ສາລະບານ
ບາງທ່ານອາດຈະບໍ່ສະດວກສະບາຍກັບເຄື່ອງມື 3D. ບໍ່ຕ້ອງກັງວົນ, ທ່ານຈະຊອກຫາວິທີທາງເລືອກໃນການສ້າງຂໍ້ຄວາມ 3D ໂດຍບໍ່ຕ້ອງໃຊ້ເຄື່ອງມື 3D. ນັກອອກແບບກາຟິກຫຼາຍຄົນ (ລວມທັງຂ້ອຍໃນຕອນເລີ່ມຕົ້ນ) ຈະເວົ້າວ່າການອອກແບບ 3D ບໍ່ແມ່ນສິ່ງຂອງພວກເຮົາ.
ດີ, ມັນສາມາດເປັນສິ່ງທ້າທາຍທີ່ຂ້ອນຂ້າງເພື່ອໃຫ້ໄດ້ຜົນທີ່ສົມບູນແບບເພາະວ່າມັນສາມາດສັບສົນແລະມັນໃຊ້ເວລາການປະຕິບັດບາງຢ່າງ. ແຕ່ມັນບໍ່ເປັນໄປບໍ່ໄດ້ ແລະຂ້ອຍສັນຍາວ່າຂ້ອຍຈະເຮັດໃຫ້ມັນງ່າຍກວ່າທີ່ເຈົ້າຄິດ.
ໃນບົດສອນນີ້, ຂ້າພະເຈົ້າຈະສະແດງໃຫ້ທ່ານເຫັນຕົວຢ່າງງ່າຍໆຂອງວິທີການສ້າງເອັບເຟັກຂໍ້ຄວາມ 3D ໃນ Adobe Illustrator ໂດຍໃຊ້ເຄື່ອງມື 3D ຈາກ Illustrator Effect ແລະ Blend Tool. ອີງຕາມຜົນກະທົບທີ່ທ່ານຕ້ອງການທີ່ຈະເຮັດໃຫ້, ມັນສາມາດເປັນງ່າຍພຽງແຕ່ສີ່ຂັ້ນຕອນ.
ຕອນນີ້ທ່ານສາມາດເລືອກວິທີໃດນຶ່ງ (ຫຼືລອງທັງສອງ) ເພື່ອສ້າງຂໍ້ຄວາມ 3D ໃນ Adobe Illustrator.
ວິທີ 1: ເຄື່ອງມື 3D
ບໍ່ຕ້ອງຢ້ານ 3D ເຄື່ອງມື. ຂ້າພະເຈົ້າຮູ້ວ່າມັນສາມາດເປັນການທ້າທາຍແຕ່ຕົວຈິງແລ້ວມັນເປັນການງ່າຍທີ່ຂ້ອນຂ້າງເນື່ອງຈາກວ່າຜົນກະທົບສ່ວນໃຫຍ່ແມ່ນຕັ້ງໄວ້ລ່ວງຫນ້າ.
ຫາກທ່ານກຳລັງໃຊ້ Illustrator CC ເວີຊັນຫຼ້າສຸດ, ທ່ານຈະເຫັນວ່າເອັບເຟັກ 3 ມິຕິແມ່ນງ່າຍດາຍ. ທັງຫມົດທີ່ທ່ານຕ້ອງການຈະເຮັດແມ່ນການປັບລະດັບຂອງຜົນກະທົບທີ່ທ່ານຕ້ອງການນໍາໃຊ້ກັບຂໍ້ຄວາມ. ກວດເບິ່ງຂັ້ນຕອນຂ້າງລຸ່ມນີ້ເພື່ອເບິ່ງວ່າມັນເຮັດວຽກແນວໃດ.
ຂັ້ນຕອນ 1: ເພີ່ມຂໍ້ຄວາມໃສ່ເອກະສານ Illustrator ຂອງທ່ານແລະສ້າງໂຄງຮ່າງຂໍ້ຄວາມ. ວິທີທີ່ໄວທີ່ສຸດໃນການກຳນົດຕົວໜັງສືແມ່ນການໃຊ້ທາງລັດແປ້ນພິມ Command + Shift + O .
ໝາຍເຫດ: ພາບໜ້າຈໍທັງໝົດຈາກການສອນນີ້ແມ່ນເອົາມາຈາກ Adobe Illustrator CC 2022 ລຸ້ນ Mac. Windows ຫຼືຮຸ່ນອື່ນໆສາມາດມີລັກສະນະແຕກຕ່າງກັນ. ຜູ້ໃຊ້ Windows ປ່ຽນປຸ່ມ ຄໍາສັ່ງ ເປັນ Ctrl .

