ສາລະບານ
ຕົວພິມດີແມ່ນໜຶ່ງໃນອົງປະກອບທີ່ສຳຄັນທີ່ສຸດຂອງການອອກແບບກາຟິກ. Adobe Illustrator ມີການເກັບກໍາຕົວອັກສອນທີ່ກໍານົດໄວ້ກ່ອນແລ້ວ, ແຕ່ພວກມັນເບິ່ງຄືວ່າ "ມາດຕະຖານເກີນໄປ" ແລະບາງຄັ້ງກໍ່ບໍ່ຫນ້າສົນໃຈພຽງພໍ.
ຢ່າເຂົ້າໃຈຜິດ. ຂ້ອຍໃຊ້ຕົວອັກສອນທີ່ກໍານົດໄວ້ໃນ 90% ຂອງວຽກຂອງຂ້ອຍ, ໂດຍສະເພາະສໍາລັບເນື້ອຫາຂໍ້ມູນເຊັ່ນ: ຂໍ້ຄວາມ. ຢ່າງໃດກໍຕາມ, ຂ້າພະເຈົ້າສະເຫມີຊອກຫາຕົວອັກສອນທີ່ເປັນເອກະລັກສໍາລັບຫົວຂໍ້ຫຼືຫົວຂໍ້ໃຫຍ່ເພື່ອດຶງດູດຄວາມສົນໃຈ.
ແນ່ນອນ, ທາງເລືອກທໍາອິດຂອງຂ້າພະເຈົ້າຈະເປັນການດາວໂຫຼດຕົວອັກສອນ, ແຕ່ບາງຄັ້ງຂ້າພະເຈົ້າພຽງແຕ່ບໍ່ສາມາດຊອກຫາສິ່ງທີ່ຂ້າພະເຈົ້າຕ້ອງການແທ້. ເມື່ອໃດກໍ່ຕາມທີ່ຂ້ອຍບໍ່ສາມາດຊອກຫາຕົວອັກສອນທີ່ຂ້ອຍມັກສໍາລັບໂຄງການ, ຂ້ອຍຈະປັບແຕ່ງຕົວອັກສອນຕົ້ນສະບັບຫຼືສ້າງຕົວອັກສອນຂອງຂ້ອຍເອງ.
ໃນບົດສອນນີ້, ຂ້າພະເຈົ້າຈະສະແດງໃຫ້ທ່ານເຫັນສອງວິທີໃນການສ້າງຕົວອັກສອນແບບກຳນົດເອງໃນ Adobe Illustrator.
ໝາຍເຫດ: ພາບໜ້າຈໍທັງໝົດຈາກການສອນນີ້ແມ່ນຖ່າຍຈາກ Adobe Illustrator CC 2022 ລຸ້ນ Mac. Windows ຫຼືຮຸ່ນອື່ນໆສາມາດມີລັກສະນະແຕກຕ່າງກັນ.
ວິທີທີ 1: ແກ້ໄຂຟອນທີ່ມີຢູ່ກ່ອນແລ້ວ
ວິທີນີ້ເປັນວິທີທີ່ງ່າຍທີ່ສຸດໃນການສ້າງຟອນໃໝ່ ແຕ່ເຈົ້າຕ້ອງກວດສອບລິຂະສິດຂອງຟອນຕົ້ນສະບັບທີ່ທ່ານກຳລັງແກ້ໄຂຢູ່. ຖ້າຫາກວ່າທ່ານກໍາລັງໃຊ້ Adobe Fonts, ພວກເຂົາເຈົ້າໂດຍພື້ນຖານທັງຫມົດແມ່ນຟຣີສໍາລັບການນໍາໃຊ້ສ່ວນບຸກຄົນແລະການຄ້າກັບການສະຫມັກ Creative Cloud ຂອງທ່ານ.
ເມື່ອທ່ານສ້າງຕົວອັກສອນໂດຍການດັດແກ້ຕົວອັກສອນທີ່ມີຢູ່ແລ້ວ, ທ່ານຕ້ອງໄດ້ວາງຕົວໜັງສືກ່ອນ. ສິ່ງທີ່ສໍາຄັນອີກອັນຫນຶ່ງທີ່ຕ້ອງຈື່ແມ່ນວ່າການເລືອກຕົວອັກສອນທີ່ຄ້າຍຄືກັບສິ່ງທີ່ທ່ານຕ້ອງການສ້າງຈະຊ່ວຍໃຫ້ທ່ານປະຫຍັດເວລາແລະໄດ້ຮັບຜົນໄດ້ຮັບທີ່ດີກວ່າ.
