Indholdsfortegnelse
Gradienter er et af de designværktøjer, der går ind og ud af mode i løbet af flere årtier, men InDesign har fremragende gradientværktøjer og muligheder for enhver stil, du måtte ønske at skabe.
De er ikke helt så omfattende som gradientredigeringsværktøjerne i et vektortegneprogram som Illustrator, men de er perfekte til hurtige grafik- og layoutelementer.
Der er et par forskellige måder at oprette og bruge gradienter i InDesign på, afhængigt af hvilken effekt du ønsker at skabe. Her er hvordan det hele fungerer!
Metode 1: Opret en gradient i panelet med farveskalaer
Hvis du vil oprette en gradient, der kan bruges som fyldfarve for figurer, tekst eller andre layoutelementer, skal du er den bedste løsning at bruge panelet med farveskalaer .
Dette panel giver dig mulighed for at gemme farver, blæk, gradienter og andre farvebehandlinger på ét centralt sted, så de nemt kan genbruges, når du designer dit dokument.

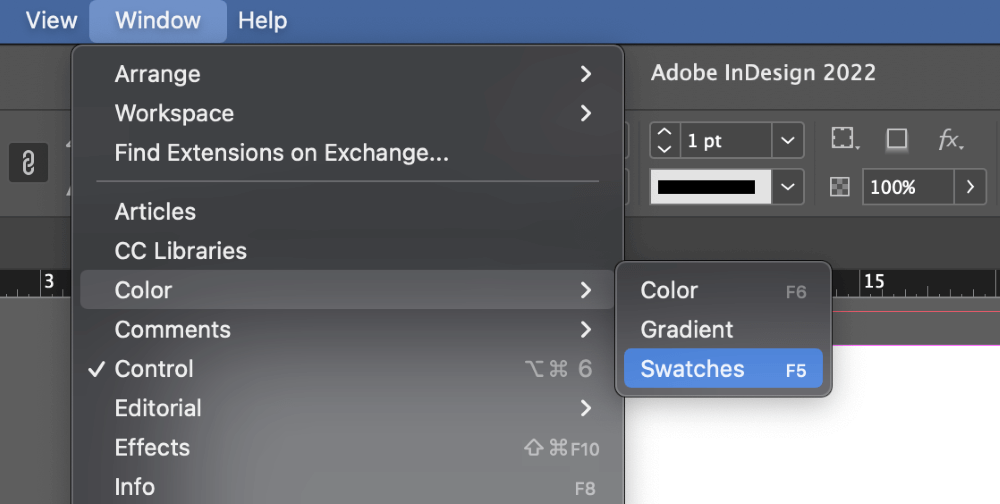
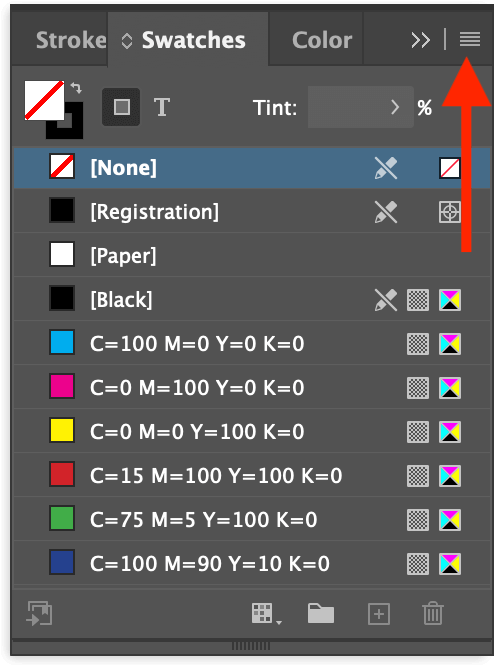
Det er synligt i de fleste standardarbejdsområder i InDesign, men hvis din Svanemærketøj er skjult, kan du få det frem ved at åbne panelet Vindue menuen, ved at vælge den Farve undermenu, og ved at klikke på Svanemærketøj Du kan også bruge tastaturgenvejen Kommando + F5 (du skal blot bruge F5 hvis du er på en pc).

