目次
3Dツールに抵抗がある方もいらっしゃるかもしれませんが、ご安心ください。 3Dツールを使わずに3Dテキストを作成する方法もあります。多くのグラフィックデザイナー(最初の頃の私も含めて)が、「3Dデザインは苦手だ」と言うのではないでしょうか。
まあ、完璧な効果を得るには、複雑になるし、練習も必要だから、かなり難しいかもしれない。 でも、不可能じゃないし、あなたが思っているより簡単にできることを約束するよ。
このチュートリアルでは、Adobe IllustratorでIllustrator Effectの3Dツールとブレンドツールを使って、3Dのテキスト効果を作る簡単な例を紹介します。 作りたい効果によっては、たった4ステップで簡単に作ることができます。
これで、Adobe Illustratorで3Dテキストを作るのに、どちらかの方法を選ぶ(または両方を試す)ことができるようになりました。
方法1:3Dツール
3Dツールは難しそうに見えますが、ほとんどのエフェクトがプリセットされているので、実はとても簡単なんです。
最新版のIllustrator CCをお使いの方は、3D効果が簡略化されているのがわかると思います。 あとは、テキストに適用したい効果のレベルを調整するだけです。 以下のステップで、その効果を確認してみてください。
ステップ1. Illustratorドキュメントにテキストを追加し、テキストのアウトラインを作成します。 テキストのアウトラインを作成するには、キーボードショートカットを使用するのが最も簡単な方法です。 コマンド + シフト + O .
注意:このチュートリアルのすべてのスクリーンショットは、Adobe Illustrator CC 2022 Mac版から取得したものです。 Windowsや他のバージョンでは、見た目が異なる場合があります。 Windowsユーザーは、以下のように変更します。 コマンド キーポイント Ctrl .

ヒント:一度アウトライン化したテキストはフォントを変更できないので、結果が気に入らない場合に備えて、テキストのコピーを数枚作っておくとよいでしょう。
ステップ2. 3Dテキストに使う色を決めます。 なぜ最初に色を選ぶかというと、作業中にテキストがどのように見えるかを(プレビューで)正確に表示するためです。
例えば、文字、影、背景はこのような色やグラデーションを選びました。


ヒント:通常、文字色は薄く、背景色は濃くすると効果がよく表れます。 色を決めるのが難しい場合は スポイトツール を使って、好きな画像から色を見本として選ぶこともできますし、カラーガイドパネルを参考にすることもできます。
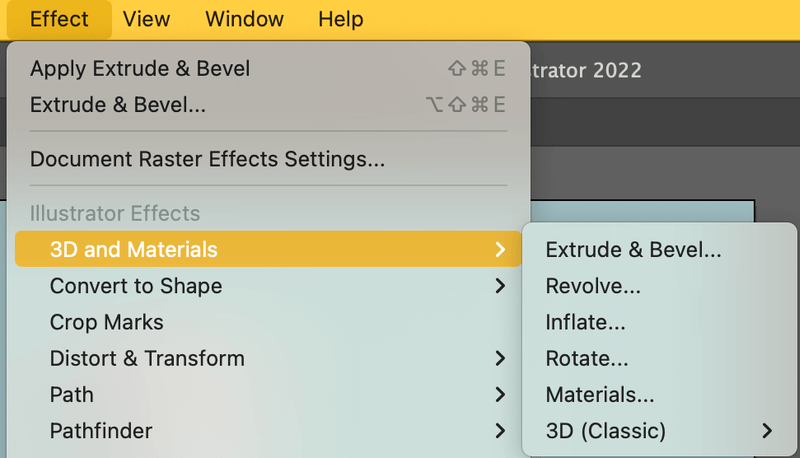
ステップ3. テキストを選択し、オーバーヘッドメニューから 効果 > 3Dと素材 を選択し、3Dエフェクトを選択します。 最も一般的なものは エクストルーダー&ベベル ということで、まずはそこから。

