Talaan ng nilalaman
Maaaring isang kumplikadong proseso ang layout ng page, at maraming designer ang nakabuo ng sarili nilang mga tip at trick upang makatulong na gawing simple ang mga bagay sa paglipas ng mga taon, ngunit iilan sa mga tool na iyon ang mas kapaki-pakinabang kaysa sa grid system.
Kapag pinag-uusapan ng mga designer ang isang grid sa disenyo ng layout, karaniwang tinutukoy nila ang isang partikular na sistema ng disenyo na ginawa ng mga makabagong typographer noong kalagitnaan ng 1900s. Ang pamamaraang ito ay maaaring maging isang kapaki-pakinabang na panimulang punto para sa ilang mga proyekto sa disenyo, ngunit hindi ito ang tanging paraan upang gumawa ng grid sa InDesign!
Bakit Gumamit ng Grid sa InDesign
Ang mga grid ay napakapopular sa disenyo noong huling bahagi ng ika-20 siglo para sa maraming mga kadahilanan, ngunit pangunahin dahil ang mga ito ay isang malinaw at simpleng paraan upang buuin ang impormasyon.
Gayundin ang nangyayari sa InDesign ngayon, kahit anong uri ng grid ang iyong gamitin; nagbibigay ang mga ito ng pare-parehong balangkas para sa pagpoposisyon ng iyong mga elemento ng disenyo na makakatulong upang mapag-isa ang pangkalahatang istilo ng dokumento.
Tandaan na habang ang mga grid ay maaaring maging isang kapaki-pakinabang na tool sa disenyo, hindi lamang ang mga ito ang paraan upang buuin ang isang pahina. Ang mga freeform, organic na layout ay maaari ding maging epektibo, at ang paghahalo ng dalawang diskarte sa pamamagitan ng paggawa ng grid at pagkatapos ay paminsan-minsan ay "pagsira" maaari rin itong gumana nang maayos. Ang mga istrukturang ito ay dapat na tulungan ka, hindi limitahan ka!
4 na Paraan para Gumawa ng Grid sa InDesign
Kapag nagtatrabaho sa InDesign, may ilang iba't ibang paraan para gumamit ng grid system para tumulong sa proseso ng layout:baseline grids, document grids, column grids, at guide grids.
Lahat ng uri ng grid na ito ay kilala bilang non-printing grids , na nangangahulugan na ang mga ito ay makikita lamang sa panahon ng proseso ng paggawa ng dokumento at hindi kasama kapag na-export mo ang iyong file sa PDF o iba pang mga format.
(Posible ring gumawa ng napi-print na grid sa InDesign, ngunit higit pa doon sa ibang pagkakataon!)
Paraan 1: Baseline Grid
Sa typography, ang "baseline" ay ang konseptong linya na tumatakbo sa ilalim ng isang hilera ng mga text character. Karamihan sa mga character ay direktang nakaupo sa baseline, habang ang mga bumaba sa ilang letra tulad ng g, j, p, q, at y ay tumatawid sa baseline.
Kapag nasa isip ang katotohanang iyon, maaari mong hulaan na ang baseline grid sa InDesign ay nagbibigay-daan sa iyong ihanay ang iyong teksto sa iba't ibang mga text frame at lumikha ng mas pare-pareho at makintab na pangkalahatang hitsura.

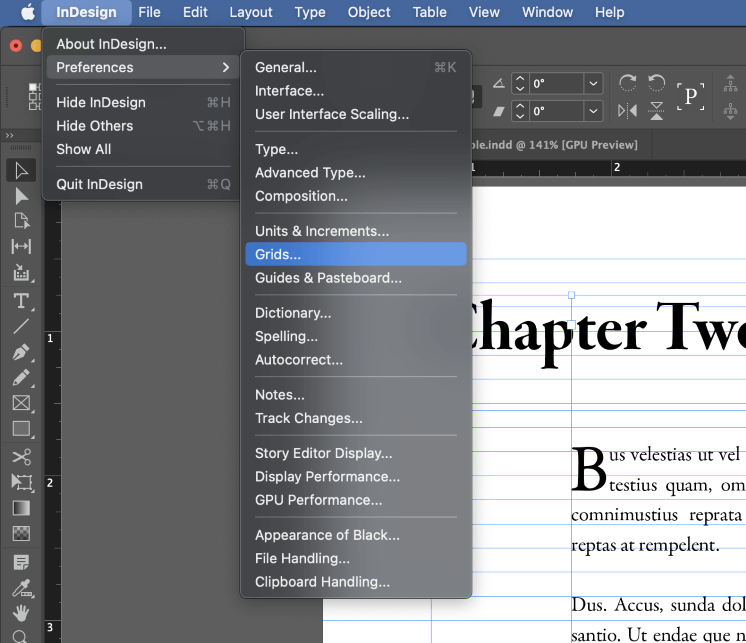
Upang paganahin ang baseline grid, buksan ang View menu, piliin ang Grids & Mga Gabay submenu, at i-click ang Ipakita ang Baseline Grid . (Tandaan: nakatago ang mga grid sa lahat ng screen mode maliban sa Normal mode).

