Оглавление
Некоторым из вас может быть неудобно работать с инструментом 3D. Не волнуйтесь, вы найдете альтернативный способ создания 3D-текста без использования 3D-инструментов. Многие графические дизайнеры (включая меня в начале) сказали бы, что 3D-дизайн - это не наш конек.
Ну, добиться идеального эффекта может быть довольно сложно, потому что это может быть сложно и требует некоторой практики. Но это не невозможно, и я обещаю, что сделаю это проще, чем вы думаете.
В этом уроке я покажу вам простой пример создания эффекта 3D-текста в Adobe Illustrator с помощью инструмента 3D из Illustrator Effect и инструмента Blend Tool. В зависимости от эффекта, который вы хотите сделать, это может быть так просто, как всего четыре шага.
Теперь вы можете выбрать любой из этих методов (или попробовать оба) для создания 3D-текста в Adobe Illustrator.
Метод 1: 3D инструмент
Не бойтесь инструмента 3D. Я знаю, что это может показаться сложным, но на самом деле это довольно просто, потому что большинство эффектов предустановлены.
Если вы используете последнюю версию Illustrator CC, вы увидите, что 3D-эффект упрощен. Все, что вам нужно сделать, это настроить уровень эффекта, который вы хотите применить к тексту. Посмотрите шаг ниже, чтобы увидеть, как это работает.
Шаг 1: Добавьте текст в документ Illustrator и создайте контур текста. Самый быстрый способ создания контура текста - использование сочетания клавиш Команда + Смена + O .
Примечание: все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 Mac. Windows или другие версии могут выглядеть иначе. Пользователи Windows изменяют Команда ключ к Ctrl .

Совет: Вы можете сделать несколько копий текста на случай, если вам не понравится результат, потому что после того, как вы наметили текст, вы не сможете изменить шрифт.
Шаг 2: Решите, какой цвет вы будете использовать для 3D-текста. Причина, по которой я сначала выбираю цвет, заключается в том, что он покажет вам (в Preview), как именно будет выглядеть ваш текст в процессе работы над ним.
Например, я выбрал эти цвета/градиенты для текста, тени и фона.


Совет: Обычно эффект лучше проявляется при более светлом цвете текста и более темном цвете фона. Если вам трудно определиться с цветом, вы можете использовать функцию Инструмент "Пипетка для выборки цветов из понравившегося вам изображения, или вы можете использовать панель Color Guide в качестве справочника.
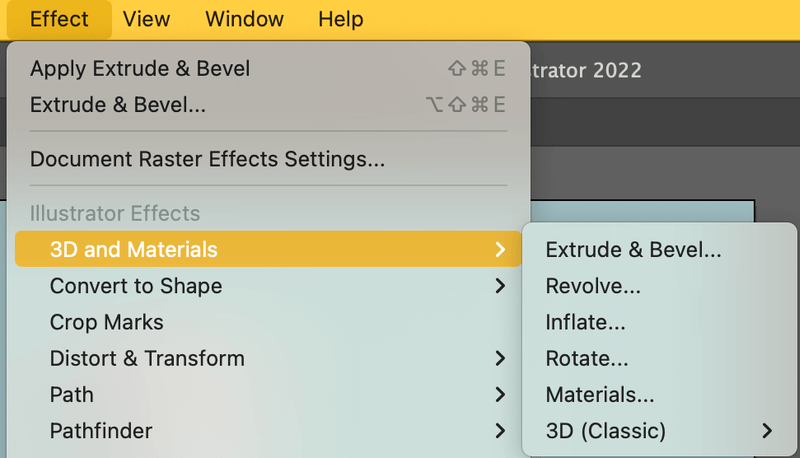
Шаг 3: Выделите текст, перейдите в верхнее меню, выберите Эффект > 3D и материалы и выберите 3D-эффект. Наиболее распространенным является Выдавливание & фаска поэтому давайте начнем с этого.