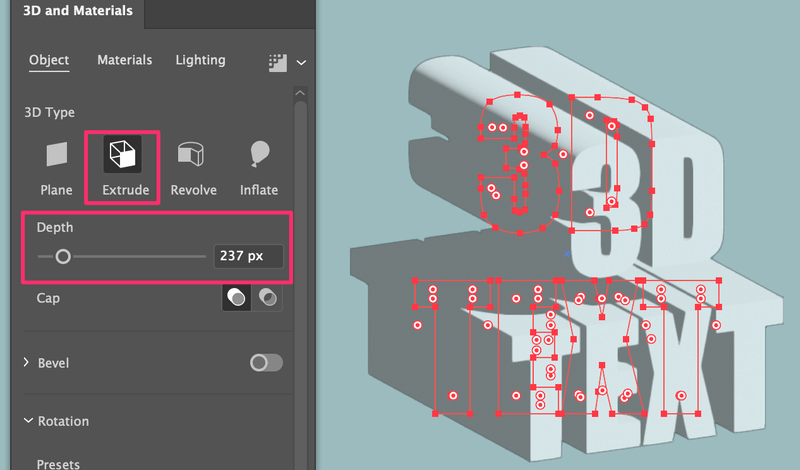
エフェクトを選択すると 3Dと素材 のパネルがポップアップ表示されるので、そこで3Dテキストエフェクトの作業を行います。 また、設定を調整すると、テキストが変化することに気がつくと思います。

このように、すでに3Dテキストを作成することができました。 思ったほど難しくはないと言いましたが、もっと深く掘り下げてみましょう。
ステップ4. 3Dと素材のパネルで設定を調整します。 様々な3D効果を作り出すために、できることはたくさんあります。 まず、3Dの種類を選びます。 例えば、「3D」を選ぶと 押し出し の場合、深度調整から始めるとよいでしょう。
を動かすと 深さ スライダーを右に動かすと、長く伸ばしたときの効果がよりドラマチックになります。 逆に左に動かすと、テキスト効果がフラットになります。

また、ベベルを付けて「ファンシー」な効果にすることもできます。

例えば、次のような感じです。 ラウンドアウトライン その強さを調整することができます。

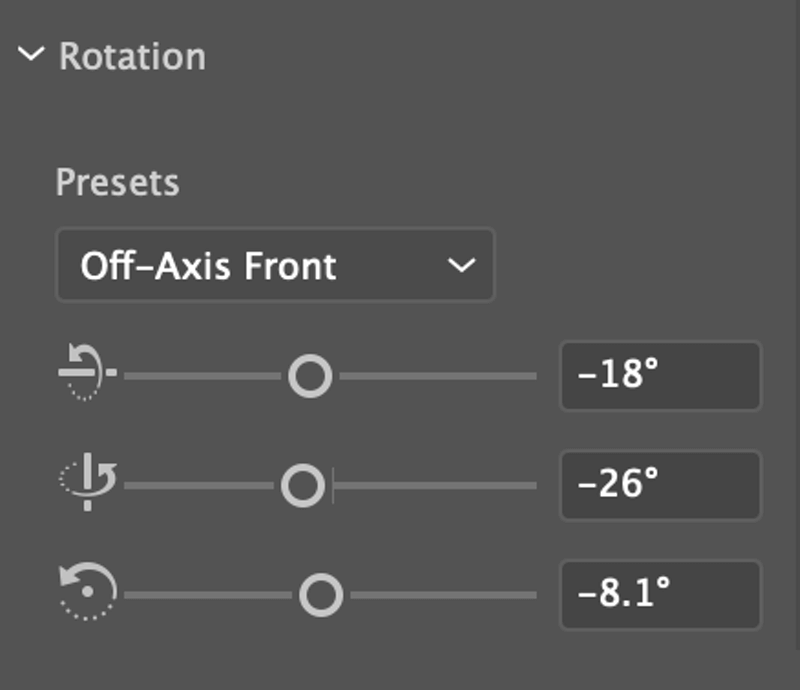
次に回転オプションですが、プリセットのオプションから角度を選択するか、スライダーを動かして手動で調整することができます。


