ສາລະບານ
ສຳລັບຜູ້ໃຊ້ທີ່ກໍາລັງຊອກຫາທີ່ຈະເພີ່ມການສໍາພັດທີ່ເປັນເອກະລັກ ແລະສີສັນໃຫ້ກັບການສ້າງສັນ Canva ຂອງເຂົາເຈົ້າ, ທ່ານສາມາດໃສ່ສີ gradient ພາຍໃນການອອກແບບຂອງທ່ານໂດຍການໃສ່ອົງປະກອບ gradient ຈາກຫ້ອງສະໝຸດໃສ່ບາງສ່ວນຂອງໂຄງການ ແລະປັບຄວາມໂປ່ງໃສຂອງ ມັນ.
ສະບາຍດີ! ຂ້ອຍຊື່ Kerry, ແລະຂ້ອຍເປັນບຸກຄົນທີ່ມັກຄົ້ນຫາແພລະຕະຟອມການອອກແບບທັງໝົດທີ່ມີໃຫ້ຜູ້ໃຊ້ອອນໄລນ໌. ຂ້ອຍມັກຊອກຫາເຄື່ອງມືທີ່ງ່າຍຕໍ່ການໃຊ້ແຕ່ຍັງລວມເອົາລັກສະນະມືອາຊີບທີ່ສາມາດຍົກລະດັບການອອກແບບ, ໂດຍສະເພາະສໍາລັບຜູ້ເລີ່ມຕົ້ນ!
ໜຶ່ງໃນເວັບໄຊທ໌ທີ່ຂ້ອຍມັກທີ່ສຸດເພື່ອໃຊ້ໃນການອອກແບບແມ່ນເອີ້ນວ່າ Canva ເພາະວ່າມັນເປັນມິດກັບຜູ້ໃຊ້ທີ່ສຸດ ແລະອະນຸຍາດໃຫ້ປັບແຕ່ງໂຄງການຂອງເຈົ້າໂດຍບໍ່ຮູ້ສຶກວ່າເຈົ້າຕ້ອງເຂົ້າຮຽນພິເສດເພື່ອຮຽນຮູ້ວິທີໃຊ້ມັນ.
ໃນໂພສນີ້, ຂ້ອຍຈະອະທິບາຍວິທີທີ່ເຈົ້າສາມາດເພີ່ມອົງປະກອບທີ່ເຢັນໃຫ້ກັບການອອກແບບຂອງເຈົ້າເພື່ອໃຫ້ພວກມັນມີຄຸນສົມບັດ gradient. ນີ້ແມ່ນເປັນເຄື່ອງມືທີ່ດີທີ່ຈະນໍາໃຊ້ຖ້າຫາກວ່າທ່ານກໍາລັງຊອກຫາການຂະຫຍາຍໂຄງການຂອງທ່ານຫຼືຕ້ອງການທີ່ຈະໄດ້ຮັບການສ້າງສັນຫຼາຍເລັກນ້ອຍໃນເວລາທີ່ການສ້າງຂໍ້ຄວາມທີ່ຈະຈັບຕາຂອງຜູ້ຊົມຂອງທ່ານ!
ມາເບິ່ງມັນ ແລະຮຽນຮູ້ວິທີເພີ່ມຄຸນສົມບັດການເລື່ອນຊັ້ນນີ້ໃສ່ໂຄງການຂອງທ່ານໃນ Canva.
Key Takeaways
- ຫາກທ່ານກຳລັງຊອກຫາການເພີ່ມສີ gradient ໃສ່ຮູບພາບ ຫຼື ຊິ້ນສ່ວນຂອງໂຄງການຂອງທ່ານໃນ Canva, ມັນງ່າຍທີ່ສຸດທີ່ຈະເພີ່ມອົງປະກອບນັ້ນກ່ອນ ແລະວາງສີໃສ່. ເທິງຂອງມັນເພື່ອໃຫ້ທ່ານສາມາດປ່ຽນແປງໄດ້ຢ່າງງ່າຍດາຍຄວາມໂປ່ງໃສຂອງສີ.
