Enhavtabelo
Kelkaj el vi eble ne komfortas kun la 3D-ilo. Ne maltrankviliĝu, vi trovos alternativan manieron krei 3D tekston sen uzi la 3D ilojn. Multaj grafikistoj (inkluzive de mi mem ĉe la komenco) dirus, ke 3D-dezajno ne estas nia afero.
Nu, povas esti sufiĉe defie akiri la perfektan efikon ĉar ĝi povas kompliki kaj necesas iom da praktiko. Sed ĝi ne estas neebla kaj mi promesas, ke mi faciligos ĝin ol vi pensas.
En ĉi tiu lernilo, mi montros al vi simplan ekzemplon pri kiel fari 3D-tekstan efikon en Adobe Illustrator uzante la 3D-ilon de Illustrator Effect kaj la Miksa Ilo. Depende de la efiko kiun vi volas fari, ĝi povas esti tiel facila kiel nur kvar paŝoj.
Nun vi povas elekti ambaŭ metodojn (aŭ provi ambaŭ) por fari 3D tekston en Adobe Illustrator.
Metodo 1: 3D Ilo
Ne timu la 3D ilo. Mi scias, ke ĝi povas soni malfacila, sed ĝi fakte estas sufiĉe facila ĉar la plej multaj efikoj estas antaŭfiksitaj.
Se vi uzas la plej novan version de Illustrator CC, vi vidos, ke la 3D-efiko estas simpligita. Ĉio, kion vi bezonas fari, estas ĝustigi la nivelon de efiko, kiun vi volas apliki al teksto. Rigardu la paŝon sube por vidi kiel ĝi funkcias.
Paŝo 1: Aldonu tekston al via Illustrator-dokumento kaj kreu tekstan skizon. La plej rapida maniero por skizi tekston estas uzi la klavkombion Komando + Shift + O .
Noto: ĉiuj ekrankopioj deĉi tiu lernilo estas prenita de Adobe Illustrator CC 2022 Mac-versio. Vindozo aŭ aliaj versioj povas aspekti malsame. Vindozaj uzantoj ŝanĝas la Komando al Ctrl .

Konsileto: Vi povas fari kelkajn kopiojn de la teksto, se vi ne ŝatas la rezulton ĉar post kiam vi skizis la tekston, vi ne povas ŝanĝi la tiparon.
Paŝo 2: Decidu kian koloron vi uzos por via 3D teksto. La kialo, kial mi unue elektus koloron, estas, ke ĝi montros al vi (en Antaŭrigardo) precize kiel via teksto aspektos dum vi laboros pri ĝi.
Ekzemple, mi elektis ĉi tiujn kolorojn/gradientojn por mia teksto, ombro kaj fono.


Konsileto: Kutime la efiko montras pli bone kun pli hela tekstkoloro kaj pli malhela fonkoloro. Se estas malfacile por vi decidi pri koloroj, vi povas uzi la Kullululo por provi kolorojn el bildo, kiun vi ŝatas, aŭ vi povas uzi la panelon de Kolora Gvidilo kiel referenco.
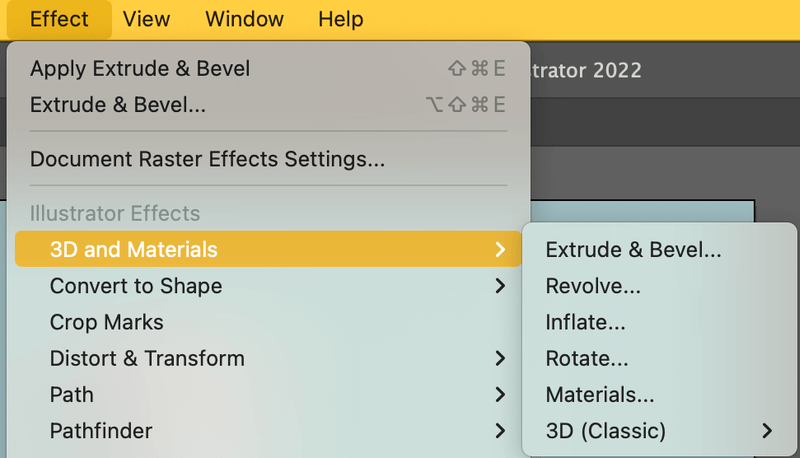
Paŝo 3: Elektu la tekston, iru al la supra menuo, elektu Efiko > 3D kaj Materialoj kaj elektu 3D efiko. La plej ofta estas Eltrudi & Bevel , do ni komencu de tie.

