Innehållsförteckning
En del av er kanske inte är bekväma med 3D-verktyget. Oroa dig inte, du kommer att hitta ett alternativt sätt att skapa 3D-text utan att använda 3D-verktyget. Många grafiska designers (inklusive jag själv i början) skulle säga att 3D-design inte är vår grej.
Det kan vara ganska svårt att få den perfekta effekten eftersom det kan bli komplicerat och kräver lite övning. Men det är inte omöjligt och jag lovar att göra det lättare än du tror.
I den här handledningen visar jag dig ett enkelt exempel på hur du skapar en 3D-texteffekt i Adobe Illustrator med hjälp av 3D-verktyget från Illustrator Effect och blandningsverktyget. Beroende på vilken effekt du vill skapa kan det vara så enkelt som fyra steg.
Nu kan du välja en av metoderna (eller prova båda) för att skapa 3D-text i Adobe Illustrator.
Metod 1: 3D-verktyg
Var inte rädd för 3D-verktyget. Jag vet att det kan låta utmanande, men det är faktiskt ganska enkelt eftersom de flesta effekter är förinställda.
Om du använder den senaste versionen av Illustrator CC kommer du att se att 3D-effekten är förenklad. Allt du behöver göra är att justera den nivå av effekt som du vill tillämpa på texten. Se steget nedan för att se hur det fungerar.
Steg 1: Lägg till text i Illustrator-dokumentet och skapa en textomfattning. Det snabbaste sättet att skapa en textomfattning är att använda tangentbordsgenvägen Kommando + Skift + O .
Observera: Alla skärmdumpar i denna handledning är tagna från Adobe Illustrator CC 2022 Mac-versionen. Windows- eller andra versioner kan se annorlunda ut. Windows-användare ändrar Kommando för att Ctrl .

Tips: Du kan göra några kopior av texten om du inte gillar resultatet, eftersom du inte kan ändra typsnittet när du väl har skisserat texten.
Steg 2: Bestäm vilken färg du ska använda för din 3D-text. Anledningen till att jag väljer en färg först är att den visar dig (i förhandsgranskning) exakt hur texten kommer att se ut när du arbetar med den.
Jag valde till exempel dessa färger/gradienter för min text, skugga och bakgrund.


Tips: Vanligtvis syns effekten bättre med ljusare textfärg och mörkare bakgrundsfärg. Om det är svårt för dig att bestämma färger kan du använda Verktyg för ögondropp för att ta fram ett färgprov från en bild som du gillar, eller så kan du använda panelen Färgguide som referens.
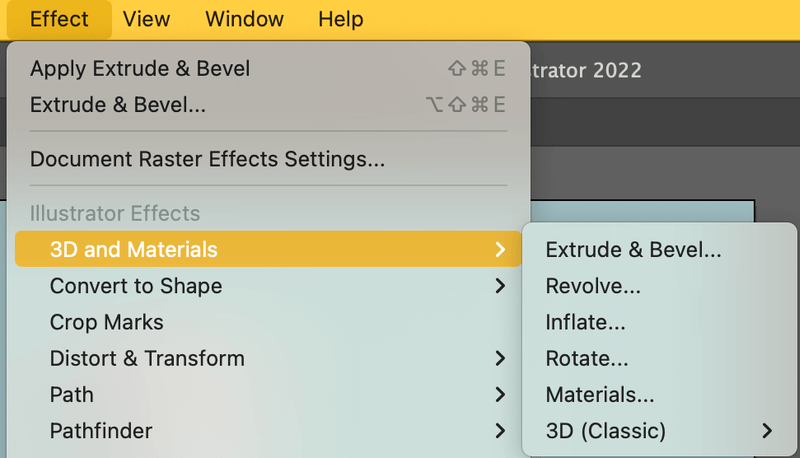
Steg 3: Markera texten, gå till menyn över huvudet, välj Effekt > 3D och material och välj en 3D-effekt. Den vanligaste är Extrudera & Fasa så vi börjar där.

