فہرست کا خانہ
2013 سے برانڈنگ کے ساتھ کام کرنے والے گرافک ڈیزائنر کے طور پر، میں نے اسکول کے پروجیکٹس، کلائنٹس، اور یہاں تک کہ اپنے لیے بھی بہت سے برانڈڈ پروڈکٹس بنائے ہیں۔ Adobe Illustrator کے مختلف فارمیٹس کے ساتھ تجربہ کرنے کے بعد، میں نے سوچا کہ فائل کو صحیح فارمیٹ میں محفوظ کرنا معیاری پرنٹ ورک کے لیے بہت ضروری ہے۔
میں نے جے پی ای جی، پی ڈی ایف، پی این جی وغیرہ کے ساتھ پرنٹ کرنے کی کوشش کی۔ ٹھیک ہے، مجھے یہ کہنا پڑے گا کہ پی ڈی ایف برا نہیں ہے، لیکن جب پروڈکٹس کی بات آتی ہے، تو ایس وی جی میرا اولین انتخاب ہے۔
اس ٹیوٹوریل میں، آپ Adobe Illustrator میں ایک SVG فائل بنانے کا طریقہ سیکھیں گے تاکہ اپنے ڈیزائن کو Cricut کے لیے تیار کیا جا سکے۔
اگر آپ SVG فائلوں سے واقف نہیں ہیں، تو یہاں ایک فوری وضاحت ہے۔
مشمولات کا جدول [شو]
- SVG فائلیں کیا ہیں
- Adobe Illustrator میں Cricut کے لیے SVG فائلیں کیسے بنائیں/بنائیں
- تخلیق Adobe Illustrator میں ایک نئی SVG فائل
- Adobe Illustrator میں تصویر کو SVG میں تبدیل کرنا
- نتیجہ
SVG فائلیں کیا ہیں
SVG کا مطلب ہے Scalable Vector Graphics اور SVG فائلیں ہائی ریزولیوشن ویکٹر پر مبنی گرافکس ہیں جنہیں آپ تصویر کے معیار کو کھونے کے بغیر ترمیم اور اسکیل کرسکتے ہیں۔ یہ بنیادی طور پر لوگو، شبیہیں، انفوگرافکس اور عکاسیوں کے لیے استعمال ہوتا ہے۔
SVG ایک مقبول فائل فارمیٹ ہے کیونکہ یہ مختلف سافٹ ویئر کے ساتھ مطابقت رکھتا ہے اور اسے عام طور پر Cricut کے لیے استعمال کیا جاتا ہے، جو کہ ایک سمارٹ مشین ہے جو آپ کو پروڈکٹس پر ذاتی نوعیت کے ڈیزائن بنانے کی اجازت دیتی ہے۔
اب آئیے ایک نظر ڈالتے ہیں کہ ایک کیسے بنایا جائے۔ذاتی ڈیزائن کریں اور اسے ایڈوب السٹریٹر میں Cricut کے لیے SVG کے بطور محفوظ کریں۔
نوٹ: اس ٹیوٹوریل کے اسکرین شاٹس ایڈوب السٹریٹر سی سی 2022 میک ورژن سے لیے گئے ہیں۔ ونڈوز یا دوسرے ورژن مختلف نظر آ سکتے ہیں۔
Adobe Illustrator میں Cricut کے لیے SVG فائلیں کیسے بنائیں
اگر آپ کے پاس پہلے سے ہی کوئی تصویر ہے جسے آپ Cricut کے لیے استعمال کرنا چاہتے ہیں، تو آپ JPEG فائل کو SVG میں تبدیل کر سکتے ہیں۔ . دوسری صورت میں، آپ Adobe Illustrator میں شروع سے ایک نیا ڈیزائن بنا سکتے ہیں اور اسے Cricut کے لیے SVG کے طور پر محفوظ کر سکتے ہیں۔
Adobe Illustrator میں ایک نئی SVG فائل بنانا
سچ میں، Adobe Illustrator میں آپ جو کچھ بھی بناتے ہیں اسے SVG کے طور پر محفوظ کیا جا سکتا ہے کیونکہ Adobe Illustrator خود ایک ویکٹر پر مبنی پروگرام ہے۔ لہذا آگے بڑھیں اور ایسی شکلیں یا متن بنائیں جو آپ اپنی مصنوعات پر پرنٹ کرنا چاہتے ہیں۔
مثال کے طور پر، ہم کہتے ہیں کہ ہم Adobe Illustrator میں لوگو بنانا چاہتے ہیں اور برانڈڈ مصنوعات بنانے کے لیے Cricut استعمال کرنا چاہتے ہیں۔
مرحلہ 1: ایک شکل بنائیں، ڈرا کریں، پیٹرن بنائیں، یا صرف اس بات پر منحصر ہے کہ آپ کیا پرنٹ کرنا چاہتے ہیں۔ مثال کے طور پر، میں نے ان حروف کو کھینچنے/لکھنے کے لیے جلدی سے اپنا Wacom ٹیبلٹ استعمال کیا۔