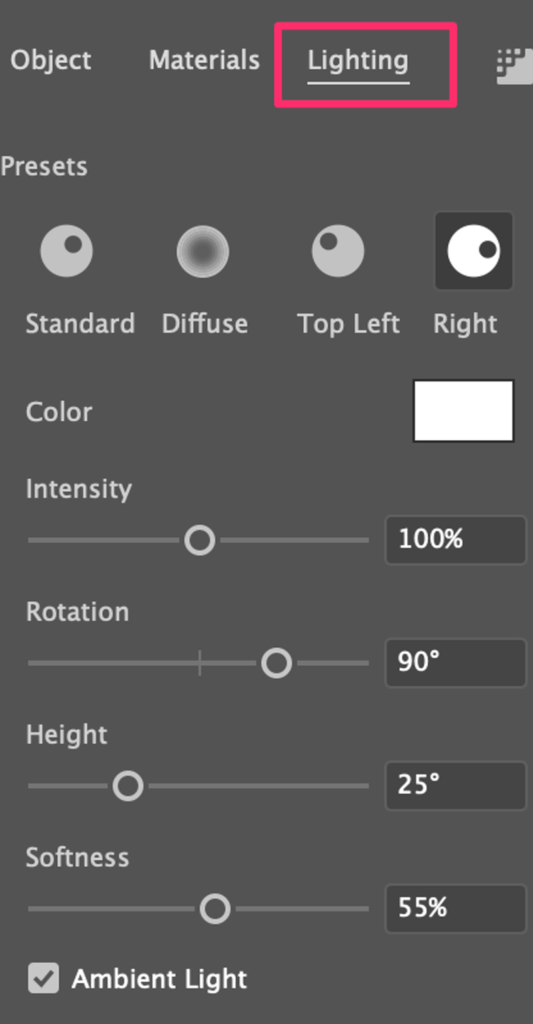
ご覧のように、文字が何となくくすんで見えるので、そこにライティングを加えることができます。

