สารบัญ
การสร้างริบบิ้นก็เหมือนกับการสร้างรูปทรงอื่นๆ ใน Adobe Illustrator คือเริ่มจากรูปทรงพื้นฐานอย่างสี่เหลี่ยมผืนผ้า ทำสำเนาสองสามชุดแล้วรวมรูปร่างเพื่อสร้างใหม่ หรือคุณสามารถทำริบบิ้นบิดจากเส้นได้
ฟังดูน่าสนใจใช่ไหม
ริบบิ้นมีหลายประเภทจนไม่สามารถอธิบายได้ทั้งหมดในบทช่วยสอนเดียว ดังนั้นในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างแบนเนอร์ริบบิ้นแบบคลาสสิกและเทคนิคเล็กน้อยในการจัดรูปแบบ นอกจากนี้คุณยังจะได้เรียนรู้วิธีการทำริบบิ้นบิดสามมิติ
หมายเหตุ: ภาพหน้าจอจากบทช่วยสอนนี้นำมาจาก Adobe Illustrator CC 2022 เวอร์ชัน Mac Windows หรือเวอร์ชันอื่นๆ อาจดูแตกต่างออกไป
วิธีสร้าง Ribbon ใน Adobe Illustrator
คุณสามารถวาด Ribbon โดยใช้เครื่องมือรูปร่างใน Adobe Illustrator เช่น เครื่องมือ Rectangle และ เครื่องมือสร้างรูปร่าง
ทำตามขั้นตอนด้านล่างเพื่อสร้างริบบิ้นเวกเตอร์
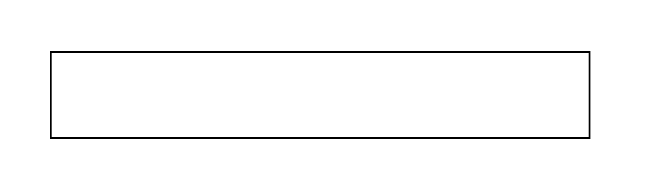
ขั้นตอนที่ 1: เลือก เครื่องมือสี่เหลี่ยมผืนผ้า (แป้นพิมพ์ลัด M ) จากแถบเครื่องมือเพื่อวาดสี่เหลี่ยมผืนผ้ายาว

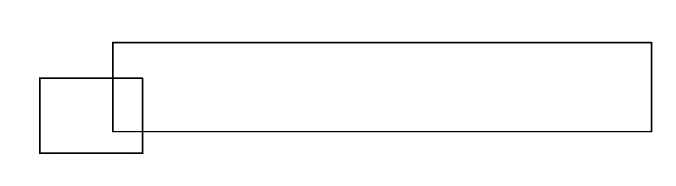
ขั้นตอนที่ 2: วาดสี่เหลี่ยมผืนผ้าที่สั้นกว่าอีกอันหนึ่ง แล้วเลื่อนไปยังตำแหน่งที่ตัดกับสี่เหลี่ยมผืนผ้าที่ยาวกว่านั้น

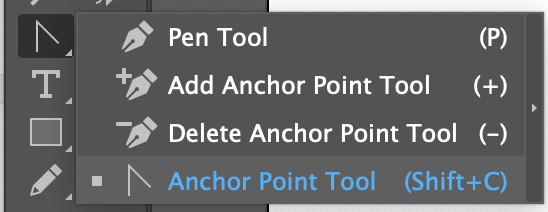
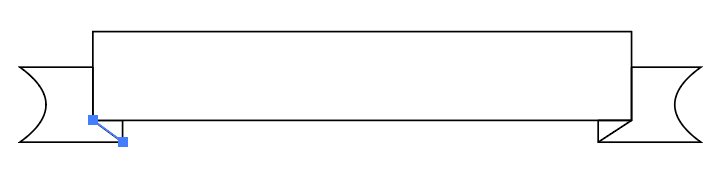
ขั้นตอนที่ 3: เลือก เครื่องมือจุดยึด (แป้นพิมพ์ลัด Shift + C ) จาก แถบเครื่องมือ

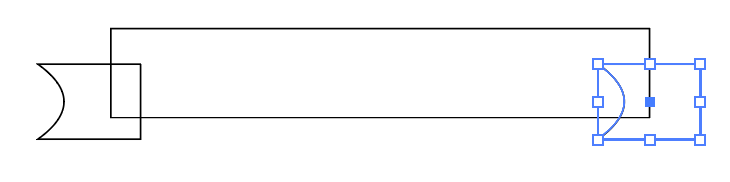
คลิกที่ขอบซ้ายของสี่เหลี่ยมเล็กแล้วลากไปทางขวา

