목차
정보를 전달하는 디자인을 만들 때 이미지는 필수입니다. 이미지 레이아웃을 디자인하는 방법에는 여러 가지가 있지만 대부분의 경우 흐름에 따라 이미지를 재구성해야 합니다. 보기에 좋지 않고 너무 많은 공간을 차지하기 때문에 전체 이미지를 그냥 넣을 수는 없습니다.
브로슈어, 카탈로그, 이미지가 있는 디자인을 디자인할 때마다 이미지를 모양에 맞게 자르는 것이 예술적인 느낌을 주기 때문에 최상의 결과를 얻는다고 생각했습니다.
도형을 이미지로 채우는 것은 기본적으로 클리핑 마스크를 만들어 이미지의 일부를 잘라내는 것입니다. 이미지가 벡터인지 래스터인지에 따라 단계가 약간 다릅니다.
이 자습서에서는 벡터 또는 래스터 이미지로 도형을 채우는 자세한 단계를 보여 드리겠습니다.
참고: 이 튜토리얼의 스크린샷은 Adobe Illustrator CC 2022 Mac 버전에서 가져온 것입니다. Windows 또는 다른 버전은 다르게 보일 수 있습니다.
래스터 이미지로 도형 채우기
Adobe Illustrator에서 열거나 가져오는 이미지는 래스터 이미지입니다.
1단계: Adobe Illustrator에서 이미지를 열거나 배치합니다.
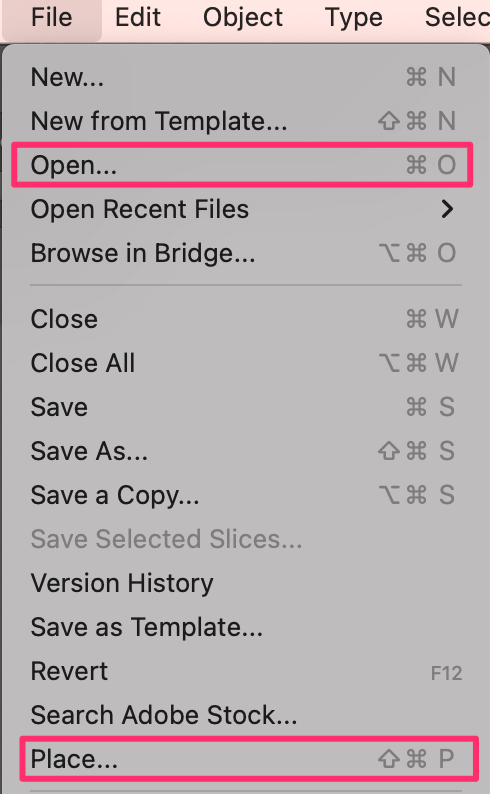
오버헤드 메뉴로 이동하여 파일 > 열기 또는 파일 > 위치 를 선택합니다.

가져오기와 열기의 차이점은 가져오기를 선택하면 이미지가 현재 문서에 추가되고 열기를 선택하면 Illustrator에서이미지에 대한 새 문서를 만듭니다.
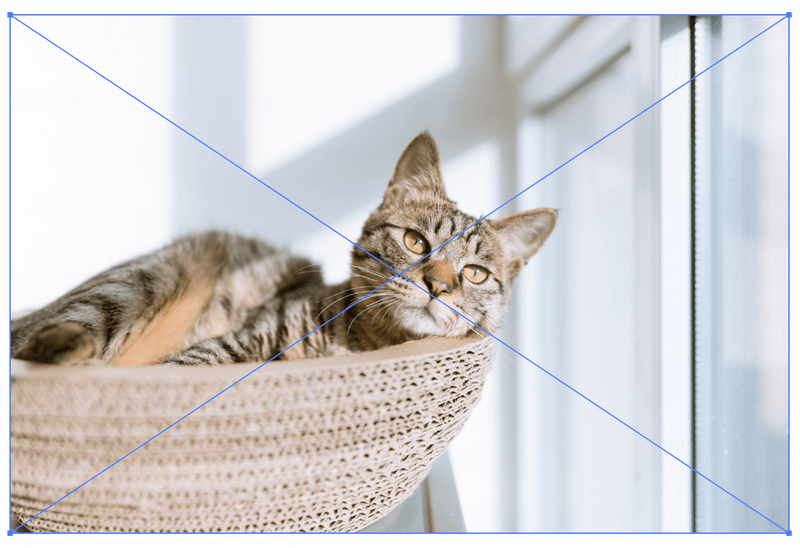
아트웍의 일부로 이미지를 사용하려면 배치를 선택하고 이미지를 삽입합니다. 이미지를 배치하면 이미지에 두 개의 선이 교차하는 것을 볼 수 있습니다.

