目次
テクスチャを追加すると、作品がワンランクアップします。 背景画像にテクスチャを追加するのもひとつの方法ですが、Adobe Illustratorでは、スウォッチパネルからベクターテクスチャを追加することも可能です。
このチュートリアルでは、Adobe Illustratorでオブジェクトにテクスチャを追加する3つの異なる方法を紹介します。
注:このチュートリアルのスクリーンショットは、Adobe Illustrator CC 2022 Mac版から引用しています。 Windowsやその他のバージョンでは、異なる表示となる場合があります。
チュートリアルを通して同じ画像を使用し、異なる方法で作成された異なる結果を見ることができるようにするつもりです。

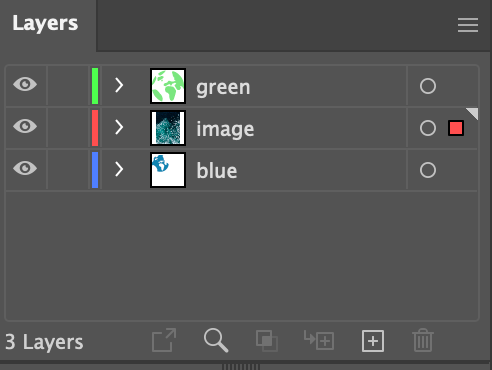
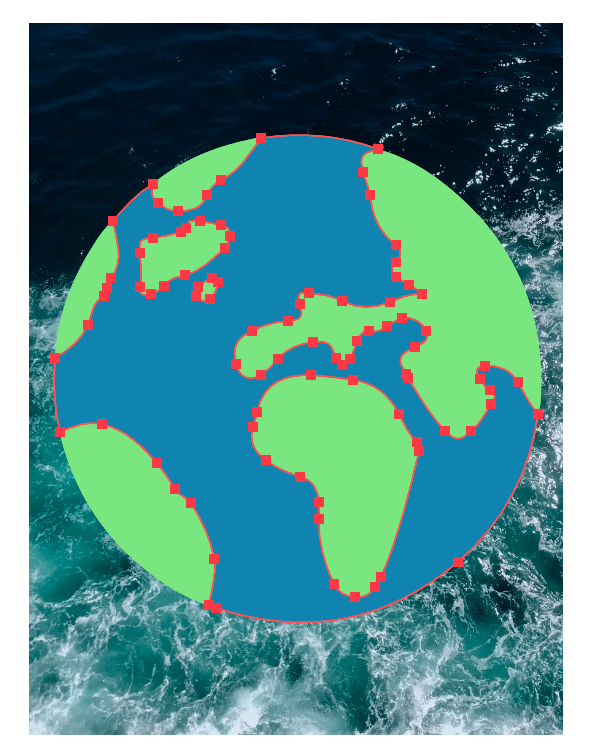
これはベクターなので、パーツを分離することができます。 また、画像全体にテクスチャを追加しない場合は、色を別のレイヤーに分離するとよいでしょう。
ちょっとしたコツ を行う必要があるかもしれません。 ペーストインプレイス アクションを途中で何度か実行すると、キーボードショートカットの コマンド 又は Ctrl Windows用)+α シフト + V を貼り付ける。
方法1:テクスチャオーバーレイ
画像を配置してブレンディングモードを変更するだけなので、背景画像にテクスチャを追加する方法としては最も簡単な方法です。
ステップ1. 新規レイヤーを作成し、その上にテクスチャ画像を配置し、埋め込みます。
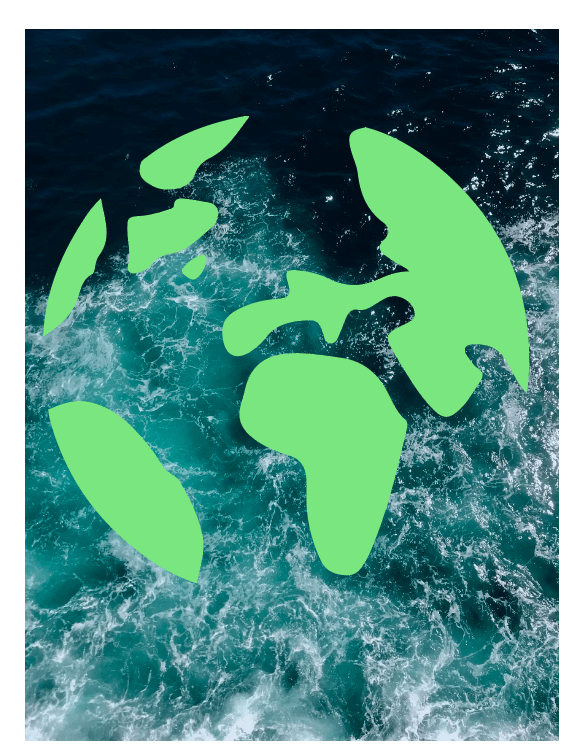
例えば、このテクスチャ画像をブレンドして、青い部分にテクスチャを追加してみます。