ເຄັດລັບ: ທ່ານສາມາດເຮັດສຳເນົາຂໍ້ຄວາມໄດ້ຈຳນວນໜຶ່ງໃນກໍລະນີທີ່ເຈົ້າບໍ່ມັກຜົນໄດ້ຮັບ ເພາະວ່າເມື່ອທ່ານຂຽນຂໍ້ຄວາມແລ້ວ, ທ່ານບໍ່ສາມາດປ່ຽນຕົວອັກສອນໄດ້.
ຂັ້ນຕອນທີ 2: ຕັດສິນໃຈສີທີ່ທ່ານຈະນໍາໃຊ້ສໍາລັບຂໍ້ຄວາມ 3D ຂອງທ່ານ. ເຫດຜົນວ່າເປັນຫຍັງຂ້ອຍຈະເລືອກສີທໍາອິດແມ່ນວ່າມັນຈະສະແດງໃຫ້ທ່ານເຫັນ (ໃນຕົວຢ່າງ) ແທ້ໆວ່າຂໍ້ຄວາມຂອງເຈົ້າຈະມີລັກສະນະແນວໃດໃນຂະນະທີ່ເຈົ້າເຮັດວຽກກັບມັນ.
ຕົວຢ່າງ, ຂ້ອຍເລືອກສີ/ສີເຫຼົ່ານີ້ສຳລັບຂໍ້ຄວາມ, ເງົາ ແລະພື້ນຫຼັງຂອງຂ້ອຍ.


ຄຳແນະນຳ: ໂດຍປົກກະຕິແລ້ວ ເອັບເຟັກຈະສະແດງໄດ້ດີກວ່າດ້ວຍສີຂໍ້ຄວາມທີ່ອ່ອນກວ່າ ແລະ ສີພື້ນຫຼັງສີເຂັ້ມກວ່າ. ຖ້າຫາກວ່າມັນເປັນການຍາກສໍາລັບທ່ານໃນການຕັດສິນໃຈສີ, ທ່ານສາມາດນໍາໃຊ້ Eydropper Tool ເພື່ອຍົກຕົວຢ່າງສີຈາກຮູບພາບທີ່ທ່ານຕ້ອງການ, ຫຼືທ່ານສາມາດນໍາໃຊ້ Color Guide panel ເປັນການອ້າງອີງ.
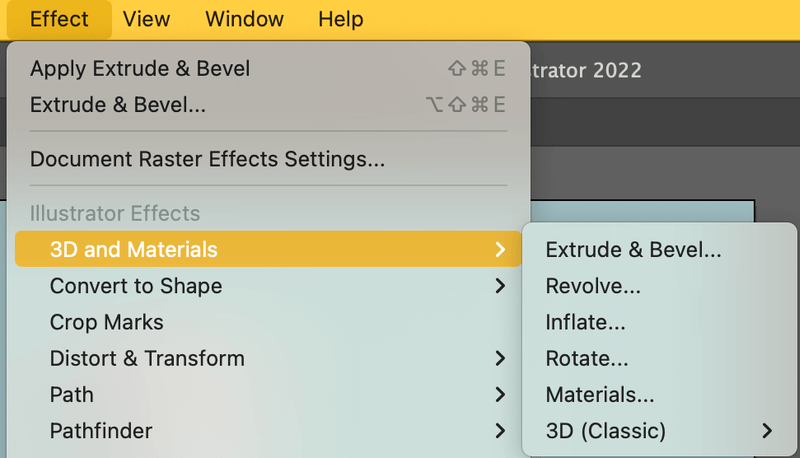
ຂັ້ນຕອນທີ 3: ເລືອກຂໍ້ຄວາມ, ໄປທີ່ເມນູ overhead, ເລືອກ ຜົນກະທົບ > 3D ແລະ Materials ແລະເລືອກເອົາ a ຜົນກະທົບ 3D. ອັນທີ່ພົບເລື້ອຍທີ່ສຸດແມ່ນ Extrude & Bevel , ສະນັ້ນໃຫ້ເລີ່ມຕົ້ນຈາກບ່ອນນັ້ນ.

ເມື່ອທ່ານເລືອກເອັບເຟັກ, ແຜງ 3D ແລະ Material ຈະປາກົດຂຶ້ນ ແລະນັ້ນແມ່ນບ່ອນທີ່ທ່ານຈະເຮັດວຽກກັບເອັບເຟັກຂໍ້ຄວາມ 3D ຂອງທ່ານ. ທ່ານຍັງຈະສັງເກດເຫັນວ່າຂໍ້ຄວາມຂອງທ່ານມີການປ່ຽນແປງເມື່ອທ່ານປັບການຕັ້ງຄ່າ.