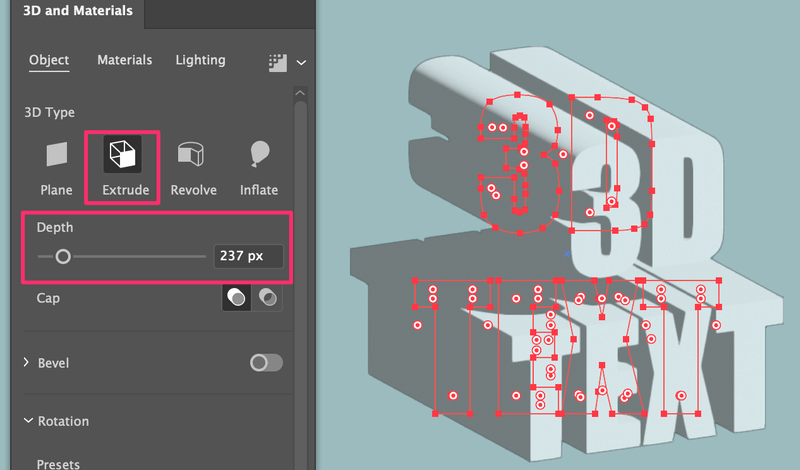
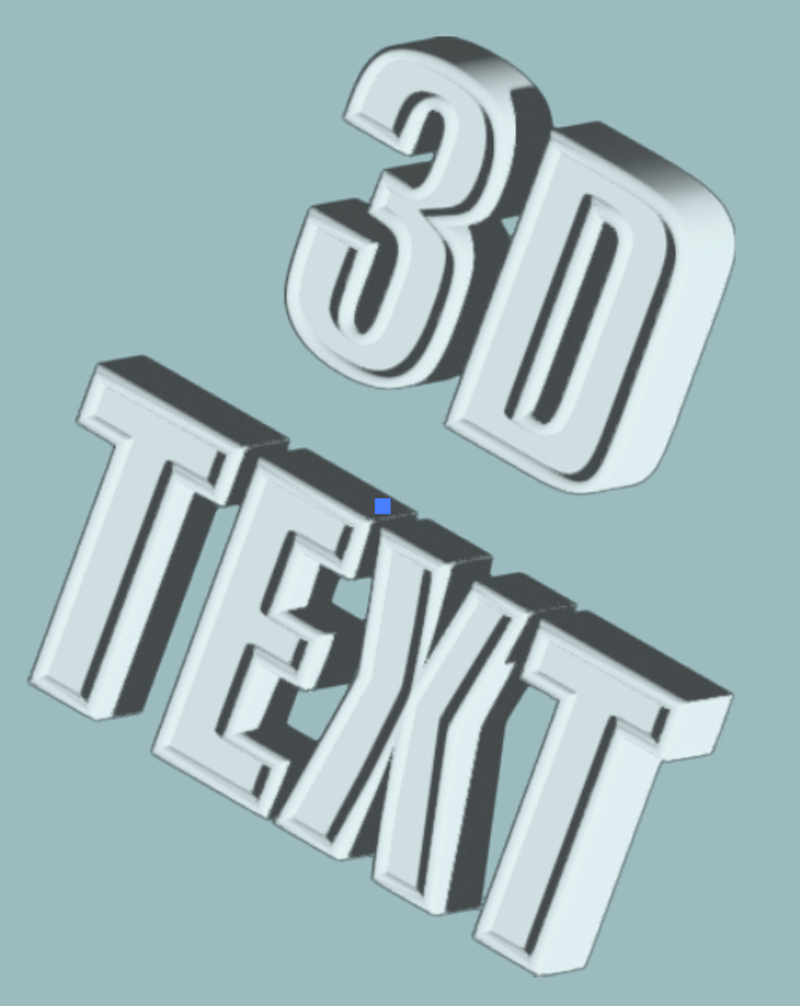
Kiam vi elektas efikon, la panelo 3D kaj Materialo aperos kaj tie vi laboros pri via 3D-teksta efiko. Vi ankaŭ rimarkos, ke via teksto ŝanĝiĝas dum vi ĝustigas la agordojn.

