Daftar Isi
Membuat pita sama seperti membuat bentuk lain di Adobe Illustrator. Artinya, itu dimulai dari bentuk dasar seperti persegi panjang. Buat beberapa salinan, dan gabungkan bentuk untuk membuat yang baru. Atau Anda benar-benar dapat membuat pita bengkok dari garis.
Kedengarannya menarik, bukan?
Ada begitu banyak jenis pita yang berbeda, sehingga tidak mungkin untuk mencakup semuanya dalam satu tutorial. Jadi dalam tutorial ini, saya akan menunjukkan kepada Anda cara membuat spanduk pita klasik dan beberapa trik untuk menatanya. Selain itu, Anda juga akan belajar cara membuat pita bengkok 3D.
Catatan: tangkapan layar dari tutorial ini diambil dari Adobe Illustrator CC 2022 versi Mac. Windows atau versi lain bisa terlihat berbeda.
Cara Membuat Pita di Adobe Illustrator
Anda dapat menggambar pita menggunakan alat bentuk di Adobe Illustrator, seperti Rectangle Tool dan Shape Builder Tool.
Ikuti langkah-langkah di bawah ini untuk membuat pita vektor.
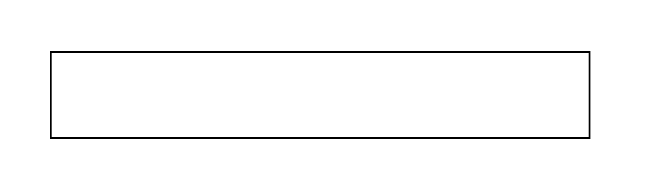
Langkah 1: Pilih Alat Persegi Panjang (pintasan keyboard M ) dari toolbar untuk menggambar persegi panjang yang panjang.

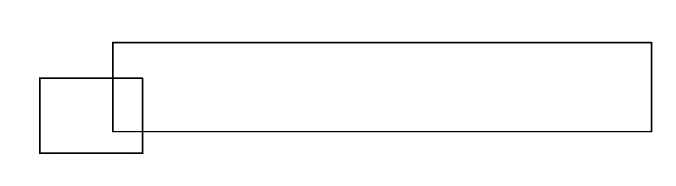
Langkah 2: Gambar persegi panjang lain yang lebih pendek dan pindahkan ke tempat di mana ia berpotongan dengan persegi panjang yang lebih panjang.

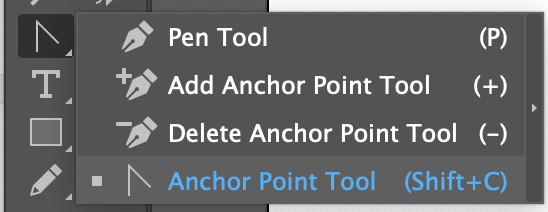
Langkah 3: Pilih Alat Titik Jangkar (pintasan keyboard Pergeseran + C ) dari bilah alat.

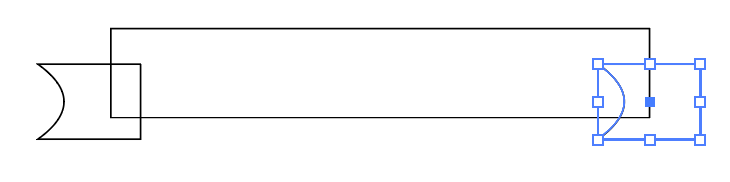
Klik pada tepi kiri persegi panjang yang lebih kecil dan seret ke kanan.

Langkah 4: Duplikat bentuk dan pindahkan ke sisi kanan persegi panjang.

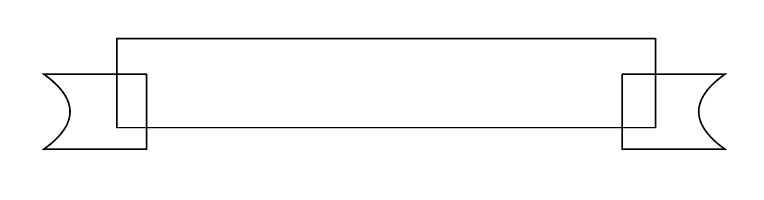
Balik bentuknya dan Anda akan melihat bentuk spanduk pita.