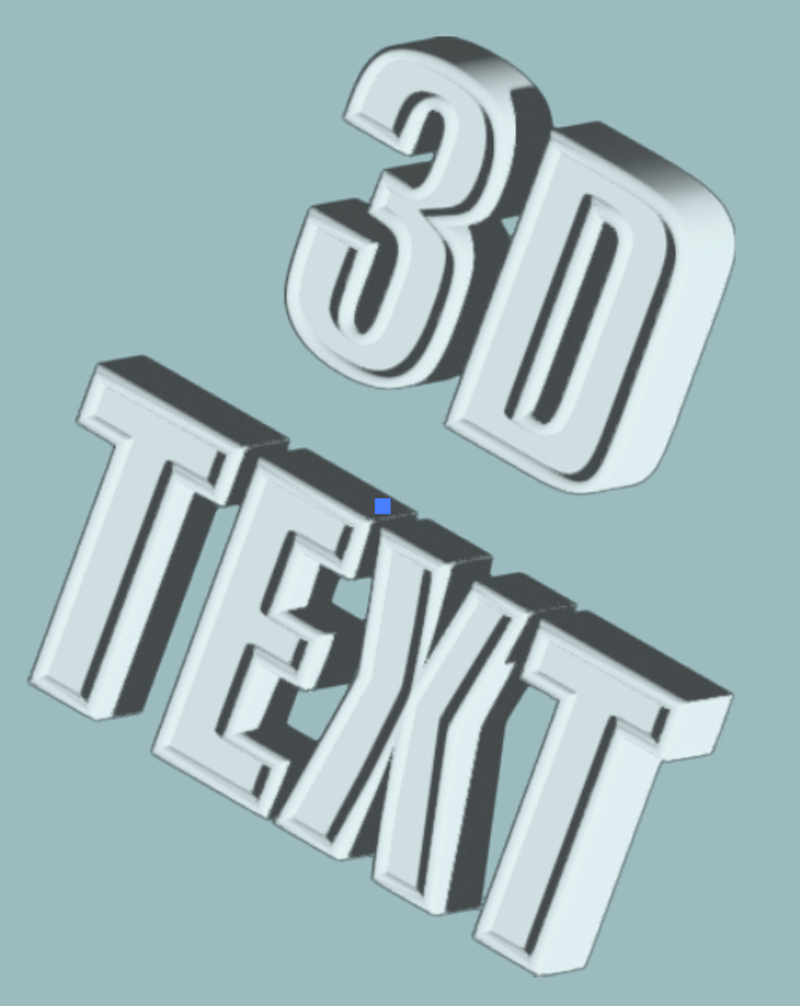
При выборе эффекта 3D и материал Появится панель, где вы будете работать над эффектом 3D-текста. Вы также заметите, что текст меняется по мере настройки параметров.

Как видите, вы уже создали 3D-текст. Я говорил вам, что это не так сложно, как вы думаете. Но давайте разберемся глубже.
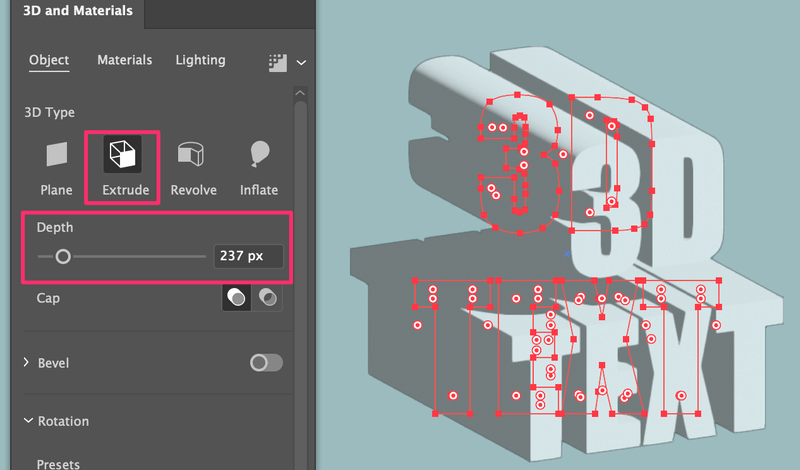
Шаг 4: Настройте параметры на панели 3D и материалов. Вы можете многое сделать для создания различных 3D-эффектов. Прежде всего, выберите тип 3D. Например, если вы выбрали Выдавливание Вы можете начать с регулировки глубины.
Если вы переместите Глубина ползунка вправо, эффект будет более драматичным при длительном растяжении. С другой стороны, если сдвинуть его влево, эффект текста будет более плоским.

Вы также можете добавить фаску, чтобы сделать эффект "причудливее".

