INHOUDSOPGAWE
Gradiënte is een van daardie ontwerpnutsmiddels wat oor 'n paar dekades in en uit die mode gaan, maar InDesign het uitstekende gradiëntnutsgoed en opsies vir enige styl wat jy dalk wil skep.
Hulle is nie heeltemal so omvattend soos die gradiënt-redigeernutsgoed in 'n vektortekentoepassing soos Illustrator nie, maar hulle is perfek vir vinnige grafika en uitlegelemente.
Daar is 'n paar verskillende maniere waarop jy gradiënte in InDesign kan skep en gebruik, afhangend van die effek wat jy wil skep. Hier is hoe dit alles werk!
Metode 1: Skep 'n Gradiënt in die Swatches Panel
As jy 'n gradiënt wil skep wat gebruik kan word as 'n vulkleur vir vorms, teks, of ander uitlegelemente, dan is jou beste opsie om die Swatches-paneel te gebruik .
Hierdie paneel laat jou toe om kleure, ink, gradiënte en ander kleurbehandelings op een sentrale plek te stoor sodat dit maklik hergebruik kan word terwyl jy jou dokument ontwerp.

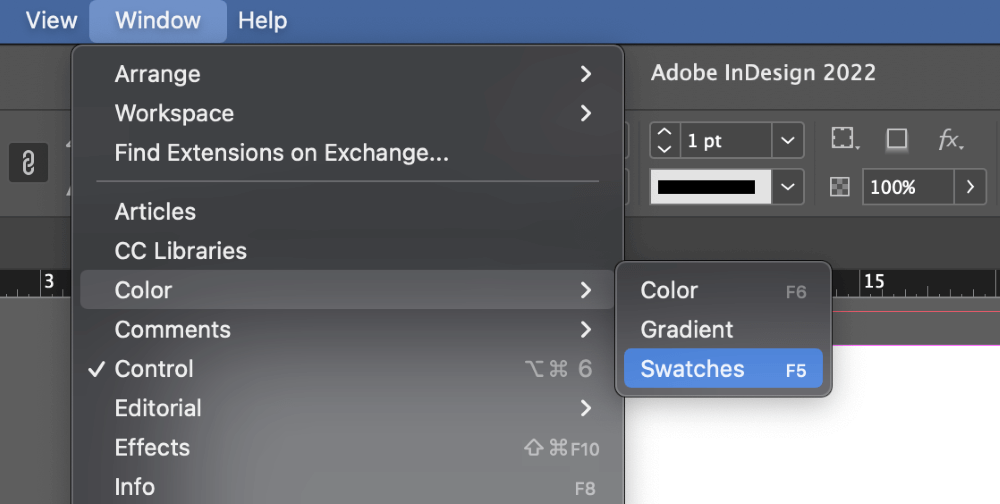
Dit is sigbaar in die meeste van die InDesign-verstekwerkruimtes, maar as jou Swatches -paneel versteek is, kan jy dit na vore bring deur die Venster -kieslys oop te maak, kies die Kleur subkieslys, en klik op Swatches . Jy kan ook die sleutelbordkortpad Command + F5 gebruik (gebruik net F5 as jy op 'n rekenaar is).

