સામગ્રીઓનું કોષ્ટક
પાવરપોઇન્ટ-ટાઇપ ડેક એ લોકોના જૂથને માહિતી રજૂ કરવાની સૌથી લોકપ્રિય અને અસરકારક રીતોમાંની એક છે. આવી પ્રસ્તુતિઓ માટે Google સ્લાઇડ્સ એ એક પ્રીમિયર સાધન છે: તે લગભગ કોઈપણ માટે મફત અને સહેલાઈથી ઉપલબ્ધ છે.
આપણામાંથી વધુ ટેલિકોમ્યુટ તરીકે, સ્લાઇડ ડેક વ્યવસાય, સોફ્ટવેર ડેવલપમેન્ટ, વેચાણ, શિક્ષણ અને વધુ માટે વધુ મહત્વપૂર્ણ બની ગયા છે. માહિતીનું સુવ્યવસ્થિત જૂથ પ્રદર્શિત કરવું એ લગભગ તમામ ઉદ્યોગો અને શીખવાના વાતાવરણમાં અમૂલ્ય છે.

સ્લાઇડ શો ટૂલ્સ જેમ કે Google સ્લાઇડ્સ ટાઇપ કરેલી માહિતીના સરળ પૃષ્ઠો કરતાં વધુ હોવા જોઈએ. તમે રસ અને સ્પષ્ટતા માટે રંગ અને સ્ટાઈલિશ ફોન્ટ ઉમેરી શકો છો. તમે ગ્રાફિક્સ, ચિત્રો, ઓડિયો, વિડિયો અને એનિમેશન પણ ઉમેરી શકો છો. એનિમેશન ઉમેરવાથી Google સ્લાઇડ્સ પ્રસ્તુતિઓ માટે કલ્પિત અસરો મળી શકે છે.
Google સ્લાઇડ્સમાં એનિમેશન કેવી રીતે બનાવવું
હવે, ચાલો Google સ્લાઇડ્સમાં કેટલાક સરળ એનિમેશન ઉમેરીએ.
ટ્રાન્ઝિશન ઇફેક્ટ્સ ઉમેરવી
સંક્રમણ અસરો દરેક સ્લાઇડમાં વ્યક્તિગત રીતે ઉમેરી શકાય છે, અથવા તમે ડેકમાં દરેક એકમાં સમાન ઉમેરી શકો છો.
તેમને કેવી રીતે ઉમેરવું તે અહીં છે:
પગલું 1 : Google સ્લાઇડ્સ શરૂ કરો અને તમારી પ્રસ્તુતિ ખોલો.
સ્ટેપ 2 : જો તમે ચોક્કસ સ્લાઇડ્સમાં સંક્રમણો ઉમેરવા માંગતા હો, તો સંક્રમણ હશે તેના પર ક્લિક કરો. જેમ જેમ તમે અગાઉની સ્લાઇડમાંથી તમે પસંદ કરેલી સ્લાઇડમાં જશો તેમ અસર થશે.
જો તમે તમારી પ્રથમ સ્લાઇડમાં સંક્રમણ કરવા માંગો છોસ્લાઇડ, તમારી પ્રથમ સ્લાઇડ તરીકે ખાલી સ્લાઇડ બનાવો. તમે તેના પછી અસર ઉમેરી શકો છો. દરેક સ્લાઇડમાં સમાન સંક્રમણ અસર ઉમેરવા માટે, તે બધાને પસંદ કરો.
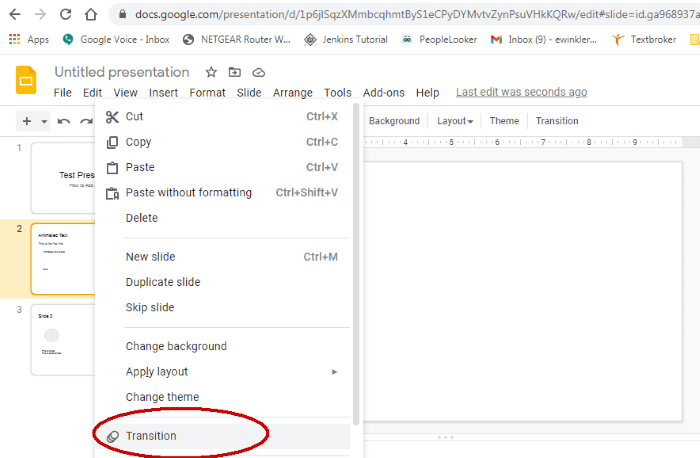
પગલું 3 : સ્ક્રીનની ડાબી બાજુએ સ્લાઇડ પર જમણું-ક્લિક કરો અને "સંક્રમણ" પસંદ કરો. તમે "સ્લાઇડ" અને પછી "સંક્રમણ" પસંદ કરીને સ્ક્રીનની ટોચ પરના મેનૂનો ઉપયોગ પણ કરી શકો છો.

