Բովանդակություն
Ինչո՞ւ է Adobe Illustrator-ն իդեալական ինֆոգրաֆիկա պատրաստելու համար: Շատ պատճառներ.
Բացի այն, որ այն ունի ինֆոգրաֆիկայի համար վեկտորային գրաֆիկա պատրաստելու զարմանալի գործիքներ, ես սիրում եմ օգտագործել Adobe Illustrator-ը գծապատկերներ ստեղծելու համար, քանի որ այն շատ հեշտ է ոճային գծապատկերներ պատրաստելը, և ես կարող եմ հեշտությամբ խմբագրել գծապատկերները:
Գոյություն ունեն օգտագործման համար պատրաստ գրաֆիկական գործիքներ, որոնք կարող եք օգտագործել ընդամենը մի քանի քայլով գծապատկեր կազմելու համար: Բացի այդ, կան գծապատկերների ոճավորման տարբեր տարբերակներ:
Այս ձեռնարկում դուք կսովորեք, թե ինչպես պատրաստել կարկանդակ գծապատկերների տարբեր ոճեր, ներառյալ ստանդարտ կարկանդակ գծապատկեր, բլիթ կարկանդակ գծապատկեր և 3D կարկանդակ գծապատկեր:
Նշում. այս ձեռնարկի բոլոր սքրինշոթները վերցված են Adobe Illustrator CC 2022 Mac տարբերակից: Windows-ը կամ այլ տարբերակները կարող են տարբեր տեսք ունենալ:
Որտեղ է Pie Chart Tool-ը Adobe Illustrator-ում
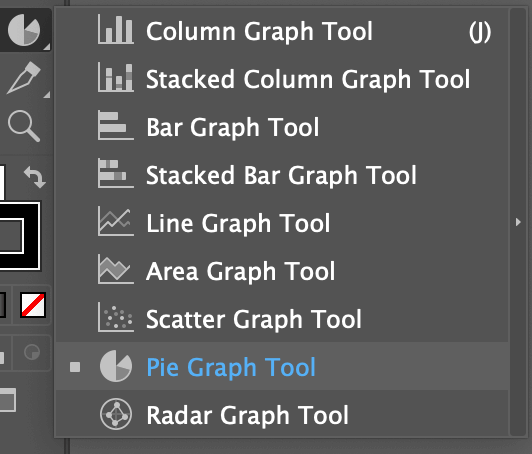
Դուք կարող եք գտնել Pie Graph Tool նույն ընտրացանկում, ինչ մյուս գրաֆիկական գործիքները, եթե օգտագործում եք: Ընդլայնված գործիքագոտին:

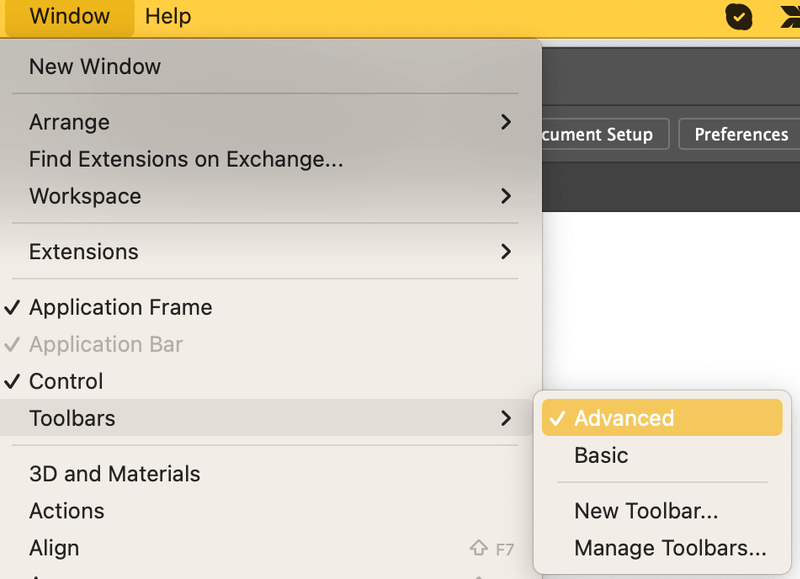
Եթե դուք օգտագործում եք հիմնական գործիքագոտին, կարող եք արագ անցնել Ընդլայնված գործիքագոտին վերևի մենյուից Պատուհան > Գործիքադարակներ > Ընդլայնված :