光の出る場所、照明の色を選び、その強さや角度などを調整することができます。

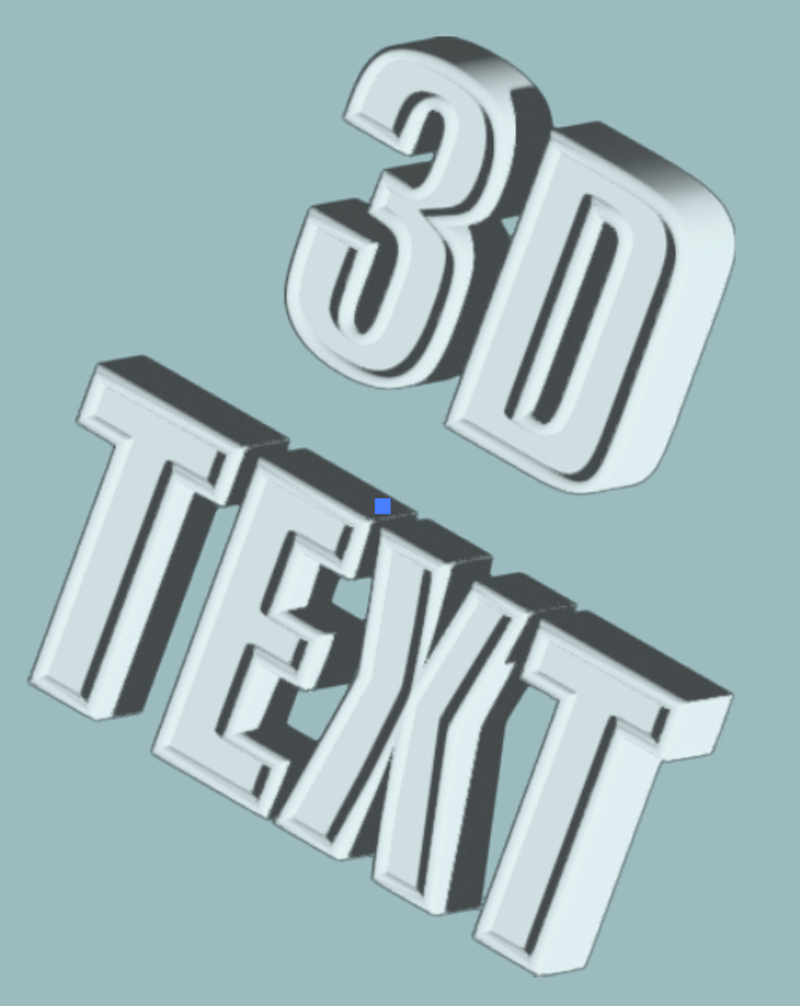
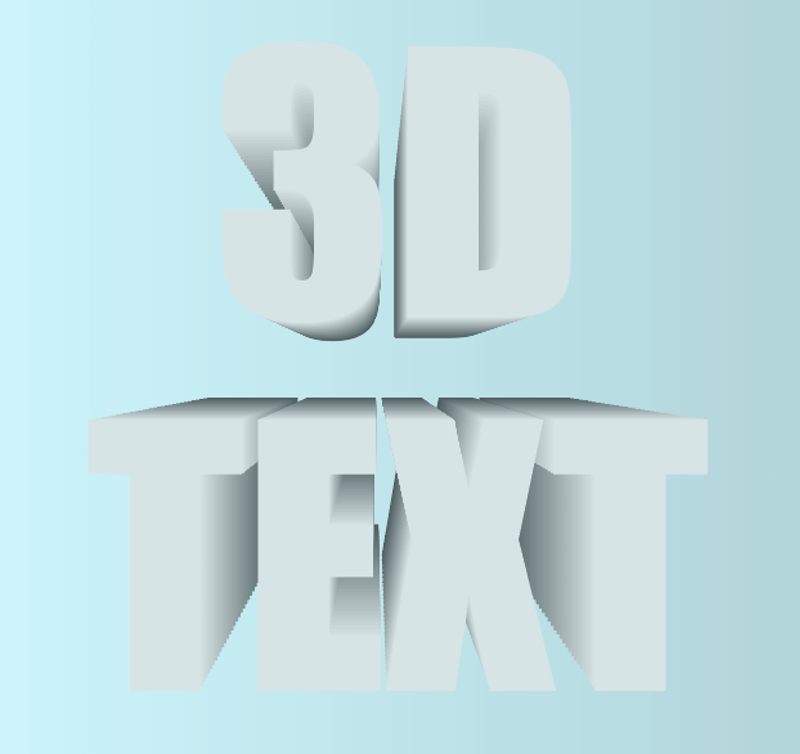
見た目はかなり良くなったと思います。 かなり標準的です。 3Dオブジェクト/テキストの作成について詳しい説明が必要な場合は、各設定のオプションをいろいろと探って試してみるといいかもしれませんね。
既成概念にとらわれないものを作りたいなら。 以下の方法2をチェックしてみてください。
方法2:ブレンドツール
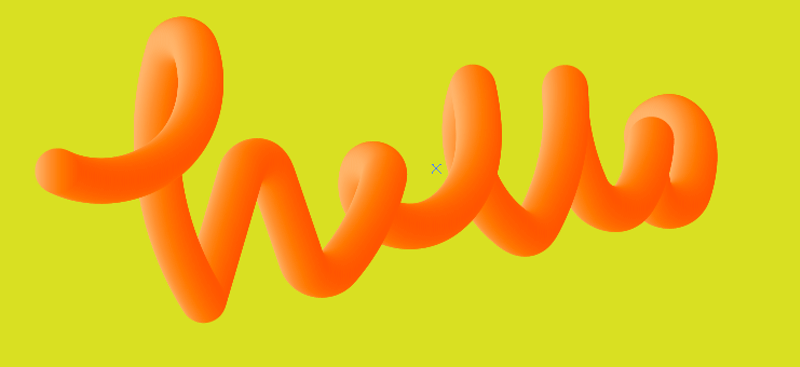
ブレンドツールは、3Dのテキスト効果を作るのにも最適です。 例えば、こんなものが作れます。

あるいはこんな感じ。

この方法はストロークにしか使えないので、テキストをタイプアウトするのではなく、ドローアウトする必要があります。
ステップ1. ペンツール、鉛筆、ブラシを使ってテキストを描きます。 この作業はグラフィックタブレットがあればより簡単ですが、お持ちでない場合は、お好みのフォントでテキストをタイプアウトし、ペンツールでトレースすることも可能です。
例えば、ブラシツールで「hello」という文字を描きます。

