តារាងមាតិកា
ហេ! ខ្ញុំខែមិថុនា។ ខ្ញុំបានប្រើ Adobe Illustrator ជាងដប់ឆ្នាំហើយ។ ខ្ញុំបានសម្រេចចិត្តសាកល្បងប្រើ Sketch មិនយូរប៉ុន្មានទេ ព្រោះខ្ញុំបានលឺពាក្យល្អៗអំពីកម្មវិធីនេះ ហើយចង់ឃើញវាដោយខ្លួនឯង។
ខ្ញុំបានឃើញសំណួរជាច្រើនអំពី ថាតើ Sketch អាចជំនួស Adobe Illustrator ឬសួរថាតើកម្មវិធីមួយណាល្អជាង។ ខ្ញុំផ្ទាល់មិនគិតថា Sketch អាចជំនួស Adobe Illustrator បានទេ ប៉ុន្តែមានរឿងដែលត្រូវពិចារណា ឧទាហរណ៍ តើការរចនាប្រភេទណាដែលអ្នកធ្វើ ថវិការបស់អ្នកជាអ្វី។ល។
នៅក្នុងអត្ថបទនេះ ខ្ញុំជា នឹងចែករំលែកជាមួយអ្នកនូវគំនិតរបស់ខ្ញុំអំពី Sketch និង Adobe Illustrator រួមទាំងការបូកសរុបរហ័សនៃគុណសម្បត្តិរបស់ពួកគេ & គុណវិបត្តិ ការប្រៀបធៀបលម្អិតនៃលក្ខណៈពិសេស ភាពងាយស្រួលនៃការប្រើប្រាស់ ចំណុចប្រទាក់ ភាពឆបគ្នា និងតម្លៃ។
ខ្ញុំសន្មត់ថាអ្នកទាំងអស់គ្នាស្គាល់ Adobe Illustrator ច្រើនជាង Sketch។ ចូរយើងស្វែងយល់ពីអ្វីដែលកម្មវិធីនីមួយៗធ្វើ និងគុណសម្បត្តិរបស់វា & គុណវិបត្តិ
តើអ្វីជា Sketch
Sketch គឺជាឧបករណ៍រចនាឌីជីថលផ្អែកលើវ៉ិចទ័រដែលប្រើជាចម្បងដោយអ្នករចនា UI/UX ។ វាត្រូវបានគេប្រើជាទូទៅសម្រាប់ការបង្កើតរូបតំណាងគេហទំព័រ ទំព័រគំនិតជាដើម។ ចំពោះការសរសេរនេះ វាសម្រាប់តែ macOS ប៉ុណ្ណោះ។
អ្នករចនាជាច្រើនបានប្តូរពី Photoshop ទៅ Sketch ដោយសារតែ Sketch គឺផ្អែកលើវ៉ិចទ័រ មានន័យថាវាអនុញ្ញាតឱ្យអ្នក បង្កើតការរចនាដែលអាចធ្វើមាត្រដ្ឋានបានសម្រាប់គេហទំព័រ និងកម្មវិធី។ ចំណុចងាយស្រួលមួយទៀតគឺថា Sketch អាន CSS (កូដ aka) ។

និយាយឱ្យខ្លី Sketch គឺជាឧបករណ៍ដ៏ល្អសម្រាប់ការរចនា UI និង UX ។
Sketch Pro &គុណវិបត្តិ
នេះគឺជាការសង្ខេបខ្លីរបស់ខ្ញុំអំពីគុណសម្បត្តិ និងគុណវិបត្តិរបស់ Sketch ។
ល្អ៖
- សម្អាតចំណុចប្រទាក់អ្នកប្រើ
- ងាយស្រួលរៀន និងប្រើ
- អានកូដ (ល្អសម្រាប់ UI /UX design)
- មានតម្លៃសមរម្យ
ដូច្នេះ៖
- ឧបករណ៍អត្ថបទមិនអស្ចារ្យទេ
- កង្វះឧបករណ៍គូរដោយដៃ
- មិនមាននៅលើកុំព្យូទ័រ
អ្វីទៅជា Adobe Illustrator
