目次
10年以上Adobe Illustratorを使ってきましたが、少し前からSketchの評判を聞き、自分の目で確かめたいと思い、試してみることにしました。
という質問を多く見かけました。 SketchはAdobe Illustratorに取って代わることができるのか 個人的には、SketchがAdobe Illustratorの代わりになるとは思っていませんが、例えば、どのようなデザインをするか、予算はどれくらいか、など考慮すべき点はありますね。
今回は、SketchとAdobe Illustratorの長所と短所を簡単にまとめ、機能、使い勝手、インターフェース、互換性、価格などを詳細に比較しながら、私の考えをお伝えします。
SketchよりもAdobe Illustratorの方が馴染みがあると思いますが、それぞれのソフトの特徴や長所・短所を簡単に説明します。
スケッチとは
Sketchは、主にUI/UXデザイナーが使用するベクターベースのデジタルデザインツールで、Webアイコンやコンセプトページなどの作成によく使用されます。
Sketchはベクターベースなので、Webやアプリケーションのスケーラブルなデザインを作成できるため、PhotoshopからSketchに乗り換えるデザイナーは多い。 また、SketchはCSS(コード)を読み込めるのも便利な点だ。

つまり、SketchはUIやUXのデザインに最適なツールなのです。
Sketch Proの短所
Sketchの長所と短所を簡単にまとめるとこんな感じです。
良かった点
- クリーンなユーザーインターフェース
- 習得が容易で、使い勝手が良い
- コードが読める(UI/UXデザインに最適)
- アフォーダブル
まあまあの出来。
- テキストツールはイマイチ
- フリーハンド描画ツールの不足
- PCではご利用いただけません。
アドビイラストレーターとは
Adobe Illustratorは、グラフィックデザイナーとイラストレーターの両方に最も人気のあるソフトウェアです。 ベクターグラフィックス、タイポグラフィー、イラスト、インフォグラフィックス、印刷用ポスターの作成など、ビジュアルコンテンツの作成に適しています。

このデザインソフトは、様々なフォーマットの異なるバージョンのデザインを持つことができ、異なるカラーモードに対応しているため、ブランディングデザインにも最適です。 デザインをオンラインで公開し、良い品質でプリントアウトすることができます。
つまり、Adobe Illustratorは、プロフェッショナルなグラフィックデザインやイラストレーション制作に最適なのです。
Adobe Illustratorの長所と短所
では、Adobe Illustratorの好きなところ、嫌いなところを簡単にまとめて見ます。
良かった点
- グラフィックデザイン、イラストレーションのための充実した機能とツール
- 他のアドビソフトウェアとの連携
- さまざまなファイルフォーマットに対応
- クラウドストレージやファイルの復元がうまくいく
まあまあの出来。
- 重いプログラム(場所を取る)
- 学習曲線が急峻
- ユーザーによっては高価になる可能性あり
SketchとAdobe Illustratorの詳細比較
以下の比較レビューでは、2つのプログラムの機能&ツール、互換性、使いやすさ、インターフェース、価格などの違いと共通点をご覧いただけます。
特徴
どちらのソフトもベクターベースなので、まずはそのベクターデザインツールについて説明しましょう。
矩形、楕円、多角形などの単純な図形ツールは両ソフトウェアともよく似ていますし、アイコンの作成に便利なUnite, Subtract, Intersectなどの図形ビルダーツールも用意されています。
UI/UXデザイナーの多くは、プロトタイピング機能であるSketchを好んで使用しており、デザインのプレビューやアニメーションによるインタラクションでArtboards間を移動することができます。

そのほか、Adobe IllustratorのペンツールやSketchのベクターツールはパスの編集に適しています。 ペンシルパス上のアンカーポイントやシェイプを編集できるので、好きなベクターシェイプを作成することが可能です。

2つ目の特徴は、デザイナーにとっても重要な機能なので、ドローイングツールについて触れたいと思います。
Sketchは、その名前からしてお絵かきアプリのようですが、実はそうではありません。 描画ツールは鉛筆ツールだけです。
描画には使えますが、ストロークの太さを自由に変えられないのと、ストロークスタイルが選べない(少なくとも私は見つけられませんでした)のが不満です。 また、スムーズに描けないことがあったり、描画するとエッジが違って表示されることがありました。
例えば、ポイントパーツを描こうとすると、丸みを帯びた形になってしまうんです。

Adobe Illustratorにも鉛筆ツールがあり、Sketchの鉛筆ツールと似た働きをしますが、スタイルやサイズを自由に調整できるIllustratorのブラシツールの方が描画には向いています。

