目次
色の反転は、簡単な操作でクールな画像効果を作ることができます。 使い方次第で、元の画像をファンキーで奇妙な、しかしクリエイティブなものに変えることができるのです。
色の組み合わせを考えるときに、時々使う手抜き技があります。 デザインのコピーをいくつか作って、その色を反転させ、それぞれのコピーで異なるバリエーションを作るのです。 その結果は、驚くほど素晴らしいものになります。 ぜひ試してみてください。
ただし、これはAdobe Illustratorで編集可能な画像の場合のみで、ラスターイメージの場合は1ステップしかありません。
このチュートリアルでは、Adobe Illustratorでベクターオブジェクトとラスター画像の色を反転させる方法について説明します。
チュートリアルに入る前に、ベクターイメージとラスターイメージの違いを理解しておいてください。
注:このチュートリアルのスクリーンショットは、Adobe Illustrator CC 2021 Mac版から引用しています。 Windowsや他のバージョンでは、異なる表示となる場合があります。
ベクターとラスターの比較
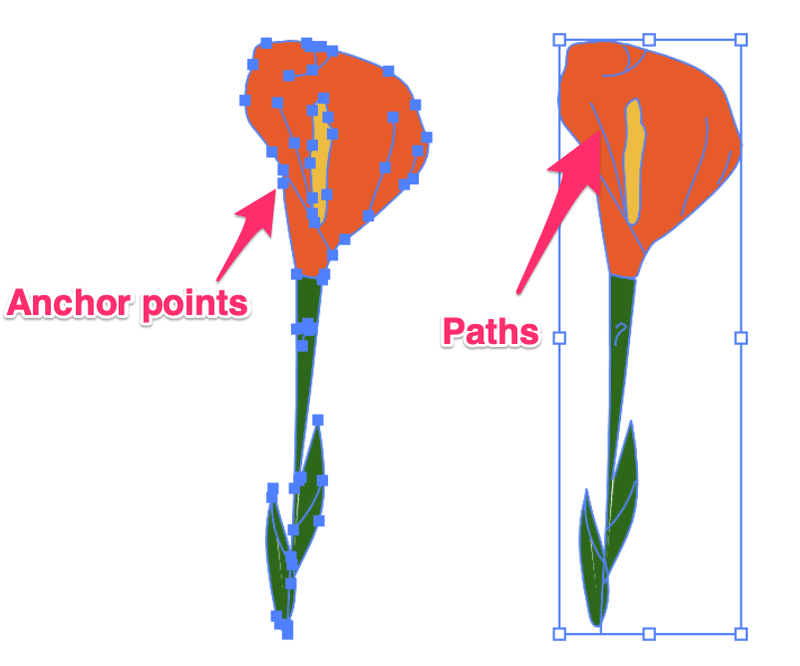
画像が編集可能(ベクター)かどうかを見分けるには? 簡単な例を挙げてみます。
Adobe Illustratorのツールを使ってデザインを作成すると、デザインが食えるようになります。 オブジェクトを選択すると、パスやアンカーポイントが表示されるはずです。

埋め込み画像(Illustratorドキュメントに配置した画像)を使用する場合、選択すると、パスやアンカーポイントは表示されず、画像の周囲のバウンディングボックスのみが表示されます。

ベクターカラーの反転
ベクターが編集可能であれば、つまりこの場合は色を変更できるのであれば、編集メニューかカラーパネルから色を反転させることができます。 花の例で言うと、Illustratorのペンツールとブラシツールで作成したので、編集可能なベクターということになりますね。
ベクター画像全体の色を反転させたい場合は、「編集」メニューから行うのが最も手っ取り早いでしょう。 オブジェクトを選択し、「オーバーヘッド」メニューから行います。 編集 > カラーを編集する > 色の反転 .

ヒント:良いアイデアです。 組み立てる もし、特定のパーツの色を変えたい場合は、後からグループ化を解除して編集することができます。
こちらは反転カラーバージョン。

見た目が気に入らない場合は、オブジェクトの特定の部分を選択し、その部分の色を カラー 例えば、葉っぱの色を反転させて元の緑色に戻してみましょう。
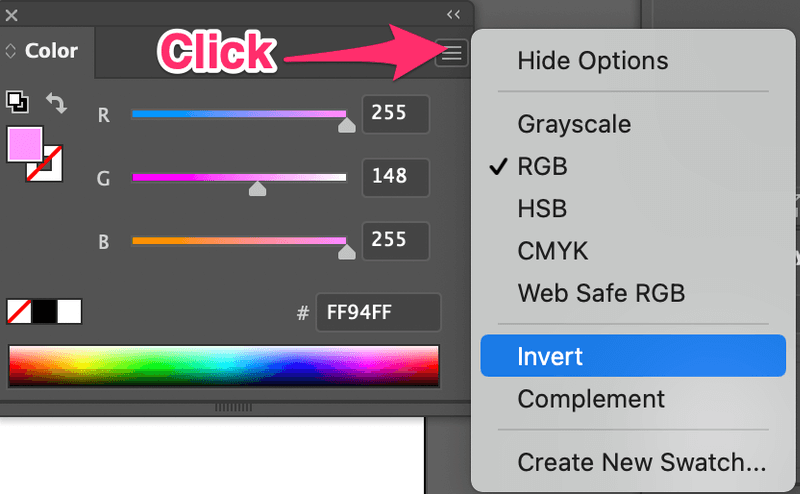
ステップ1. オブジェクトをグループ化していた場合は、グループ化を解除し、葉を選択します。 注意:カラーパネルから色を反転させる場合、一度に選択できるのは1色のみです。
ステップ2. 隠しメニューをクリックし インバート .

反転して元の色に戻したくない場合は、カラースライダーを調整して他の色に変更することもできます。 図形以外にも、ペンツールのパスやブラシのストロークを反転させることもできます。

ラスター画像の色を反転させる
Illustratorに埋め込んだ写真の色を反転させたい場合、選択肢は一つしかありません。 編集メニューからしか画像の色を反転させることができず、色を変更することはできません。
同じ例で、ラスターの花画像を選択し、オーバーヘッドメニューで 編集 > カラーを編集する > 色の反転 .

花の色はベクターの反転画像と同じですが、この画像では背景が黒くなっていますね。 なぜかというと、ラスター画像から白い背景も反転させているからです。
実際の画像でも同じように動作し、背景も含めて画像全体を反転させます。 例えば、この画像を文書に配置しました。

選択後はこのように表示されます。 色の反転 .

結論
ベクター画像でもラスター画像でも「編集」メニューから色の反転ができますが、唯一違うのは、画像がベクターの場合、後から色を編集できることです。 また、画像全体ではなく、画像の一部を反転させる柔軟性もあります。

