Enhavtabelo
Ĉu krei pikselan arton en Adobe Illustrator? Tio sonas malofte ĉar Illustrator funkcias plej bone kun vektoroj, sed vi surprizus kiom bonega ĝi ankaŭ estas por fari pikselan arton. Efektive, estas bona elekto fari pikselan arton en Illustrator ĉar vi povas grimpi la vektoron sen perdi ĝian kvaliton.
Kelkaj el vi eble jam provis duobligi kvadratojn por fari pikselan arton, bone, vi povus uzi la kradojn kaj kvadratojn por fari ĝin, kaj efektive, tiel mi komencis.
Sed dum mi kreas pli, mi trovis multe pli facilan solvon kaj mi dividos la metodon kun vi en ĉi tiu lernilo.
La du esencaj iloj, kiujn vi uzos, estas Oktangula Krada Ilo kaj Live Paint Bucket . Ĉi tiuj iloj povas soni novaj al vi, sed ne maltrankviliĝu, mi gvidos vin per simpla ekzemplo.
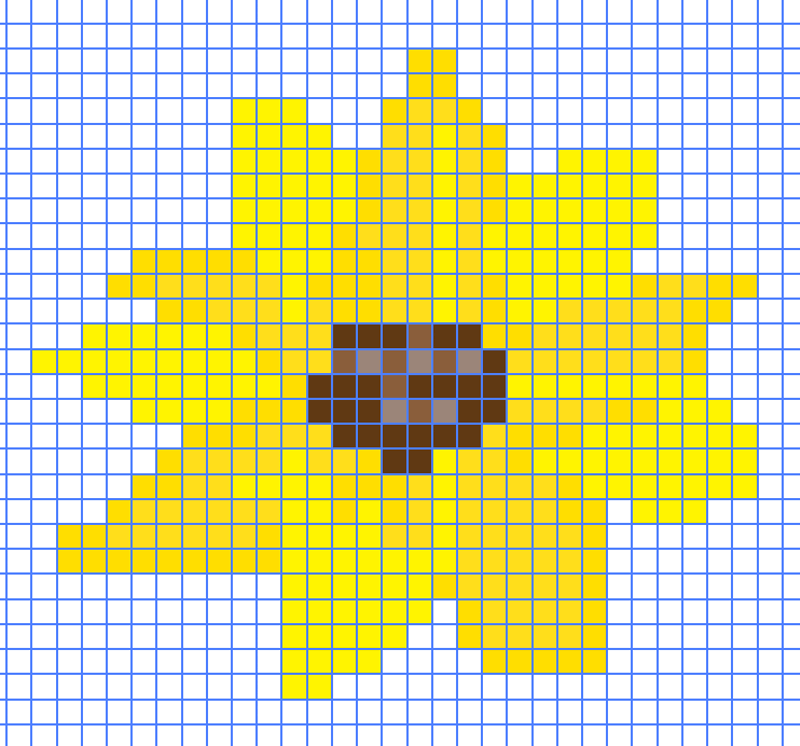
Ni faru pikselan artan version de ĉi tiu glaciaĵvektoro sekvante la paŝojn sube.

Noto: la ekrankopioj de ĉi tiu lernilo estas prenitaj el Adobe Illustrator CC 2022 Mac-versio. Vindozo aŭ aliaj versioj povas aspekti malsame.
Paŝo 1: Kreu novan dokumenton kaj agordu la Larĝon kaj Alton al 500 x 500 pikseloj.
Paŝo 2: Elektu la Oktangula Krada Ilo el via ilobreto, kiu devus esti en la sama menuo kiel la Linia Segmenta Ilo. Se vi uzas la bazan ilobreton, vi povas trovi la Rektangulan Kradan Ilon el la menuo Redakti Ilobreton .