Adobe Illustrator គឺជាកម្មវិធីពេញនិយមបំផុតសម្រាប់អ្នករចនាក្រាហ្វិក និងអ្នកគូររូប . វាល្អណាស់សម្រាប់ការបង្កើតក្រាហ្វិកវ៉ិចទ័រ វាយអក្សរ គំនូរ រូបភាព អ៊ីនហ្វ្រាហ្វិច បង្កើតផ្ទាំងរូបភាពបោះពុម្ព និងមាតិកាដែលមើលឃើញផ្សេងទៀត។

កម្មវិធីរចនានេះក៏ជាជម្រើសកំពូលសម្រាប់ការរចនាម៉ាកយីហោផងដែរ ពីព្រោះអ្នកអាចមានកំណែផ្សេងៗគ្នានៃការរចនារបស់អ្នកក្នុងទម្រង់ផ្សេងៗគ្នា ហើយវាគាំទ្ររបៀបពណ៌ផ្សេងៗគ្នា។ អ្នកអាចបោះពុម្ពការរចនារបស់អ្នកតាមអ៊ីនធឺណិត ហើយបោះពុម្ពវាចេញក្នុងគុណភាពល្អ។
សរុបមក Adobe Illustrator គឺល្អបំផុតសម្រាប់ការងាររចនាក្រាហ្វិក និងគំនូរប្រកបដោយវិជ្ជាជីវៈ។
Adobe Illustrator Pros & គុណវិបត្តិ
ឥឡូវនេះ សូមក្រឡេកមើលការសង្ខេបខ្លីៗនៃអ្វីដែលខ្ញុំចូលចិត្ត និងមិនចូលចិត្តអំពី Adobe Illustrator។
ល្អ៖
- មុខងារ និងឧបករណ៍ពេញលេញសម្រាប់ការរចនាក្រាហ្វិក និងគំនូរ
- រួមបញ្ចូលជាមួយកម្មវិធី Adobe ផ្សេងទៀត
- គាំទ្រទម្រង់ឯកសារផ្សេងៗគ្នា
- ការផ្ទុកលើពពក និងការសង្គ្រោះឯកសារដំណើរការល្អ
ដូច្នេះ៖
- កម្មវិធីធ្ងន់ (ចំណាយពេល កន្លែងទំនេរច្រើន)
- ចោតខ្សែកោងការរៀនសូត្រ
- អាចមានតម្លៃថ្លៃសម្រាប់អ្នកប្រើប្រាស់មួយចំនួន
Sketch vs Adobe Illustrator៖ ការប្រៀបធៀបលម្អិត
នៅក្នុងការពិនិត្យប្រៀបធៀបខាងក្រោម អ្នកនឹងឃើញភាពខុសគ្នា និងភាពស្រដៀងគ្នានៅក្នុង លក្ខណៈ & ឧបករណ៍ ភាពឆបគ្នា ភាពងាយស្រួលនៃការប្រើប្រាស់ ចំណុចប្រទាក់ និងតម្លៃរវាងកម្មវិធីទាំងពីរ។
លក្ខណៈពិសេស
ដោយសារកម្មវិធីទាំងពីរគឺផ្អែកលើវ៉ិចទ័រ សូមនិយាយអំពីឧបករណ៍រចនាវ៉ិចទ័ររបស់ពួកគេ ដើម្បីចាប់ផ្តើមជាមួយ។
ឧបករណ៍បង្កើតរាងសាមញ្ញដូចជា ចតុកោណកែង រាងពងក្រពើ ពហុកោណ ជាដើម គឺស្រដៀងគ្នាខ្លាំងនៅក្នុងកម្មវិធីទាំងពីរ ហើយពួកវាទាំងពីរមានឧបករណ៍បង្កើតរូបរាងដូចជា រួបរួម ដក ប្រសព្វ ជាដើម ដែលមានប្រយោជន៍សម្រាប់ការបង្កើតរូបតំណាង។
អ្នករចនា UI/UX ជាច្រើនថែមទាំងចូលចិត្តប្រើ Sketch ដោយសារតែសមត្ថភាពបង្កើតគំរូរបស់វា ដែលអនុញ្ញាតឱ្យអ្នកមើលការរចនារបស់អ្នកជាមុន និងរុករករវាង Artboards ជាមួយនឹងអន្តរកម្មដែលមានចលនា។