Sa isang PC, ang Preferences na seksyon ay matatagpuan sa loob ng I-edit menu
Malamang na matutuklasan mo na hindi ito naka-configure nang maayos para sa iyong kasalukuyang dokumento, ngunit maaari mong ayusin ang mga setting ng baseline grid sa pamamagitan ng pagbubukas ng panel na Preferences . Sa window ng Preferences ,piliin ang tab na Grids mula sa listahan sa kaliwa, at hanapin ang seksyong may pamagat na Baseline Grid .

Ang Start setting ay nagbibigay-daan sa iyo na i-offset ang simula ng baseline grid, habang ang Relative To: ay nagbibigay-daan sa iyo na piliin kung dapat sakupin ng grid ang kabuuan pahina o magkasya sa loob ng iyong mga margin ng dokumento.
Pinakamahalaga, tinutukoy ng setting na Increment Every: ang distansya sa pagitan ng bawat baseline. Dapat tumugma ang setting na ito sa nangungunang setting na gagamitin mo para sa iyong body copy. Kung gusto mong maging magarbo, maaari mong gamitin ang kalahati o isang-kapat ng iyong nangunguna upang bigyang-daan ang mas naka-customize na pagpoposisyon, ngunit ang pagtutugma sa iyong pangunguna ay isang magandang lugar upang magsimula.

Nalalapat din ang mga baseline grid sa drop caps
Sa sandaling na-configure mo na ang iyong baseline grid, pumili ng anumang text frame, at buksan ang Paragraph panel. Sa ibaba ng panel na Paragraph , i-click ang button na I-align sa Baseline Grid . Kung ito ay isang naka-link na text frame, kakailanganin mong piliin ang mismong text gamit ang Uri tool bago mo mailapat ang alignment.

Ginagamot lang nito ang mga baseline grid, at talagang karapat-dapat sila ng tutorial na nakatuon sa kanilang paggamit. Kung may sapat na interes sa seksyon ng mga komento, maghahanda ako ng isa!
Paraan 2: Mga Grid ng Dokumento
Ang mga grid ng dokumento sa InDesign ay katulad ng mga baseline na grid, maliban na ginagamit ang mga ito para sa pagpoposisyon ng hindi -textmga bagay tulad ng mga imahe, yumayabong, at iba pa.
Upang tingnan ang grid ng dokumento, buksan ang View menu, piliin ang Grids & Mga Gabay submenu, at i-click ang Ipakita ang Grid ng Dokumento .

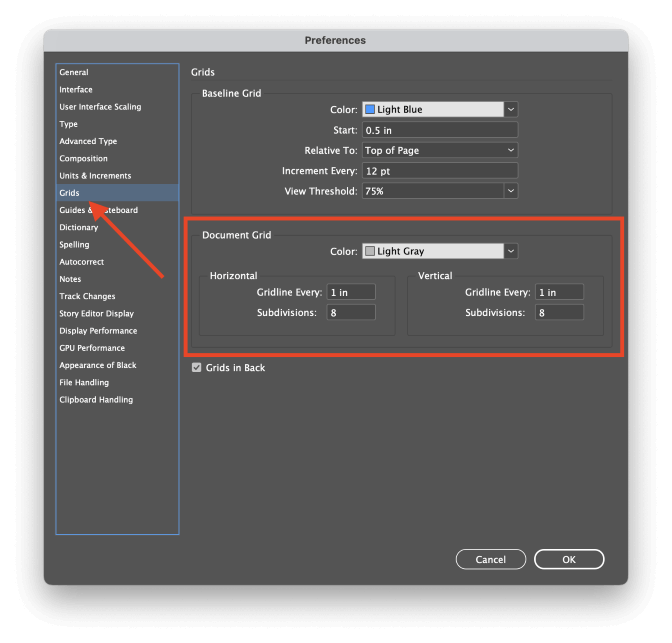
Tulad ng baseline grid, malamang na kakailanganin mong i-customize ang mga setting ng grid upang makuha ang mga resulta na gusto mo. Buksan ang InDesign Preferences window, at piliin ang Grids tab mula sa listahan sa kaliwa.