ຕົວຢ່າງ, ຖ້າທ່ານຕ້ອງການສ້າງຕົວອັກສອນທີ່ຫນາກວ່າ, ເລືອກຕົວອັກສອນທີ່ຫນາກວ່າເພື່ອດັດແປງແລະຖ້າທ່ານຕ້ອງການສ້າງຕົວອັກສອນ serif, ເລືອກຕົວອັກສອນ serif.
ຂ້ອຍຈະເລືອກຟອນ san serif ໜາເພື່ອສະແດງຕົວຢ່າງພ້ອມຂັ້ນຕອນ.
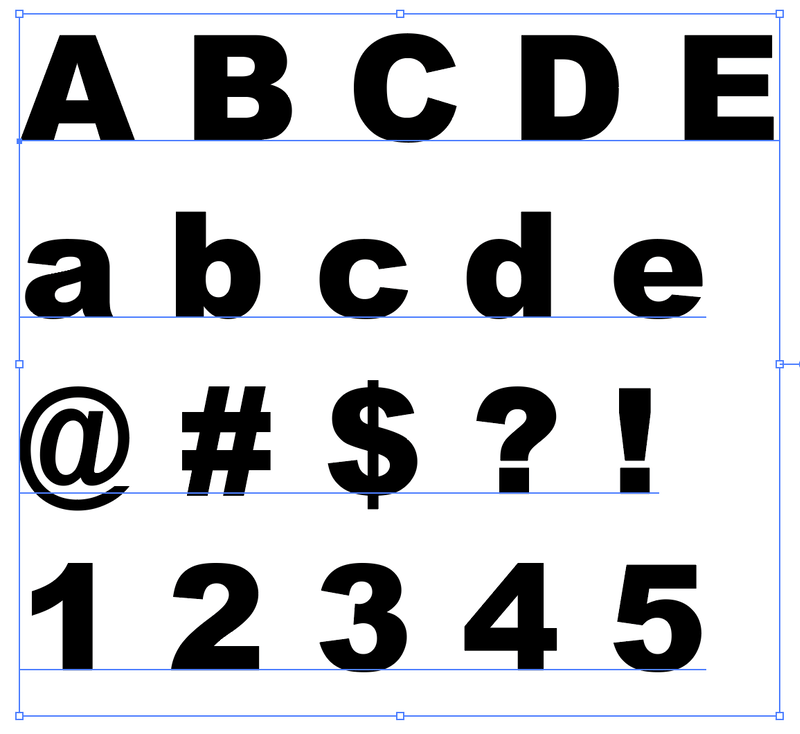
ຂັ້ນຕອນ 1: ເພີ່ມຂໍ້ຄວາມໃສ່ Adobe Illustrator, ລວມທັງຕົວອັກສອນ A ຫາ Z (ທັງຕົວພິມໃຫຍ່ ແລະ ຕົວນ້ອຍ), ຕົວເລກ, ເຄື່ອງໝາຍວັກຕອນ ແລະ ສັນຍາລັກ.

ໝາຍເຫດ: ນີ້ແມ່ນເພື່ອສະແດງຕົວຢ່າງໃຫ້ເຈົ້າເຫັນ, ດັ່ງນັ້ນຂ້ອຍບໍ່ໄດ້ບອກຕົວອັກສອນ, ຕົວເລກ, ຫຼືເຄື່ອງໝາຍວັກຕອນທັງໝົດອອກ. ຖ້າທ່ານຕ້ອງການເຮັດໃຫ້ມັນເປັນຕົວອັກສອນທີ່ສາມາດໃຊ້ໄດ້ໃນອະນາຄົດ, ທ່ານຄວນລວມເອົາທັງຫມົດ.
ຖ້າທ່ານພຽງແຕ່ຕ້ອງການຟອນແບບກຳນົດເອງສຳລັບໂຄງການໂລໂກ້, ທ່ານພຽງແຕ່ສາມາດພິມຕົວອັກສອນຂອງໂລໂກ້ໄດ້.
ຂັ້ນຕອນທີ 2: ເລືອກຂໍ້ຄວາມທັງຫມົດແລະເລືອກເອົາຕົວອັກສອນທີ່ໃກ້ຊິດກັບສິ່ງທີ່ທ່ານຕ້ອງການທີ່ຈະສ້າງຈາກແຖບ ອັກສອນ .