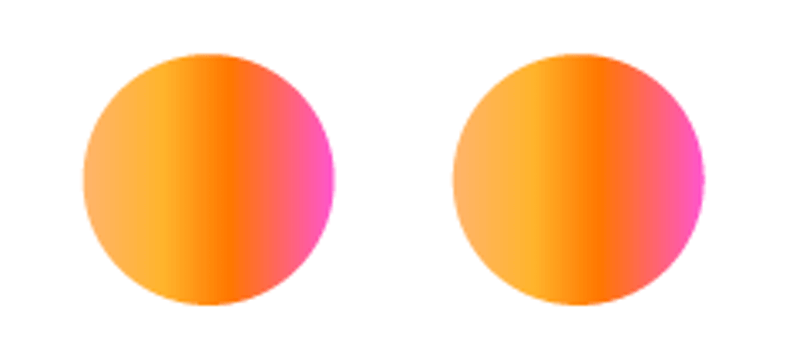
ステップ2. を使用します。 楕円ツール (L) で真円を作り、好きなグラデーションカラーで塗りつぶし、円を複製します。

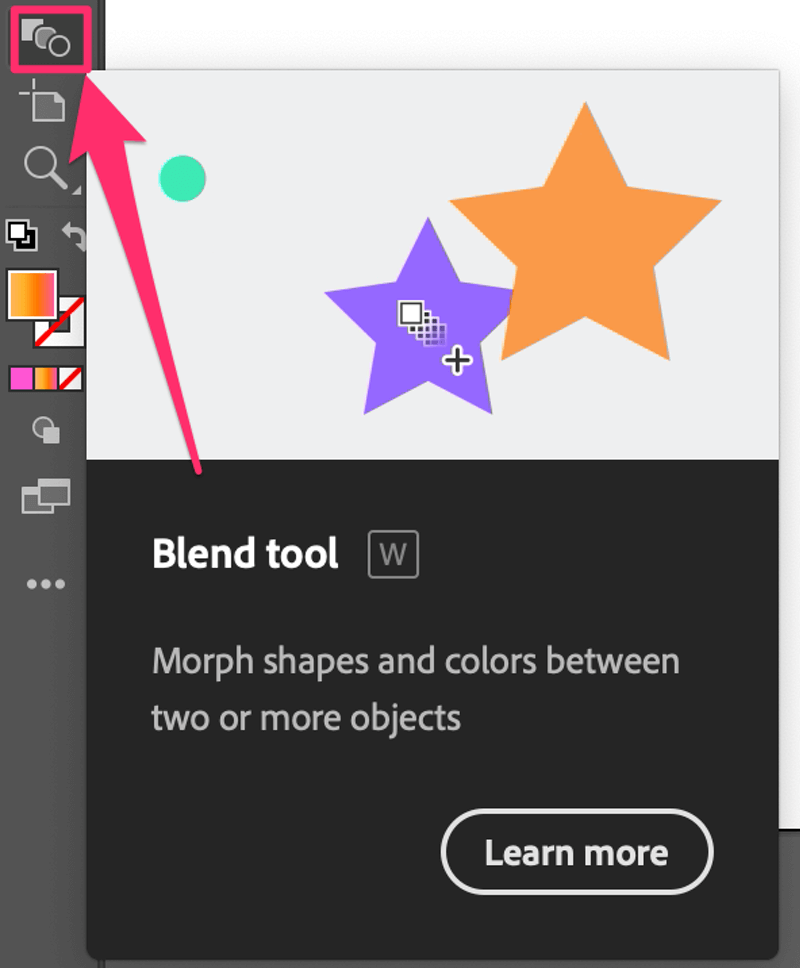
ステップ3. 両方の円を選択し ブレンドツール(W) をツールバーから選択します。

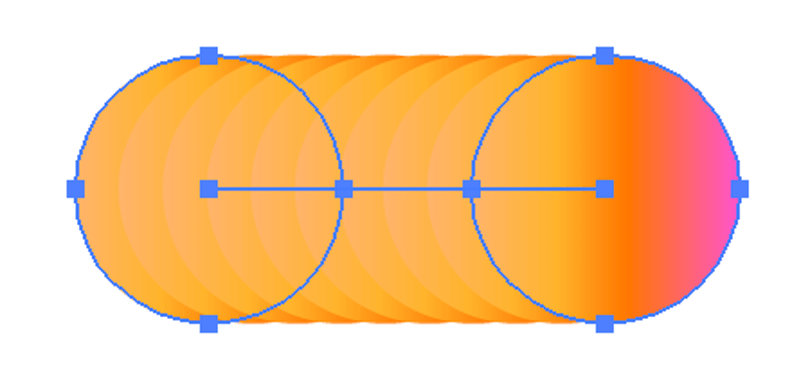
両方の円をクリックすると、このようにブレンドされます。

ご覧のように、移行はあまりスムーズではありませんが、これは、以下の方法で修正できます。 ブレンドオプション をクリックすると、「クイックアクション」パネルが表示されます。