Sa loob ng seksyong Document Grid , maaari mong i-customize ang pattern ng grid na may mga independiyenteng halaga para sa pahalang at patayong mga linya ng grid. Magandang ideya na pumili ng laki ng grid na nahahati nang maayos sa mga sukat ng iyong pahina, kaya kailangan mong kalkulahin ang pinakamainam na laki ng grid para sa iyong dokumento.

Upang pasimplehin ang proseso ng pag-align ng iyong iba't ibang elemento sa grid ng dokumento, maaari mong i-on ang pag-snap upang mas mapabilis ang proseso. Buksan muli ang View menu, piliin ang Grids & Mga Gabay submenu, at i-click ang Snap to Document Grid .
Paraan 3: Column Grids
Kung gusto mong sundin ang mga yapak ng modernist na typography, column grids ay isang mahusay na paraan upang pumunta. Nakikita ang mga ito sa bawat page, at hindi nila ipinapatupad ang pag-snap, kaya madalas ang mga ito ay isang magandang kompromiso sa pagitan ng pagiging epektibo at kadalian ng paggamit.

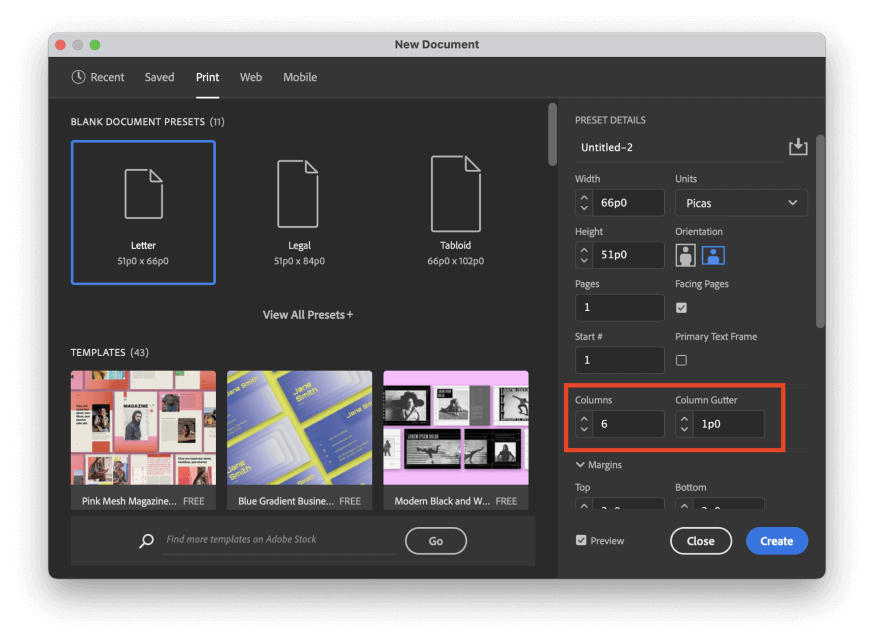
Habang gumagawa ng bagong dokumento, isaayos lang ang mga setting ng Mga Column at Gutter . Ito ayawtomatikong lumikha ng mga gabay sa column na hindi nagpi-print sa bawat pahina ng iyong dokumento.

Kung magpasya kang nais mong magdagdag ng mga grids ng hanay pagkatapos mong gumawa ng bagong dokumento, buksan ang Layout menu at i-click ang Mga Margin at Mga Hanay . Isaayos ang mga setting ng Column at Gutter kung kinakailangan.
Paraan 4: Mga Custom na Layout Grid na may Mga Gabay
Ang pangunahing bentahe ng paggamit ng mga gabay upang gawin ang iyong grid ay ang kumpletong flexibility na makukuha mo. Iyon ay sinabi, ang mga gabay ay limitado rin sa isang solong pahina, kaya ang mga pasadyang grid na ito ay pinakamahusay na ginagamit para sa maliliit na proyekto.
Maaari kang maglagay ng mga gabay sa pamamagitan ng kamay kahit saan mo gusto sa pamamagitan ng pag-click at pag-drag sa isa sa mga ruler ng dokumento palabas sa kasalukuyang page, ngunit ito ay maaaring nakakapagod at nakakaubos ng oras, at may mas mahusay na paraan!