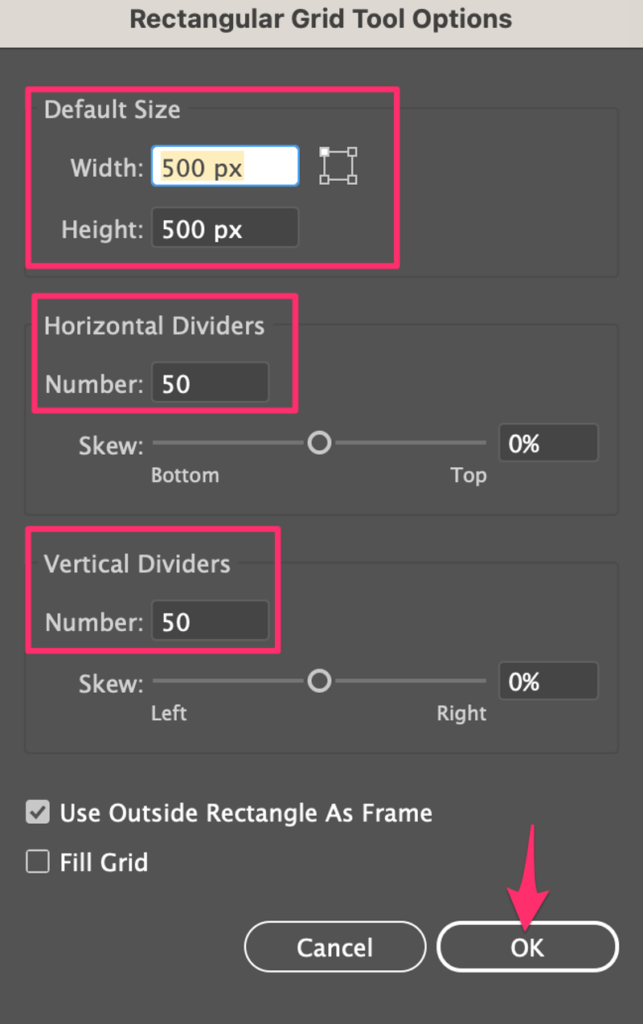
Elektu laRektangula Krada Ilo kaj alklaku la arttabulo. Agordu la Larĝon & Altu al la sama grandeco kiel via arttabulo, kaj pliigu la nombron da horizontalaj & vertikalaj disigiloj. La nombro determinas la nombron da kradoj en vertikala aŭ horizontala vico.

