ສາລະບານ
ເຮີ້ຍ! ຂ້ອຍເດືອນມິຖຸນາ. ຂ້ອຍໄດ້ໃຊ້ Adobe Illustrator ຫຼາຍກວ່າສິບປີແລ້ວ. ຂ້ອຍຕັດສິນໃຈລອງໃຊ້ Sketch ບໍ່ດົນມານີ້ ເພາະຂ້ອຍໄດ້ຍິນຄຳເວົ້າດີໆກ່ຽວກັບຊອບແວນີ້ ແລະຢາກເຫັນມັນດ້ວຍຕົວເອງ.
ຂ້ອຍເຫັນຄຳຖາມຫຼາຍຢ່າງກ່ຽວກັບ ວ່າ Sketch ສາມາດປ່ຽນແທນ Adobe Illustrator ຫຼືຖາມວ່າຊອບແວໃດດີກວ່າ. ສ່ວນຕົວຂ້ອຍບໍ່ຄິດວ່າ Sketch ສາມາດປ່ຽນແທນ Adobe Illustrator ໄດ້, ແຕ່ມີສິ່ງທີ່ຕ້ອງພິຈາລະນາເຊັ່ນ: ການອອກແບບປະເພດໃດແດ່, ງົບປະມານຂອງເຈົ້າເປັນແນວໃດ, ແລະອື່ນໆ.
ໃນບົດຄວາມນີ້, ຂ້ອຍແມ່ນ ຈະແບ່ງປັນໃຫ້ທ່ານມີຄວາມຄິດຂອງຂ້ອຍກ່ຽວກັບ Sketch ແລະ Adobe Illustrator, ລວມທັງການສະຫຼຸບຫຍໍ້ຂອງ pros & cons, ການປຽບທຽບລະອຽດຂອງຄຸນນະສົມບັດ, ຄວາມງ່າຍຂອງການນໍາໃຊ້, ການໂຕ້ຕອບ, ເຂົ້າກັນໄດ້, ແລະລາຄາ.
ຂ້ອຍຖືວ່າເຈົ້າສ່ວນໃຫຍ່ຄຸ້ນເຄີຍກັບ Adobe Illustrator ຫຼາຍກວ່າ Sketch. ລອງໄປເບິ່ງສິ່ງທີ່ແຕ່ລະໂຄງການເຮັດ ແລະຂໍ້ດີຂອງມັນ ແລະ amp; ຂໍ້ເສຍ.
Sketch ແມ່ນຫຍັງ
Sketch ແມ່ນເຄື່ອງມືອອກແບບດິຈິຕອລແບບ vector ທີ່ນຳໃຊ້ໂດຍຜູ້ອອກແບບ UI/UX ສ່ວນໃຫຍ່. ມັນຖືກນໍາໃຊ້ທົ່ວໄປສໍາລັບການສ້າງໄອຄອນເວັບ, ຫນ້າແນວຄວາມຄິດ, ແລະອື່ນໆ. ໃນການຂຽນນີ້, ມັນແມ່ນສໍາລັບ macOS ເທົ່ານັ້ນ.
ຜູ້ອອກແບບຈໍານວນຫຼາຍປ່ຽນຈາກ Photoshop ໄປ Sketch ເນື່ອງຈາກວ່າ Sketch ແມ່ນອີງໃສ່ vector, ຊຶ່ງຫມາຍຄວາມວ່າມັນອະນຸຍາດໃຫ້ທ່ານສາມາດ. ສ້າງການອອກແບບທີ່ສາມາດຂະຫຍາຍໄດ້ສໍາລັບເວັບ ແລະແອັບພລິເຄຊັນ. ອີກຈຸດຫນຶ່ງທີ່ສະດວກແມ່ນວ່າ Sketch ອ່ານ CSS (ລະຫັດ aka).

ໃນສັ້ນ, Sketch ເປັນເຄື່ອງມືທີ່ດີສໍາລັບການອອກແບບ UI ແລະ UX.
Sketch Pro &ຂໍ້ເສຍ
ນີ້ແມ່ນສະຫຼຸບຫຍໍ້ກ່ຽວກັບຂໍ້ດີ ແລະ ຂໍ້ເສຍຂອງ Sketch.
ອັນດີ:
- ທຳຄວາມສະອາດສ່ວນຕິດຕໍ່ຜູ້ໃຊ້
- ງ່າຍໃນການຮຽນຮູ້ ແລະນຳໃຊ້
- ອ່ານລະຫັດ (ເໝາະສຳລັບ UI /UX design)
- ລາຄາບໍ່ແພງ
ອັນນັ້ນ:
- ເຄື່ອງມືຂໍ້ຄວາມບໍ່ດີທີ່ສຸດ
- ຂາດເຄື່ອງມືແຕ້ມດ້ວຍມື
- ບໍ່ສາມາດໃຊ້ໄດ້ໃນຄອມພິວເຕີ
Adobe Illustrator ແມ່ນຫຍັງ
Adobe Illustrator ເປັນຊອບແວທີ່ນິຍົມທີ່ສຸດສຳລັບທັງນັກອອກແບບກຣາຟິກ ແລະນັກແຕ້ມຮູບ. . ມັນເປັນການດີສໍາລັບການສ້າງຮູບພາບ vector, typography, ຮູບແຕ້ມ, infographics, ການເຮັດໃຫ້ໂປສເຕີພິມ, ແລະເນື້ອໃນພາບອື່ນໆ.