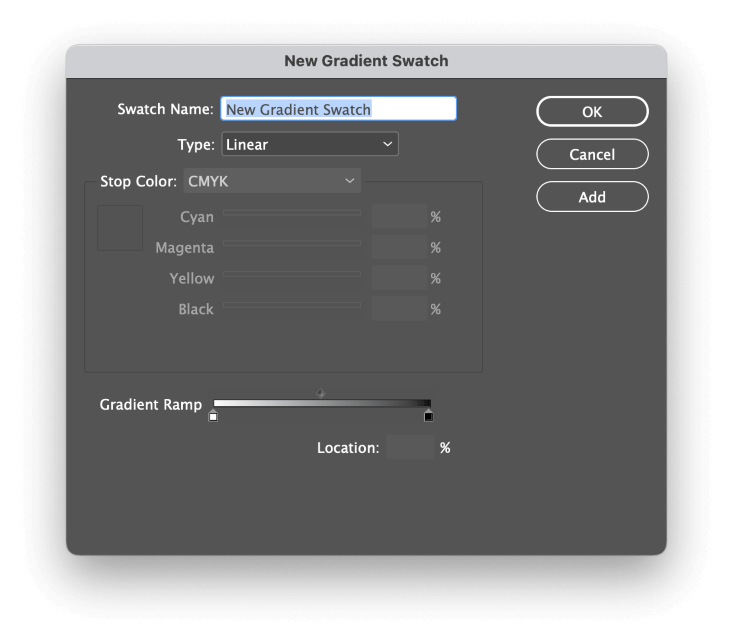
Når den Svanemærketøj panelet er synligt, skal du åbne panelmenuen (som vist ovenfor) og klikke på Ny gradient-swatch . InDesign vil åbne den Ny gradient-swatch dialogboksen, som giver dig mulighed for at tilpasse din gradient fuldstændigt.

Start med at give din gradient et mindeværdigt eller beskrivende navn, og vælg derefter det gradientmønster, du vil bruge, fra Type dropdown-menuen.
Lineær gradienter forløber langs en lige linje, mens Radial gradienter starter ved et centralt punkt og udvikler sig lige meget i alle retninger, svarende til gløden fra en punktlysskilde.
(Hvis du ikke er sikker på, hvilken du skal vælge, skal du ikke bekymre dig for meget om det, for du kan altid vende tilbage og justere det senere, hvis du har brug for det.)
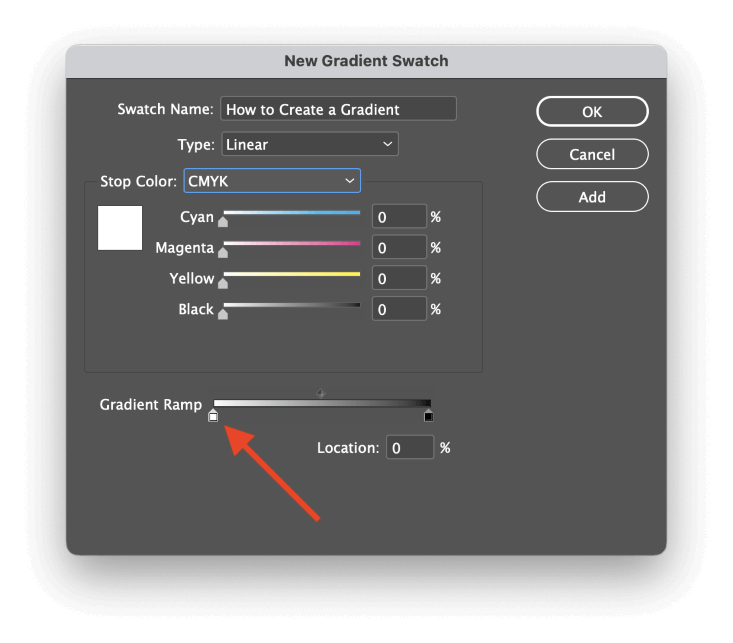
Stigningsrampe afsnittet illustrerer din nuværende farveforløb. Hver farve i dit gradient er kendt som et stop, og du kan tilføje så mange stop, som du vil Standardgradienten har et hvidt stop og et sort stop, hvilket skaber en simpel hvid-sort gradient.

