Зміст
Bevel and Emboss, звучить знайомо. Так, це був один з найпопулярніших ефектів Photoshop. У той час як Photoshop припиняє свої 3D-функції, Adobe Illustrator спростив свій 3D-інструмент, і я безумовно люблю його, тому що я можу легко додавати 3D-ефекти, такі як скіс і тиснення, до будь-якої фігури або тексту.
Панель "Зовнішній вигляд" також може творити багато магії, я думаю, що використовувати цей метод трохи складніше, ніж безпосередньо використовувати 3D-інструмент, але ви можете мати набагато більше контролю над ефектом скосу, використовуючи метод панелі "Зовнішній вигляд".
У цьому уроці я покажу вам, як за допомогою панелі "Оформлення" і 3D-інструменту створити ефект скошеного тексту в Adobe Illustrator.
Примітка: Ви можете використовувати ті ж методи для скошування об'єктів.
Зміст [показати].
- 2 способи скошування та тиснення в Adobe Illustrator
- Спосіб 1: Панель зовнішнього вигляду
- Спосіб 2: Ефект 3D та матеріалів
- Підбиття підсумків
2 способи скошування та тиснення в Adobe Illustrator
Для швидкого створення тривимірного тексту зі скосом і тисненням можна скористатися ефектом 3D в Illustrator. Крім того, можна погратися з шарами заливки, використовуючи панель "Оформлення", щоб додати до тексту скос і тиснення.
Очевидно, що використання 3D-ефекту є більш простим варіантом, але виконання скосу з панелі "Зовнішній вигляд" дає вам більше можливостей для редагування налаштувань.
Примітка: Всі скріншоти з цього посібника зроблені з версії Adobe Illustrator CC 2022 Mac. Вікно або інші версії можуть виглядати інакше.
Спосіб 1: Панель зовнішнього вигляду
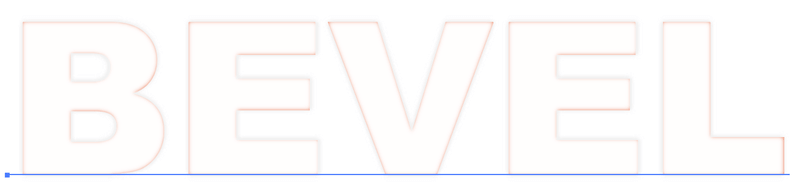
Крок 1: Скористайтеся кнопкою Інструмент введення (комбінація клавіш T ), щоб додати текст на артборд і вибрати шрифт. Якщо ви хочете отримати більш очевидний ефект скосу, виберіть більш жирний шрифт.

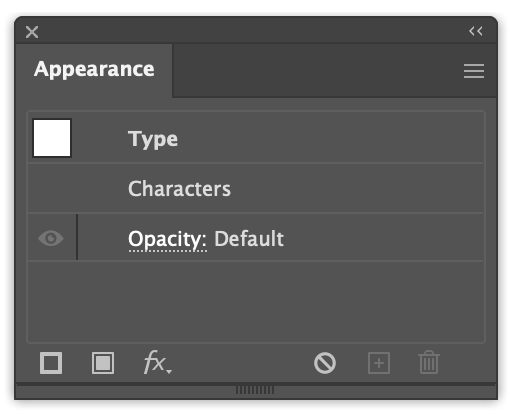
Крок 2: Відкрийте панель "Зовнішній вигляд" з верхнього меню Вікно > Зовнішній вигляд .

Крок 3: Натисніть Додати нове заповнення внизу ліворуч на панелі "Зовнішній вигляд", і ви побачите, як ваш текст змінить колір заливки на колір за замовчуванням - чорний.