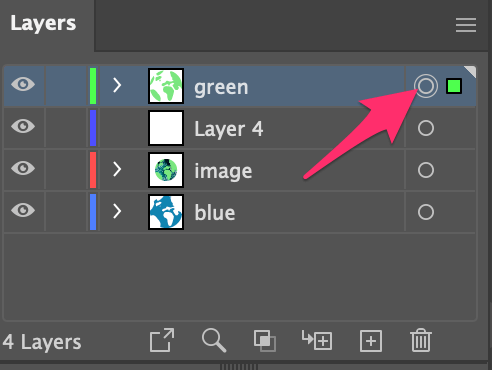
ステップ2. 画像を青の上に、緑の下に配置します。 先ほど色を分けた場合は、レイヤーパネルで緑のレイヤーを画像レイヤーの上にドラッグすればOKです。

このように表示されるはずです。

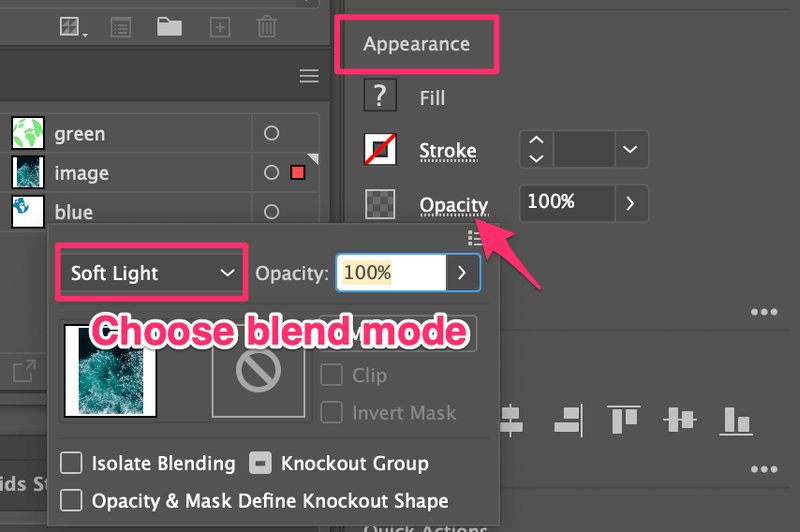
ステップ3. 画像レイヤーを選択し 物件紹介 > 外観 パネルをクリックします。 不透明度 をクリックし、ブレンディングモードを選択します。

いくつか試してみて、一番気に入ったものを選ぶといい。 と思う。 ソフトライト はこちらが良さそうです。

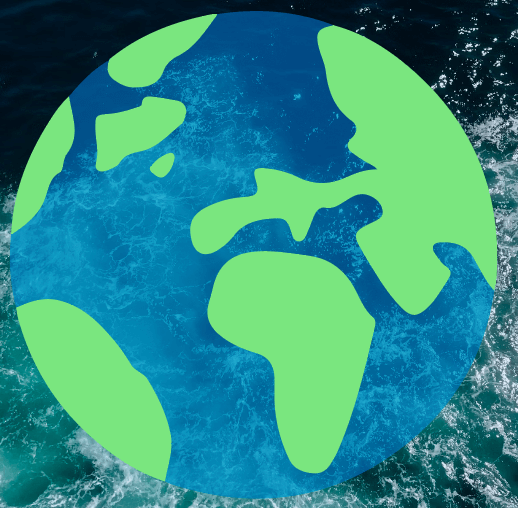
ステップ4. 青色のレイヤーをコピーし、画像レイヤーに貼り付けます。 青色は画像の上にある必要があります。

画像と青色を両方選択し、キーボードショートカット コマンド + 7 をクリックして、クリッピングマスクを作成します。

ステップ4は、画像全体にテクスチャを適用する場合は任意です。
方法2:エフェクトを追加する
Adobe Illustratorで使用できるプリセットのテクスチャ効果(Photoshop Effectsのもの)があるので、オブジェクトにテクスチャを追加する最も簡単な方法です。
水(青い部分)にはすでにテクスチャを追加しているので、今度はプリセットエフェクトを使って緑の部分にテクスチャを追加してみましょう。
ステップ1. テクスチャを追加したいオブジェクトを選択します。 今回は、ターゲットサークルをクリックして、グリーンレイヤー上のすべてを選択します。