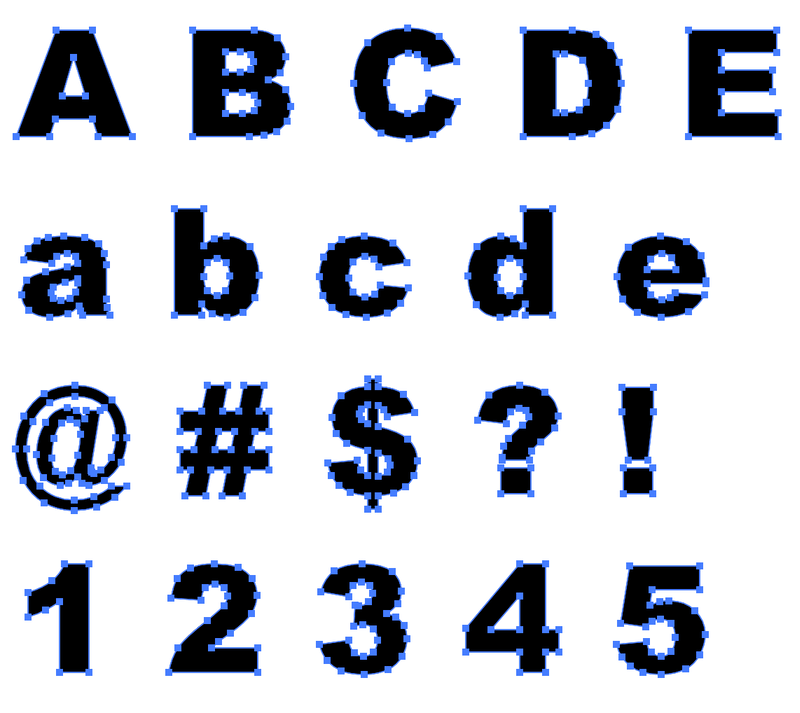
ຂັ້ນຕອນ 3: ເລືອກຂໍ້ຄວາມທັງໝົດ ແລະໃຊ້ປຸ່ມລັດແປ້ນພິມ Command + O (ຫຼື Ctrl + O ສໍາລັບຜູ້ໃຊ້ Windows) ເພື່ອສ້າງໂຄງຮ່າງຂໍ້ຄວາມ.

ເມື່ອຂໍ້ຄວາມຖືກລະບຸໄວ້ແລ້ວ, ໃຫ້ແຍກກຸ່ມມັນອອກເພື່ອໃຫ້ທ່ານສາມາດແກ້ໄຂຕົວອັກສອນໄດ້.
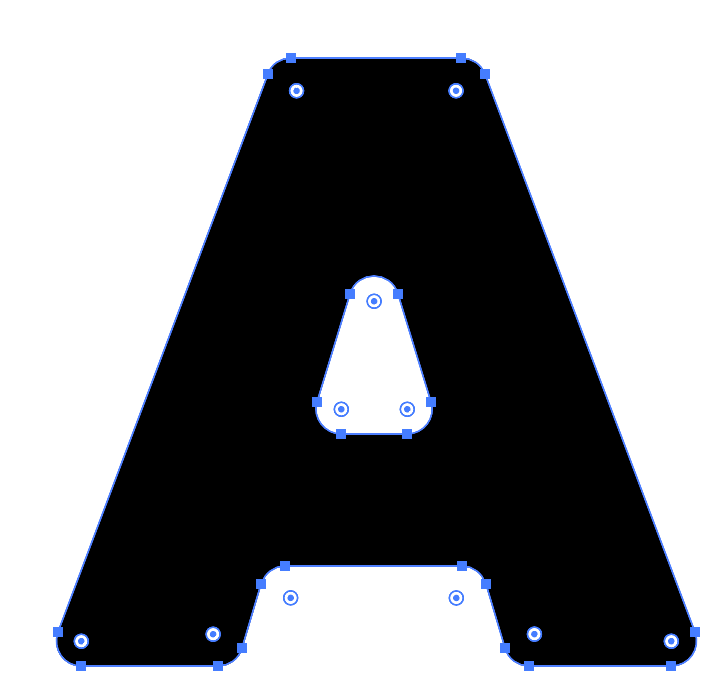
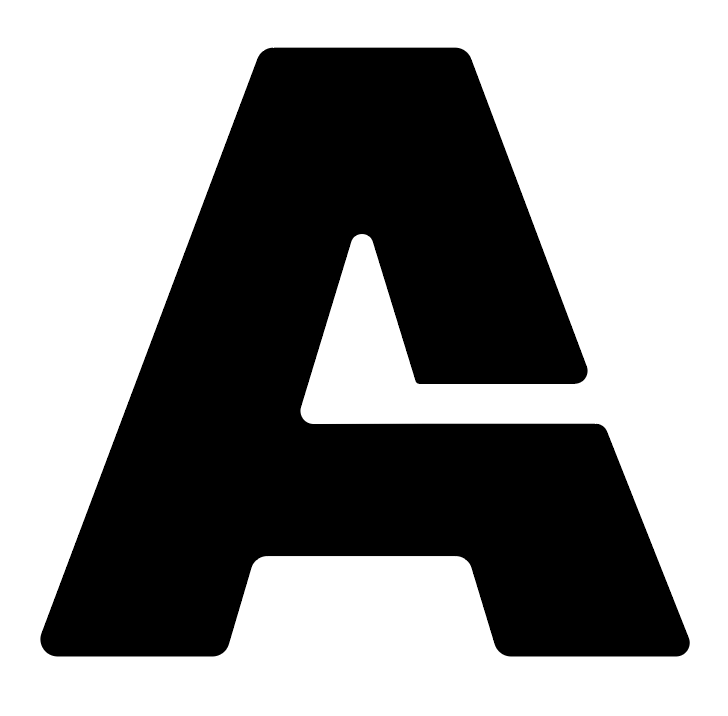
ຂັ້ນຕອນ 4: ໃຊ້ ເຄື່ອງມືເລືອກໂດຍກົງ (ປຸ່ມລັດແປ້ນພິມ A ) ເພື່ອແກ້ໄຂຕົວອັກສອນ. ຕົວຢ່າງ, ທ່ານສາມາດຮອບມຸມ.

ຫຼືຕັດບາງສ່ວນອອກໂດຍໃຊ້ Eraser Tool ຫຼື Direct Selection Tool ນັ້ນເອງ. ຄວາມເປັນໄປໄດ້ຫຼາຍຢ່າງຢູ່ທີ່ນີ້. ໂທຂອງທ່ານ.

