目次
ラスターイメージを編集したい場合、Adobe Illustratorでできることは、まずベクター化することです。 ベクター化するとはどういうことか? 簡単に説明すると、「イメージを線とアンカーポイントに変換する」ということです。
フォーマットをベクター化するのはかなり簡単で、クイックアクションのパネルからできますし、手間もかかりません。 しかし、ラスター画像をベクターグラフィックにしたい場合は、別の話になります。
実は、ベクターやロゴは、ラスター画像をベクター化したものが多く、ゼロから描くよりはるかに簡単だからです。 私はグラフィックデザイナーとして10年働いていますが、ベクターグラフィックを作る練習には、ペンツールでなぞるのが一番だと思います。
このチュートリアルでは、ペンツールと画像トレースを使って、ラスター画像をベクター画像に変換する2つの方法を紹介します。
まずは、簡単なオプションである「画像トレース」から始めましょう。
注:このチュートリアルのスクリーンショットはAdobe Illustrator CC 2022 Mac版から取ったものです。 Windowsや他のバージョンでは違って見えることがあります。 キーボードショートカットを使う場合、Windowsユーザは コマンド キーポイント Ctrl , オプション キーポイント アルト .
方法1:画像トレース
これは、画像があまりに複雑でない場合や、画像が正確に同じである必要がない場合に、ラスター画像をベクトル化する最も簡単な方法です。 異なる結果を作成することができます別のトレースオプションがあります。 いくつかの例を見てみましょう。
ステップ1. Adobe Illustratorにラスターイメージを配置し、画像を埋め込みます。 今回はこの鳥の画像を使ってデモを行います。

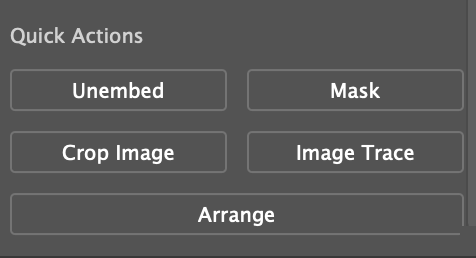
画像を選択すると 画像トレース のオプションがあります。 物件紹介 > クイックアクション しかし、まだクリックしないでください。

ステップ2. をクリックします。 クロップ画像 をクリックし、ベクター化するサイズと範囲に画像を切り取ります。 適用 .

これで、画像をトレースすることができます。
ステップ3. クリック 画像トレース をクリックし、画像をトレースする方法のオプションを選択します。

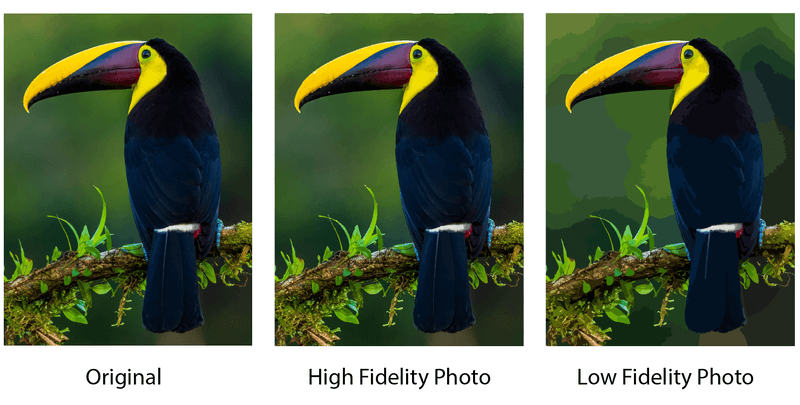
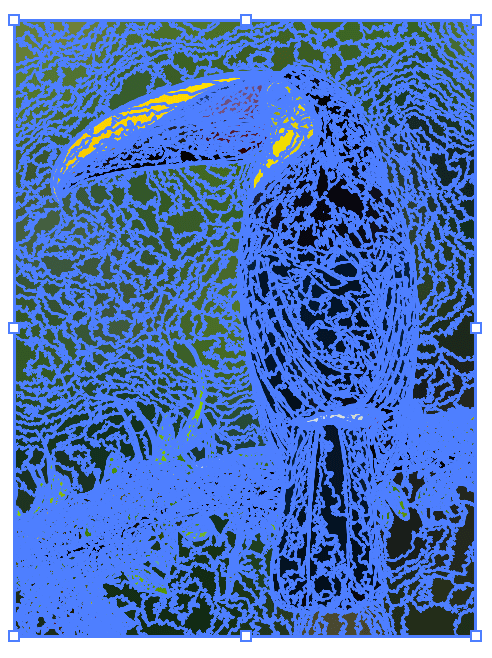
最も原画に近い見え方をするのは ハイフィデリティフォト ローフィデリティフォトは、よりアニメ調に仕上がります。

