Cuprins
Bună! Sunt June și folosesc Adobe Illustrator de mai bine de zece ani. Am decis să încerc Sketch nu demult, pentru că am auzit cuvinte bune despre acest software și am vrut să-l văd cu ochii mei.
Am văzut o mulțime de întrebări despre dacă Sketch poate înlocui Adobe Illustrator Personal, nu cred că Sketch poate înlocui Adobe Illustrator, dar sunt lucruri de luat în considerare, de exemplu, ce tip de design faci, care este bugetul tău etc.
În acest articol, am de gând să vă împărtășesc gândurile mele despre Sketch și Adobe Illustrator, inclusiv o sumă rapidă a argumentelor lor pro și contra, comparații detaliate ale caracteristicilor, ușurința de utilizare, interfața, compatibilitatea și prețul.
Presupun că majoritatea dintre voi sunteți mai familiarizați cu Adobe Illustrator decât cu Sketch. Să trecem rapid în revistă ce face fiecare program și avantajele și dezavantajele sale.
Ce este schița
Sketch este un instrument de design digital bazat pe vectori folosit în principal de designerii UI/UX. Este utilizat în mod obișnuit pentru crearea de pictograme web, pagini conceptuale etc. Până la momentul redactării acestui articol, este doar pentru macOS.
O mulțime de designeri trec de la Photoshop la Sketch deoarece Sketch este bazat pe vectori, ceea ce înseamnă că vă permite să creați desene scalabile pentru web și aplicații. Un alt aspect convenabil este că Sketch citește CSS (aka coduri).

Pe scurt, Sketch este un instrument excelent pentru designul UI și UX.
Sketch Pro & Contra
Iată un scurt rezumat al argumentelor pro și contra ale lui Sketch.
Partea bună:
- Interfață de utilizator curată
- Ușor de învățat și de utilizat
- Citește coduri (ideal pentru design UI/UX)
- La prețuri accesibile
Așa și așa:
- Instrumentul de text nu este grozav
- Lipsa instrumentelor de desenare cu mâna liberă
- Nu este disponibil pe PC-uri
Ce este Adobe Illustrator
Adobe Illustrator este cel mai popular software atât pentru graficieni, cât și pentru ilustratori. Este excelent pentru crearea de grafică vectorială, tipografie, ilustrații, infografice, realizarea de afișe tipărite și alte tipuri de conținut vizual.

Acest software de design este, de asemenea, alegerea de top pentru designul de branding, deoarece puteți avea diferite versiuni ale designului dvs. în diferite formate și acceptă diferite moduri de culoare. Puteți să vă publicați designul online și să le imprimați la o calitate bună.
Pe scurt, Adobe Illustrator este cel mai bun pentru lucrări profesionale de design grafic și ilustrație.
Adobe Illustrator Pro & Contra
Acum, să vedem un rezumat rapid a ceea ce îmi place și ceea ce nu îmi place la Adobe Illustrator.
Partea bună:
- Funcții și instrumente complete pentru design grafic și ilustrație
- Integrarea cu alte programe Adobe
- Suportă diferite formate de fișiere
- Stocarea în cloud și recuperarea fișierelor funcționează foarte bine
Așa și așa:
- Program greu (ocupă mult spațiu)
- Curbă de învățare abruptă
- Poate fi costisitor pentru unii utilizatori
Sketch vs Adobe Illustrator: Comparație detaliată
În analiza comparativă de mai jos, veți vedea diferențele și asemănările în ceea ce privește caracteristicile & instrumente, compatibilitate, ușurință de utilizare, interfață și prețuri între cele două programe.
Caracteristici
Deoarece ambele programe sunt bazate pe vectori, să vorbim, pentru început, despre instrumentele lor de proiectare vectorială.
Instrumentele pentru forme simple, cum ar fi dreptunghiul, elipsa, poligonul etc., sunt destul de asemănătoare în ambele programe și ambele au instrumente de construire a formelor, cum ar fi unirea, scăderea, intersecția etc., care sunt utile pentru crearea de pictograme.
Mulți designeri UI/UX preferă chiar să folosească Sketch datorită capacităților sale de prototipare care vă permit să vă previzualizați proiectele și să navigați între Artboards cu interacțiuni animate.