Du kan vælge et af de eksisterende stop i gradienten for at ændre dets farve eller position . Klik på det stop, du ønsker at ændre, og Stop farve afsnittet ovenfor vil blive aktiveret, så du kan justere farverne.
Hvis du vil tilføje et stop til din gradient, skal du klikke på det omtrentlige sted i gradientrampen, hvor du vil tilføje den nye farve. , og der oprettes et nyt stop.
Du kan også bruge Placering feltet til at placere hvert stop præcist ved hjælp af procenter, hvilket kan være nyttigt, hvis du vil have en perfekt ensartet progression på tværs af flere stop, selv om du skal lave lidt grundlæggende matematik, da InDesign ikke har nogen ekstra værktøjer til at fordele eller arrangere stop.
Hvert par stop har også et justerbart midtpunkt, der styrer, hvor hurtigt farverne skifter mellem de to stop (fremhævet nedenfor). Da jeg har tilføjet to ekstra farver til min gradient, er der nu tre midtpunkter, et for hvert par stop.

Hvis du vil fjerne et stop fra din gradient, skal du klikke og trække stoppilen ud af gradientrampen området, og det vil blive slettet.
Når du er tilfreds med din gradient, skal du klikke på OK knappen, og du vil se en ny post i Svanemærketøj panel med det navn, du har givet det.
Anvendelse af gradienter i InDesign
Når du har finjusteret din gradient, indtil du er tilfreds, er det tid til at afprøve dine nye farver! Du kan bruge din nye gradientprøve som en Fyldfarve eller endda som en Stregfarve, men hvis du anvender den som en prøve, kan du ikke kontrollere vinklen eller placeringen af gradienten.
Den bedste måde at anvende din nyligt oprettede gradient på er med Gradient Swatch Tool!
Sørg for, at dit objekt er valgt, og skift derefter til Værktøj til farveskala med gradient ved hjælp af Værktøj panelet eller tastaturgenvejen G .

Klik og træk så bare for at placere din gradient! InDesign tegner en guide, der angiver den aktuelle vinkel på din gradient, og når du slipper museknappen, kan du se din nyligt placerede gradient.
Du kan gentage denne proces så mange gange, du vil, indtil du er tilfreds med, hvordan det ser ud - husk blot, at hver gang du bruger værktøjet, tilføjer du en ny Fortryd trin.

Du kan endda anvende gradienter på flere objekter på samme tid, så længe du først markerer dem alle sammen, før du bruger Gradient Swatch Tool!
Metode 2: Brug fjer-effekter til at skabe en gradient
Hvis du vil skabe en gradient-fadeeffekt omkring et billede eller en anden grafik, kan du ikke bruge en gradient-swatch til at gøre det.
I stedet kan du oprette en gradientfade ved hjælp af en af de Fjer virkninger fra de Virkninger De giver alle de samme resultater, men de har hver især deres egne små variationer og kompleksitetsgrad.