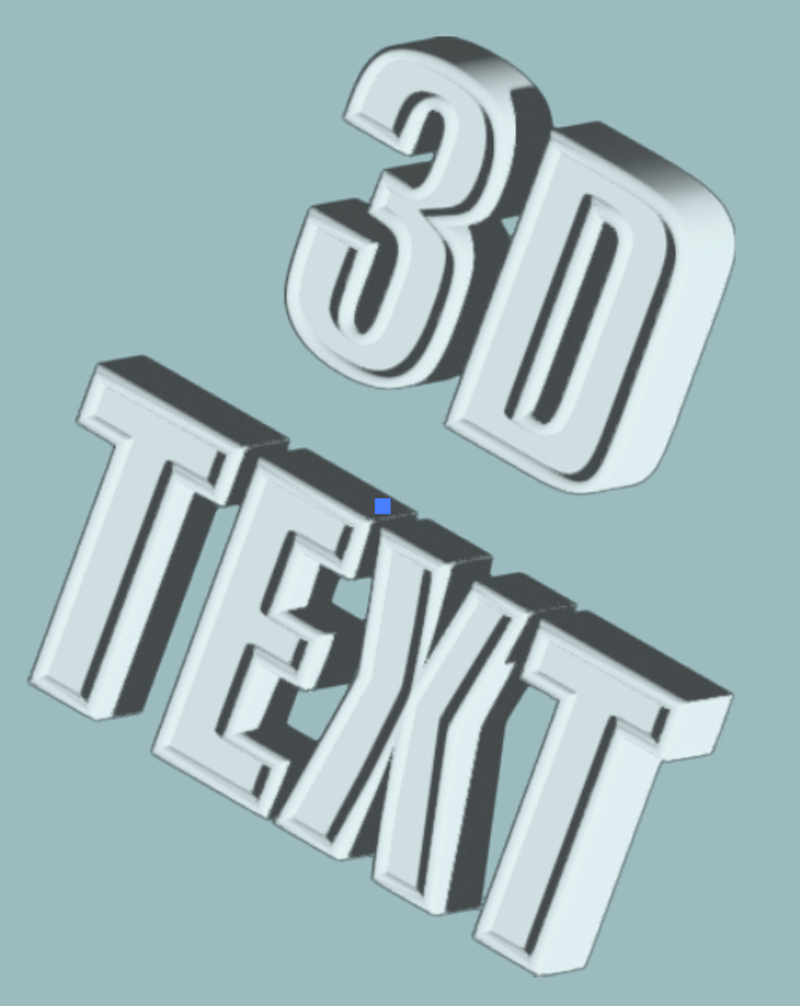
ດັ່ງທີ່ເຈົ້າເຫັນ,ທ່ານໄດ້ສ້າງຂໍ້ຄວາມ 3D ແລ້ວ. ຂ້ອຍບອກເຈົ້າວ່າມັນບໍ່ຍາກຄືເຈົ້າຄິດ. ແຕ່ໃຫ້ເລິກກວ່ານັ້ນ.
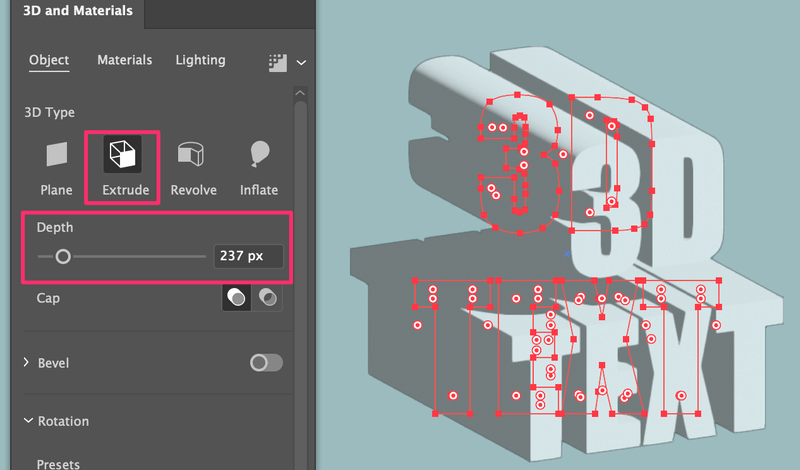
ຂັ້ນຕອນທີ 4: ປັບການຕັ້ງຄ່າໃນ 3D ແລະແຜງວັດສະດຸ. ມີຫຼາຍຢ່າງທີ່ທ່ານສາມາດເຮັດເພື່ອສ້າງຜົນກະທົບ 3D ທີ່ແຕກຕ່າງກັນ. ກ່ອນອື່ນ ໝົດ, ເລືອກປະເພດ 3D. ຕົວຢ່າງ, ຖ້າທ່ານເລືອກ Extrude , ທ່ານສາມາດເລີ່ມຕົ້ນໂດຍການປັບຄວາມເລິກ.
ຖ້າທ່ານຍ້າຍຕົວເລື່ອນ ຄວາມເລິກ ໄປທາງຂວາ, ເອັບເຟັກຈະມີຄວາມຕື່ນຕົວຫຼາຍຂຶ້ນດ້ວຍການຍືດຍາວ. ໃນທາງກົງກັນຂ້າມ, ຖ້າເຈົ້າຍ້າຍມັນໄປທາງຊ້າຍ, ຜົນກະທົບຂອງຕົວໜັງສືຈະດີຂຶ້ນ.