Цей шар заливки буде кольором підсвічування, тому ви можете вибрати світліший колір, наприклад, світло-сірий.
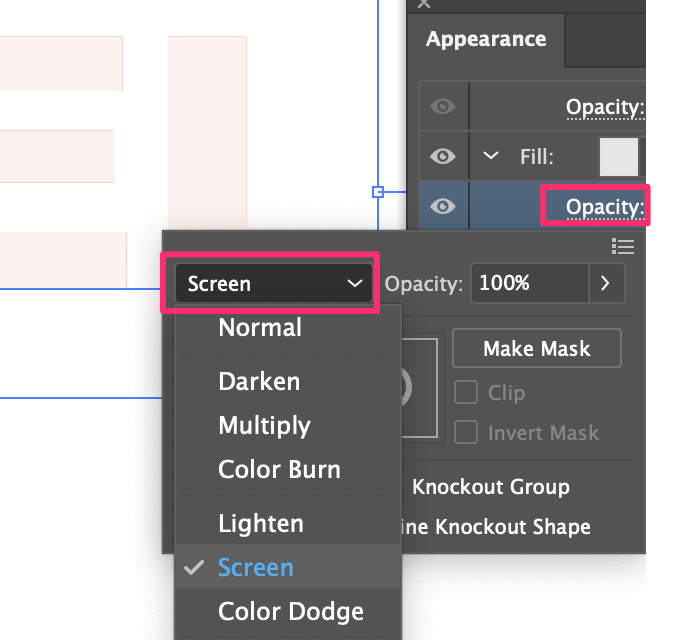
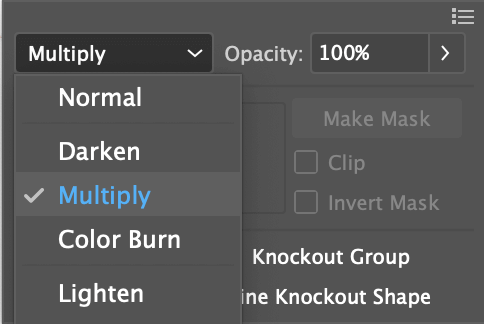
Натисніть на кнопку Непрозорість і змініть режим змішування на Екран .

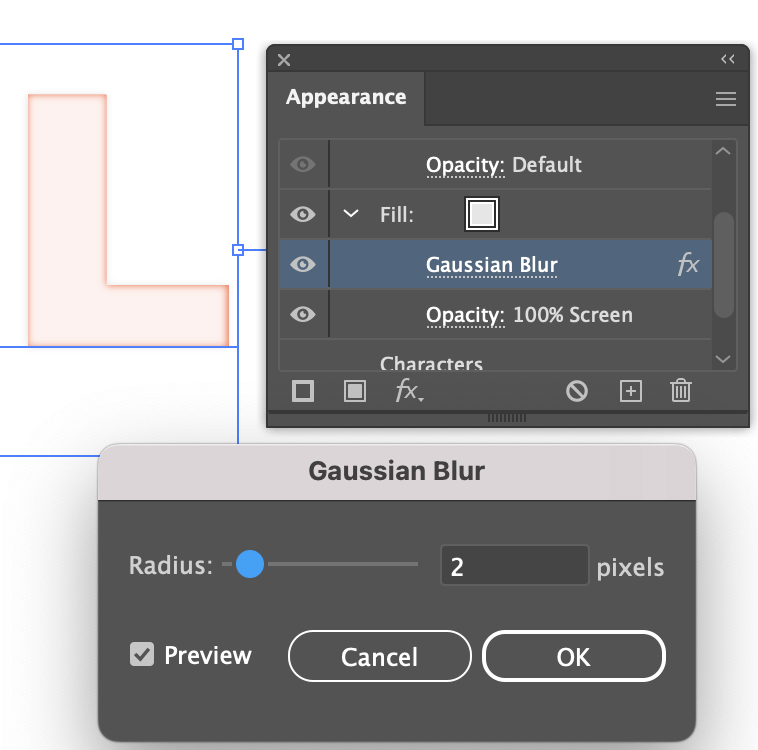
Крок 3: Виберіть пункт Заливка, перейдіть до верхнього меню Ефект > Плямистість > Розмиття Гаусса і встановіть радіус приблизно на 2-3 пікселі.

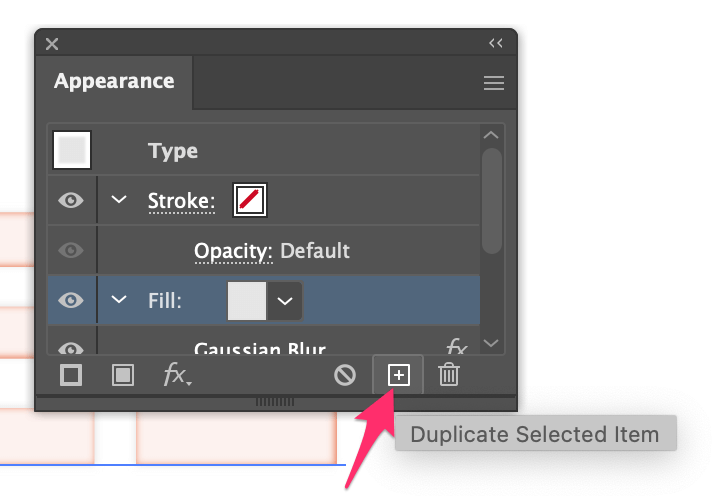
Крок 4: Виберіть шар "Заливка" і натисніть кнопку Дублювати вибраний елемент .