- ເຈົ້າສາມາດຊອກຫາການໄລ່ສີທີ່ຫຼາກຫຼາຍໃນຫ້ອງສະໝຸດອົງປະກອບ Canva. ພຽງແຕ່ຈື່ໄວ້ວ່າອົງປະກອບໃດໆທີ່ມີມົງກຸດຕິດກັບມັນແມ່ນມີພຽງແຕ່ສໍາລັບການຊື້ຫຼືຜ່ານບັນຊີການສະຫມັກ Canva Pro.
- ຫາກທ່ານມີຄວາມຮູ້ສຶກຜະຈົນໄພແລະຕ້ອງການທີ່ຈະເພີ່ມ gradients ຫຼາຍສີໃນພາກສ່ວນທີ່ແຕກຕ່າງກັນຂອງໂຄງການຂອງທ່ານ, ທ່ານສາມາດເຮັດໄດ້ໂດຍການເຮັດເລື້ມຄືນຂັ້ນຕອນແລະການປັບຂະຫນາດແລະທິດທາງຂອງອົງປະກອບ gradient ຕາມທີ່ທ່ານຕ້ອງການ.
ເປັນຫຍັງຕ້ອງເພີ່ມ Gradient ໃຫ້ກັບໂຄງການ Canva ຂອງທ່ານ
ຖ້າທ່ານບໍ່ເຄີຍໄດ້ຍິນຄຳວ່າ gradient ສີມາກ່ອນ, ບໍ່ຕ້ອງເປັນຫ່ວງ! gradient ແມ່ນການຜະສົມຜະສານລະຫວ່າງສອງສີຫຼືຫຼາຍກວ່ານັ້ນ (ຫຼືສອງສີທີ່ມີສີດຽວກັນ) ທີ່ຄ່ອຍໆເຂົ້າໄປໃນກັນແລະກັນເພື່ອສ້າງການຫັນປ່ຽນທີ່ດຶງດູດຕາຫຼາຍ. ເລື້ອຍໆ, ເຈົ້າຈະເຫັນການແກມສີທີ່ໃຊ້ກັບສີທີ່ຢູ່ໃນຄອບຄົວດຽວກັນ ຫຼືເປັນສີທີ່ຕ່າງກັນ.
ໂດຍສະເພາະຖ້າທ່ານຕ້ອງການໃຊ້ສີໃນການອອກແບບຂອງເຈົ້າ ຫຼືຕິດໃສ່ກັບສີໃນຊຸດຍີ່ຫໍ້ຂອງເຈົ້າ (ເບິ່ງເຈົ້າ Canva Pro ແລະຜູ້ໃຊ້ທຸລະກິດ!), ການເພີ່ມ gradient ກັບອົງປະກອບສາມາດເຮັດໃຫ້ການອອກແບບຂອງທ່ານມີລັກສະນະທີ່ສົມບູນຂຶ້ນ.
ວິທີການເພີ່ມ Gradient ກັບ Canvas ຂອງທ່ານ
ຖ້າທ່ານກໍາລັງຊອກຫາທີ່ຈະເພີ່ມສີລະດັບ ຜົນກະທົບຕໍ່ໂຄງການຂອງທ່ານ, ຂະບວນການທີ່ຈະເຮັດແນວນັ້ນແມ່ນງ່າຍດາຍພົບທົ່ວໄປ. ໃນຂະນະທີ່ທ່ານມີຄວາມສະດວກສະບາຍແລະຜະຈົນໄພໃນການສ້າງການອອກແບບຂອງທ່ານ, ທ່ານຈະສາມາດປັບຄວາມເຂັ້ມຂົ້ນຫຼືແມ້ກະທັ້ງຊັ້ນທີ່ແຕກຕ່າງກັນ.gradients ຕະຫຼອດໂຄງການຂອງທ່ານ.
