Índice
Como designer gráfico que trabalha com branding desde 2013, criei tantos produtos de marca para projetos escolares, clientes e até para mim mesmo. Depois de experimentar diferentes formatos do Adobe Illustrator, achei que salvar o arquivo no formato certo é crucial para um trabalho de impressão de qualidade.
Eu tentei imprimir com JPEG, PDF, PNG, etc. Bem, eu tenho que dizer que PDF não é ruim, mas quando se trata de produtos, SVG é a minha melhor escolha.
Neste tutorial, você aprenderá como criar um arquivo SVG no Adobe Illustrator para ter seu design pronto para o Cricut.
Se você não está familiarizado com arquivos SVG, aqui vai uma explicação rápida.
Tabela de conteúdos [mostrar]
- O que são ficheiros SVG
- Como Fazer/Criar Arquivos SVG para Cricut no Adobe Illustrator
- Criando um novo arquivo SVG no Adobe Illustrator
- Conversão de uma imagem em SVG no Adobe Illustrator
- Conclusão
O que são ficheiros SVG
SVG significa Scalable Vector Graphics (Gráficos Vetoriais Escalonáveis) e os arquivos SVG são gráficos vetoriais de alta resolução que você pode editar e escalar sem perder sua qualidade de imagem. É usado principalmente para logotipos, ícones, infografias e ilustrações.
SVG é um formato de arquivo popular porque é compatível com diferentes softwares e é comumente usado para Cricut, que é uma máquina inteligente que lhe permite criar desenhos personalizados em produtos.
Agora vamos dar uma olhada em como criar um design personalizado e salvá-lo como SVG para Cricut no Adobe Illustrator.
Nota: Os screenshots deste tutorial são retirados do Adobe Illustrator CC 2022 versão Mac. O Windows ou outras versões podem parecer diferentes.
Como Fazer/Criar Arquivos SVG para Cricut no Adobe Illustrator
Se você já tem uma imagem que deseja usar para o Cricut, você pode converter um arquivo JPEG em um SVG. Caso contrário, você pode criar um novo design do zero no Adobe Illustrator e salvá-lo como um SVG para o Cricut.
Criando um novo arquivo SVG no Adobe Illustrator
Honestamente, tudo o que você criar no Adobe Illustrator pode ser salvo como SVG porque o próprio Adobe Illustrator é um programa baseado em vetores. Então vá em frente e crie formas ou texto que você quer imprimir no seu produto.
Por exemplo, digamos que queremos fazer um logotipo no Adobe Illustrator e usar o Cricut para fazer produtos de marca.
Passo 1: Crie uma forma, desenhe, faça um padrão, ou simplesmente adicione texto dependendo do que você quer imprimir. Por exemplo, eu rapidamente usei meu tablet Wacom para desenhar/escrever estas letras.

Eles já são vetores, especialmente, caminhos, então o próximo passo é convertê-los em formas. Se você usou texto, você deve criar um contorno de texto usando o atalho de teclado Turno + Comando + O (Os usuários do Windows mudam o Comando chave para Ctrl .)
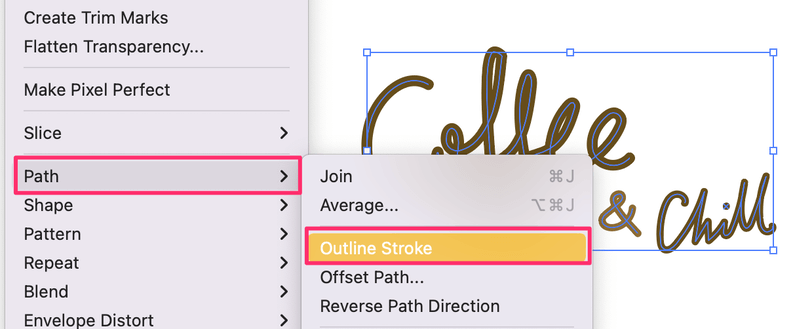
Passo 2: Selecione o caminho, vá para o menu suspenso e escolha Objeto > Caminho > Traçado .

E você verá que o caminho se tornou contorno, mas há formas sobrepostas entre os traços.

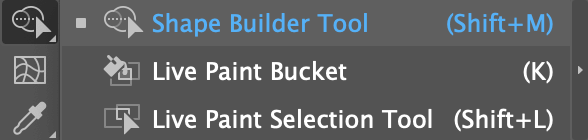
Passo 3: Selecione os contornos e use o Construtor de formas Ferramenta (atalho de teclado Turno + M ) para combinar formas.

Basta desenhar através das formas realçadas até que todas as áreas sobrepostas desapareçam.

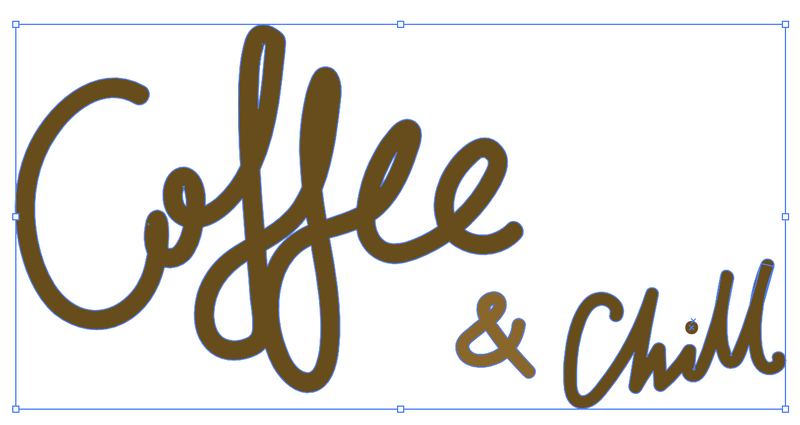
No final, o texto deve ficar assim, sem sobreposições de linhas.