Kiel vi povas vidi,vi jam kreis 3D tekston. Mi diris al vi, ke ĝi ne estas tiel malfacila kiel vi pensas. Sed ni profundiĝu pli ol tio.
Paŝo 4: Alĝustigu la agordojn sur la 3D kaj materiala panelo. Estas multo, kion vi povas fari por krei malsamajn 3D-efektojn. Antaŭ ĉio, elektu 3D-tipo. Ekzemple, se vi elektas Eltrudi , vi povas komenci ĝustigante la profundon.
Se vi movas la glitilon Profundo dekstren, la efiko fariĝos pli drama kun longa streĉado. Aliflanke, se vi movas ĝin maldekstren, la teksta efiko estos pli plata.

Vi povas ankaŭ aldoni bevelon por fari la efikon "pli ŝatata".

Ekzemple, jen kiel ĝi aspektos se vi bezonos Ronda Skizo . Vi povas ĝustigi ĝian intensecon laŭe.

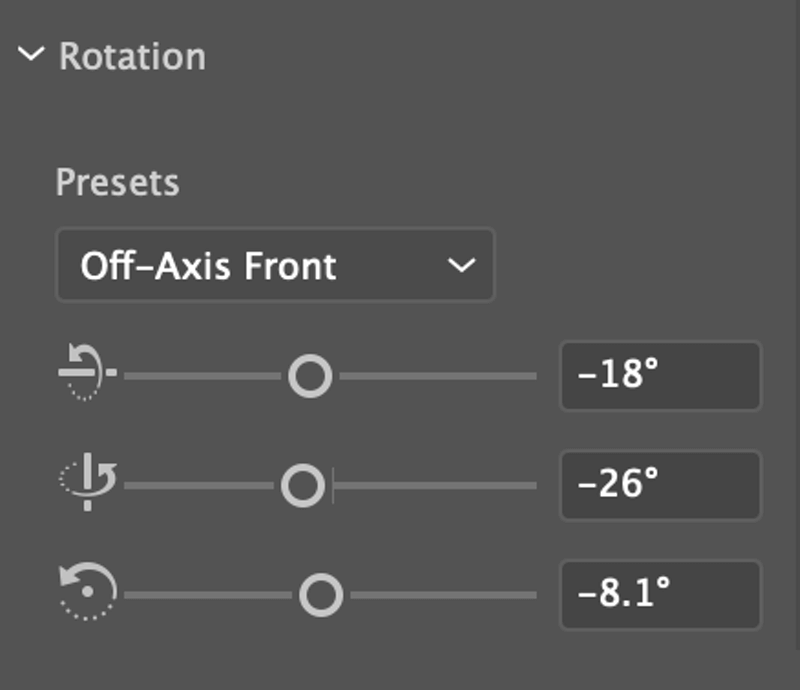
Tiam vi havas la Rotaciajn opciojn. Vi povas elekti angulon el la antaŭdifinitaj opcioj aŭ ĝustigi ĝin permane movante la glitilojn.