وہ پہلے سے ہی ویکٹر ہیں، خاص طور پر راستے، اس لیے اگلا مرحلہ انہیں شکلوں میں تبدیل کرنا ہے۔ اگر آپ ٹیکسٹ استعمال کرتے ہیں، تو آپ کو کی بورڈ شارٹ کٹ Shift + Command + O کا استعمال کرتے ہوئے ٹیکسٹ آؤٹ لائن بنانا چاہیے۔ (ونڈوز کے صارفین کمانڈ کلید کو Ctrl میں تبدیل کرتے ہیں۔)
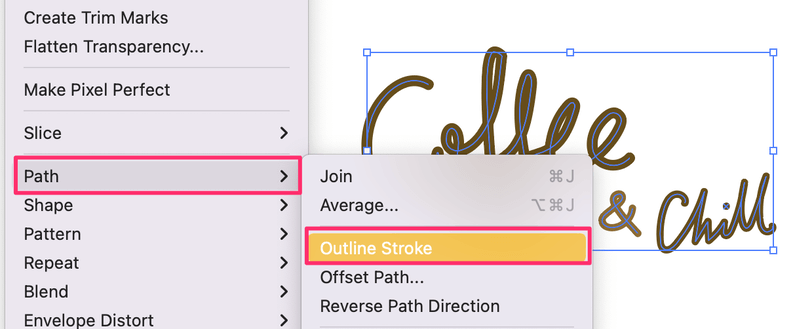
مرحلہ 2: راستہ منتخب کریں،اوور ہیڈ مینو پر جائیں اور آبجیکٹ > پاتھ > Outline Stroke کو منتخب کریں۔

اور آپ دیکھیں گے کہ راستہ خاکہ بن گیا ہے لیکن اسٹروک کے درمیان اوور لیپنگ شکلیں ہیں۔

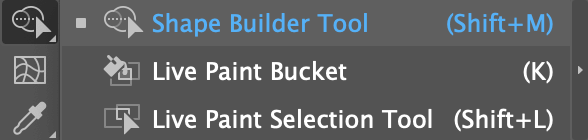
مرحلہ 3: خاکہ منتخب کریں اور شکلیں یکجا کرنے کے لیے شکل بنانے والا ٹول (کی بورڈ شارٹ کٹ Shift + M ) استعمال کریں۔

صرف نمایاں کردہ شکلوں کو اس وقت تک کھینچیں جب تک کہ تمام اوور لیپنگ ایریاز ختم نہ ہوجائیں۔

