Innholdsfortegnelse
Gradienter er et av disse designverktøyene som går inn og ut av moten i løpet av flere tiår, men InDesign har utmerkede gradientverktøy og alternativer for enhver stil du måtte ønske å lage.
De er ikke fullt så omfattende som gradientredigeringsverktøyene i en vektortegneapp som Illustrator, men de er perfekte for raske grafikk- og layoutelementer.
Det er et par forskjellige måter du kan lage og bruke gradienter i InDesign, avhengig av effekten du vil lage. Slik fungerer det hele!
Metode 1: Lag en gradient i fargeprøvepanelet
Hvis du vil lage en gradient som kan brukes som fyllfarge for former, tekst eller annet layoutelementer, så er det beste alternativet å bruke fargeprøvepanelet .
Dette panelet lar deg lagre farger, blekk, gradienter og andre fargebehandlinger på ett sentralt sted slik at de enkelt kan gjenbrukes mens du designer dokumentet ditt.

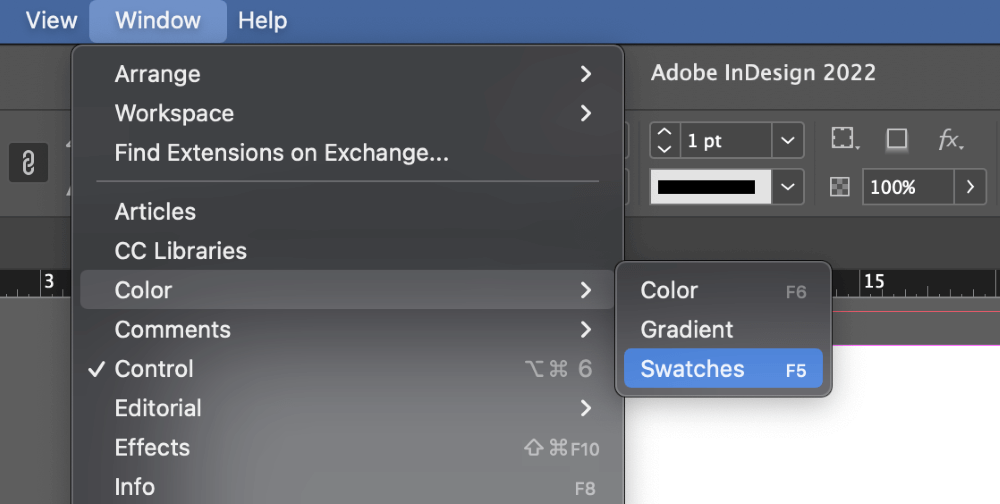
Det er synlig i de fleste av InDesign-standardarbeidsområdene, men hvis Swatches -panelet ditt er skjult, kan du hente det frem ved å åpne menyen Vindu , velge Farge undermenyen og klikke Fargeprøver . Du kan også bruke hurtigtasten Kommando + F5 (bare bruk F5 hvis du er på en PC).

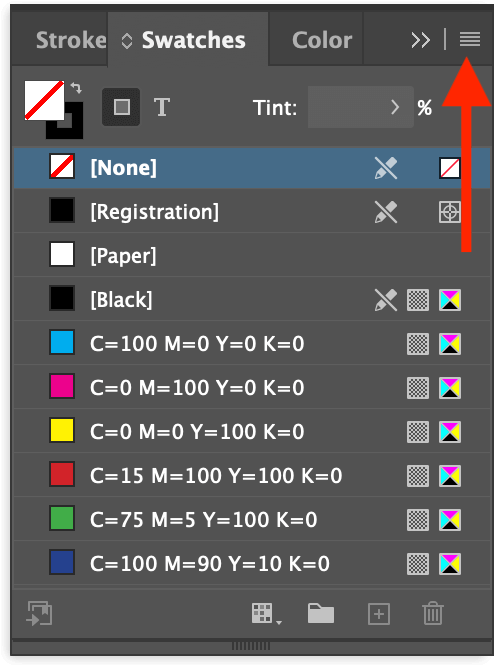
Når panelet Swatches er synlig, åpner du panelmenyen (som vist ovenfor) og klikker New Gradient Swatch . InDesign vilåpne dialogboksen New Gradient Swatch , som lar deg tilpasse gradienten fullstendig.

