فهرست مطالب
پیکان ها برای طراحی های آموزنده مانند منوها مفید هستند. آنها خوانندگان را راهنمایی میکنند تا اطلاعات را سریعتر پیدا کنند و شما مجبور نیستید تصاویر را درست در کنار متن خود فشار دهید. گاهی اوقات وقتی فضاهای محدودی برای عکس وجود دارد، استفاده از یک فلش برای اشاره به ظرف مربوطه ساده ترین راه حل بود.
زمانی که منوهایی را برای غذا طراحی کردم و صنعت نوشیدنی در طول سال ها، من انواع فلش ها را برای انواع مختلف منوها ایجاد کردم. بنابراین اگر میخواهید یک فلش منحنی، سبک طراحی شده با دست یا به سادگی یک فلش استاندارد بکشید؟ شما در جای مناسب هستید!
در این آموزش، چهار روش مختلف برای کشیدن یک فلش در Adobe Illustrator را به شما نشان خواهم داد. می توانید از ابزار خط، ابزار شکل یا ابزار طراحی استفاده کنید.
ابزارها را آماده کنید و بیایید شروع کنیم.
4 روش برای کشیدن یک فلش در Adobe Illustrator
شما می توانید از ابزارهای مختلف برای کشیدن انواع مختلف فلش در Adobe Illustrator استفاده کنید. . به عنوان مثال، اگر می خواهید یک فلش مستقیم استاندارد بسازید، به سادگی یک خط بکشید و یک سر پیکان از پانل Stroke اضافه کنید. اگر می خواهید یک سبک دستی زیبا داشته باشید، از قلم مو یا ابزار مداد استفاده کنید.
توجه: تمام اسکرین شات های این آموزش از Adobe Illustrator CC 2021 نسخه مک گرفته شده است. ویندوز یا نسخه های دیگر ممکن است متفاوت به نظر برسند.
روش 1: Stroke style
این سریعترین روش برای ایجاد فلش در Illustrator است. از نظر فنی، لازم نیست آن را بکشید، تنها چیزی که نیاز داریدبرای انجام این کار این است که یک سبک سر پیکان را از گزینه های Stroke انتخاب کنید.
مرحله 1: ابزار بخش خط (\) را برای رسم یک خط انتخاب کنید.

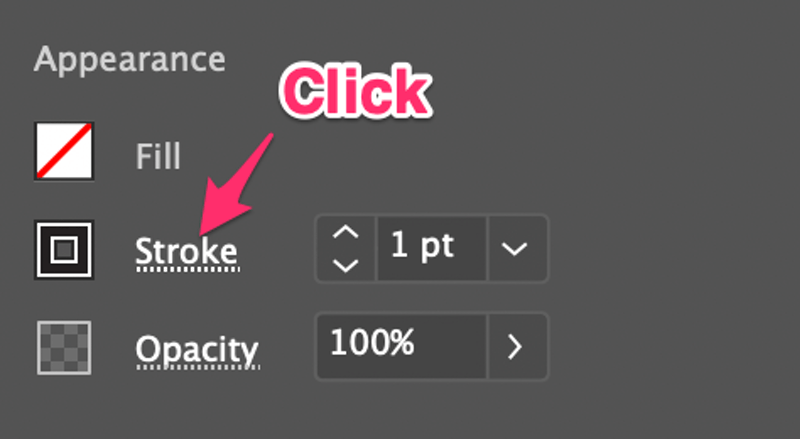
مرحله 2: خط را انتخاب کنید و پانل Stroke را در سمت راست پنجره سند خواهید دید. اگر نه، پانل Appearance را از منوی سربار Window > Appearance باز کنید و Stroke را مشاهده خواهید کرد. روی Stroke کلیک کنید.