În plus, instrumentul creion din Adobe Illustrator și instrumentul vectorial din Sketch sunt bune pentru editarea traiectoriilor. Acesta vă permite să editați punctele de ancorare pe o traiectorie sau forme de creion, astfel încât să puteți crea orice formă vectorială doriți.

Cea de-a doua caracteristică pe care aș dori să o menționez este reprezentată de instrumentele de desen, deoarece acestea sunt, de asemenea, importante pentru designeri.
Dacă ne uităm la numele său, Sketch sună ca o aplicație de desen, dar de fapt nu este. Singurul instrument de desen pe care îl are este instrumentul creion.
Îl poți folosi pentru a desena, dar nu-mi place cum nu pot schimba liber greutatea trăsăturii în timp ce desenez și nu are niciun stil de trasare din care să aleg (cel puțin eu nu am găsit). De asemenea, am constatat că uneori nu puteam desena lin sau marginile se văd diferit în timp ce desenez.
De exemplu, când am încercat să desenez părțile punctuale, acestea au ieșit rotunjite.

Adobe Illustrator are și el un instrument creion, care funcționează similar cu instrumentul creion din Sketch, dar instrumentul pensulă din Illustrator este mai bun pentru desen, deoarece puteți ajusta liber stilul și dimensiunea.

Un alt instrument important de comparat este instrumentul de text sau instrumentul de tipărire, deoarece este ceva ce folosești ca designer în aproape fiecare proiect. Adobe Illustrator este excelent pentru tipografie și este atât de ușor de manipulat textul.

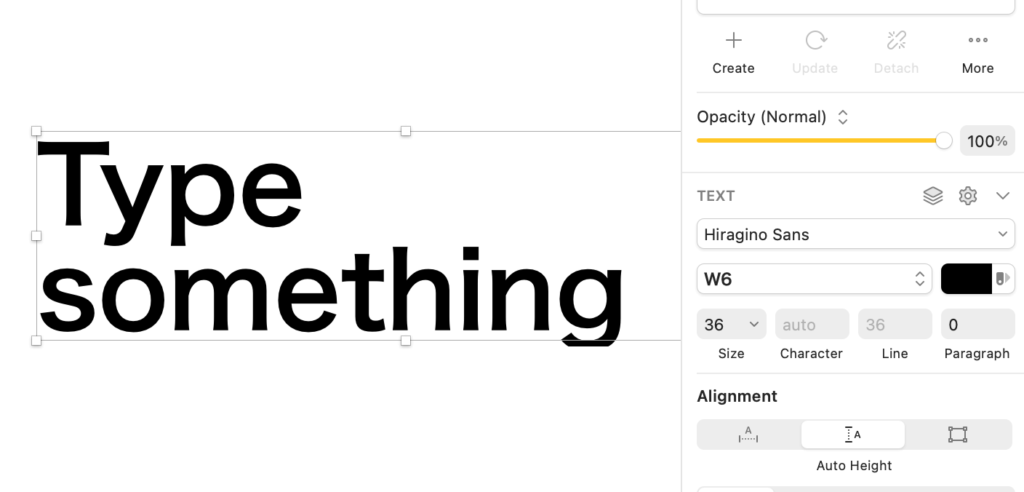
Pe de altă parte, Sketch nu este, probabil, cel mai bun software pentru tipografie. Instrumentul de text nu este suficient de sofisticat. Permiteți-mi să vă spun că, atunci când am încercat să folosesc instrumentul de text, m-am simțit ca și cum aș fi editat un text într-un document Word.