Այժմ, երբ գտաք ճիշտ գործիքը, եկեք առաջ գնանք և անցնենք քայլերին` Adobe Illustrator-ում կարկանդակ գծապատկեր ստեղծելու համար:
Ինչպես կազմել կարկանդակ գծապատկեր Adobe Illustrator-ում
Դա ընդամենը մի քանի քայլ է պահանջում Pie Graph գործիքի միջոցով գծապատկեր կազմելու համար:
Քայլ 1. Ստեղծեք կարկանդակ գծապատկեր: Ընտրեք Pie Graph Tool գործիքագոտուց և սեղմեք գեղարվեստական տախտակի վրա:
Գրաֆիկի կարգավորումների պատուհանը կբացվի, և դուք պետք է մուտքագրեք գծապատկերի չափը:

Մուտքագրեք Width և Height արժեքները և սեղմեք OK :
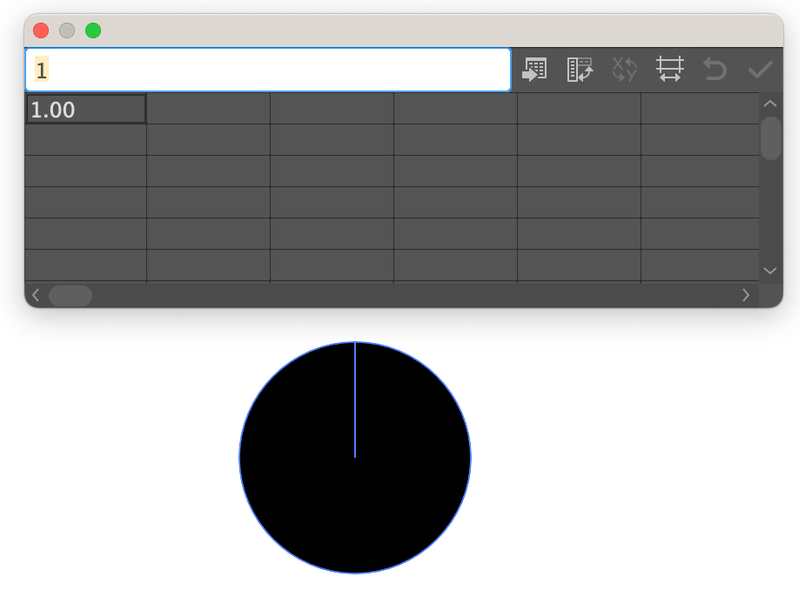
Դուք կտեսնեք շրջան (գծապատկեր) և աղյուսակ, ուստի հաջորդ քայլը տվյալների աղյուսակում մուտքագրումն է:

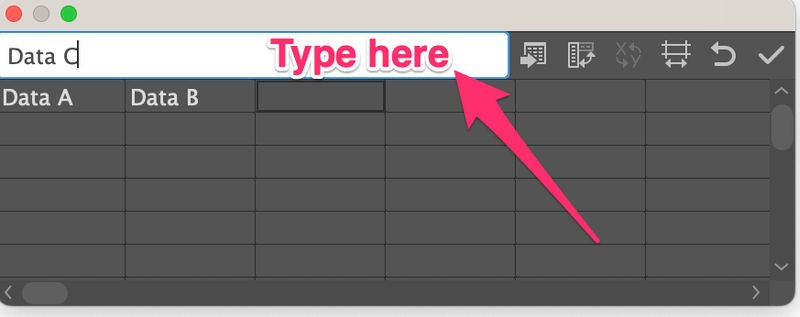
Քայլ 2. Մուտքագրեք ատրիբուտները: Սեղմեք աղյուսակի առաջին վանդակի վրա և մուտքագրեք հատկանիշը վերևի սպիտակ գծի վրա: Սեղմեք Վերադարձ կամ Enter ստեղնը, և հատկանիշը կցուցադրվի աղյուսակում:
Օրինակ, կարող եք տեղադրել Տվյալներ A, Տվյալներ B, և Տվյալներ C :

