Sadržaj
Stvaranje pixel arta u Adobe Illustratoru? To zvuči rijetko jer Illustrator najbolje radi s vektorima, ali iznenadili biste se koliko je izvrstan i za izradu pikselne umjetnosti. Zapravo, dobar je izbor izraditi pikselnu umjetnost u Illustratoru jer možete skalirati vektor bez gubitka kvalitete.
Neki od vas su možda već pokušali duplicirati kvadrate da bi napravili pikselnu umjetnost, u redu, mogli biste upotrijebiti rešetke i kvadrate da to napravite, i zapravo sam tako počeo.
Ali kako stvaram više, pronašao sam puno lakše rješenje i podijelit ću metodu s vama u ovom vodiču.
Dva osnovna alata koja ćete koristiti su Alat za pravokutnu mrežu i Live Paint Bucket . Ovi vam alati mogu zvučati novo, ali ne brinite, vodit ću vas kroz jednostavan primjer.
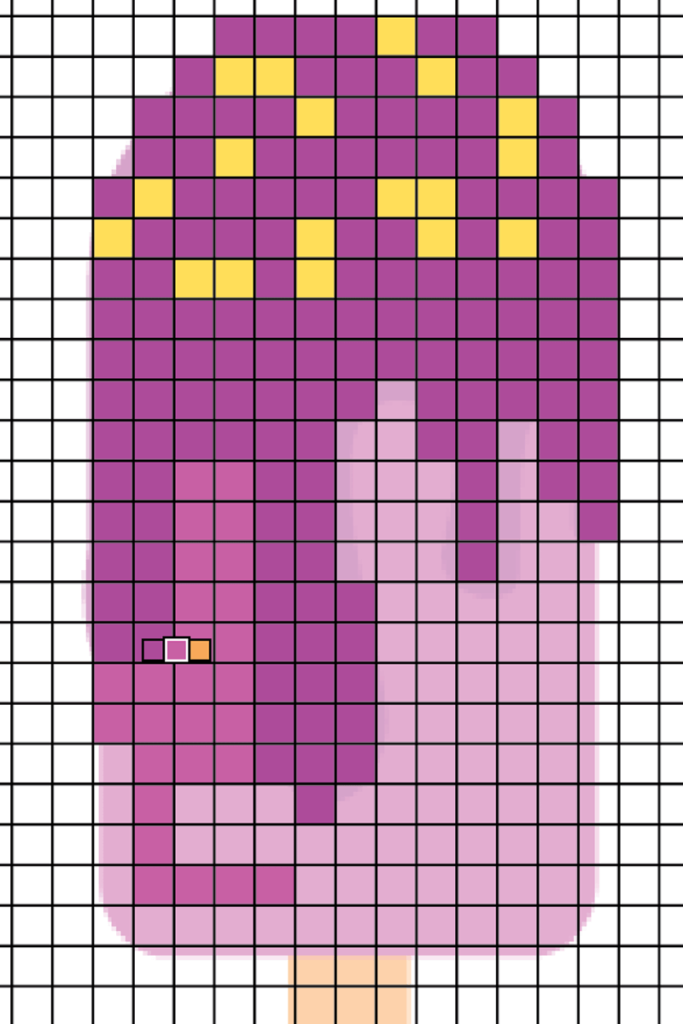
Napravimo pixel art verziju ovog sladolednog vektora slijedeći korake u nastavku.

Napomena: snimke zaslona iz ovog vodiča preuzete su iz Adobe Illustrator CC 2022 Mac verzije. Windows ili druge verzije mogu izgledati drugačije.
1. korak: Izradite novi dokument i postavite širinu i visinu na 500 x 500 piksela.
Korak 2: Odaberite Alat za pravokutnu mrežu s alatne trake, koji bi trebao biti u istom izborniku kao i alat za segmentiranje linije. Ako koristite osnovnu alatnu traku, alat Rectangular Grid možete pronaći u izborniku Edit Toolbar .