ຊອຟແວການອອກແບບນີ້ຍັງເປັນທາງເລືອກອັນດັບຕົ້ນສໍາລັບການອອກແບບຍີ່ຫໍ້ເພາະວ່າທ່ານສາມາດມີຮຸ່ນທີ່ແຕກຕ່າງກັນຂອງການອອກແບບຂອງທ່ານໃນຫຼາຍຮູບແບບ, ແລະມັນສະຫນັບສະຫນູນຮູບແບບສີທີ່ແຕກຕ່າງກັນ. ທ່ານສາມາດເຜີຍແຜ່ການອອກແບບຂອງທ່ານອອນໄລນ໌ແລະພິມໃຫ້ເຂົາເຈົ້າອອກໃນຄຸນນະພາບທີ່ດີ.
ໂດຍຫຍໍ້, Adobe Illustrator ແມ່ນດີທີ່ສຸດສຳລັບການອອກແບບກຣາບຟິກແບບມືອາຊີບ ແລະວຽກງານການແຕ້ມຮູບ.
Adobe Illustrator Pros & Cons
ຕອນນີ້ໃຫ້ເບິ່ງສະຫຼຸບສັ້ນໆກ່ຽວກັບສິ່ງທີ່ຂ້ອຍມັກ ແລະ ບໍ່ມັກກ່ຽວກັບ Adobe Illustrator.
ສິ່ງທີ່ດີ:
- ຄຸນສົມບັດ ແລະເຄື່ອງມືອັນເຕັມທີ່ສຳລັບການອອກແບບກຣາບຟິກ ແລະຮູບແຕ້ມ
- ລວມເຂົ້າກັບຊອບແວ Adobe ອື່ນໆ
- ຮອງຮັບຮູບແບບໄຟລ໌ທີ່ແຕກຕ່າງກັນ
- ບ່ອນເກັບຂໍ້ມູນໃນຄລາວ ແລະ ການກູ້ໄຟລ໌ເຮັດວຽກໄດ້ດີຫຼາຍ
ອັນນັ້ນ:
- ໂຄງການໜັກ (ໃຊ້ເວລາ ພື້ນທີ່ຫຼາຍ)
- ສູງຊັນເສັ້ນໂຄ້ງການຮຽນຮູ້
- ສາມາດມີລາຄາແພງສໍາລັບຜູ້ໃຊ້ບາງຄົນ
Sketch vs Adobe Illustrator: ການປຽບທຽບລາຍລະອຽດ
ໃນການທົບທວນຄືນການປຽບທຽບຂ້າງລຸ່ມນີ້, ທ່ານຈະເຫັນຄວາມແຕກຕ່າງແລະຄວາມຄ້າຍຄືກັນໃນ ຄຸນສົມບັດ & amp; ເຄື່ອງມື, ຄວາມເຂົ້າກັນໄດ້, ຄວາມງ່າຍຂອງການນໍາໃຊ້, ການໂຕ້ຕອບ, ແລະລາຄາລະຫວ່າງສອງໂຄງການ.
ຄຸນສົມບັດ
ເນື່ອງຈາກຊອບແວທັງສອງເປັນ vector-based, ໃຫ້ເວົ້າກ່ຽວກັບເຄື່ອງມືການອອກແບບ vector ຂອງເຂົາເຈົ້າ, ເພື່ອເລີ່ມຕົ້ນດ້ວຍ.
ເຄື່ອງມືສ້າງຮູບຮ່າງທີ່ງ່າຍດາຍເຊັ່ນ: ຮູບສີ່ຫລ່ຽມ, ຮູບສ້ວຍ, ຮູບສີ່ຫຼ່ຽມ, ແລະອື່ນໆແມ່ນຄ້າຍຄືກັນຫຼາຍໃນທັງສອງຊອບແວ, ແລະພວກມັນທັງສອງມີເຄື່ອງມືສ້າງຮູບຮ່າງເຊັ່ນ: unite, subtract, intersect, ແລະອື່ນໆ, ເຊິ່ງເປັນປະໂຫຍດສໍາລັບການສ້າງໄອຄອນ.
ຜູ້ອອກແບບ UI/UX ຫຼາຍຄົນຍັງມັກໃຊ້ Sketch ເນື່ອງຈາກຄວາມສາມາດໃນການສ້າງຕົວແບບທີ່ຊ່ວຍໃຫ້ທ່ານສາມາດສະແດງຕົວຢ່າງການອອກແບບຂອງທ່ານແລະນໍາທາງລະຫວ່າງ Artboards ທີ່ມີການໂຕ້ຕອບແບບເຄື່ອນໄຫວ.