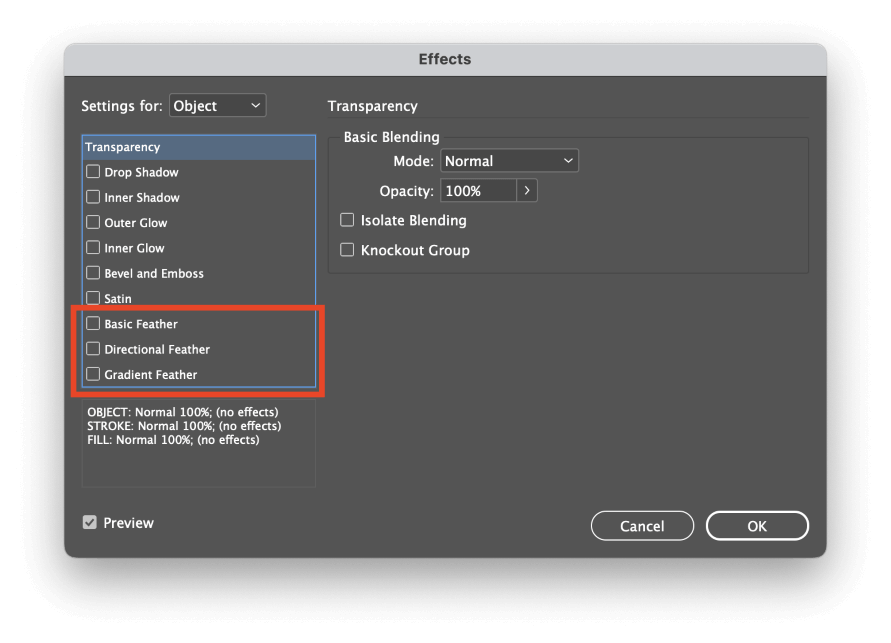
Højreklik på på din grafik for at åbne popup-kontekstmenuen, vælg den Virkninger undermenu, og klik derefter på en af de Fjer på listen, og de vil alle åbne den Virkninger dialogvinduet. De tre fjer-effekter er anført nederst i dialogvinduet Virkninger panellisten, som fremhævet ovenfor.

Grundlæggende fjer skaber en simpel udtoningseffekt omkring hver kant af den valgte grafik.

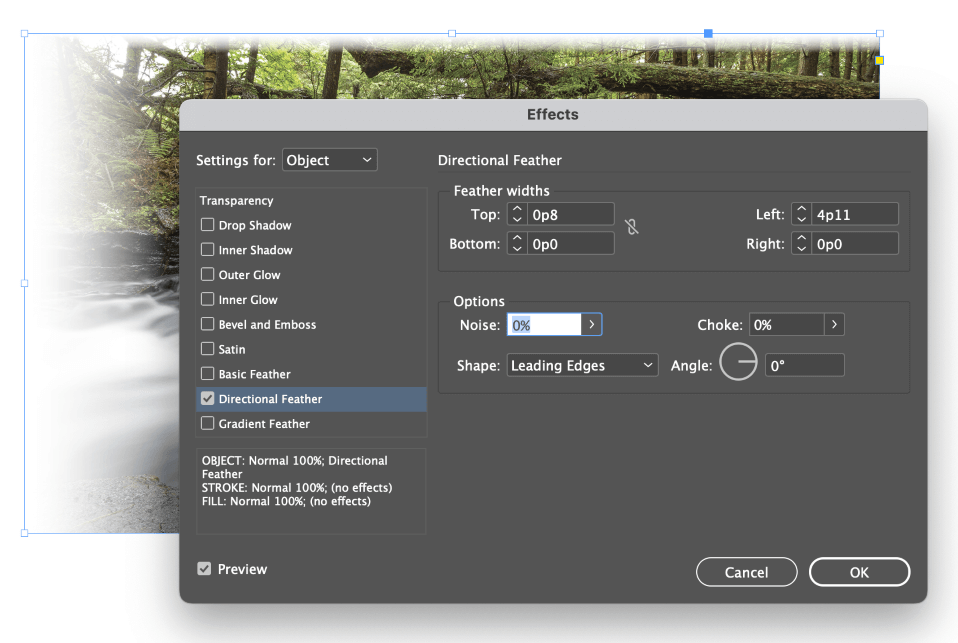
Retningsbestemt fjer giver dig mulighed for at styre mængden af udtoning separat for hver kant og endda give den en lille vinkel.