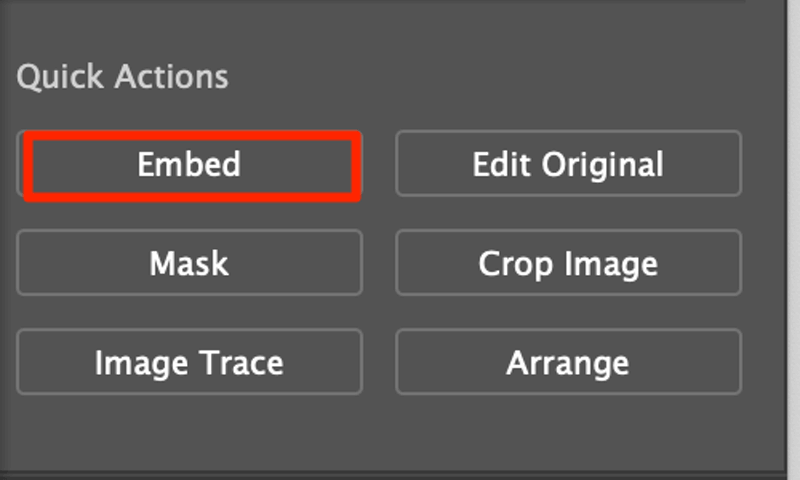
속성 패널 >에서 삽입 을 클릭합니다. 빠른 작업.

이제 이미지가 포함되었음을 의미하는 선이 사라집니다.

2단계: 새 도형을 만듭니다.
모양을 만듭니다. 모양 도구, 패스파인더 도구, 모양 구성 도구 또는 펜 도구를 사용하여 모양을 만들 수 있습니다.
참고: 모양은 열린 경로일 수 없으므로 펜 도구를 사용하여 그림을 그리는 경우 첫 번째 앵커 포인트와 마지막 앵커 포인트를 연결해야 합니다.
예를 들어 하트 모양을 이미지로 채우고 싶다면 하트 모양을 만드세요.

3단계: 클리핑 마스크를 만듭니다.
클리핑 마스크를 만들 때 클리핑 경로 영역 내에서 아래 부분 개체만 볼 수 있습니다. 도형에 표시하려는 이미지 부분의 상단으로 도형을 이동합니다.
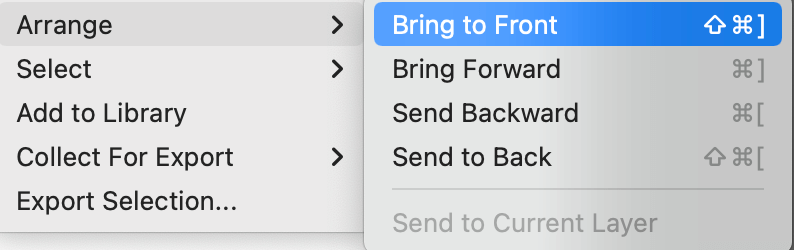
도형이 이미지 위에 있지 않으면 마우스 오른쪽 버튼을 클릭하고 정렬 > 앞으로 가져오기 를 선택합니다. 도형이 앞에 있지 않으면 클리핑 마스크를 만들 수 없습니다.

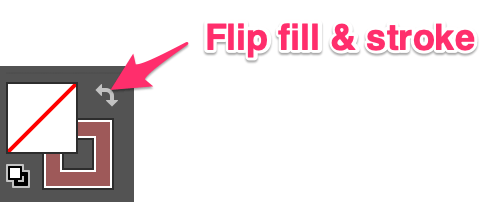
팁: 채우기 및 획 색상을 뒤집어 이미지 영역을 더 잘 볼 수 있습니다.