ນອກຈາກນັ້ນ, ປາກກາຂອງ Adobe Illustrator ເຄື່ອງມືແລະເຄື່ອງມື vector ຂອງ Sketch ແມ່ນດີສໍາລັບການແກ້ໄຂເສັ້ນທາງ. ມັນອະນຸຍາດໃຫ້ທ່ານສາມາດແກ້ໄຂຈຸດສະມໍໃນເສັ້ນທາງ pencil ຫຼືຮູບຮ່າງ, ດັ່ງນັ້ນທ່ານສາມາດສ້າງຮູບ vector ໃດທີ່ທ່ານຕ້ອງການ.

ຄຸນສົມບັດທີສອງທີ່ຂ້ອຍຢາກກ່າວເຖິງແມ່ນເຄື່ອງມືແຕ້ມຮູບ, ເພາະວ່າພວກມັນມີຄວາມສຳຄັນສຳລັບນັກອອກແບບເຊັ່ນກັນ.
ເມື່ອເບິ່ງຊື່ຂອງມັນ, Sketch ເບິ່ງຄືວ່າເປັນແອັບແຕ້ມຮູບ, ແຕ່ຕົວຈິງແລ້ວມັນບໍ່ແມ່ນ. ເຄື່ອງມືແຕ້ມຮູບດຽວທີ່ມັນມີແມ່ນເຄື່ອງມືສໍ.
ເຈົ້າສາມາດໃຊ້ມັນແຕ້ມໄດ້, ແຕ່ຂ້ອຍບໍ່ມັກວິທີທີ່ຂ້ອຍບໍ່ສາມາດປ່ຽນນໍ້າໜັກຂອງເສັ້ນເລືອດຕັນໄດ້ຢ່າງອິດສະລະເມື່ອຂ້ອຍແຕ້ມ,ແລະມັນບໍ່ມີຮູບແບບ stroke ໃດໆທີ່ຈະເລືອກເອົາຈາກ (ຢ່າງຫນ້ອຍຂ້ອຍບໍ່ໄດ້ຊອກຫາມັນ). ນອກຈາກນັ້ນ, ຂ້າພະເຈົ້າໄດ້ພົບເຫັນວ່າບາງຄັ້ງບໍ່ສາມາດແຕ້ມໄດ້ກ້ຽງຫຼືຂອບສະແດງໃຫ້ເຫັນແຕກຕ່າງກັນດັ່ງທີ່ຂ້າພະເຈົ້າແຕ້ມ.
ຕົວຢ່າງ, ເມື່ອຂ້ອຍພະຍາຍາມແຕ້ມພາກສ່ວນຈຸດ, ພວກມັນອອກມາເປັນຮູບກົມ.

Adobe Illustrator ມີເຄື່ອງມືສໍເຊັ່ນດຽວກັນ, ແລະມັນເຮັດວຽກຄ້າຍຄືກັນກັບເຄື່ອງມືສໍໃນ Sketch, ແຕ່ເຄື່ອງມືແປງໃນ Illustrator ແມ່ນດີກວ່າສໍາລັບການແຕ້ມຮູບ, ຍ້ອນວ່າທ່ານສາມາດປັບຮູບແບບແລະຂະຫນາດໄດ້ຢ່າງເສລີ.

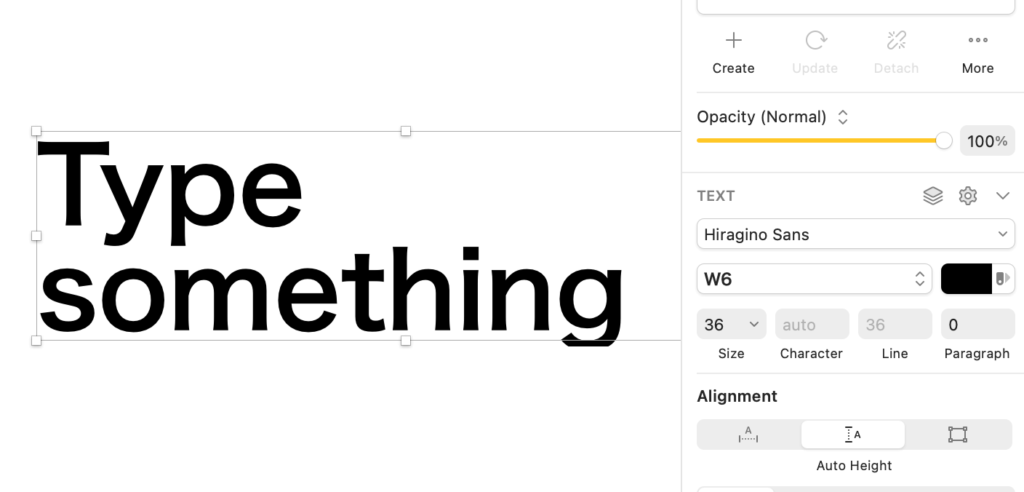
ເຄື່ອງມືທີ່ສຳຄັນອີກອັນໜຶ່ງທີ່ຈະສົມທຽບແມ່ນເຄື່ອງມືຕົວໜັງສື ຫຼືເຄື່ອງມືປະເພດ ເພາະວ່າເປັນເຄື່ອງມືທີ່ທ່ານໃຊ້ໃນເກືອບທຸກໂຄງການ. Adobe Illustrator ແມ່ນດີເລີດສໍາລັບການພິມຕົວພິມແລະມັນງ່າຍທີ່ຈະຈັດການຂໍ້ຄວາມ.