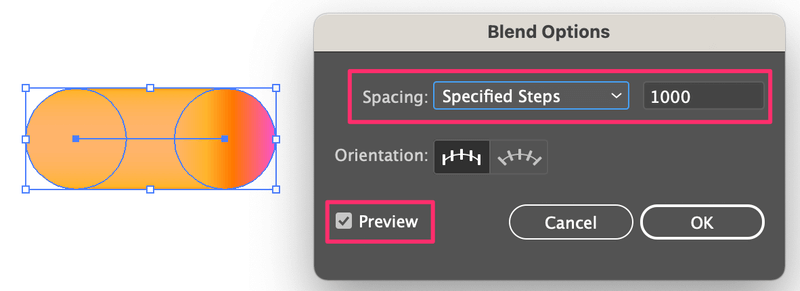
そこに表示されていない場合は、オーバーヘッドメニューから探すことができます 対象物 > ブレンド > ブレンドオプション そのオプションをクリックすると、このウィンドウが表示されます。

スペーシングを次のように変更します。 指定されたステップ とステップ数を増やすと、より高いスムージングが可能になります。 例えば、私が 1000 で、ご覧のように超スムーズなトランジションです。

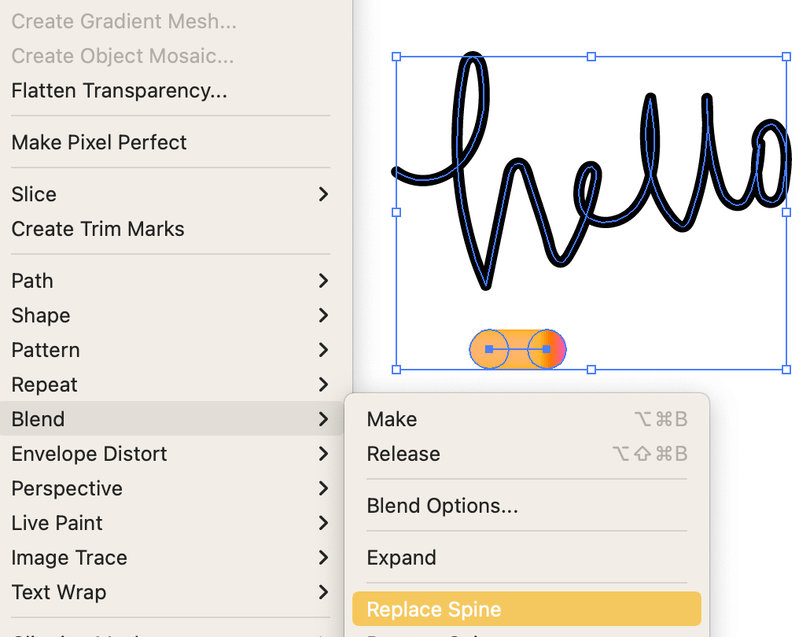
ステップ4. 作成したテキストとこのブレンドシェイプの両方を選択し、オーバーヘッドメニューから 対象物 > ブレンド > リプレース・スパイン .

これで、素晴らしい3Dテキストエフェクトが完成しました。

注:パスがつながっていない場合、各パスに対して個別にスパインの置き換えステップを行う必要があるため、ブレンドされたグラデーションシェイプのコピーを十分に作成しておいてください。
まとめ
Adobe Illustratorでは、3Dツールを使っても使わなくても、3D効果を作ることはそれほど難しくありません。
実は、通常の3Dテキスト効果であれば、3Dツールを使えば何も描く必要がなく、テキストを入力するだけなのでもっと簡単です。 しかし、私はブレンドツールを使う方法の方が効果が楽しくて好きです。