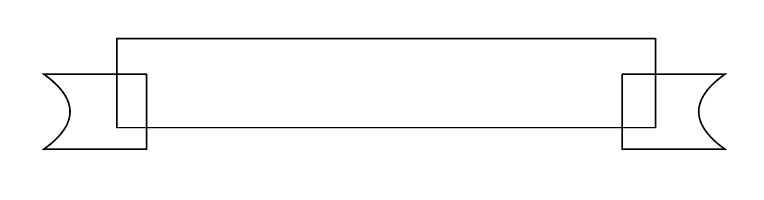
ขั้นตอนที่ 4: ทำซ้ำรูปร่างแล้วย้ายไปทางด้านขวาของสี่เหลี่ยมผืนผ้า

พลิกรูปร่างแล้วคุณจะเห็นรูปริบบิ้นแบนเนอร์

ไม่ เรายังไม่เสร็จ
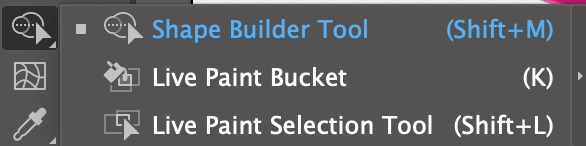
ขั้นตอนที่ 5: เลือกรูปร่างทั้งหมดแล้วเลือก เครื่องมือสร้างรูปร่าง (แป้นพิมพ์ลัด Shift + M ) จาก แถบเครื่องมือ

คลิกและลากผ่านรูปร่างที่คุณต้องการรวม ในกรณีนี้ เรากำลังรวมส่วน a, b และ c

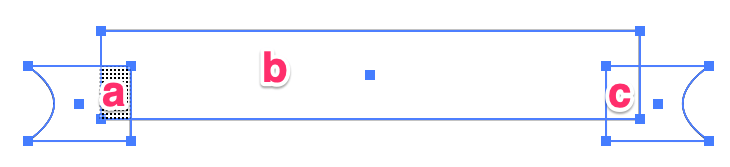
หลังจากรวมรูปร่างแล้ว รูปภาพของคุณควรมีลักษณะดังนี้

คุณสามารถใช้เครื่องมือเส้นเพื่อเพิ่มรายละเอียดเล็กๆ น้อยๆ ลงในริบบิ้น

คุณสามารถเปลี่ยนสีหรือเพิ่มข้อความและสร้างแบนเนอร์ริบบิ้นได้ หากคุณวางแผนที่จะเพิ่มสีอื่นให้กับสามเหลี่ยมเล็กๆ ที่นั่น คุณสามารถใช้ Shape Builder Tool เพื่อสร้างรูปร่างที่นั่นได้
วิธีสร้างแบนเนอร์ริบบิ้นใน Adobe Illustrator
เมื่อคุณสร้างรูปร่างริบบิ้นแล้ว ขั้นตอนต่อไปคือการจัดรูปแบบริบบิ้นและเพิ่มข้อความเพื่อสร้างแบนเนอร์ริบบิ้น ฉันจะข้ามขั้นตอนการทำริบบิ้นที่นี่เนื่องจากฉันได้อธิบายไว้ข้างต้นแล้ว
ตอนนี้เรามาเริ่มกันที่ส่วนสไตล์ พูดถึงสไตล์ สีสันต้องมาก่อน
ขั้นตอนที่ 1: เติมสีให้กับริบบิ้น
เคล็ดลับ: หลังจากเติมสีแล้ว คุณสามารถจัดกลุ่มวัตถุได้ เผื่อในกรณีที่คุณย้ายบางส่วนโดยไม่ได้ตั้งใจ

ขั้นตอนที่ 2: ใช้เครื่องมือ Type เพื่อเพิ่มข้อความ เลือกแบบอักษร ขนาด ข้อความสี และย้ายข้อความไปไว้บนสุดของ Ribbon