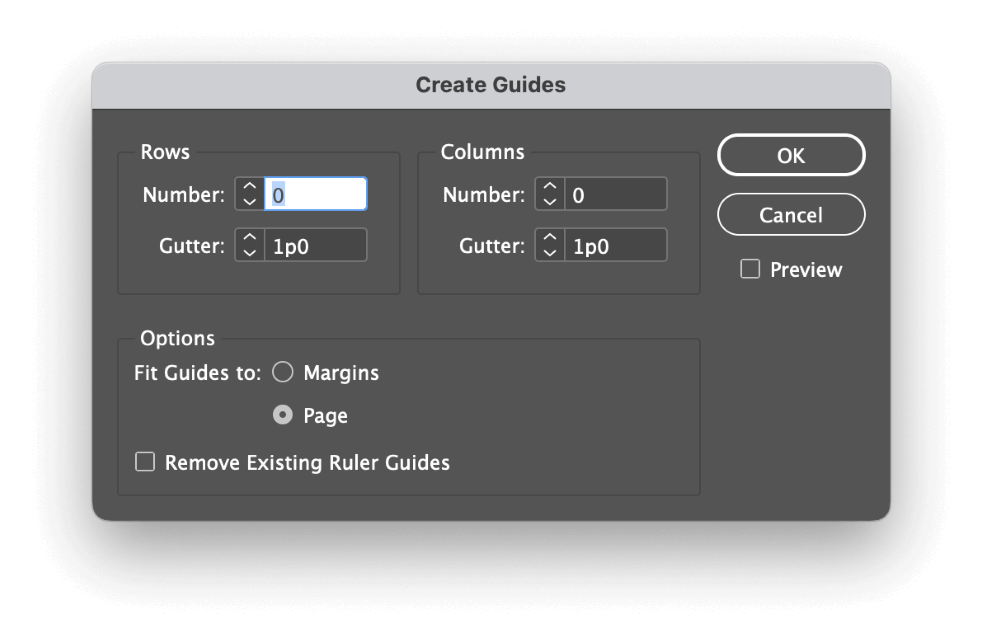
Buksan ang Layout menu, at piliin ang Gumawa ng Mga Gabay . Sa dialog window na Gumawa ng Mga Gabay , tiyaking naka-enable ang Preview opsyon, pagkatapos ay i-customize ang Row , Column , at Gutter mga setting para gawin ang iyong grid.
Isang pangunahing bentahe ng paraang ito ay maaari kang magdagdag ng mga tumpak na gutter sa pagitan ng bawat isa sa iyong mga gabay, na nagbibigay-daan sa iyong i-standardize ang espasyo sa pagitan ng iyong mga elemento. Maaaring hindi ito gaanong, ngunit maaari itong magkaroon ng malaking epekto sa visual consistency ng iyong pangkalahatang dokumento.
Bonus: Gumawa ng Printable Grid sa InDesign
Kung gusto mong gumawa ng printablegrid sa InDesign, maaari kang maglaan ng oras upang gawin ito sa pamamagitan ng kamay gamit ang Line tool, ngunit maaari itong maging nakakapagod nang napakabilis. Sa halip, gamitin ang shortcut na ito!
Lumipat sa Line tool gamit ang Tools panel o ang keyboard shortcut \ (backslash iyon!) , at gumuhit ng isang linya na tumutugma sa laki ng grid na gusto mong likhain. Pindutin nang matagal ang Shift key habang inilalabas ang iyong linya upang matiyak na ito ay ganap na pahalang.
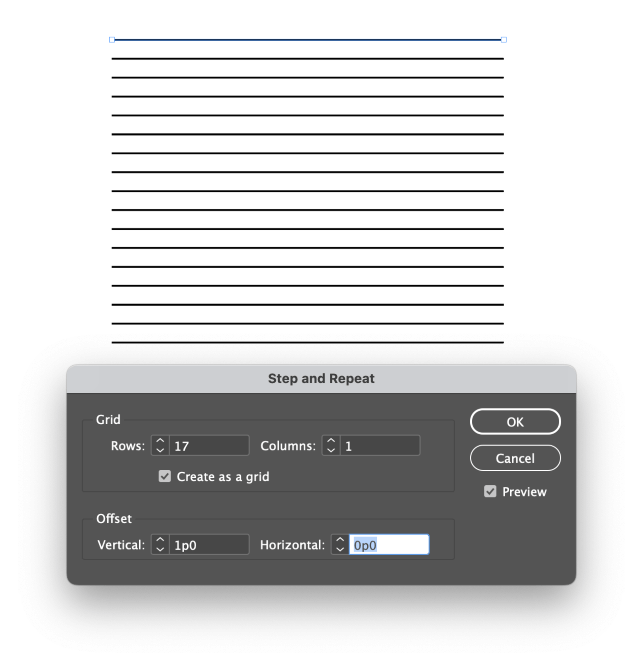
Tiyaking napili pa rin ang bagong linya (gamitin ang tool na Selection kung kinakailangan), at pagkatapos ay buksan ang Edit menu at piliin ang Step and Repeat.

