目次
2013年からブランディングに携わるグラフィックデザイナーとして、学校のプロジェクトやクライアント、そして自分自身のために、非常に多くのブランディング製品を作ってきました。 Adobe Illustratorのさまざまなフォーマットを試した結果、正しいフォーマットでファイルを保存することが、高品質の印刷物には重要であると考えました。
JPEG、PDF、PNGなどで印刷してみましたが、まあ、PDFも悪くはないのですが、プロダクトとなると、やはりSVGが一番になりますね。
このチュートリアルでは、Adobe IllustratorでSVGファイルを作成し、Cricut用にデザインを準備する方法を学びます。
SVGファイルについてご存じない方のために、簡単にご説明します。
目次 [表示].
- SVGファイルとは
- Adobe IllustratorでCricut用のSVGファイルを作成する方法/作成する方法
- Adobe IllustratorでSVGファイルを新規作成する
- Adobe Illustratorで画像をSVGに変換する
- 結論
SVGファイルとは
SVGはScalable Vector Graphicsの略で、SVGファイルは高解像度のベクターベースのグラフィックスであり、画質を損なうことなく編集や拡大縮小が可能です。 主にロゴ、アイコン、インフォグラフィックス、イラストレーションに使用されます。
SVGは、さまざまなソフトウェアと互換性があり、製品にパーソナライズされたデザインを作成できるスマートマシンであるCricutによく使用されるため、人気のあるファイル形式です。
では、Adobe Illustratorで個性的なデザインを作成し、Cricut用のSVGとして保存する方法をご紹介します。
注:このチュートリアルのスクリーンショットは、Adobe Illustrator CC 2022 Mac版から引用しています。 Windowsや他のバージョンでは、異なる表示となる場合があります。
Adobe IllustratorでCricut用のSVGファイルを作成する方法/作成する方法
すでにCricutで使いたい画像がある場合は、JPEGファイルをSVGに変換することができます。 また、Adobe Illustratorでゼロから新しいデザインを作成し、Cricut用のSVGとして保存することも可能です。
Adobe IllustratorでSVGファイルを新規作成する
正直なところ、Adobe Illustrator自体がベクターベースのプログラムなので、Adobe Illustratorで作成したものはすべてSVGとして保存できます。 ですから、製品に印刷したい図形やテキストをどんどん作ってみてください。
例えば、Adobe Illustratorでロゴを作り、Cricutでブランド品を作るとします。
ステップ1. 印刷したいものに合わせて、形を作ったり、絵を描いたり、模様を作ったり、文字を入れたり。 例えば、この文字はワコムのタブレットを使って、さっと描いてみました。

これらはすでにベクター、特にパスになっているので、次に図形に変換します。 テキストを使った場合は、キーボードショートカットの シフト + コマンド + O (Windowsユーザーは コマンド キーポイント Ctrl .)
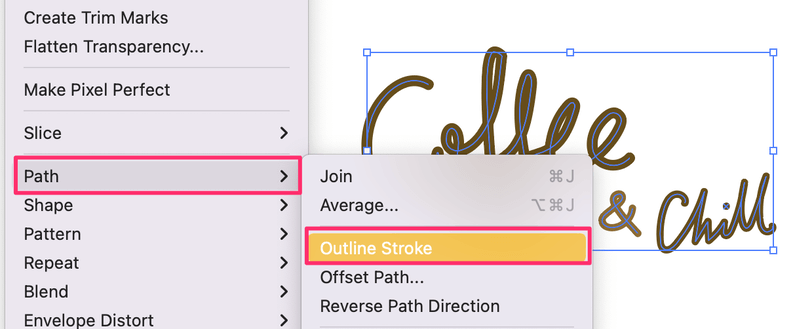
ステップ2. パスを選択し、オーバーヘッドメニューから 対象物 > パス > 概要 ストローク .

そして、パスはアウトラインになったが、ストロークの間に重なり合った図形があることがわかるだろう。

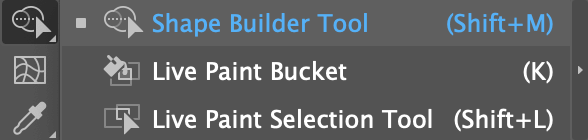
ステップ3. アウトラインを選択し シェイプビルダー ツール (キーボードショートカット シフト + M ) を使って、図形を組み合わせることができます。

