Tartalomjegyzék
Pixel art készítése Adobe Illustratorban? Ez ritkán hangzik, mert az Illustrator a legjobban vektorokkal dolgozik, de meg fogsz lepődni, hogy milyen nagyszerűen alkalmas pixel art készítésére is. Valójában azért jó választás pixel artot készíteni Illustratorban, mert a vektort méretezni tudod anélkül, hogy veszítenél a minőségéből.
Néhányan talán már megpróbálták megduplázni a négyzeteket, hogy pixel artot készítsenek, oké, akkor lehetne a rácsokat és a négyzeteket használjuk, és tulajdonképpen így kezdtem.
De ahogy egyre többet készítek, találtam egy sokkal egyszerűbb megoldást, és ebben a bemutatóban megosztom veled a módszert.
A két alapvető eszköz, amit használni fogsz, a következő Téglalap alakú rács eszköz és Élő festékes vödör Ezek az eszközök újnak tűnhetnek, de ne aggódjon, egy egyszerű példán keresztül vezetem végig.
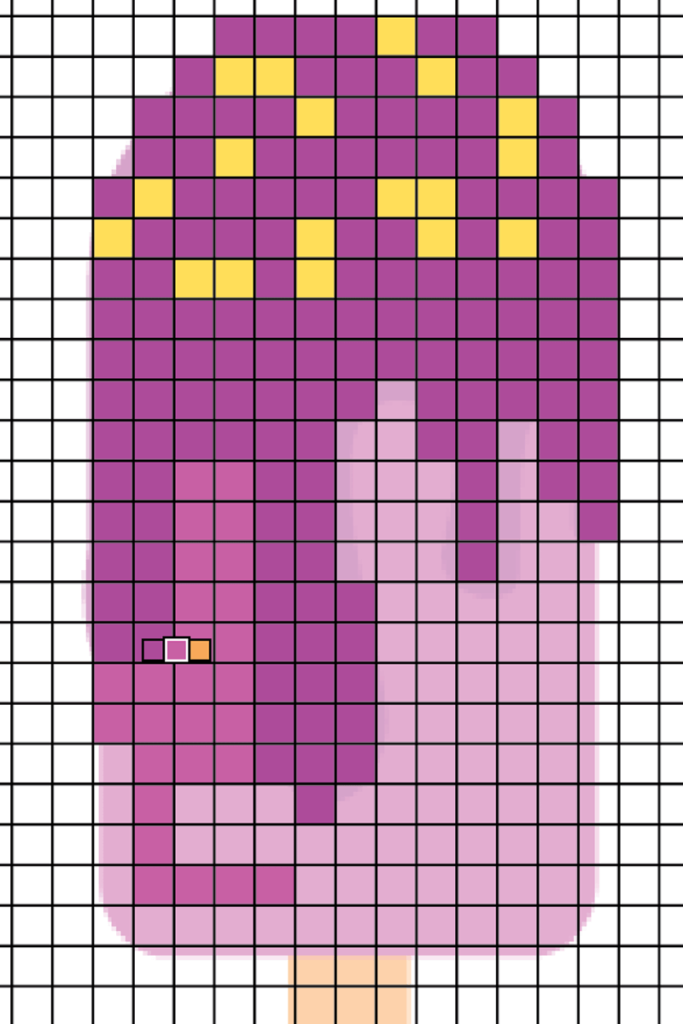
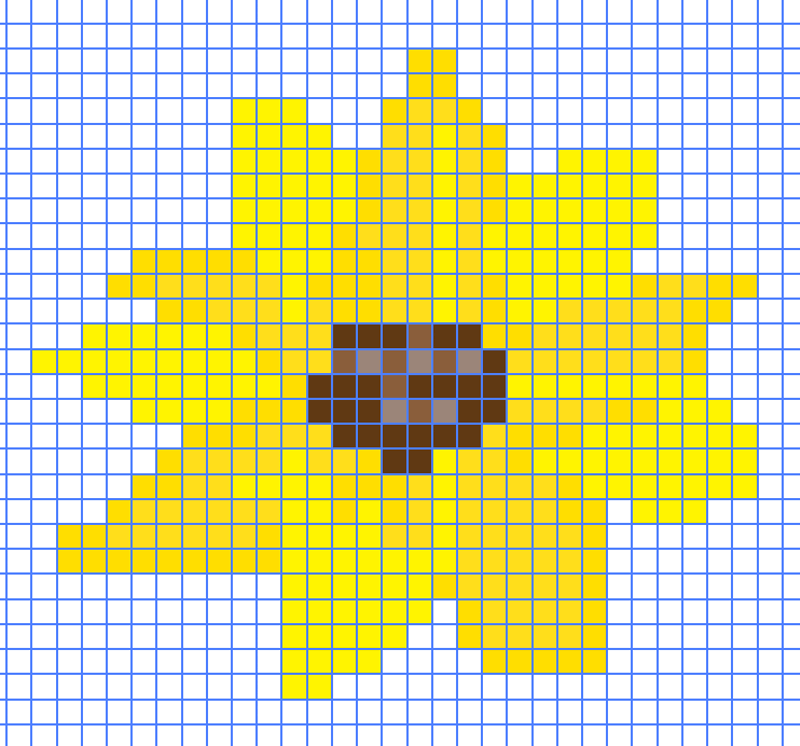
Készítsük el ennek a fagylaltvektornak a pixel art változatát az alábbi lépéseket követve.