ທ່ານສາມາດເພີ່ມ bevel ເພື່ອເຮັດໃຫ້ເອັບເຟັກ “fancier” ໄດ້.

ຕົວຢ່າງ, ອັນນີ້ແມ່ນຈະເປັນແນວໃດຖ້າຫາກວ່າທ່ານຕ້ອງການ ໂຄງຮ່າງການມົນ . ທ່ານສາມາດປັບຄວາມເຂັ້ມຂອງມັນຕາມຄວາມເຫມາະສົມ.

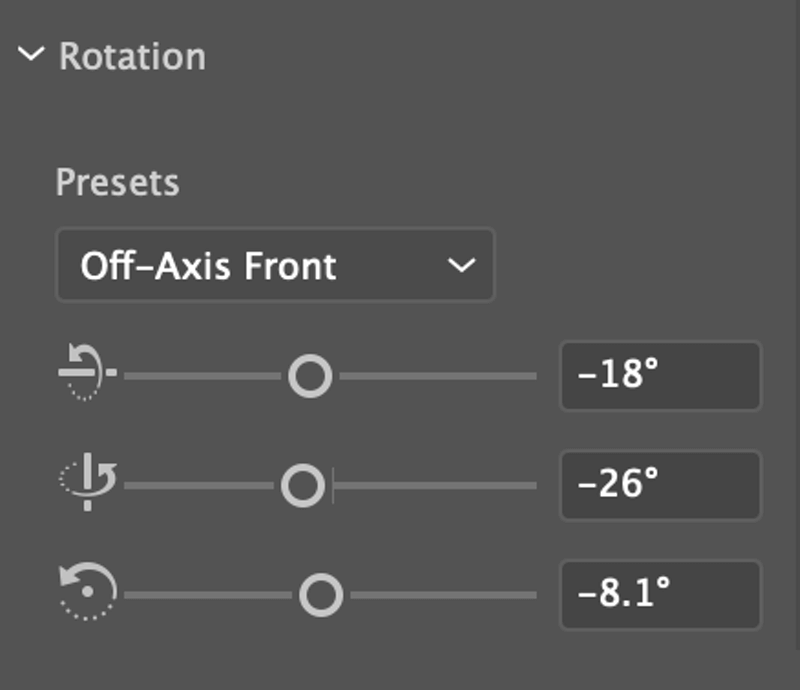
ຫຼັງຈາກນັ້ນ, ທ່ານມີທາງເລືອກການຫມຸນ. ທ່ານສາມາດເລືອກມຸມຈາກທາງເລືອກທີ່ຕັ້ງໄວ້ລ່ວງຫນ້າຫຼືປັບມັນດ້ວຍຕົນເອງໂດຍການຍ້າຍ sliders ໄດ້.


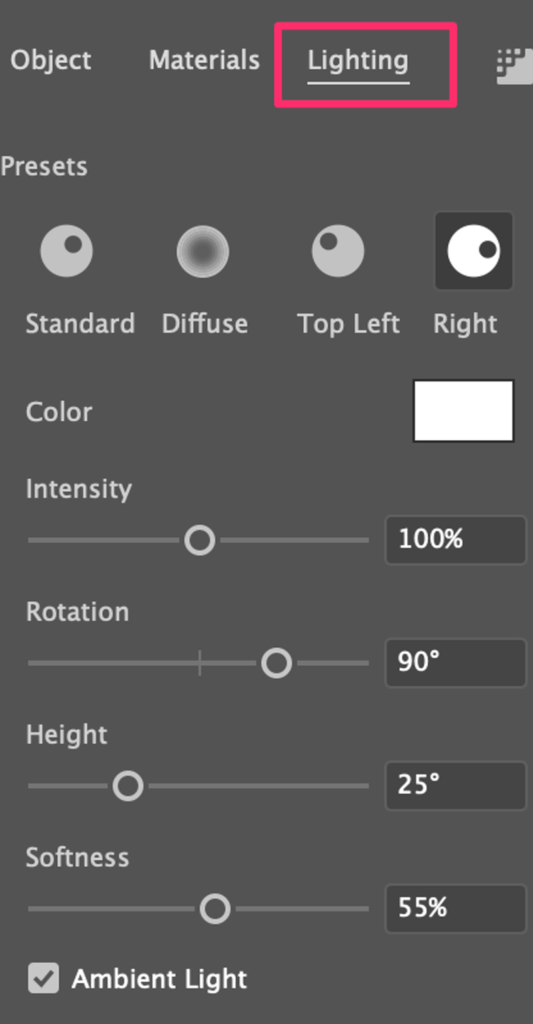
ດັ່ງທີ່ເຈົ້າສາມາດເຫັນໄດ້, ຂໍ້ຄວາມເບິ່ງຄືວ່າຈືດໆເລັກນ້ອຍ, ສະນັ້ນສິ່ງທີ່ເຈົ້າສາມາດເຮັດໄດ້ຄືການເພີ່ມແສງໃສ່ມັນ.