หากคุณพอใจกับรูปลักษณ์นี้ คุณสามารถหยุดที่นี่ได้ แต่ฉันจะแสดงเคล็ดลับสองสามข้อด้านล่างในการทำริบบิ้นโค้ง
วิธีสร้างริบบิ้นโค้งใน Adobe Illustrator
เราจะไม่วาดริบบิ้นตั้งแต่เริ่มต้น แต่เราสามารถบิดเบือนเวกเตอร์ริบบิ้นที่เราสร้างขึ้นด้านบนเพื่อทำให้เป็นเส้นโค้งโดยใช้ Envelop Distort .
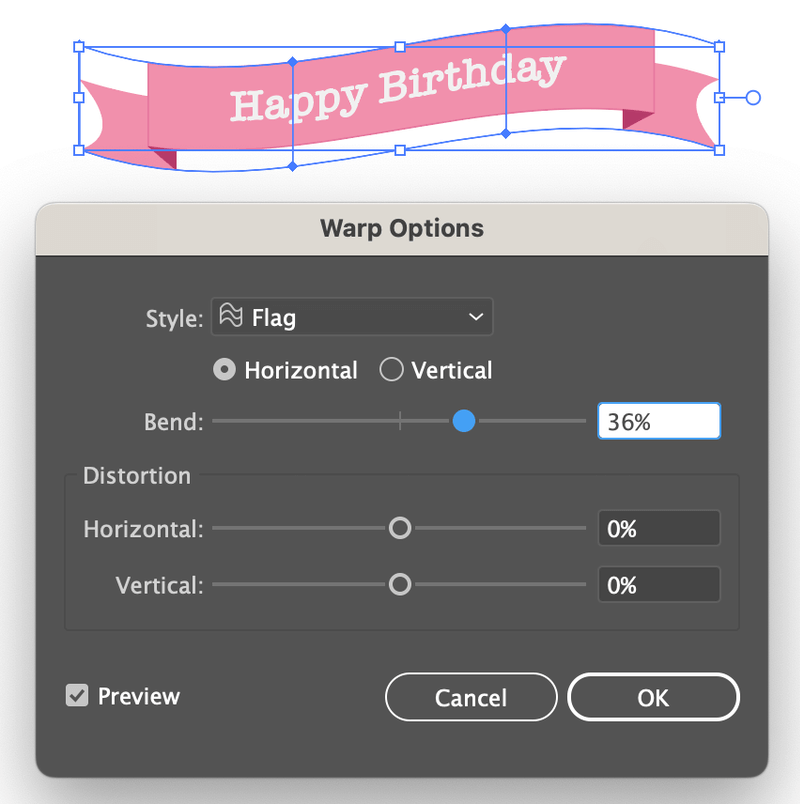
เพียง เลือก Ribbon ไปที่เมนูเหนือศีรษะ วัตถุ > Envelop Distort > สร้างด้วย Warp . หน้าต่าง Warp Options จะปรากฏขึ้น

สไตล์เริ่มต้นคือส่วนโค้งแนวนอนที่มีความโค้ง 50% คุณสามารถปรับความโค้งงอได้โดยการเลื่อนแถบเลื่อน ตัวอย่างเช่น ฉันเปลี่ยนเป็น 25% และมันก็ดูดีทีเดียว

คลิก ตกลง เพียงเท่านี้ คุณได้ทำริบบิ้นโค้งแล้ว
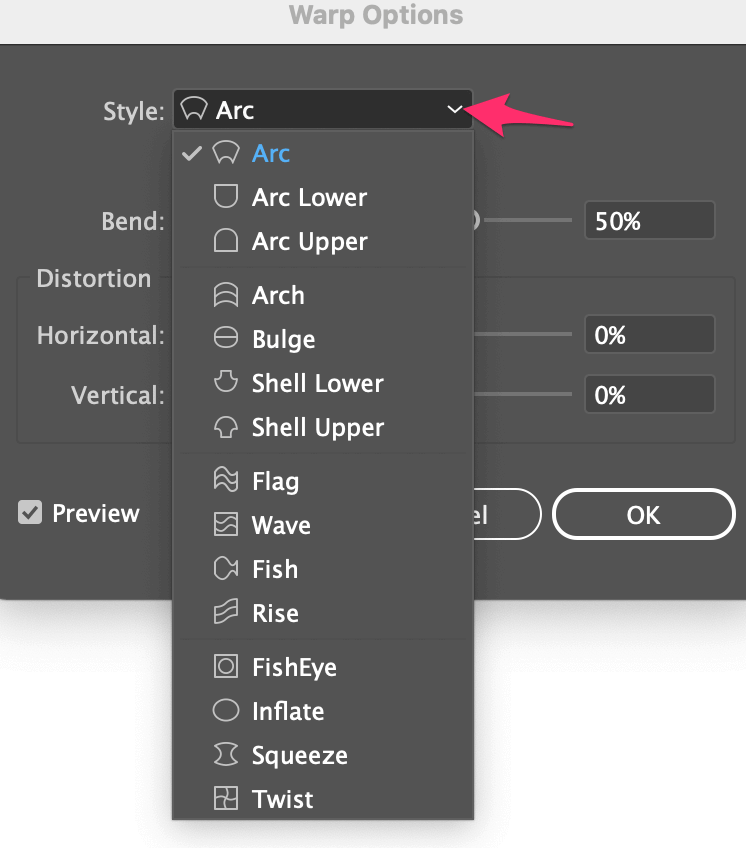
คุณยังสามารถคลิกเมนูแบบเลื่อนลงของสไตล์เพื่อดูตัวเลือกสไตล์เพิ่มเติม