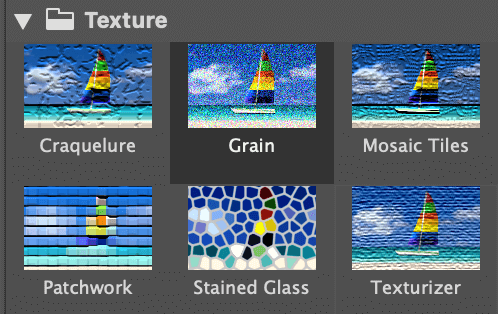
ステップ2. オーバーヘッドメニューに移動する 効果 > テクスチャー をクリックし、オプションからテクスチャを1つ選択します。 選択できるテクスチャは6種類です。

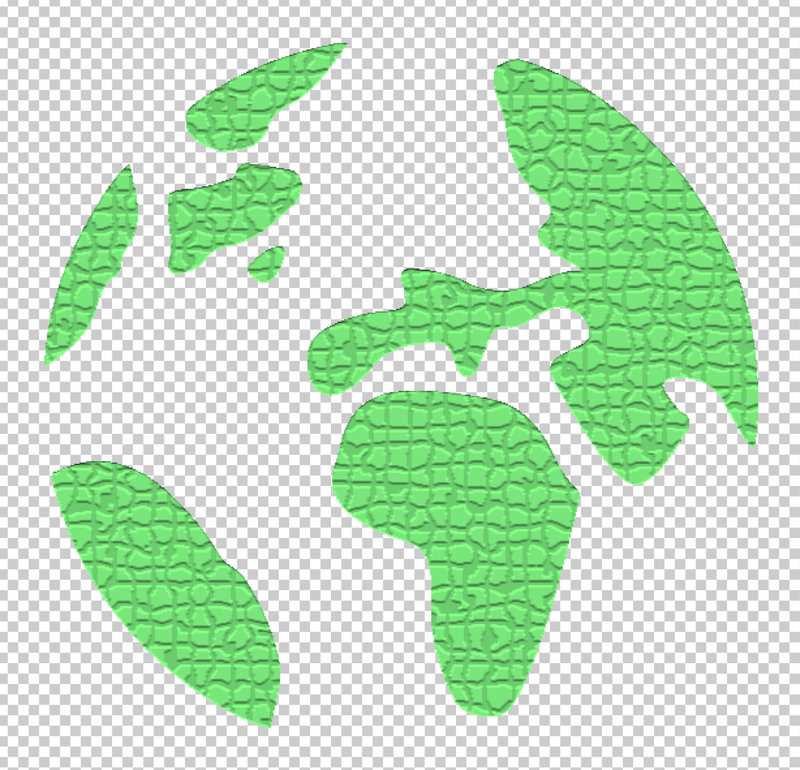
例えば、「モザイクタイル」を選択すると、このようになります。

あまりに不自然なので、次は質感を調整しますよね。
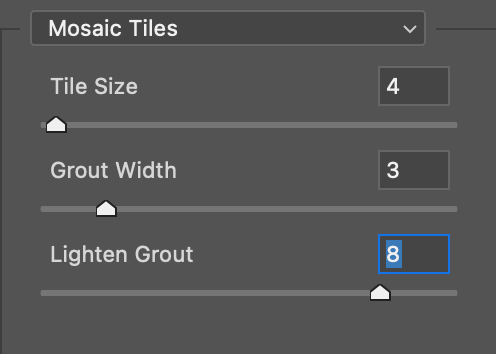
ステップ3. テクスチャーの設定を調整します。 各設定値には厳密な基準はありませんので、基本的には納得のいく結果が得られるまでスライダーを動かしてください。

