ສາລະບານ
ການຈັດວາງໜ້າສາມາດເປັນຂະບວນການທີ່ຊັບຊ້ອນ, ແລະຜູ້ອອກແບບຫຼາຍຄົນໄດ້ພັດທະນາຄຳແນະນຳ ແລະ ເຄັດລັບຂອງຕົນເອງເພື່ອຊ່ວຍເຮັດໃຫ້ສິ່ງຕ່າງໆງ່າຍຂຶ້ນຫຼາຍປີ, ແຕ່ມີເຄື່ອງມືຈຳນວນໜ້ອຍທີ່ມີປະໂຫຍດຫຼາຍກວ່າລະບົບຕາໜ່າງ.
ເມື່ອນັກອອກແບບເວົ້າກ່ຽວກັບຕາຂ່າຍໄຟຟ້າໃນການອອກແບບໂຄງຮ່າງ, ປົກກະຕິແລ້ວພວກເຂົາຫມາຍເຖິງລະບົບການອອກແບບສະເພາະທີ່ສ້າງຂຶ້ນໂດຍນັກພິມຕົວພິມສະໄໝໃໝ່ໃນກາງຊຸມປີ 1900. ວິທີການນີ້ສາມາດເປັນຈຸດເລີ່ມຕົ້ນທີ່ເປັນປະໂຫຍດສໍາລັບບາງໂຄງການອອກແບບ, ແຕ່ມັນບໍ່ແມ່ນວິທີດຽວທີ່ຈະສ້າງຕາຂ່າຍໄຟຟ້າໃນ InDesign! ໃນລະຫວ່າງທ້າຍສະຕະວັດທີ 20 ສໍາລັບເຫດຜົນຈໍານວນຫນຶ່ງ, ແຕ່ຕົ້ນຕໍຍ້ອນວ່າພວກເຂົາເປັນວິທີທີ່ຈະແຈ້ງແລະງ່າຍດາຍໃນໂຄງສ້າງຂໍ້ມູນ.
ອັນດຽວກັນເປັນຄວາມຈິງໃນ InDesign ໃນມື້ນີ້, ບໍ່ວ່າທ່ານຈະໃຊ້ຕາຂ່າຍປະເພດໃດ; ພວກເຂົາເຈົ້າສະຫນອງກອບທີ່ສອດຄ່ອງສໍາລັບການຈັດຕໍາແຫນ່ງອົງປະກອບການອອກແບບຂອງທ່ານທີ່ຊ່ວຍເຮັດໃຫ້ຮູບແບບລວມຂອງເອກະສານ.
ຈົ່ງຈື່ໄວ້ວ່າ ໃນຂະນະທີ່ຕາໜ່າງສາມາດເປັນເຄື່ອງມືການອອກແບບທີ່ມີປະໂຫຍດ, ແຕ່ພວກມັນບໍ່ແມ່ນວິທີດຽວທີ່ຈະສ້າງໂຄງສ້າງໜ້າ. ແບບເສລີ, ການຈັດວາງທາງອິນຊີຍັງສາມາດມີປະສິດທິພາບດີ, ແລະການປະສົມສອງວິທີການໂດຍການສ້າງຕາຂ່າຍໄຟຟ້າແລະຫຼັງຈາກນັ້ນບາງຄັ້ງ "ແຕກ" ມັນກໍ່ສາມາດເຮັດວຽກໄດ້ດີ. ໂຄງສ້າງເຫຼົ່ານີ້ແມ່ນຄວນຈະຊ່ວຍໃຫ້ທ່ານ, ບໍ່ຈໍາກັດທ່ານ!
4 ວິທີສ້າງຕາຂ່າຍໄຟຟ້າໃນ InDesign
ເມື່ອເຮັດວຽກ ໃນ InDesign, ມີຫຼາຍວິທີທີ່ຈະໃຊ້ລະບົບຕາຂ່າຍໄຟຟ້າເພື່ອຊ່ວຍໃນຂະບວນການຈັດວາງ:ເສັ້ນຕາຕະລາງພື້ນຖານ, ເສັ້ນຕາຕະລາງເອກະສານ, ເສັ້ນຕາຕະລາງຖັນ, ແລະເສັ້ນຕາຕະລາງຄູ່ມື.