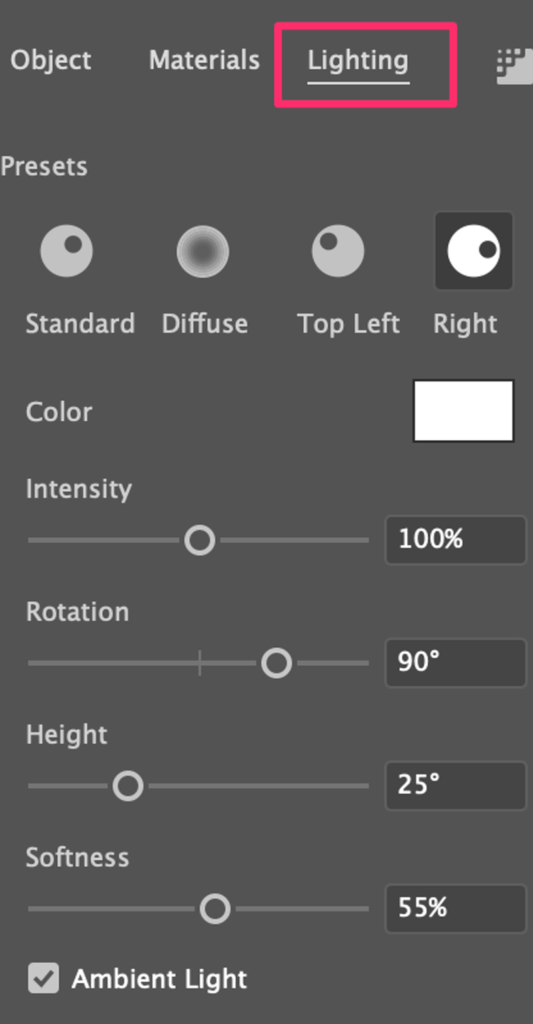
Kiel vi povas vidi, la teksto aspektas iom enuiga, do kion vi povas fari estas aldoni iom da lumo al ĝi.

Vi povas elekti de kie venas la lumo, la koloron de la lumigado, kaj ĝustigi ĝiajn intensecon, angulojn, ktp.

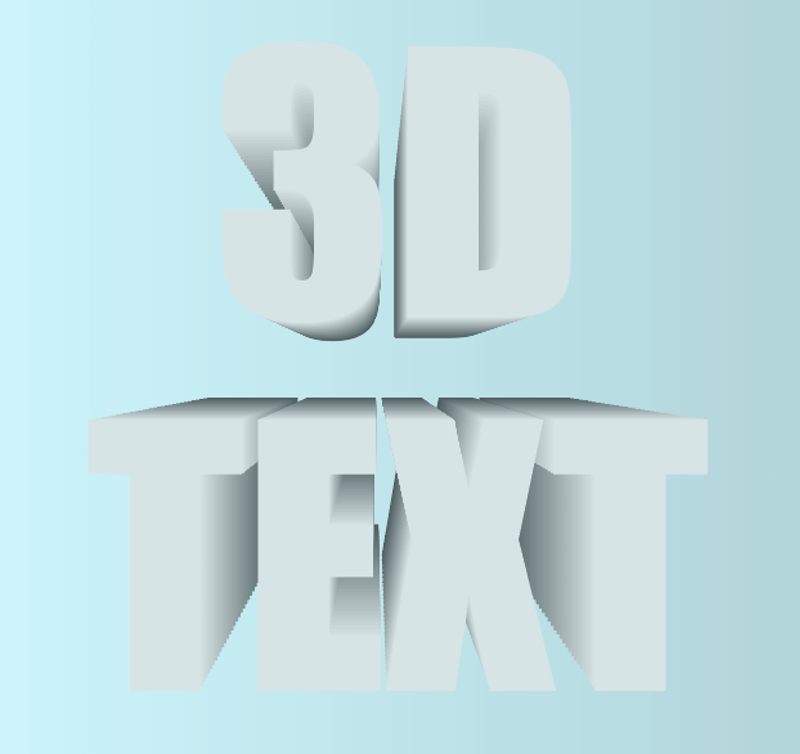
Mi pensas, ke ĝi aspektas sufiĉe bone nun. Sufiĉe norma. Se vi volas detalan klarigon pri kreado de 3D objektoj/tekstoj, vi eble volas esplori kaj provi la malsamajn opciojn de ĉiu agordo.
Se vi volas krei ion el la skatolo. Rigardu la Metodon 2 sube.
Metodo 2:Miksa Ilo
La Miksa Ilo ankaŭ estas bonega por krei 3D-tekstefikojn. Ekzemple, vi povus fari ion tian.