Например, вот как это будет выглядеть, если вам нужно Конспект раунда Вы можете настроить его интенсивность соответствующим образом.

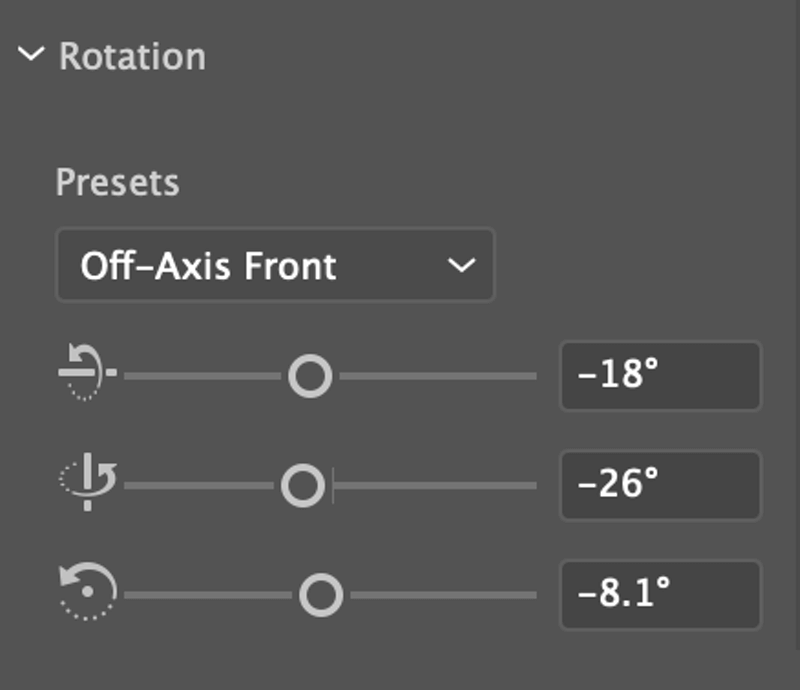
Затем появляются опции Вращение. Вы можете выбрать угол из предустановленных вариантов или настроить его вручную, перемещая ползунки.


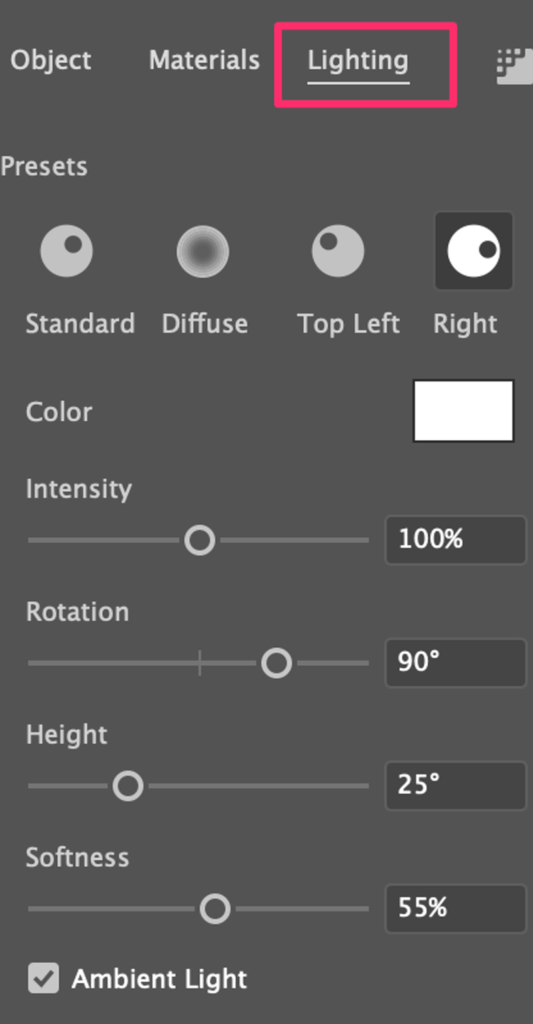
Как вы видите, текст выглядит немного тусклым, поэтому вы можете добавить ему немного освещения.

Вы можете выбирать, откуда исходит свет, цвет освещения, регулировать его интенсивность, углы и т.д.