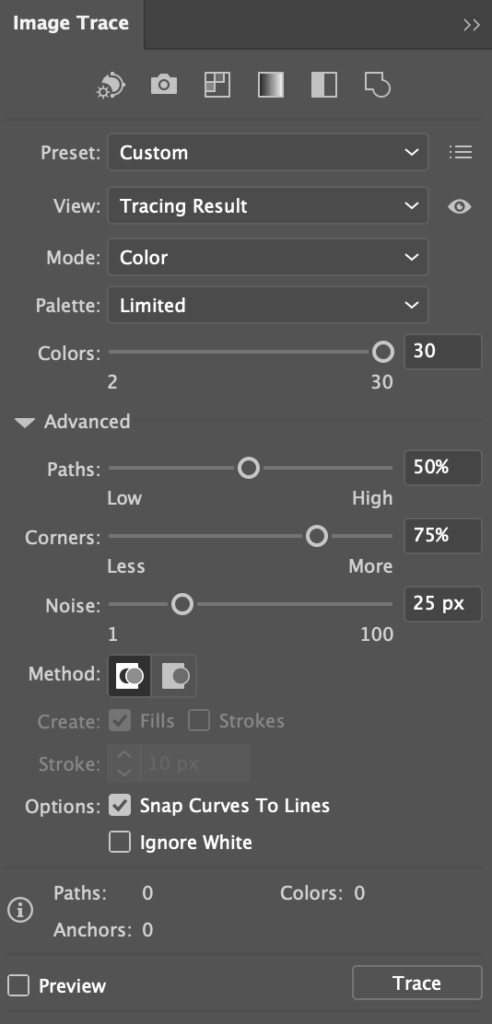
また、「画像トレース」パネルから、いくつかの詳細設定を行うことができます。

トレース結果の横にある小さなパネルアイコンをクリックします。 Ai版ではこのオプションが表示されない場合は、オーバーヘッドメニューからパネルを開くことができます ウインドウ > 画像トレース .

その他のトレース方法についても、お気軽にご相談ください。
ステップ4. クリック 拡大する で、画像がベクター化されます

画像を選択すると、このように表示されます。

例えば、背景を削除して鳥だけを残すなど、画像のグループ化を解除して編集することができます。 その際は 消しゴムツール を押して消去するか、不要な部分を選択して 削除 キーになります。

この例のように背景が複雑な場合、削除するのに時間がかかることがありますが 背景色が数色しかない場合は、同じ色をすべて選択して削除することができます。
ラスターイメージからベクターを作成したい場合はどうすればよいのでしょうか。
イメージトレースの白黒ロゴオプションを試すこともできますが、アウトラインはあまり正確ではないかもしれません。 この場合、ベクター化に最適なツールは、ペンツールでしょう。
方法2:ペンツール
ラスター画像をシンプルなアウトラインやシルエットに変換したり、好きな色で塗りつぶしてベクターグラフィックにすることができます。
方法1と同じ画像をペンツールでベクタライズしてみましょう。
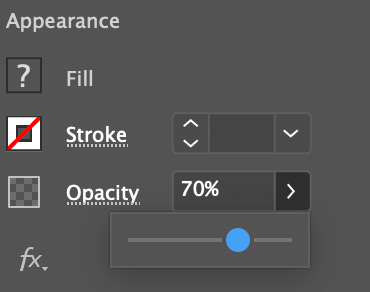
ステップ1. 画像を選択し、不透明度を70%程度に下げます。

ステップ2. 作業中に誤って動かしてしまわないように、画像レイヤーをロックしておきます。
ステップ3. 新規レイヤーを作成し、ペンツールを使って画像のさまざまな部分を描画/トレースします。 ツールバーからペンツールを選択し、ストロークの色を選択し、塗りつぶしを「なし」に変更します。

便利なヒント: 色の領域ごとに異なるストロークカラーを使用し、パスを閉じ終わったら各パスをロックします。 作業中のパスが見えるように、明るいストロークカラーを選択することをお勧めします。
これで、パスのロックを解除して、画像に色をつけることができます。
ステップ4. を使用します。 スポイトツール (I) で、元画像から色をサンプリングし、ベクター画像に適用します。

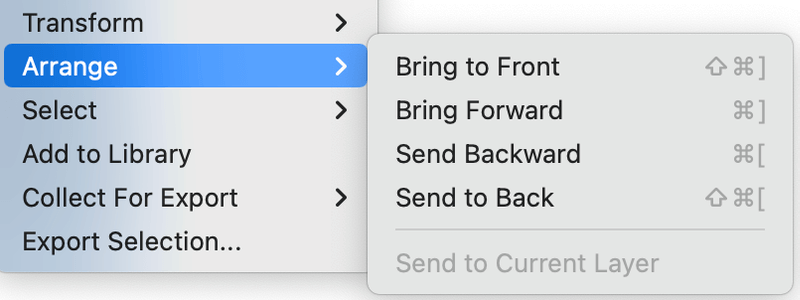
表示されていない部分がある場合は、右クリックして正しい順序になるまで色の部分を並べ替えてください。

お好みでベクターに詳細を追加してください。

同じ色は使いたくないという方は、工夫して全く違うものを作ることもできます。

パスとカラー部分の位置がうまく合っていない場合は、ダイレクト選択ツールや消しゴムツールでクリーンアップして、ベクター画像を最終的に仕上げることができます。
結論
画像をベクター化する最も手っ取り早い方法は、画像トレース機能を使うことです。 高忠実度写真オプションを選択すると、元のラスター画像に最も近いベクター画像が得られます。 ベクターグラフィックを作成したい場合は、より柔軟に自分のスタイルにできるペンツールの方が適しているでしょう。