ທ່ານສາມາດເລືອກບ່ອນທີ່ແສງສະຫວ່າງມາຈາກ, ສີຂອງແສງ, ແລະປັບຄວາມເຂັ້ມຂອງມັນ, ມຸມ, ແລະອື່ນໆ.

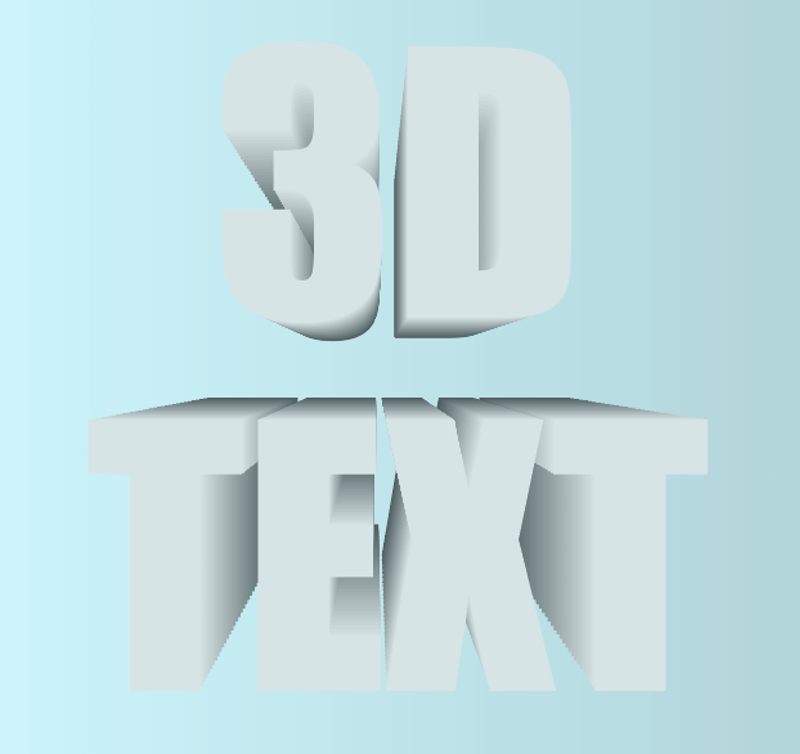
ຂ້ອຍຄິດວ່າມັນເບິ່ງດີຫຼາຍໃນປັດຈຸບັນ. ມາດຕະຖານທີ່ສວຍງາມ. ຖ້າທ່ານຕ້ອງການຄໍາອະທິບາຍຢ່າງລະອຽດກ່ຽວກັບການສ້າງວັດຖຸ 3 ມິຕິ / ຂໍ້ຄວາມ, ທ່ານອາດຈະຕ້ອງການສໍາຫຼວດແລະລອງທາງເລືອກທີ່ແຕກຕ່າງກັນຂອງແຕ່ລະການຕັ້ງຄ່າ.
ຖ້າທ່ານຕ້ອງການສ້າງບາງສິ່ງບາງຢ່າງອອກຈາກກ່ອງ. ກວດເບິ່ງວິທີການ 2 ຂ້າງລຸ່ມນີ້.
ວິທີ 2:Blend Tool
ເຄື່ອງມື Blend ແມ່ນດີຫຼາຍສໍາລັບການສ້າງເອັບເຟັກຂໍ້ຄວາມ 3D. ຕົວຢ່າງ, ທ່ານສາມາດເຮັດບາງສິ່ງບາງຢ່າງເຊັ່ນນີ້.