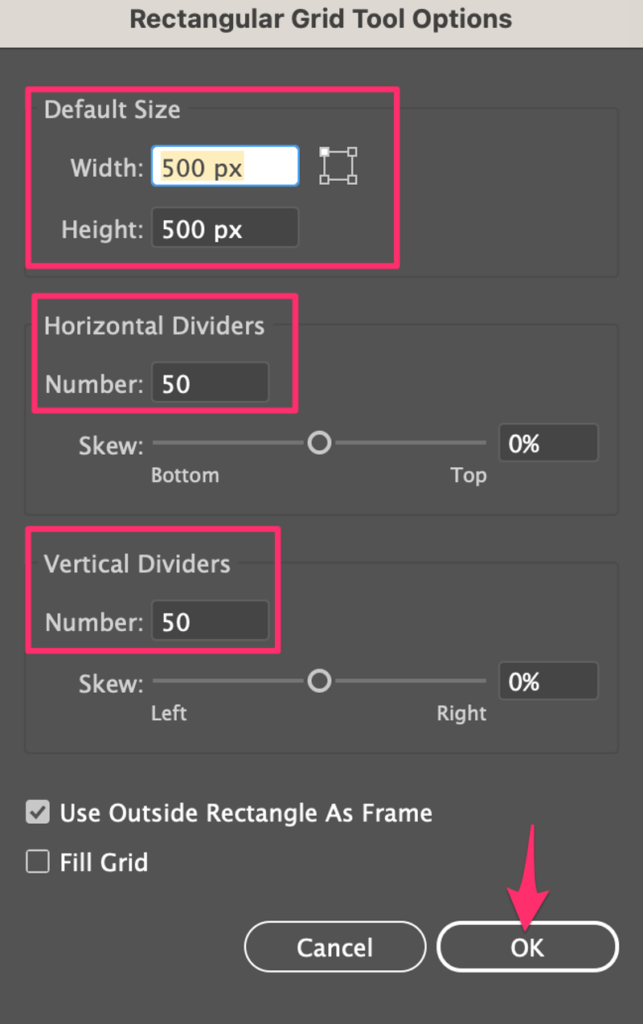
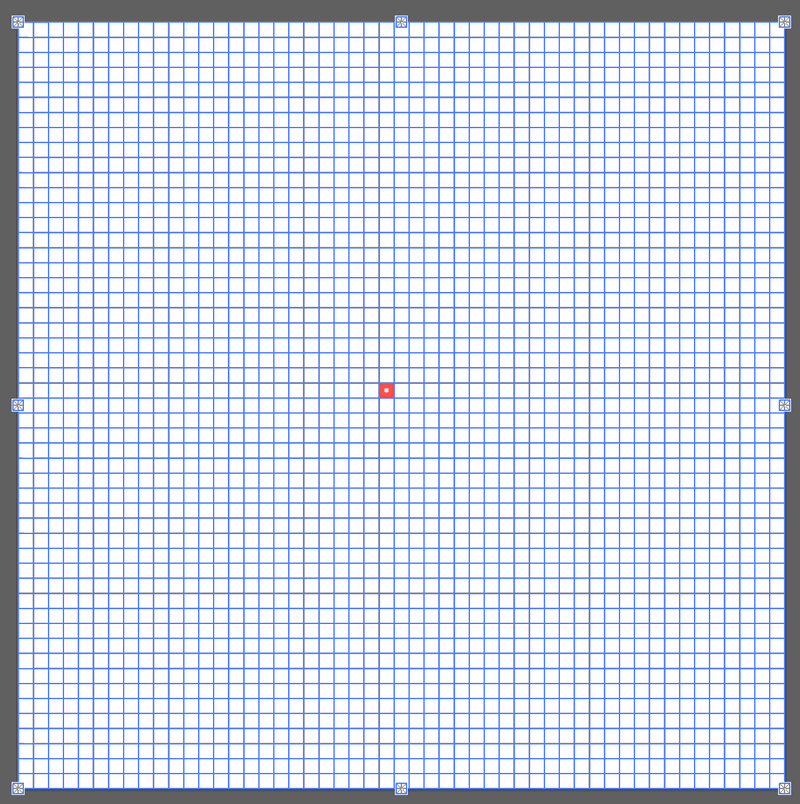
OdaberiteRectangular Grid Tool i kliknite na radnu ploču. Postavite širinu & Visina na istu veličinu kao vaša radna ploča i povećajte broj vodoravnih & okomiti razdjelnici. Broj određuje broj rešetki u okomitom ili vodoravnom retku.