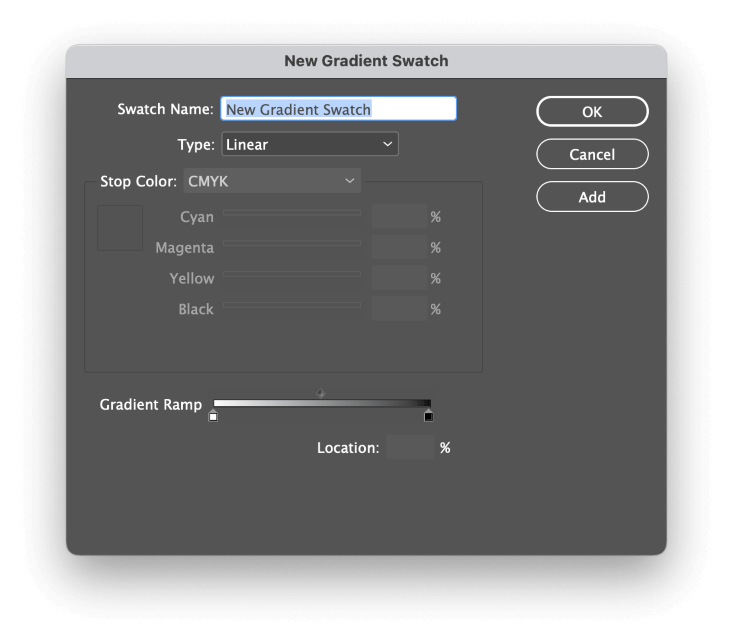
Begynn med å gi gradienten et minneverdig eller beskrivende navn, og velg deretter gradientmønsteret du ønsker å bruke fra rullegardinmenyen Type .
Lineære gradienter går langs en rett linje, mens Radiale gradienter starter ved et sentralt punkt og går like utover i alle retninger, på samme måte som gløden fra et punktlys kilde.
(Hvis du ikke er sikker på hvilken du skal velge, ikke bekymre deg for mye fordi du alltid kan komme tilbake og justere den senere hvis du trenger det.)
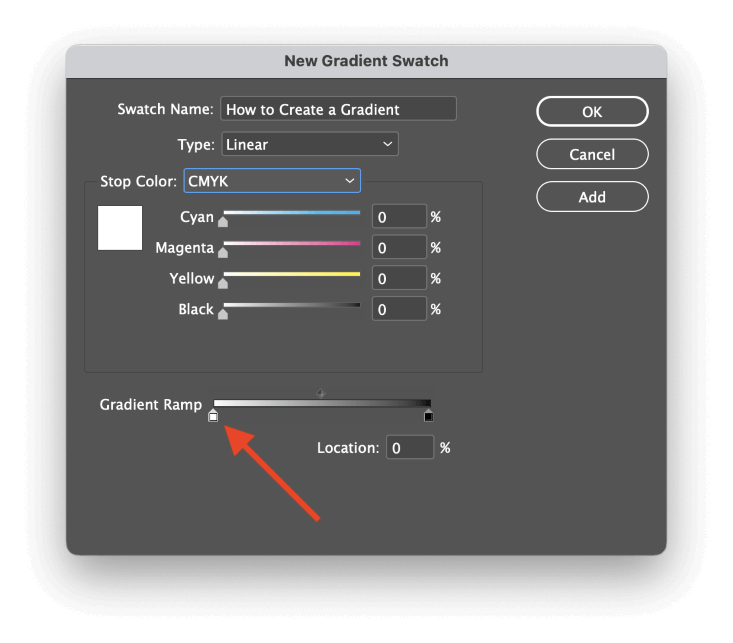
Seksjonen Gradientrampe illustrerer din nåværende fargegradient. Hver farge i gradienten din er kjent som et stopp, og du kan legge til så mange stopp du vil . Standard gradient har en hvit stopp og en svart stopp, som skaper en enkel hvit-til-svart gradient.