Megjegyzés: a bemutató képernyőfotói az Adobe Illustrator CC 2022 Mac verziójából származnak. A Windows vagy más verziók másképp nézhetnek ki.
1. lépés: Hozzon létre egy új dokumentumot, és állítsa be a szélességet és a magasságot 500 x 500 pixelre.
2. lépés: Válassza ki a Téglalap alakú rács eszköz az eszköztárból, amelynek ugyanabban a menüben kell lennie, mint a Vonalszegmens eszköznek. Ha az alap eszköztárat használja, akkor a Téglalaprács eszközt a Eszköztár szerkesztése menü.

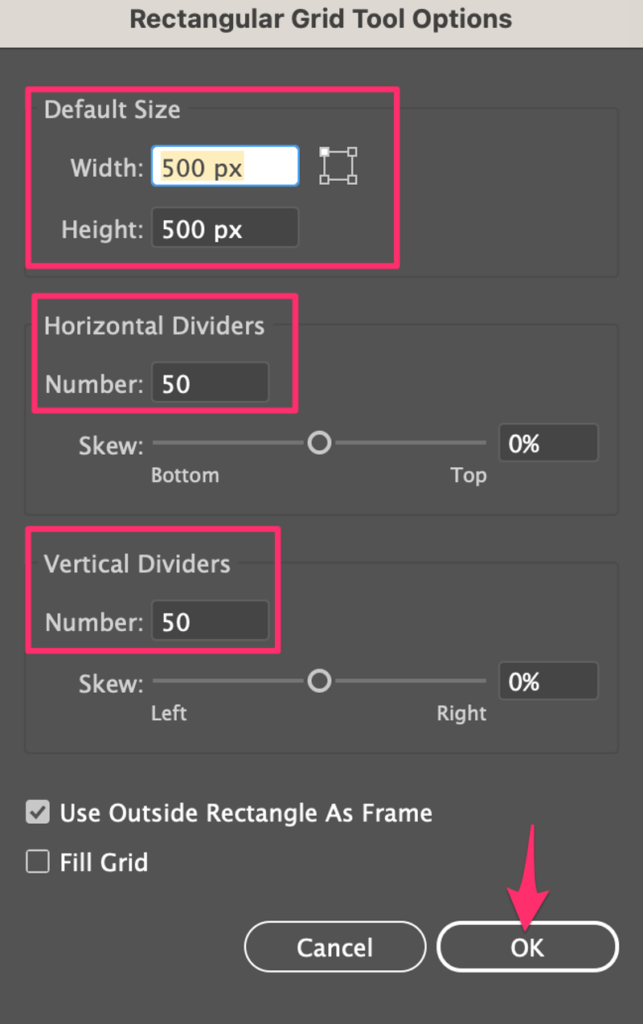
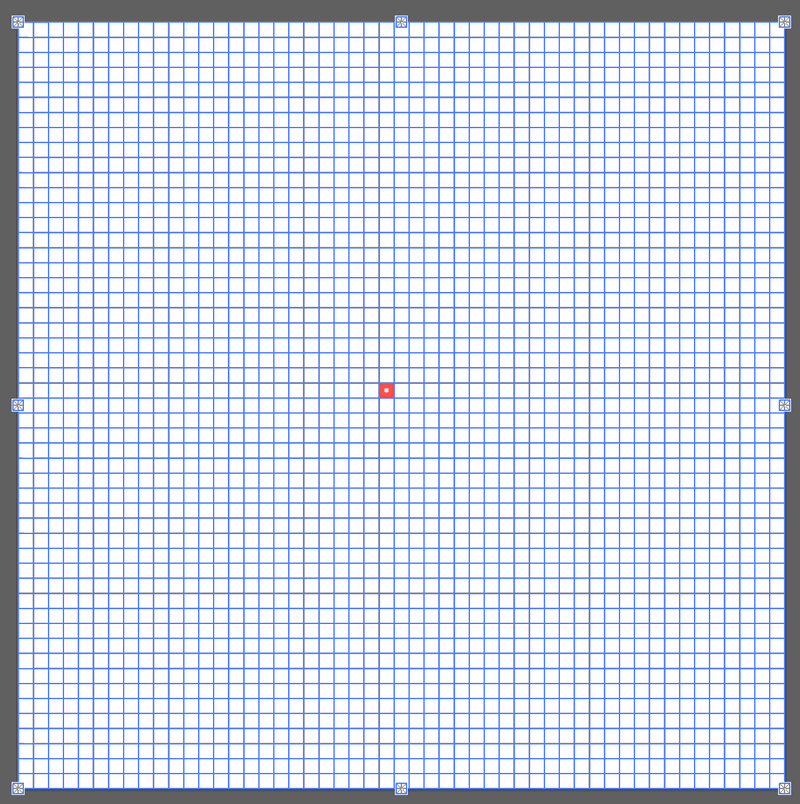
Válassza ki a Téglalaprács eszközt, és kattintson az artboardra. Állítsa be a Szélesség & Magasságot az artboard méretével megegyező méretre, és növelje a vízszintes & függőleges osztók számát. A szám határozza meg a függőleges vagy vízszintes sorban lévő rácsok számát.