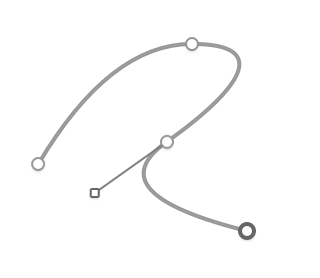
ក្រៅពីនោះ ប៊ិចរបស់ Adobe Illustrator ឧបករណ៍ និងឧបករណ៍វ៉ិចទ័ររបស់ Sketch គឺល្អសម្រាប់កែសម្រួលផ្លូវ។ វាអនុញ្ញាតឱ្យអ្នកកែសម្រួលចំណុចយុថ្កានៅលើផ្លូវខ្មៅដៃ ឬរាង ដូច្នេះអ្នកអាចបង្កើតរាងវ៉ិចទ័រណាមួយដែលអ្នកចូលចិត្ត។

មុខងារទីពីរដែលខ្ញុំចង់និយាយគឺឧបករណ៍គូរ ព្រោះវាមានសារៈសំខាន់សម្រាប់អ្នករចនាផងដែរ។
ដោយក្រឡេកមើលឈ្មោះរបស់វា Sketch ស្តាប់ទៅដូចជាកម្មវិធីគូរ ប៉ុន្តែតាមពិតវាមិនមែនទេ។ ឧបករណ៍គូរតែមួយគត់ដែលវាមានគឺឧបករណ៍ខ្មៅដៃ។
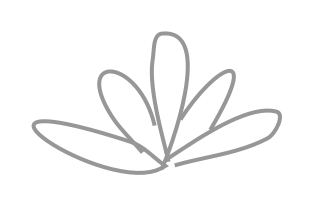
អ្នកអាចប្រើវាដើម្បីគូរ ប៉ុន្តែខ្ញុំមិនចូលចិត្តរបៀបដែលខ្ញុំមិនអាចផ្លាស់ប្តូរទម្ងន់ដាច់សរសៃឈាមខួរក្បាលដោយសេរីដូចដែលខ្ញុំគូរនោះទេ។ហើយវាមិនមានរចនាប័ទ្មដាច់សរសៃឈាមក្នុងការជ្រើសរើសពី (យ៉ាងហោចណាស់ខ្ញុំមិនបានរកឃើញវា) ។ ដូចគ្នានេះផងដែរ ខ្ញុំបានរកឃើញថា ពេលខ្លះមិនអាចគូរបានរលូន ឬគែមបង្ហាញខុសពីពេលដែលខ្ញុំគូរ។
ឧទាហរណ៍ នៅពេលដែលខ្ញុំព្យាយាមគូរផ្នែកចំនុច ពួកវាចេញមករាងមូល។

Adobe Illustrator មានឧបករណ៍ខ្មៅដៃផងដែរ ហើយវាដំណើរការស្រដៀងនឹងឧបករណ៍ខ្មៅដៃក្នុង Sketch ប៉ុន្តែឧបករណ៍ជក់នៅក្នុង Illustrator គឺល្អជាងសម្រាប់ការគូរ ព្រោះអ្នកអាចកែសម្រួលរចនាប័ទ្ម និងទំហំដោយសេរី។

ឧបករណ៍សំខាន់មួយទៀតដែលត្រូវប្រៀបធៀបគឺឧបករណ៍អត្ថបទ ឬឧបករណ៍វាយអត្ថបទ ព្រោះវាជាអ្វីដែលអ្នកប្រើជាអ្នករចនាស្ទើរតែគ្រប់គម្រោង។ Adobe Illustrator គឺល្អសម្រាប់ការវាយអក្សរ ហើយវាងាយស្រួលណាស់ក្នុងការរៀបចំអត្ថបទ។

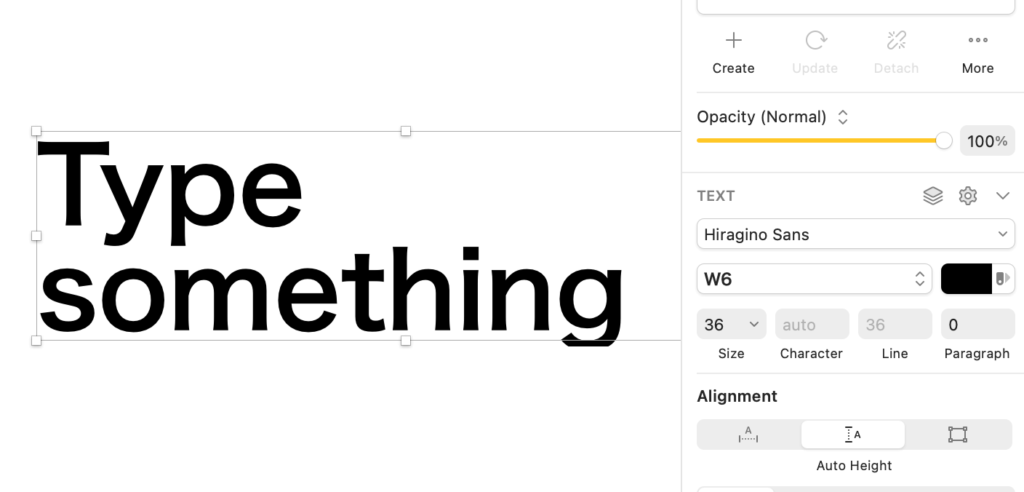
ម្យ៉ាងវិញទៀត Sketch ប្រហែលជាមិនមែនជាកម្មវិធីល្អបំផុតសម្រាប់ការវាយអក្សរនោះទេ។ ឧបករណ៍អត្ថបទរបស់វាមិនទំនើបគ្រប់គ្រាន់ទេ។ អនុញ្ញាតឱ្យខ្ញុំដាក់វាតាមវិធីនេះ នៅពេលដែលខ្ញុំព្យាយាមប្រើឧបករណ៍អត្ថបទ ខ្ញុំមានអារម្មណ៍ថាខ្ញុំកំពុងកែសម្រួលអត្ថបទនៅលើឯកសារពាក្យ។

សូមមើលអ្វីដែលខ្ញុំមានន័យថា?