Du kan velge en av de eksisterende stoppene i gradienten for å endre fargen. eller posisjon . Klikk på stoppet du vil endre, og delen Stoppfarge ovenfor aktiveres, slik at du kan justere fargene.
For å legge til et stopp for gradienten, klikk på den omtrentlige plass i Gradient-rampen der du vil legge til den nye fargen , og et nytt stopp vil bli opprettet.
Du kan også bruke Plassering -feltet for å plassere hvert stopp nøyaktig ved å bruke prosenter, som kanvære nyttig hvis du vil ha en perfekt konsistent progresjon over flere stopp, selv om du må gjøre litt grunnleggende matematikk siden InDesign ikke har noen ekstra verktøy for å distribuere eller arrangere stopp.
Hvert par stoppere har også et justerbart midtpunkt som styrer hvor raskt fargene endres mellom de to stoppene (uthevet nedenfor). Siden jeg har lagt til to ekstra farger i gradienten min, er det nå tre midtpunkter, ett for hvert par stopp.

For å fjerne et stopp fra gradienten, klikk og dra stopppilen ut av Gradient Ramp -området, og det vil bli slettet.
Når du er fornøyd med gradienten, klikker du på OK -knappen, og du vil se en ny oppføring i panelet Swatches med navnet du ga den .
Bruke gradienter i InDesign
Når du har finjustert gradienten til du er fornøyd, er det på tide å teste ut de nye fargene dine! Du kan bruke den nye gradientfargen som en fyllfarge eller til og med en strekfarge, men hvis du bruker den som en fargeprøve, vil du ikke kunne kontrollere vinkelen eller plasseringen av gradienten.
Den beste måten å bruke den nyopprettede gradienten på er med Gradient Swatch Tool!
Sørg for at objektet er valgt, og bytt deretter til Gradient Fargeprøveverktøy ved å bruke Verktøy -panelet eller hurtigtasten G .

Så er det bare å klikke og dra for å plassere gradienten!InDesign vil tegne en guide som indikerer gjeldende vinkel på gradienten, og når du slipper museknappen, vil du se den nylig plasserte gradienten.
Du kan gjenta denne prosessen så mange ganger du vil til du er fornøyd med hvordan den ser ut – bare husk at hver gang du bruker verktøyet, legger du til en ny Angre trinn.

Du kan til og med bruke gradienter på flere objekter samtidig, så lenge du velger dem alle først før du bruker Gradient Swatch Tool!
Metode 2: Bruk fjæreffekter for å lage en gradient
Hvis du vil lage en gradientfade-effekt rundt et bilde eller annen grafikk, vil du ikke kunne bruke en gradientprøve for å få det til.
I stedet kan du lage en gradientfade ved å bruke en av Fjær -effektene fra Effekter -panelet. De gir alle lignende resultater, men de har hver sine små variasjoner og kompleksitetsnivå.