ຫຼືບາງສິ່ງບາງຢ່າງເຊັ່ນນີ້.

ໃຫ້ພວກເຮົາສ້າງອັນໃດອັນໜຶ່ງອອກຈາກກ່ອງນີ້, ສະນັ້ນຂ້ອຍຈະສະແດງວິທີການສ້າງເອັບເຟັກທີສອງ. ລະວັງ, ເຈົ້າຈະຕ້ອງແຕ້ມຂໍ້ຄວາມອອກແທນການພິມຂໍ້ຄວາມ ເພາະວ່າວິທີນີ້ໃຊ້ໄດ້ກັບຈັງຫວະເທົ່ານັ້ນ.
ຂັ້ນຕອນ 1: ໃຊ້ເຄື່ອງມືປາກກາ, ສໍ, ຫຼືແປງ. ເພື່ອແຕ້ມຂໍ້ຄວາມ. ຂະບວນການນີ້ຈະງ່າຍຂຶ້ນຫຼາຍກັບເມັດກາຟິກ, ຖ້າທ່ານບໍ່ມີ, ທ່ານຍັງສາມາດພິມຂໍ້ຄວາມດ້ວຍຕົວອັກສອນທີ່ຕ້ອງການແລະໃຊ້ເຄື່ອງມືປາກກາເພື່ອຕິດຕາມມັນ.
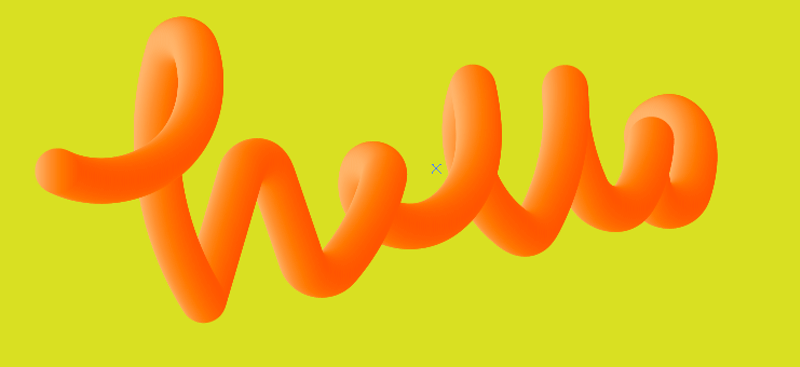
ຕົວຢ່າງ, ຂ້ອຍໃຊ້ເຄື່ອງມືແປງເພື່ອແຕ້ມຂໍ້ຄວາມ “ສະບາຍດີ”.

ຂັ້ນຕອນທີ 2: ໃຊ້ ເຄື່ອງມືວົງເລັບ (L) ເພື່ອເຮັດໃຫ້ເປັນວົງມົນທີ່ສົມບູນແບບ, ເຮັດໃຫ້ມັນເປັນສີไล่ສີທີ່ທ່ານຕ້ອງການແລະຊ້ໍາວົງມົນ .

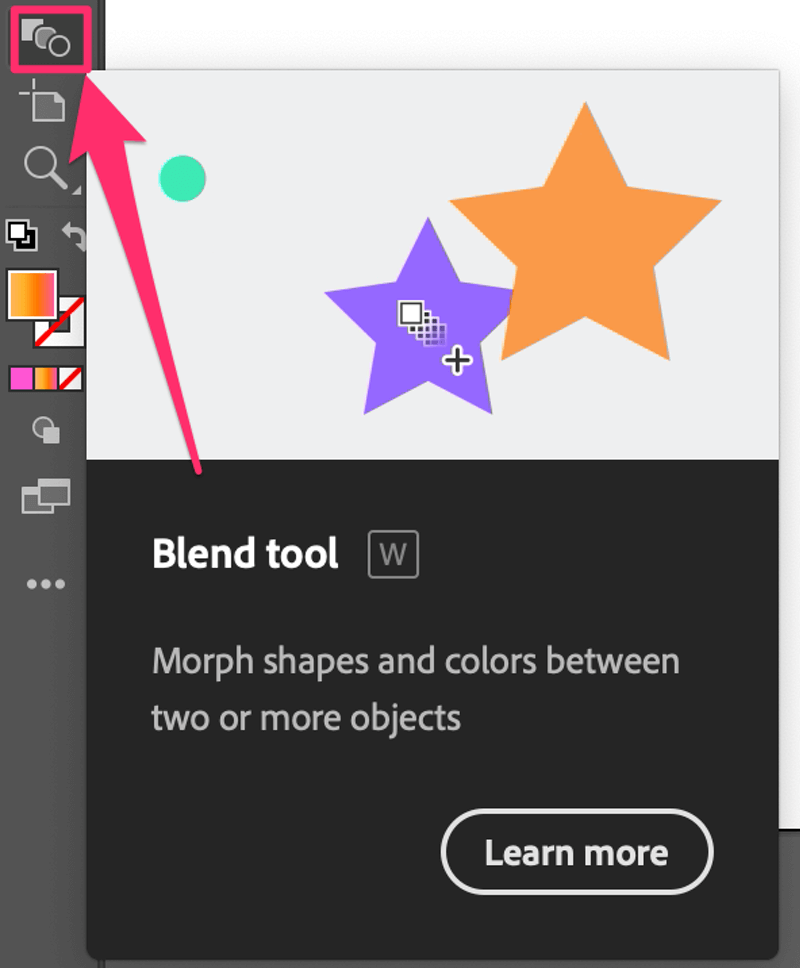
ຂັ້ນຕອນທີ 3: ເລືອກທັງສອງວົງມົນແລະເລືອກ ເຄື່ອງມື Blend (W) ຈາກແຖບເຄື່ອງມື.