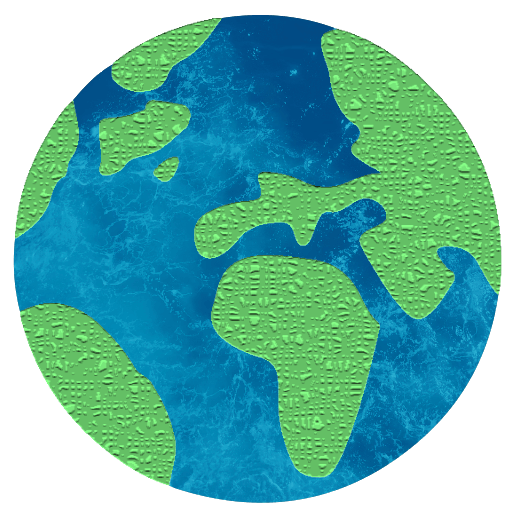
今のところ問題なさそうですね。

また、不透明度を下げると、テクスチャをよりよくなじませることができます。

方法3:テクスチャースウォッチ
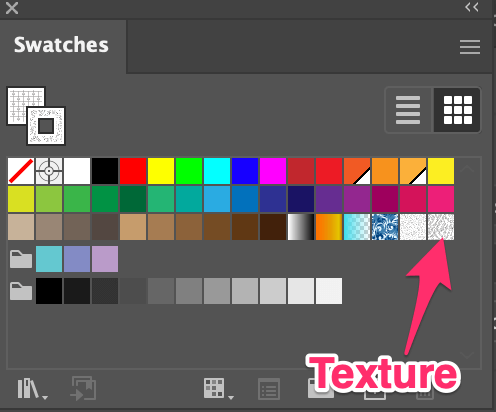
ベクターテクスチャのスウォッチは、以下のサイトから入手できます。 スウォッチ パネルに表示されます。
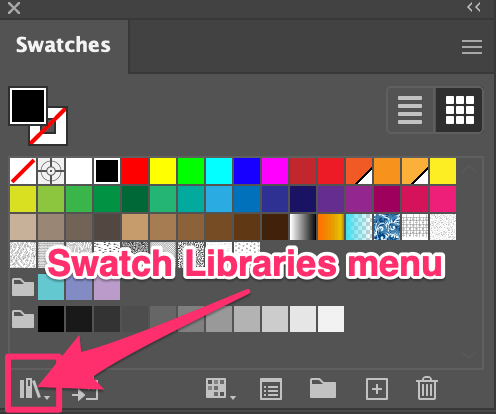
ステップ1. オーバーヘッドメニューからスウォッチパネルを開く ウィンドウ > スウォッチ .

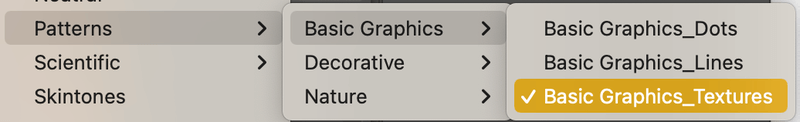
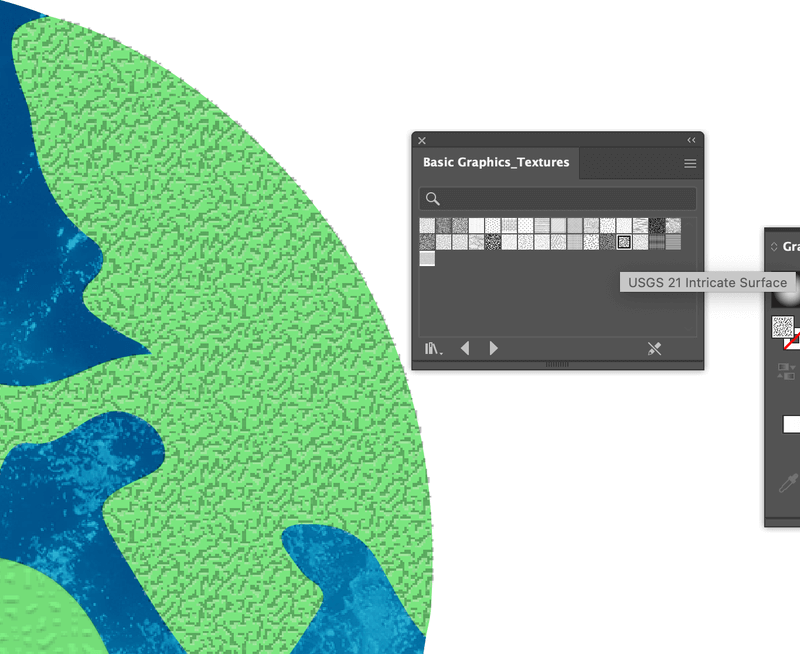
ステップ2. クリック スウォッチライブラリーメニュー > パターン > 基本グラフィック > ベーシックグラフィックス_テクスチャ .