ໃນທາງກົງກັນຂ້າມ, Sketch ອາດຈະບໍ່ແມ່ນຊອບແວທີ່ດີທີ່ສຸດສໍາລັບການພິມ. ເຄື່ອງມືຂໍ້ຄວາມຂອງມັນບໍ່ທັນສະໄຫມພຽງພໍ. ຂໍໃຫ້ຂ້ອຍເຮັດໃຫ້ມັນເປັນແບບນີ້, ເມື່ອຂ້ອຍພະຍາຍາມໃຊ້ເຄື່ອງມືຂໍ້ຄວາມ, ຂ້ອຍຮູ້ສຶກວ່າຂ້ອຍກໍາລັງແກ້ໄຂຂໍ້ຄວາມໃນເອກະສານຄໍາ.

ເບິ່ງວ່າຂ້ອຍຫມາຍຄວາມວ່າແນວໃດ?
ຜູ້ຊະນະ: Adobe Illustrator. ເພື່ອຄວາມຊື່ສັດ, ຖ້າຫາກວ່າມັນພຽງແຕ່ປຽບທຽບລັກສະນະຂອງເຂົາເຈົ້າສໍາລັບການສ້າງ vectors, ຂ້າພະເຈົ້າຈະເວົ້າວ່າມັນເປັນ tie. ຢ່າງໃດກໍຕາມ, ສໍາລັບຄຸນສົມບັດແລະເຄື່ອງມືໂດຍລວມ, Adobe Illustrator ຊະນະເພາະວ່າ Sketch ຂາດເຄື່ອງມືທີ່ກ້າວຫນ້າແລະມັນໃຊ້ບໍ່ໄດ້ດີກັບຂໍ້ຄວາມຫຼືການແຕ້ມດ້ວຍມື.
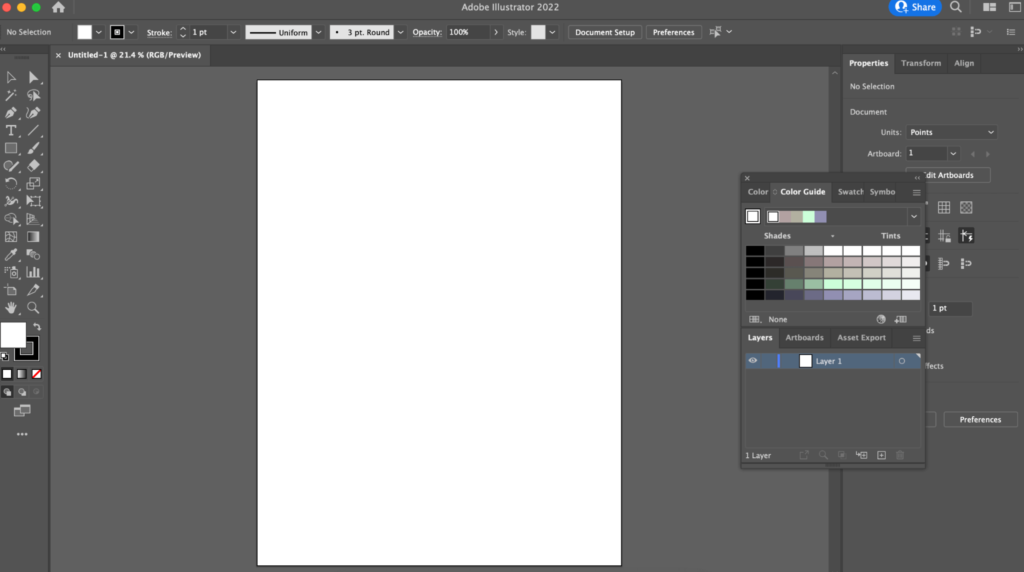
ອິນເຕີເຟດ
Sketch ມີຜ້າໃບໃຫຍ່, ແລະມັນບໍ່ຈຳກັດ. ມັນມີການໂຕ້ຕອບທີ່ສະອາດແລະຮູບແບບ. ພື້ນທີ່ສີຂາວທີ່ສວຍງາມ, ແຕ່ບາງທີມັນເກີນໄປຫວ່າງເປົ່າ. ຄວາມຄິດທໍາອິດຂອງຂ້ອຍແມ່ນ: ເຄື່ອງມືຢູ່ໃສ?