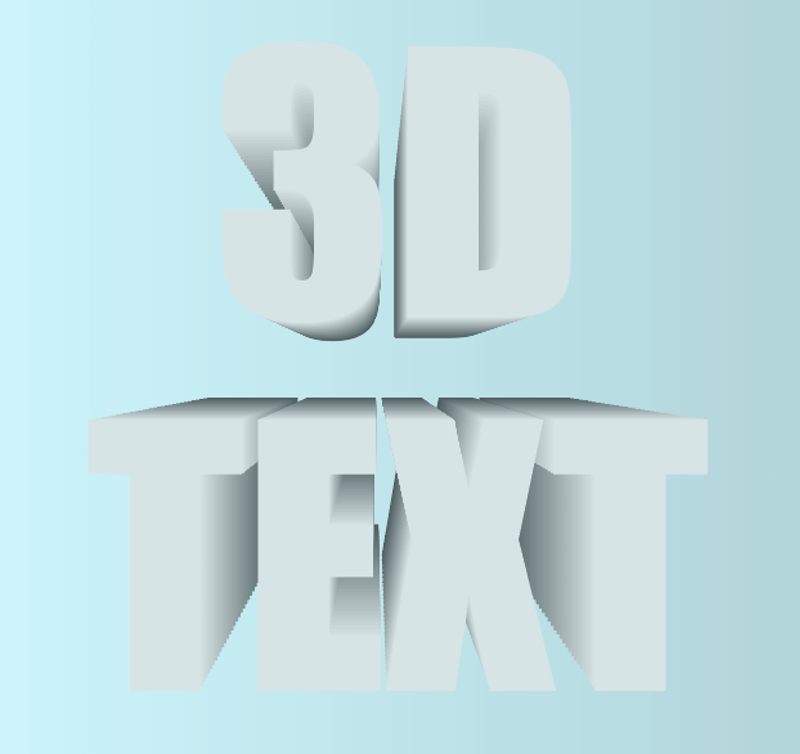
Я думаю, что сейчас это выглядит довольно хорошо. Довольно стандартно. Если вы хотите получить подробное объяснение создания 3D объектов/текста, вам стоит изучить и попробовать различные варианты каждой настройки.
Если вы хотите создать что-то необычное, ознакомьтесь с Методом 2 ниже.
Метод 2: Инструмент "Наложение
Инструмент Blend Tool также отлично подходит для создания 3D-эффектов текста. Например, вы можете сделать что-то вроде этого.

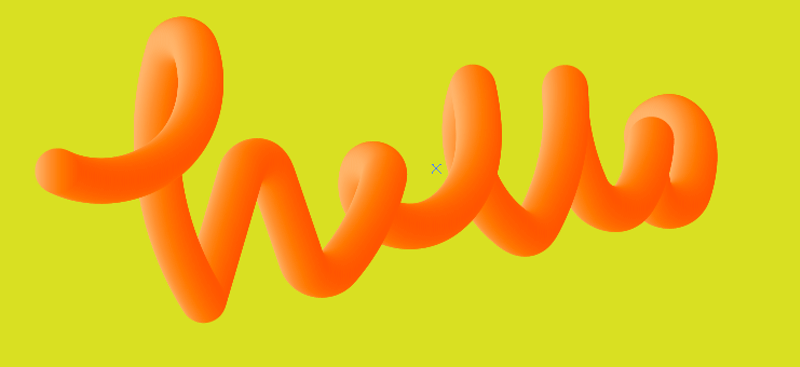
Или что-то вроде этого.

Давайте сделаем что-то необычное, поэтому я покажу, как создать второй эффект. Внимание, вам нужно будет нарисовать текст, а не напечатать его, потому что этот метод работает только со штрихами.
Шаг 1: Используйте инструмент перо, карандаш или кисти, чтобы нарисовать текст. Этот процесс будет намного проще с графическим планшетом, если у вас его нет, вы также можете набрать текст предпочтительным шрифтом и использовать инструмент перо, чтобы обвести его.
Например, я использую инструмент "кисть", чтобы нарисовать текст "hello".

Шаг 2: Используйте Инструмент "Эллипс" (L) чтобы сделать идеальный круг, залейте его градиентным цветом, который вам нравится, и продублируйте круг.