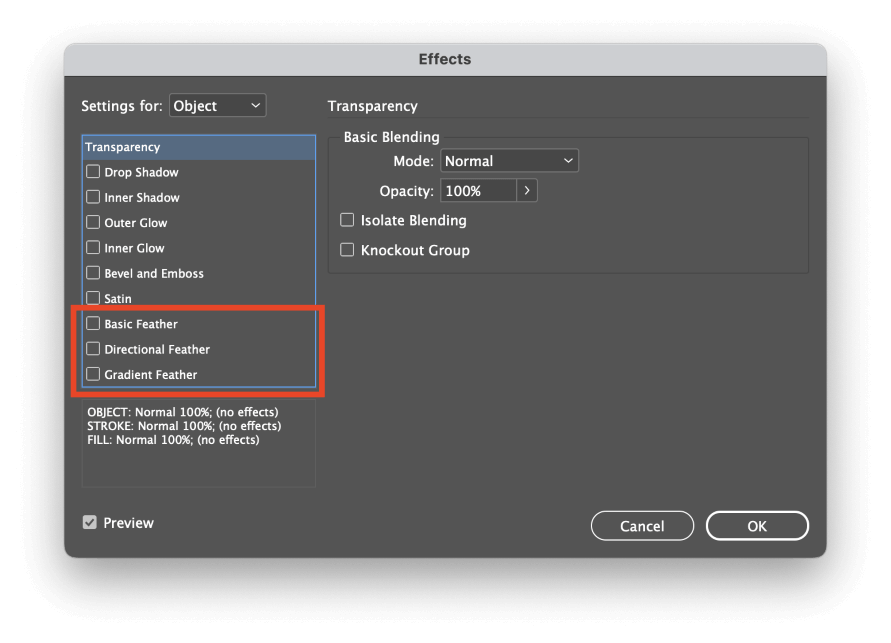
Høyreklikk på grafikken for å åpne hurtigmenyen, velg Effekter undermenyen, og klikk deretter på en av Fjær oppføringer i listen, og alle åpner dialogvinduet Effekter . De tre fjæreffektene er oppført nederst på panellisten Effekter , som uthevet ovenfor.

Basic Feather skaper en enkel fadeeffekt rundt hver kant av den valgte grafikken.

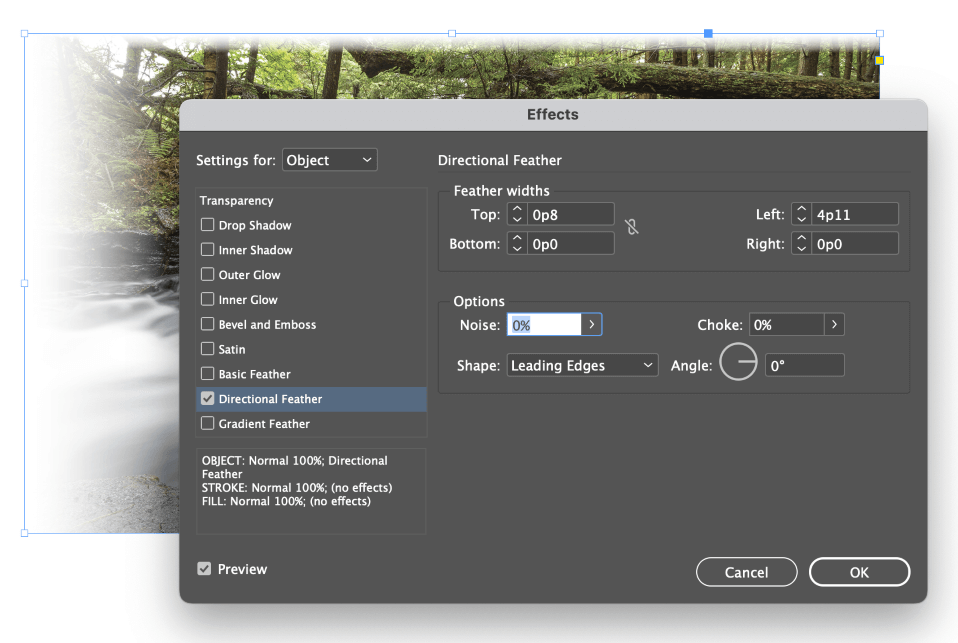
Directional Feather lar degå kontrollere mengden fade separat for hver kant og til og med gi den en liten vinkel.