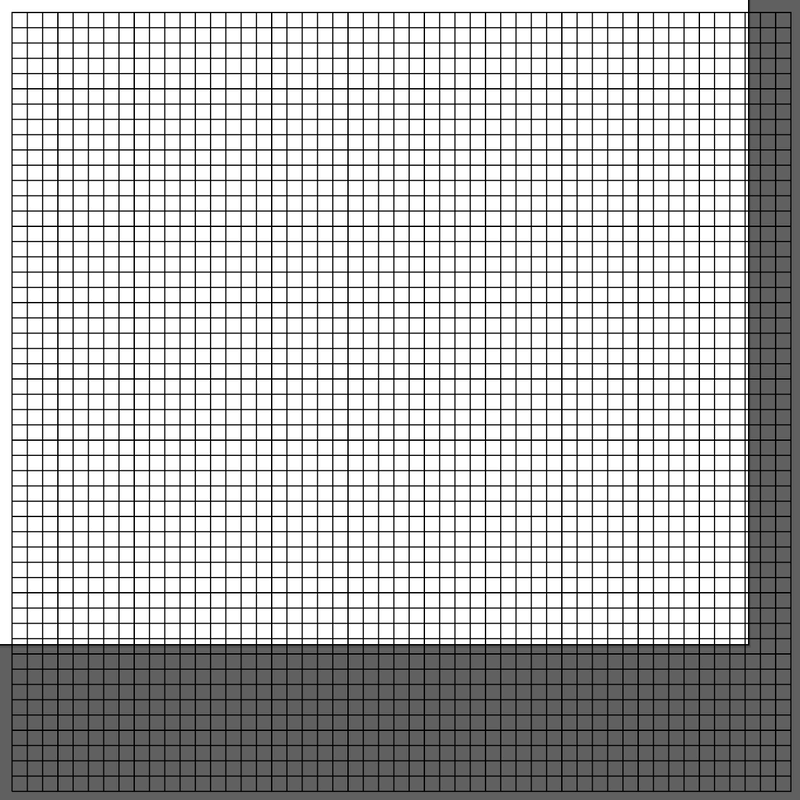
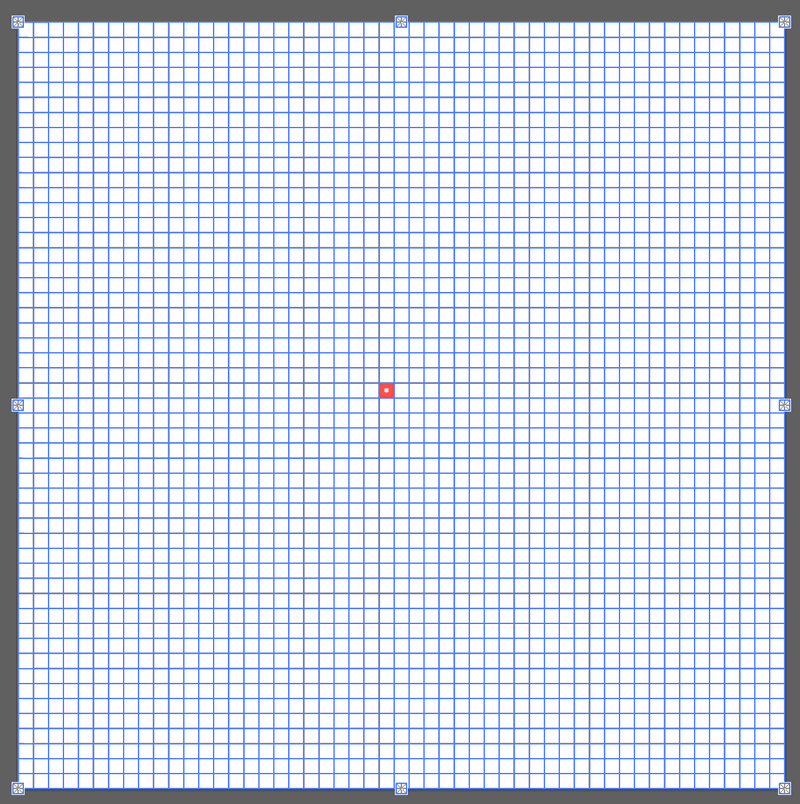
Ju pli alta la nombro, des pli da kradoj ĝi kreos kaj pli da kradoj signifas, ke ĉiu krado estas pli malgranda ol se vi havus malpli. kradoj. Ekzemple, se vi metas 50 por Horizontalaj disigiloj kaj 50 por Vertikalaj disigiloj , jen kiel ĝi aspektus:

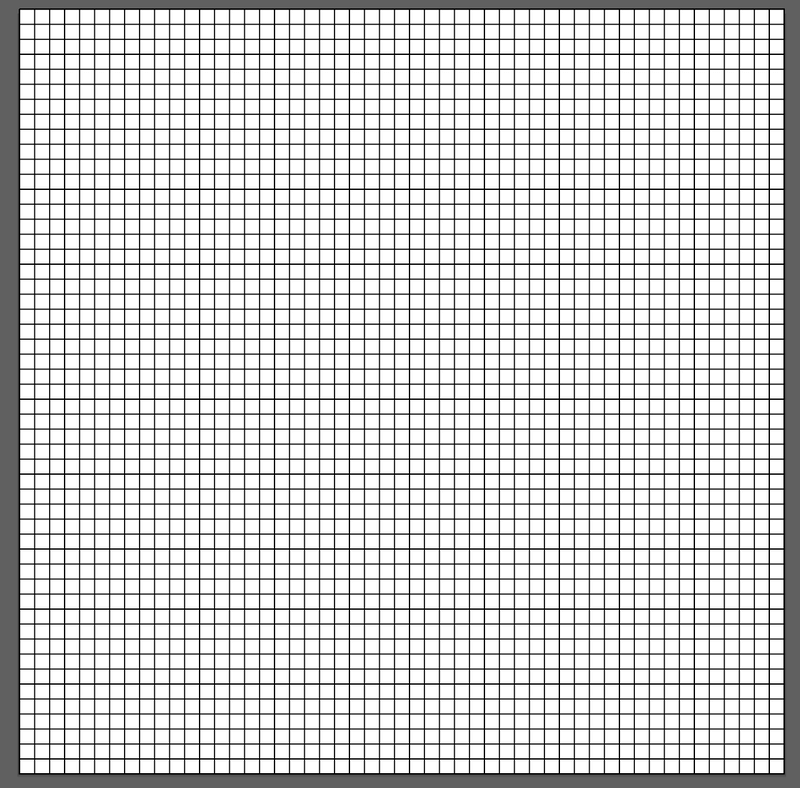
Paŝo 3 : Vicigu la kradon al la centro de la arttabulo. Elektu la kradon, kaj alklaku Horizontala Align-Centro kaj Vertikala Align-Centro el Propertoj > Alliniigi .