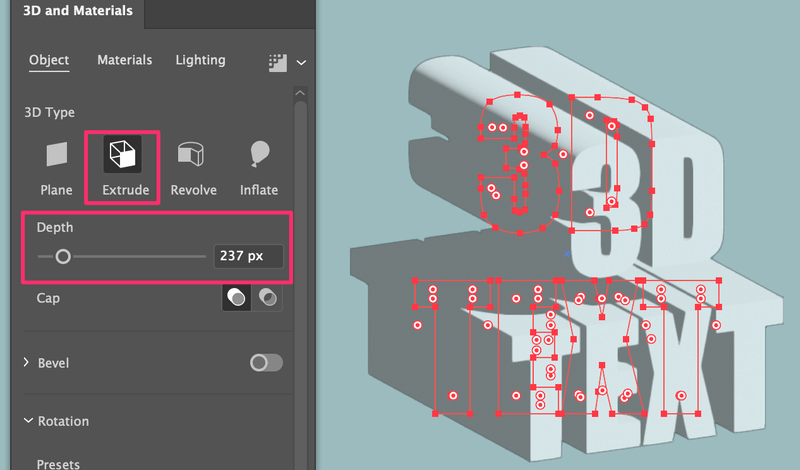
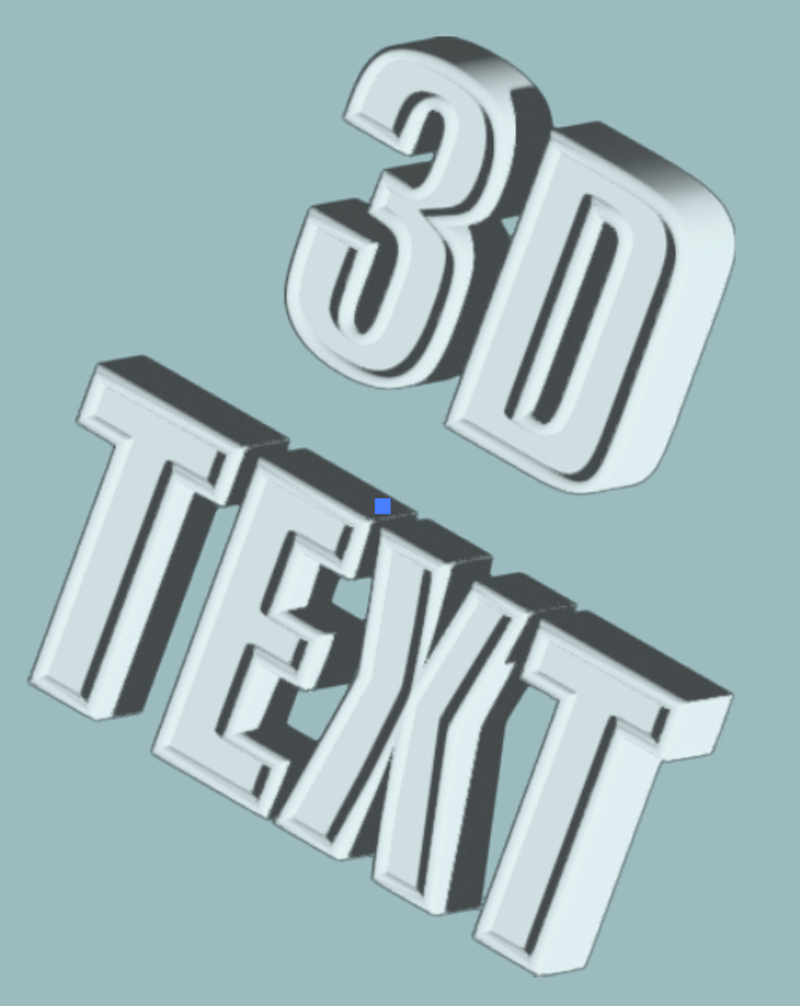
När du väljer en effekt visas 3D och material panelen öppnas och det är där du kommer att arbeta med din 3D-texteffekt. Du kommer också att märka att din text ändras när du justerar inställningarna.

Som du kan se har du redan skapat 3D-text. Jag sa ju att det inte är så svårt som du tror. Men låt oss gå djupare än så.
Steg 4: Justera inställningarna på panelen 3D och material. Det finns mycket du kan göra för att skapa olika 3D-effekter. Välj först och främst en 3D-typ. Om du till exempel väljer Extrudera kan du börja med att justera djupet.
Om du flyttar Djup Om du flyttar reglaget till höger blir effekten mer dramatisk med en lång sträcka. Om du däremot flyttar det till vänster blir texten mer platt.