ປະເພດຕາໜ່າງທັງໝົດນີ້ເອີ້ນວ່າ ຕາໜ່າງທີ່ບໍ່ແມ່ນການພິມ , ຊຶ່ງໝາຍຄວາມວ່າພວກມັນຈະເຫັນໄດ້ໃນຊ່ວງເວລາເທົ່ານັ້ນ. ຂະບວນການສ້າງເອກະສານແລະບໍ່ໄດ້ລວມເອົາໃນເວລາທີ່ທ່ານສົ່ງອອກໄຟລ໌ຂອງທ່ານເປັນ PDF ຫຼືຮູບແບບອື່ນໆ.
(ສາມາດສ້າງຕາໜ່າງທີ່ພິມໄດ້ໃນ InDesign ຄືກັນ, ແຕ່ມີໃນພາຍຫຼັງ!)
ວິທີທີ 1: Baseline Grids
In typography, "ເສັ້ນພື້ນຖານ" ແມ່ນເສັ້ນແນວຄວາມຄິດທີ່ແລ່ນຢູ່ດ້ານລຸ່ມຂອງແຖວຂອງຕົວອັກສອນ. ຕົວອັກສອນສ່ວນໃຫຍ່ນັ່ງຢູ່ໃນເສັ້ນພື້ນຖານໂດຍກົງ, ໃນຂະນະທີ່ຕົວຫຍໍ້ມາຈາກບາງຕົວອັກສອນເຊັ່ນ g, j, p, q, ແລະ y ຂ້າມຜ່ານເສັ້ນພື້ນຖານ.
ດ້ວຍຄວາມຈິງໃນໃຈ, ທ່ານອາດຈະເດົາໄດ້ວ່າຕາໜ່າງເສັ້ນພື້ນຖານໃນ InDesign ອະນຸຍາດໃຫ້ທ່ານຈັດວາງຂໍ້ຄວາມຂອງທ່ານໃນທົ່ວກອບຂໍ້ຄວາມຕ່າງໆ ແລະສ້າງຮູບຊົງລວມທີ່ສອດຄ່ອງ ແລະຂັດຂື້ນກວ່າ.

ເພື່ອເປີດໃຊ້ຕາໜ່າງເສັ້ນພື້ນຖານ, ໃຫ້ເປີດເມນູ ເບິ່ງ , ເລືອກ Grids & ຄູ່ມື ເມນູຍ່ອຍ, ແລະຄລິກ ສະແດງຕາຕະລາງພື້ນຖານ . (ໝາຍເຫດ: ຕາລາງຈະຖືກເຊື່ອງໄວ້ໃນທຸກໂໝດໜ້າຈໍ ຍົກເວັ້ນໂໝດປົກກະຕິ). ພາກສ່ວນ ຕັ້ງຢູ່ພາຍໃນເມນູ ແກ້ໄຂ
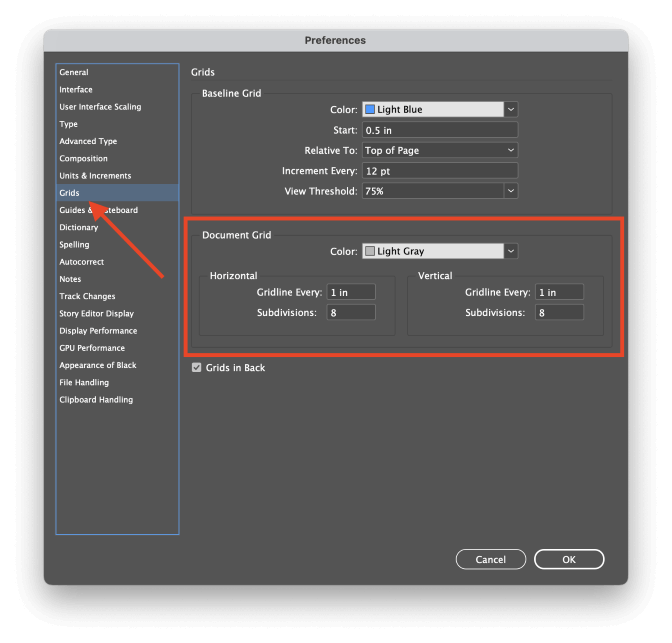