ສຳລັບຕອນນີ້, ຂ້ອຍຈະສະແດງວິທີເຮັດແບບພື້ນຖານ ແລະເຈົ້າສາມາດຫຼິ້ນໄດ້ຈາກບ່ອນນັ້ນ. ນີ້ແມ່ນຂັ້ນຕອນງ່າຍໆໃນການເພີ່ມລະດັບສີໃສ່ໂຄງການຂອງທ່ານໃນ Canva:
ຂັ້ນຕອນ 1: ເຂົ້າສູ່ລະບົບ Canva ໂດຍໃຊ້ຂໍ້ມູນການເຂົ້າສູ່ລະບົບແບບປົກກະຕິຂອງເຈົ້າ ແລະເປີດໂຄງການໃໝ່ໃນເວທີ ຫຼືຜ້າໃບ. ທີ່ທ່ານໄດ້ເຮັດວຽກຢູ່ກ່ອນແລ້ວ.
ຂັ້ນຕອນ 2: ນຳທາງໄປທາງຊ້າຍຂອງໜ້າຈໍໄປທີ່ກ່ອງເຄື່ອງມືຫຼັກ. ແຊກຮູບຈາກຫ້ອງສະໝຸດ Canva ໃສ່ຜ້າໃບຂອງທ່ານໂດຍການຄລິກທີ່ໄອຄອນທີ່ເໝາະສົມ ແລະເລືອກອົງປະກອບທີ່ທ່ານຕ້ອງການໃຊ້.
ໃຫ້ສັງເກດວ່າຖ້າທ່ານເຫັນມົງກຸດນ້ອຍໆຕິດຢູ່ກັບອົງປະກອບໃດໆໃນ ແພລດຟອມ, ທ່ານຈະສາມາດໃຊ້ມັນໃນການອອກແບບຂອງທ່ານເທົ່ານັ້ນຖ້າທ່ານມີບັນຊີການສະໝັກໃຊ້ Canva Pro ທີ່ໃຫ້ທ່ານເຂົ້າເຖິງຄຸນສົມບັດພຣີມຽມໄດ້.

ຂັ້ນຕອນ 3: ທ່ານຍັງສາມາດລວມເອົາຮູບພາບທີ່ອັບໂຫລດມາຈາກອຸປະກອນຂອງທ່ານເຂົ້າໄປໃນຫ້ອງສະຫມຸດເພື່ອໃຊ້ໃນຂະນະທີ່ອອກແບບ! ເພື່ອເຮັດສິ່ງນີ້, ທ່ານສາມາດຄລິກໃສ່ປຸ່ມ ອັບໂຫຼດ ແລະຄລິກໃສ່ຕົວເລືອກໄຟລ໌ອັບໂຫລດ ເມື່ອທ່ານເລືອກເອົາໄຟລ໌ຂອງທ່ານທີ່ຈະເພີ່ມເຂົ້າໄປໃນຫ້ອງສະຫມຸດ Canva ຂອງທ່ານ, ມັນຈະປາກົດຢູ່ພາຍໃຕ້ແຖບ ການອັບໂຫຼດ ນີ້. ຮູບພາບຂອງທ່ານ, ທ່ານສາມາດຄລິກໃສ່ຫຼື drag ມັນໃສ່ຜ້າໃບຂອງທ່ານເພື່ອເອົາມັນເຂົ້າໄປໃນການອອກແບບຂອງທ່ານ. (ນີ້ຍັງເປັນເວລາທີ່ເຈົ້າສາມາດປັບຂະໜາດຮູບ ແລະຈັດວາງມັນໃສ່ຜ້າໃບໃຫ້ພໍດີກັບຄວາມຕ້ອງການຂອງເຈົ້າໄດ້.)

ຂັ້ນຕອນ 5: ຕໍ່ໄປ,ກັບຄືນໄປຫາແຖບຊອກຫາໃນກ່ອງເຄື່ອງມືຫຼັກ. ໃນ ອົງປະກອບ ແຖບ , ຄົ້ນຫາ ສຳລັບ “ ສີລະປະ ”. ຢູ່ນີ້ທ່ານຈະເຫັນຫຼາຍທາງເລືອກທີ່ທ່ານສາມາດເລື່ອນຜ່ານ. ຄລິກທີ່ຕົວເລືອກທີ່ທ່ານຕ້ອງການໃຊ້ ແລະລາກມັນໃສ່ຜ້າໃບຂອງທ່ານ, ປັບຂະໜາດມັນຜ່ານຮູບທີ່ເພີ່ມເຂົ້າກ່ອນໜ້ານີ້.