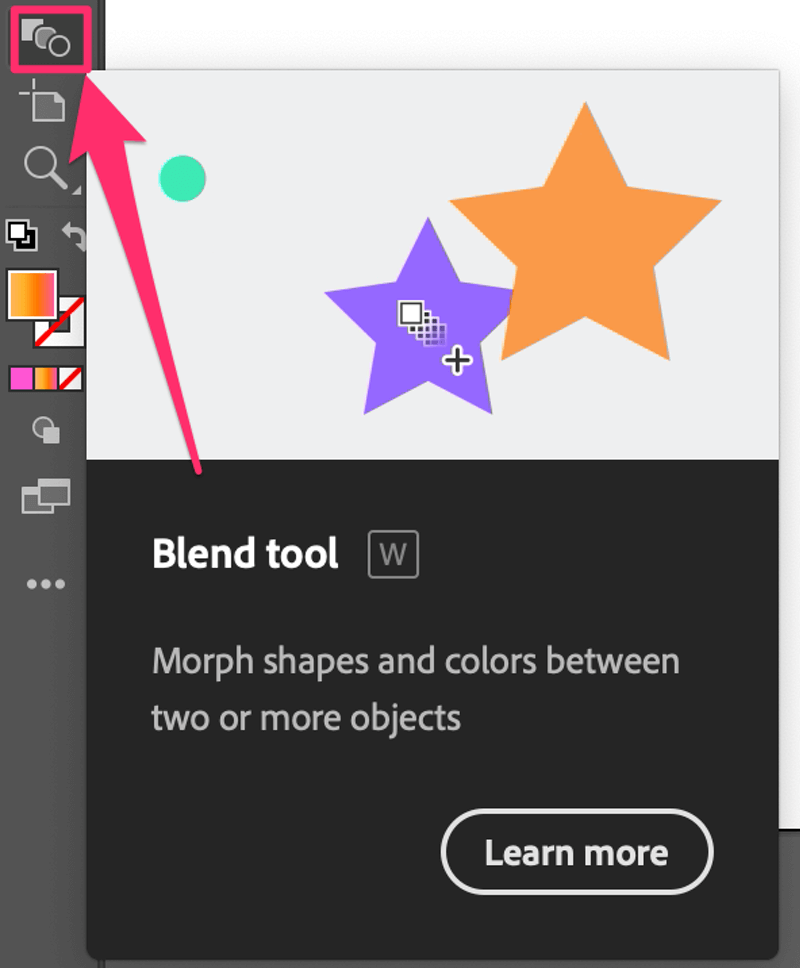
Шаг 3: Выделите обе окружности и выберите Инструмент смешивания (W) из панели инструментов.

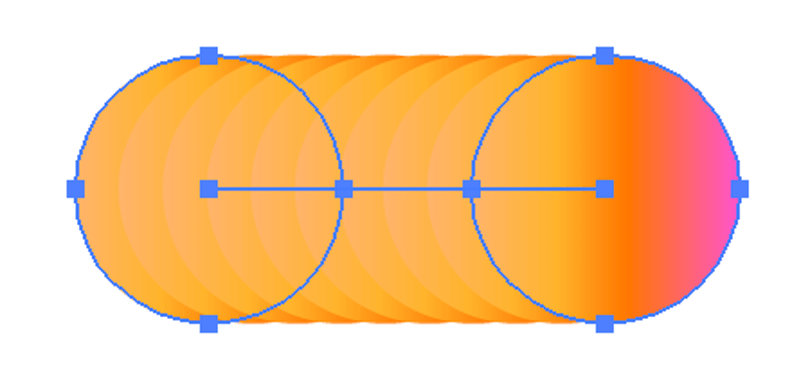
Нажмите на оба круга, и они сольются вместе вот так.

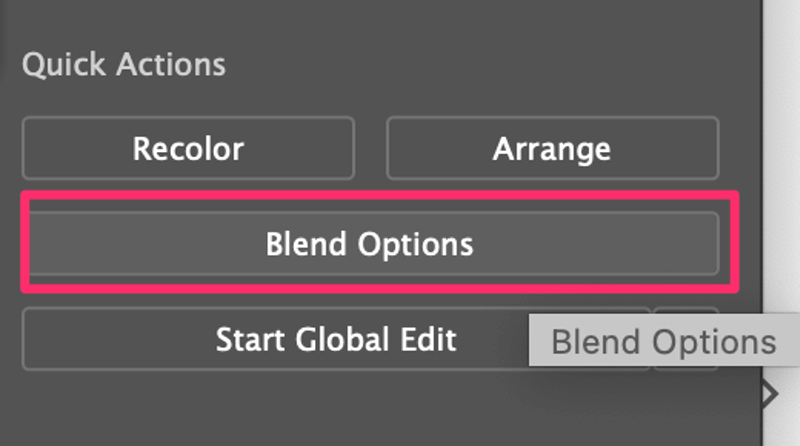
Как вы видите, переход не очень плавный, но это можно исправить с помощью функции Варианты смешивания из панели быстрых действий.

