Talaan ng nilalaman
Ang palalimbagan ay isa sa pinakamahalagang elemento ng graphic na disenyo. Ang Adobe Illustrator ay mayroon nang isang koleksyon ng mga preset na font, ngunit ang mga ito ay tila "masyadong karaniwan" at hindi gaanong kapansin-pansin kung minsan.
Huwag mo akong intindihin. Ginagamit ko ang mga preset na font sa 90% ng aking trabaho, lalo na para sa nilalamang nagbibigay-kaalaman tulad ng body text. Gayunpaman, palagi akong naghahanap ng mas kakaibang font para sa mga headline o malalaking pamagat upang maakit ang pansin.
Siyempre, ang una kong pagpipilian ay ang pag-download ng mga font, ngunit kung minsan ay hindi ko mahanap kung ano mismo ang gusto ko. Sa tuwing hindi ko mahanap ang font na gusto ko para sa isang proyekto, iko-customize ko ang orihinal na font o gagawa ako ng sarili kong font.
Sa tutorial na ito, ipapakita ko sa iyo ang dalawang paraan upang gumawa ng custom na font sa Adobe Illustrator.
Tandaan: lahat ng mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Paraan 1: Baguhin ang isang Umiiral na Font
Ang paraang ito ay ang pinakamadaling paraan upang gumawa ng bagong font ngunit kailangan mong suriin ang copyright ng orihinal na font na iyong binabago. Kung gumagamit ka ng Adobe Font, ang mga ito ay karaniwang libre para sa personal at komersyal na paggamit sa iyong subscription sa Creative Cloud.
Kapag gumawa ka ng font sa pamamagitan ng pagbabago ng kasalukuyang font, dapat mo munang balangkasin ang teksto. Ang isa pang mahalagang bagay na dapat tandaan ay ang pagpili ng font na katulad ng gusto mong gawinmakakatipid ka ng oras at makakapagbigay sa iyo ng mas magandang resulta.
Halimbawa, kung gusto mong gumawa ng mas makapal na font, pumili ng mas makapal na font na babaguhin at kung gusto mong gumawa ng serif font, pumili ng serif font.
Pumili ako ng makapal na font ng san serif para magpakita sa iyo ng isang halimbawa na may mga hakbang.
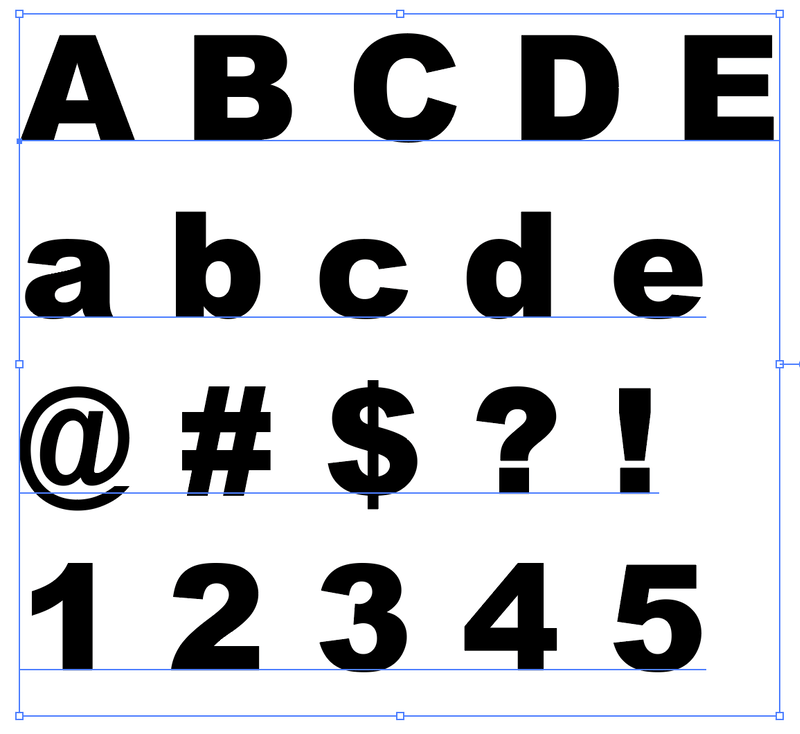
Hakbang 1: Magdagdag ng teksto sa Adobe Illustrator, kabilang ang mga titik A hanggang Z (parehong malaki at mas mababang mga titik), mga numero, bantas, at mga simbolo.