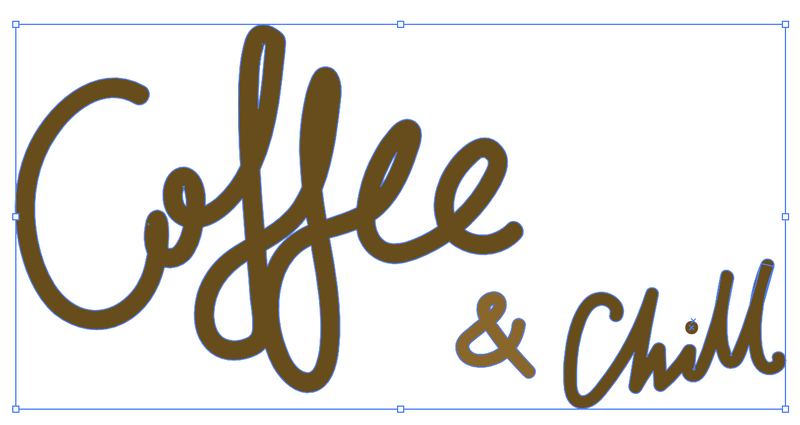
آخر میں، متن کو اوور لیپنگ آؤٹ لائنز کے بغیر اس طرح نظر آنا چاہیے۔

مرحلہ 4: آرٹ ورک کا سائز تبدیل کریں اور اسے حتمی شکل دیں۔
مرحلہ 5: اوور ہیڈ مینو پر جائیں فائل > Save As or Export > کے طور پر برآمد کریں، اور SVG (svg) کو بطور فارمیٹ منتخب کریں۔ استعمال آرٹ بورڈز اختیار کو چیک کریں۔

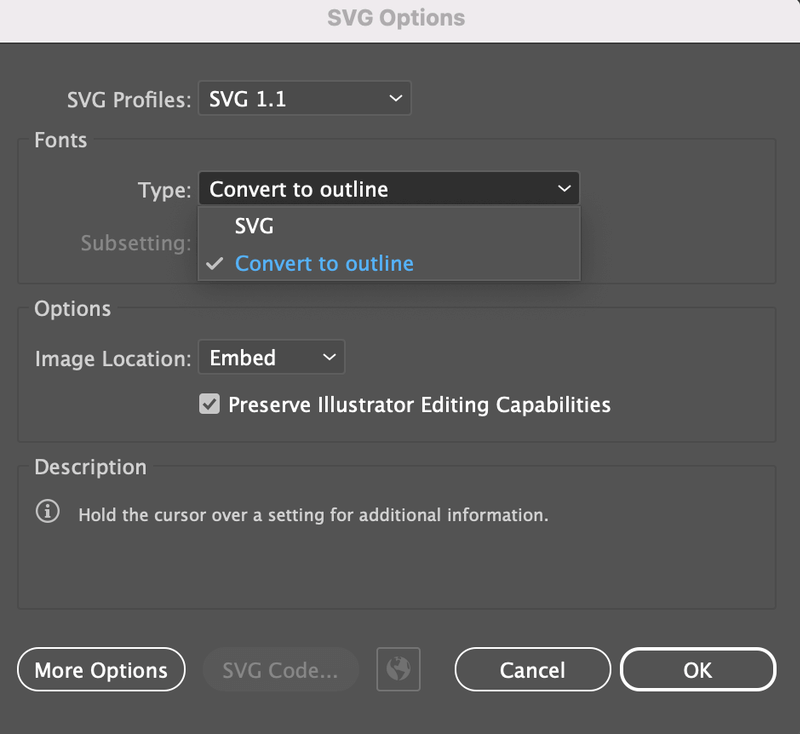
جب آپ محفوظ کریں پر کلک کریں گے، آپ سے SVG اختیارات کو منتخب کرنے کے لیے کہا جائے گا۔ آپ SVG پروفائلز کو بطور ڈیفالٹ چھوڑ سکتے ہیں SVG 1.1 ، اور فونٹس کی قسم کو آؤٹ لائن میں تبدیل کریں میں تبدیل کرنے کا انتخاب کریں۔