ທ່ານອາດຈະພົບວ່າມັນບໍ່ໄດ້ຖືກຕັ້ງຄ່າ ເຫມາະສົມກັບເອກະສານໃນປະຈຸບັນຂອງທ່ານ, ແຕ່ວ່າທ່ານສາມາດປັບການຕັ້ງຄ່າຕາຂ່າຍໄຟຟ້າພື້ນຖານໂດຍການເປີດ <4>Preferences <5>panel. ໃນ ການຕັ້ງຄ່າ ປ່ອງຢ້ຽມ,ເລືອກແຖບ Grids ຈາກລາຍການທາງຊ້າຍ, ແລະຊອກຫາພາກສ່ວນຫົວຂໍ້ Basline Grid .

ການຕັ້ງຄ່າ Start ອະນຸຍາດໃຫ້ທ່ານສາມາດຊົດເຊີຍຈຸດເລີ່ມຕົ້ນຂອງຕາໜ່າງພື້ນຖານ, ໃນຂະນະທີ່ Relative To: ອະນຸຍາດໃຫ້ທ່ານເລືອກວ່າຕາຂ່າຍຄວນກວມເອົາທັງໝົດຫຼືບໍ່. ໜ້າ ຫຼືພໍດີພາຍໃນຂອບເອກະສານຂອງທ່ານ.
ສຳຄັນທີ່ສຸດ, ການຕັ້ງຄ່າ ເພີ່ມທຸກໆ: ກຳນົດໄລຍະຫ່າງລະຫວ່າງແຕ່ລະເສັ້ນພື້ນຖານ. ການຕັ້ງຄ່ານີ້ຄວນກົງກັບການຕັ້ງຄ່າຊັ້ນນໍາທີ່ເຈົ້າຈະໃຊ້ສໍາລັບການສໍາເນົາຮ່າງກາຍຂອງເຈົ້າ. ຖ້າທ່ານຕ້ອງການທີ່ຈະມີແຟນຊີ, ທ່ານສາມາດນໍາໃຊ້ເຄິ່ງຫນຶ່ງຫຼືຫນຶ່ງສ່ວນສີ່ຂອງການນໍາຫນ້າຂອງທ່ານເພື່ອອະນຸຍາດໃຫ້ມີການຈັດຕໍາແຫນ່ງທີ່ກໍາຫນົດເອງຫຼາຍຂຶ້ນ, ແຕ່ການຈັບຄູ່ຜູ້ນໍາຂອງເຈົ້າແມ່ນເປັນບ່ອນທີ່ດີທີ່ຈະເລີ່ມຕົ້ນ.

ຕາໜ່າງພື້ນຖານຍັງນຳໃຊ້ກັບ drop caps
ເມື່ອທ່ານໄດ້ກຳນົດຄ່າເສັ້ນຕາລາງພື້ນຖານຂອງທ່ານແລ້ວ, ເລືອກຂອບຂໍ້ຄວາມໃດນຶ່ງ, ແລະເປີດ ວັກ ແຜງ. ຢູ່ລຸ່ມສຸດຂອງແຖບ ວັກ , ໃຫ້ຄລິກທີ່ປຸ່ມ ຈັດຮຽງເປັນຕາໜ່າງເສັ້ນພື້ນຖານ . ຖ້າຫາກວ່າມັນເປັນກອບຂໍ້ຄວາມທີ່ເຊື່ອມຕໍ່, ທ່ານຈະຕ້ອງໄດ້ເລືອກເອົາຂໍ້ຄວາມຕົວມັນເອງໂດຍການນໍາໃຊ້ເຄື່ອງມື ປະເພດ ກ່ອນທີ່ທ່ານຈະສາມາດນໍາໃຊ້ການຈັດຕັ້ງ.