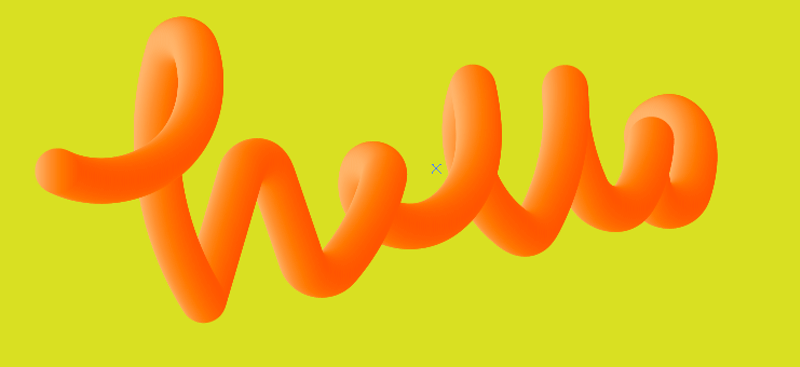
Aŭ io tia.

Ni faru ion el la skatolo ĉi tie, do mi montros kiel krei la duan efikon. Atentu, vi devos desegni la tekston anstataŭ tajpi la tekston ĉar ĉi tiu metodo funkcias nur per strekoj.
Paŝo 1: Uzu la skribilon, krajonon aŭ penikojn. por desegni la tekston. Ĉi tiu procezo estos multe pli facila kun grafika tablojdo, se vi ne havas tian, vi ankaŭ povas tajpi la tekston per preferata tiparo kaj uzi la skribilon por spuri ĝin.
Ekzemple, mi uzas la penikolon por desegni la tekston "saluton".

Paŝo 2: Uzu la Elipsa Ilo (L) por fari perfektan cirklon, plenigu ĝin per gradienta koloro, kiun vi ŝatas kaj duobligu la cirklon. .