Если вы не видите его там, вы можете найти его в верхнем меню Объект > Смесь > Варианты смешивания Щелкните на этой опции, и появится это окно.

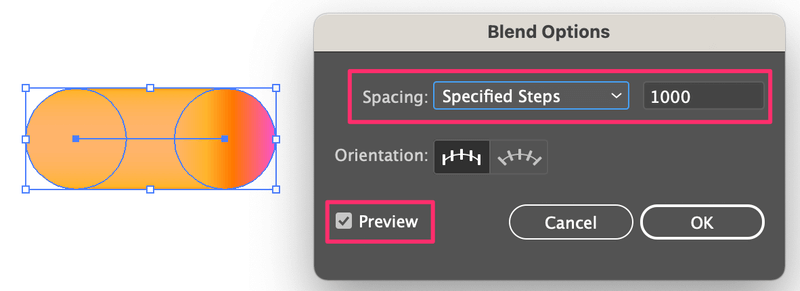
Измените интервал на Определенные шаги и увеличивать количество шагов, тем выше плавность. Например, я поставил 1000 и, как вы можете видеть, переходы очень плавные.

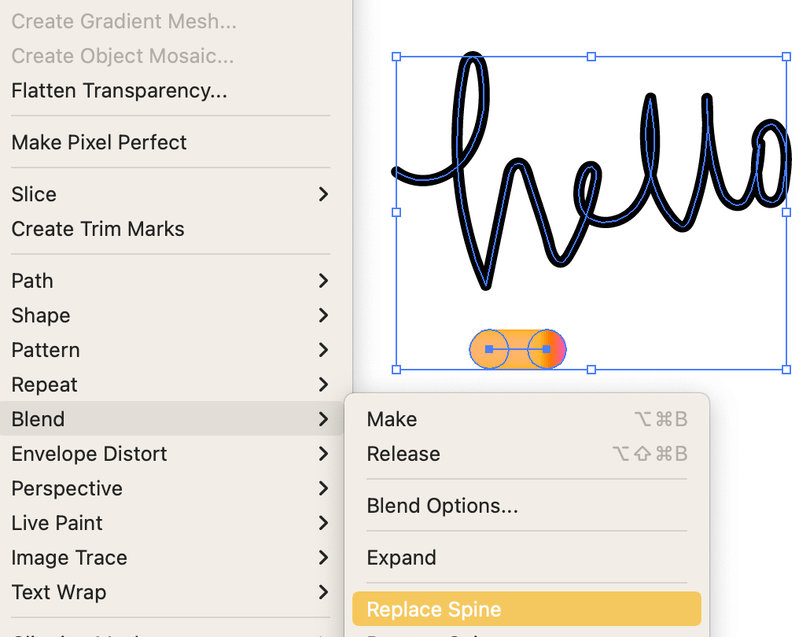
Шаг 4: Выберите созданный текст и эту смешанную фигуру, перейдите в верхнее меню и выберите Объект > Смесь > Заменить позвоночник .

Вот так! Вы только что создали потрясающий 3D эффект текста!

Примечание: Если контуры не связаны между собой, вам нужно выполнить шаг замены корешка для каждого контура отдельно, поэтому убедитесь, что вы сделали достаточно копий фигур смешанных градиентов.
Подведение итогов
Создать 3D-эффект в Adobe Illustrator не так уж сложно, независимо от того, с помощью инструмента 3D или без него.
На самом деле, для стандартного эффекта 3D-текста использовать инструмент 3D даже проще, потому что не нужно ничего рисовать, достаточно просто набрать текст. Однако мне нравится метод с использованием инструмента наложения, потому что эффект получается более интересным.