Sa dialog window na Hakbang at Ulitin , lagyan ng check ang kahon na Gumawa bilang grid , at pagkatapos ay dagdagan ang Rows setting hanggang sa nakagawa ka ng sapat na pahalang na linya. Sa seksyong Offset , isaayos ang setting na Vertical hanggang sa magkalayo ang iyong mga linya sa paraang gusto mo.
Opsyonal, maaari mong lagyan ng check ang kahon ng I-preview upang makitang i-double check ang mga resulta. I-click ang OK button.
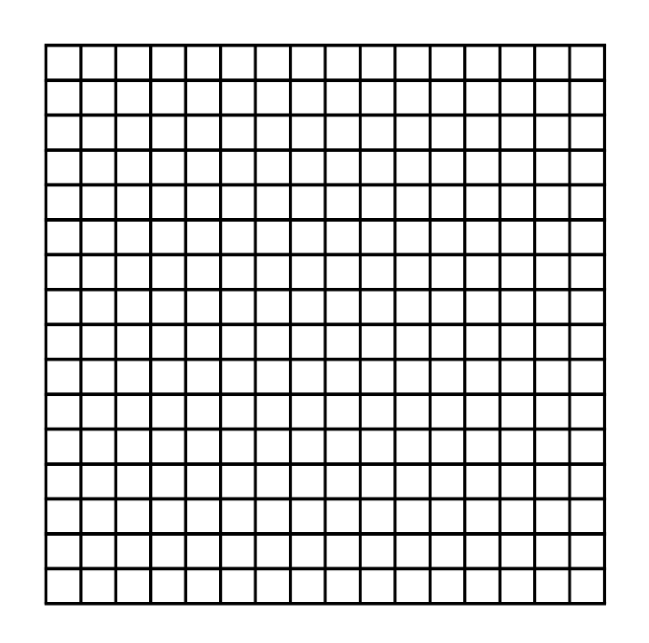
Gamit ang Selection tool, piliin ang lahat ng bagong linyang nalikha, at pangkatin ang mga ito gamit ang keyboard shortcut Command + G (gamitin ang Ctrl + G sa PC). Pindutin ang Command + Option + Shift + D (gamitin ang Ctrl + Alt + Shift + D sa PC) upang i-duplicate ang mga linya, at pagkatapos ay i-rotate ang mga bagong-duplicate na linya nang 90 degrees.

Voila! Mayroon ka na ngayong napi-print na grid na ganap na tumpak at pantay.
Isang Pangwakas na Salita
Iyan lang ang tungkol sa lahat ng dapat malaman tungkol sa kung paano gumawa ng grid sa InDesign, kahit anong uri ng grid ang kailangan mo!
Bagama't medyo karaniwan ang mga tool tulad ng baseline grid at grid ng dokumento, marami pang dapat matutunan tungkol sa mga sistema ng disenyo ng grid at kung paano magagamit ang mga ito sa layout ng page. Sa kaunting pananaliksik at pagsasanay, malapit ka nang gumamit ng 12-column grids tulad ng isang pro.
Maligayang gridding!