ٹھیک ہے پر کلک کریں۔ 9 مصنوعات اس صورت میں، آپ Adobe Illustrator کا استعمال کرتے ہوئے راسٹر امیج کو ویکٹر فائل میں تبدیل کر سکتے ہیں اور آپ امیج ٹریس فیچر کو آسانی سے کسی تصویر کو ویکٹرائز کرنے کے لیے استعمال کر سکتے ہیں۔
تاہم، یہ تبھی کام کرتا ہے جب تصویر زیادہ پیچیدہ نہ ہو،دوسری صورت میں، سراغ لگایا نتیجہ مثالی نہیں ہو سکتا.
تصویر کو SVG میں تبدیل کرنے کی ایک مثال یہ ہے:
مرحلہ 1: تصویر کو ایڈوب السٹریٹر میں رکھیں اور ایمبیڈ کریں۔ مثال کے طور پر، میں نے یہ تصویر کینوا پر جلدی سے بنائی اور اسے PNG کے طور پر محفوظ کر لیا۔

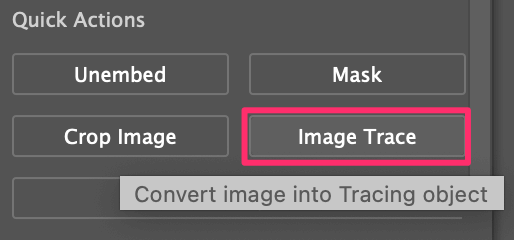
مرحلہ 2: تصویر کو منتخب کریں اور پراپرٹیز پینل پر فوری کارروائیوں کے تحت تصویر ٹریس پر کلک کریں۔ . آپ ٹریسنگ کا نتیجہ منتخب کر سکتے ہیں۔ چونکہ میری تصویر میں صرف دو رنگ ہیں، اس لیے میں 3 رنگوں کا اختیار منتخب کرنے جا رہا ہوں۔

آپ کی تصویر پہلے ہی ویکٹرائزڈ ہے، لیکن اسے ایکسپورٹ کے لیے حتمی شکل دینے کے لیے کچھ اور اضافی اقدامات ہیں۔
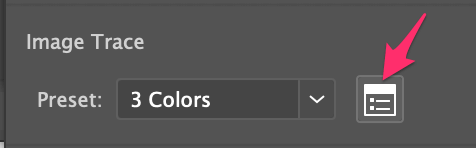
مرحلہ 3: امیج ٹریس پینل کو کھولنے کے لیے پیش سیٹ کے آگے آئیکن پر کلک کریں۔

Advanced آپشن کو پھیلائیں اور Ignore White پر کلک کریں۔ اس سے تصویر کے سفید پس منظر سے نجات مل جائے گی۔

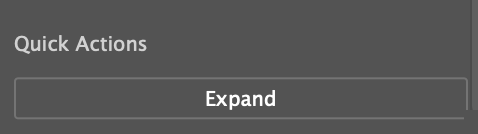
مرحلہ 4: پراپرٹیز پینل پر توسیع کریں کے تحت فوری ایکشن پر کلک کریں۔

اور اگر آپ ویکٹر میں ترمیم کرنا چاہتے ہیں، تو آپ اسے غیر گروپ کر سکتے ہیں۔ مثال کے طور پر، آپ اس کا رنگ تبدیل کر سکتے ہیں۔

مرحلہ 5: اوور ہیڈ مینو پر جائیں فائل > Save As or File > برآمد کریں > اس طور پر برآمد کریں اور فائل فارمیٹ کے طور پر (SVG) svg کو منتخب کریں۔
بس! اب آپ ذاتی نوعیت کے ڈیزائن بنانے کے لیے کرکٹ میں SVG فائل کھول سکتے ہیں!
نتیجہ
چاہے آپ کسی تصویر کو ویکٹر میں تبدیل کر رہے ہوں یا کریکٹ کے لیے شروع سے کچھ بنا رہے ہوں، یہ ہےفائل کو SVG کے بطور محفوظ کرنا ضروری ہے۔ اس بات کو یقینی بنائیں کہ آپ متن کا خاکہ بناتے ہیں اور تصویر کو ویکٹرائز کرتے ہیں اگر اصل فائل راسٹر ہے۔