Tandaan: Ito ay para lang magpakita sa iyo ng isang halimbawa, kaya hindi ko inililista ang lahat ng titik, numero, o bantas. Kung gusto mong gawin itong isang magagamit na font para sa hinaharap, dapat mong isama ang lahat.
Kung kailangan mo lang magkaroon ng custom na font para sa isang logo na proyekto, maaari mo lang i-type ang mga titik ng logo.
Hakbang 2: Piliin ang lahat ng text at pumili ng font na malapit sa gusto mong gawin mula sa panel na Character .
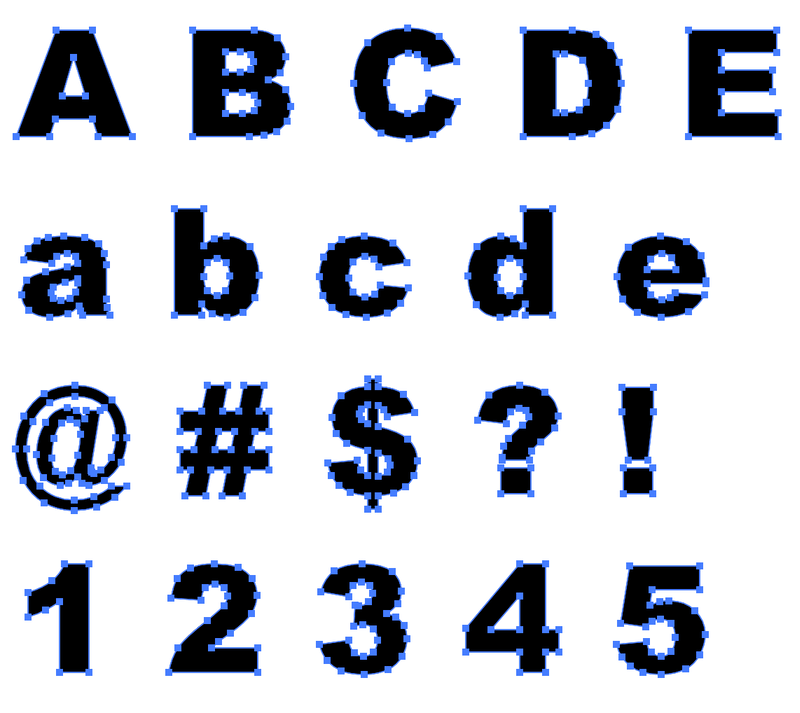
Hakbang 3: Piliin ang lahat ng text at gamitin ang keyboard shortcut Command + O (o Ctrl + O para sa mga user ng Windows) para gumawa ng text outline.