Passo 4: Redimensionar e finalizar a obra de arte.
Passo 5: Ir para o menu suspenso Arquivo > Salvar como ou Exportação > Exportar como e escolha SVG (svg) como Formato. Verifique o Usar pranchas de arte opção.

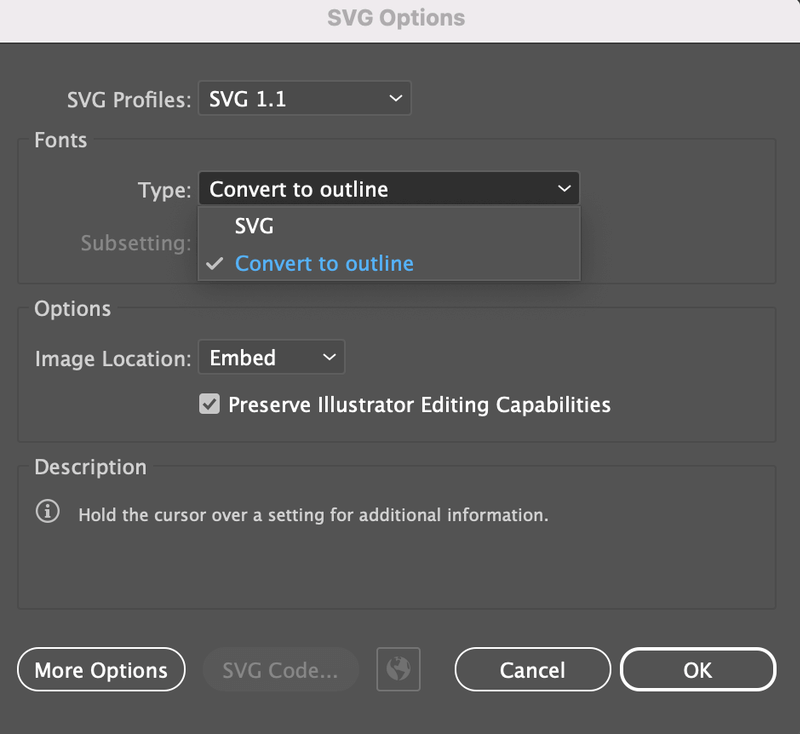
Ao clicar em Salvar, você será solicitado a escolher as opções SVG. Você pode deixar os Perfis SVG como o padrão SVG 1.1 e optar por mudar o Tipo de Letra para Converter em esboço .

Clique OK e você pode abrir o seu ficheiro SVG em Cricut.
Conversão de uma imagem em SVG no Adobe Illustrator
Por exemplo, você encontrou uma boa imagem online e quer imprimi-la no seu produto. Neste caso, você pode converter a imagem raster em um arquivo vetorial usando o Adobe Illustrator e você pode usar o recurso de rastreamento de imagem para facilmente vetorizar uma imagem.
No entanto, só funciona quando a imagem não é muito complexa, caso contrário, o resultado traçado pode não ser o ideal.
Aqui está um exemplo de conversão de uma imagem em SVG:
Passo 1: Colocar e incorporar a imagem no Adobe Illustrator. Por exemplo, criei rapidamente esta imagem no Canva e salvei-a como um PNG.

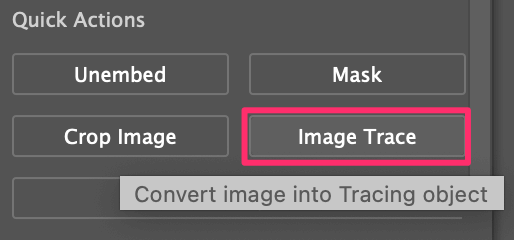
Passo 2: Selecione a imagem e clique em Rastreamento de Imagem em Ações rápidas sobre o Imóveis Você pode escolher um resultado de rastreamento. Como minha imagem só tem duas cores, eu vou escolher o painel 3 Cores opção.

Sua imagem já está vetorizada, mas há mais alguns passos extras para finalizá-la para exportação.
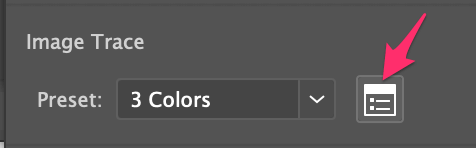
Passo 3: Clique no ícone ao lado de Predefinição para abrir o painel de Rastreamento de Imagem.

Expandir o Avançado opção e clique em Ignorar Branco Isto vai livrar-se do fundo branco da imagem.

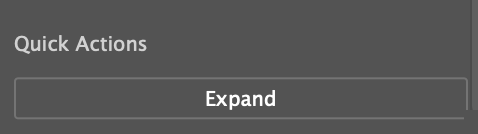
Passo 4: Clique Expandir em Ações rápidas sobre o Imóveis painel.

E se você quiser editar o vetor, você pode desagrupá-lo. Por exemplo, você pode mudar sua cor.

Passo 5: Ir para o menu suspenso Arquivo > Salvar como ou Arquivo > Exportação > Exportar como e escolha (SVG) svg como o formato de arquivo.
É isso mesmo! Agora você pode abrir o arquivo SVG em Cricut para fazer desenhos personalizados!
Conclusão
Se você está convertendo uma imagem em um vetor ou criando algo do zero para Cricut, é importante salvar o arquivo como SVG. Certifique-se de contornar o texto e vetorizar a imagem se o arquivo original for um raster.