ເຮັດຊ້ໍາຂະບວນການດຽວກັນກັບທຸກຕົວອັກສອນ, ຕົວເລກ, ແລະເຄື່ອງໝາຍວັກຕອນ. ພະຍາຍາມຮັກສາຮູບແບບທີ່ສອດຄ່ອງ. ຂ້ອຍຂໍແນະນໍາໃຫ້ໃຊ້ຄໍາແນະນໍາໃນເວລາທີ່ທ່ານຈັດຮູບແບບຕົວອັກສອນ.
ຂັ້ນຕອນທີ 5: ເລືອກຕົວສ້າງຕົວອັກສອນທີ່ທ່ານມັກແລະເຮັດໃຫ້ຕົວອັກສອນ vector ເປັນຮູບແບບຕົວອັກສອນເຊັ່ນ TTF ຫຼື OTF.
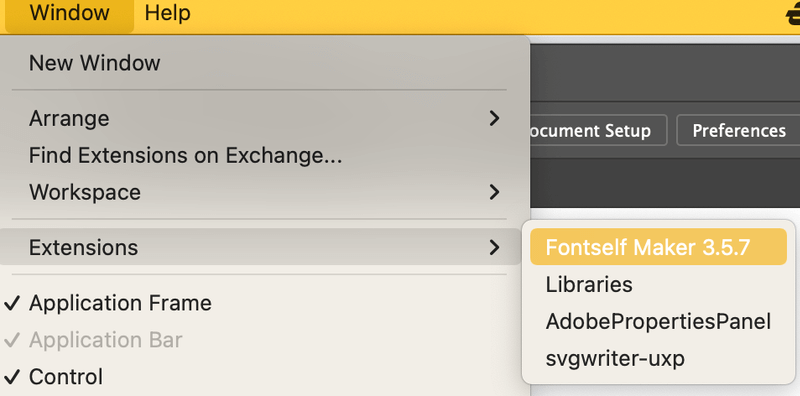
ຖ້າທ່ານຕ້ອງການຄໍາແນະນໍາສໍາລັບຜູ້ສ້າງຕົວອັກສອນ, ຂ້າພະເຈົ້າຄິດວ່າ Fontself ເປັນທາງເລືອກທີ່ດີຍ້ອນວ່າມັນໃຊ້ງ່າຍທີ່ສຸດແລະມັນເປັນສ່ວນຂະຫຍາຍ Adobe Illustrator. ດັ່ງນັ້ນເມື່ອທ່ານຕິດຕັ້ງ Fontself, ທ່ານສາມາດເປີດມັນຢູ່ໃນເມນູ Window > Extension ຂອງ Adobe Illustrator.