Du kan också lägga till en fasad för att göra effekten "finare".

Så här ser det till exempel ut om du behöver en Översikt över rundor Du kan justera intensiteten i enlighet med detta.

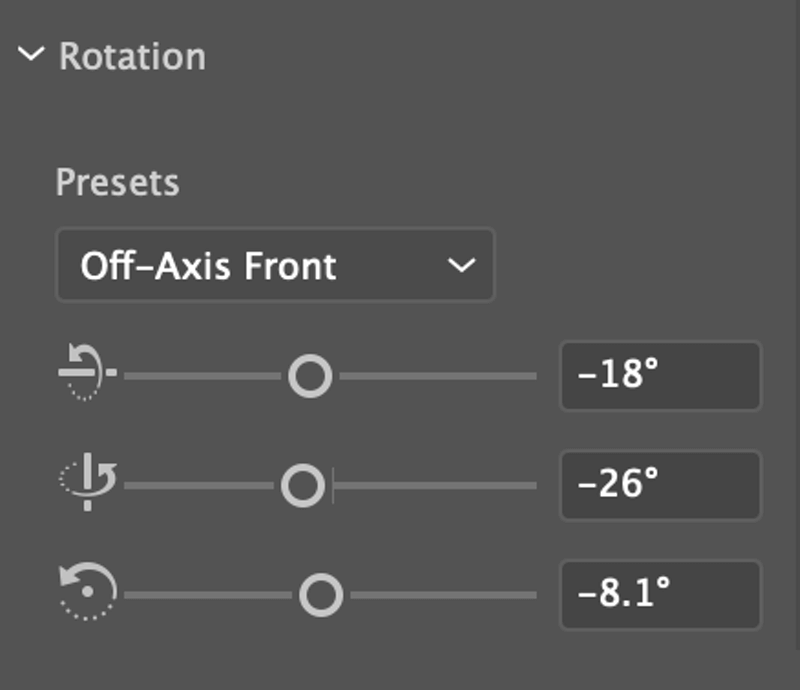
Sedan har du Rotationsalternativen. Du kan välja en vinkel från de förinställda alternativen eller justera den manuellt genom att flytta reglagen.


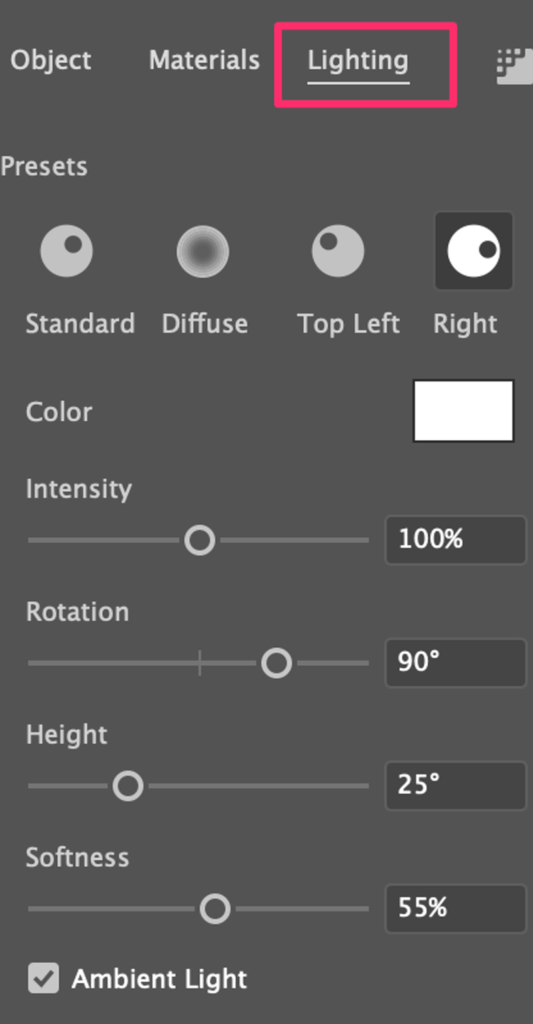
Som du kan se ser texten lite tråkig ut på något sätt, så vad du kan göra är att sätta lite ljus på den.

Du kan välja varifrån ljuset kommer, vilken färg det ska ha och justera intensiteten, vinklarna osv.