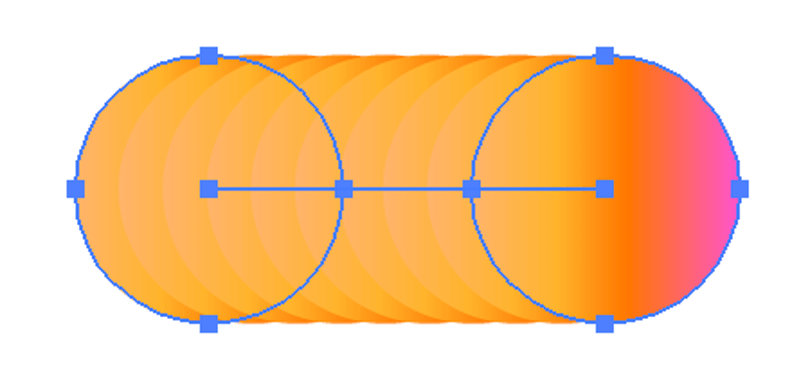
ຄລິກໃສ່ທັງສອງວົງ ແລ້ວພວກມັນຈະປະສົມເຂົ້າກັນແບບນີ້.

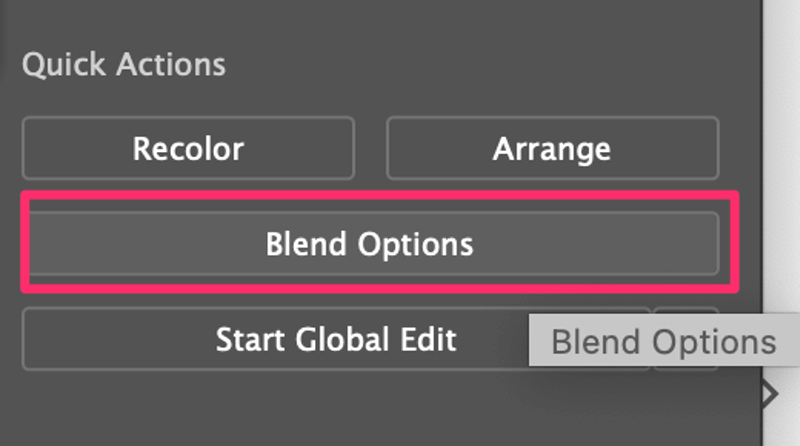
ດັ່ງທີ່ທ່ານສາມາດເບິ່ງໄດ້, ການຫັນປ່ຽນບໍ່ແມ່ນກ້ຽງຫຼາຍ, ແຕ່ວ່າທ່ານສາມາດແກ້ໄຂໄດ້ຈາກ <4>Blend Options ຈາກກະດານປະຕິບັດດ່ວນ.

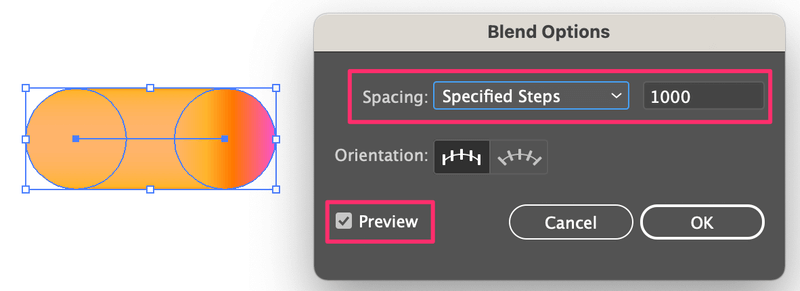
ຫາກທ່ານບໍ່ເຫັນມັນຢູ່ທີ່ນັ້ນ, ທ່ານສາມາດຊອກຫາມັນໄດ້ຈາກເມນູ overhead Object > Blend > Blend Options . ໃຫ້ຄລິກໃສ່ຕົວເລືອກນັ້ນແລະປ່ອງຢ້ຽມນີ້ຈະປາກົດຂຶ້ນ.