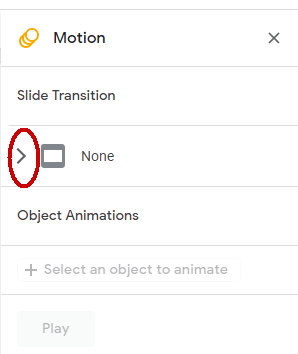
પગલું 4 : "મોશન" મેનૂ પૉપ અપ થશે સ્ક્રીનની જમણી બાજુ. ટોચ પર, તમે "સ્લાઇડ ટ્રાન્ઝિશન" જોશો. તેની નીચે એક ડ્રોપ-ડાઉન મેનુ હશે. જ્યાં સુધી તમે પહેલાથી સંક્રમણ ઉમેર્યું ન હોય ત્યાં સુધી તે હાલમાં "કોઈ નહીં" બોલવું જોઈએ. ડ્રોપ-ડાઉન મેનૂ લાવવા માટે “કોઈ નહિ” ની બાજુના ડાઉન એરો પર ક્લિક કરો.

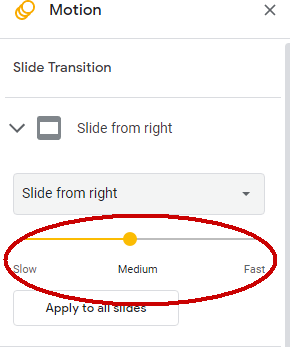
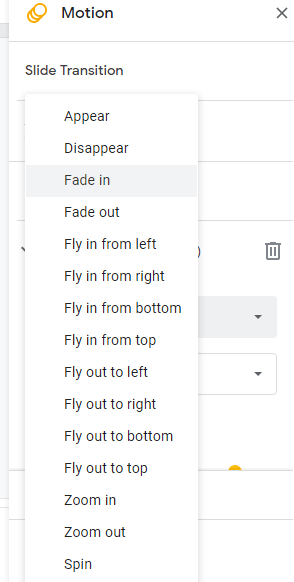
પગલું 5 : ડ્રોપ-ડાઉન મેનૂ પર ક્લિક કરો અને વિવિધ પ્રકારનાંમાંથી પસંદ કરો સંક્રમણો.

પગલું 6 : પછી તમે ડ્રોપ-ડાઉન મેનૂની નીચે સ્લાઇડરનો ઉપયોગ કરીને સંક્રમણની ઝડપને સમાયોજિત કરી શકો છો.

પગલું 7 : જો તમે ઇચ્છો છો કે તમારી બધી સ્લાઇડ્સ પર સંક્રમણ લાગુ થાય, તો "બધી સ્લાઇડ્સ પર લાગુ કરો" બટનને ક્લિક કરો.
પગલું 8 : તમે કદાચ પરીક્ષણ કરવા માગો છો તેઓ કેવી દેખાય છે તે જોવા માટે કેટલીક અસરો. જો એમ હોય, તો તેઓ કેવી દેખાય છે તે જોવા માટે તમે "પ્લે" બટન પર ક્લિક કરી શકો છો. તે તમને ચોક્કસ સંક્રમણ અને સેટિંગ્સ સાથે તમારી સ્લાઇડ કેવી રીતે કાર્ય કરે છે તેનું પ્રદર્શન આપશે. જ્યારે તમે પૂર્ણ કરી લો ત્યારે ફક્ત "રોકો" બટનને દબાવો.
