विषयसूची
मुझे याद है कि नए साल में इन्फोग्राफिक्स, ग्राफ और चार्ट बनाना मेरी पहली Adobe Illustrator कक्षाओं में से एक है। क्या यह आपके प्रश्न का उत्तर देता है कि Adobe Illustrator ग्राफ़ बनाने के लिए अच्छा है या नहीं? निश्चित रूप से यह है!
क्यों? क्योंकि यह पूरी तरह से अनुकूलन योग्य है और आप अपने डिजाइन में अन्य तत्वों के साथ रंगों और शैली को आसानी से सहयोग कर सकते हैं। साथ ही, ग्राफ़ टूल Adobe Illustrator में विभिन्न प्रकार के ग्राफ़ बनाना इतना आसान बनाते हैं।
इस ट्यूटोरियल में, आप कुछ एडिटिंग युक्तियों के साथ विभिन्न ग्राफ़ टूल का उपयोग करके Adobe Illustrator में ग्राफ़ बनाना और उन्हें स्टाइल करना सीखेंगे।
ध्यान दें: इस ट्यूटोरियल के स्क्रीनशॉट Adobe Illustrator CC 2022 Mac संस्करण से लिए गए हैं। विंडोज या अन्य संस्करण अलग दिख सकते हैं।
Adobe Illustrator में ग्राफ़ टूल कहाँ है
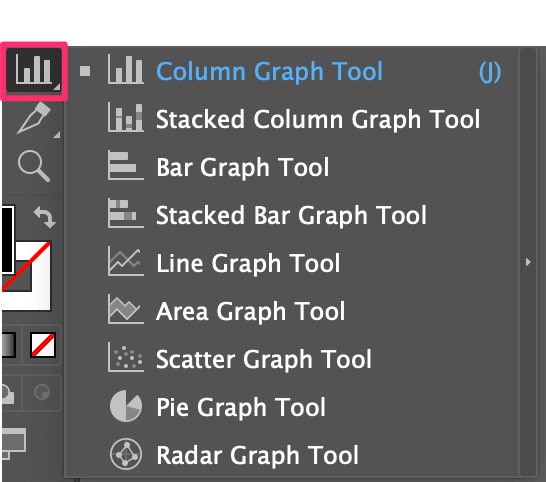
आप अपने Adobe Illustrator दस्तावेज़ विंडो के बाईं ओर टूलबार से ग्राफ़ टूल पा सकते हैं। डिफ़ॉल्ट ग्राफ़ टूल कॉलम ग्राफ़ टूल है, लेकिन आप मेनू का विस्तार करने के लिए आइकन पर क्लिक कर सकते हैं और आप अन्य ग्राफ़ टूल देखेंगे।

अगर आपको अपने टूलबार पर टूल नहीं मिल रहे हैं, तो इसका कारण यह है कि आप मूल टूलबार का उपयोग कर रहे हैं। इस स्थिति में, आपको अपने टूलबार को ओवरहेड मेनू विंडो > टूलबार > उन्नत से एक उन्नत टूलबार पर स्विच करना होगा।
मिला? चलिए आगे बढ़ते हैं और कुछ रेखांकन बनाते हैं!
Adobe Illustrator में ग्राफ़ टूल का उपयोग कैसे करें
एडोब इलस्ट्रेटर में नौ रेडी-टू-यूज़ ग्राफ़ टूल हैं, और विधि समान रूप से काम करती है। आप जो भी टूल चुनते हैं, आपको शीट में डेटा भरने के लिए कहा जाएगा, और यह आपके द्वारा चुने गए ग्राफ़ का प्रकार बनाएगा।