Tidak, kami belum selesai.
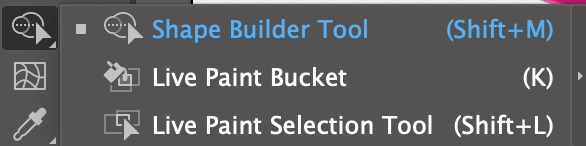
Langkah 5: Pilih semua bentuk dan pilih Alat Pembangun Bentuk (pintasan keyboard Pergeseran + M ) dari bilah alat.

Klik dan seret melalui bentuk yang ingin Anda gabungkan. Dalam hal ini, kita menggabungkan bagian a, b, dan c.

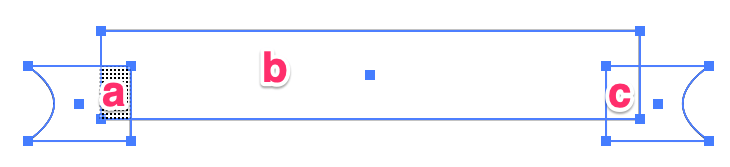
Setelah Anda menggabungkan bentuk-bentuk tersebut, gambar Anda akan terlihat seperti ini.

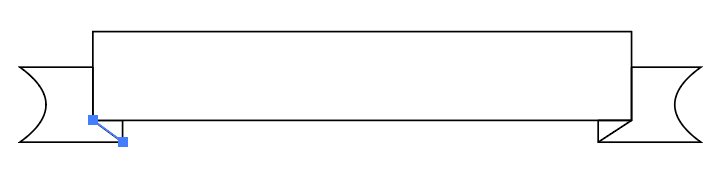
Anda dapat menggunakan alat garis untuk menambahkan detail kecil ke pita.

Anda dapat mengubah warnanya, atau menambahkan teks ke dalamnya dan membuat spanduk pita. Jika Anda berencana untuk menambahkan warna yang berbeda ke segitiga kecil di sana, Anda dapat menggunakan Shape Builder Tool untuk membuat bentuk di sana.
Cara membuat spanduk pita di Adobe Illustrator
Sekarang setelah Anda membuat bentuk pita, langkah selanjutnya adalah menata pita dan menambahkan teks untuk membuat spanduk pita. Saya akan melewatkan langkah-langkah membuat pita di sini karena saya sudah membahasnya di atas.
Sekarang mari kita mulai dengan bagian penataan. Berbicara tentang penataan, warna adalah yang utama.
Langkah 1: Isi pita dengan warna.
Tip: Setelah mengisi warna, Anda bisa mengelompokkan objek untuk saat ini untuk berjaga-jaga jika Anda memindahkan beberapa bagian secara tidak sengaja.

Langkah 2: Gunakan Type Tool untuk menambahkan teks. Pilih font, ukuran, warna teks, dan pindahkan teks di atas pita.

Jika Anda senang dengan tampilannya, Anda bisa berhenti di sini, tetapi saya akan menunjukkan beberapa trik di bawah ini untuk membuat pita melengkung.
Cara membuat pita melengkung di Adobe Illustrator
Kita tidak akan menggambar pita dari awal, sebagai gantinya, kita dapat mendistorsi pita vektor yang kita buat di atas untuk membuatnya melengkung menggunakan Envelop Distort.
Cukup pilih pita, buka menu di atas kepala Objek > Distorsi Amplop > Membuat dengan Warp Jendela Warp Options akan muncul.

Gaya default adalah Busur horizontal dengan lengkungan 50%. Anda dapat menyesuaikan seberapa banyak lengkungannya dengan menggerakkan slider. Misalnya, saya mengubahnya menjadi 25% dan terlihat cukup bagus.