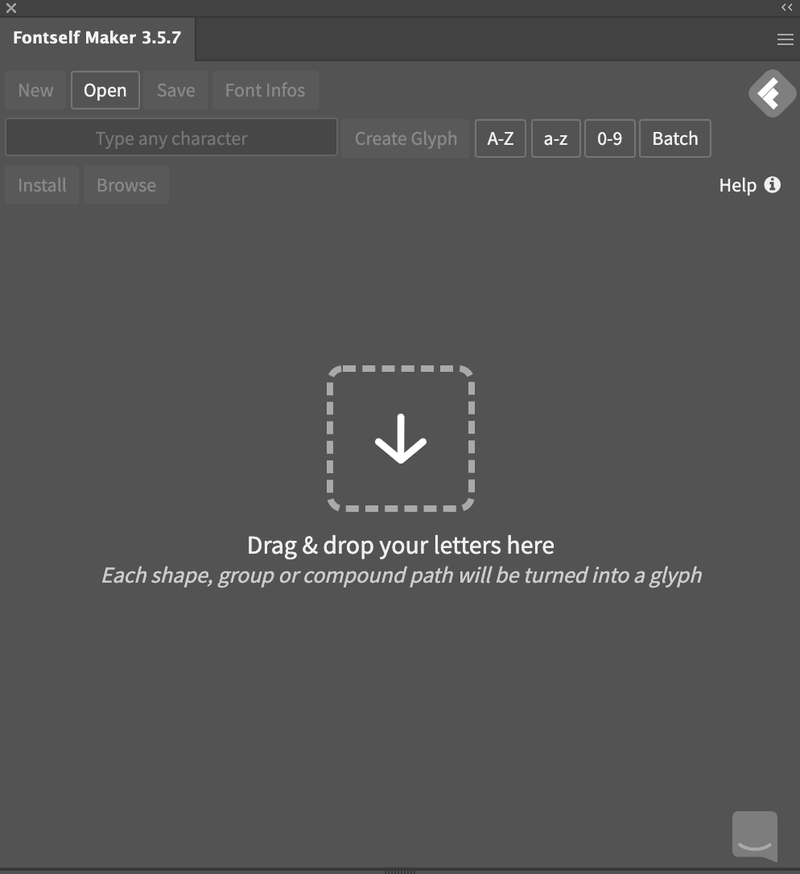
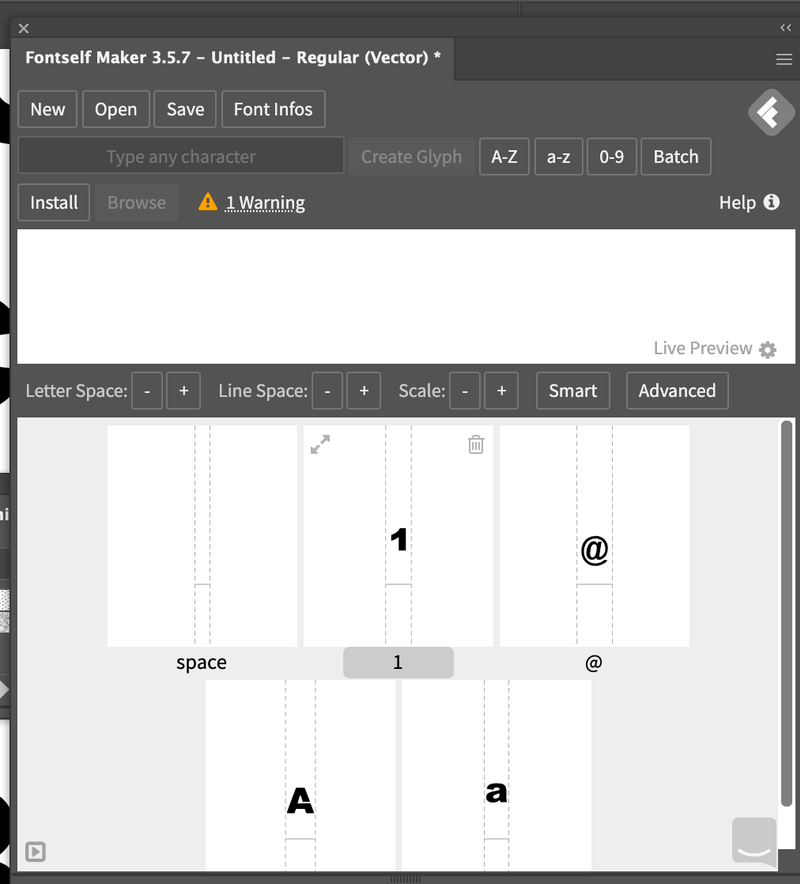
ມັນຈະເປີດແຜງຂະຫຍາຍ Fontself. ທັງໝົດທີ່ເຈົ້າຕ້ອງເຮັດຄືລາກຕົວອັກສອນທີ່ທ່ານສ້າງຂຶ້ນໃສ່ກະດານ, ແລະຈັດປະເພດມັນຕາມຕົວພິມໃຫຍ່, ຕົວພິມນ້ອຍ ແລະ ອື່ນໆ.