मैं आपको दिखाऊंगा कि कैसे एक बार/कॉलम ग्राफ, लाइन ग्राफ और पाई ग्राफ बनाया जाता है क्योंकि वे अधिक सामान्य रूप से उपयोग किए जाते हैं।
उदाहरण 1: इलस्ट्रेटर में बार/कॉलम ग्राफ़ कैसे बनाएं
बार ग्राफ़ और कॉलम ग्राफ़ मूल रूप से एक ही चीज़ हैं, सिवाय इसके कि डेटा अलग-अलग ओरिएंटेशन में दिखाया गया है। अच्छा, यह मेरी राय है। वैसे भी, आइए डिफ़ॉल्ट कॉलम ग्राफ़ टूल से शुरू करें।
चरण 1: टूलबार से कॉलम ग्राफ़ टूल चुनें, या इसे सक्रिय करने के लिए कीबोर्ड शॉर्टकट J का उपयोग करें।
चरण 2: आर्टबोर्ड पर क्लिक करें और ग्राफ़ के आकार को इनपुट करें या आप सीधे आर्टबोर्ड पर क्लिक करके खींच सकते हैं। यदि आपके पास सटीक मान नहीं है तो आकार के बारे में चिंता न करें क्योंकि आप किसी भी समय ग्राफ़ का आकार बदल सकते हैं।

एक बार जब आप ओके बटन पर क्लिक करते हैं, तो आपको एक शीट दिखाई देगी जहां आप ग्राफ के डेटा को इनपुट कर सकते हैं।
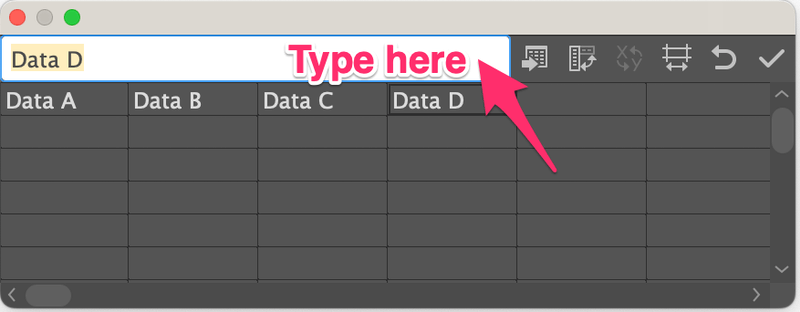
चरण 3: डेटा इनपुट करें। टेबल पर पहले बॉक्स पर क्लिक करें और ऊपर सफेद पट्टी पर विशेषता टाइप करें। रिटर्न या एंटर कुंजी दबाएं, और विशेषता टेबल पर दिखाई देगी।
उदाहरण के लिए, आप डेटा A, डेटा B, डेटा C, और डेटा D रख सकते हैं।

फिर प्रत्येक एट्रिब्यूट के मान कोतालिका की दूसरी पंक्ति।
उदाहरण के लिए, दिनांक A 20% है, डेटा B 50% है, डेटा C 25% है, और डेटा D 5% है, इसलिए आप संख्या 20, 50, 25, और 5 को इसके अंतर्गत जोड़ सकते हैं संवाददाता डेटा।
ध्यान दें: संख्याओं का योग 100 तक होना चाहिए।
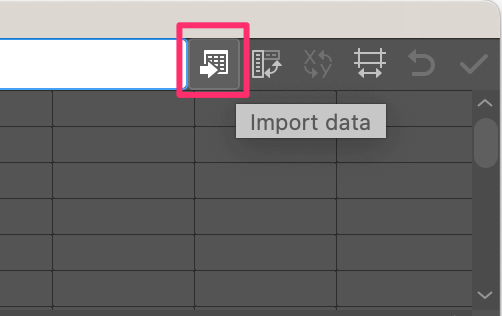
आप Adobe Illustrator में Excel से एक ग्राफ़ आयात और संपादित भी कर सकते हैं। इसलिए यदि आपके पास पहले से ही एक्सेल में डेटा है और आप इसे दोबारा नहीं बनाना चाहते हैं, तो आप इम्पोर्ट डेटा बटन पर क्लिक कर सकते हैं और एक्सेल से एडोब इलस्ट्रेटर में अपना डेटा आयात करने के लिए अपनी एक्सेल फाइल चुन सकते हैं।