ນີ້ພຽງແຕ່ເປັນການຂູດພື້ນຜິວຂອງຕາຂ່າຍພື້ນຖານເທົ່ານັ້ນ, ແລະພວກເຂົາສົມຄວນໄດ້ຮັບບົດຮຽນທີ່ອຸທິດຕົນເພື່ອການນໍາໃຊ້ຂອງເຂົາເຈົ້າ. ຖ້າມີຄວາມສົນໃຈພຽງພໍໃນສ່ວນຄໍາເຫັນ, ຂ້ອຍຈະກະກຽມອັນໃດອັນໜຶ່ງ!
ວິທີທີ 2: ຕາຕະລາງເອກະສານ
ຕາຕະລາງເອກະສານໃນ InDesign ແມ່ນຄ້າຍຄືກັນກັບຕາຂ່າຍພື້ນຖານ, ເວັ້ນເສຍແຕ່ວ່າພວກມັນຖືກໃຊ້ສໍາລັບການວາງຕຳແໜ່ງທີ່ບໍ່ແມ່ນ. -ຂໍ້ຄວາມວັດຖຸເຊັ່ນຮູບພາບ, ຈະເລີນຮຸ່ງເຮືອງ, ແລະອື່ນໆ.
ເພື່ອເບິ່ງຕາຕະລາງເອກະສານ, ເປີດເມນູ ເບິ່ງ , ເລືອກ Grids & ຄຳແນະນຳ ເມນູຍ່ອຍ, ແລະຄລິກ ສະແດງຕາຕະລາງເອກະສານ .

ເຊັ່ນດຽວກັນກັບຕາໜ່າງເສັ້ນພື້ນຖານ, ທ່ານອາດຈະຕ້ອງປັບແຕ່ງການຕັ້ງຄ່າຕາໜ່າງເພື່ອໃຫ້ໄດ້ຜົນທີ່ ເຈົ້າຕ້ອງການ. ເປີດ InDesign Preferences window, ແລະເລືອກແຖບ Grids ຈາກລາຍການທາງຊ້າຍ.

ພາຍໃນພາກສ່ວນ Document Grid , ທ່ານສາມາດປັບແຕ່ງຮູບແບບຕາໜ່າງດ້ວຍຄ່າເອກະລາດສຳລັບເສັ້ນຕາຂ່າຍແນວນອນ ແລະແນວຕັ້ງ. ມັນເປັນຄວາມຄິດທີ່ດີທີ່ຈະເລືອກເອົາຂະຫນາດຕາຂ່າຍໄຟຟ້າທີ່ແບ່ງອອກຢ່າງເປັນລະອຽດໃນຂະຫນາດຫນ້າຂອງທ່ານ, ດັ່ງນັ້ນທ່ານຈະຕ້ອງໄດ້ຄິດໄລ່ຂະຫນາດຕາຂ່າຍໄຟຟ້າທີ່ເຫມາະສົມສໍາລັບເອກະສານຂອງທ່ານ.

ເພື່ອເຮັດໃຫ້ຂະບວນການຈັດວາງອົງປະກອບຕ່າງໆຂອງທ່ານເຂົ້າກັບຕາຂ່າຍເອກະສານງ່າຍຂຶ້ນ, ທ່ານສາມາດເປີດການ snapping ເພື່ອເລັ່ງຂະບວນການຢ່າງຫຼວງຫຼາຍ. ເປີດເມນູ ເບິ່ງ ອີກຄັ້ງ, ເລືອກ Grids & ຄຳແນະນຳ ເມນູຍ່ອຍ, ແລະຄລິກ Snap to Document Grid .