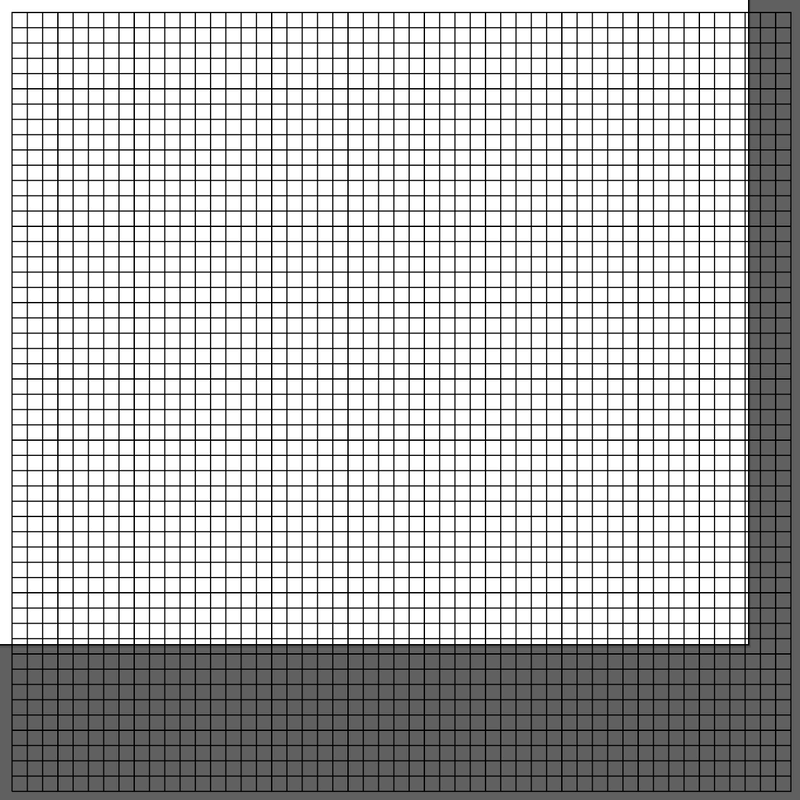
Što je veći broj, stvorit će se više rešetki, a više rešetki znači da je svaka rešetka manja nego da ih imate manje rešetke. Na primjer, ako stavite 50 za horizontalne razdjelnike i 50 za okomite razdjelnike , to bi izgledalo ovako:

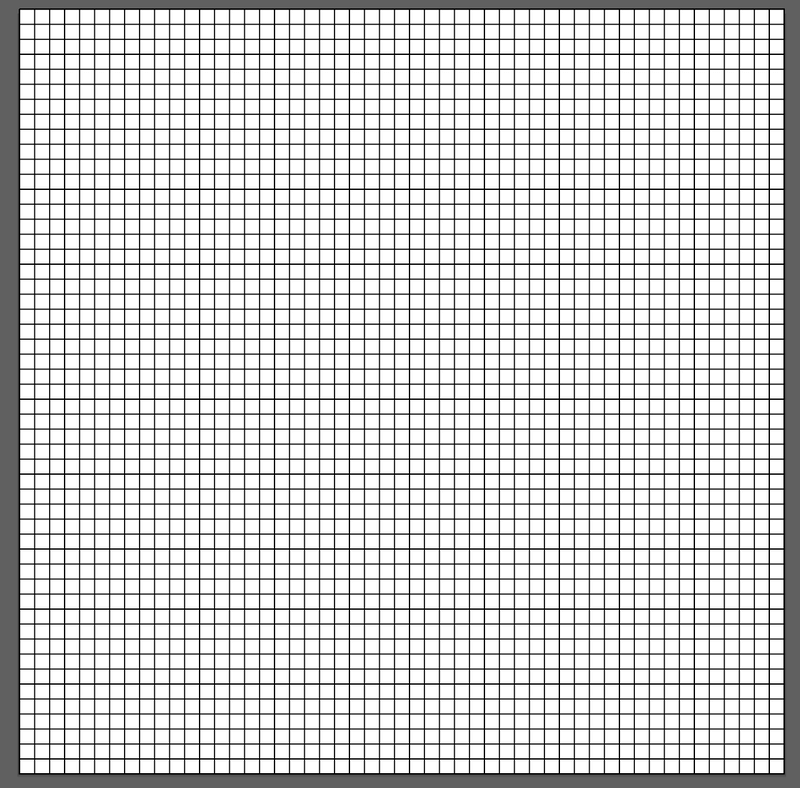
Korak 3 : Poravnajte rešetku prema sredini radne ploče. Odaberite mrežu i kliknite na Horizontalno poravnanje po sredini i Okomito poravnanje po sredini iz Svojstva > Poravnaj .

Korak 4: Napravite paletu boja koje ćete koristiti za pikselnu umjetnost.
Na primjer, upotrijebimo boje iz vektora sladoleda. Stoga upotrijebite alat Eyedropper za uzorkovanje boja sa slike i dodajte ih na ploču Swatches.

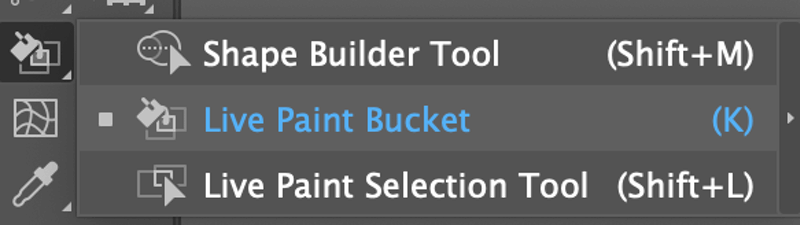
Korak 5: Upotrijebite Alat za odabir (V) da kliknete na mrežu i aktivirate alat Live Paint Bucket pomoću tipke K ili ga pronađite na alatnoj traci.