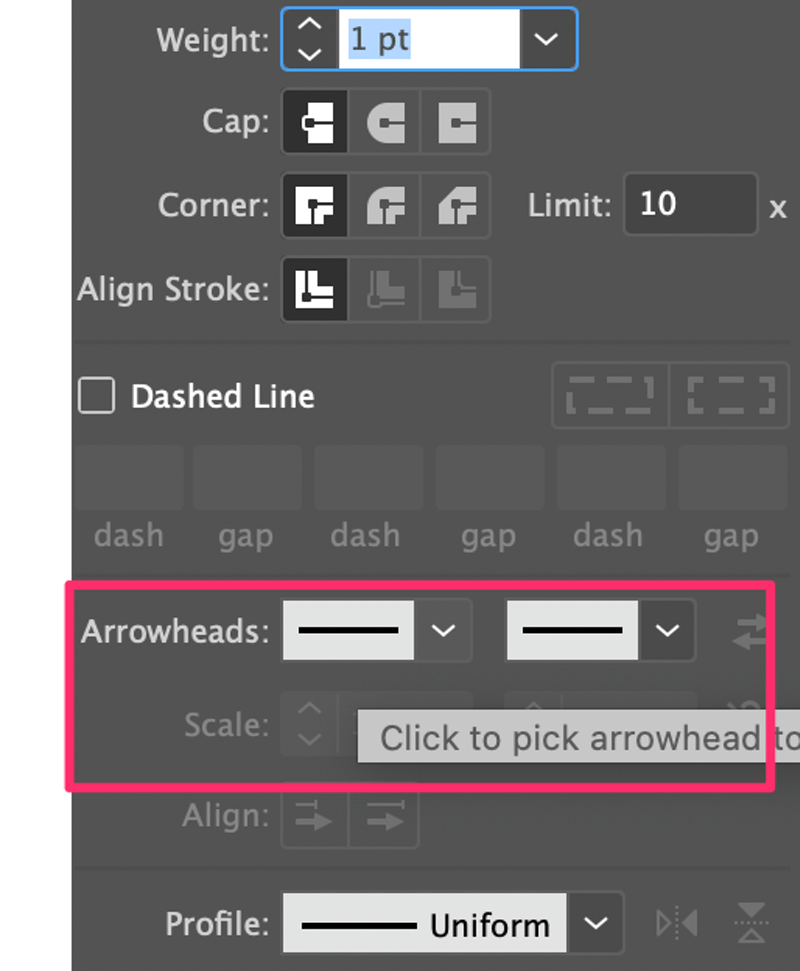
گزینه های بیشتری مانند وزن، سبک گوشه، نوک پیکان و غیره را مشاهده خواهید کرد.

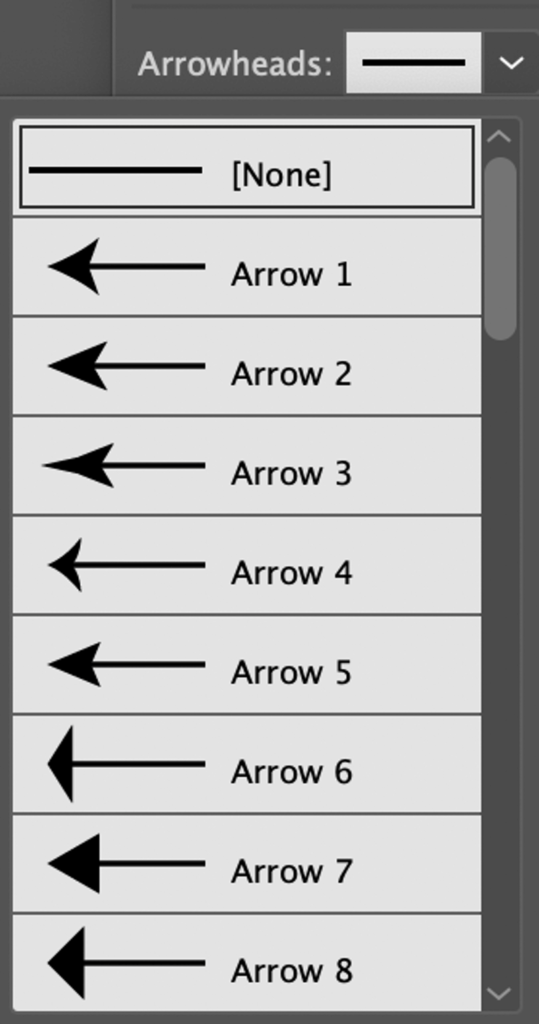
مرحله 3: روی گزینه سرپیکان ها کلیک کنید تا نوک پیکان های مورد نظر خود را انتخاب کنید. اگر کادر سمت چپ را انتخاب کنید، نوک پیکان به انتهای سمت چپ خط اضافه می شود و برعکس.