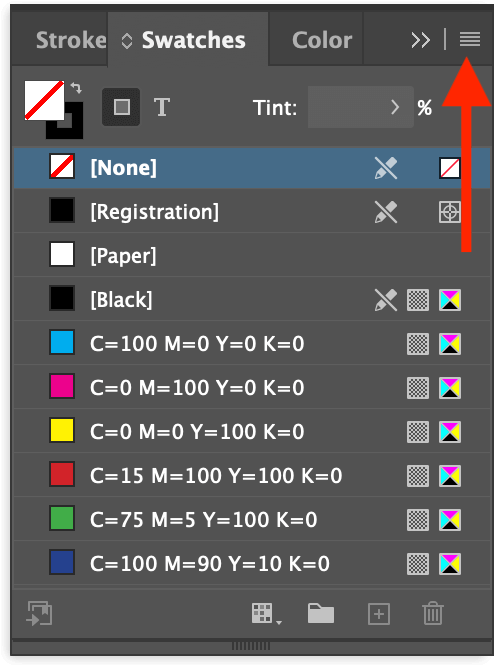
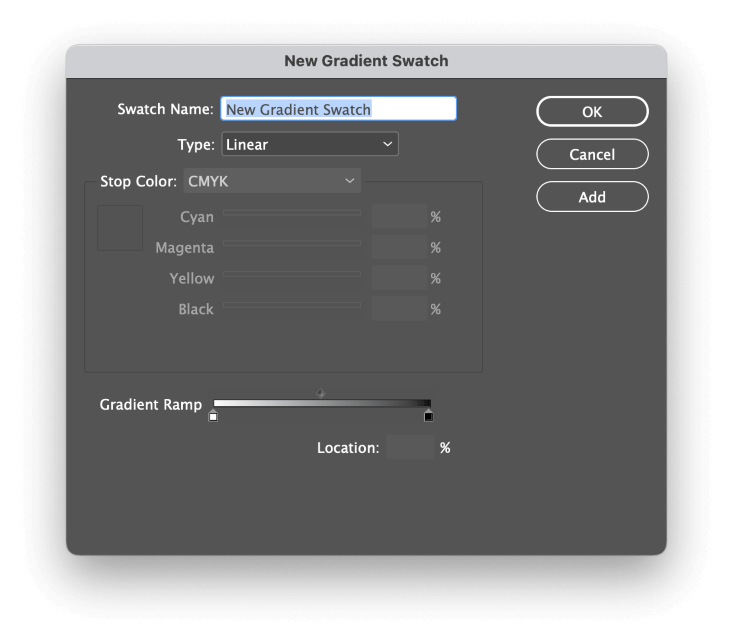
Sodra die Swatches paneel sigbaar is, maak die paneelkieslys oop (soos hierbo gewys) en klik New Gradient Swatch . InDesign salmaak die New Gradient Swatch dialoog oop, wat jou toelaat om jou gradiënt heeltemal aan te pas.

Begin deur jou gradiënt 'n onthoubare of beskrywende naam te gee, en kies dan die gradiëntpatroon wat jy wil hê om te gebruik vanaf die Tipe -aftrekkieslys.
Lineêre gradiënte vorder langs 'n reguit lyn, terwyl radiale gradiënte by 'n sentrale punt begin en eweredig uitwaarts vorder in alle rigtings, soortgelyk aan die gloed van 'n puntlig bron.
(As jy nie seker is watter een om te kies nie, moenie te veel daaroor bekommer nie, want jy kan altyd terugkom en dit later aanpas as jy moet.)
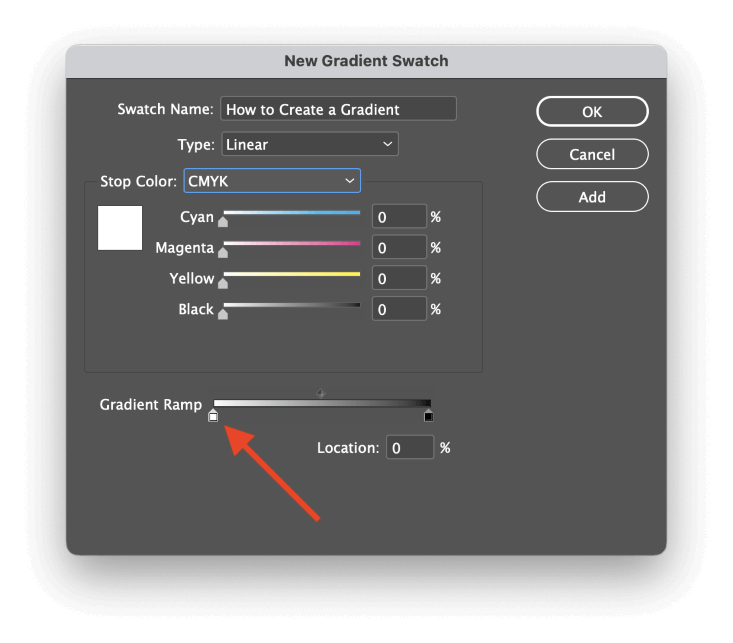
Die Verloophelling -afdeling illustreer jou huidige kleurgradiënt. Elke kleur in jou gradiënt staan bekend as 'n stop, en jy kan soveel stops byvoeg as wat jy wil . Die verstekgradiënt het 'n wit stop en 'n swart stop, wat 'n eenvoudige wit-na-swart gradiënt skep.