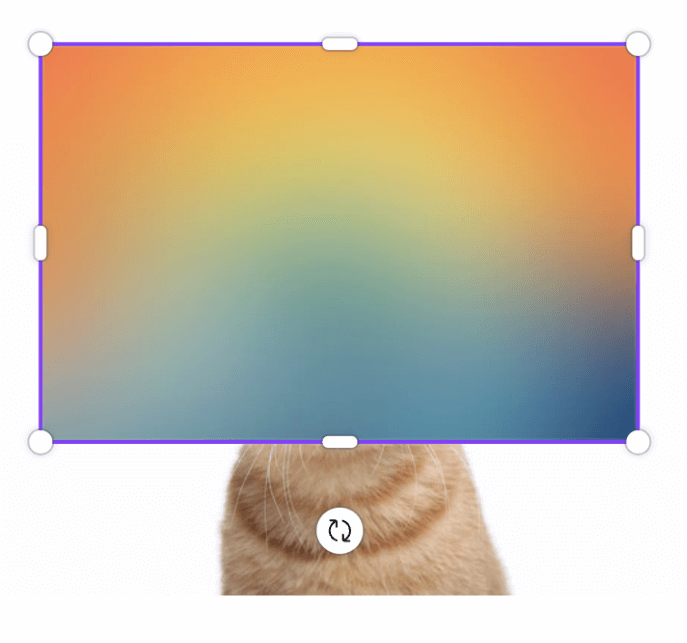
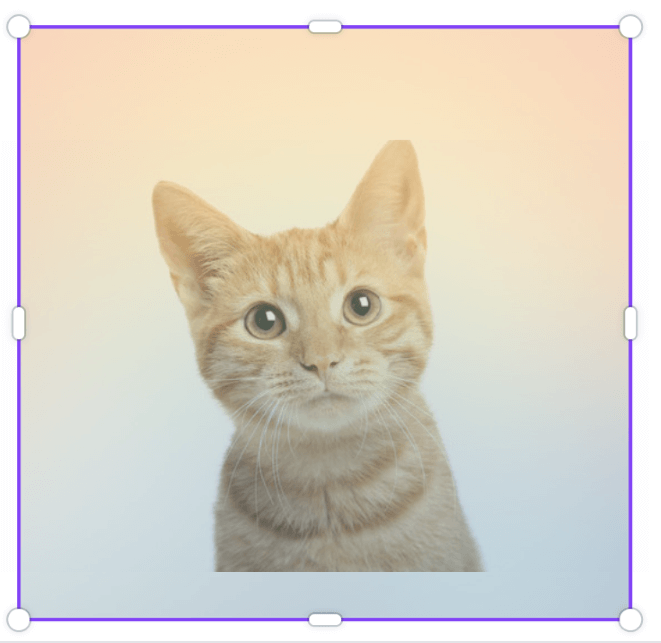
ຄືກັນກັບທີ່ເຈົ້າສາມາດເຮັດກັບການແກ້ໄຂອົງປະກອບອື່ນໆໃນເວທີ Canva, ທ່ານສາມາດໃຊ້ ເຄື່ອງມື rotator ທີ່ປາກົດຂຶ້ນເມື່ອທ່ານຄລິກໃສ່ອົງປະກອບເພື່ອຫມຸນມັນໃຫ້ກົງກັບຮູບຮ່າງຂອງຮູບຫຼືການອອກແບບຂອງທ່ານ. (ອັນນີ້ຍັງຈະເຮັດໃຫ້ເຈົ້າມີທາງເລືອກໃນການໝຸນສີ ແລະວາງມັນໄປໃນທິດທາງທີ່ເຈົ້າຕ້ອງການການເລື່ອນຊັ້ນຂອງສີ). ທາງເລືອກຂອງເຈົ້າ, ທ່ານສາມາດຄລິກໃສ່ມັນຫຼືລາກມັນໃສ່ຜ້າໃບຂອງເຈົ້າ. ເນື່ອງຈາກທ່ານຈະວາງອົງປະກອບ gradient ຢູ່ເທິງສຸດຂອງຮູບຂອງທ່ານ, ໃຊ້ມຸມເພື່ອລາກ ແລະປັບຂະໜາດມັນເພື່ອໃຫ້ກວມເອົາສ່ວນທີ່ທ່ານຕ້ອງການໃຊ້ຄຸນສົມບັດນີ້.