Paŝo 4: Faru paletron de la koloroj, kiujn vi uzos por la piksela arto.
Ekzemple, ni uzu la kolorojn el la vektora glaciaĵo. Do uzu la ilon Eyedropper por provi kolorojn el la bildo, kaj aldonu ilin al la panelo Swatches.

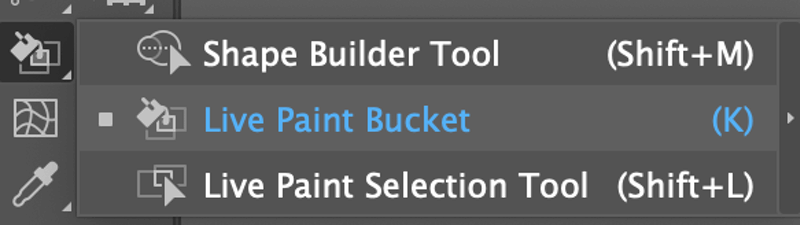
Paŝo 5: Uzu la Elekto-ilon (V) por klaki sur la krado, kaj aktivigu la Viva Farbo-Sitelo uzante la klavon K aŭ trovu ĝin sur la ilobreto.

Vi devus vidi malgrandan kvadraton sur la krado sur kiu vi ŝvebas, kio signifas, ke vi povas komenci desegni aŭ simple klaki sur la kradoj por plenigi la kradojn.

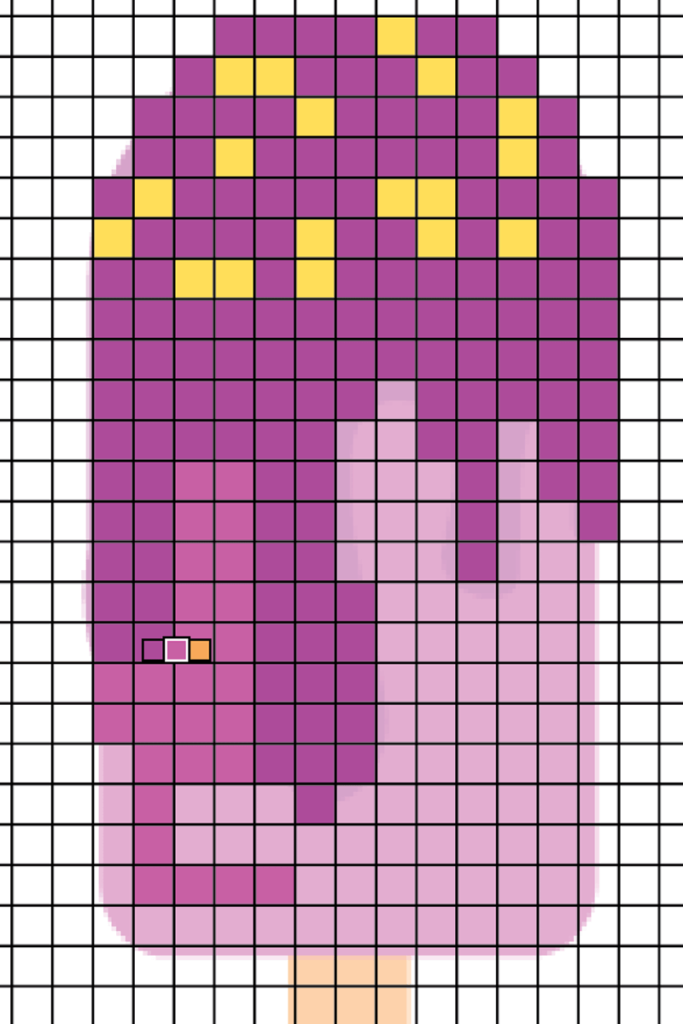
Paŝo 6: Elektu koloron kaj komencu desegni. Se vi volas ŝanĝi kolorojn de la samapaletro, simple premu la maldekstran kaj dekstran sagoklavojn sur via klavaro.
Se vi ne certas desegni ĝin libermane, vi povas meti la bildon malantaŭen de la krado, malaltigi la opakecon kaj uzi Live Paint Bucket por spuri la konturon.