ວິທີທີ 3: Column Grids
ຖ້າທ່ານຕ້ອງການປະຕິບັດຕາມຂັ້ນຕອນຂອງການພິມແບບທັນສະໄໝ, ເສັ້ນຕາຕະລາງຖັນ ເປັນວິທີທີ່ດີທີ່ຈະໄປ. ພວກເຂົາເຈົ້າແມ່ນເຫັນໄດ້ໃນທຸກໆຫນ້າ, ແລະພວກເຂົາບໍ່ໄດ້ບັງຄັບໃຊ້ snapping, ດັ່ງນັ້ນພວກມັນມັກຈະເປັນການປະນີປະນອມທີ່ດີລະຫວ່າງປະສິດທິພາບແລະຄວາມງ່າຍຂອງການນໍາໃຊ້.

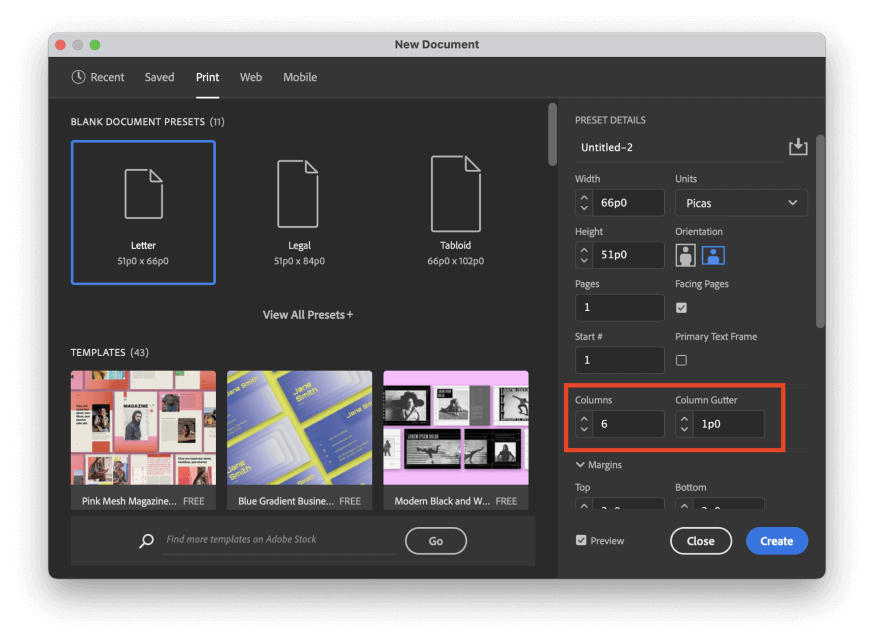
ໃນຂະນະທີ່ການສ້າງເອກະສານໃຫມ່, ພຽງແຕ່ປັບ ຖັນ ແລະ Gutter ການຕັ້ງຄ່າ. ນີ້ຈະສ້າງຄູ່ມືຖັນທີ່ບໍ່ພິມໂດຍອັດຕະໂນມັດໃນທຸກໆຫນ້າຂອງເອກະສານຂອງທ່ານ.

ຫາກທ່ານຕັດສິນໃຈວ່າທ່ານຕ້ອງການທີ່ຈະເພີ່ມຕາລາງຖັນຫຼັງຈາກທີ່ທ່ານໄດ້ສ້າງເອກະສານໃຫມ່ແລ້ວ, ເປີດເມນູ Layout ແລະຄລິກໃສ່ ຂອບ ແລະ ຖັນ . ປັບການຕັ້ງຄ່າ ຖັນ ແລະ Gutter ຕາມຄວາມຈໍາເປັນ.
