Innehållsförteckning
Powerpoint-dokument är ett av de mest populära och effektiva sätten att presentera information för en grupp människor. Google Slides är ett utmärkt verktyg för sådana presentationer: det är gratis och lättillgängligt för nästan alla.
I takt med att fler av oss distansarbetar har bildspel blivit allt viktigare för företag, programvaruutveckling, försäljning, undervisning m.m. Att visa en välorganiserad gruppering av information är ovärderligt i nästan alla branscher och inlärningsmiljöer.

Verktyg för bildspel som Google Slides bör vara mer än bara intetsägande sidor med inskriven information. Du kan lägga till färg och stilistiska typsnitt för att göra det intressant och tydligt. Du kan lägga till grafik, bilder, ljud, video och till och med animationer. Animationer kan ge fantastiska effekter i Google Slides-presentationer.
Hur man skapar animationer i Google Slides
Nu ska vi lägga till några enkla animationer i Google Slides.
Lägga till övergångseffekter
Övergångseffekter kan läggas till individuellt för varje bild, eller så kan du lägga till samma effekter för alla bilder i en samling.
Så här gör du för att lägga till dem:
Steg 1 : Starta Google Slides och öppna din presentation.
Steg 2 : Om du vill lägga till övergångar till specifika bildrutor klickar du på den bild som ska ha övergången. Effekten uppstår när du går från föregående bild till den bild du har valt.
Om du vill lägga till en övergång i din första bild skapar du en tom bild som första bild. Du kan sedan lägga till effekten efter den. Om du vill lägga till samma övergångseffekt i alla bilder markerar du dem alla.
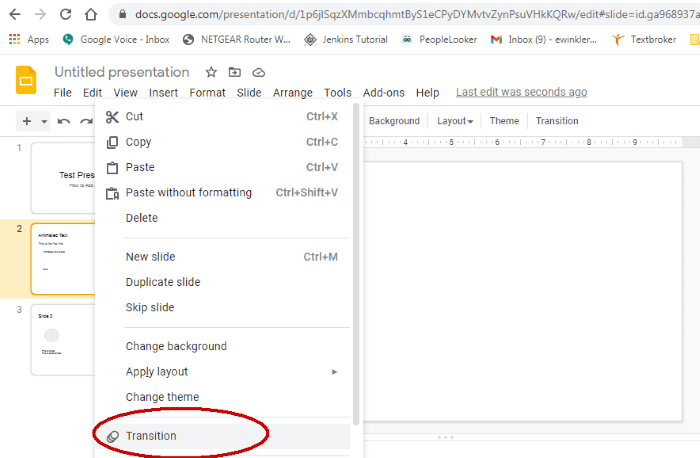
Steg 3 : Högerklicka på bilden till vänster på skärmen och välj "Övergång". Du kan också använda menyn högst upp på skärmen genom att välja "Bild" och sedan "Övergång".

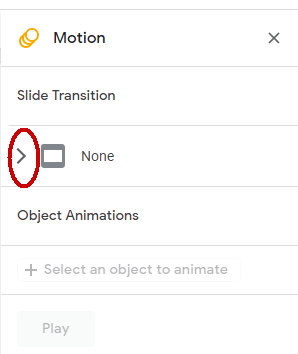
Steg 4 : Menyn "Motion" öppnas på höger sida av skärmen. Överst ser du "Slide Transition". Under den visas en rullgardinsmeny. För närvarande bör det stå "None" (ingen) om du inte redan har lagt till en övergång. Klicka på nedåtpilen bredvid "None" (ingen) för att visa rullgardinsmenyn.

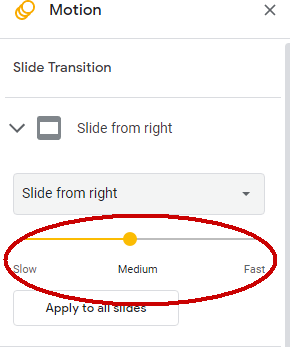
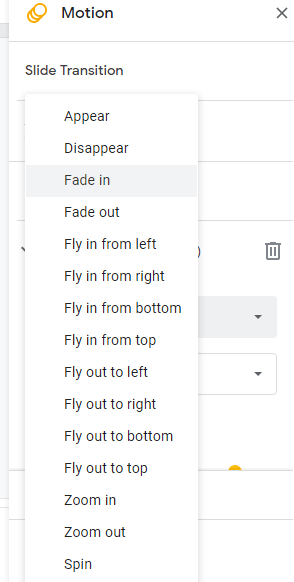
Steg 5 : Klicka på rullgardinsmenyn och välj mellan olika typer av övergångar.

Steg 6 : Du kan sedan justera övergångens hastighet med hjälp av reglaget under rullgardinsmenyn.

Steg 7 : Om du vill att övergången ska gälla för alla diabilder klickar du på knappen "Applicera på alla diabilder".
Steg 8 : Du kanske vill testa några av effekterna för att se hur de ser ut. I så fall kan du klicka på knappen "Play" för att se hur de ser ut. Du får en demonstration av hur din bild fungerar med en viss övergång och vissa inställningar. Tryck bara på knappen "Stop" när du är klar.
Animera ett objekt
I Google Slides är objekt allt du kan välja på din bildlayout, t.ex. en textruta, en form, en bild etc. När du har valt objektet kan du lägga till animationseffekter till det. Följ de här enkla stegen:
Steg 1 : I Google Slides klickar du på det objekt som du vill animera för att välja det.
Steg 2 : Högerklicka för att visa kontextmenyn och välj sedan "Animera", eller klicka på menyn "Infoga" högst upp på skärmen och välj "Animation".