डेटा डालने के बाद चेक बटन पर क्लिक करें और शीट को बंद कर दें।

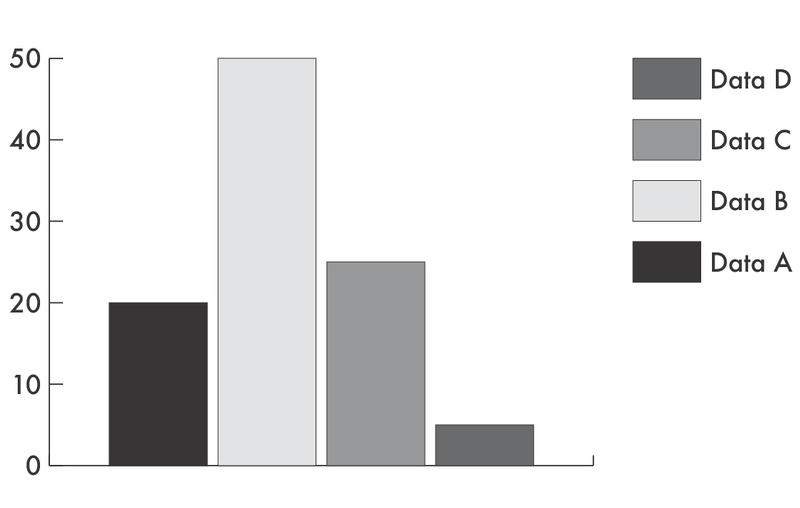
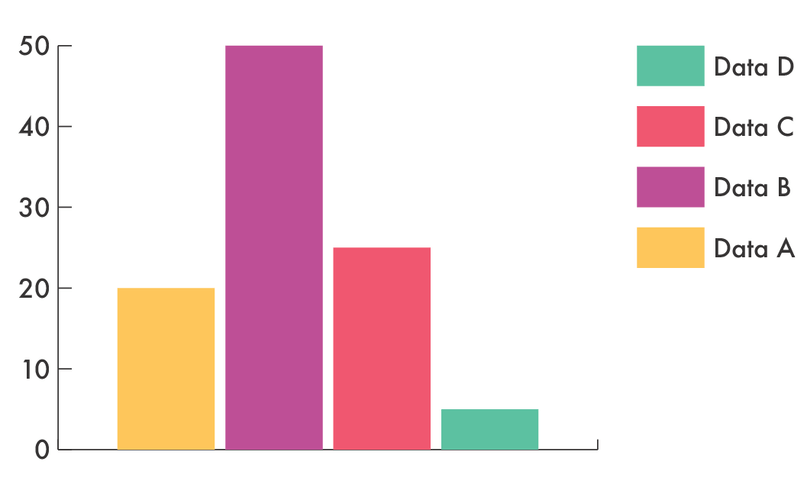
आपको ग्राफ़ ग्रेस्केल में दिखाई देगा, इसलिए अगला चरण ग्राफ़ को शैलीबद्ध करना है।

चरण 4: ग्राफ़ का चयन करें, और ऑब्जेक्ट > अनग्रुप पर जाकर ग्राफ़ को असमूहीकृत करें ताकि आप संपादित कर सकें यह। जब आप अनग्रुप करते हैं, तो आपको इस तरह का मैसेज मिलेगा। हां क्लिक करें।