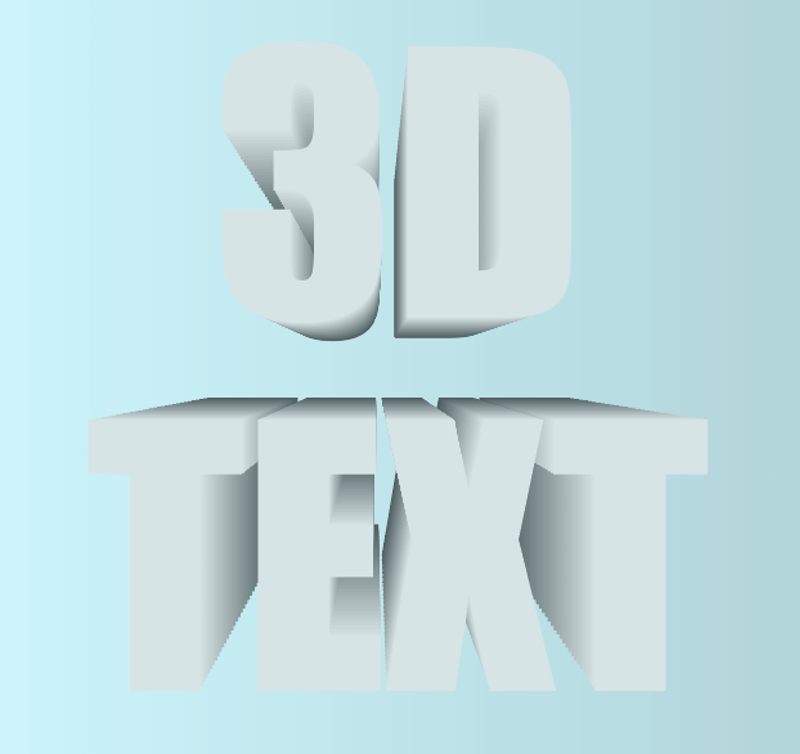
Jag tycker att det ser ganska bra ut nu. Ganska standard. Om du vill ha en detaljerad förklaring av hur man gör 3D-objekt/text kan du utforska och prova de olika alternativen för varje inställning.
Om du vill skapa något nytt, se metod 2 nedan.
Metod 2: Blandningsverktyget
Blandningsverktyget är också utmärkt för att skapa 3D-texteffekter. Du kan till exempel göra något som liknar det här.

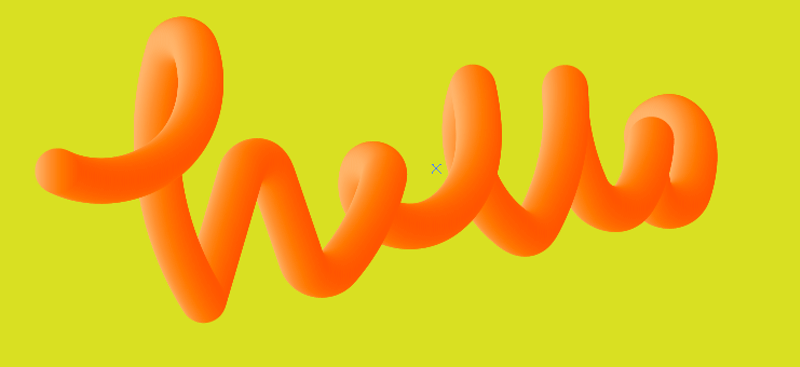
Eller något i stil med detta.

Låt oss göra något nytt här, så jag ska visa hur du skapar den andra effekten. Du måste rita texten istället för att skriva ut den, eftersom den här metoden bara fungerar med streck.
Steg 1: Använd pennverktyget, blyertspennan eller penslarna för att rita texten. Den här processen är mycket enklare med en grafisk skrivplatta, men om du inte har någon kan du också skriva ut texten med ett önskat typsnitt och använda pennverktyget för att rita den.
Jag använder till exempel penselverktyget för att rita texten "hello".

Steg 2: Använd den Ellipsverktyg (L) Om du vill skapa en perfekt cirkel fyller du den med en färg som du gillar och duplicerar cirkeln.