ວິທີທີ 4: ຕາຕະລາງການຈັດວາງແບບກຳນົດເອງກັບຄູ່ມື
ປະໂຫຍດຕົ້ນຕໍຂອງການໃຊ້ຄູ່ມືເພື່ອສ້າງຕາໜ່າງຂອງທ່ານແມ່ນຄວາມຍືດຫຍຸ່ນທີ່ສົມບູນທີ່ທ່ານໄດ້ຮັບ. ທີ່ຖືກກ່າວວ່າ, ຄູ່ມືຍັງຖືກຈໍາກັດຢູ່ໃນຫນ້າດຽວ, ດັ່ງນັ້ນຕາຂ່າຍໄຟຟ້າທີ່ກໍາຫນົດເອງເຫຼົ່ານີ້ຖືກນໍາໃຊ້ດີທີ່ສຸດສໍາລັບໂຄງການຂະຫນາດນ້ອຍ.
ທ່ານສາມາດວາງຄູ່ມືດ້ວຍມືຢູ່ບ່ອນໃດກໍໄດ້ທີ່ທ່ານຕ້ອງການໂດຍການຄລິກ ແລະລາກໜຶ່ງໃນໄມ້ບັນທັດເອກະສານອອກມາໃສ່ໜ້າປັດຈຸບັນ, ແຕ່ອັນນີ້ອາດເຮັດໃຫ້ເມື່ອຍ ແລະໃຊ້ເວລາຫຼາຍ, ແລະຍັງມີວິທີທີ່ດີກວ່າ!

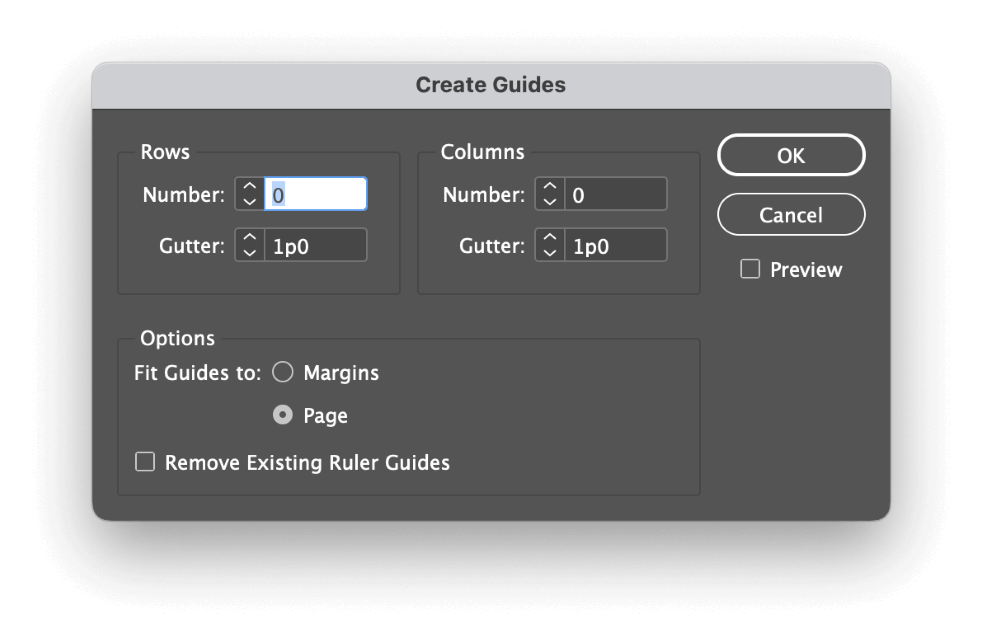
ເປີດເມນູ ໂຄງຮ່າງ , ແລະເລືອກ ສ້າງຄູ່ມື . ຢູ່ໃນໜ້າຈໍ ສ້າງຄູ່ມື , ໃຫ້ແນ່ໃຈວ່າ ເບິ່ງຕົວຢ່າງ ທາງເລືອກຖືກເປີດໃຊ້ງານ, ຈາກນັ້ນປັບແຕ່ງ ແຖວ , ຖັນ , ແລະ Gutter ການຕັ້ງຄ່າເພື່ອເຮັດໃຫ້ຕາຂ່າຍໄຟຟ້າຂອງທ່ານ.