Trebali biste vidjeti mali kvadrat na rešetki na kojoj lebdite, što znači da možete početi crtati ili jednostavno kliknuti na rešetke da popunite rešetke.

Korak 6: Odaberite boju i počnite crtati. Ako želite promijeniti boje od istepalete, jednostavno pritisnite tipke sa strelicama lijevo i desno na tipkovnici.
Ako niste sigurni da je možete nacrtati slobodnom rukom, možete postaviti sliku na stražnju stranu rešetke, smanjiti neprozirnost i upotrijebiti Live Paint Bucket za crtanje obrisa.

Kad završite, izbrišite sliku na poleđini.
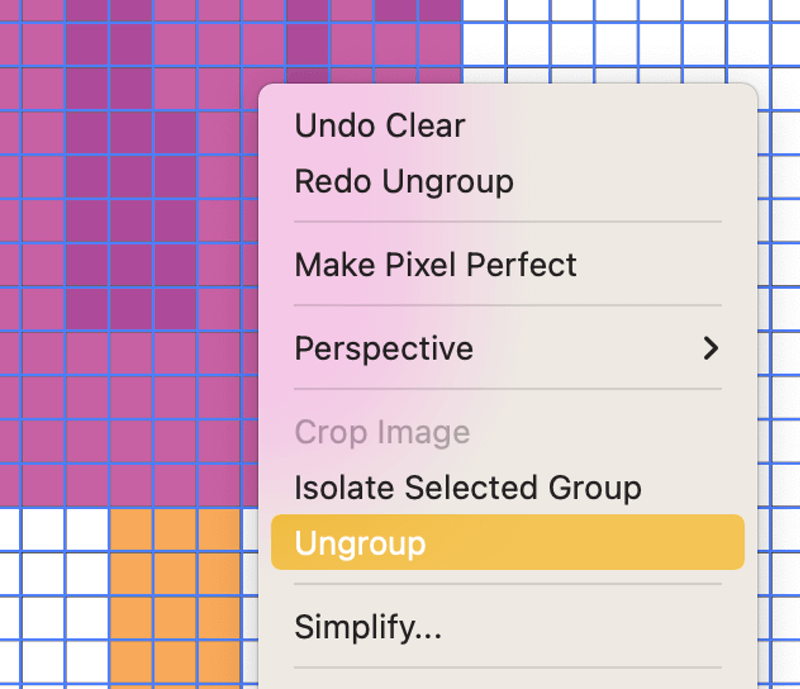
Korak 7: Desnom tipkom miša kliknite rešetku i odaberite Razgrupiraj .

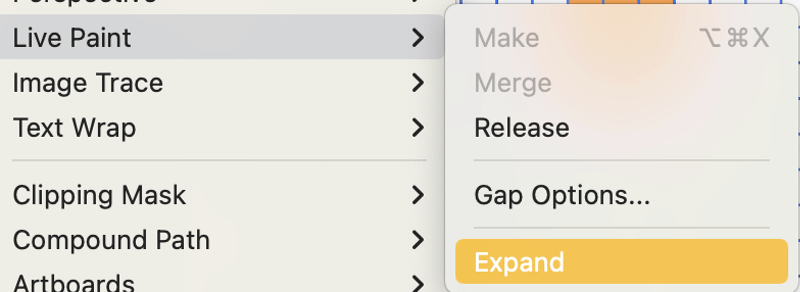
Korak 8: Idite na gornji izbornik Object > Live Paint > Expand .

Korak 9: Odaberite Alat Čarobni štapić (Y) na alatnoj traci.

Kliknite na rešetku i pritisnite gumb Izbriši . Tako se iz vektora stvara pixel art!

Možete upotrijebiti istu metodu za stvaranje pikselne umjetnosti od nule. Umjesto da crtate sliku, jednostavno slobodno crtajte po mrežama.

To je to
Dakle, da! U Adobe Illustratoru definitivno možete izraditi pixel art, a najbolji alati za korištenje su Live Paint Bucket i Rectangular Grid Tool. Obavezno rastavite umjetničko djelo i rešetku nakon što završite i proširite Live Paint kako biste dobili konačni rezultat.
Najbolji dio izrade pikselne umjetnosti u Illustratoru jest to što se uvijek možete vratiti na promjenu boje umjetničkog djela ili ga skalirati za različite namjene.