ຂ້ອຍຈະຊື່ສັດຕໍ່ເຈົ້າ, ມັນໃຊ້ເວລາຄາວໜຶ່ງເພື່ອຮູ້ວ່າສິ່ງທີ່ຢູ່ໃສໃນຕອນທຳອິດ. ແຖບເຄື່ອງມືເລີ່ມຕົ້ນແມ່ນງ່າຍດາຍທີ່ສຸດ, ແຕ່ທ່ານສາມາດປັບແຕ່ງມັນໄດ້. ພຽງແຕ່ຄລິກຂວາໃສ່ພື້ນທີ່ແຖບເຄື່ອງມືເພື່ອເປີດປ່ອງຢ້ຽມແຖບເຄື່ອງມືການປັບແຕ່ງ, ແລະລາກເຄື່ອງມືທີ່ທ່ານຕ້ອງການທີ່ແຖບເຄື່ອງມືໄດ້. ແຜງດ້ານຂ້າງເຮັດໃຫ້ມັນສະດວກສໍາລັບການດັດແກ້ວັດຖຸ. ບາງຄັ້ງມັນສາມາດສັບສົນໃນເວລາທີ່ທ່ານເປີດແຜງເພີ່ມເຕີມ, ແຕ່ທ່ານສາມາດຈັດລະບຽບພວກມັນໄດ້ຕະຫຼອດເວລາຫຼືປິດອັນທີ່ທ່ານບໍ່ໄດ້ໃຊ້ໃນຂະນະນີ້.

ຜູ້ຊະນະ: Tie . Sketch ມີຮູບແບບທີ່ສະອາດກວ່າແລະຜ້າໃບບໍ່ຈໍາກັດ, ແຕ່ Adobe Illustrator ມີເຄື່ອງມືເພີ່ມເຕີມໃນເອກະສານທີ່ງ່າຍຕໍ່ການໃຊ້. ມັນຍາກທີ່ຈະເລືອກເອົາຜູ້ຊະນະ, ບວກກັບການໂຕ້ຕອບແມ່ນສາມາດປັບແຕ່ງໄດ້.
ຄວາມງ່າຍຂອງການນໍາໃຊ້
Adobe Illustrator ມີເສັ້ນໂຄ້ງການຮຽນຮູ້ທີ່ສູງກ່ວາ Sketch ເພາະວ່າມີຄຸນສົມບັດ ແລະເຄື່ອງມືຫຼາຍກວ່າທີ່ຈະຮຽນຮູ້ໃນ Adobe Illustrator.
ເຖິງແມ່ນວ່າບາງເຄື່ອງມືຈະຄ້າຍຄືກັນ, Sketch ມີຄວາມເປັນມິດກັບຜູ້ເລີ່ມຕົ້ນຫຼາຍເພາະວ່າເຄື່ອງມືມີຄວາມສະຫຼາດກວ່າ, ບໍ່ມີຫຍັງຫຼາຍທີ່ຈະ “ຄິດອອກ”. ຖ້າທ່ານຮູ້ວິທີການອອກແບບຊອບແວອື່ນໆເຊັ່ນ Adobe Illustrator, CorelDraw, ຫຼື Inkscape, ມັນບໍ່ຄວນໃຊ້ເວລາໃນການຮຽນຮູ້ Sketch.
ໃນທາງກົງກັນຂ້າມ, ຖ້າເຈົ້າຮູ້ວິທີໃຊ້ Sketch ແລະປ່ຽນໄປໃຊ້ໂປຣແກຣມທີ່ທັນສະໄໝກວ່າ, ເຈົ້າຈະຕ້ອງໃຊ້ບາງເທື່ອເພື່ອຮຽນຮູ້ຄຸນສົມບັດ ແລະເຄື່ອງມືຂັ້ນສູງບາງອັນ.
ຂ້ອຍຮູ້ສຶກວ່າມັນຕ້ອງໃຊ້ “ການຄິດ” ຫຼາຍຂຶ້ນເພື່ອໃຊ້ Adobe Illustrator, ເພາະວ່າເຄື່ອງມືຈະໃຫ້ອິດສະລະຫຼາຍແກ່ເຈົ້າໃນການສຳຫຼວດ. ບາງຄົນຢ້ານ "ອິດສະລະ" ເພາະວ່າພວກເຂົາອາດຈະບໍ່ມີຂໍ້ຄຶດທີ່ຈະເລີ່ມຕົ້ນ.
ຜູ້ຊະນະ: Sketch . ພາກສ່ວນທີ່ສັບສົນທີ່ສຸດກ່ຽວກັບ Sketch ສາມາດຮຽນຮູ້ກ່ຽວກັບກະດານແລະຊອກຫາບ່ອນທີ່ເຄື່ອງມືຢູ່. ເມື່ອທ່ານຮູ້ວ່າທຸກສິ່ງທຸກຢ່າງຢູ່ໃສ, ມັນງ່າຍທີ່ຈະເລີ່ມຕົ້ນ.
