Table des matières
De nombreux puristes du design pensent qu'il est possible de guider l'œil de l'observateur à travers votre conception en utilisant des indices visuels subtils qui semblent couler de source - mais il y a certainement des moments où vous avez besoin d'une flèche rouge géante pour indiquer le chemin.
InDesign n'inclut pas de formes vectorielles de flèches prédéfinies, mais vous pouvez néanmoins créer des flèches précises rapidement et facilement.
Il existe trois façons de créer différents types de flèches dans InDesign. Suivez le guide et voyez comment cela fonctionne !
Méthode 1 : création de flèches à l'aide de l'outil Ligne dans InDesign
Pour obtenir une flèche parfaitement droite dans InDesign, créez un chemin à traits, puis ajustez les fioritures de début et de fin dans le panneau Traits. Il y a plusieurs façons de procéder, mais la plus simple est d'utiliser la fonction Ligne outil.

Les flèches sont si utiles !
Passez à la Ligne en utilisant l'outil Outils ou le raccourci clavier \ (c'est un backslash, au cas où ce ne serait pas clair !)
Cliquez et faites glisser votre souris n'importe où sur votre page pour créer votre ligne. Vous pouvez ajuster le positionnement plus tard si vous ne la placez pas exactement là où vous le souhaitiez du premier coup, donc ne vous inquiétez pas trop à ce sujet.

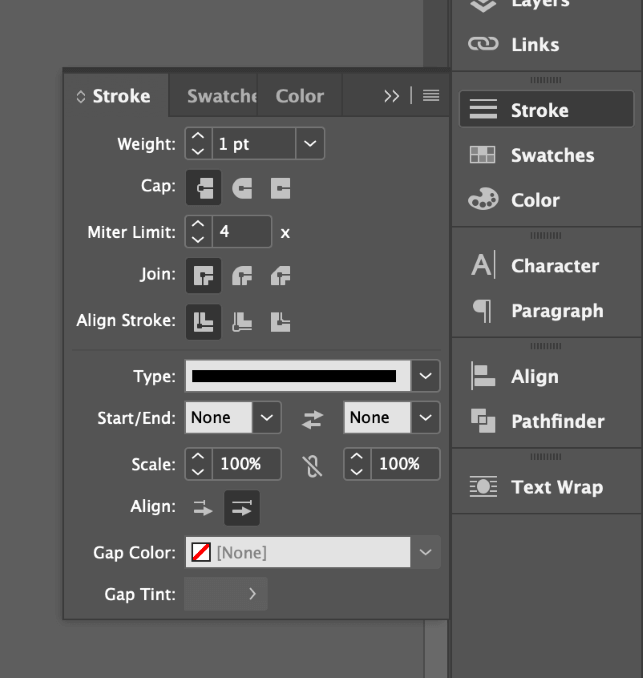
Ensuite, ouvrez le Accident vasculaire cérébral Le panel. Accident vasculaire cérébral contient un large éventail d'options permettant de personnaliser l'aspect et la structure des traits, y compris la possibilité d'ajouter des pointes de flèche.
Ce panneau devrait être visible dans la plupart des espaces de travail InDesign par défaut, mais s'il a disparu, vous pouvez le faire réapparaître en ouvrant l'onglet Fenêtre et cliquez sur Accident vasculaire cérébral Vous pouvez également utiliser le raccourci clavier Commande + F10 (utilisez simplement F10 si vous êtes sur un PC).

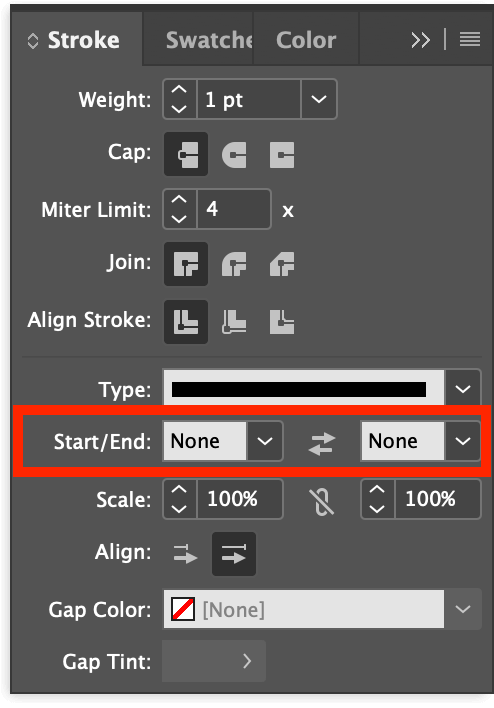
Trouvez la section intitulée Début/Fin comme souligné ci-dessus. Début est celle qui se trouve à gauche, et la liste déroulante Fin Le menu déroulant se trouve à droite.
Le début de votre ligne est le premier point sur lequel vous avez cliqué avec la touche Ligne et la fin de votre ligne est le point où vous avez relâché le bouton de la souris pour finaliser la ligne.