អ្នកឈ្នះ៖ Adobe Illustrator។ និយាយឱ្យត្រង់ទៅ ប្រសិនបើវាគ្រាន់តែប្រៀបធៀបលក្ខណៈរបស់ពួកគេសម្រាប់ការបង្កើតវ៉ិចទ័រ ខ្ញុំនឹងនិយាយថាវាជាការស្មើ។ ទោះជាយ៉ាងណាក៏ដោយ សម្រាប់មុខងារ និងឧបករណ៍រួម Adobe Illustrator ឈ្នះដោយសារតែ Sketch ខ្វះឧបករណ៍កម្រិតខ្ពស់ ហើយវាមិនដំណើរការល្អជាមួយការគូរអក្សរ ឬគំនូរដោយដៃទេ។
ចំណុចប្រទាក់
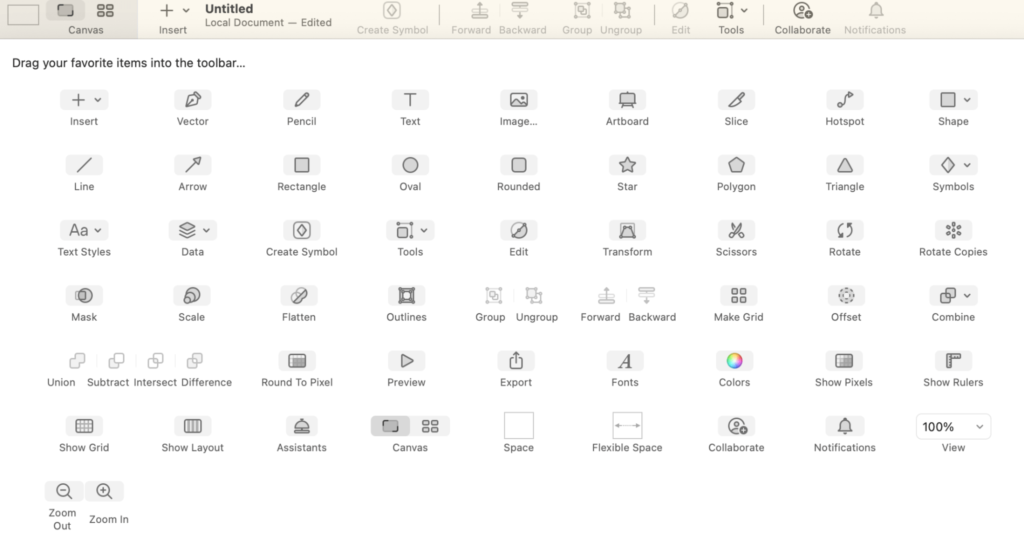
Sketch មានផ្ទាំងក្រណាត់ដ៏ធំ ហើយវាគ្មានដែនកំណត់។ វាមានចំណុចប្រទាក់ស្អាត និងប្លង់។ កន្លែងពណ៌សស្អាត ប៉ុន្តែប្រហែលជាវាផងដែរ។ទទេ។ គំនិតដំបូងរបស់ខ្ញុំគឺ៖ តើឧបករណ៍នៅឯណា?