ຂັ້ນຕອນທີ 7: ເມື່ອທ່ານພໍໃຈກັບການຈັດຮຽງຂອງຊັ້ນສີ, ໃຫ້ໄປທີ່ແຖບເຄື່ອງມືເພື່ອແກ້ໄຂອົງປະກອບນີ້. ນີ້ຈະປາກົດຢູ່ເທິງສຸດຂອງຜ້າໃບຂອງທ່ານເມື່ອທ່ານຄລິກໃສ່ອົງປະກອບ gradient ເພີ່ມ.
ແຕະທີ່ປຸ່ມທີ່ມີປ້າຍກຳກັບ ຄວາມໂປ່ງໃສ ແລະທ່ານຈະມີເຄື່ອງມືເລື່ອນເພື່ອເພີ່ມ ຫຼື ຫຼຸດຄວາມໂປ່ງໃສຂອງຊັ້ນສີ.

ໃນຂະນະທີ່ທ່ານຫຼິ້ນ ປະມານດ້ວຍເຄື່ອງມືນີ້, ທ່ານຈະເຫັນວ່າ gradient ກາຍເປັນຫຼາຍຫຼືຫນ້ອຍປຽບທຽບກັບພາບພື້ນຫຼັງໃນປັດຈຸບັນ. ຂຶ້ນກັບຄວາມຕ້ອງການ ແລະວິໄສທັດຂອງທ່ານ, ທ່ານສາມາດປັບຄວາມເຂັ້ມຂຸ້ນນີ້ຕາມທີ່ທ່ານຕ້ອງການ!

ຄວາມຄິດສຸດທ້າຍ
ດ້ວຍ Canva ເປັນເວທີທີ່ບໍ່ຫນ້າເຊື່ອທີ່ຈະເລີ່ມຕົ້ນຫຼືສືບຕໍ່ການເດີນທາງຂອງທ່ານໃນກາຟິກ. ພື້ນທີ່ອອກແບບ, ມັນເປັນມູນຄ່າທີ່ຈະຄົ້ນຫາເຕັກນິກໃຫມ່ແລະເຄື່ອງມືທີ່ສາມາດຍົກລະດັບໂຄງການຂອງທ່ານຢ່າງແທ້ຈິງ!
ເມື່ອທ່ານເພີ່ມຕົວກອງສີໃສ່ຮູບພາບຂອງເຈົ້າ, ມັນຈະດຶງດູດຄວາມສົນໃຈຂອງຜູ້ທີ່ກຳລັງເບິ່ງວຽກຂອງເຈົ້າແນ່ນອນ!
ທ່ານເຄີຍພະຍາຍາມເພີ່ມຕົວກອງລະດັບສີໃສ່ໂຄງການຂອງທ່ານກ່ອນບໍ? ທ່ານເຫັນວ່າບາງປະເພດຂອງໂຄງການສອດຄ່ອງກັບບໍລິສັດນີ້ດີກວ່າບໍ? ຖ້າທ່ານມີຄໍາແນະນໍາເພີ່ມເຕີມ, tricks, ຫຼືແມ້ກະທັ້ງຄໍາຖາມກ່ຽວກັບຂະບວນການນີ້, ພວກເຮົາຢາກຈະໄດ້ຍິນຈາກທ່ານ! ແບ່ງປັນການປະກອບສ່ວນຂອງທ່ານໃນສ່ວນຄໍາເຫັນຂ້າງລຸ່ມນີ້!