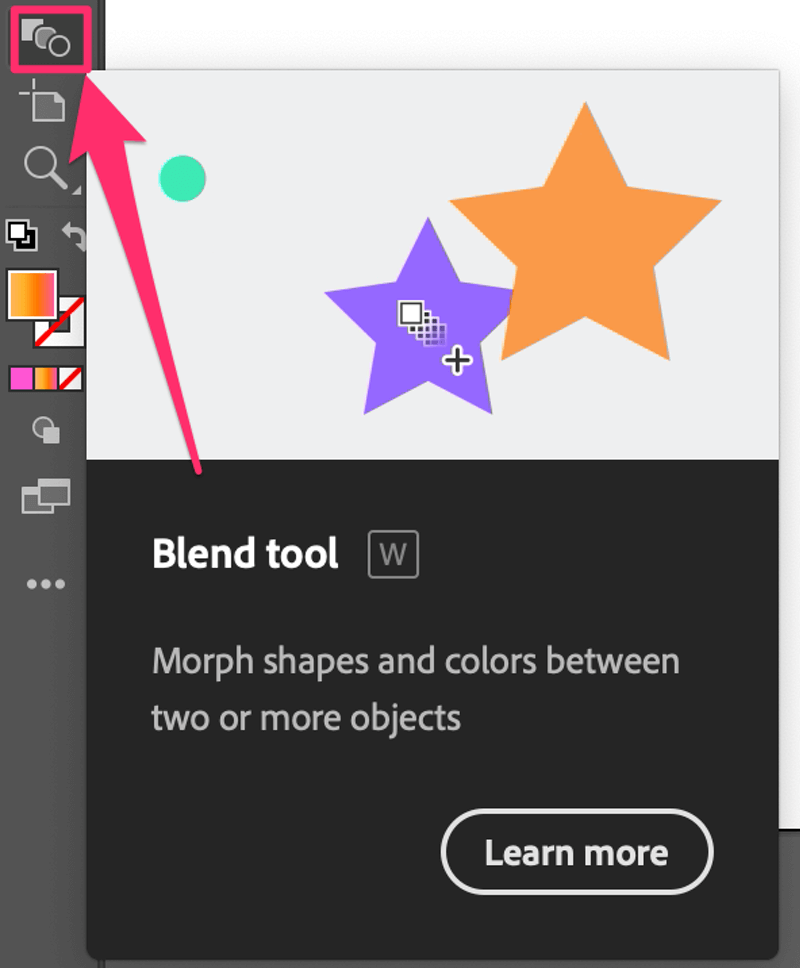
Paŝo 3: Elektu ambaŭ cirklojn kaj elektu la Miksi ilon (W) el la ilobreto.

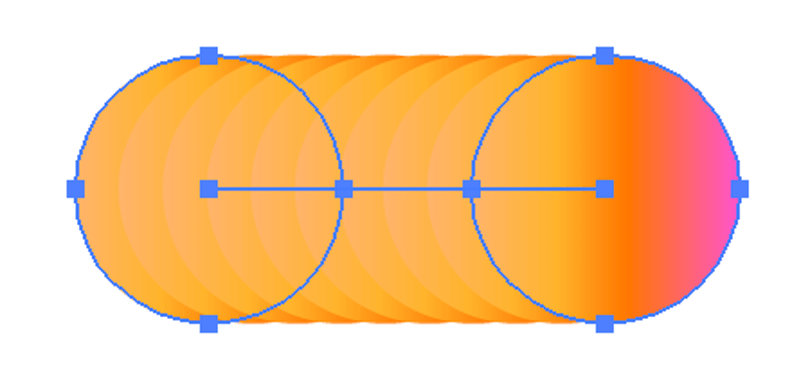
Alklaku ambaŭ rondojn kaj ili kunfandiĝos tiel.

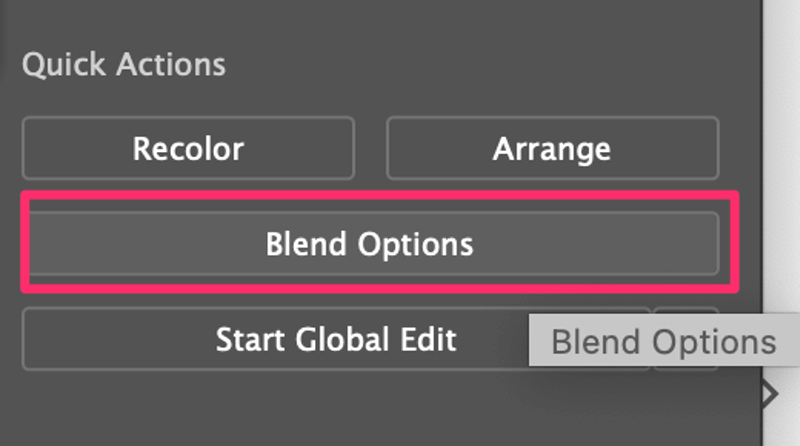
Kiel vi povas vidi, la transiro ne estas tre glata sed vi povas ripari tion de Miksiaj Opcioj de la panelo Rapidaj Agoj.