ខ្ញុំនឹងស្មោះត្រង់ជាមួយអ្នក វាត្រូវការពេលបន្តិចដើម្បីស្វែងយល់ថាតើអ្វីៗនៅទីណាដំបូង។ របារឧបករណ៍លំនាំដើមគឺសាមញ្ញបំផុត ប៉ុន្តែអ្នកអាចប្ដូរវាបានតាមបំណង។ គ្រាន់តែចុចកណ្ដុរស្ដាំលើផ្ទៃរបារឧបករណ៍ ដើម្បីបើកបង្អួចរបារឧបករណ៍ប្ដូរតាមបំណង ហើយអូសឧបករណ៍ដែលអ្នកចង់ទៅរបារឧបករណ៍។

ខ្ញុំចូលចិត្តរបៀបដែល Adobe Illustrator មានឧបករណ៍ភាគច្រើននៅលើរបារឧបករណ៍រួចហើយ និង បន្ទះចំហៀងធ្វើឱ្យវាងាយស្រួលសម្រាប់កែសម្រួលវត្ថុ។ ពេលខ្លះវាអាចរញ៉េរញ៉ៃនៅពេលអ្នកបើកផ្ទាំងបន្ថែម ប៉ុន្តែអ្នកតែងតែអាចរៀបចំពួកវា ឬបិទផ្ទាំងដែលអ្នកមិនប្រើនៅពេលនេះ។

អ្នកឈ្នះ៖ ស្មើ ។ Sketch មានប្លង់ស្អាតជាងមុន និងផ្ទាំងក្រណាត់គ្មានដែនកំណត់ ប៉ុន្តែ Adobe Illustrator មានឧបករណ៍ជាច្រើនទៀតនៅលើឯកសារដែលងាយស្រួលប្រើ។ វាពិបាកក្នុងការជ្រើសរើសអ្នកឈ្នះ បូករួមទាំងចំណុចប្រទាក់អាចប្ដូរតាមបំណងបាន។
ភាពងាយស្រួលនៃការប្រើប្រាស់
Adobe Illustrator មានខ្សែកោងការរៀនសូត្រខ្លាំងជាង Sketch ព្រោះវាមានមុខងារ និងឧបករណ៍ជាច្រើនទៀតដែលត្រូវរៀននៅក្នុង Adobe Illustrator ។
ទោះបីជាឧបករណ៍ខ្លះមានលក្ខណៈស្រដៀងគ្នាក៏ដោយ Sketch គឺងាយស្រួលសម្រាប់អ្នកចាប់ផ្តើមដំបូង ដោយសារឧបករណ៍មានភាពវិចារណញាណជាង វាមិនមានអ្វីច្រើនដើម្បី "ស្វែងយល់" នោះទេ។ ប្រសិនបើអ្នកដឹងពីរបៀបបង្កើតកម្មវិធីរចនាផ្សេងទៀតដូចជា Adobe Illustrator, CorelDraw, ឬ Inkscape វាមិនគួរចំណាយពេលអ្នកដើម្បីរៀន Sketch ទេ។
ម្យ៉ាងវិញទៀត ប្រសិនបើអ្នកដឹងពីរបៀបប្រើ Sketch ហើយប្តូរទៅកម្មវិធីដែលទំនើបជាងនេះ អ្នកនឹងត្រូវយកពេលខ្លះដើម្បីស្វែងយល់ពីមុខងារ និងឧបករណ៍កម្រិតខ្ពស់មួយចំនួន។
ខ្ញុំមានអារម្មណ៍ថាវាទាមទារ "ការគិត" បន្ថែមទៀតដើម្បីប្រើ Adobe Illustrator ព្រោះឧបករណ៍ផ្តល់ឱ្យអ្នកនូវសេរីភាពកាន់តែច្រើនក្នុងការរុករក។ មនុស្សមួយចំនួនខ្លាច "សេរីភាព" ពីព្រោះពួកគេប្រហែលជាមិនដឹងពីកន្លែងដែលត្រូវចាប់ផ្តើមជាមួយ។