Jy kan een van die bestaande stoppunte in die gradiënt kies om die kleur daarvan te verander of posisie . Klik die stop wat jy wil verander, en die Stop Kleur afdeling hierbo sal aktiveer, sodat jy die kleure kan aanpas.
Om 'n stop by jou gradiënt te voeg, klik die benaderde plek in die Gradiënt-oprit waar jy die nuwe kleur wil byvoeg , en 'n nuwe stop sal geskep word.
Jy kan ook die Ligging -veld gebruik om elke stop presies te posisioneer deur persentasies te gebruik, watwees nuttig as jy 'n volmaak konsekwente vordering oor veelvuldige stoppunte wil hê, alhoewel jy 'n bietjie basiese wiskunde sal moet doen, aangesien InDesign geen bykomende gereedskap het om stop te versprei of te reël nie.
Elke paar stopplekke het ook 'n verstelbare middelpunt wat beheer hoe vinnig die kleure tussen die twee stoppunte verander (hieronder uitgelig). Aangesien ek twee bykomende kleure by my gradiënt gevoeg het, is daar nou drie middelpunte, een vir elke paar stops.

Om 'n stop uit jou gradiënt te verwyder, klik en sleep die stoppyltjie uit die Gradient Oprit area, en dit sal uitgevee word.
Wanneer jy tevrede is met jou gradiënt, klik die OK -knoppie, en jy sal 'n nuwe inskrywing in die Swatches -paneel sien met die naam wat jy dit gegee het .
Pas gradiënte toe in InDesign
Sodra jy jou gradiënt verfyn het totdat jy tevrede is, is dit tyd om jou nuwe kleure uit te toets! Jy kan jou nuwe gradiëntmonster as 'n vulkleur of selfs 'n streepkleur gebruik, maar as jy dit as 'n steekproef toepas, sal jy nie die hoek of plasing van die gradiënt kan beheer nie.
Die beste manier om jou nuutgeskepte gradiënt toe te pas, is met die Gradient Swatch Tool!
Maak seker jou voorwerp is gekies, en skakel dan oor na die Gradiënt Swatch Tool deur die Tools paneel of die sleutelbordkortpad G te gebruik.

Klik en sleep dan net om jou gradiënt te plaas!InDesign sal 'n gids teken wat die huidige hoek van jou gradiënt aandui, en wanneer jy die muisknoppie los, sal jy jou nuut geposisioneerde gradiënt sien.
Jy kan hierdie proses soveel keer herhaal as wat jy wil totdat jy tevrede is met hoe dit lyk – hou net in gedagte dat elke keer as jy die nutsding gebruik, jy 'n nuwe Ontdoen

Jy kan selfs gradiënte op veelvuldige voorwerpe op dieselfde tyd toepas, solank jy hulle almal eers kies voordat jy die Gradient Swatch Tool gebruik!
Metode 2: Gebruik veereffekte om 'n gradiënt te skep
As jy 'n gradiënt-vervaag-effek rondom 'n prent of ander grafika wil skep, sal jy nie 'n gradiëntmonster kan gebruik om dit te laat gebeur nie.
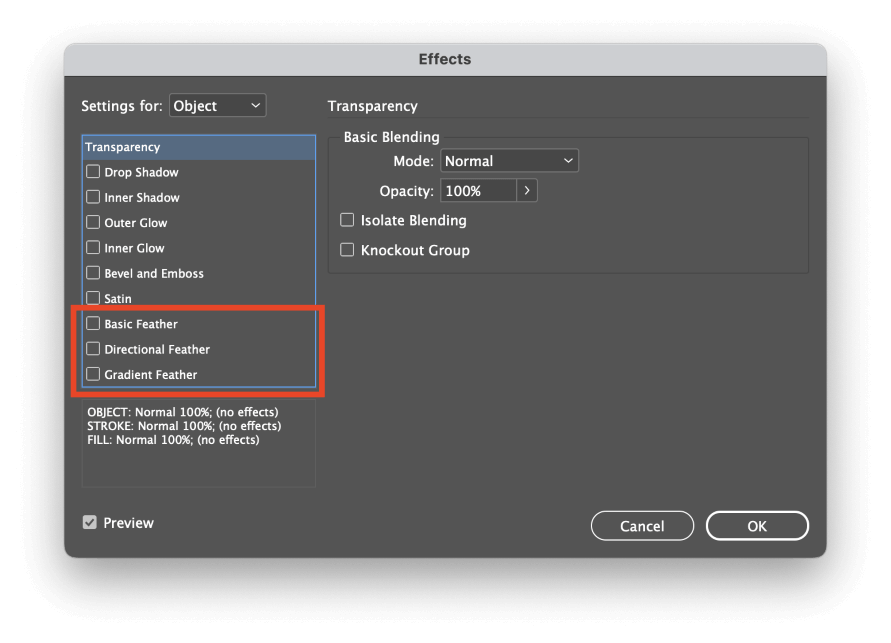
In plaas daarvan, kan jy 'n gradiëntvervaag skep deur een van die Feather -effekte van die Effekte -paneel te gebruik. Hulle lewer almal soortgelyke resultate, maar hulle het elkeen hul eie geringe variasies en vlak van kompleksiteit.