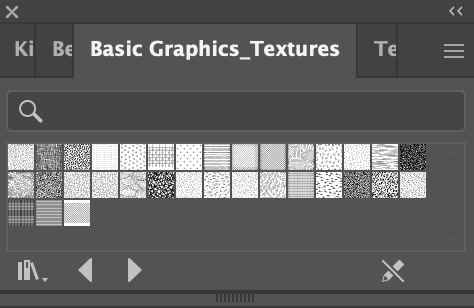
別のテクスチャースウォッチパネルが表示されます。

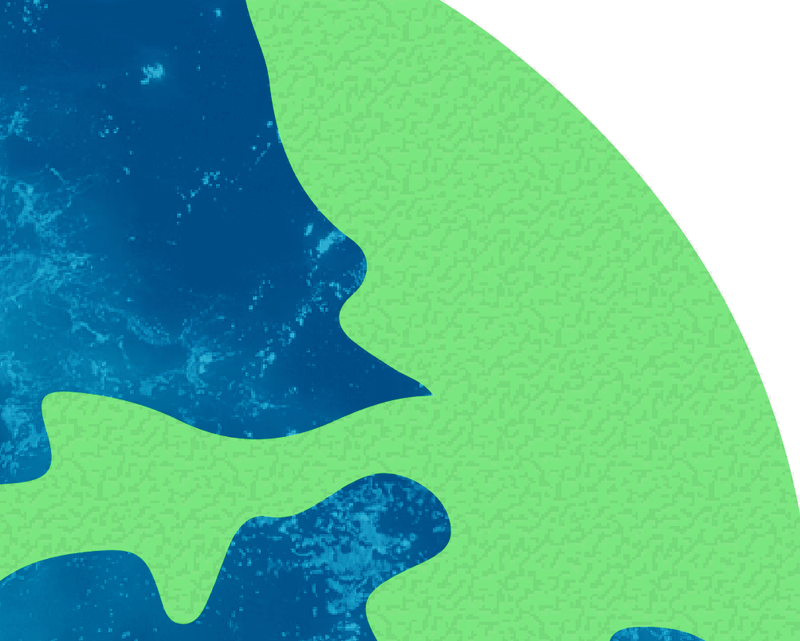
ステップ3. テクスチャを追加したいオブジェクトを選択し、テクスチャスウォッチからテクスチャを選択します。

選択したテクスチャは、スウォッチパネルに表示されます。

ブレンドモードを選択したり、不透明度を下げたりして、テクスチャをよりよくブレンドすることができます。

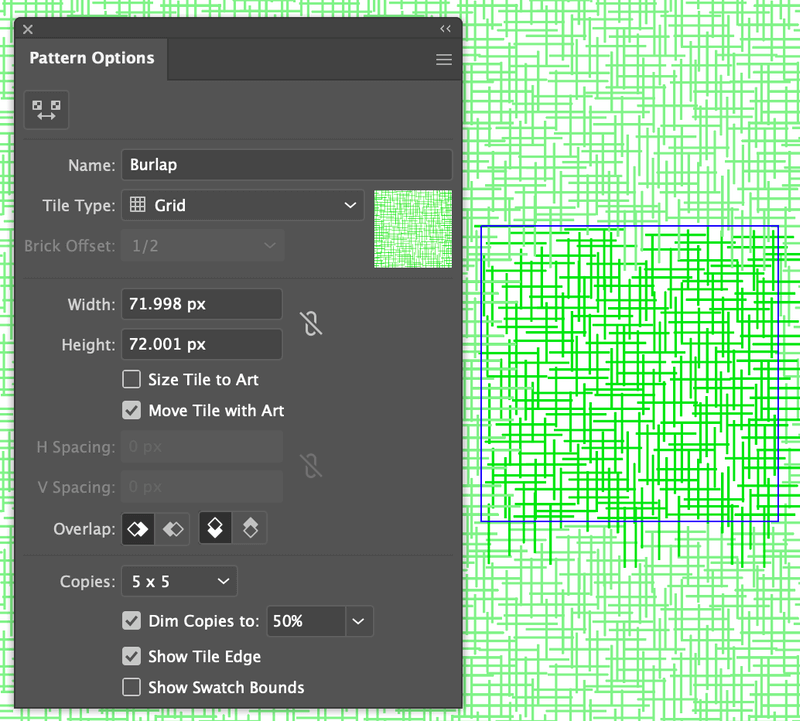
ヒント このテクスチャはベクターパターンなので編集可能です。 スウォッチパネルで選んだテクスチャをダブルクリックすると、サイズや色などを変更することが可能です。

さて、あなたはどちらの効果が好きですか?

まとめ
上記のどの方法でも、簡単にテクスチャを追加することができます。 方法1はより複雑ですが、適切な画像を選択することで希望のテクスチャを得ることができます。 方法2と3は、少しカスタマイズ、つまり設定を調整することが必要です。
このチュートリアルは、あなたのデザインにテクスチャを追加するのに役立つと思います。