អ្នកឈ្នះ៖ គ្រោង ។ ផ្នែកដែលច្របូកច្របល់បំផុតអំពី Sketch អាចជាការរៀនអំពីបន្ទះ និងស្វែងរកកន្លែងដែលឧបករណ៍ស្ថិតនៅ។ នៅពេលដែលអ្នកដឹងថាអ្វីៗនៅទីណា នោះវាងាយស្រួលក្នុងការចាប់ផ្តើម។
ការរួមបញ្ចូល & ភាពឆបគ្នា
ដូចដែលខ្ញុំបានរៀបរាប់ពីមុន Sketch មានកំណែរបស់ Mac ប៉ុណ្ណោះ ខណៈដែល Adobe Illustrator ដំណើរការទាំង Windows និង Mac។ ខ្ញុំនឹងមើលឃើញថាវាជាអត្ថប្រយោជន៍មួយព្រោះនៅមានអ្នករចនាជាច្រើនដែលប្រើប្រព័ន្ធប្រតិបត្តិការ Windows។

ទោះបីជាជម្រើសរក្សាទុកនិងនាំចេញគឺស្រដៀងគ្នាណាស់ (png, jpeg, svg, pdf ។ល។ ), Illustrator គាំទ្រទម្រង់ច្រើនជាង Sketch ។ ទម្រង់ឯកសារដែលគាំទ្រ Adobe Illustrator ទូទៅមួយចំនួនគឺ CorelDraw, AutoCAD Drawing, Photoshop, Pixar ជាដើម។
Sketch រួមបញ្ចូលជាមួយកម្មវិធីផ្នែកបន្ថែមមួយចំនួន ប៉ុន្តែនិយាយអំពីការរួមបញ្ចូលកម្មវិធី គ្មានអ្វីគួរឱ្យសង្ស័យទេដែល Adobe Illustrator ឈ្នះ។ ប្រសិនបើអ្នកកំពុងប្រើកំណែ Illustrator CC អ្នកអាចធ្វើការលើគម្រោងរបស់អ្នកនៅក្នុងកម្មវិធី Adobe ផ្សេងទៀតដូចជា InDesign, Photoshop និង After Effects។
Adobe Illustrator CC ក៏រួមបញ្ចូលជាមួយ Behance ដែលជាវេទិកាបណ្តាញច្នៃប្រឌិតដ៏ល្បីល្បាញរបស់ពិភពលោក ដូច្នេះអ្នកអាចចែករំលែកការងារដ៏អស្ចារ្យរបស់អ្នកយ៉ាងងាយស្រួល។
អ្នកឈ្នះ៖ Adobe Illustrator ។ Adobe Illustrator ដំណើរការលើ Mac និង Windows ប៉ុន្តែ Sketch ដំណើរការតែលើ Mac ប៉ុណ្ណោះ។ មិនអាចនិយាយថាវាជាចំណុចធ្លាក់ចុះទេ ប៉ុន្តែវាដាក់កម្រិតអ្នកប្រើច្រើន។
ការពិតដែលថា Illustrator គាំទ្រទ្រង់ទ្រាយឯកសារច្រើនជាង Sketch ក៏ជាហេតុផលដែលខ្ញុំជ្រើសរើស Adobe Illustrator ជាអ្នកឈ្នះ។
តម្លៃ
Adobe Illustrator គឺជាកម្មវិធីរចនាការជាវ ដែលមានន័យថាមិនមានជម្រើសទិញតែម្តងទេ។ ក្នុងចំណោមតម្លៃ & ជម្រើសនៃគម្រោង អ្នកអាចទទួលបានវាក្នុងតម្លៃទាបត្រឹម $19.99/ខែ ជាមួយនឹងគម្រោងប្រចាំឆ្នាំ (ប្រសិនបើអ្នកជាសិស្ស) ឬជាបុគ្គលដូចខ្ញុំ វានឹងមានតម្លៃ $20.99/ខែ ។