ການປະສົມປະສານ & ຄວາມເຂົ້າກັນໄດ້
ດັ່ງທີ່ຂ້າພະເຈົ້າໄດ້ກ່າວມາກ່ອນໜ້ານີ້, Sketch ມີພຽງແຕ່ລຸ້ນ Mac, ໃນຂະນະທີ່ Adobe Illustrator ແລ່ນໄດ້ທັງ Windows ແລະ Mac. ຂ້າພະເຈົ້າຈະເຫັນວ່າມັນເປັນປະໂຫຍດເນື່ອງຈາກວ່າຍັງມີຜູ້ອອກແບບຈໍານວນຫຼາຍທີ່ໃຊ້ລະບົບປະຕິບັດການ Windows. ), Illustrator ສະຫນັບສະຫນູນຮູບແບບຫຼາຍກ່ວາ Sketch. ບາງຮູບແບບໄຟລ໌ທີ່ຮອງຮັບ Adobe Illustrator ທົ່ວໄປຄື CorelDraw, AutoCAD Drawing, Photoshop, Pixar, ແລະອື່ນໆ.
Sketch ປະສົມປະສານກັບບາງແອັບຯເສີມ ແຕ່ເວົ້າເຖິງການລວມແອັບຯ, ບໍ່ຕ້ອງສົງໃສເລີຍວ່າ Adobe Illustrator ຊະນະ. ຖ້າທ່ານກໍາລັງໃຊ້ສະບັບ Illustrator CC, ທ່ານສາມາດເຮັດວຽກກ່ຽວກັບໂຄງການຂອງທ່ານໃນຊອບແວ Adobe ອື່ນໆເຊັ່ນ InDesign, Photoshop ແລະ After Effects.
Adobe Illustrator CC ຍັງປະສົມປະສານກັບ Behance, ແພລດຟອມເຄືອຂ່າຍສ້າງສັນທີ່ມີຊື່ສຽງຂອງໂລກ, ດັ່ງນັ້ນທ່ານສາມາດແບ່ງປັນວຽກງານອັນດີເລີດຂອງທ່ານໄດ້.ໄດ້ຢ່າງງ່າຍດາຍ.
ຜູ້ຊະນະ: Adobe Illustrator . Adobe Illustrator ໃຊ້ໄດ້ທັງ Mac ແລະ Windows, ແຕ່ Sketch ເຮັດວຽກຢູ່ໃນ Mac ເທົ່ານັ້ນ. ບໍ່ສາມາດເວົ້າວ່າມັນເປັນຈຸດທີ່ຫຼຸດລົງແຕ່ວ່າມັນຈໍາກັດຜູ້ໃຊ້ຈໍານວນຫລາຍ.
ຄວາມຈິງທີ່ວ່າ Illustrator ສະຫນັບສະຫນູນຮູບແບບໄຟລ໌ຫຼາຍກ່ວາ Sketch ຍັງເປັນເຫດຜົນທີ່ຂ້ອຍເລືອກ Adobe Illustrator ເປັນຜູ້ຊະນະ.
ລາຄາ
Adobe Illustrator ແມ່ນໂຄງການອອກແບບສະໝັກສະມາຊິກ, ຊຶ່ງໝາຍຄວາມວ່າບໍ່ມີທາງເລືອກໃນການຊື້ຄັ້ງດຽວ. ໃນບັນດາລາຄາທັງຫມົດ & amp; ທາງເລືອກແຜນການ, ທ່ານສາມາດໄດ້ຮັບມັນໃນລາຄາຕໍ່າສຸດ $19.99/ເດືອນ ດ້ວຍແຜນການປະຈໍາປີ (ຖ້າທ່ານເປັນນັກຮຽນ), ຫຼືເປັນບຸກຄົນເຊັ່ນຂ້າພະເຈົ້າ, ມັນຈະເປັນ $20.99/ເດືອນ. .
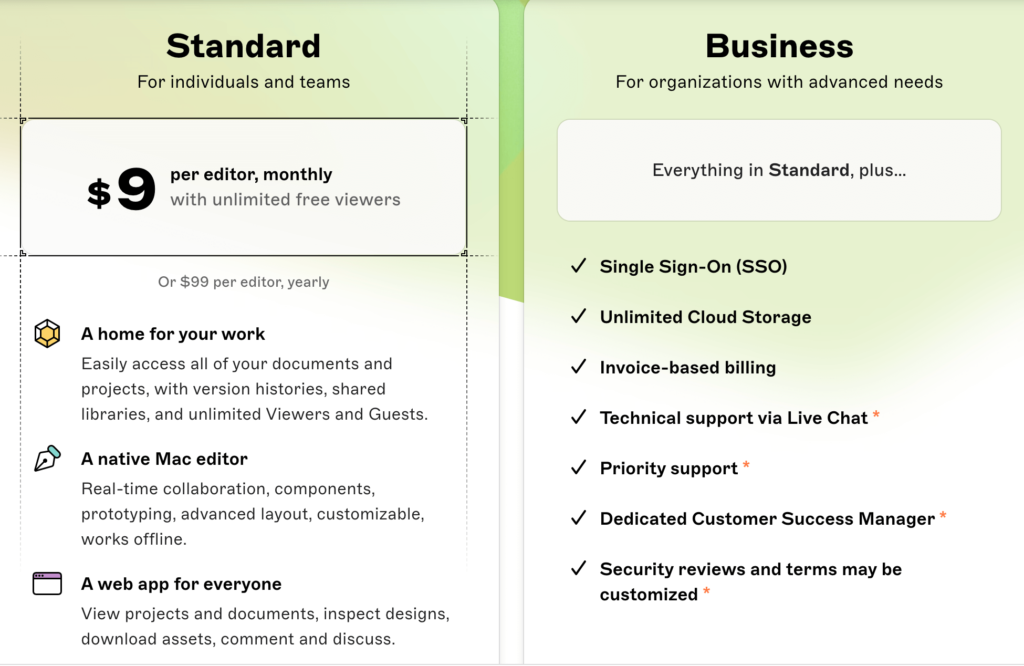
Sketch ແມ່ນລາຄາບໍ່ແພງກວ່າ Adobe Illustrator. ຖ້າຫາກວ່າທ່ານກໍາລັງເລືອກແຜນການມາດຕະຖານ, ມັນມີລາຄາພຽງແຕ່ $9 / ເດືອນ ຫຼື $99 / ປີ .