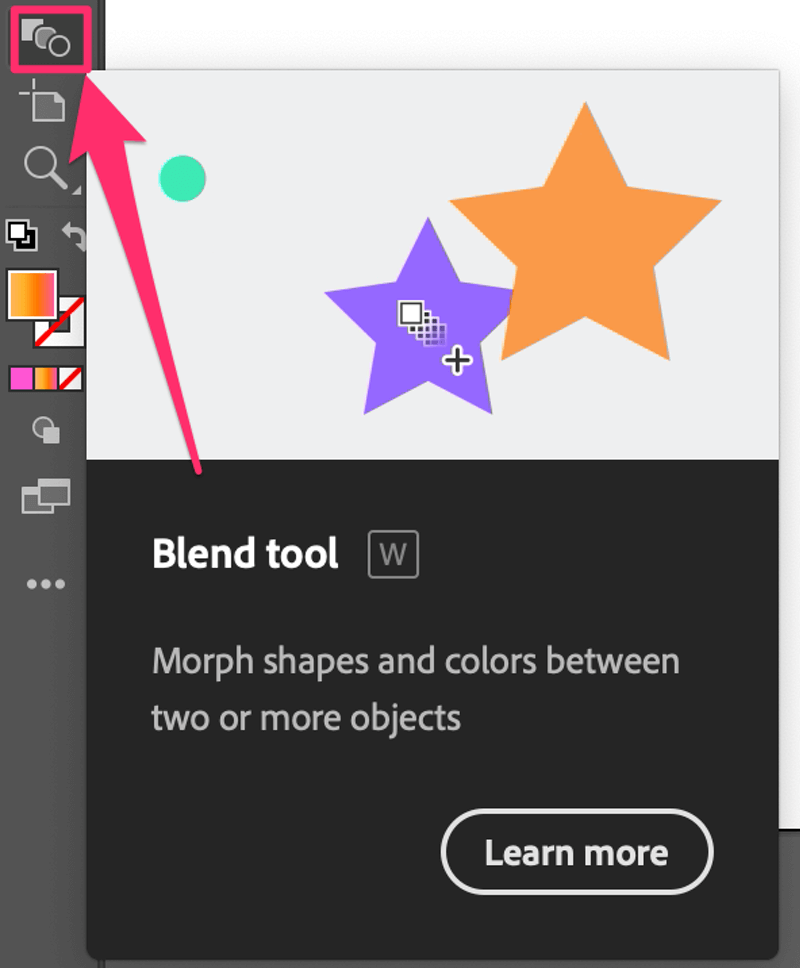
Steg 3: Markera båda cirklarna och välj Blandningsverktyg (W) från verktygsfältet.

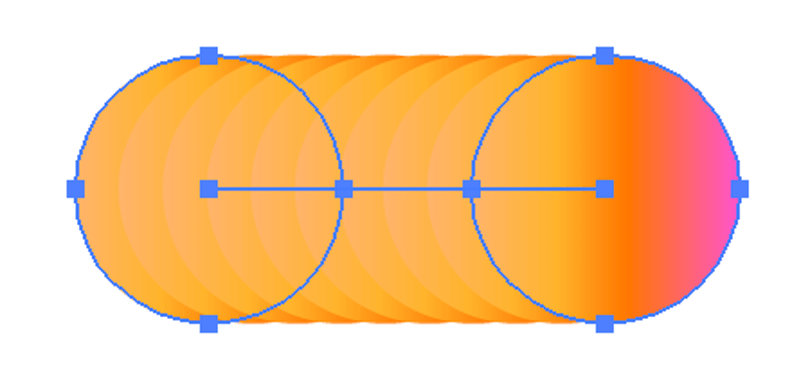
Klicka på båda cirklarna så att de smälter samman så här.

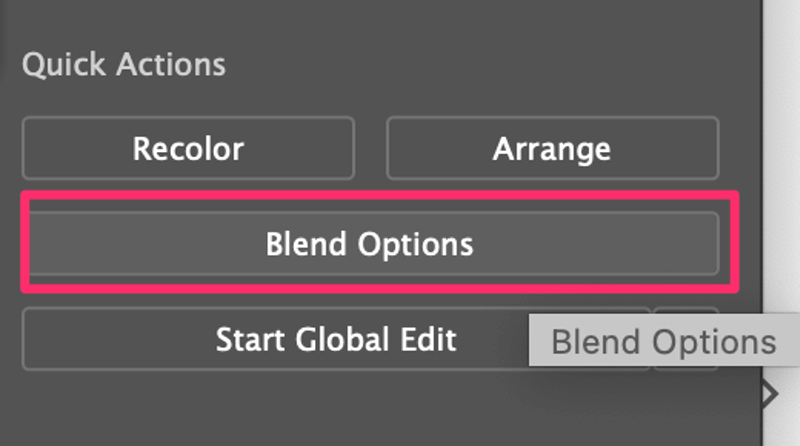
Som du kan se är övergången inte särskilt smidig, men du kan åtgärda det från Alternativ för blandning från panelen Snabbåtgärder.