ઑબ્જેક્ટને એનિમેટ કરવું
Google સ્લાઇડ્સમાં, ઑબ્જેક્ટ એ તમારી સ્લાઇડ લેઆઉટ પરની કોઈપણ વસ્તુ છે જે તમે કરી શકો છોપસંદ કરો, જેમ કે ટેક્સ્ટ બોક્સ, આકાર, ચિત્ર વગેરે. ઑબ્જેક્ટ પસંદ કર્યા પછી, તમે તેમાં એનિમેશન અસરો ઉમેરી શકો છો. ફક્ત આ સરળ પગલાં અનુસરો:
પગલું 1 : Google સ્લાઇડ્સમાં, તમે જે ઑબ્જેક્ટને પસંદ કરવા માટે એનિમેટ કરવા માંગો છો તેના પર ક્લિક કરો.
સ્ટેપ 2 : સંદર્ભ મેનૂ બતાવવા માટે રાઇટ-ક્લિક કરો, પછી "એનિમેટ" પસંદ કરો અથવા સ્ક્રીનની ટોચ પર "ઇનસર્ટ" મેનૂ પર ક્લિક કરો અને "એનિમેશન" પસંદ કરો.

પગલું 3 : મોશન પેનલ સ્ક્રીનની જમણી બાજુએ દેખાશે. આ તે જ પેનલ છે જે તમે ટ્રાન્ઝિશન બનાવતી વખતે જોઈ હતી, પરંતુ તે એનિમેશન વિભાગમાં નીચે સ્ક્રોલ કરવામાં આવશે.

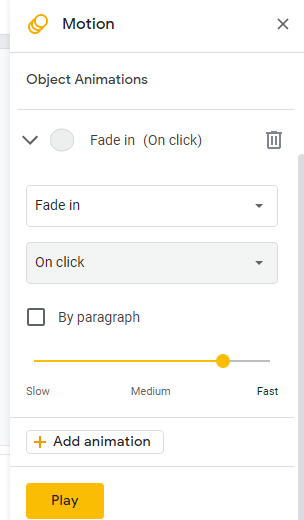
પગલું 4 : પસંદ કરવા માટે પ્રથમ ડ્રોપ-ડાઉન મેનૂ પર ક્લિક કરો તમને જોઈતા એનિમેશનનો પ્રકાર. તે "ફેડ ઇન" માટે ડિફૉલ્ટ હોઈ શકે છે, પરંતુ તમે "ફ્લાય-ઇન", "દેખાવ" અને અન્ય ઘણા વિકલ્પોમાંથી પસંદ કરી શકો છો.

પગલું 5 : આગલા ડ્રોપ-ડાઉનમાં, તમે સ્ક્રીન પર ક્લિક કરો ત્યારે તેને શરૂ કરવા માંગો છો કે કેમ તે પસંદ કરો, પહેલાંના એનિમેશન પછી અથવા સાથે.
પગલું 6 : જો તમે ટેક્સ્ટ બોક્સને એનિમેટ કરી રહ્યાં છો અને લખાણમાં દરેક ફકરામાં એનિમેશન આવે તેવું ઈચ્છો છો, તો તમે “ફકરા દ્વારા” ચેક બોક્સને ચેક કરી શકો છો.
પગલું 7 : એનિમેશનની ઝડપ સેટ કરવા માટે તળિયે સ્લાઇડરને સમાયોજિત કરો ધીમું, મધ્યમ અથવા ઝડપી.
પગલું 8 : તમે સ્ક્રીનના તળિયે "પ્લે" બટનનો ઉપયોગ કરીને પરીક્ષણ અને ગોઠવણો કરી શકો છો. તમારે વિવિધ સેટિંગ્સ અજમાવવાની જરૂર પડી શકે છે. તમે જોઈ શકો છો કે તેઓ કેવી રીતે અસર કરે છે"પ્લે" સુવિધાનો ઉપયોગ કરીને ઑબ્જેક્ટ કરો. જ્યારે તમે પૂર્ણ કરી લો ત્યારે "રોકો" બટન પર ક્લિક કરો.
પગલું 9 : એકવાર તમે પૂર્ણ કરી લો, પછી તમે આગલા કાર્ય પર આગળ વધી શકો છો. તમે બનાવો છો તે તમામ એનિમેશન સાચવવામાં આવશે અને જ્યારે પણ તમે તેમને લાવશો ત્યારે સમાન મોશન પેનલ પર સૂચિબદ્ધ થશે.