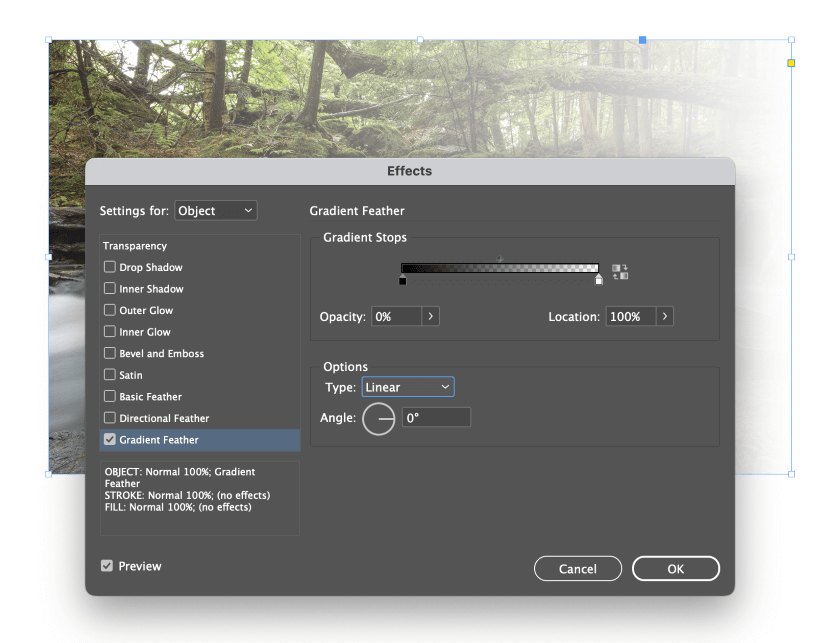
Gradient Feather lar deg også lage en uttoningseffekt, selv om du kan kontrollere hastigheten og progresjonen av uttoningen fullstendig ved å bruke et gradientsystem som ligner det i Fargeprøve-panelet .
Denne gradienten påvirker bare gjennomsiktighet, men du kan fortsatt endre progresjon og uttoning ved å bruke glidebryterne Opacity og Location for å justere stopper og midtpunkter.
Det er også mulig å kombinere de tre fjæreffektene på en hvilken som helst måte du ønsker for å lage mer komplekse fades, men på det tidspunktet kan det være en bedre idé å lage effekten ved hjelp av Photoshop eller et annet fotoredigeringsprogram.
Vanlige spørsmål
Gradienter er et så populært designverktøy at mange brukere har flere spørsmål om hvordan de bruker dem i sine InDesign-prosjekter. Her er noen av de mest spurte!
Hvordan tone en form i InDesign?
Du kan tone en form ved å bruke samme teknikk som ble brukt til å falme et bilde eller annet grafisk element som jeg beskrev tidligere. Basic Feather , Directional Feather og Gradient Feather (eller en kombinasjon av de tre) skal kunne falme hvilken som helst form slik du vil.
Hvordan lage en fargegradient gjennomsiktig i InDesign?
Den enkleste måten å gjøre en fargegradient gjennomsiktig på er å bruke gradienten på et objekt og derettergjør selve objektet gjennomsiktig ved å bruke Effekter . Høyreklikk på objektet for å åpne popup-menyen, velg deretter Effekter undermenyen og klikk Transparency . Senk Opasitet -innstillingen for å gjøre objektet delvis gjennomsiktig.
Kan du endre gradientopasitet i InDesign?
Det er ikke mulig å endre opasiteten til individuelle stopp innenfor en gradient, men det er mulig å legge til delvis transparente fades til en gradient.
Legg til et nytt stopp , åpne deretter Stoppfarge -menyen og velg Fargeprøver . Velg den spesielle fargeprøven Papir , og gradientfargene på hver side forsvinner til tomhet. Papir -prøven forteller InDesign at ingen blekk skal skrives ut, så selv om det ikke er helt det samme som å virkelig endre gradientopasitet, er det det nest beste.
Et siste ord
Som dekker det grunnleggende om hvordan du lager en gradient i InDesign, samt hvordan du lager en gradient-fade-effekt på bilder og former. Bare husk at InDesign ikke er ment som en tegneapp, så gradientalternativene dine er litt mer begrensede enn de er i Illustrator eller en annen dedikert vektortegneapp.
Happy drawing!