Om du inte ser den där, kan du hitta den i menyn över huvudet Objekt > Blandning > Alternativ för blandning Klicka på det alternativet så öppnas det här fönstret.

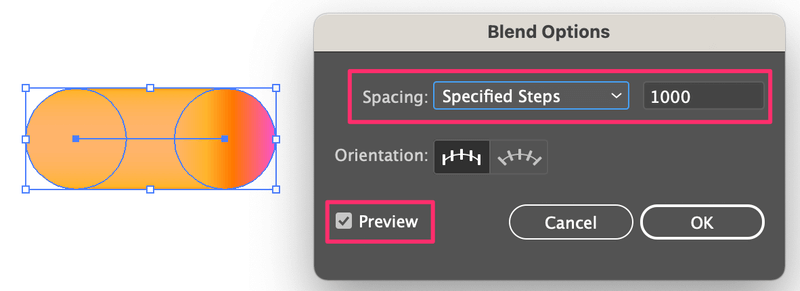
Ändra avståndet till Specificerade steg och ökar antalet steg, desto jämnare blir det. Jag har t.ex. satt in 1000 och som du kan se är övergångarna mycket smidiga.

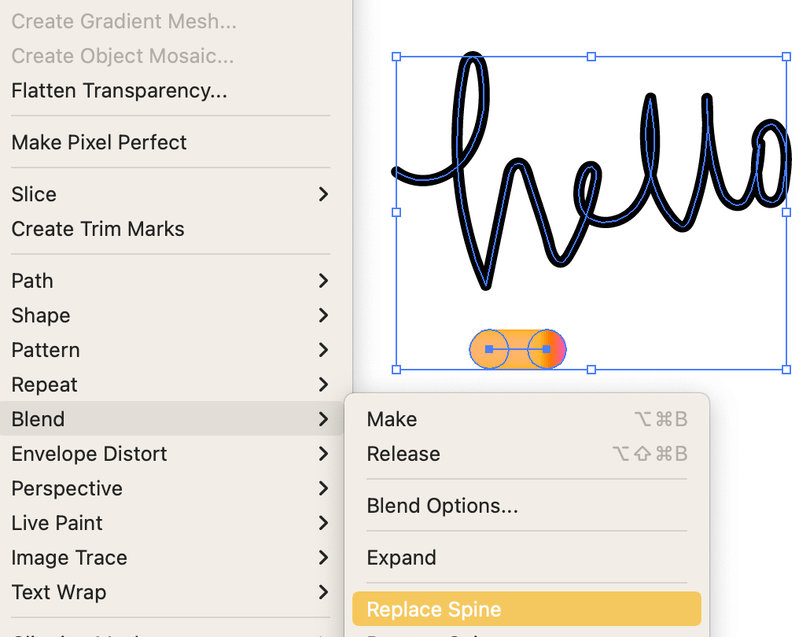
Steg 4: Markera både texten du skapade och den här blandade formen, gå till menyn över huvudet och välj Objekt > Blandning > Ersätt ryggrad .

Så där ja! Du har precis skapat en fantastisk 3D-texteffekt!

Observera: Om din bana inte är sammanlänkad måste du göra steget för att ersätta ryggraden för varje bana individuellt, så se till att du gör tillräckligt många kopior av de blandade gradientformerna.
Avslutning
Det är inte så svårt att skapa en 3D-effekt i Adobe Illustrator, oavsett om du väljer att göra den med eller utan 3D-verktyget.
För en vanlig 3D-texteffekt är det faktiskt ännu enklare att använda 3D-verktyget eftersom du inte behöver rita något, utan bara skriva ut texten. Jag gillar dock metoden med blandningsverktyget eftersom effekten är roligare.