ตัวอย่างเช่น นี่คือลักษณะของรูปแบบธง

วิธีการสร้างริบบิ้นบิดเกลียวใน Adobe Illustrator
เพียงสองขั้นตอนในการสร้างริบบิ้นบิดเกลียวใน Adobe Illustrator สิ่งที่คุณต้องทำคือวาดเส้นและใช้เอฟเฟกต์ 3 มิติกับเส้น และที่จริงแล้ว คุณสามารถใช้วิธีนี้ทำริบบิ้น 3 มิติได้ด้วย
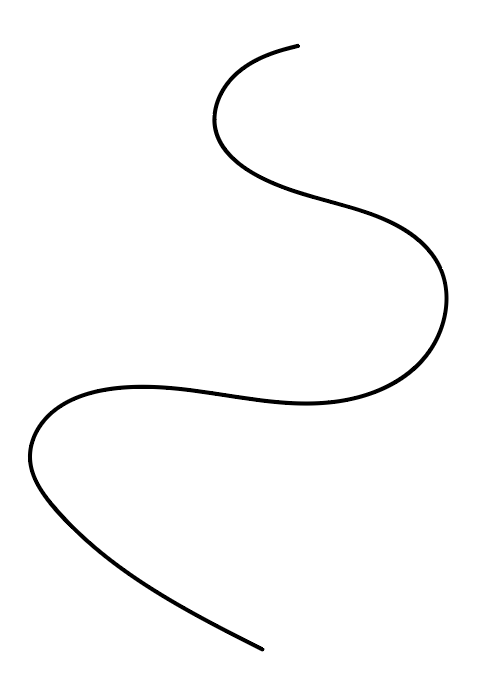
ขั้นตอนที่ 1: วาดเส้นโค้ง/หยัก ที่นี่ฉันใช้เครื่องมือแปรงเพื่อวาดเส้น

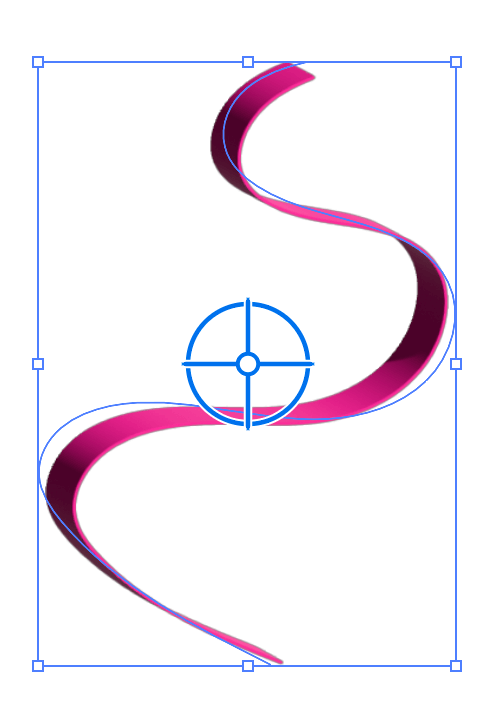
ขั้นตอนที่ 2: เลือกบรรทัด ไปที่เมนูโอเวอร์เฮด เอฟเฟกต์ > 3D และวัสดุ > ขับไล่ & เอียง .

คุณไม่เห็นเอฟเฟกต์มากนักเพราะมันเป็นสีดำ เปลี่ยนสีของเส้นเพื่อดูว่ามีลักษณะอย่างไร

คุณสามารถปรับแสงและวัสดุ หรือหมุนริบบิ้นเพื่อดูลักษณะที่ต้องการ

นั่นแหละ รูปร่างของริบบิ้นจึงขึ้นอยู่กับเส้นที่คุณวาด คุณสามารถปรับแสงเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ทั้งนี้ขึ้นอยู่กับรูปร่าง

สรุป
ตอนนี้คุณควรรู้วิธีสร้างแบนเนอร์ริบบิ้นประเภทต่างๆ และริบบิ้นบิดเกลียว เมื่อคุณสร้างแบนเนอร์ริบบิ้น ตรวจสอบให้แน่ใจว่ารูปร่างของคุณถูกสร้างขึ้นอย่างถูกต้องโดยใช้ Shape Builder Tool มิฉะนั้น คุณอาจประสบปัญหาในการระบายสีส่วนต่างๆ
การสร้างริบบิ้น 3 มิติค่อนข้างตรงไปตรงมา "ปัญหา" เดียวที่คุณอาจพบคือการหาแสงและเปอร์สเปคทีฟ ฉันจะไม่เรียกมันว่าปัญหาด้วยซ้ำ มันเหมือนกับการอดทน
โปรดแจ้งให้เราทราบหากคุณมีคำถามใดๆ เกี่ยวกับการสร้าง Ribbon ใน Adobe Illustrator