もうひとつ、比較すべき重要なツールは、デザイナーとしてほぼすべてのプロジェクトで使用するテキストツールまたはタイプツールです。 Adobe Illustratorはタイポグラフィに最適で、テキストを簡単に操作することができます。

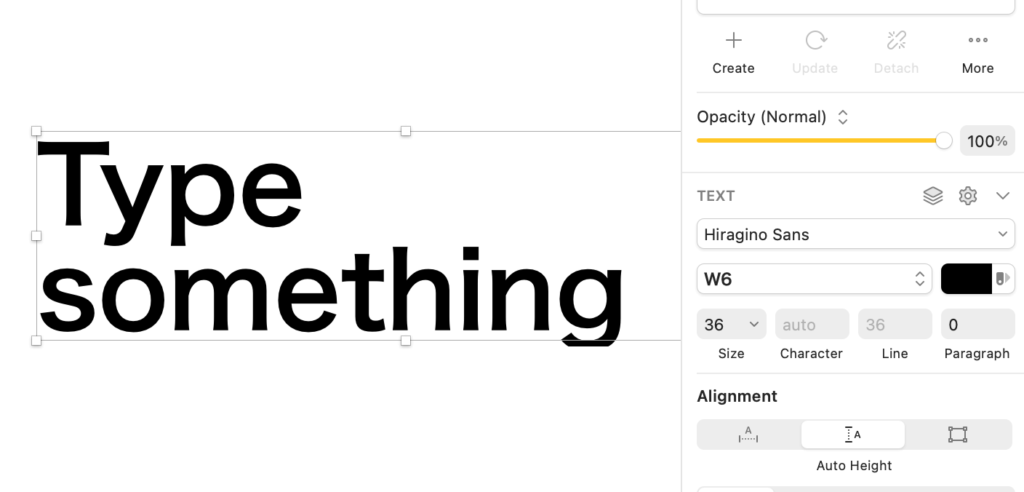
一方、Sketchはタイポグラフィには向かないソフトかもしれません。 テキストツールが洗練されていないのです。 言ってみれば、テキストツールを使おうとすると、ワードで文章を編集しているような感覚になってしまうのです。

わかる?
優勝した。 Adobe Illustrator。 正直なところ、ベクター制作の機能だけを比較すると同点ですが、Sketchには高度なツールがなく、テキストやフリーハンド描画との相性も悪いので、総合的な機能やツールではAdobe Illustratorが勝っています。
インターフェース
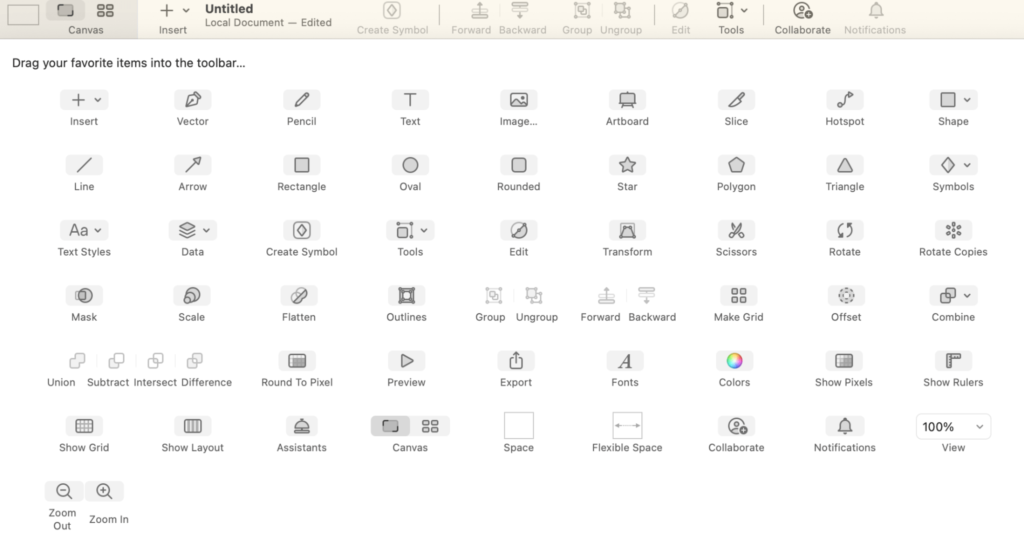
Sketchは巨大なキャンバスを持っていて、しかも無制限です。 きれいなインターフェースとレイアウトです。 美しいホワイトスペースがありますが、あまりにも空っぽです。 最初に思ったのは、ツールはどこにあるのだろう?