Ви побачите, що текст стає світлішим - це буде тіньовий шар.

Тепер змініть колір заливки продубльованого шару на більш темний сірий, а режим накладання змініть на Помножити .

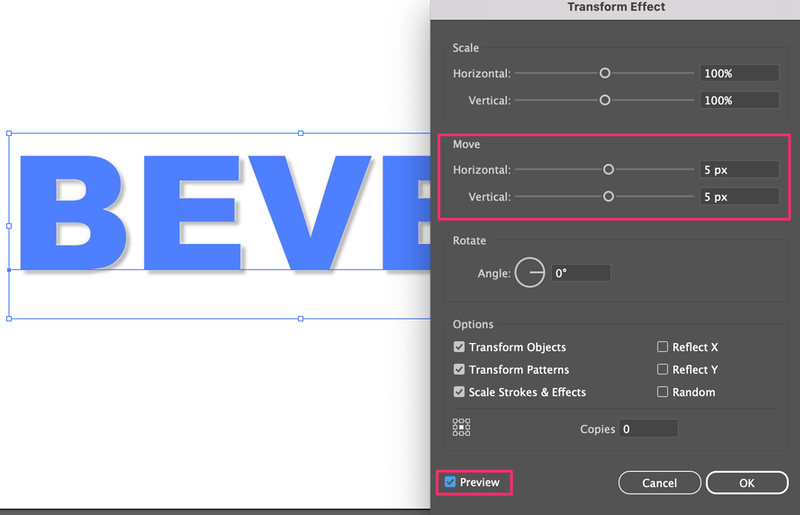
Крок 5: Виділіть цей шар заливки, перейдіть в меню надбудови Ефект > Спотворювати і перетворювати > Трансформація щоб змінити значення горизонтального та вертикального переміщення. Встановіть прапорець Попередній перегляд, щоб побачити зміни під час налаштування. Я б сказав, що від 2 до 5 пікселів - це хороший діапазон.

Тепер ви бачите тінь.
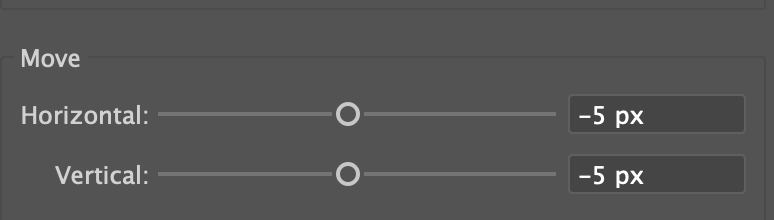
Крок 6: Виділіть перший шар Заливка (заливка виділення), перейдіть в меню Ефект > Спотворювати та трансформувати > Трансформація і змінимо обидва значення переміщення на від'ємні.
Наприклад, якщо для тіні ви ставите 5 px, то тут можна поставити -5 px для підсвічування.

Крок 7: Виділіть верхній шар заливки (Shadow layer), натисніть Додати нове заповнення і змініть колір заливки на колір фону, в даному випадку на білий.

Ви також можете додати колір фону, щоб побачити, як це виглядає.

Може бути досить заплутано розібратися в шарах заливки, який з них тіньовий, який підсвічування і т.д. Але ви можете налаштувати зовнішній вигляд в будь-який час, просто клацніть по ефекту, щоб змінити налаштування.
Якщо цей спосіб занадто складний для вас, ви також можете скосити і рельєфно виділити фігури або текст за допомогою ефектів 3D і Material Effect в Illustrator.
Спосіб 2: Ефект 3D та матеріалів
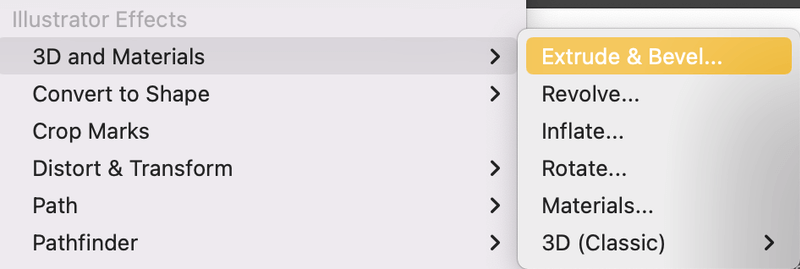
Крок 1: Виділіть текст або об'єкт, який потрібно скосити, перейдіть у верхнє меню і виберіть Ефект > 3D та матеріали > Екструзія та фаска .