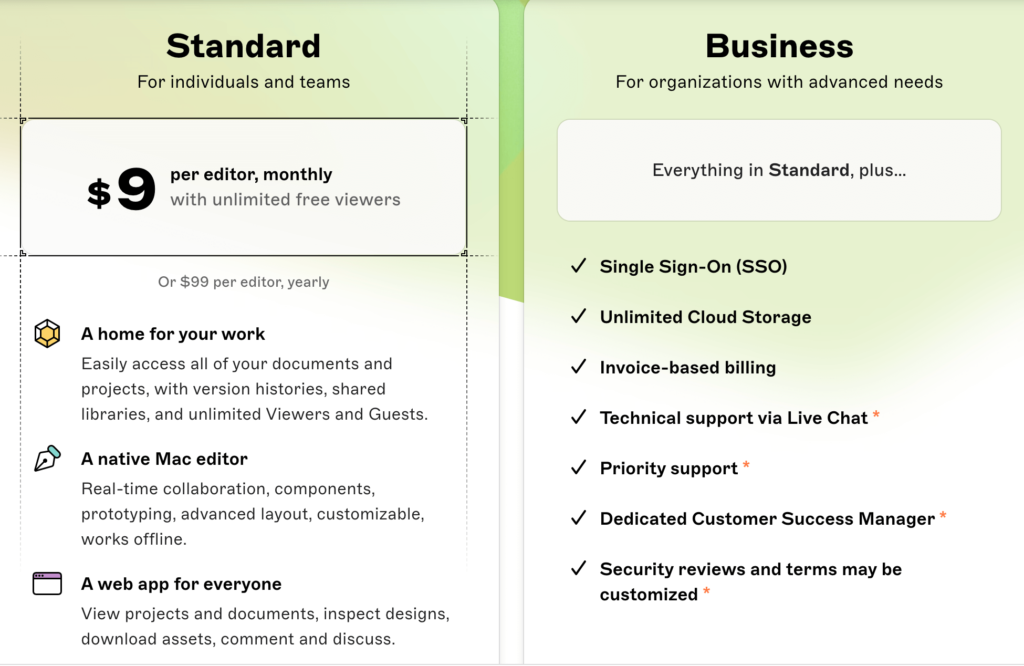
Sketch មានតម្លៃសមរម្យជាង Adobe Illustrator។ ប្រសិនបើអ្នកជ្រើសរើសគម្រោងស្តង់ដារ វាមានតម្លៃត្រឹមតែ $9/ខែ ឬ $99/ឆ្នាំ ។

Adobe Illustrator ផ្តល់ជូនការសាកល្បងឥតគិតថ្លៃរយៈពេល 7 ថ្ងៃ ដើម្បីសាកល្បងវា ប្រសិនបើអ្នកមិនអាចសម្រេចចិត្តភ្លាមៗ។ Sketch ក៏មានការសាកល្បងឥតគិតថ្លៃផងដែរ ហើយវាមានរយៈពេល 30 ថ្ងៃ ដែលផ្តល់ឱ្យអ្នកនូវពេលវេលាបន្ថែមទៀតដើម្បីរុករកកម្មវិធី។
អ្នកឈ្នះ៖ គ្រោង ។ Sketch គឺពិតជាថោកជាង Adobe Illustrator ហើយការសាកល្បងឥតគិតថ្លៃគឺយូរជាង។ ខ្ញុំគិតថា Adobe Illustrator គួរតែមានការសាកល្បងឥតគិតថ្លៃយូរជាងនេះសម្រាប់អ្នកប្រើដើម្បីដឹងបន្ថែមអំពីកម្មវិធីដែលចាត់ទុកថាវាថ្លៃណាស់។
Sketch ឬ Adobe Illustrator៖ តើមួយណាដែលអ្នកគួរប្រើ?
បន្ទាប់ពីការប្រៀបធៀបលក្ខណៈពិសេស និងឧបករណ៍ វាច្បាស់ណាស់ថាកម្មវិធីនីមួយៗល្អបំផុតសម្រាប់អ្វី។
AdobeIllustrator គឺល្អបំផុតសម្រាប់អ្នកជំនាញរចនាក្រាហ្វិកដែលធ្វើការលើគម្រោងជាច្រើន ហើយ Sketch គឺល្អបំផុតសម្រាប់ការរចនា UI/UX ។
ប្រសិនបើអ្នកកំពុងស្វែងរកការងាររចនាក្រាហ្វិច Adobe Illustrator ពិតជាសាកសមបំផុត ព្រោះវាជាស្តង់ដារឧស្សាហកម្ម។ Sketch កាន់តែមានប្រជាប្រិយភាព ដូច្នេះការដឹងពីរបៀបប្រើប្រាស់វាអាចជាការបូកបន្ថែម។ ទោះជាយ៉ាងណាក៏ដោយ មានតែការស្គាល់ Sketch ប៉ុណ្ណោះ នឹងមិនមានលក្ខណៈគ្រប់គ្រាន់សម្រាប់អ្នកជាអ្នករចនាក្រាហ្វិកនោះទេ។
ច្បាប់ដូចគ្នាសម្រាប់អ្នករចនា UI/UX ។ ដោយសារ Sketch ល្អសម្រាប់បង្កើតរូបតំណាងកម្មវិធី ឬប្លង់ មិនមែនមានន័យថាវាជាឧបករណ៍តែមួយគត់ដែលអ្នកត្រូវការនោះទេ។ វាតែងតែជាគំនិតល្អក្នុងការរៀនស្តង់ដារឧស្សាហកម្ម ហើយប្រើវារួមគ្នាជាមួយឧបករណ៍ផ្សេងៗ (ដូចជា Sketch)។
សំណួរគេសួរញឹកញាប់
មានសំណួរបន្ថែមអំពី Sketch និង Adobe Illustrator? សង្ឃឹមថាអ្នកអាចរកឃើញចម្លើយខាងក្រោម។
តើវាល្អជាងក្នុងការ Sketch នៅលើ Photoshop ឬ Illustrator ទេ?