به عنوان مثال، من فلش 2 را به سمت چپ اضافه کردم.

اگر فلش خیلی نازک است، می توانید وزن ضربه را افزایش دهید تا ضخیم تر شود.


در صورت نیاز می توانید یک پیکان در سمت راست نیز اضافه کنید. دو نوک پیکان می توانند متفاوت باشند.


در زیر گزینه Arrowheads، می توانید مقیاس را برای تغییر اندازه نوک پیکان تنظیم کنید. به عنوان مثال، من مقیاس را به 60% تغییر دادم تا متناسب با خط به نظر برسد.


روش 2: ابزارهای شکل دادن
شما یک مستطیل و مثلث را با هم ترکیب می کنید تا یک فلش بسازید.
مرحله 1: از ابزار مستطیل (M) برای کشیدن یک مستطیل لاغر و بلند استفاده کنید.

مرحله 2: از Polygon Tool برای ایجاد مثلث استفاده کنید. به سادگیابزار Polygon را از نوار ابزار انتخاب کنید، روی بوم کلیک کنید و 3 ضلع را در کادر محاوره ای وارد کنید.


توجه: می توانید از هر روشی که دوست دارید برای ساخت مثلث استفاده کنید. . من از ابزار Polygon استفاده می کنم زیرا ساده تر است.
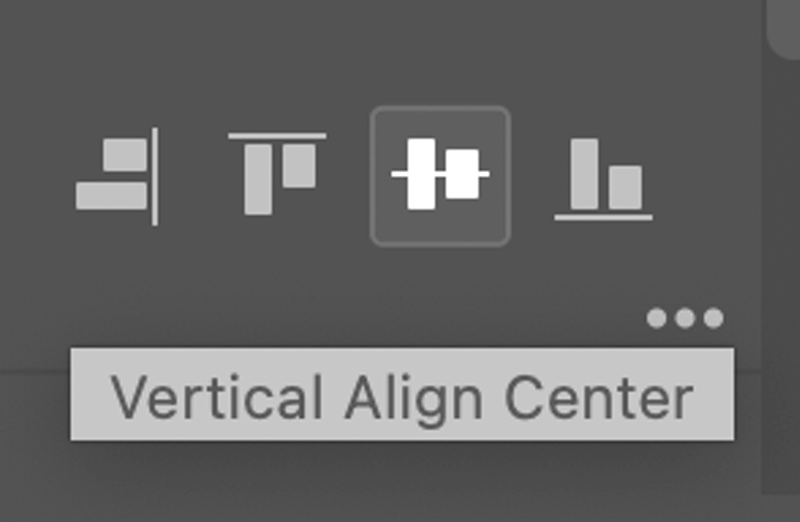
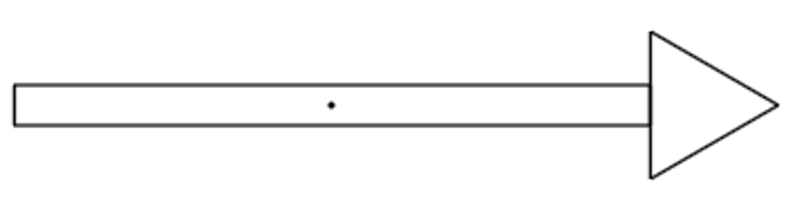
مرحله 3: مثلث را 45 درجه بچرخانید، آن را در دو طرف مستطیل قرار دهید و هر دو شکل را در مرکز تراز کنید. اندازه اشکال را متناسب با آن تغییر دهید.


به نظر می رسد که کار تمام شده است، اما هنوز یک مرحله مهم را از دست می دهیم! اگر Command / Ctrl + Y را فشار دهید تا خطوط کلی را ببینید، خواهید دید که این دو شکل مجزا هستند، بنابراین ما باید آنها را بسازیم. به یکی.