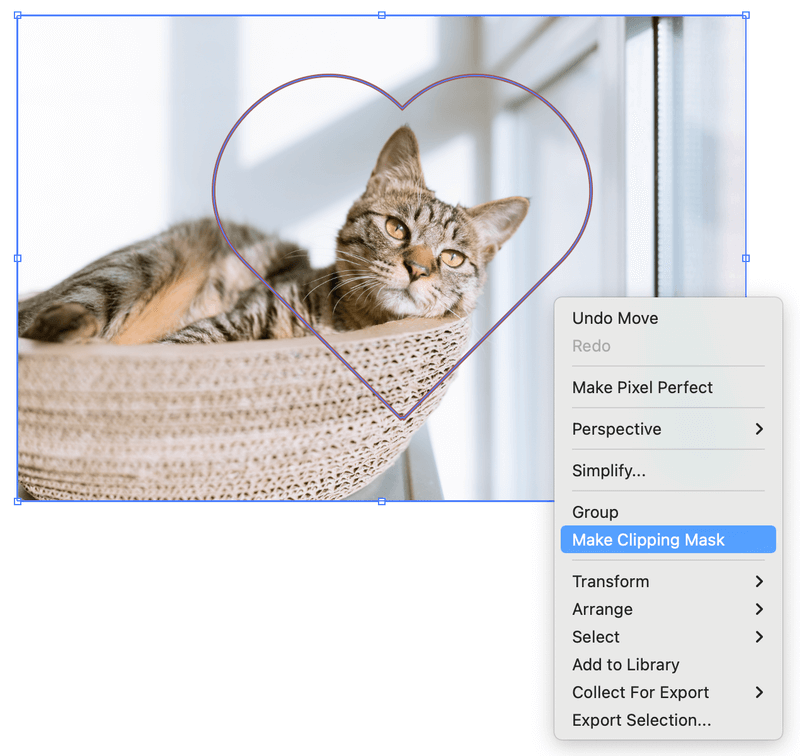
예를 들어 고양이 얼굴로 도형을 채우고 싶으면 얼굴 부분 위로 하트를 옮겨줍니다.

도형과 이미지를 모두 선택, 오른쪽-클릭하고 클리핑 마스크 만들기 를 선택합니다. 클리핑 마스크를 만드는 단축키는 Command / Ctrl + 7 입니다.

이제 모양이 모양 아래의 이미지 영역으로 채워지고 이미지의 나머지 부분이 잘립니다.

팁: 하나 이상의 도형을 같은 이미지로 채우려면 클리핑 마스크를 만들기 전에 이미지를 여러 개 복사하세요.

벡터 이미지로 도형 채우기
벡터 이미지는 Adobe Illustrator에서 생성한 이미지 또는 경로와 기준점을 편집할 수 있는 편집 가능한 그래픽입니다.
1단계: 벡터 이미지에 개체를 그룹화합니다.
벡터 이미지로 모양을 채울 때 클리핑 마스크를 만들기 전에 개체를 함께 그룹화해야 합니다.
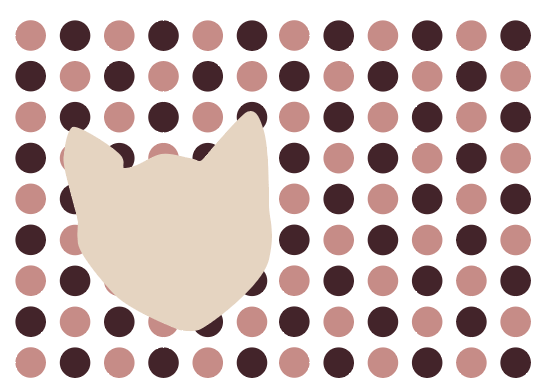
예를 들어 개별 원(오브젝트)으로 만든 점선 패턴을 만들었습니다.

모두 선택하고 Command / Ctrl + G 를 눌러 모두 하나의 개체로 그룹화합니다.
2단계: 모양을 만듭니다.
채울 도형을 만듭니다. 펜툴로 고양이 얼굴을 그려봤습니다.

3단계: 클리핑 마스크를 만듭니다.
벡터 이미지 위에 도형을 이동합니다. 그에 따라 크기를 조정할 수 있습니다.

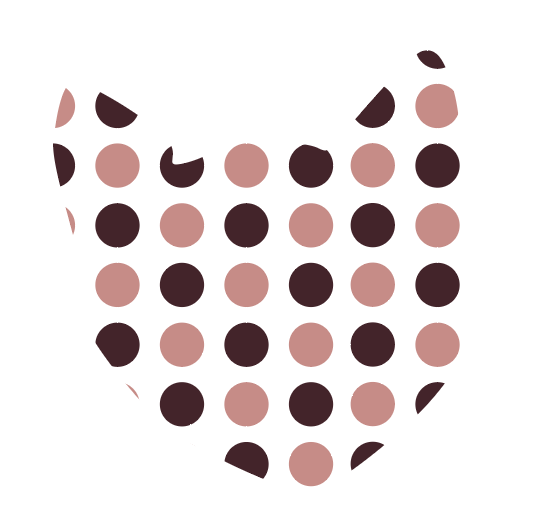
모양과 벡터 이미지를 모두 선택하고 키보드 단축키 Command / Ctrl + 7 를 사용하여 클리핑 마스크를 만듭니다.

결론
벡터를 채우든 래스터 이미지를 채우든모양을 만들고 클리핑 마스크를 만들어야 합니다. 클리핑 마스크를 만들 때 모양이 이미지 위에 있어야 하며 벡터 이미지로 모양을 채우려면 먼저 개체를 그룹화하는 것을 잊지 마십시오.