ຕົວຢ່າງ: ຂ້ອຍຈະລາກຕົວພິມໃຫຍ່, ຕົວອັກສອນຕົວນ້ອຍ, ຕົວເລກ, ແລະສັນຍາລັກ.

ໂດຍປົກກະຕິ Fontself ຈະລະບຸໝວດໝູ່, ແລະທ່ານຍັງສາມາດເລືອກປັບ kerning ແລະ spacing ໂດຍອັດຕະໂນມັດ.

ເມື່ອທ່ານເຮັດສຳເລັດແລ້ວ, ຄລິກ ບັນທຶກ . ງ່າຍດາຍຄືວ່າ.
ວິທີທີ 2: ສ້າງຕົວອັກສອນຈາກ Scratch
ນີ້ແມ່ນວິທີການທີ່ຂ້ອຍໃຊ້ເພື່ອສ້າງຕົວອັກສອນຂຽນດ້ວຍມື/ສະຄຣິບ. ຂ້ອຍຄິດວ່າມັນເປັນວິທີທີ່ດີທີ່ສຸດໃນການສ້າງຕົວອັກສອນຕົ້ນສະບັບດ້ວຍການສໍາພັດສ່ວນຕົວຂອງເຈົ້າ. ຢ່າງໃດກໍຕາມ, ຂະບວນການສາມາດໃຊ້ເວລາບາງເພາະວ່າທ່ານຕ້ອງການ sketch, vectorize ແລະປັບປຸງຕົວອັກສອນ. ນີ້ແມ່ນຂັ້ນຕອນ.
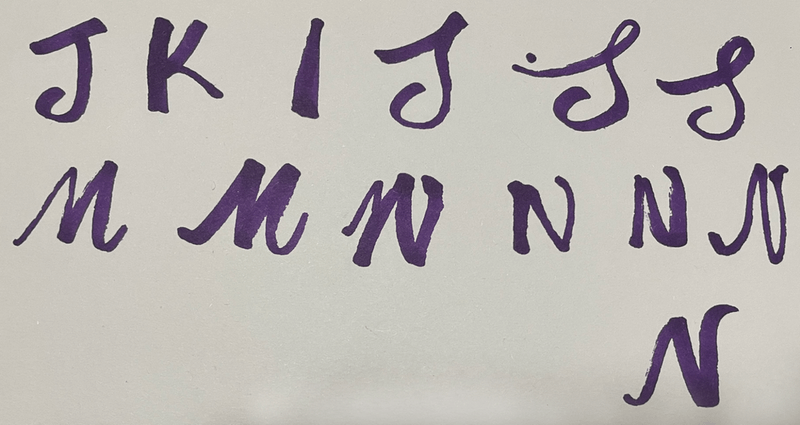
ຂັ້ນຕອນທີ 1: ສະແດງຄວາມຄິດເຫັນຂອງທ່ານໃນເຈ້ຍຫຼືໃຊ້ ແທັບເລັດກາຟິກ ເພື່ອແຕ້ມຮູບໃນ Adobe Illustrator. ທາງເລືອກສຸດທ້າຍຈະຊ່ວຍປະຢັດເວລາໃຫ້ທ່ານຈາກ vectorizing (ຂັ້ນຕອນທີ 2), ແຕ່ຂ້າພະເຈົ້າແນະນໍາໃຫ້ການແຕ້ມຮູບໃນເຈ້ຍໂດຍສະເພາະແມ່ນຖ້າຫາກວ່າທ່ານກໍາລັງສ້າງຮູບແບບການຂຽນດ້ວຍມື.