ປ່ຽນໄລຍະຫ່າງເປັນ ຂັ້ນຕອນທີ່ລະບຸ ແລະເພີ່ມຈໍານວນຂັ້ນຕອນ, ສູງຂຶ້ນ smoother. ຕົວຢ່າງ, ຂ້ອຍໃສ່ 1000 ແລະດັ່ງທີ່ເຈົ້າເຫັນ, ການຫັນປ່ຽນແມ່ນກ້ຽງຫຼາຍ.

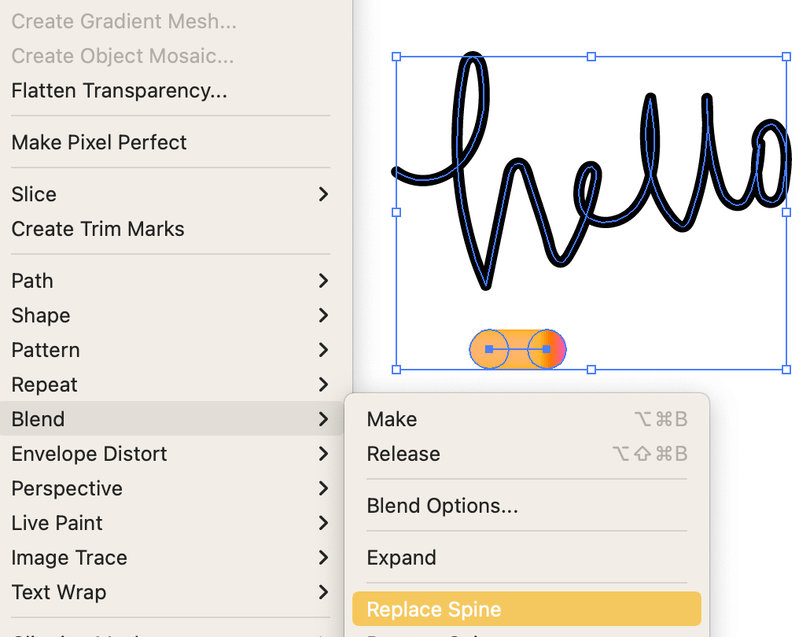
ຂັ້ນຕອນທີ 4: ເລືອກທັງຂໍ້ຄວາມທີ່ທ່ານສ້າງແລະຮູບຮ່າງປະສົມນີ້, ໄປທີ່ເມນູ overhead ແລະເລືອກ Object > Blend > ປ່ຽນກະດູກສັນຫຼັງ .

ໄດ້ແລ້ວ! ເຈົ້າຫາກໍ່ສ້າງເອັບເຟັກຂໍ້ຄວາມ 3D ທີ່ດີເລີດ!

ໝາຍເຫດ: ຖ້າເສັ້ນທາງຂອງທ່ານບໍ່ເຊື່ອມຕໍ່, ທ່ານຈຳເປັນຕ້ອງເຮັດຂັ້ນຕອນການປ່ຽນກະດູກສັນຫຼັງສຳລັບແຕ່ລະເສັ້ນທາງແຕ່ລະອັນ, ສະນັ້ນ ໃຫ້ແນ່ໃຈວ່າເຮັດສຳເນົາຮູບຊົງສີທີ່ປະສົມແລ້ວໃຫ້ພຽງພໍ.
ການສະຫຼຸບ
ເຫັນບໍ? ການສ້າງເອັບເຟັກ 3D ແມ່ນບໍ່ຍາກຫຼາຍໃນ Adobe Illustrator ບໍ່ວ່າຈະເລືອກເຮັດດ້ວຍ ຫຼືບໍ່ມີເຄື່ອງມື 3D.
ທີ່ຈິງແລ້ວ, ສຳລັບຜົນກະທົບຕົວໜັງສື 3D ແບບມາດຕະຖານ, ການນໍາໃຊ້ເຄື່ອງມື 3D ແມ່ນງ່າຍຂຶ້ນເພາະທ່ານບໍ່ຕ້ອງແຕ້ມຫຍັງ, ພຽງແຕ່ພິມຕົວໜັງສືອອກ. ຢ່າງໃດກໍຕາມ, ຂ້ອຍມັກວິທີການຜະສົມຜະສານເພາະວ່າຜົນກະທົບແມ່ນມ່ວນກວ່າ.