Regskliek op jou grafika om die opspringkontekskieslys oop te maak, kies die Effekte subkieslys, klik dan enige van die Veather inskrywings in die lys, en hulle sal almal die Effekte dialoogvenster oopmaak. Die drie veereffekte word onderaan die Effekte paneellys gelys, soos hierbo uitgelig.

Basiese veer skep 'n eenvoudige vervaag-effek rondom elke rand van jou geselekteerde grafika.

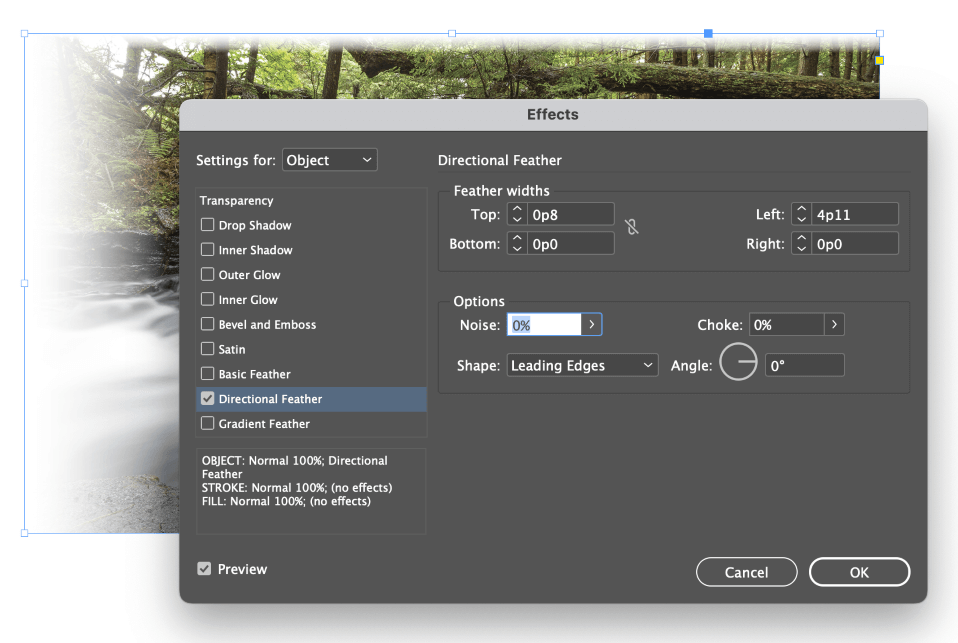
Directional Feather laat jou toeom die hoeveelheid vervaag afsonderlik vir elke rand te beheer en dit selfs 'n effense hoek te gee.