Înțelegi ce vreau să spun?
Câștigător: Adobe Illustrator. Sincer să fiu, dacă ar fi să comparăm doar caracteristicile lor pentru crearea de vectori, aș spune că este o egalitate. Totuși, în ceea ce privește caracteristicile și instrumentele generale, Adobe Illustrator câștigă, deoarece Sketch nu dispune de instrumente avansate și nu funcționează foarte bine cu text sau cu desenul la mână liberă.
Interfață
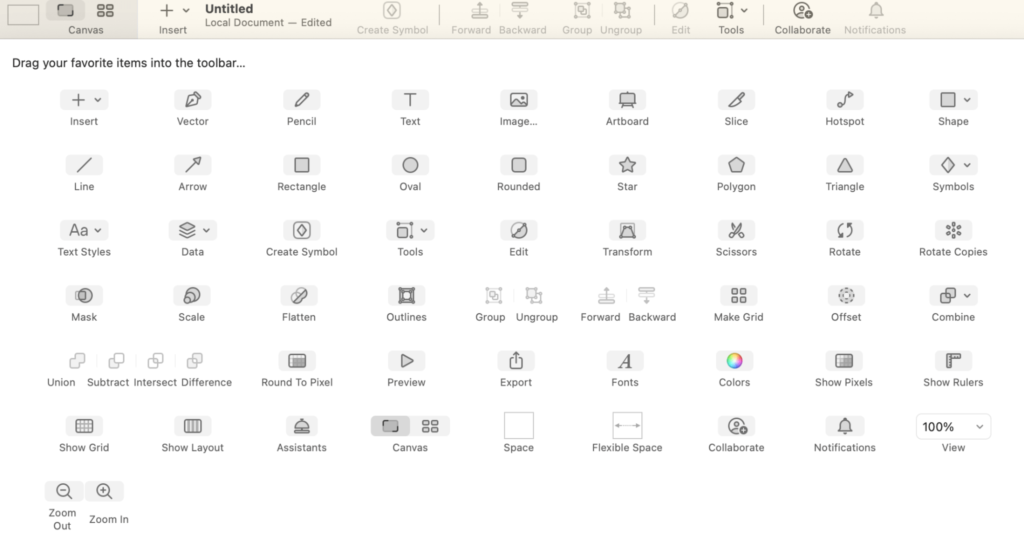
Sketch are o pânză imensă și nelimitată. Are o interfață și un aspect curat. Spațiu alb frumos, dar poate că este prea gol. Primul meu gând a fost: unde sunt instrumentele?

Voi fi sincer cu voi, mi-a luat ceva timp să îmi dau seama unde sunt lucrurile la început. Bara de instrumente implicită este extrem de simplă, dar o puteți personaliza. Pur și simplu faceți clic dreapta pe zona barei de instrumente pentru a deschide fereastra de personalizare a barei de instrumente și trageți instrumentele pe care le doriți în bara de instrumente.

Prefer modul în care Adobe Illustrator are deja majoritatea instrumentelor pe bara de instrumente, iar panourile laterale fac mai comodă editarea obiectelor. Uneori poate deveni dezordonat atunci când deschideți mai multe panouri, dar le puteți organiza oricând sau le puteți închide pe cele pe care nu le folosiți în acel moment.

Câștigător: Cravată . Sketch are un aspect mai curat și o pânză nelimitată, dar Adobe Illustrator are mai multe instrumente pe document la îndemână pentru a le utiliza. Este greu să alegi un câștigător, în plus, interfața este personalizabilă.
Ușurința de utilizare
Adobe Illustrator are o curbă de învățare mai abruptă decât Sketch, deoarece există mai multe funcții și instrumente de învățat în Adobe Illustrator.
Chiar dacă unele instrumente sunt similare, Sketch este mai ușor de utilizat pentru începători, deoarece instrumentele sunt mai intuitive, nu trebuie să vă "dați seama" de prea multe lucruri. Dacă știți deja cum să folosiți alte programe de proiectare, cum ar fi Adobe Illustrator, CorelDraw sau Inkscape, nu ar trebui să vă ia mult timp să învățați Sketch.
Pe de altă parte, dacă știți cum să utilizați Sketch și treceți la un program mai sofisticat, va trebui să vă luați ceva timp pentru a învăța unele caracteristici și instrumente avansate.
Simt că este nevoie de mai multă "gândire" pentru a utiliza Adobe Illustrator, deoarece instrumentele îți oferă mai multă libertate de explorare. Unii oameni se tem de "libertate", deoarece s-ar putea să nu aibă nicio idee de unde să înceapă.
Câștigător: Schiță Cea mai confuză parte a Sketch poate fi învățarea panourilor și găsirea locului unde se află instrumentele. Odată ce știi unde se află totul, este ușor să începi.
Integrare & Compatibilitate
După cum am menționat mai devreme, Sketch are doar o versiune pentru Mac, în timp ce Adobe Illustrator rulează atât pe Windows, cât și pe Mac. Eu aș vedea acest lucru ca pe un avantaj, deoarece există încă mulți designeri care folosesc sistemul de operare Windows.