ハイライトされた図形を、重なる部分がなくなるまで描けばよいのです。

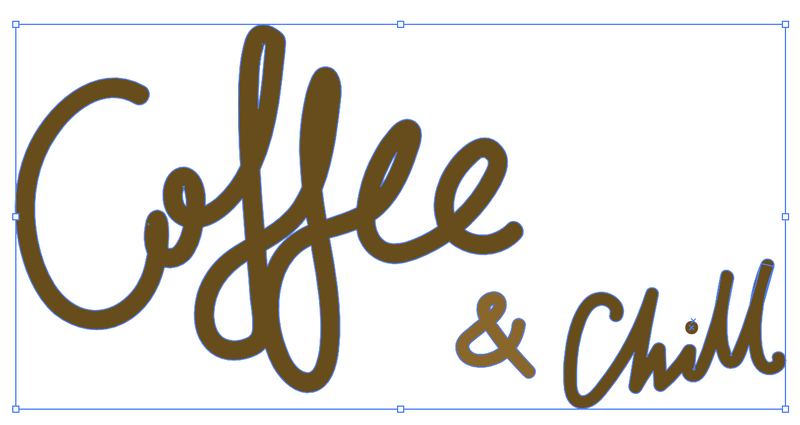
最終的には、アウトラインが重ならないように、このようなテキストになるはずです。

ステップ4. アートワークのリサイズとファイナライズを行います。
ステップ5. オーバーヘッドメニューへ ファイル > 名前を付けて保存 または 輸出 > エクスポート を選択し、「形式」としてSVG(svg)を選択します。 をチェックします。 アートボードを使用する オプションを使用します。

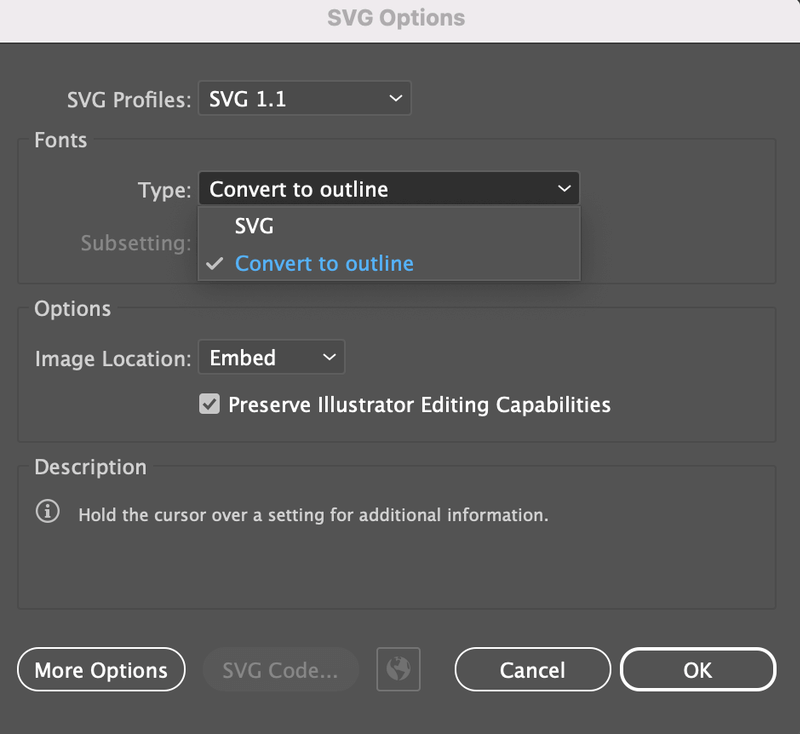
保存」をクリックすると、SVGのオプションを選択する画面が表示されます。 SVGプロファイルは、デフォルトのままでもかまいません SVG 1.1 を選択し、Fonts Type を変更します。 アウトラインに変換する .

クリック よっしゃー をクリックすると、CricutでSVGファイルを開くことができます。
Adobe Illustratorで画像をSVGに変換する
例えば、ネットで見つけた素敵な画像を商品に印刷したいとします。 この場合、Adobe Illustratorを使ってラスター画像をベクターファイルに変換すれば、画像トレース機能を使って簡単に画像をベクター化することが可能です。
ただし、画像があまりに複雑でない場合にのみ有効で、そうでない場合はトレース結果が理想的でない可能性があります。
ここでは、画像をSVGに変換する例を紹介します。
ステップ1. Adobe Illustratorに画像を配置して埋め込む。 例えば、この画像はCanvaでさっと作って、PNGで保存したものです。

ステップ2. 画像を選択し 画像トレース 下 クイックアクション について 物件紹介 パネルで、トレース結果を選択することができます。 私の画像は2色しかないので、今回は 3色 オプションを使用します。

画像はすでにベクター化されていますが、エクスポート用に最終調整するために、さらにいくつかの追加ステップがあります。
ステップ3. プリセット]の横のアイコンをクリックすると、[画像トレース]パネルが表示されます。

を拡大する。 アドバンスト オプションをクリックし イグノア・ホワイト これで、画像の白い背景がなくなります。

ステップ4. クリック 拡大する 下 クイックアクション について 物件紹介 パネルに表示されます。

また、ベクターを編集したい場合は、グループ化を解除してください。 例えば、色を変更することができます。

ステップ5. オーバーヘッドメニューへ ファイル > 名前を付けて保存 または ファイル > 輸出 > エクスポート を選択し、ファイル形式として(SVG)svgを選択します。
これで、SVGファイルをCricutで開いて、自分だけのオリジナルデザインを作ることができますね。
結論
画像をベクターに変換する場合でも、Cricut用にゼロから何かを作成する場合でも、ファイルをSVGとして保存することが重要です。 元のファイルがラスターである場合は、テキストのアウトライン化と画像のベクター化を確実に行うようにしてください。