ຂໍ້ໄດ້ປຽບທີ່ສໍາຄັນອັນໜຶ່ງຂອງວິທີການນີ້ແມ່ນທ່ານສາມາດເພີ່ມທໍ່ນໍ້າທີ່ຊັດເຈນລະຫວ່າງແຕ່ລະຄູ່ມືຂອງທ່ານ, ຊ່ວຍໃຫ້ທ່ານສາມາດສ້າງມາດຕະຖານໄລຍະຫ່າງລະຫວ່າງອົງປະກອບຂອງທ່ານ. ມັນອາດຈະເບິ່ງຄືວ່າບໍ່ຫຼາຍປານໃດ, ແຕ່ມັນສາມາດມີຜົນກະທົບອັນໃຫຍ່ຫຼວງຕໍ່ຄວາມສອດຄ່ອງດ້ານສາຍຕາຂອງເອກະສານໂດຍລວມຂອງທ່ານ.
ໂບນັດ: ສ້າງຕາຂ່າຍທີ່ສາມາດພິມໄດ້ໃນ InDesign
ຖ້າທ່ານຕ້ອງການເຮັດໃຫ້ສາມາດພິມໄດ້.ຕາຂ່າຍໄຟຟ້າໃນ InDesign, ທ່ານສາມາດໃຊ້ເວລາເຮັດມັນດ້ວຍມືໂດຍໃຊ້ເຄື່ອງມື Line , ແຕ່ອັນນີ້ອາດຈະເຮັດໃຫ້ເມື່ອຍໄວຫຼາຍ. ແທນທີ່, ໃຫ້ໃຊ້ທາງລັດນີ້!
ປ່ຽນໄປໃຊ້ເຄື່ອງມື Line ໂດຍໃຊ້ Tools panel ຫຼື keyboard shortcut \ (ນັ້ນແມ່ນ backslash!) , ແລະແຕ້ມເສັ້ນດຽວທີ່ກົງກັບຂະຫນາດຂອງຕາຂ່າຍໄຟຟ້າທີ່ທ່ານຕ້ອງການສ້າງ. ກົດປຸ່ມ Shift ຄ້າງໄວ້ໃນຂະນະທີ່ແຕ້ມເສັ້ນຂອງເຈົ້າອອກເພື່ອຮັບປະກັນວ່າມັນເປັນແນວນອນຢ່າງສົມບູນ.
ກວດສອບໃຫ້ແນ່ໃຈວ່າແຖວໃໝ່ຍັງຖືກເລືອກ (ໃຊ້ເຄື່ອງມື ເລືອກ ຖ້າຈຳເປັນ), ແລະຈາກນັ້ນເປີດເມນູ Edit ແລະເລືອກ ຂັ້ນຕອນແລະເຮັດຊ້ຳ.