Այնուհետև մուտքագրեք յուրաքանչյուր հատկանիշի արժեքը աղյուսակի երկրորդ շարքում:
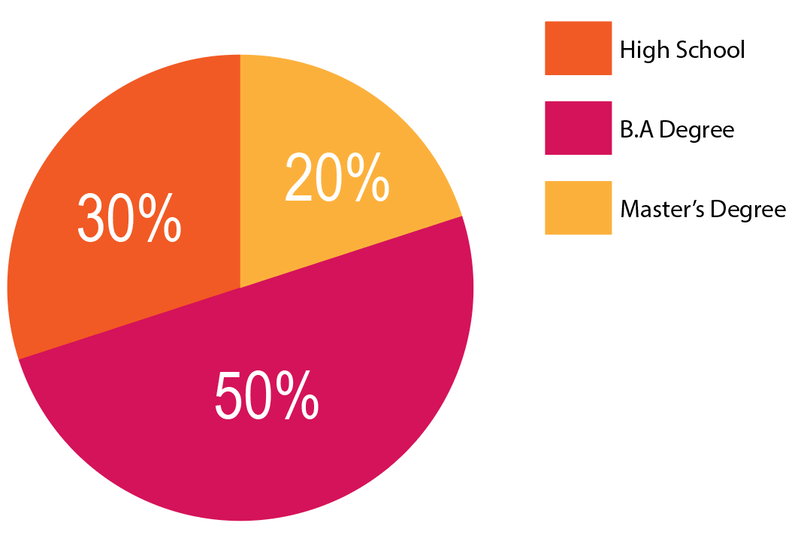
Օրինակ՝ A ամսաթիվը 20% է, B տվյալները՝ 50%, իսկ C տվյալները՝ 30%, այնպես որ կարող եք համապատասխան տվյալների տակ ավելացնել 20, 50 և 30 թվերը:
Նշում. թվերը պետք է գումարվեն մինչև 100:
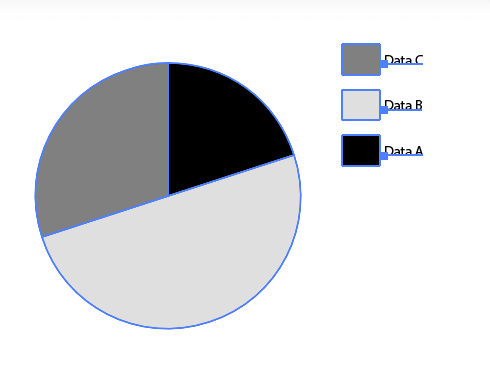
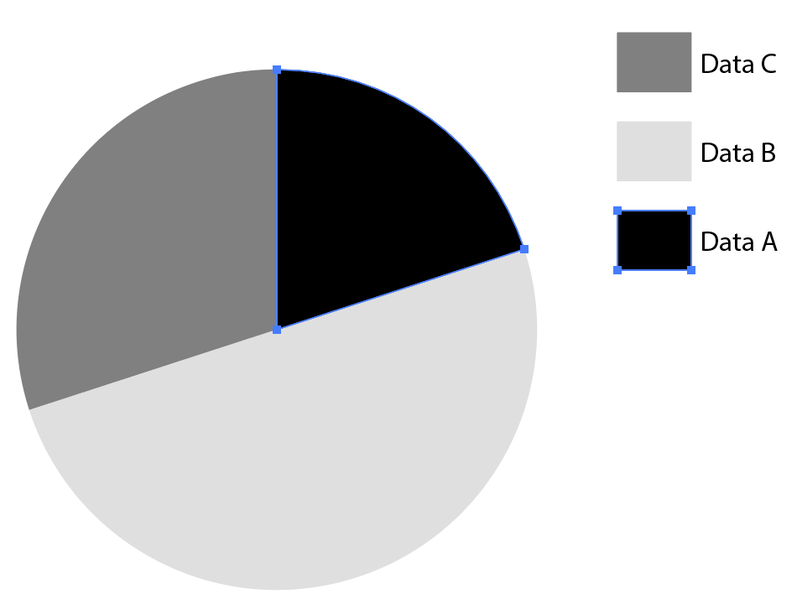
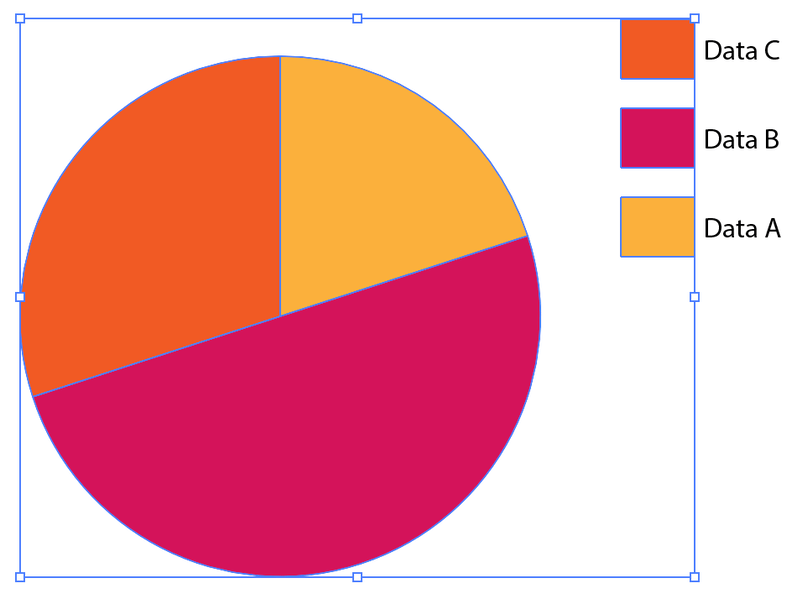
Սեղմեք Ստուգեք խորհրդանիշը և կտեսնեք այսպիսի կարկանդակ գծապատկեր:

Քայլ 3. Փակեք գրաֆիկական աղյուսակը ։
Քայլ 4. Ոճավորեք և խմբագրեք կարկանդակ գծապատկերը: Օրինակ, կարող եք փոխել գույնը կամ տեքստ ավելացնել կարկանդակ գծապատկերում:
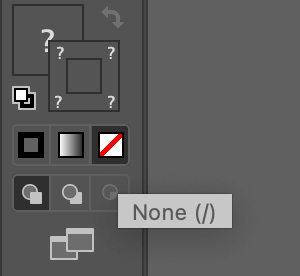
Առաջին բանը, որ ես կանեի, դա կարկանդակի գծապատկերի գույնից ազատվելն է, որպեսզի այն ավելի ժամանակակից տեսք ունենա:


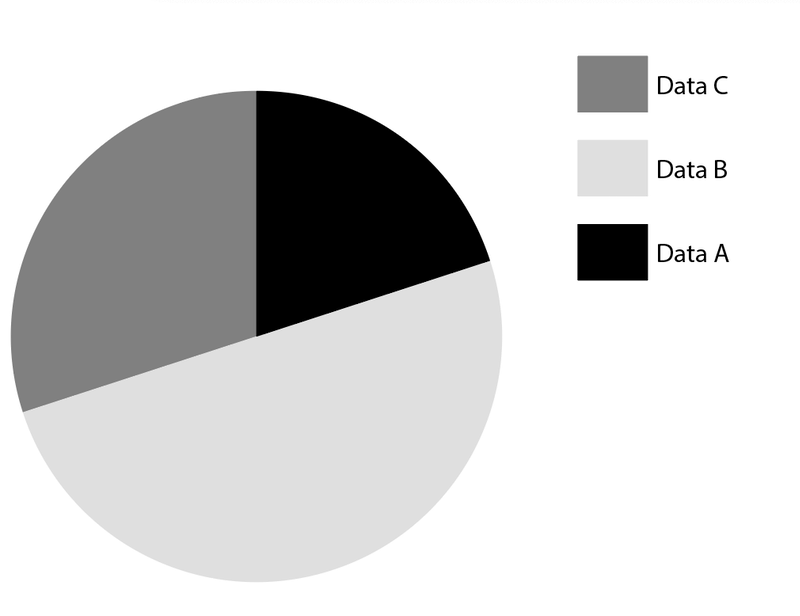
Այնուհետև եկեք փոխենք կարկանդակ գծապատկերի գույնը:
Օգտագործեք Ուղիղ ընտրության գործիքը ՝ կարկանդակ գծապատկերում սև գույնի վրա սեղմելու համար ևՏվյալների Ա-ի կողքին գտնվող սև ուղղանկյունը:

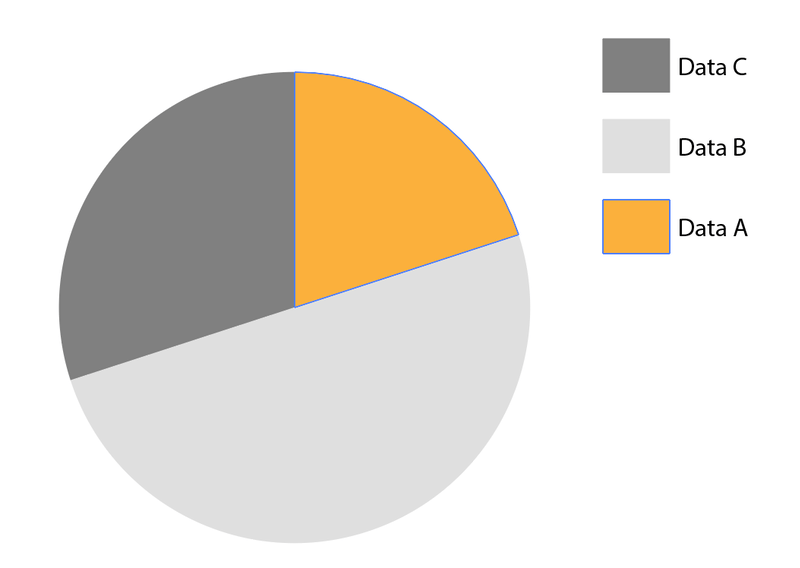
Ընտրեք գույնը Swatches վահանակից կամ օգտագործեք ցանկացած այլ եղանակ՝ գույնը լրացնելու համար:

Օգտագործեք նույն մեթոդը՝ B և C տվյալների գույնը փոխելու համար: .

Իհարկե, կան կարկանդակ գծապատկերների տարբեր տեսակներ: Մեկ այլ հայտնի տարբերակ է բլիթ կարկանդակ աղյուսակը:
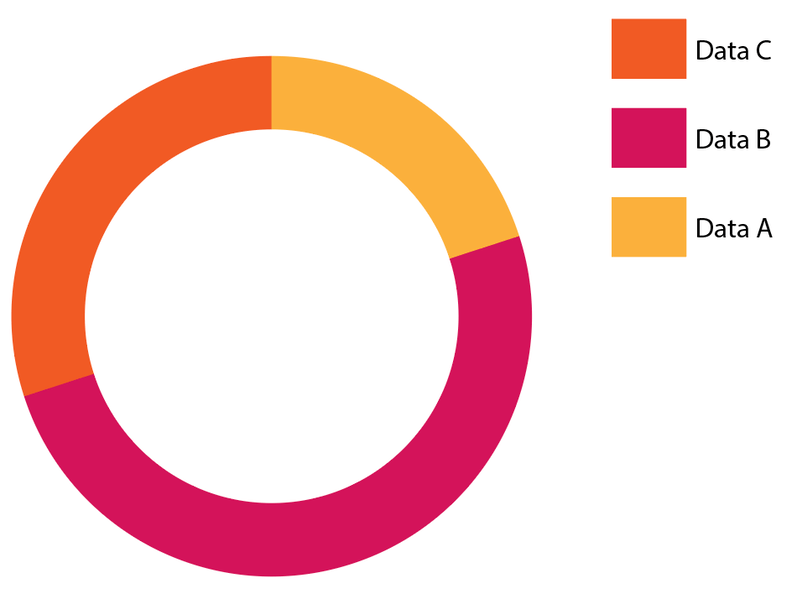
Ինչպես պատրաստել բլիթով կարկանդակ գծապատկեր
Ես ձեզ ցույց կտամ, թե ինչպես պատրաստել բլիթով կարկանդակ գծապատկեր այն աղյուսակից, որը մենք հենց նոր ստեղծեցինք վերևում: Նախքան սկսելը, համոզվեք, որ ձեր տվյալները ճիշտ են: Եթե 100% վստահ չեք, կրկնօրինակեք կարկանդակ գծապատկերը միայն այն դեպքում, եթե ցանկանում եք փոփոխություններ կատարել ավելի ուշ:
Քայլ 1. Սեղմեք կարկանդակ գծապատկերի վրա և անցեք վերին մենյու Օբյեկտ > Ապախմբավորել: Դուք կտեսնեք նախազգուշական հաղորդագրություն, սեղմեք Այո :

Այժմ ձևերը կհանվեն տեքստից, բայց դուք պետք է նորից հանեք ձևերը:

Ուրեմն ընտրեք կարկանդակ գծապատկերը, սեղմեք աջը և ընտրեք Ungroup : Դուք նույնպես պետք է չխմբավորեք գույները:
Քայլ 2. Օգտագործեք Ellipse գործիքը ( L ), որպեսզի շրջան կազմեք և տեղադրեք այն կարկանդակ գծապատկերի կենտրոնում:

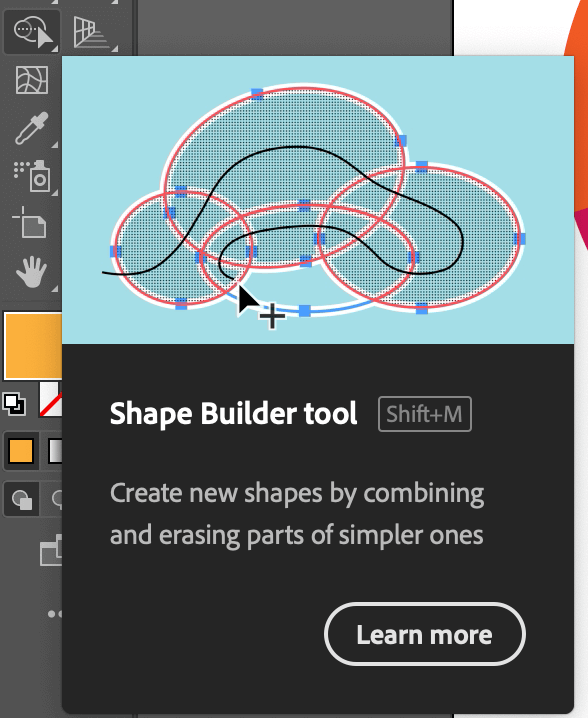
Քայլ 3. Ընտրեք կարկանդակ գծապատկերը և շրջանակը և ընտրեք Ձևի ստեղծող գործիքը ( Shift + M ) գործիքագոտուց:

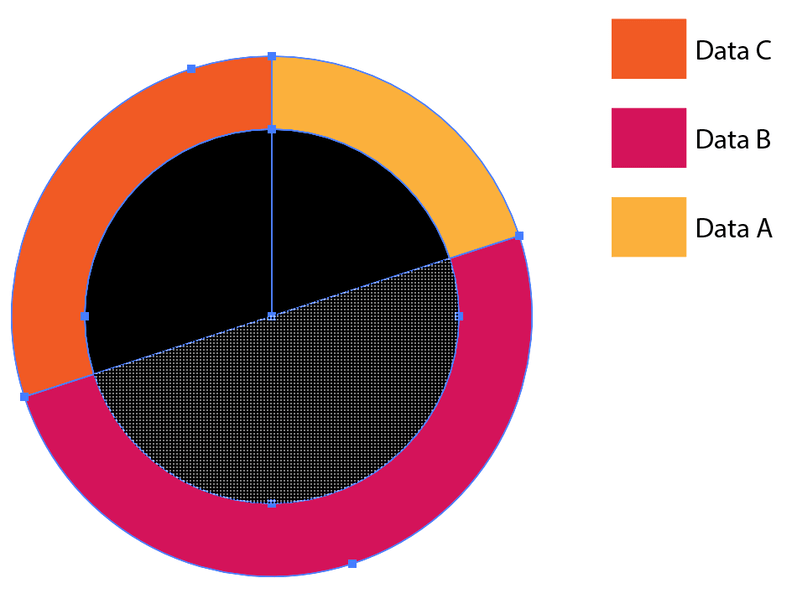
Դուք կարող եք տեսնել կարկանդակ գծապատկերի մի մասը, որը բաժանված է երեք մասի շրջանագծի տակ: Սեղմելև գծեք շրջանագծի ներսում՝ շրջանակի ձևերը միավորելու համար:

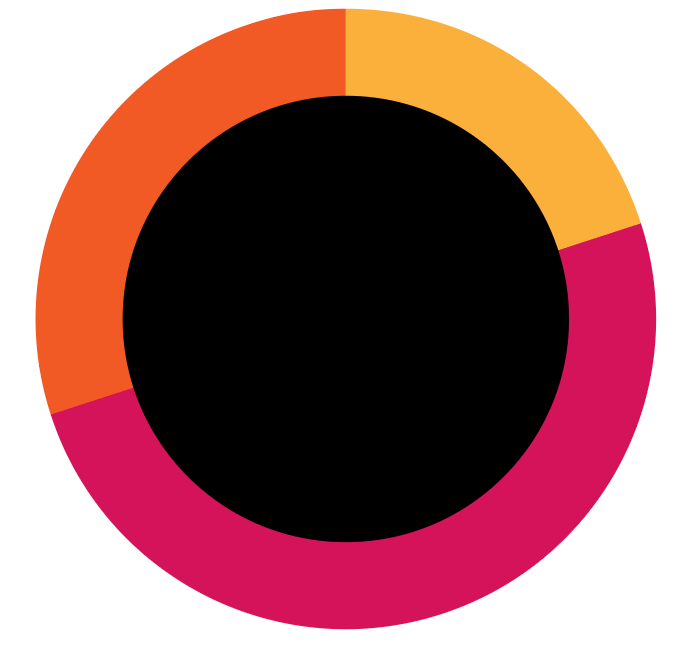
Քայլ 4. Ընտրեք շրջանակը և ջնջեք այն, երբ համակցեք ձևերը:

Եթե բլիթային աղյուսակը բավականաչափ շքեղ չէ, կարող եք նաև պատրաստել 3D տեսք:
Ինչպես կազմել 3D կարկանդակ գծապատկեր
3D կարկանդակ գծապատկեր պատրաստելը պարզապես 3D էֆեկտ է ավելացնում ձեր 2D կարկանդակ գծապատկերին: Դուք կարող եք ամբողջ գծապատկերը դարձնել 3D, կամ դրա միայն մի մասը 3D: Հետևեք ստորև նշված քայլերին և տեսեք, թե ինչպես է այն աշխատում:
Քայլ 1. Ստեղծեք կարկանդակ գծապատկեր: Ընտրովի կարող եք ընտրել գույնը փոխել 3D էֆեկտը ավելացնելուց առաջ կամ հետո:
Ես կօգտագործեմ վերևի կարկանդակ գծապատկերը՝ ձեզ օրինակը ցույց տալու համար:
Քայլ 2. Ապախմբավորեք կարկանդակ գծապատկերը, մինչև բոլոր ձևերը բաժանվեն որպես առանձին ձևեր:
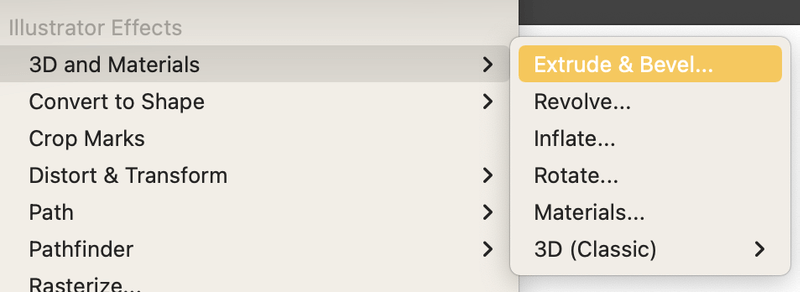
Քայլ 3: Ընտրեք կարկանդակ գծապատկերը, անցեք վերևի մենյու Էֆեկտ > 3D և նյութեր > Արտահանել & Bevel կամ կարող եք ընտրել 3D (դասական) ռեժիմը, եթե ավելի լավ ծանոթ եք դրան:

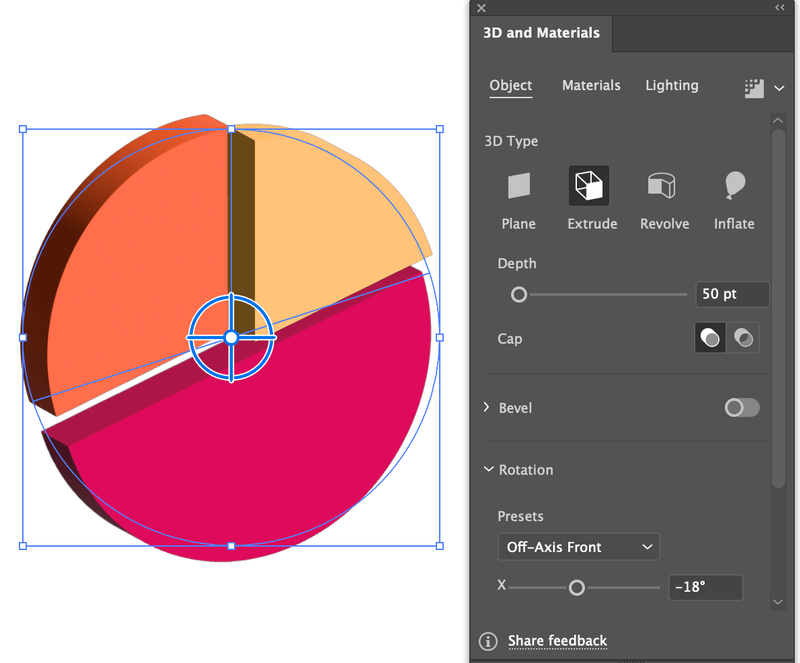
Դուք կտեսնեք կարկանդակ գծապատկերի 3D տարբերակը, և հաջորդ քայլը որոշ պարամետրերի արժեքը կարգավորելն է:

Քայլ 4. Փոխեք Խորության արժեքը, որքան մեծ է թիվը, այնքան խորանում է արտահոսքի մակարդակը: Ես կասեի, որ մոտ 50 pt-ը լավ արժեք է:

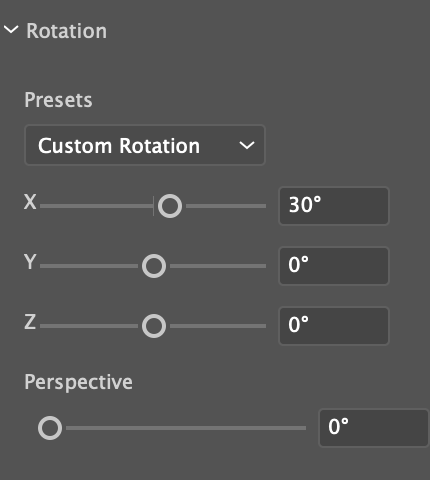
Այնուհետև փոխեք Ռոտացիայի արժեքները: Սահմանեք և՛ Y և՛ Z արժեքները 0-ի, և դուք կարող եք համապատասխանաբար հարմարեցնել X արժեքը: Կարող եք նաև սեղմել հատուկ մասերի վրա՝ ավելացնելու համարտարբեր արժեքներ:

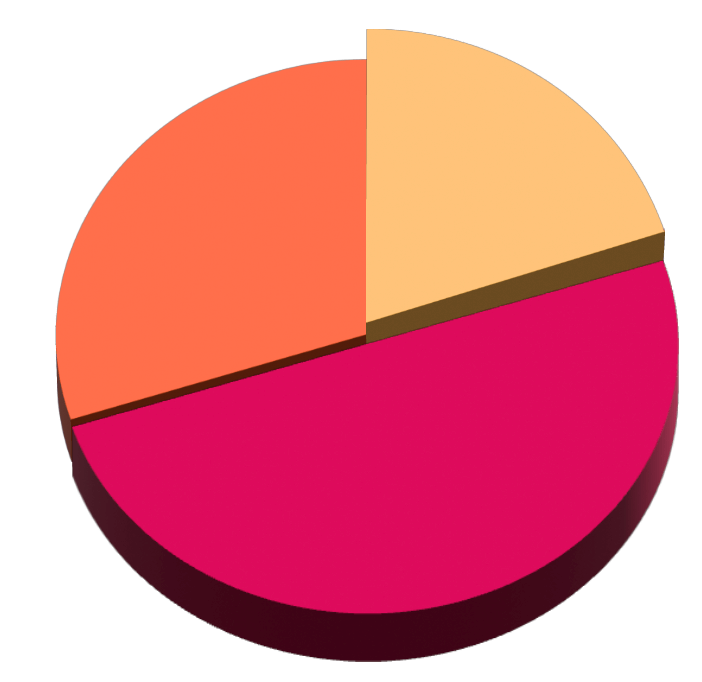
Ահա այն, ինչ ես ստացել եմ. Ես օգտագործել եմ նաև Direct Selection գործիքը՝ դեղին կարկանդակի ձևը մի փոքր տեղափոխելու համար:

Երբ դուք գոհ լինեք տեսքից, ընտրեք կարկանդակ գծապատկերը և անցեք վերին մենյու Օբյեկտ > Ընդլայնել արտաքին տեսքը : Սա ձեզ դուրս կբերի 3D խմբագրման ռեժիմից:
Եզրակացություն
Դուք կարող եք արագ կազմել Adobe Illustrator-ում կարկանդակ գծապատկեր՝ օգտագործելով Pie Graph Tool և կարող եք խմբագրել գծապատկերը Direct Selection գործիքով<7:>. Հիշեք, որ այն արժեքները, որոնք ավելացնում եք Graph աղյուսակում, պետք է գումարվեն մինչև 100 , և դուք կարող եք ստեղծել գեղեցիկ կարկանդակ աղյուսակ:

