목차
래스터 이미지를 편집하고 싶습니까? 죄송합니다. 먼저 벡터화하지 않으면 Adobe Illustrator에서 할 수 있는 일이 많지 않습니다. 벡터화한다는 것은 무엇을 의미합니까? 간단한 설명은 이미지를 선과 기준점으로 변환하는 것입니다.
포맷을 벡터화하는 것은 매우 쉬울 수 있으며 빠른 작업 패널에서 수행할 수 있으며 많은 노력이 필요하지 않습니다. 그러나 래스터 이미지를 벡터 그래픽으로 변환하려는 경우에는 또 다른 이야기입니다.
사실 처음부터 그리는 것보다 훨씬 쉽기 때문에 래스터 이미지를 벡터화하여 많은 벡터와 로고를 만듭니다. 저는 10년 동안 그래픽 디자이너로 일해 왔습니다. 벡터 그래픽을 연습하는 가장 좋은 방법은 펜 도구를 사용하여 추적하는 것임을 알았습니다.
이 튜토리얼에서는 펜 도구와 이미지 추적을 사용하여 래스터 이미지를 벡터 이미지로 변환하는 두 가지 방법을 보여드리겠습니다.
더 쉬운 옵션인 이미지 추적부터 시작하겠습니다.
참고: 이 튜토리얼의 스크린샷은 Adobe Illustrator CC 2022 Mac 버전에서 가져온 것입니다. Windows 또는 다른 버전은 다르게 보일 수 있습니다. 키보드 단축키를 사용할 때 Windows 사용자는 Command 키를 Ctrl 로 변경하고, 옵션 키를 Alt 로 설정합니다.
방법 1: 이미지 추적
이미지가 너무 복잡하지 않거나 이미지가 복잡하지 않을 때 래스터 이미지를 벡터화하는 가장 쉬운 방법입니다.정확히 동일합니다. 다른 결과를 생성할 수 있는 다양한 추적 옵션이 있습니다. 몇 가지 예를 살펴보겠습니다.
1단계: 래스터 이미지를 Adobe Illustrator에 배치하고 이미지를 삽입합니다. 이 새 이미지를 사용하여 시연하겠습니다.

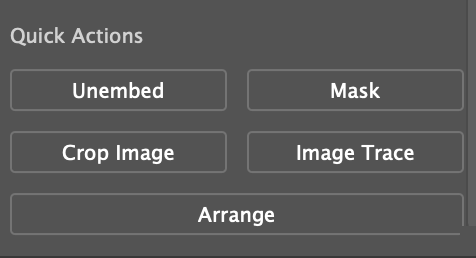
이미지를 선택하면 속성 > 빠른 작업 패널 아래에 이미지 추적 옵션이 표시됩니다. 그러나 아직 클릭하지 마십시오.

2단계: 이미지 자르기 옵션을 클릭하고 벡터화하려는 크기와 영역으로 이미지를 자릅니다. 적용 을 클릭합니다.

이제 이미지를 추적할 수 있습니다.
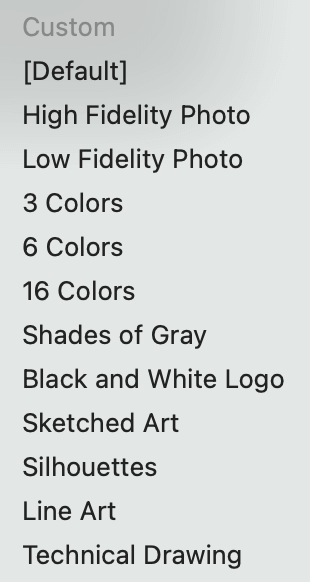
3단계: 이미지 추적 을 클릭하고 이미지 추적 방법에 대한 옵션을 선택합니다.

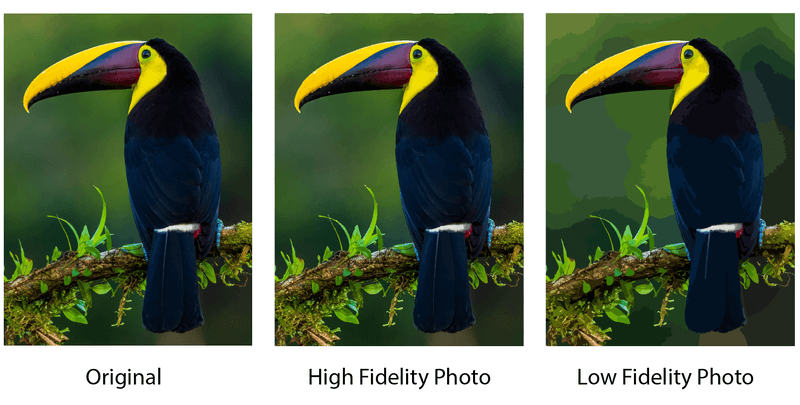
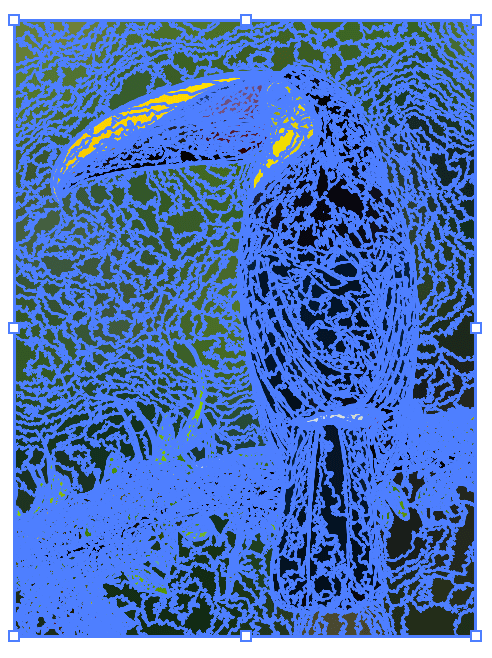
원본 이미지에 가장 가까운 모습은 고화질 사진 입니다. 저충실도 사진은 좀 더 만화 같은 느낌을 줍니다.

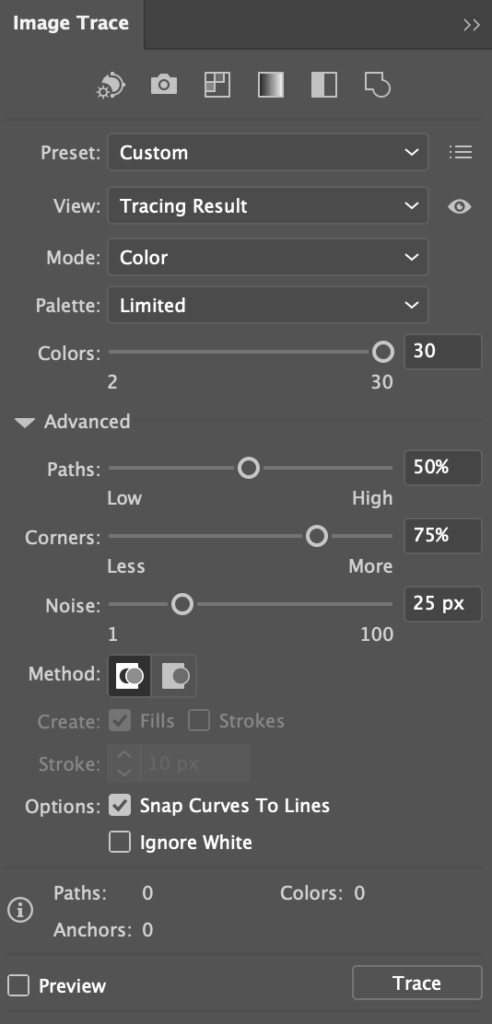
다른 결과를 만들고 싶다면 다른 옵션도 시도해 보십시오. 이미지 추적 패널에서 일부 세부 설정을 조정할 수도 있습니다.

추적 결과 옆에 있는 작은 패널 아이콘을 클릭합니다. Ai 버전에 이 옵션이 표시되지 않으면 오버헤드 메뉴 Window > Image Trace 에서 패널을 열 수 있습니다.

다른 추적 옵션을 자유롭게 탐색하십시오.
4단계: 확장 을 클릭하면 이미지가 벡터화됩니다!

이미지를 선택하면이와 같이.

이미지를 그룹 해제하여 편집할 수 있습니다. 예를 들어 새만 남기고 배경을 삭제할 수 있습니다. 지우개 도구 를 사용하여 원하지 않는 영역을 지우거나 단순히 선택하고 Delete 키를 누르십시오.

예시와 같이 배경이 복잡할 경우 제거하는데 다소 시간이 소요될 수 있으나, 배경색이 몇 가지 색상일 경우에는 동일한 색상을 모두 선택하여 삭제하십시오.
래스터 이미지에서 벡터를 만들고 싶다면 어떻게 해야 할까요?
Image Trace에서 흑백 로고 옵션을 사용해 볼 수 있지만 윤곽선이 정확하지 않을 수 있습니다. 이 경우 벡터화할 수 있는 완벽한 도구는 펜 도구입니다.
방법 2: 펜 도구
래스터 이미지를 간단한 아웃라인, 실루엣으로 변환하거나 원하는 색상으로 채워 벡터 그래픽으로 만들 수 있습니다.
펜 도구를 사용하여 방법 1의 동일한 이미지를 벡터화해 보겠습니다.
1단계: 이미지를 선택하고 불투명도를 약 70%로 낮춥니다.

2단계: 작업하는 동안 실수로 이동하지 않도록 이미지 레이어를 잠급니다.
3단계: 새 레이어를 만들고 펜 도구를 사용하여 이미지의 다른 부분을 그리거나 추적합니다. 도구 모음에서 펜 도구를 선택하고 획 색상을 선택한 다음 채우기를 없음으로 변경합니다.

유용한 팁: 색상 영역마다 다른 획 색상을 사용하고 패스를 닫은 후 각 패스를 잠급니다.길. 작업 중인 경로를 볼 수 있도록 밝은 획 색상을 선택하는 것이 좋습니다.
이제 경로를 잠금 해제하고 이미지에 색상을 지정할 수 있습니다.
4단계: 스포이드 도구(I) 를 사용하여 원본 이미지에서 색상을 샘플링하고 벡터 이미지에 적용합니다.

일부 영역이 표시되지 않으면 마우스 오른쪽 버튼을 클릭하고 올바른 순서가 될 때까지 색상 영역을 정렬합니다.

다음과 같은 경우 벡터에 세부 정보를 자유롭게 추가하십시오. 너는 좋아한다.

같은 색상을 사용하고 싶지 않으신가요? 창의력을 발휘하여 완전히 다른 것을 만들 수 있습니다.

경로와 색상 영역이 잘 정렬되지 않으면 직접 선택 도구 또는 지우개 도구를 사용하여 벡터 이미지를 정리하고 마무리할 수 있습니다.
결론
이미지를 벡터화하는 가장 빠른 방법은 Image Trace 기능을 사용하는 것입니다. High Fidelity Photo 옵션을 선택하면 원본 래스터 이미지와 가장 유사한 벡터 이미지를 얻을 수 있습니다. 벡터 그래픽을 만들고 싶다면 스타일을 만들 수 있는 유연성이 더 많기 때문에 펜 도구를 선택하는 것이 좋습니다.