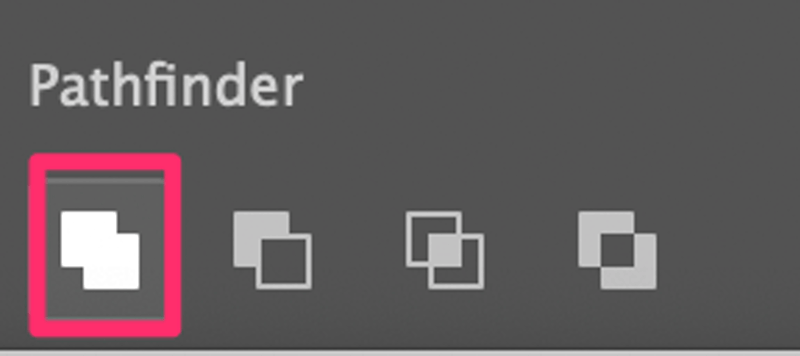
مرحله 4 (مهم): هر دو شکل را انتخاب کنید، به پانل Pathfinder بروید و روی Unit کلیک کنید.

اکنون اگر دوباره به نمای Outline بروید، شکل ترکیب شده را خواهید دید.

با کلیک کردن بر روی Command از نمای Outline خارج شوید. / Ctrl + Y دوباره و می توانید رنگی را متناسب با طرح خود اضافه کنید.

روش 3: Pen Tool
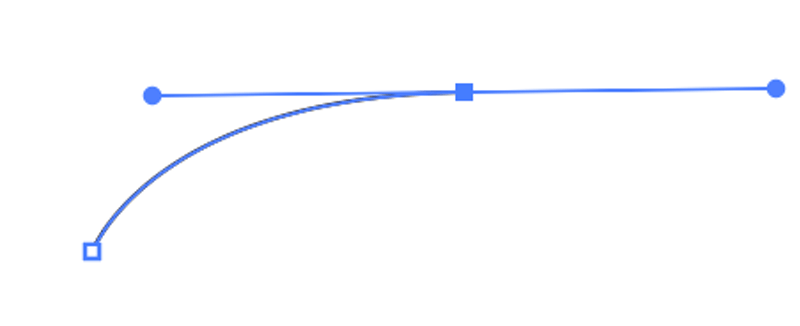
می توانید از ابزار pen برای ایجاد یک فلش منحنی استفاده کنید. ایده این است که یک خط منحنی رسم کنید، و سپس میتوانید سر پیکانها را از پانل Stroke اضافه کنید یا خودتان را با ابزار قلم رسم کنید.
مرحله 1: ابزار قلم را انتخاب کنید، روی تابلوی هنری کلیک کنید تا اولین نقطه لنگر ایجاد شود، دوباره کلیک کنید، ماوس را نگه دارید و بکشید تا نقطه لنگر دوم ایجاد شود، و شما منحنی را ببینید

مرحله 2: یک مثلث یا یک رسم کنیدشکل سر فلش با استفاده از هر روش/سبکی که دوست دارید. من به استفاده از ابزار قلم ادامه میدهم.

نکته: همچنین میتوانید یک سر پیکان از پانل Stroke اضافه کنید. اگر این کار را انجام دادید، می توانید مرحله 3 را نادیده بگیرید.
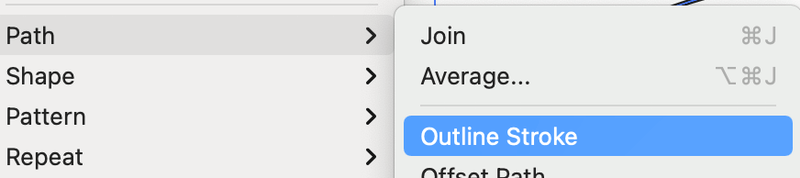
مرحله 3: هم خط منحنی و هم نوک پیکان را انتخاب کنید، به منوی بالای سر بروید و Object را انتخاب کنید. > مسیر > طرح کلی . این مرحله خط منحنی (سکته مغزی) را به یک مسیر (شکل) تبدیل می کند.

مرحله 4: دوباره هر دو را انتخاب کنید، به پانل Pathfinder بروید و روی Unify کلیک کنید.
نکته: اگر میخواهید یک فلش مواج دیوانه بسازید، میتوانید به اضافه کردن نقاط لنگر در مرحله 1 ادامه دهید.