Kapag nabalangkas na ang teksto, alisin sa pangkat ito para ma-edit mo ang mga titik nang paisa-isa.
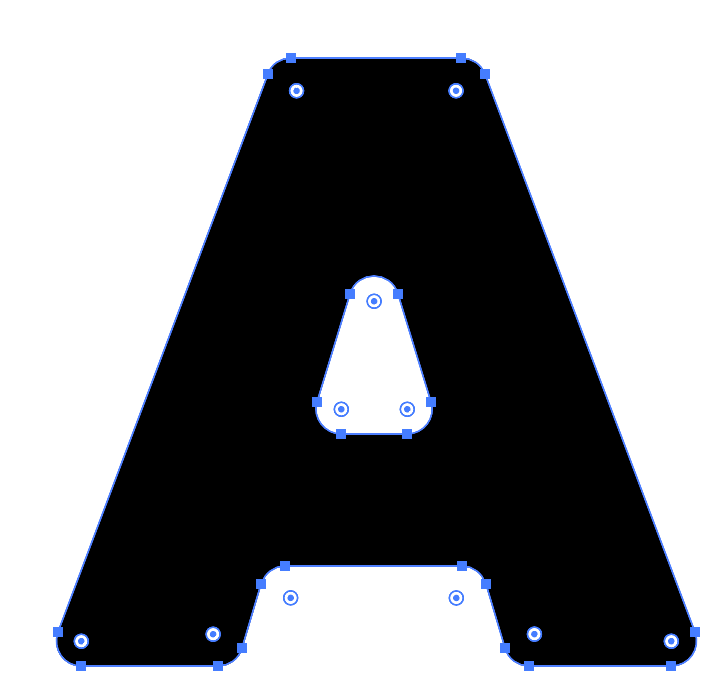
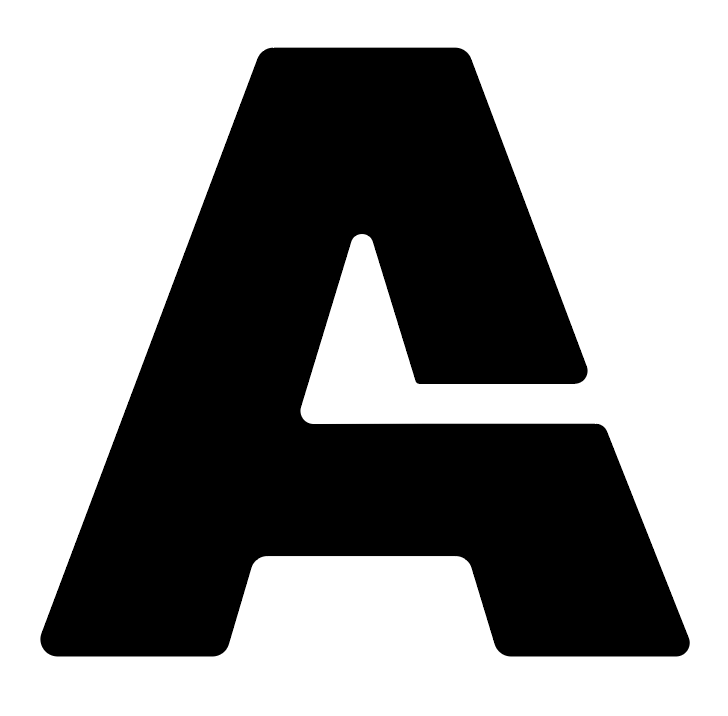
Hakbang 4: Gamitin ang Direct Selection Tool (keyboard shortcut A ) upang i-edit ang titik. Halimbawa, maaari kang umikot sa mga sulok.

O gupitin ang ilang partikular na bahagi gamit ang Eraser Tool o ang Direct Selection Tool mismo. Maraming posibilidad dito. Ang tawag mo.

Ulitin ang parehong proseso para sa lahat ng titik, numero, at bantas. Subukang panatilihing pare-pareho ang format. Lubos kong inirerekomenda ang paggamit ng mga gabay kapag na-format mo ang mga font.
Hakbang 5: Piliin ang iyong paboritong tagalikha ng font at gawin ang vector lettering sa mga format ng font tulad ng TTF o OTF.
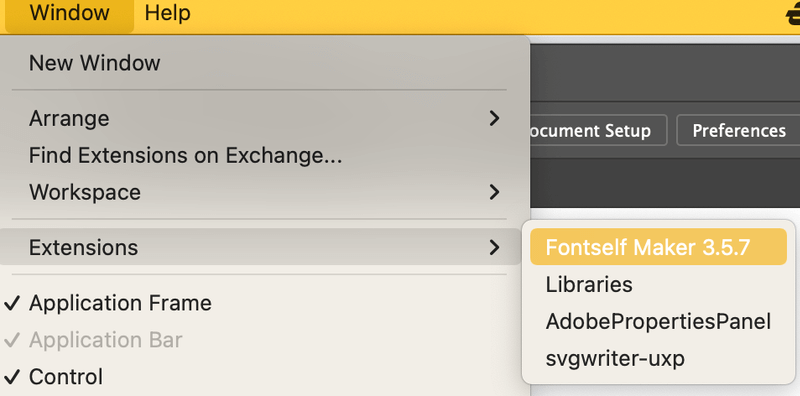
Kung kailangan mo ng rekomendasyon para sa isang tagalikha ng font, sa tingin ko ang Fontself ay isang mahusay na pagpipilian dahil napakadaling gamitin at isa itong extension ng Adobe Illustrator. Kaya kapag na-install mo na ang Fontself, mabubuksan mo ito sa menu ng Window > Extension ng Adobe Illustrator.