Adobe Illustrator ໃຫ້ການທົດລອງໃຊ້ຟຣີ 7 ມື້ເພື່ອທົດລອງໃຊ້ຖ້າທ່ານບໍ່ສາມາດຕັດສິນໃຈໄດ້ໃນທັນທີ. Sketch ຍັງມີການທົດລອງໃຊ້ຟຣີ ແລະມັນເປັນເວລາ 30 ມື້, ເຊິ່ງເຮັດໃຫ້ເຈົ້າໃຊ້ເວລາໃນການສຳຫຼວດຊອບແວໄດ້ຫຼາຍຂຶ້ນ.
ຜູ້ຊະນະ: Sketch . Sketch ແມ່ນແນ່ນອນລາຄາຖືກກວ່າ Adobe Illustrator ແລະການທົດລອງຟຣີແມ່ນຍາວກວ່າ. ຂ້າພະເຈົ້າຄິດວ່າ Adobe Illustrator ຄວນຈະມີການທົດລອງຟຣີທີ່ດົນກວ່າສໍາລັບຜູ້ໃຊ້ເພື່ອໃຫ້ໄດ້ຮັບຮູ້ເພີ່ມເຕີມກ່ຽວກັບຊອບແວທີ່ພິຈາລະນາວ່າມັນມີລາຄາແພງຫຼາຍ.
Sketch ຫຼື Adobe Illustrator: ເຈົ້າຄວນໃຊ້ອັນໃດ?
ຫຼັງຈາກການສົມທຽບຄຸນສົມບັດແລະເຄື່ອງມື, ມັນເປັນທີ່ຈະແຈ້ງຫຼາຍວ່າຊອບແວທີ່ເຫມາະສົມແຕ່ລະອັນສໍາລັບການ.
AdobeIllustrator ແມ່ນດີທີ່ສຸດສຳລັບຜູ້ຊ່ຽວຊານດ້ານການອອກແບບກາຟິກທີ່ເຮັດວຽກໃນຫຼາຍໂຄງການ ແລະ Sketch ແມ່ນດີທີ່ສຸດສຳລັບການອອກແບບ UI/UX.
ຖ້າທ່ານກໍາລັງຊອກຫາວຽກອອກແບບກາຟິກ, Adobe Illustrator ແມ່ນແນ່ນອນ, ເພາະວ່າມັນເປັນມາດຕະຖານອຸດສາຫະກໍາ. Sketch ກໍາລັງກາຍເປັນທີ່ນິຍົມຫລາຍຂຶ້ນ, ດັ່ງນັ້ນການຮູ້ວິທີການໃຊ້ມັນກໍ່ສາມາດເປັນບວກ. ຢ່າງໃດກໍຕາມ, ພຽງແຕ່ຮູ້ Sketch ຈະບໍ່ເຫມາະສົມກັບທ່ານເປັນຜູ້ອອກແບບກາຟິກ.
ກົດລະບຽບດຽວກັນສຳລັບຜູ້ອອກແບບ UI/UX. ພຽງແຕ່ຍ້ອນວ່າ Sketch ແມ່ນດີເລີດສໍາລັບການສ້າງໄອຄອນ app ຫຼືການຈັດວາງ, ບໍ່ໄດ້ຫມາຍຄວາມວ່າມັນເປັນເຄື່ອງມືດຽວທີ່ເຈົ້າຕ້ອງການ. ມັນສະເຫມີເປັນຄວາມຄິດທີ່ດີທີ່ຈະຮຽນຮູ້ມາດຕະຖານອຸດສາຫະກໍາແລະນໍາໃຊ້ມັນຮ່ວມກັນກັບເຄື່ອງມືທີ່ແຕກຕ່າງກັນ (ເຊັ່ນ: Sketch).
FAQs
ມີຄຳຖາມເພີ່ມເຕີມກ່ຽວກັບ Sketch ແລະ Adobe Illustrator ບໍ? ຫວັງວ່າເຈົ້າສາມາດຊອກຫາຄໍາຕອບຂ້າງລຸ່ມນີ້ໄດ້.