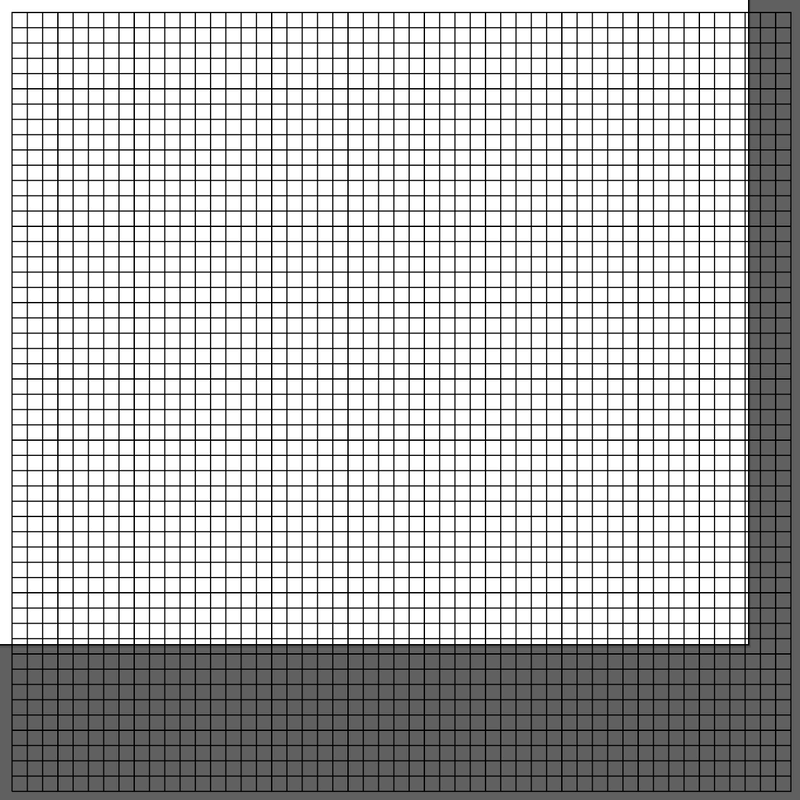
Minél magasabb a szám, annál több rácsot hoz létre, és a több rács azt jelenti, hogy minden egyes rács kisebb, mintha kevesebb rácsot használna. Például, ha 50-et adunk meg a következő értékre Vízszintes elválasztók és 50 a Függőleges elválasztók , így nézne ki:

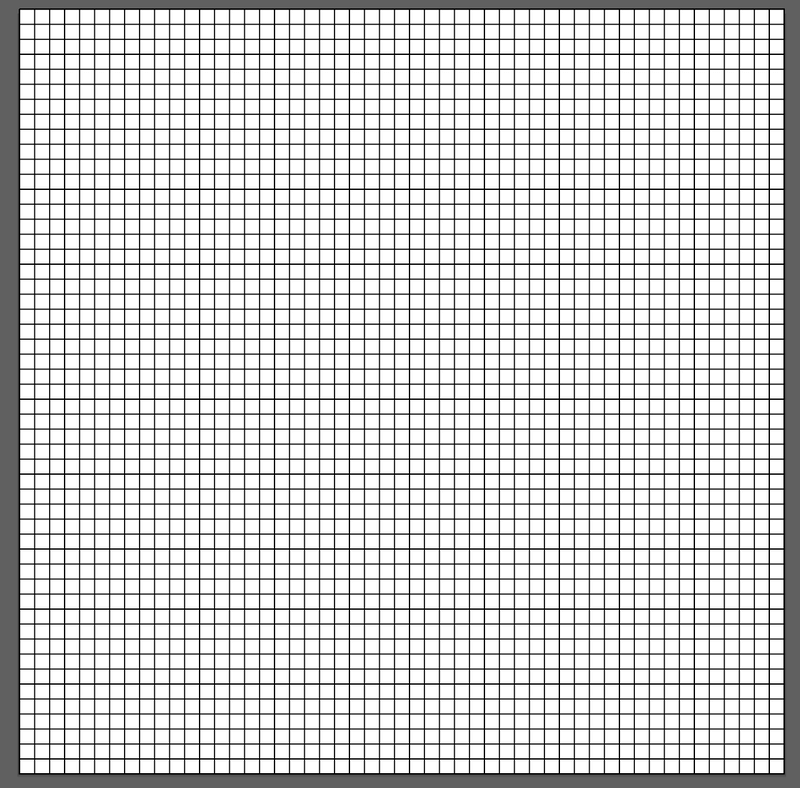
3. lépés: Igazítsa a rácsot a rajzlap közepére. Jelölje ki a rácsot, és kattintson a Vízszintes középre igazítás és Függőleges középre igazítás a címről Tulajdonságok > Align .

4. lépés: Készíts egy palettát a pixel arthoz használni kívánt színekből.
Használjuk például a jégkrém vektor színeit. Használjuk tehát a Szemcseppentő eszközzel a kép színeit, és adjuk hozzá a Swatches panelhez.

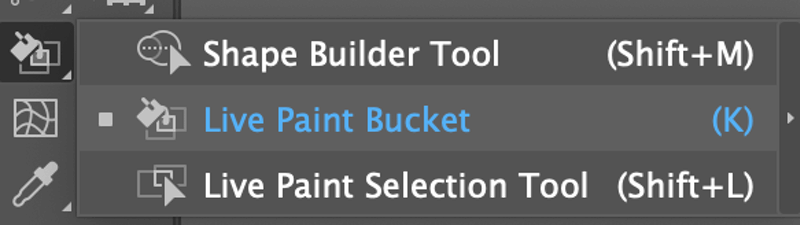
5. lépés: Használja a Kiválasztó eszköz (V) a rácsra kattintva, és aktiválja a Élő festékes vödör eszközzel a K billentyűvel, vagy keresse meg az eszköztáron.

Látnod kell egy kis négyzetet a rácson, amire rá kell mozdulnod, ami azt jelenti, hogy elkezdhetsz rajzolni, vagy egyszerűen rákattinthatsz a rácsokra, hogy kitöltsd a rácsokat.