Klik OK Anda telah membuat pita melengkung.
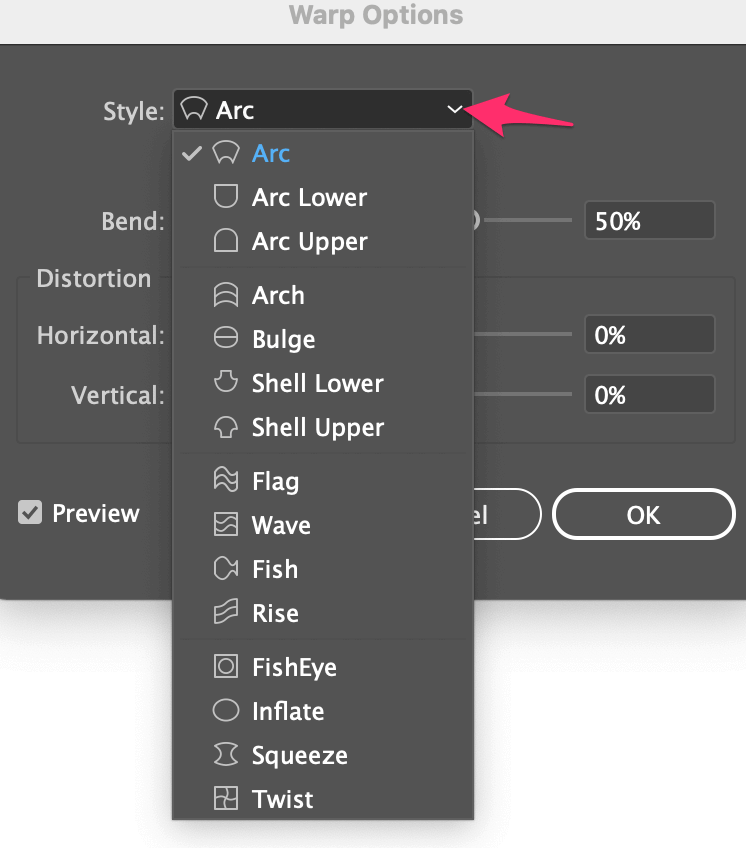
Anda juga bisa mengklik menu drop-down Style untuk melihat opsi gaya lainnya.

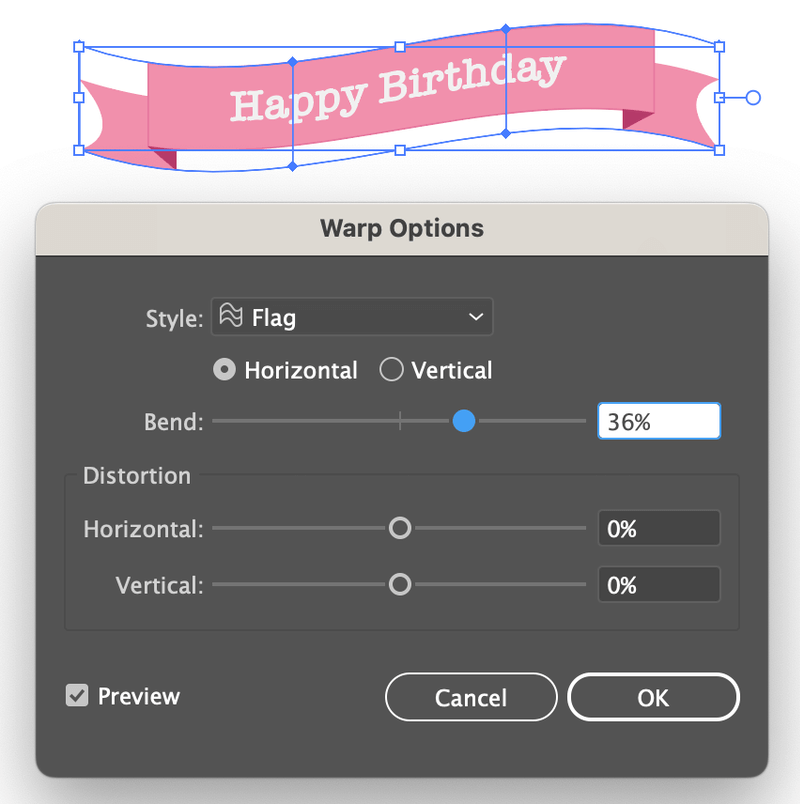
Contohnya, seperti inilah gaya Flag.