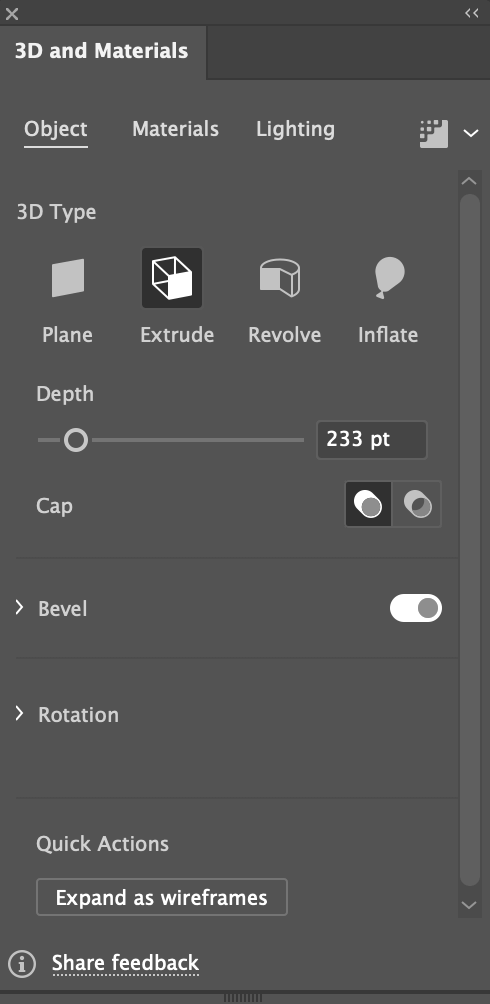
Відкриється панель 3D та матеріалів.

Примітка: Якщо ваш об'єкт або текст чорного кольору, я рекомендую змінити колір, оскільки ви не зможете чітко побачити 3D-ефект, коли він буде чорним.
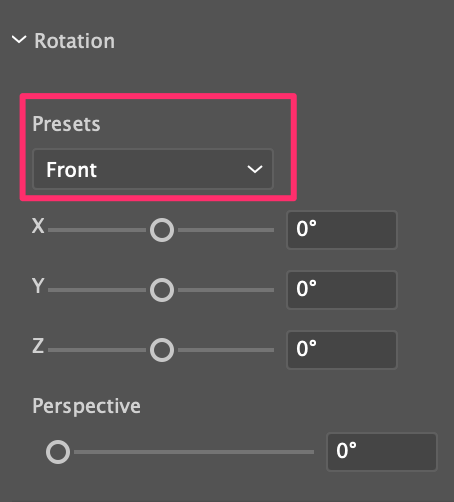
Крок 2: Розширити перелік Ротація і змініть значення параметра "Предустановки" на Фронт щоб ваш об'єкт/текст не відображався під будь-яким кутом.


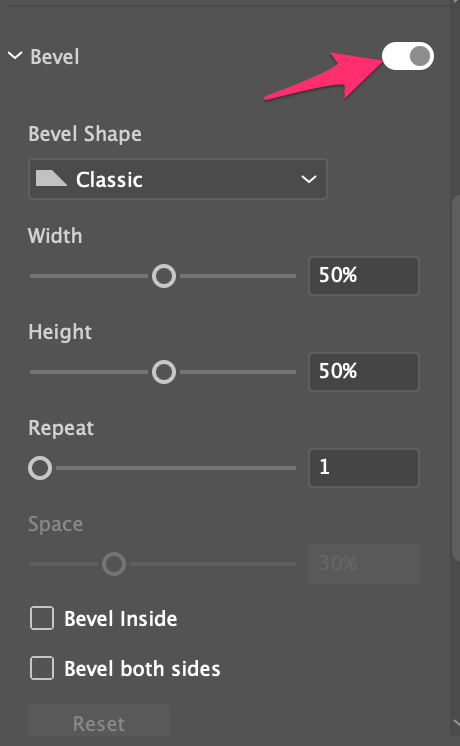
Крок 3: Увімкніть Фаска і ви можете вибрати форму скосу, змінити розмір тощо.

Пограйтеся з налаштуваннями ефектів і все!

Підбиття підсумків
Спосіб 2 - це набагато простіший спосіб додати ефект скосу і тиснення в Adobe Illustrator, але, як я вже говорив раніше, панель "Оформлення" надає більше можливостей для редагування ефекту, в той час як 3D-інструмент має налаштування за замовчуванням.
У будь-якому випадку, добре вивчити обидва методи, щоб мати можливість вибрати найкращий спосіб для різних цілей.