En fonction de la direction que vous souhaitez donner à votre flèche, ouvrez le menu déroulant approprié et sélectionnez l'une des pointes de flèche dans la liste.
Vous pouvez choisir parmi six pointes de flèches et six points d'arrivée prédéfinis (mais vous pouvez toujours dessiner les vôtres à l'aide de l'outil Plume si vous n'aimez pas l'une des prédéfinitions).

Sélectionnez un style de pointe de flèche et il sera immédiatement appliqué à l'extrémité correspondante de votre ligne. Vous pouvez modifier ces styles à tout moment, alors ne vous inquiétez pas si vous placez accidentellement la pointe de flèche à la mauvaise extrémité de votre ligne !
Les pointes de flèche peuvent être un peu trop petites lorsque vous utilisez le poids du trait par défaut, bien que cela dépende de l'utilisation que vous prévoyez d'en faire. Il existe deux façons d'augmenter la taille de la pointe de flèche : augmenter le poids du trait, ou augmenter la taille de la pointe de flèche elle-même.

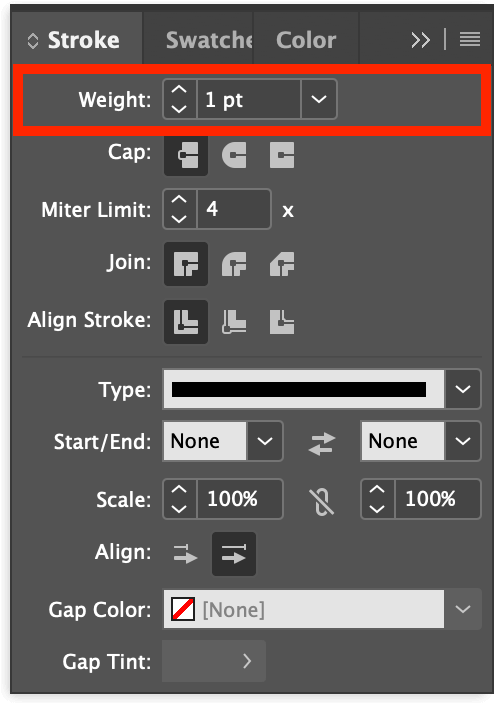
Pour augmenter le poids de la course, placez le Poids en haut de l'écran Accident vasculaire cérébral Cela augmentera la taille de la pointe de la flèche, mais rendra également votre ligne beaucoup plus épaisse.

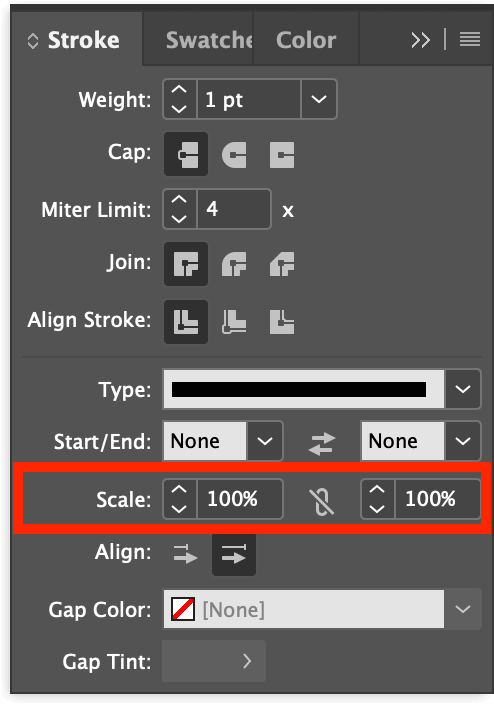
Pour augmenter uniquement la pointe de la flèche, utilisez la fonction Échelle en dessous de la Début/Fin les menus déroulants.
Vous pouvez également utiliser le Aligner pour déterminer si le point d'ancrage de votre ligne correspond à la pointe de la flèche ou à la base de la flèche.
Bien que nous ayons abordé les principes de base, vous pouvez combiner vos flèches avec d'autres couleurs, types de traits, etc. jusqu'à ce que vous ayez créé la flèche parfaite pour votre mise en page.
Méthode 2 : Créer des flèches courbes avec l'outil Plume
Si vous souhaitez donner un aspect plus libre à votre flèche, vous n'avez pas besoin d'utiliser l'outil Ligne pour créer votre trait. InDesign vous permet d'appliquer un trait à tout tracé vectoriel, y compris les tracés courbes créés par l'outil Plume. et cela ouvre de nombreuses possibilités de création pour vos flèches.
Passez à la Stylo en utilisant l'outil Outils ou le raccourci clavier P Cliquez une fois n'importe où dans votre document pour définir le premier point de votre trajectoire, puis cliquez et faites glisser pour définir votre deuxième point ainsi que la courbe de votre ligne.