ນີ້ເປັນພຽງແຕ່ການແຕ້ມແບບສຸ່ມເພື່ອສະແດງໃຫ້ທ່ານເຫັນຕົວຢ່າງ.
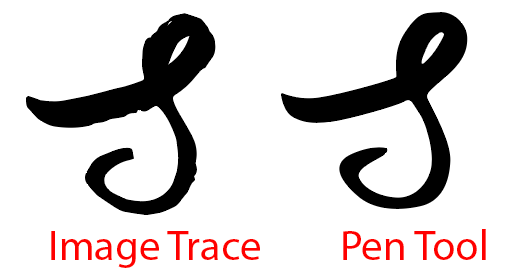
ຂັ້ນຕອນທີ 2: ຈັດຮູບແບບແຕ້ມຂອງທ່ານດ້ວຍຮູບພາບ Trace ຫຼື Pen Tool. ຖ້າທ່ານມີເວລາພຽງພໍ, ໃຊ້ເຄື່ອງມືປາກກາເພາະວ່າທ່ານສາມາດໄດ້ຮັບເສັ້ນແລະຂອບຂອງຕົວອັກສອນທີ່ຖືກຕ້ອງກວ່າ.
ເອົາຕົວອັກສອນ “S” ເປັນຕົວຢ່າງ. ນີ້ແມ່ນຜົນໄດ້ຮັບ vectorized ຂອງເຄື່ອງມື pen ແລະການຕິດຕາມຮູບພາບ.

ເລືອກວິທີໃດນຶ່ງເພື່ອກຳນົດຕົວອັກສອນ, ຕົວເລກ ແລະສັນຍາລັກທັງໝົດ. ທ່ານອາດຈະຕ້ອງໃຊ້ເຄື່ອງມືອື່ນເພື່ອແຕະເສັ້ນທາງ.
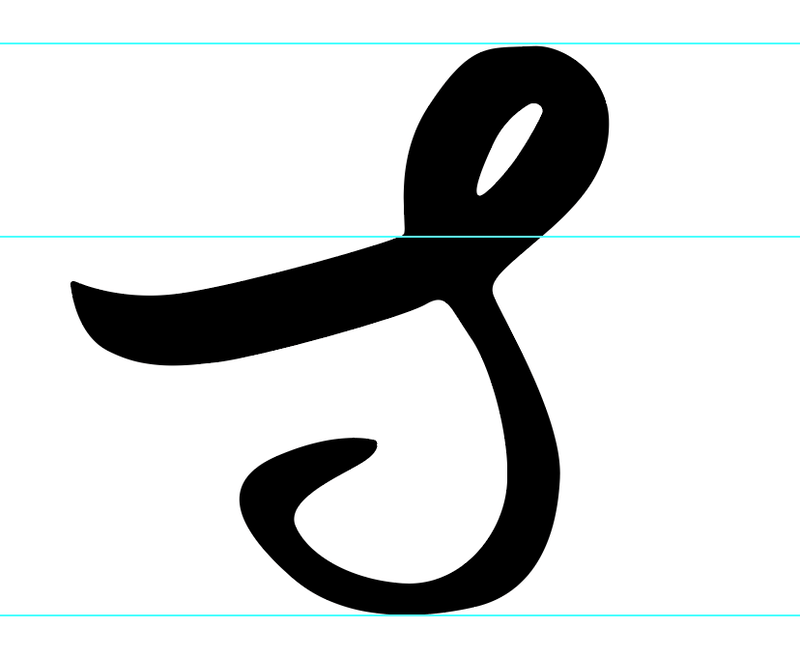
ຂັ້ນຕອນທີ 3: ໃຊ້ຄູ່ມືເພື່ອຈັດລະບຽບຕົວອັກສອນ. ສໍາລັບຕົວຢ່າງ, ເທິງຂອງຈົດຫມາຍບໍ່ຄວນຜ່ານຄໍາແນະນໍາດ້ານເທິງ, ແລະດ້ານລຸ່ມບໍ່ຄວນຜ່ານຄໍາແນະນໍາທາງລຸ່ມ.