Deși opțiunile de salvare și export sunt destul de asemănătoare (png, jpeg, svg, pdf etc.), Illustrator acceptă mai multe formate decât Sketch. Unele formate de fișiere comune acceptate de Adobe Illustrator sunt CorelDraw, AutoCAD Drawing, Photoshop, Pixar etc.
Sketch se integrează cu unele aplicații de extensie, dar, vorbind de integrarea aplicațiilor, nu există nicio îndoială că Adobe Illustrator câștigă. Dacă folosiți versiunea Illustrator CC, puteți lucra la proiectele dvs. în alte programe Adobe, cum ar fi InDesign, Photoshop și After Effects.
Adobe Illustrator CC se integrează, de asemenea, cu Behance, faimoasa platformă de rețea creativă din lume, astfel încât să vă puteți împărtăși cu ușurință lucrările minunate.
Câștigător: Adobe Illustrator Adobe Illustrator funcționează atât pe Mac, cât și pe Windows, dar Sketch funcționează numai pe Mac. Nu pot spune că este un punct slab, dar limitează o mulțime de utilizatori.
Faptul că Illustrator acceptă mai multe formate de fișiere decât Sketch este, de asemenea, motivul pentru care am ales Adobe Illustrator ca fiind câștigător.
Preț
Adobe Illustrator este un program de design prin abonament, ceea ce înseamnă că nu există o opțiune de achiziție unică. Printre toate opțiunile de preț & plan, îl puteți obține la un preț începând de la 19,99 $/lună cu un plan anual (dacă ești student), sau ca persoană fizică, ca mine, ar fi 20,99 $/lună .
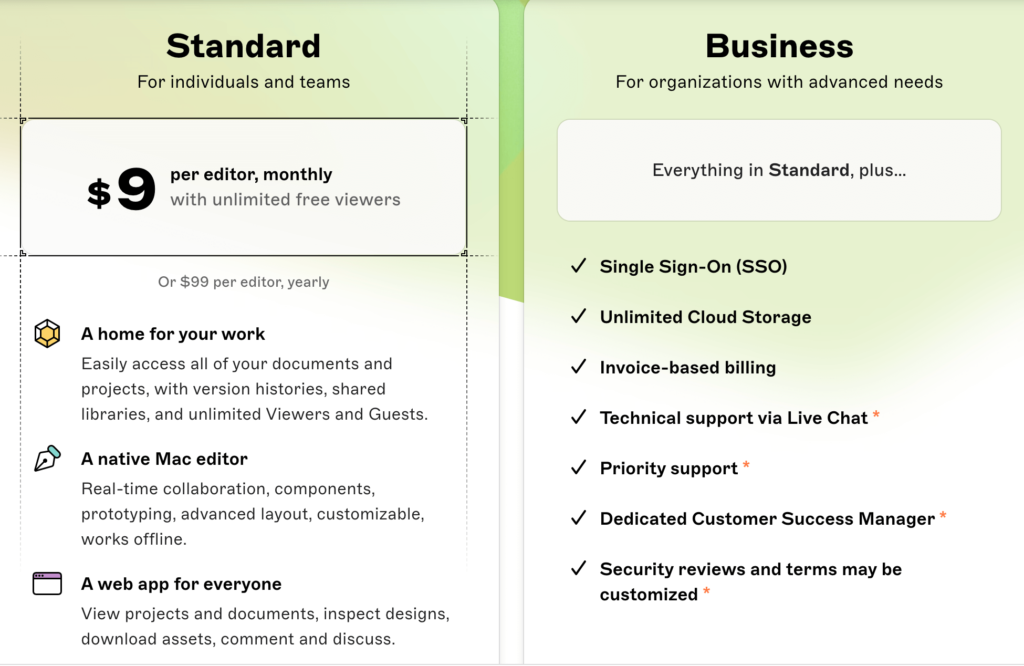
Sketch este mai accesibil decât Adobe Illustrator. Dacă alegeți planul standard, acesta costă numai 9 dolari/lună sau 99 $/an .