Kiam vi finis, forigu la bildon sur la dorso.
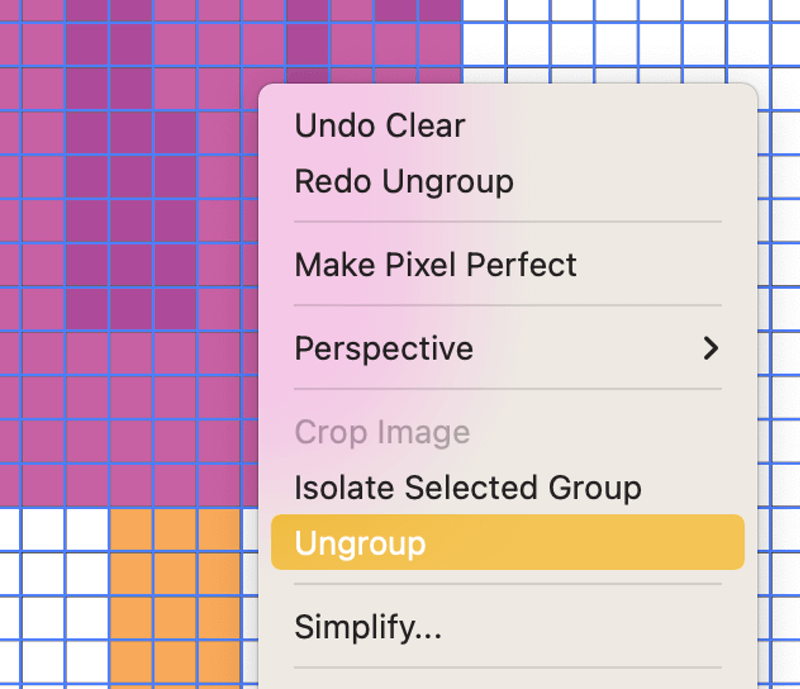
Paŝo 7: Dekstre alklaku la kradon kaj elektu Malgrupigi .

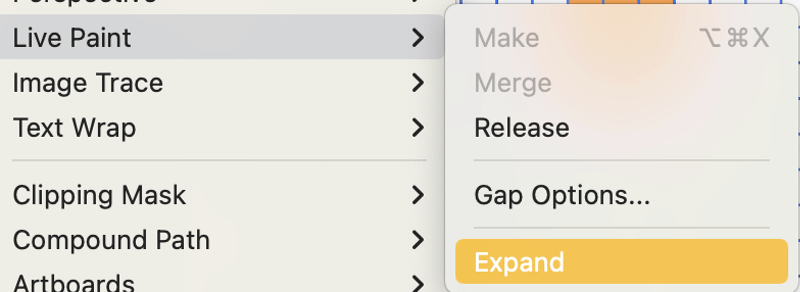
Paŝo 8: Iru al la supra menuo Objekto > Live Paint > Evastigi .

Paŝo 9: Elektu la Magia Bastono (Y) sur la ilobreto.

Alklaku la kradon kaj premu la butonon Forigi . Tiel vi faras pikselan arton el vektoro!

Vi povas uzi la saman metodon por krei pikselan arton de nulo. Anstataŭ spuri la bildon, simple desegnu libere sur la kradoj.

Tio estas
Do jes! Vi certe povas fari pikselan arton en Adobe Illustrator kaj la plej bonaj iloj por uzi estas Live Paint Bucket kaj Rektangula Krada Ilo. Certigu malgrupigi la artaĵon kaj la kradon post kiam vi finos, kaj vastigu la Vivan Farbon por akiri definitivan la rezulton.
La plej bona parto por krei pikselan arton en Illustrator estas, ke vi ĉiam povas rekolorigi artaĵojn aŭ skali ĝin por malsamaj uzoj.