ມັນດີກວ່າທີ່ຈະ Sketch ໃນ Photoshop ຫຼື Illustrator?
Sketch ຊະນະທັງ Adobe Illustrator ແລະ Photoshop ເມື່ອມັນມາກັບການອອກແບບ UX/UI. ແນວໃດກໍ່ຕາມ, ສໍາລັບການຈັດການຮູບພາບ, Photoshop ແມ່ນແນ່ນອນທີ່ຈະໄປ, ແລະສໍາລັບການອອກແບບຮູບພາບໂດຍທົ່ວໄປ, Adobe Illustrator ເປັນໂຄງການທີ່ຊັບຊ້ອນຫຼາຍ.
ທ່ານສາມາດແກ້ໄຂຮູບພາບໃນ Sketch ໄດ້ບໍ?
Sketch ບໍ່ແມ່ນຊອບແວທີ່ເລືອກສໍາລັບການແກ້ໄຂຮູບພາບແຕ່ແມ່ນທາງດ້ານເຕັກນິກ, ທ່ານສາມາດແກ້ໄຂຮູບພາບໃນ Sketch ໄດ້. ຂ້າພະເຈົ້າຈະບໍ່ແນະນໍາມັນ, ແຕ່ຖ້າທ່ານຕ້ອງການປັບເລັກນ້ອຍເຊັ່ນ: ສີ, ຄວາມອີ່ມຕົວ, ກົງກັນຂ້າມ, ແລະອື່ນໆ, ນັ້ນກໍ່ດີ.
ມີສະບັບຟຣີຂອງ Sketch ບໍ?
ເຈົ້າສາມາດໄດ້ຮັບການທົດລອງໃຊ້ Sketch ຟຣີ 30 ມື້, ແຕ່ບໍ່ມີວິທີທາງກົດໝາຍທີ່ຈະໃຊ້ມັນໄດ້ຟຣີຕະຫຼອດໄປ.
ຂ້ອຍສາມາດໃຊ້ Sketch ສໍາລັບການອອກແບບກາຟິກໄດ້ບໍ?
ແມ່ນແລ້ວ, ທ່ານສາມາດໃຊ້ Sketch ສໍາລັບບາງວຽກອອກແບບກຣາຟິກ. ມັນເຮັດວຽກໄດ້ດີສໍາລັບການອອກແບບໄອຄອນແລະການຈັດວາງແອັບຯ. ຢ່າງໃດກໍ່ຕາມ, ມັນບໍ່ແມ່ນຊອບແວມາດຕະຖານອຸດສາຫະກໍາສໍາລັບການອອກແບບກາຟິກ, ດັ່ງນັ້ນຖ້າທ່ານສະຫມັກວຽກເປັນນັກອອກແບບກາຟິກ, ພຽງແຕ່ຮູ້ Sketch ຈະບໍ່ຮັບປະກັນຕໍາແຫນ່ງວຽກ.
Illustrator ເປັນຊອບແວແຕ້ມຮູບທີ່ດີບໍ?
ແມ່ນແລ້ວ, Adobe Illustrator ແມ່ນໜຶ່ງໃນຊອບແວການແຕ້ມຮູບທີ່ນິຍົມທີ່ສຸດສຳລັບນັກອອກແບບກຣາຟິກ ແລະນັກແຕ້ມຮູບ. ພຽງແຕ່ຄໍາແນະນໍາ: ເມັດກາຟິກທີ່ດີແລະສະໄຕລັດຈະເພີ່ມປະສິດທິພາບການແຕ້ມຮູບດິຈິຕອນຂອງທ່ານແນ່ນອນ.
ສະຫຼຸບ
ສຳລັບຂ້ອຍໃນຖານະນັກອອກແບບກຣາຟິກ, Adobe Illustrator ແມ່ນຜູ້ຊະນະ ເພາະວ່າຂ້ອຍສ້າງຫຼາຍກວ່າຮູບ vector ແລະ layouts. Typography ແລະຮູບປະກອບແມ່ນສໍາຄັນເຊັ່ນດຽວກັນ. ແນວໃດກໍ່ຕາມ, ຂ້ອຍເຂົ້າໃຈວ່ານັກອອກແບບເວັບຫຼາຍຄົນມັກ Sketch ເພາະວ່າມັນຖືກສ້າງຂື້ນມາເພື່ອການອອກແບບ UX/UI.
ດັ່ງນັ້ນ, ກັບຄືນໄປບ່ອນຄໍາຖາມຈາກ Intro ທີ່ຂ້າພະເຈົ້າໄດ້ກ່າວມາກ່ອນຫນ້ານີ້, ການຕັດສິນໃຈອັນໃດດີກວ່າແມ່ນຂຶ້ນກັບສິ່ງທີ່ທ່ານເຮັດ.
ທີ່ຈິງແລ້ວ, ເປັນຫຍັງບໍ່ລອງທັງສອງ?
ທ່ານໃຊ້ Sketch ຫຼື Adobe Illustrator ບໍ? ເຈົ້າມັກອັນໃດ?