正直なところ、最初はどこに何があるのか理解するのにかなり時間がかかりました。 デフォルトのツールバーは非常にシンプルですが、カスタマイズすることができます。 ツールバー領域で右クリックしてツールバーのカスタマイズウィンドウを開き、必要なツールをツールバーにドラッグするだけです。

Adobe Illustratorは、ツールバーにほとんどのツールがすでにあり、サイドパネルでオブジェクトの編集ができるのが便利です。 パネルをたくさん開くとごちゃごちゃすることもありますが、いつでも整理したり、今使っていないものを閉じたりすることができます。

優勝した。 結ぶ .Sketchはレイアウトがすっきりしていて、キャンバスも無制限ですが、Adobe Illustratorはドキュメント上のツールがより使いやすくなっています。 勝者を選ぶのは難しく、さらにインターフェースはカスタマイズが可能です。
使いやすさ
Adobe Illustratorは、Sketchに比べて覚えるべき機能やツールが多いため、学習曲線が急になっています。
似たようなツールはあっても、Sketchはより直感的に使えるので、初心者にも優しいです。 Adobe Illustrator、CorelDraw、Inkscapeなど、他のデザインソフトをすでに使っている人なら、Sketchの習得には時間がかからないでしょう。
一方、Sketchの使い方を知っていて、より洗練されたプログラムに乗り換える場合は、高度な機能やツールを習得するために時間をかける必要があります。
Adobe Illustratorを使うには、ツールの自由度が高い分、より「考える」ことが必要な気がします。 そもそも何から手をつけていいかわからないかもしれないので、「自由」が怖いという方もいらっしゃるのではないでしょうか。
優勝した。 スケッチ Sketchで一番戸惑うのは、パネルやツールの場所を覚えることですが、一度場所が分かれば、簡単に始められます。
統合性・互換性
先ほど申し上げたように、SketchはMac版しかありませんが、Adobe IllustratorはWindowsとMacの両方で動作します。 Windows OSを使うデザイナーはまだまだ多いので、その点はメリットと言えると思います。

保存と書き出しのオプションは非常に似ていますが(png、jpeg、svg、pdfなど)、IllustratorはSketchよりも多くのフォーマットをサポートしています。 Adobe Illustratorがサポートする一般的なファイルフォーマットは、CorelDraw、AutoCAD Drawing、Photoshop、Pixarなどです。
Sketchはいくつかの拡張アプリと連携していますが、アプリ連携といえばAdobe Illustratorの勝利は間違いありません。 Illustrator CCバージョンを使用している場合、InDesign、Photoshop、After Effectsなど他のAdobeソフトウェアでプロジェクトを進めることが可能だからです。
Adobe Illustrator CCは、世界的に有名なクリエイティブ・ネットワーク・プラットフォームであるBehanceとも統合されているので、素晴らしい作品を簡単に共有することができます。
優勝した。 アドビイラストレーター Adobe IllustratorはMacとWindowsの両方で動作しますが、SketchはMacでしか動作しません。 これは欠点とは言えませんが、多くのユーザーを制限することになります。
IllustratorがSketchよりも多くのファイル形式に対応していることも、Adobe Illustratorを選んだ理由です。
価格
Adobe Illustratorはサブスクリプション型のデザインプログラムで、1回限りの購入はできません。 すべての価格とプランのオプションの中で、最も低い価格でそれを得ることができます。 19.99ドル/月 学生なら年間プランで、私なら個人で、といった具合です。 20.99ドル/月 .
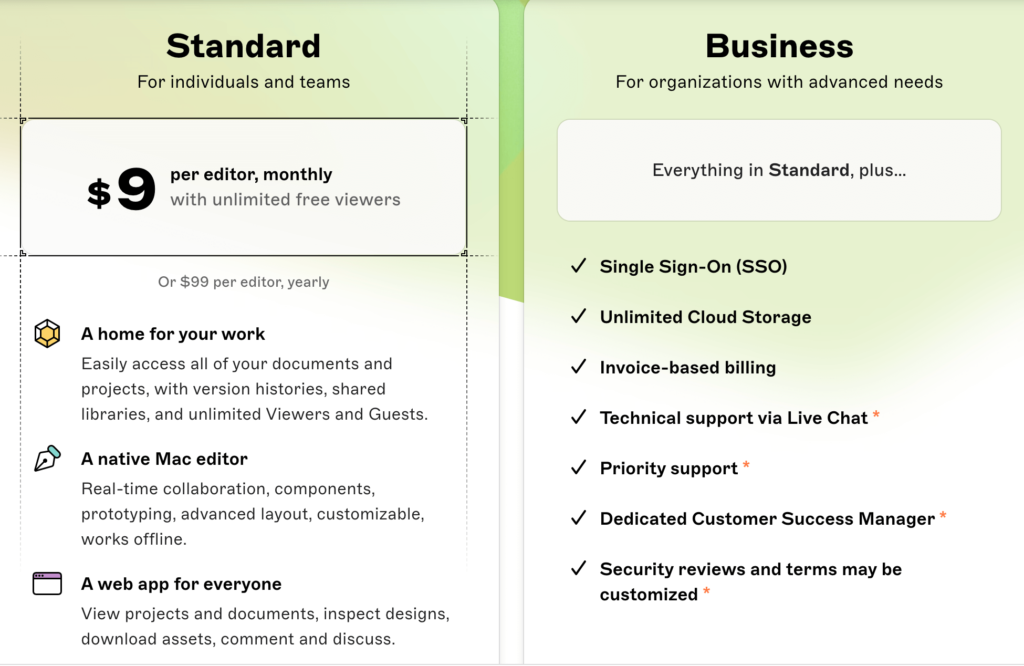
SketchはAdobe Illustratorよりも低価格で、スタンダードプランなら 9ドル/月 または 99ドル/年 .