Steg 3 : Panelen för rörelser visas på höger sida av skärmen. Det är samma panel som du såg när du skapade övergångar, men den rullas ner till animationsavsnittet.

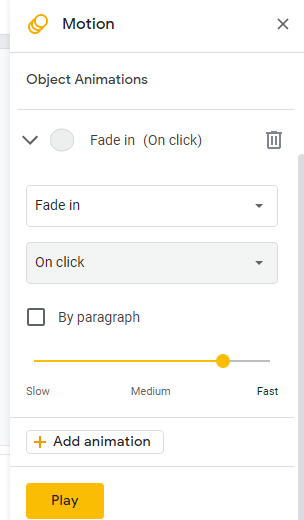
Steg 4 : Klicka på den första rullgardinsmenyn för att välja vilken typ av animation du vill ha. Det kan vara standardinställningen "Fade In", men du kan välja mellan andra alternativ som "Fly-In", "Appear" och många andra.

Steg 5 : I nästa rullgardinsmeny väljer du om du vill att animationen ska starta när du klickar på skärmen, efter eller med en tidigare animation.
Steg 6 : Om du animerar en textruta och vill att animationerna ska ske för varje stycke i texten kan du markera kryssrutan "By Paragraph".
Steg 7 : Justera skjutreglaget längst ner för att ställa in animationens hastighet på långsam, medelhög eller snabb.
Steg 8 : Du kan testa och göra justeringar med hjälp av knappen "Play" längst ner på skärmen. Du kan behöva prova olika inställningar. Du kan se hur de påverkar objektet genom att använda funktionen "Play". Klicka på knappen "Stop" när du är klar.
Steg 9 : När du är klar kan du gå vidare till nästa uppgift. Alla animationer du skapar sparas och visas på samma rörelsepanel när du tar fram dem.
Ytterligare tips
Som du ser är det faktiskt ganska enkelt att lägga till animationer i din presentation. Använd ovanstående tekniker för att göra övergångarna mer unika och iögonfallande för din publik.
Du kan också animera nästan alla objekt som placeras på bilderna, från text till figurer och till och med bakgrunder. Nedan följer några tips som kan hjälpa dig att skapa spektakulära och iögonfallande presentationer.
- När du skapar animationer kommer du att märka att bildrutor som innehåller animationer har en trecirkel-symbol på bildmenyn till vänster på skärmen. Detta kan hjälpa dig att hålla reda på var i presentationen dina effekter finns.
- Animationer är bra, men överanvänd dem inte, för många animationer gör att de förlorar sin effekt.
- Använd animationer på strategiska ställen där du vill att folk ska fokusera eller för att signalera att ämnet är på väg i en annan riktning.
- Förlita dig inte bara på animationer för att få en bra presentation. Du behöver fortfarande ett kvalitativt innehåll som publiken kan följa och lära sig av.
- Se till att tempot i dina animationer passar din presentation. Om den är för snabb kanske publiken inte ens ser den, och om den är för långsam kommer de att avvika från ditt ämne innan du hinner börja.
- Testa alltid ditt bildspel noggrant innan du presenterar det. Det finns inget värre än att något inte fungerar när du går live.
Varför använda animation i din bild?
Även om bildspel kan ge en värld av information finns det tillfällen då de kan bli enkla och till och med tråkiga. Ingen vill titta på bild efter bild med punkter och text mot en tom bakgrund.
Det kommer att finnas vissa delar som du vill betona. Du måste hålla intresset uppe - du vill förmodligen inte att din publik ska somna om.
Det är här som animationer kan ge extra kraft för att hålla din publik fokuserad och alert. Med animationer menar vi inte att du ska ta in en Pixar-kortfilm, utan enkla grafiska rörelser som drar till sig tittarnas uppmärksamhet och håller den kvar.
Några exempel är att låta enskilda punkter glida in på skärmen när du klickar, så att du kan visa varje del av texten en efter en. Detta kontrollerar informationsflödet och förhindrar att publiken läser före dig.
Du kan också lägga till en inbländningseffekt till text eller bilder, så att ett diagram eller diagram visas på skärmen vid en viss tidpunkt eller när du klickar på bilden.
Dessa animationer håller inte bara folk fokuserade på din presentation, utan gör det också möjligt att låta informationen trilla in långsamt på skärmen i stället för på en gång. Detta förhindrar överbelastning, hjälper dig att behålla enkelheten och hindrar din publik från att nicka.
Typer av animationer
Det finns två grundläggande typer av animationer som kan användas i Google Slides. Den första är övergångar, som sker när du går från en bild till en annan.
Den andra typen är animering av objekt (eller text), där du får specifika objekt eller text att röra sig över skärmen. Du kan också få dem att blekna in eller ut.
Både övergångsanimationer och objektanimationer är effektiva verktyg för att göra intressanta presentationer. Övergångar fångar publikens uppmärksamhet när du går vidare till nästa bild. Objektanimationer kan tjäna många olika syften, oavsett om du vill styra informationsflödet eller bara fånga publikens uppmärksamhet.
Slutord
Animationer kan göra dina presentationer mer intressanta och spännande. Använd dem klokt och dra nytta av dem när det är möjligt.
Vi hoppas att den här artikeln hjälper dig att skapa en magnifik skylt för dina medarbetare, studenter, läsare eller vänner. Som vanligt får du gärna höra av dig om du har några frågor eller kommentarer.