વધારાની ટીપ્સ
જેમ તમે જોઈ શકો છો, તમારી પ્રસ્તુતિમાં એનિમેશન ઉમેરવું ખરેખર એકદમ સરળ છે. તમારા પ્રેક્ષકોને વધુ અનન્ય અને આકર્ષક બનાવવા માટે ઉપરોક્ત તકનીકોનો ઉપયોગ કરો.
તમે સ્લાઇડ્સ પર મૂકેલા કોઈપણ ઑબ્જેક્ટને પણ એનિમેટ કરી શકો છો, ટેક્સ્ટથી લઈને આકાર અને બેકગ્રાઉન્ડમાં પણ. તમે અદભૂત, આકર્ષક પ્રેઝન્ટેશન બનાવવા માટે નીચે કેટલીક ટીપ્સ આપી છે.
- જેમ તમે એનિમેશન બનાવશો, તમે જોશો કે સ્ક્રીનની ડાબી બાજુએ સ્લાઇડ મેનૂ પર, સ્લાઇડ્સ એનિમેશન ધરાવતાં તેમના દ્વારા ત્રણ વર્તુળનું પ્રતીક હશે. તમારી પ્રસ્તુતિમાં તમારી અસરો ક્યાં થાય છે તેનો ટ્રૅક રાખવામાં આ તમને મદદ કરી શકે છે.
- એનિમેશન મહાન છે, પરંતુ તેનો વધુ પડતો ઉપયોગ કરશો નહીં. ઘણા બધાને કારણે તેઓ તેમની અસરકારકતા ગુમાવશે.
- વ્યૂહાત્મક સ્થળોએ એનિમેશનનો ઉપયોગ કરો જ્યાં તમે લોકો ધ્યાન કેન્દ્રિત કરવા અથવા તમારો વિષય અલગ દિશામાં જઈ રહ્યો હોવાનો સંકેત આપવા માંગો છો.
- વિશ્વાસ ન રાખો સારી રજૂઆત માટે માત્ર એનિમેશન પર. તમને હજુ પણ ગુણવત્તાયુક્ત સામગ્રીની જરૂર છે જે પ્રેક્ષકો અનુસરી શકે અને તેમાંથી શીખી શકે.
- ખાતરી કરો કે તમારા એનિમેશનની ગતિ તમારી પ્રસ્તુતિને બંધબેસે છે. જો તે ખૂબ ઝડપી છે, તો તમારુંપ્રેક્ષકો તેને જોઈ પણ શકતા નથી. જો તે ખૂબ ધીમું છે, તો તમને શરૂ કરવાની તક મળે તે પહેલાં તેઓ તમારા વિષયથી દૂર ભટકશે.
- તમે તમારા સ્લાઇડશોને પ્રસ્તુત કરો તે પહેલાં હંમેશા તેની સંપૂર્ણ ચકાસણી કરો. જ્યારે તમે લાઇવ જાઓ ત્યારે કંઇક કામ ન કરવા કરતાં વધુ ખરાબ કંઈ નથી.
તમારી સ્લાઇડમાં એનિમેશનનો ઉપયોગ શા માટે?
જ્યારે સ્લાઇડશો માહિતીની દુનિયા પ્રદાન કરી શકે છે, ત્યારે ઘણી વખત તે સાદા અને કંટાળાજનક પણ બની શકે છે. કોઈ પણ બુલેટ પોઈન્ટની સ્લાઈડ પછીની સ્લાઈડ અને ખાલી બેકગ્રાઉન્ડમાં લખાણ જોવા માંગતું નથી.
ત્યાં અમુક ભાગો હશે જેના પર તમે ભાર મૂકવા માંગો છો. તમારે રુચિ જાળવી રાખવાની જરૂર છે—તમે કદાચ નથી ઈચ્છતા કે તમારા પ્રેક્ષકો તમારા પર સૂઈ જાય.