6. lépés: Válasszon egy színt, és kezdjen el rajzolni. Ha ugyanazon a palettán belül szeretne színeket váltani, egyszerűen nyomja le a billentyűzet bal és jobb nyílbillentyűit.
Ha nem bízza el magát a szabadkézi rajzolásban, akkor a képet a rács hátuljára helyezheti, csökkentheti az átlátszatlanságot, és a Live Paint Bucket segítségével követheti a körvonalat.

Miután befejezte, törölje a képet a hátoldalon.
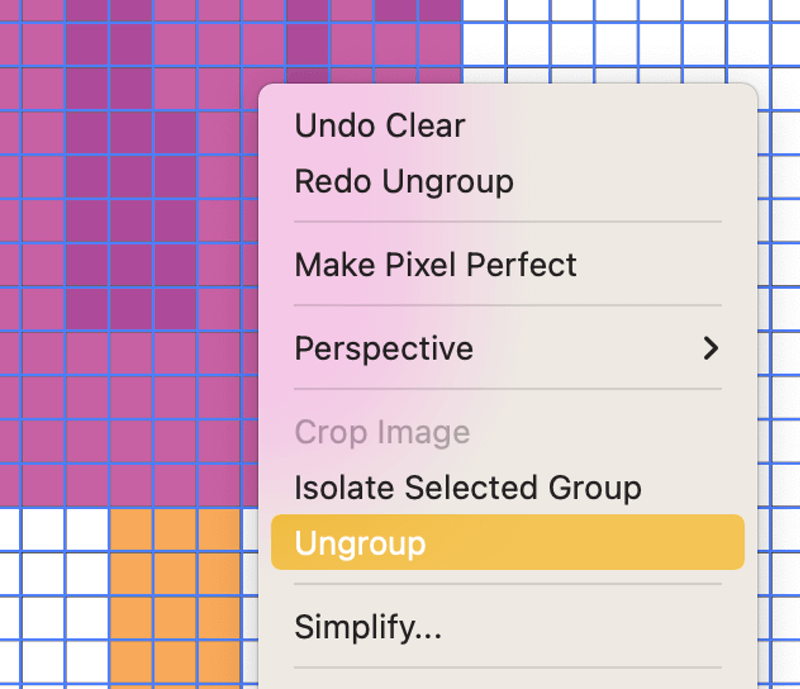
7. lépés: Kattintson a jobb gombbal a rácsra, és válassza a Csoportosítás feloldása .

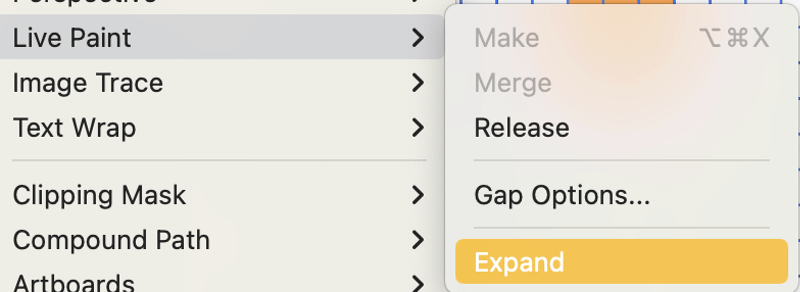
8. lépés: Menjen a felső menübe Objektum > Élő festék > Expand .

9. lépés: Válassza ki a Varázspálca eszköz (Y) az eszköztáron.

Kattintson a rácsra és nyomja meg a Törölje a címet. Így készíthetsz vektorból pixel artot!

Ugyanezzel a módszerrel a semmiből is készíthetsz pixel artot. A kép lekövetése helyett egyszerűen rajzolj szabadon a rácsokra.

Ez az
Tehát igen! Határozottan készíthetsz pixel artot az Adobe Illustratorban, és a legjobb eszközök a Live Paint Bucket és a Rectangular Grid Tool. Győződj meg róla, hogy a befejezés után feloldod a műalkotás és a rács csoportosítását, és kibővíted a Live Paintet, hogy végleges legyen az eredmény.
A legjobb része a pixel art készítésének az Illustratorban az, hogy bármikor visszamehetsz, hogy újraszínezd a művet, vagy méretezd azt különböző felhasználási célokra.