ສະນັ້ນໃນເວລາທີ່ທ່ານນໍາໃຊ້ຕົວອັກສອນ, ມັນຈະບໍ່ມີສະຖານະການດັ່ງນີ້:

ຂັ້ນຕອນທີ 4: ເມື່ອທ່ານໄດ້ຈັດຕັ້ງຕົວອັກສອນແລ້ວ , ໃຊ້ຕົວສ້າງຕົວອັກສອນເພື່ອປ່ຽນຟອນ vector ເປັນຮູບແບບຕົວອັກສອນ. ປະຕິບັດຕາມ ຂັ້ນຕອນ 5 ຈາກ ວິທີ 1 ຂ້າງເທິງ.
ຂັ້ນຕອນທີ 4 ເປັນທາງເລືອກຖ້າຫາກວ່າທ່ານພຽງແຕ່ຕ້ອງການທີ່ຈະນໍາໃຊ້ຕົວອັກສອນສໍາລັບໂຄງການຄັ້ງດຽວ.
FAQs
ນີ້ແມ່ນຄຳຖາມເພີ່ມເຕີມທີ່ກ່ຽວຂ້ອງກັບການສ້າງຕົວອັກສອນໃນ Adobe Illustrator.
ວິທີການສ້າງຕົວອັກສອນໃນillustrator ຟຣີ?
ມີບາງຕົວສ້າງຟອນຟຣີທີ່ທ່ານສາມາດນໍາໃຊ້ເພື່ອປ່ຽນການອອກແບບຂອງທ່ານໃຫ້ເປັນຟອນທີ່ສາມາດດາວໂຫຼດໄດ້ເຊັ່ນ: Font Forge, ແຕ່ມັນບໍ່ສະດວກຄືກັບບາງປລັກອິນ Illustrator.
ວິທີການຈັດການຕົວອັກສອນໃນ Adobe Illustrator?
ມີຫຼາຍອັນທີ່ເຈົ້າສາມາດເຮັດໄດ້ດ້ວຍ font/text ໃນ Illustrator. ຕົວຢ່າງເຊັ່ນ, ທ່ານສາມາດປ່ຽນສີ, ໃຊ້ເຄື່ອງມືເລືອກໂດຍກົງເພື່ອແກ້ໄຂຮູບຮ່າງ, ປ່ຽນຮູບແບບຕົວອັກສອນ, ຫຼືແມ້ກະທັ້ງຕື່ມຂໍ້ຄວາມທີ່ມີພື້ນຫລັງຮູບພາບ.
ວິທີເຮັດຟອນການຂຽນດ້ວຍມືໃນ Illustrator?
ວິທີທີ່ດີທີ່ສຸດໃນການສ້າງຕົວອັກສອນທີ່ຂຽນດ້ວຍມືແມ່ນແນ່ນອນໂດຍການຂຽນດ້ວຍມືຂອງທ່ານເອງແທນທີ່ຈະດັດແກ້ຕົວອັກສອນຂອງຄົນອື່ນ. ທ່ານສາມາດປະຕິບັດຕາມ ວິທີການ 2 ຂ້າງເທິງນີ້ເພື່ອສ້າງຕົວອັກສອນທີ່ຂຽນດ້ວຍມືຂອງທ່ານເອງ.
ຂ້ອຍຈະບັນທຶກຕົວອັກສອນເປັນ PNG ໄດ້ແນວໃດ?
ທ່ານສາມາດບັນທຶກຕົວອັກສອນເປັນ PNG ໃນສອງຂັ້ນຕອນ. ເລືອກຕົວອັກສອນ, ໄປທີ່ File > Export As , ແລະເລືອກ PNG ເປັນຮູບແບບ. ຖ້າທ່ານຕ້ອງການໃຫ້ມີພື້ນຫຼັງໂປ່ງໃສ, ໃຫ້ປ່ຽນສີພື້ນຫຼັງເປັນ ໂປ່ງໃສ .
Wrapping Up
Adobe Illustrator ແມ່ນທາງເລືອກທີ່ສົມບູນແບບສໍາລັບການສ້າງຟອນ vector ຍ້ອນວ່າມີເຄື່ອງມືການແກ້ໄຂ vector ຫຼາຍຢ່າງທີ່ມີຢູ່ສໍາລັບການຈັດການຮູບແບບຕົວອັກສອນ. ຖ້າທ່ານຕ້ອງການສ້າງຕົວອັກສອນສໍາລັບການນໍາໃຊ້ໃນອະນາຄົດ, ຫຼືສໍາລັບການດາວໂຫຼດ, ທ່ານຈະຕ້ອງໃຊ້ຕົວສ້າງຕົວອັກສອນເພື່ອຈັດຮູບແບບຕົວອັກສອນ.