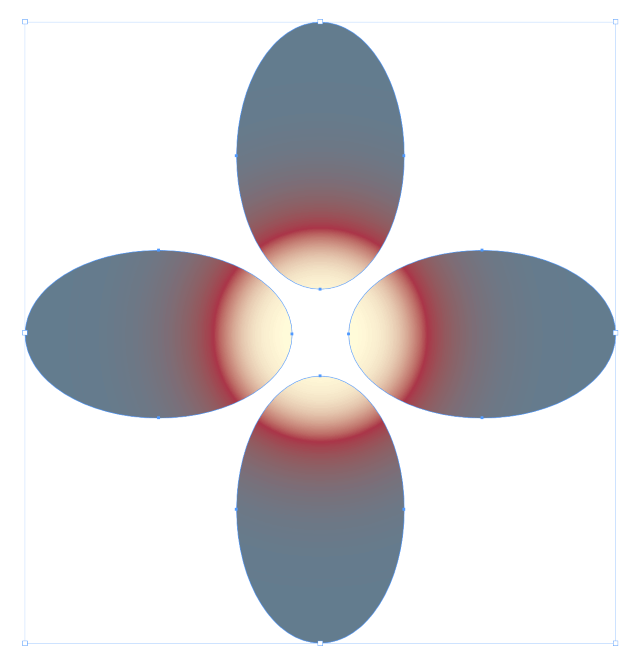
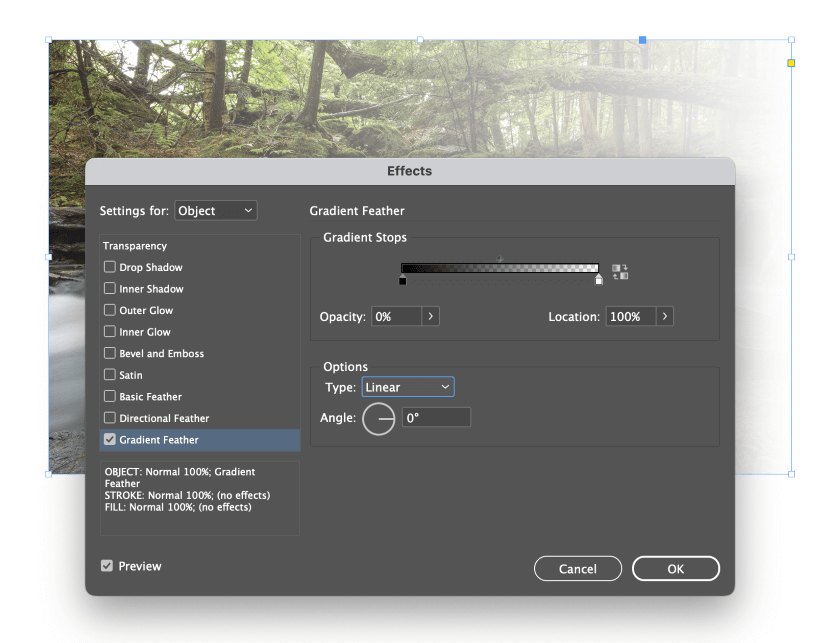
Gradient Feather laat jou ook toe om 'n vervaag-effek te skep, alhoewel jy die tempo en vordering van die vervaag heeltemal kan beheer deur 'n gradiëntstelsel soortgelyk aan die een in die Swatches-paneel te gebruik .
Hierdie gradiënt affekteer net deursigtigheid, maar jy kan steeds die vordering en vervaaghoeveelheid verander deur die Deursigtigheid en Ligging -skuifbalke te gebruik om die stop- en middelpunte aan te pas.
Dit is ook moontlik om die drie veer-effekte te kombineer op enige manier wat jy wil om meer komplekse vervaagsels te skep, maar op daardie stadium is dit dalk 'n beter idee om die effek te skep deur Photoshop of 'n ander fotoredigeerder te gebruik.
Gereelde vrae
Gradiënte is so 'n gewilde ontwerphulpmiddel dat baie gebruikers bykomende vrae het oor hoe om dit in hul InDesign-projekte te gebruik. Hier is 'n paar van die wat die meeste gevra word!
Hoe om 'n vorm in InDesign te vervaag?
Jy kan 'n vorm vervaag met dieselfde tegniek wat gebruik word om 'n beeld of ander grafiese element te vervaag wat ek vroeër beskryf het. Basiese veer , Directional Feather , en Gradient Feather (of 'n kombinasie van die drie) behoort enige vorm te kan vervaag soos jy wil.
Hoe om 'n kleurgradiënt deursigtig te maak in InDesign?
Die eenvoudigste manier om 'n kleurgradiënt deursigtig te maak, is om die gradiënt op 'n voorwerp toe te pas en danmaak die voorwerp self deursigtig deur Effekte te gebruik. Regskliek op die voorwerp om die opspringkieslys oop te maak, kies dan die Effekte subkieslys en klik Deursigtigheid . Verlaag die Deursigtigheid -instelling om jou voorwerp gedeeltelik deursigtig te maak.
Kan gradiëntdeursigtigheid in InDesign verander?
Dit is nie moontlik om die ondeursigtigheid van individuele stoppunte binne 'n gradiënt te verander nie, maar dit is moontlik om gedeeltelik deursigtige vervaagsels in 'n gradiënt by te voeg.
Voeg 'n nuwe stop by. , maak dan die Stop Kleur -kieslys oop en kies Swatches . Kies die spesiale Papier -monster, en jou gradiëntkleure aan weerskante sal in leegheid vervaag. Die Papier -monster vertel InDesign dat geen ink gedruk moet word nie, so hoewel dit nie heeltemal dieselfde is as om die gradiëntdeursigtigheid werklik te verander nie, is dit die naasbeste ding.
'n Finale woord
Wat die basiese beginsels dek van hoe om 'n gradiënt in InDesign te skep, sowel as hoe om 'n gradiëntvervaag-effek op beelde en vorms te skep. Onthou net dat InDesign nie as 'n tekentoepassing bedoel is nie, so jou gradiënt-opsies is 'n bietjie meer beperk as wat dit in Illustrator of 'n ander toegewyde vektorteken-toepassing is.
Voorspoedige teken!