Sketch ឈ្នះទាំង Adobe Illustrator និង Photoshop នៅពេលនិយាយអំពីការរចនា UX/UI ។ ទោះជាយ៉ាងណាក៏ដោយ សម្រាប់ការរៀបចំរូបភាព កម្មវិធី Photoshop គឺពិតជាដំណើរការ ហើយសម្រាប់ការរចនាក្រាហ្វិកជាទូទៅ Adobe Illustrator គឺជាកម្មវិធីដែលទំនើបជាង។
តើអ្នកអាចកែសម្រួលរូបថតនៅក្នុង Sketch បានទេ?
Sketch មិនមែនជាកម្មវិធីនៃជម្រើសសម្រាប់ការកែរូបភាពនោះទេ ប៉ុន្តែតាមលក្ខណៈបច្ចេកទេស អ្នកអាចកែរូបភាពក្នុង Sketch។ ខ្ញុំនឹងមិនណែនាំវាទេ ប៉ុន្តែប្រសិនបើអ្នកគ្រាន់តែធ្វើការកែតម្រូវបន្តិចបន្តួចដូចជា ពណ៌លាំៗ តិត្ថិភាព កម្រិតពណ៌ជាដើម នោះមិនអីទេ។
តើមានកំណែឥតគិតថ្លៃនៃ Sketch ទេ?
អ្នកអាចទទួលបានការសាកល្បងឥតគិតថ្លៃរយៈពេល 30 ថ្ងៃនៃ Sketch ប៉ុន្តែមិនមានវិធីស្របច្បាប់ក្នុងការប្រើវាដោយឥតគិតថ្លៃជារៀងរហូតនោះទេ។
តើខ្ញុំអាចប្រើ Sketch សម្រាប់ការរចនាក្រាហ្វិកបានទេ?
បាទ/ចាស អ្នកអាចប្រើ Sketch សម្រាប់ការងាររចនាក្រាហ្វិកមួយចំនួន។ វាដំណើរការល្អសម្រាប់ការរចនារូបតំណាង និងប្លង់កម្មវិធី។ ទោះជាយ៉ាងណាក៏ដោយ វាមិនមែនជាកម្មវិធីស្តង់ដារឧស្សាហកម្មសម្រាប់ការរចនាក្រាហ្វិចទេ ដូច្នេះប្រសិនបើអ្នកកំពុងដាក់ពាក្យសុំការងារជាអ្នករចនាក្រាហ្វិក មានតែការដឹងអំពី Sketch ប៉ុណ្ណោះ នឹងមិនទទួលបានមុខតំណែងការងារនោះទេ។
តើ Illustrator ជាកម្មវិធីគំនូរដ៏ល្អមែនទេ?
បាទ/ចាស Adobe Illustrator គឺជាកម្មវិធីគំនូរដ៏ពេញនិយមបំផុតមួយសម្រាប់អ្នករចនាក្រាហ្វិក និងអ្នកគូររូប។ ព័ត៌មានជំនួយ៖ ថេប្លេតក្រាហ្វិចល្អ និងស្ទីលឡូសពិតជានឹងធ្វើឱ្យគំនូរឌីជីថលរបស់អ្នកប្រសើរឡើង។
សេចក្តីសន្និដ្ឋាន
សម្រាប់ខ្ញុំជាអ្នករចនាក្រាហ្វិក Adobe Illustrator គឺជាអ្នកឈ្នះ ព្រោះខ្ញុំបង្កើតច្រើនជាងវ៉ិចទ័រ និងប្លង់។ ការវាយអក្សរ និងរូបគំនូរក៏សំខាន់ដែរ។ ទោះជាយ៉ាងណាក៏ដោយ ខ្ញុំយល់ថាអ្នករចនាគេហទំព័រជាច្រើនចូលចិត្ត Sketch ព្រោះវាត្រូវបានផលិតឡើងសម្រាប់ការរចនា UX/UI ។
ដូច្នេះ ត្រលប់ទៅសំណួរពី Intro ដែលខ្ញុំបានលើកឡើងមុននេះ ការសម្រេចចិត្តមួយណាល្អជាង គឺអាស្រ័យលើអ្វីដែលអ្នកធ្វើ។
តាមពិត ហេតុអ្វីមិនសាកល្បងទាំងពីរ?
តើអ្នកប្រើ Sketch ឬ Adobe Illustrator ទេ? តើអ្នកចូលចិត្តមួយណា?