आपको कई बार अनग्रुप करने की आवश्यकता होगी क्योंकि आमतौर पर टेक्स्ट को एक साथ समूहीकृत किया जाता है और आकृतियों को उपसमूहों में एक साथ समूहीकृत किया जाता है।
ध्यान दें: एक बार इसे असमूहीकृत करने के बाद, आप ग्राफ़ टूल का उपयोग करके डेटा को बदल नहीं सकते हैं। इसलिए यदि आप डेटा के बारे में 100% निश्चित नहीं हैं, तो आपको ग्राफ़ को डुप्लिकेट करना चाहिए, यदि आप कोई परिवर्तन करना चाहते हैं।
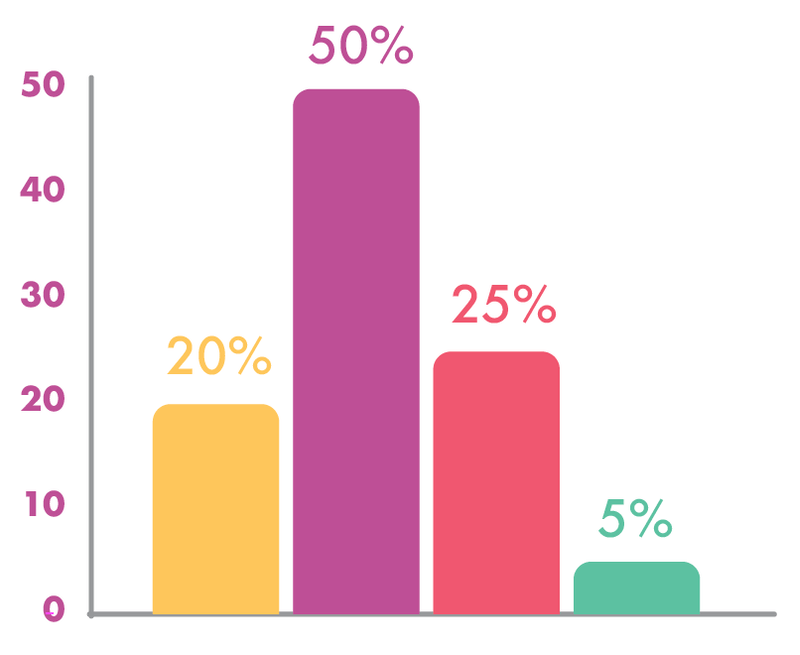
ऑब्जेक्ट को असमूहीकृत करने के बाद, आप ग्राफ़ को शैलीबद्ध कर सकते हैं। आप चाहें तो रंग बदल सकते हैं, बनावट जोड़ सकते हैं, टेक्स्ट जोड़ सकते हैं या यहां तक कि एक 3डी कॉलम ग्राफ भी बना सकते हैं। के लिए रंगों से शुरूउदाहरण।
चरण 5: कॉलम चुनें और रंग बदलें। Adobe Illustrator में रंग भरने के कई तरीके हैं। यदि आपको नमूनों में से अपना पसंदीदा रंग नहीं मिल रहा है, तो आप अपना स्वयं का नमूना बना सकते हैं।

बस इतना ही। अपने कॉलम ग्राफ़ में अधिक शैली जोड़ने के लिए स्वतंत्र महसूस करें।

आइए अब बार ग्राफ टूल पर एक नजर डालते हैं। जैसा आपने कॉलम ग्राफ़ टूल के साथ किया था वैसा ही डेटा इनपुट करें और आपको इस तरह का एक मूल बार ग्राफ़ मिलेगा।

बार ग्राफ़ को स्टाइल करने के लिए आप उसी विधि का उपयोग कर सकते हैं जिसे मैंने ऊपर प्रस्तुत किया था। उदाहरण के लिए, रंग बदलने के अलावा, यहाँ मैंने बार का आकार भी बदला।

उदाहरण 2: इलस्ट्रेटर में पाई ग्राफ़ कैसे बनाएं
जैसा कि मैंने पहले बताया, विधि समान रूप से काम करती है, इसलिए आप पाई बनाने के लिए उदाहरण 1 के समान चरणों का पालन कर सकते हैं ग्राफ। लेकिन चरण 1 में, कॉलम ग्राफ़ टूल चुनने के बजाय, पाई ग्राफ़ टूल चुनें।
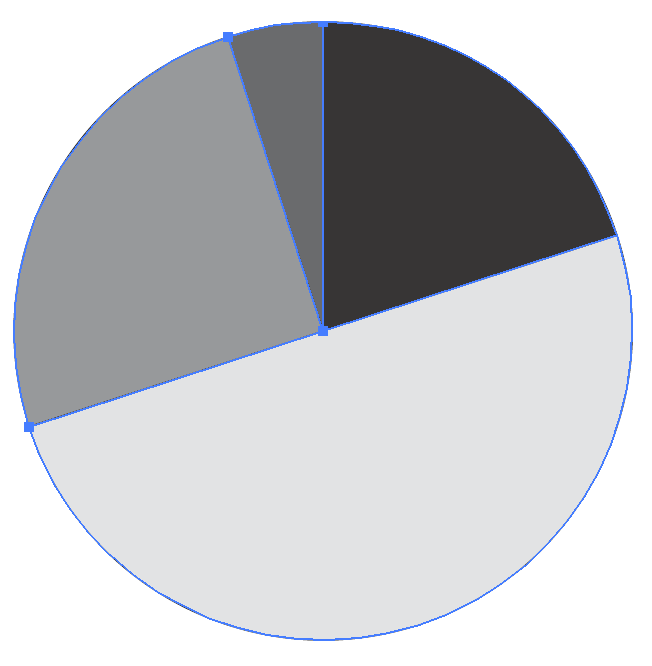
डेटा डालने के बाद, आपको कॉलम चार्ट के बजाय पाई चार्ट दिखाई देगा।