Adobe Illustrator oferă o perioadă de încercare gratuită de 7 zile pentru a-l încerca, dacă nu vă puteți decide imediat. Sketch are, de asemenea, o perioadă de încercare gratuită de 30 de zile, ceea ce vă oferă mai mult timp pentru a explora software-ul.
Câștigător: Schiță . Sketch este cu siguranță mai ieftin decât Adobe Illustrator, iar perioada de încercare gratuită este mai lungă. Cred că Adobe Illustrator ar trebui să aibă o perioadă de încercare gratuită mai lungă pentru ca utilizatorii să cunoască mai bine software-ul, având în vedere că este destul de scump.
Sketch sau Adobe Illustrator: Pe care dintre ele ar trebui să o folosiți?
După ce am comparat caracteristicile și instrumentele, este destul de clar pentru ce este cel mai bun fiecare software.
Adobe Illustrator este cel mai bun pentru profesioniștii în design grafic care lucrează la mai multe proiecte, iar Sketch este cel mai bun pentru design UI/UX.
Dacă sunteți în căutarea unui loc de muncă în domeniul designului grafic, Adobe Illustrator este cu siguranță cel mai indicat, deoarece este standardul industriei. Sketch devine din ce în ce mai popular, așa că știința de a-l utiliza poate fi un avantaj. Cu toate acestea, numai cunoașterea Sketch nu vă va califica ca designer grafic.
Aceeași regulă pentru designerii UI/UX. Doar pentru că Sketch este excelent pentru a crea pictograme sau machete de aplicații, nu înseamnă că este singurul instrument de care veți avea nevoie. Este întotdeauna o idee bună să învățați standardul industriei și să îl utilizați împreună cu diferite instrumente (cum ar fi Sketch).
Întrebări frecvente
Aveți mai multe întrebări despre Sketch și Adobe Illustrator? Sperăm că veți găsi răspunsurile mai jos.
Este mai bine să faci schițe în Photoshop sau Illustrator?
Sketch bate atât Adobe Illustrator, cât și Photoshop atunci când vine vorba de design UX/UI. Cu toate acestea, pentru manipularea imaginilor, Photoshop este cu siguranță cel mai potrivit, iar pentru design grafic în general, Adobe Illustrator este un program mai sofisticat.
Poți edita fotografii în Sketch?
Sketch nu este softul preferat pentru editarea imaginilor, dar, din punct de vedere tehnic, da, puteți edita fotografii în Sketch. Nu v-aș recomanda, dar dacă aveți nevoie doar de mici ajustări, cum ar fi nuanța, saturația, contrastele etc., este în regulă.
Există o versiune gratuită a Sketch?
Puteți obține o perioadă de probă gratuită de 30 de zile pentru Sketch, dar nu există nicio modalitate legală de a-l utiliza gratuit pentru totdeauna.
Pot folosi Sketch pentru design grafic?
Da, puteți folosi Sketch pentru unele lucrări de design grafic. Funcționează foarte bine pentru proiectarea de pictograme și machete de aplicații. Cu toate acestea, nu este un software standard în industrie pentru design grafic, așa că, dacă aplicați pentru un loc de muncă ca designer grafic, doar cunoscând Sketch nu v-ați asigura un post.
Este Illustrator un software de desen bun?
Da, Adobe Illustrator este unul dintre cele mai populare programe de desen pentru graficieni și ilustratori. Doar un sfat: o tabletă grafică bună și un stylus bun vă vor optimiza cu siguranță desenul digital.
Concluzie
Pentru mine, ca designer grafic, Adobe Illustrator este câștigător pentru că eu creez mai mult decât vectori și machete. Tipografia și ilustrațiile sunt și ele importante. Cu toate acestea, înțeleg că mulți designeri web preferă Sketch pentru că este creat pentru design UX/UI.
Așadar, revenind la întrebările de la Intro pe care le-am menționat mai devreme, decizia de a decide care dintre ele este mai bună depinde de ceea ce faceți.
De fapt, de ce să nu le încercăm pe amândouă?
Folosiți Sketch sau Adobe Illustrator? Pe care dintre ele o preferați?