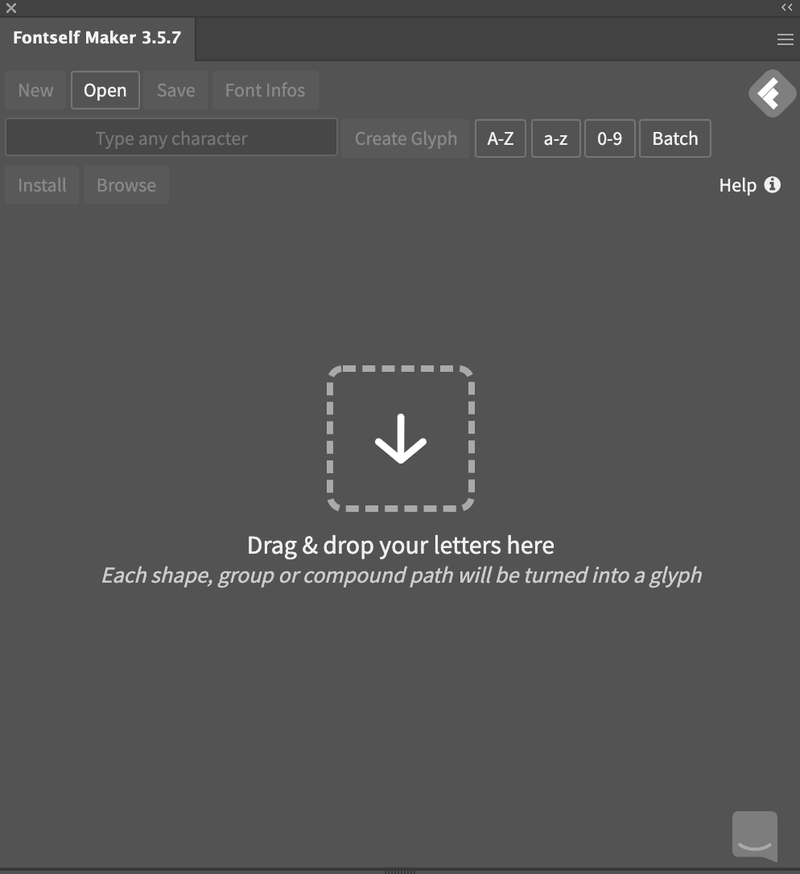
Bubuksan nito ang panel ng extension ng Fontself. Ang kailangan mo lang gawin ay i-drag ang font na ginawa mo sa panel, at ikategorya ito ayon sa upper case, lower case, atbp.

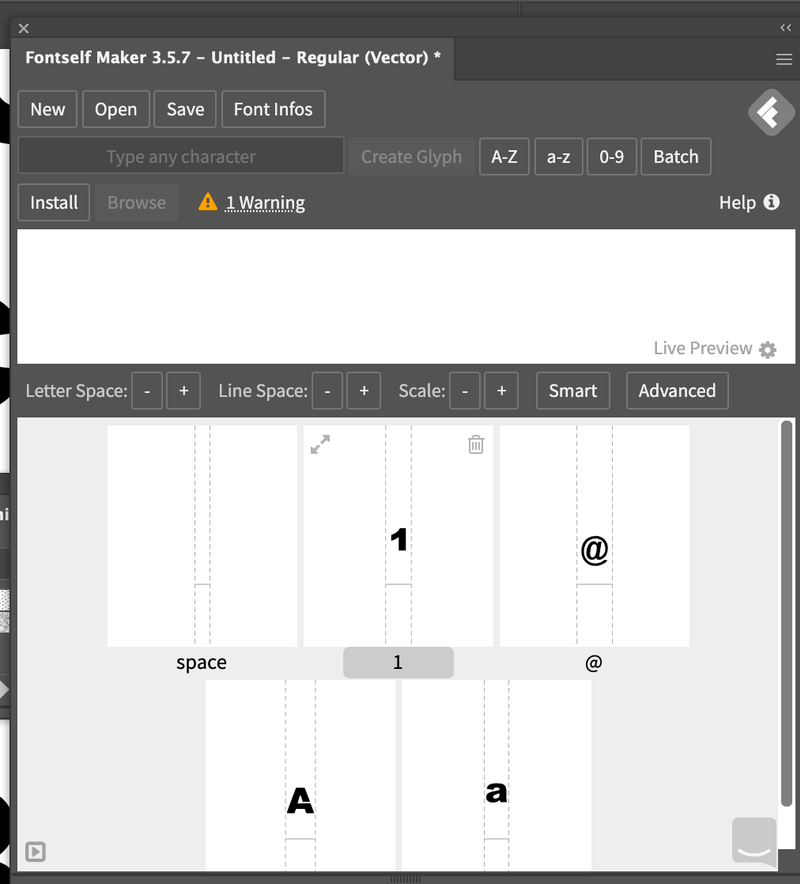
Halimbawa, magda-drag ako ng upper case letter, isang maliit na titik, isang numero, at isang simbolo.