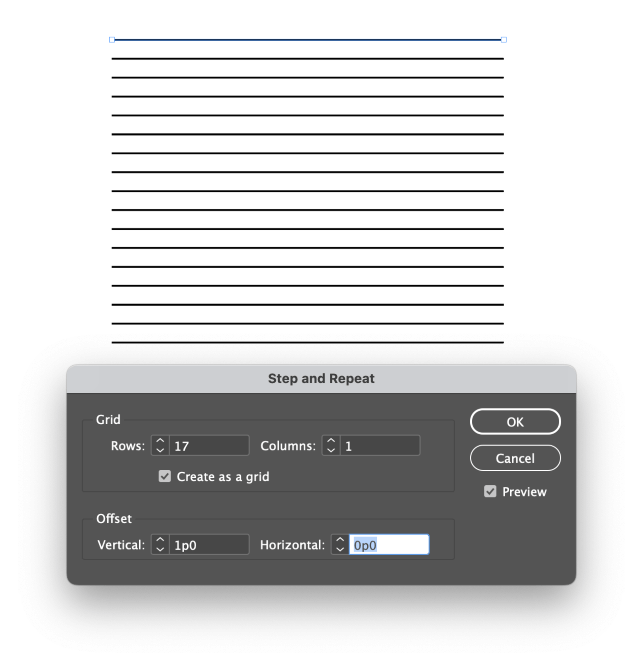
ໃນໜ້າຈໍ ຂັ້ນຕອນ ແລະເຮັດຊ້ຳ , ໃຫ້ໝາຍເອົາກ່ອງ ສ້າງເປັນຕາໜ່າງ , ແລະຈາກນັ້ນເພີ່ມ ແຖວ ຕັ້ງຄ່າຈົນກວ່າເຈົ້າຈະສ້າງເສັ້ນແນວນອນພຽງພໍ. ໃນສ່ວນ Offset , ປັບການຕັ້ງຄ່າ ແນວຕັ້ງ ຈົນກວ່າເສັ້ນຂອງເຈົ້າຈະຫ່າງກັນຕາມທີ່ທ່ານຕ້ອງການ.
ທາງເລືອກອື່ນ, ທ່ານສາມາດກວດກາເບິ່ງ Preview box ເພື່ອກວດກາເບິ່ງຜົນໄດ້ຮັບສອງຄັ້ງ. ຄລິກທີ່ປຸ່ມ OK .
ການນໍາໃຊ້ເຄື່ອງມືການຄັດເລືອກ, ເລືອກເອົາເສັ້ນໃຫມ່ທັງຫມົດທີ່ໄດ້ສ້າງຂຶ້ນ, ແລະຈັດກຸ່ມໃຫ້ເຂົາເຈົ້າໂດຍນໍາໃຊ້ທາງລັດແປ້ນພິມ ຄໍາສັ່ງ + G (ໃຊ້ Ctrl + G ເທິງ PC). ກົດ ຄໍາສັ່ງ + ທາງເລືອກ + Shift + D (ໃຊ້ Ctrl + Alt + Shift + D ໃນ PC) ເພື່ອເຮັດຊ້ໍາເສັ້ນ, ແລະຫຼັງຈາກນັ້ນ rotate ເສັ້ນທີ່ຊ້ໍາກັນໃຫມ່ໂດຍ 90 ອົງສາ.

ວ້າວ! ຕອນນີ້ທ່ານມີຕາໜ່າງທີ່ສາມາດພິມໄດ້ທີ່ມີຄວາມຊັດເຈນຢ່າງສົມບູນແບບ.
ຄໍາສຸດທ້າຍ
ນັ້ນແມ່ນພຽງແຕ່ກ່ຽວກັບທຸກສິ່ງທຸກຢ່າງທີ່ມີຄວາມຮູ້ກ່ຽວກັບວິທີການສ້າງຕາຂ່າຍໄຟຟ້າໃນ InDesign, ບໍ່ວ່າທ່ານຈະຕ້ອງການຕາຂ່າຍໄຟຟ້າປະເພດໃດ!
ໃນຂະນະທີ່ເຄື່ອງມືເຊັ່ນ: ຕາໜ່າງພື້ນຖານ ແລະ ຕາໜ່າງເອກະສານແມ່ນມີມາດຕະຖານດີ, ຍັງມີອີກຫຼາຍຢ່າງທີ່ຕ້ອງຮຽນຮູ້ກ່ຽວກັບລະບົບການອອກແບບຕາຂ່າຍໄຟຟ້າ ແລະວິທີທີ່ພວກມັນສາມາດໃຊ້ໃນຮູບແບບໜ້າ. ດ້ວຍການຄົ້ນຄວ້າ ແລະການປະຕິບັດເລັກນ້ອຍ, ໃນໄວໆນີ້ເຈົ້າຈະໃຊ້ຕາຂ່າຍ 12 ຖັນຄືກັບມືອາຊີບ.
ສະບາຍດີ!