Cara Membuat Pita Bengkok di Adobe Illustrator
Anda hanya perlu dua langkah untuk membuat pita bengkok di Adobe Illustrator. Yang perlu Anda lakukan hanyalah menggambar garis dan menerapkan efek 3D pada garis tersebut. Dan sebenarnya, Anda juga dapat menggunakan metode ini untuk membuat pita 3D.
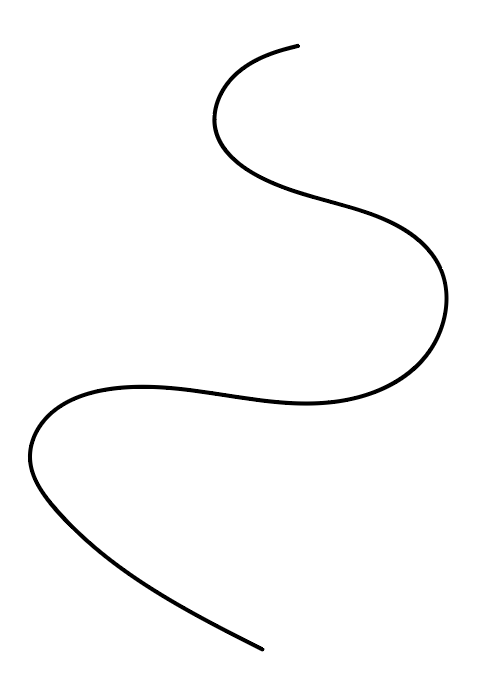
Langkah 1: menggambar garis lengkung/bergelombang. Di sini saya menggunakan alat kuas untuk menggambar garis.

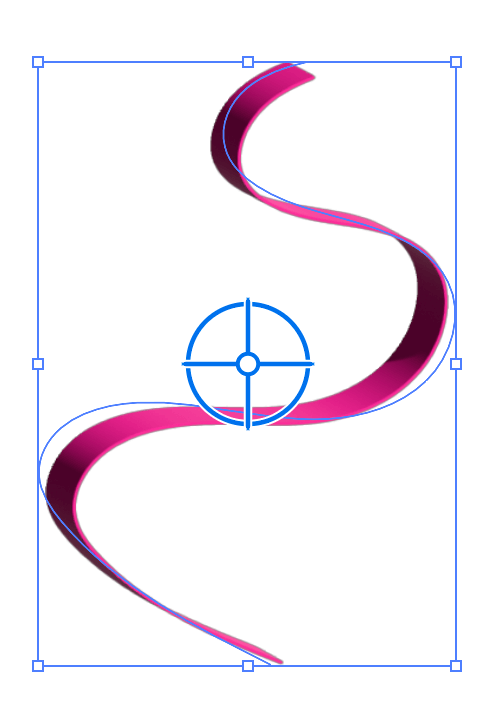
Langkah 2: Pilih garis, buka menu overhead Efek > 3D dan Material > Mengekstrusi &; Bevel .

Anda tidak bisa melihat efeknya secara jelas karena warnanya hitam. Ubah warna garis untuk melihat bagaimana tampilannya.

Anda dapat menyesuaikan pencahayaan dan bahan, atau memutar pita ke tampilan yang disukai.

Jadi, bentuk pita tergantung pada garis yang Anda gambar. Tergantung pada bentuknya, Anda dapat menyesuaikan pencahayaan untuk mendapatkan hasil terbaik.

Pembungkusan
Sekarang Anda harus tahu cara membuat berbagai jenis spanduk pita dan pita bengkok. Saat Anda membuat spanduk pita, pastikan bahwa bentuk Anda dibuat dengan benar menggunakan Shape Builder Tool, jika tidak, Anda mungkin mengalami masalah dalam mewarnai bagian-bagian yang berbeda.
Membuat pita 3D cukup mudah, satu-satunya "masalah" yang mungkin Anda temui adalah mencari tahu pencahayaan dan perspektif. Yah, saya bahkan tidak akan menyebutnya masalah. Ini lebih seperti bersabar.
Beri tahu saya jika Anda memiliki pertanyaan tentang membuat pita di Adobe Illustrator.