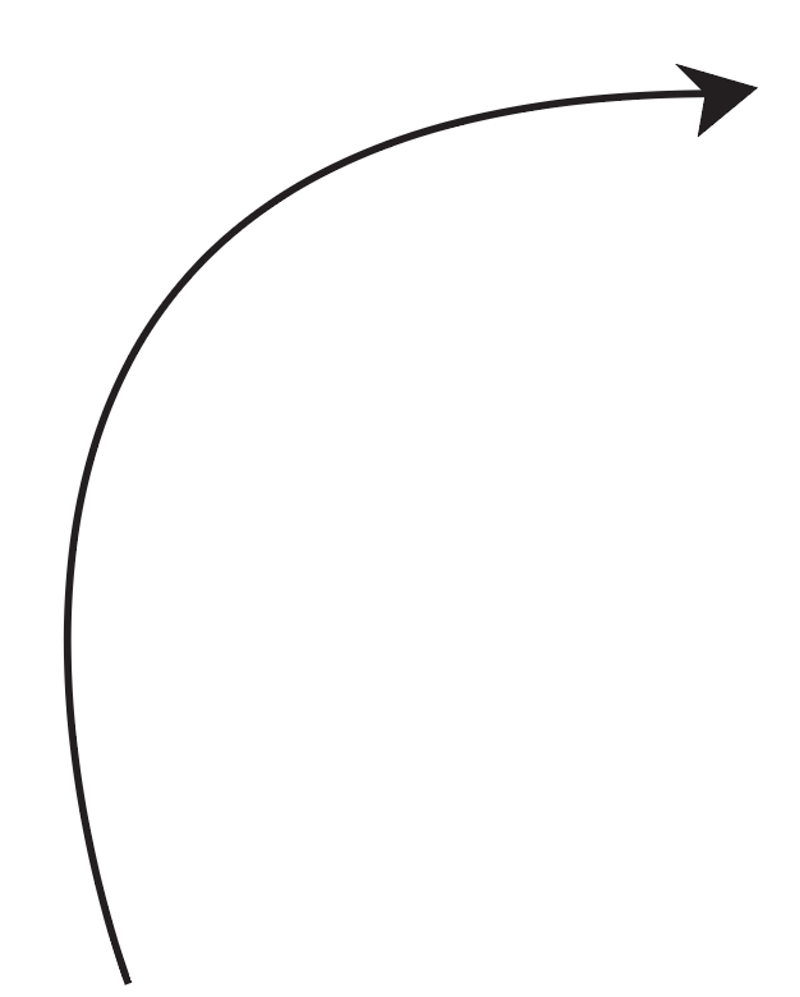
روش 4: قلم مو/مداد رنگی
میتوانید از ابزار Paintbrush یا Pencil Tool برای کشیدن یک فلش با دست آزاد استفاده کنید.
مرحله 1: یک ابزار طراحی ( قلم مو یا مداد ) را انتخاب کنید و شروع به طراحی کنید. به عنوان مثال، من از ابزار Paintbrush Tool برای ترسیم این فلش استفاده کردم.

اگر به نمای کلی بروید، میبینید که نوک پیکان به خط متصل نیست و هر دو به جای شکل، خط هستند.

مرحله 2: هم خط منحنی و هم نوک پیکان را انتخاب کنید، به منوی بالای سر بروید و Object > Path<9 را انتخاب کنید> > سکته مغزی کلی . حالا شکل واقعی فلش نشان داده می شود.

اینجا کاملاً به هم ریخته است، اما نگران نباشید، ما شکل ها را با هم ترکیب می کنیم و طرح کلی به این شکل خواهد بود.

مرحله 3: دوباره هر دو را انتخاب کنید، به قسمت برویدپانل Pathfinder و روی Unify کلیک کنید، مانند مرحله 4 از روش 2.
همین است!
کشیدن یک فلش در Adobe Illustrator بسیار آسان است. اگر روش 1 را انتخاب میکنید، اساساً فقط باید یک خط بکشید و گزینههای stroke را تغییر دهید.
برای روشهای دیگر، به یاد داشته باشید که آن را به طرح کلی تبدیل کنید زیرا بعداً ویرایش آن برای شما آسانتر خواهد بود. همچنین، فراموش نکنید که اشکال را طوری ترکیب کنید که حرکت کنید، فلش را متناسب با آن مقیاس کنید. در صورت تمایل، می توانید ابزارها را برای ایجاد فلش های مورد علاقه خود ترکیب کنید.