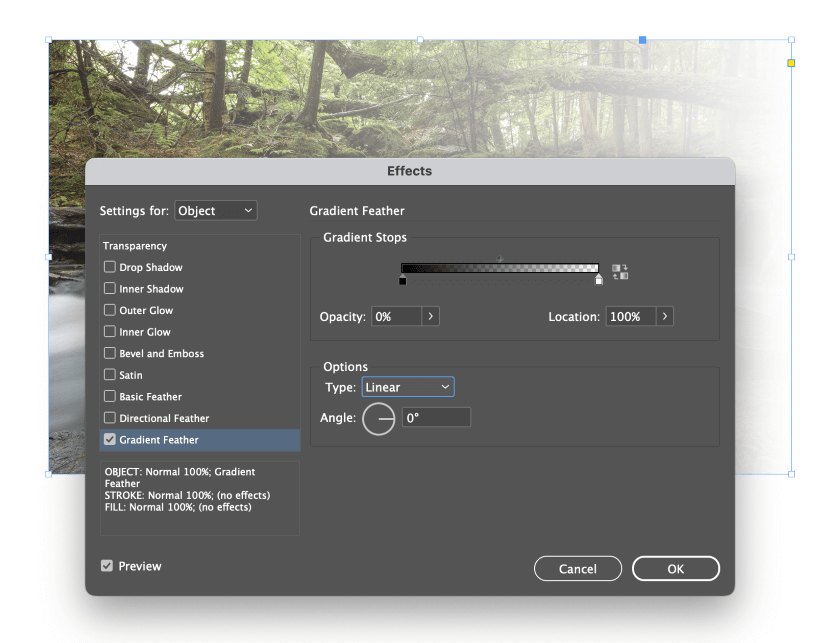
Gradient fjer giver dig også mulighed for at skabe en udtoningseffekt, selv om du kan styre udtoningens hastighed og progression fuldstændigt ved hjælp af et gradientsystem, der ligner det, der findes i panelet Farveskalaer.
Denne gradient påvirker kun gennemsigtigheden, men du kan stadig ændre progressionen og mængden af udtoning ved hjælp af Opacitet og Placering for at justere stop og midtpunkter.
Det er også muligt at kombinere de tre fjer-effekter på den måde, du ønsker, for at skabe mere komplekse overtoninger, men på det tidspunkt kan det være en bedre idé at skabe effekten ved hjælp af Photoshop eller et andet billedredigeringsprogram.
Ofte stillede spørgsmål
Gradienter er et så populært designværktøj, at mange brugere har yderligere spørgsmål om, hvordan de kan bruges i deres InDesign-projekter. Her er nogle af de mest stillede spørgsmål!
Hvordan udviskes en form i InDesign?
Du kan udviske en form ved hjælp af den samme teknik, som du bruger til at udviske et billede eller et andet grafisk element, som jeg beskrev tidligere. Grundlæggende fjer , Retningsbestemt fjer , og Gradient fjer (eller en kombination af de tre) bør kunne udviske enhver form, som du ønsker.
Hvordan gør man en farveforløb gennemsigtig i InDesign?
Den enkleste måde at gøre en farvegradient gennemsigtig på er at anvende gradienten på et objekt og derefter gøre selve objektet gennemsigtigt ved hjælp af Virkninger Højreklik på objektet for at åbne popup-menuen, og vælg derefter den Virkninger undermenu og klik på Gennemsigtighed . sænk den Opacitet for at gøre dit objekt delvist gennemsigtigt.
Kan man ændre gradientopaciteten i InDesign?
Det er ikke muligt at ændre opaciteten af individuelle stop i en gradient, men det er muligt at tilføje delvist gennemsigtige overtoninger i en gradient.
Tilføj et nyt stop, og åbn derefter Stop farve menu og vælg Svanemærketøj . Vælg den særlige Papir og dine gradientfarver på begge sider vil falme til et tomt skær. Papir fortæller InDesign, at der ikke skal udskrives noget blæk, så selv om det ikke er helt det samme som at ændre gradientopaciteten, er det det næstbedste, der er muligt.
Et sidste ord
Det dækker det grundlæggende i, hvordan du opretter en gradient i InDesign, samt hvordan du opretter en gradient-fadeeffekt på billeder og figurer. Husk, at InDesign ikke er beregnet som et tegneprogram, så dine muligheder for gradienter er lidt mere begrænsede end i Illustrator eller et andet dedikeret vektortegneprogram.
God tegning!