આ તે છે જ્યાં એનિમેશન તમારા પ્રેક્ષકોને ધ્યાન કેન્દ્રિત અને સજાગ રાખવા માટે તે વધારાનો પંચ પ્રદાન કરી શકે છે. "એનિમેશન" દ્વારા, અમે પિક્સાર શોર્ટ ફિલ્મમાં આવવાની વાત નથી કરી રહ્યા. અમારો મતલબ સરળ ગ્રાફિકલ ગતિ છે જે તમારા દર્શકોનું ધ્યાન ખેંચે છે અને તેને પકડી રાખે છે.
કેટલાક ઉદાહરણોમાં તમે ક્લિક કરો ત્યારે સ્ક્રીન પર વ્યક્તિગત બુલેટ પોઈન્ટ સ્લાઈડનો સમાવેશ થાય છે, જે તમને ટેક્સ્ટના દરેક ભાગને એક પછી એક જાહેર કરવાની મંજૂરી આપે છે. આ માહિતીના પ્રવાહને નિયંત્રિત કરે છે, તમારા પ્રેક્ષકોને તમારી આગળ વાંચતા અટકાવે છે.
તમે ટેક્સ્ટ અથવા ચિત્રોમાં ફેડ-ઇન અસર પણ ઉમેરી શકો છો. આનાથી કોઈ ચોક્કસ સમયે અથવા જ્યારે તમે સ્લાઈડ પર ક્લિક કરો છો ત્યારે કોઈ ચાર્ટ અથવા ડાયાગ્રામ સ્ક્રીન પર આવવા દેશે.
આ એનિમેશન માત્ર લોકોને તમારા પર ધ્યાન કેન્દ્રિત કરતું નથીપ્રેઝન્ટેશન, પરંતુ તેઓ તમને માહિતીને એક જ સમયે સ્ક્રીન પર ધીમે ધીમે આવવા દે છે. આ ઓવરલોડ અટકાવે છે, તમને સરળતા જાળવવામાં મદદ કરે છે અને તમારા પ્રેક્ષકોને હકારથી દૂર રાખે છે.
એનિમેશનના પ્રકારો
Google સ્લાઇડ્સમાં બે મૂળભૂત પ્રકારના એનિમેશન છે જેનો ઉપયોગ કરી શકાય છે. પ્રથમ સંક્રમણો છે. જ્યારે તમે "સંક્રમણ" કરો છો અથવા એક સ્લાઇડમાંથી બીજી સ્લાઇડમાં જાઓ છો ત્યારે આ થાય છે.
બીજો પ્રકાર ઑબ્જેક્ટ (અથવા ટેક્સ્ટ) એનિમેશન છે, જેમાં તમે ચોક્કસ ઑબ્જેક્ટ અથવા ટેક્સ્ટને સ્ક્રીન પર ખસેડો છો. તમે તેમને અંદર અથવા બહાર પણ ઝાંખા કરી શકો છો.
સંક્રમણ અને ઑબ્જેક્ટ એનિમેશન બંને રસપ્રદ પ્રસ્તુતિઓ બનાવવા માટે અસરકારક સાધનો છે. જ્યારે તમે આગલી સ્લાઇડ પર જાઓ ત્યારે સંક્રમણો તમારા પ્રેક્ષકોનું ધ્યાન ખેંચે છે. ઑબ્જેક્ટ એનિમેશન ઘણા હેતુઓ પૂરા કરી શકે છે, પછી ભલે તમે માહિતીના પ્રવાહને નિયંત્રિત કરવા માંગતા હોવ અથવા ફક્ત તમારા પ્રેક્ષકોની નજરને પકડવા માંગતા હોવ.
અંતિમ શબ્દો
એનિમેશન તમારી પ્રસ્તુતિઓને વધુ રસપ્રદ અને ઉત્તેજક બનાવી શકે છે. તેનો સમજદારીપૂર્વક ઉપયોગ કરો અને જ્યારે પણ શક્ય હોય ત્યારે તેનો લાભ લો.
અમે આશા રાખીએ છીએ કે આ લેખ તમને તમારા સહકાર્યકરો, વિદ્યાર્થીઓ, વાચકો અથવા મિત્રો માટે એક ભવ્ય પ્રદર્શન બનાવવામાં મદદ કરશે. હંમેશની જેમ, જો તમારી પાસે કોઈ પ્રશ્નો અથવા ટિપ્પણીઓ હોય તો કૃપા કરીને અમને જણાવો.