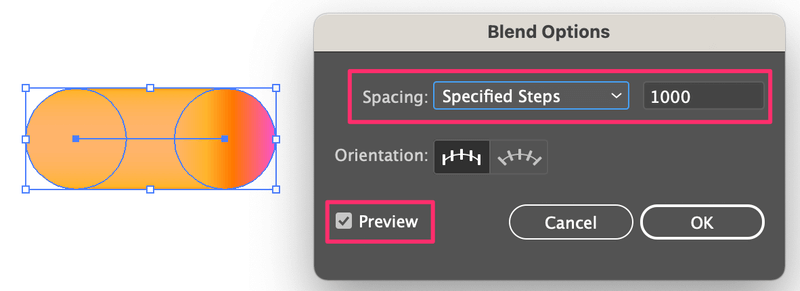
Se vi ne vidas ĝin tie, vi povas trovi ĝin el la supra menuo Objekto > Miksaĵo > Miksi opcioj . Alklaku tiun opcion kaj ĉi tiu fenestro aperos.

Ŝanĝu la interspacon al Specigitaj Paŝoj kaj pliigu lanombro da paŝoj, des pli alta des pli glata. Ekzemple, mi metis 1000 kaj kiel vi povas vidi, la transiroj estas super glataj.

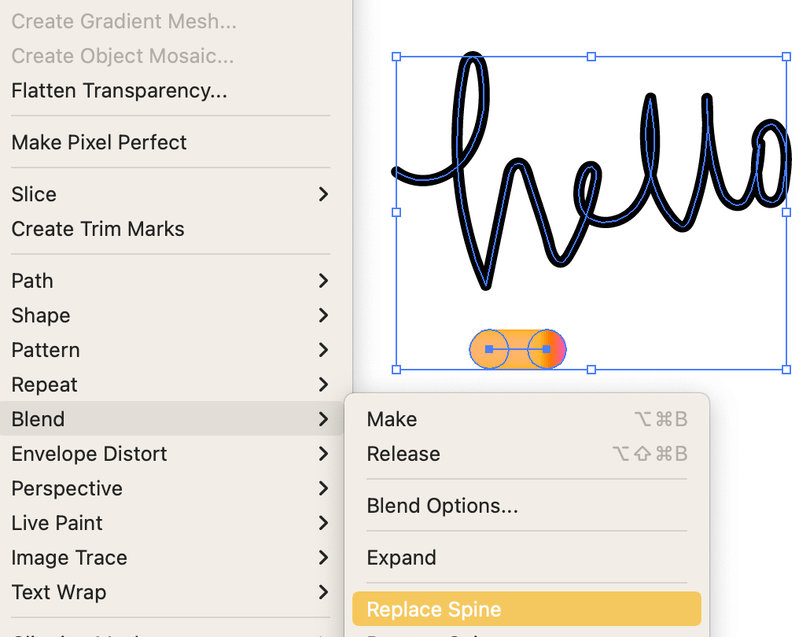
Paŝo 4: Elektu kaj la tekston, kiun vi kreis, kaj ĉi tiun miksitan formon, iru al la supra menuo kaj elektu Objekton > Miksi . 5> > Anstataŭigi Spinon .

Jen! Vi ĵus kreis mirindan 3D-tekstan efikon!

Noto: Se via vojo ne estas ligita, vi devas fari la anstataŭan dornpaŝon por ĉiu vojo individue, do certigu fari sufiĉe da kopioj de la miksitaj gradientformoj.
Envolviĝo
Vidu? Fari 3D-efikon ne estas tiom malfacila en Adobe Illustrator ĉu elektu fari ĝin per aŭ sen la 3D-ilo.
Efektive, por norma 3D-teksta efiko, uzi la 3D-ilon estas eĉ pli facila ĉar vi ne devas desegni ion, simple tajpu la tekston. Tamen, mi ŝatas la miksilan metodon ĉar la efiko estas pli amuza.