Avant de relâcher le bouton de la souris, vous verrez un aperçu de votre courbe, comme illustré ci-dessus. Une fois que vous aurez relâché le bouton, votre courbe sera dessinée en utilisant vos paramètres de trait actuels.
Si vous souhaitez ajuster la courbe ultérieurement, vous pouvez utiliser une combinaison des fonctions suivantes Outil stylo et le Outil de sélection directe pour régler les poignées de contrôle de la courbe et les positions des points d'ancrage.
Une fois que vous êtes satisfait de votre ligne courbe, vous pouvez suivre la même méthode pour ajouter des pointes de flèche que celle décrite dans la première section : ouvrez le panneau Trait et utilisez la section Début/Fin pour ajouter une pointe de flèche au point approprié de votre ligne courbe.

On devrait immédiatement comprendre pourquoi je me suis orienté vers la photographie plutôt que vers l'illustration 😉 .
Vous pouvez également utiliser plusieurs courbes ou toute autre forme que vous souhaitez ! C'est presque aussi simple que de créer une flèche parfaitement droite, mais vous avez un contrôle total sur le résultat final.
Si vous voulez passer à la vitesse supérieure en matière de flèches personnalisées, vous pouvez même dessiner entièrement le contour de la flèche à l'aide de l'outil Plume et ne pas utiliser les ornements prédéfinis.
Méthode 3 : Utiliser le panneau Glyphes pour ajouter des flèches
Il existe un autre moyen d'ajouter des flèches à une mise en page InDesign, bien qu'il ne fonctionne pas dans toutes les situations. De nombreux caractères professionnels comportent une vaste gamme de symboles qui ne sont presque jamais utilisés dans le cadre d'une saisie normale, mais ils sont toujours là, prêts à être utilisés, pour autant que vous sachiez comment les trouver.
Passez à la Type et créez un nouveau bloc de texte, ou utilisez l'outil Type pour placer votre curseur dans un bloc de texte existant.
Ensuite, ouvrez le Type et cliquez sur Glyphes pour ouvrir le Glyphes Vous pouvez aussi utiliser le raccourci clavier Équipe + Option + F11 (utiliser Équipe + Alt + F11 sur un PC).

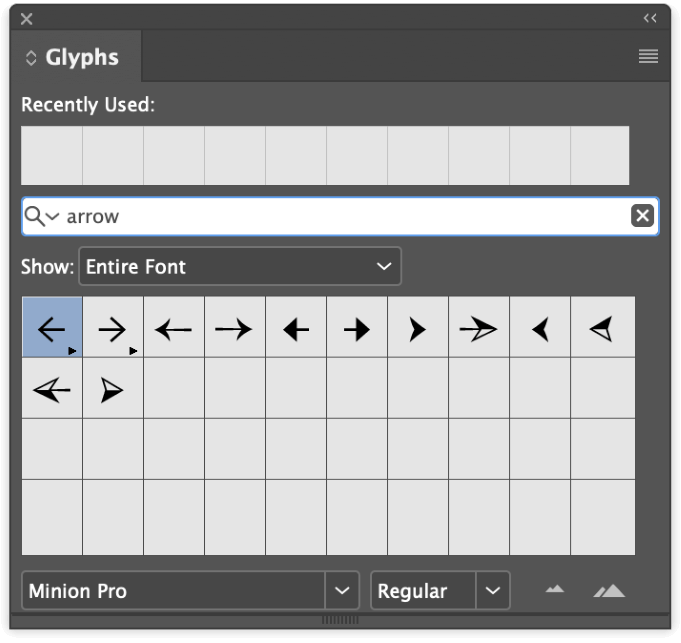
Le champ de recherche est un peu difficile à voir si vous êtes en mode sombre.
Dans le Recherche tapez "arrow", et vous verrez si la police actuellement sélectionnée possède des glyphes de flèche correspondants.

Double-cliquez sur le glyphe que vous avez choisi dans les résultats de la recherche et il sera automatiquement inséré dans votre cadre de texte.
Vous pouvez l'utiliser entièrement dans un bloc de texte ou la convertir en une forme vectorielle pour l'utiliser comme élément de mise en page en dehors des blocs de texte. Pour la convertir, sélectionnez la flèche dans votre bloc de texte à l'aide de l'outil Type, puis ouvrez le menu Type et cliquez sur Créer des schémas La flèche sera convertie en un chemin vectoriel.
Le chemin vectoriel sera ancré dans le cadre du texte, ce qui vous empêchera de le déplacer. Sélectionnez-le avec le bouton Sélection puis appuyez sur Commande + X à Coupez hors du cadre, puis appuyez sur Commande + V à Pâte dans la page, en dehors du conteneur du cadre.
Un dernier mot
Cela couvre les méthodes les plus courantes pour créer des flèches dans InDesign ! Il est agréable de rêver d'être si talentueux que vous pouvez guider vos spectateurs sans utiliser de flèches, mais parfois, les gens ont juste besoin qu'on leur montre exactement où regarder à l'aide d'une grande flèche rouge. Cela peut faire gagner beaucoup de temps et permet souvent une meilleure expérience utilisateur - et c'est ce qui compte vraiment.
Bonne mise en scène !