Adobe Illustratorには7日間の無料トライアルがあり、すぐに決められない場合は試してみることができます。 Sketchにも無料トライアルがあり、30日間なので、よりじっくりとソフトを検討することができます。
優勝した。 スケッチ SketchはAdobe Illustratorより断然安く、無料体験の期間も長い。 Adobe Illustratorはかなり高価なソフトなので、もっと長く無料体験ができるようにすべきだと思いますね。
SketchとAdobe Illustrator:どちらを使うべき?
機能やツールを比較した結果、それぞれのソフトが何に適しているかは明らかです。
Adobe Illustratorは複数のプロジェクトに携わるグラフィックデザインのプロフェッショナルに、SketchはUI/UXデザインに最適なツールです。
グラフィックデザインの仕事を探すなら、Adobe Illustratorが業界標準なので間違いないでしょう。 Sketchも普及しているので、使い方を知っているとプラスになります。 ただし、Sketchを知っているだけでは、グラフィックデザイナーとしての資格はありません。
UI/UXデザイナーも同様で、Sketchはアイコンやレイアウトの作成に適していますが、それだけではありません。 業界標準のツールを学び、Sketchなど他のツールと併用するのがよいでしょう。
よくあるご質問
SketchとAdobe Illustratorについて、もっと知りたいことはありませんか? 以下に答えが見つかるといいですね。
PhotoshopとIllustratorのどちらでスケッチするのが良いのでしょうか?
Sketchは、UX/UIデザインに関しては、Adobe IllustratorとPhotoshopの両方に勝りますが、画像加工に関してはPhotoshop、グラフィックデザイン全般に関してはAdobe Illustratorがより洗練されたプログラムであることは間違いありません。
Sketchで写真を編集できる?
Sketchは画像編集に適したソフトウェアではありませんが、技術的にはSketchで写真を編集することができます。 あまりお勧めしませんが、色相、彩度、コントラストなどのわずかな調整を行うだけなら、それでもかまいません。
Sketchの無料版はありますか?
Sketchは30日間の無料トライアルが可能ですが、いつまでも無料で使うことは法律で禁止されています。
Sketchをグラフィックデザインに使うことはできますか?
Sketchはアイコンやアプリのレイアウトなど、グラフィックデザインに使えるソフトですが、業界標準のソフトではないので、グラフィックデザイナーとして就職する場合、Sketchだけ知っていても就職は難しいでしょう。
Illustratorは良いドローイングソフトですか?
Adobe Illustratorは、グラフィックデザイナーやイラストレーターに最も人気のあるドローイングソフトウェアの1つです。 ただ、良いグラフィックタブレットとスタイラスがあれば、デジタルドローイングは間違いなく最適化されます。
結論
グラフィックデザイナーである自分にとって アドビイラストレーター が勝者 というのも、私はベクターやレイアウトだけでなく、タイポグラフィーやイラストレーションも重要視しているからです。 しかし、多くのWebデザイナーがSketchを好むのは、文字通りUX/UIデザインのために作られたものであることを理解しています。
さて、先ほどのイントロの質問に戻りますが、どちらが良いかは、本当に自分の仕事次第です。
実は、両方試してみてはいかがでしょうか?
SketchとAdobe Illustratorのどちらをお使いですか? どちらがお好みですか?