Karaniwang tinutukoy ng Fontself ang kategorya, at maaari mo ring piliing awtomatikong ayusin ang kerning at spacing.

Kapag tapos ka na, i-click ang I-save . As simple as that.
Paraan 2: Gumawa ng Font Mula sa Scratch
Ito ang paraan na ginagamit ko sa paggawa ng mga sulat-kamay/script font. Sa tingin ko ito ang pinakamahusay na paraan upang lumikha ng mga orihinal na font gamit ang iyong personal na ugnayan. Gayunpaman, maaaring tumagal ang proseso dahil kailangan mong mag-sketch, mag-vector at pinuhin ang mga titik. Narito ang mga hakbang.
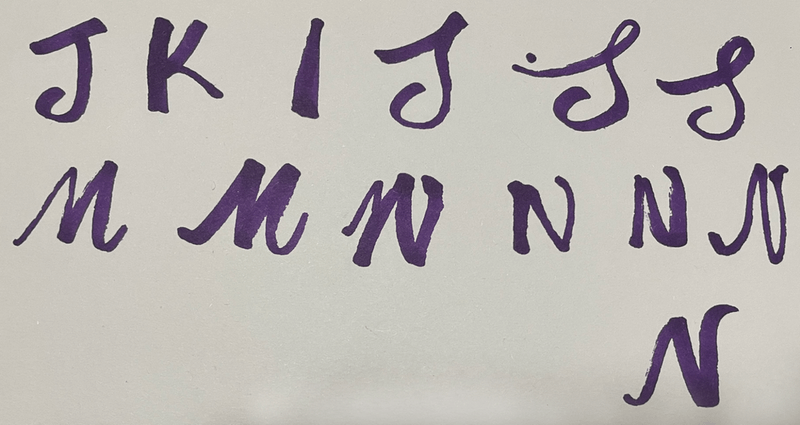
Hakbang 1: I-sketch ang iyong mga ideya sa papelo gumamit ng graphic tablet para mag-sketch sa Adobe Illustrator. Ang huling opsyon ay makakapagtipid sa iyo ng oras mula sa pag-vector (Hakbang 2), ngunit inirerekumenda ko ang pag-sketch sa papel lalo na kung gumagawa ka ng font na istilo ng sulat-kamay.

Isa lamang itong random na sketch upang ipakita sa iyo ang halimbawa.
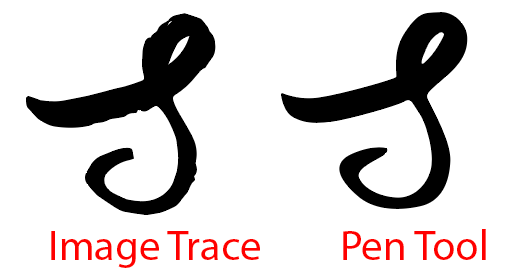
Hakbang 2: I-vector ang iyong sketch gamit ang Imahe Trace o Pen Tool. Kung mayroon kang sapat na oras, gamitin ang pen tool dahil makakakuha ka ng mas tumpak na mga linya at gilid ng font.
Kunin ang titik na "S" bilang halimbawa. Narito ang mga vectorized na resulta ng pen tool at bakas ng imahe.