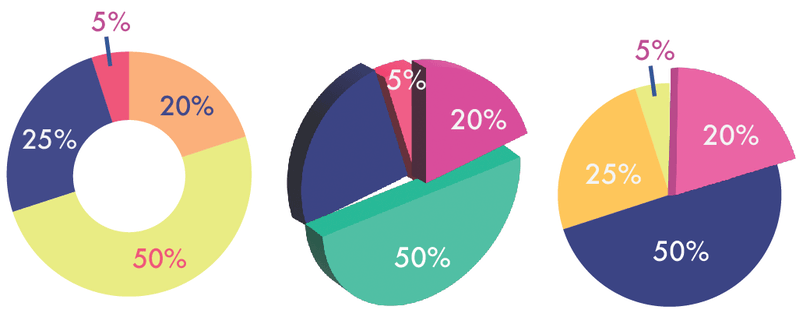
आप पाई चार्ट के साथ कुछ मजेदार चीजें कर सकते हैं, उदाहरण के लिए, इसे 3डी, हाफ पाई या डोनट पाई चार्ट बनाना।
साझा करने के लिए बस कुछ विचार 🙂

उदाहरण 3: इलस्ट्रेटर में लाइन ग्राफ़ कैसे बनाएं
लाइन टूल आमतौर पर तब होता है जब आप डेटा की तुलना करना चाहते हैं अलग समयरेखा। जब आप शीट पर डेटा डालते हैं तो कॉलम या पाई चार्ट बनाने की तुलना में यह थोड़ा अधिक जटिल होता है। दरअसल, यह हैउसी तरह आप एक्सेल स्प्रेडशीट में डेटा इनपुट करेंगे।
एक त्वरित उदाहरण, एक आइसक्रीम की दुकान 1000 लोगों को उनके पसंदीदा आइसक्रीम स्वादों के लिए वोट करने के लिए कह रही है, और यहां पिछले वर्ष का डेटा है।

यह बहुत स्टाइलिश नहीं लग रहा था, है ना?
आप वस्तुओं को असमूहीकृत कर सकते हैं और उन्हें शैलीबद्ध करने के लिए उदाहरण 1 में उसी विधि का उपयोग कर सकते हैं। आप सूचक के आकार को बदल सकते हैं, उदाहरण के लिए, मैंने स्वाद का प्रतिनिधित्व करने के लिए विभिन्न आकृतियों को चुना।
त्वरित टिप: यदि आपने सभी को असमूहीकृत कर दिया है, लेकिन समान आकार या रंगों का चयन करना चाहते हैं , तो आप ओवरहेड मेनू पर जा सकते हैं और <चुन सकते हैं 3> चुनें > समान > दिखावट ।

अब बेहतर लग रहा है?
खत्म हो रहा है
इसमें ग्राफ और चार्ट बनाने की सबसे अच्छी बात Adobe Illustrator की खासियत यह है कि आप उन्हें आसानी से स्टाइल कर सकते हैं और डेटा विज़ुअलाइज़ेशन को शानदार बना सकते हैं। इस ट्यूटोरियल के तीन उदाहरणों से आपको बाकी ग्राफ़ टूल का पता लगाने में मदद मिलेगी।
फिर से, ग्राफ़ को असमूहीकृत और स्टाइल करने से पहले यह सुनिश्चित करना महत्वपूर्ण है कि आपका डेटा सटीक है।

