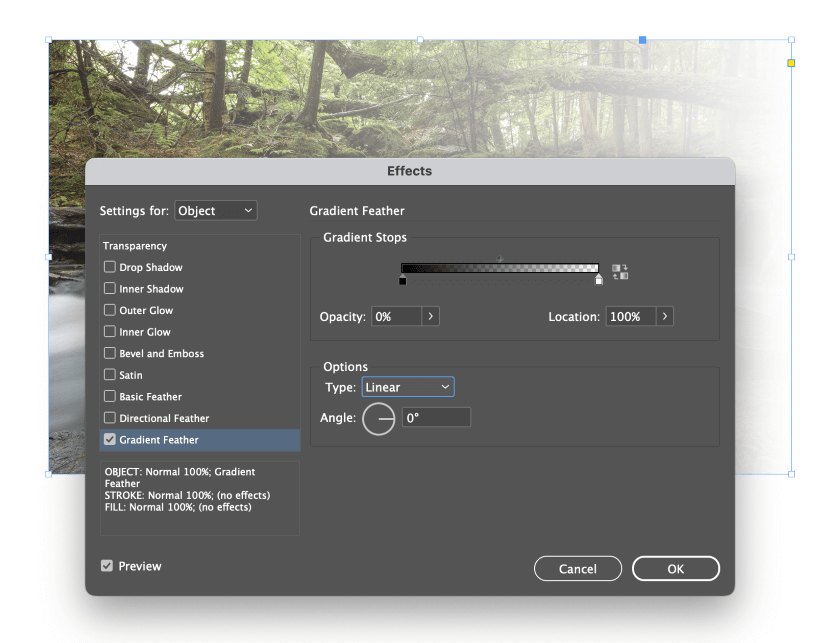
Astmeline sulg võimaldab teil samuti luua fade-efekti, kuigi te saate täielikult kontrollida fade'i kiirust ja kulgu, kasutades gradientide süsteemi, mis on sarnane Swatches-paneeli süsteemiga.
See gradient mõjutab ainult läbipaistvust, kuid te saate siiski muuta progresseerumist ja fade summat, kasutades funktsiooni Läbipaistvus ja Asukoht liugurid peatuste ja keskpunktide reguleerimiseks.
Samuti on võimalik kombineerida kolme suleefekti ükskõik millisel viisil, et luua keerulisemaid hägustusi, kuid sel hetkel võib olla parem mõte luua efekt Photoshopi või mõne muu pilditöötlusprogrammi abil.
KKK
Astmestikud on nii populaarne kujundusvahend, et paljudel kasutajatel on lisaküsimusi selle kohta, kuidas neid oma InDesign-projektides kasutada. Siin on mõned kõige sagedamini küsitud küsimused!
Kuidas InDesignis kuju tuhmida?
Saate kuju tuhmida, kasutades sama tehnikat, mida kasutan pildi või muu graafilise elemendi tuhmimiseks, mida ma varem kirjeldasin. Basic Feather , Suunatud sulg ja Astmeline sulg (või mingi kombinatsioon neist kolmest) peaks olema võimeline tuhmima mis tahes kuju nii, nagu soovite.
Kuidas muuta värvigradient InDesignis läbipaistvaks?
Lihtsaim viis värvigradienti läbipaistvaks muutmiseks on rakendada gradienti objektile ja seejärel muuta objekt ise läbipaistvaks, kasutades funktsiooni Efektid Paremklõpsake objektil, et avada hüpikmenüü, seejärel valige käsk Efektid alammenüü ja klõpsake Läbipaistvus . alandada Läbipaistvus seade, et muuta objekt osaliselt läbipaistvaks.
Kas gradientide läbipaistmatust saab InDesignis muuta?
Gradiendi sees ei ole võimalik muuta üksikute peatuste läbipaistmatust, kuid gradienti on võimalik lisada osaliselt läbipaistvaid hägustusi.
Lisage uus peatus, seejärel avage Stopp värvi menüü ja valige Swatches . valige spetsiaalne Paber ja teie gradientvärvid mõlemal pool tuhmuvad tühjaks. Paber swatch ütleb InDesignile, et tinti ei tohi printida, nii et kuigi see ei ole päris sama, mis gradientide läbipaistmatuse muutmine, on see järgmine parim asi.
Viimane sõna
See katab põhitõed, kuidas luua gradienti InDesignis, samuti kuidas luua gradientide tuhmumisefekti piltidele ja kujunditele. Pidage meeles, et InDesign ei ole mõeldud joonistusprogrammina, seega on teie gradientide võimalused veidi piiratumad kui Illustratoris või mõnes teises spetsiaalses vektorjoonistusprogrammis.
Head joonistamist!