Piliin ang alinmang paraan upang i-vector ang lahat ng mga titik, numero, at simbolo. Maaaring kailanganin mong gumamit ng iba pang mga tool upang hawakan ang landas.
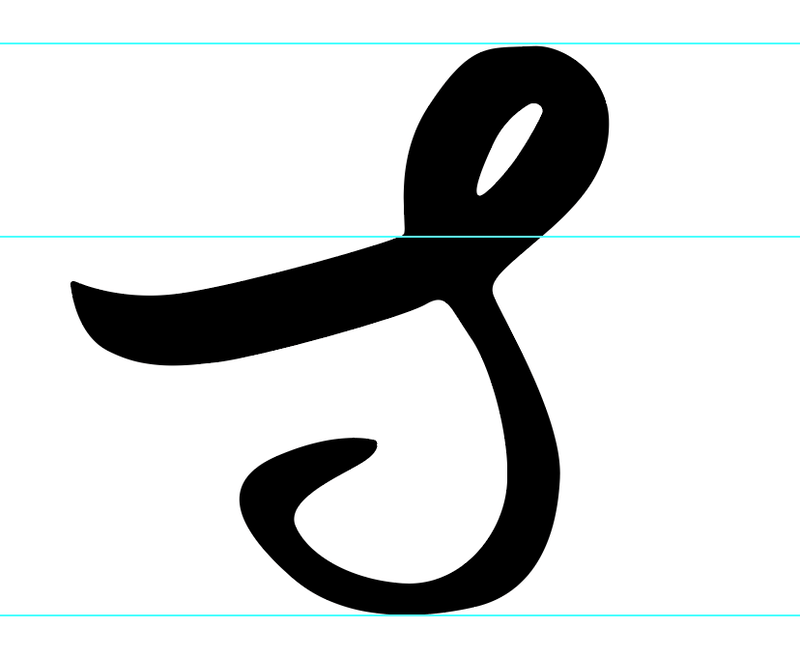
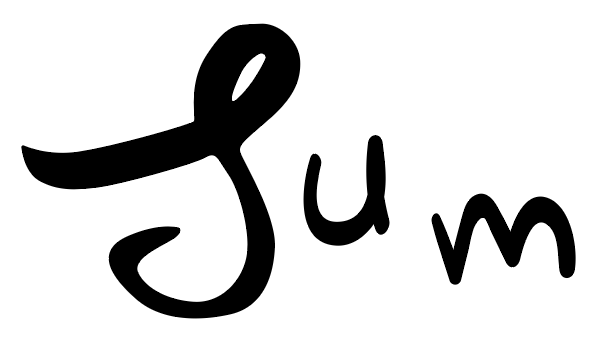
Hakbang 3: Gumamit ng mga gabay upang ayusin ang font. Ang hakbang na ito ay upang panatilihing maayos ang mga titik. Halimbawa, ang tuktok ng liham ay hindi dapat lumampas sa itaas na patnubay, at ang ibaba ay hindi dapat lumampas sa ilalim na patnubay.

Kaya kapag ginamit mo ang font, hindi ito magkakaroon ng mga sitwasyong tulad nito:

Hakbang 4: Kapag naayos mo na ang font , gumamit ng tagalikha ng font upang i-convert ang mga vector font sa format ng font. Sundin ang Hakbang 5 mula sa Paraan 1 sa itaas.
Ang Hakbang 4 ay opsyonal kung gusto mo lang gamitin ang font para sa isang beses na proyekto.
Mga FAQ
Narito ang higit pang mga tanong na nauugnay sa paggawa ng font sa Adobe Illustrator.
Paano gumawa ng font sailustrador nang libre?
May ilang mga libreng gumagawa ng font na magagamit mo upang i-convert ang iyong disenyo sa mga nada-download na font, gaya ng Font Forge, ngunit hindi ito kasing kumportable gaya ng ilang plugin ng Illustrator.
Paano manipulahin ang font sa Adobe Illustrator?
Marami kang magagawa sa font/text sa Illustrator. Halimbawa, maaari mong baguhin ang kulay, gamitin ang Direct Selection Tool upang i-edit ang hugis, baguhin ang istilo ng character, o kahit na punan ang teksto ng background ng larawan.
Paano gumawa ng sulat-kamay na font sa Illustrator?
Ang pinakamahusay na paraan upang lumikha ng isang sulat-kamay na font ay tiyak sa pamamagitan ng sulat-kamay na font gamit ang iyong sariling kamay sa halip na baguhin ang font ng ibang tao. Maaari mong sundin ang Paraan 2 sa itaas upang lumikha ng iyong sariling sulat-kamay na font.
Paano ko ise-save ang isang font bilang PNG?
Maaari mong i-save ang isang font bilang PNG sa dalawang hakbang. Piliin ang font, pumunta sa File > I-export Bilang , at piliin ang PNG bilang format. Kung gusto mong magkaroon ng transparent na background, baguhin ang kulay ng background sa Transparent .
Wrapping Up
Ang Adobe Illustrator ay ang perpektong pagpipilian para sa paggawa ng mga vector font dahil napakaraming tool sa pag-edit ng vector na magagamit para sa pagmamanipula ng estilo ng font. Kung gusto mong gumawa ng font para magamit sa hinaharap, o para sa pag-download, kakailanganin mong gumamit ng tagalikha ng font para i-format ang font.

