Зміст
Якщо ви шукаєте, як зробити скріншот повної веб-сторінки на Mac або ПК, ця публікація для вас. Я спробував кілька інструментів і методів, які стверджують, що можуть зробити скріншот всієї веб-сторінки, але лише деякі з них все ще працюють на момент написання цієї статті.
Ви хочете зробити це швидко, тому я покажу вам, як це зробити крок за кроком. Я також вкажу на плюси і мінуси кожного методу, просто хотів заощадити ваш час, щоб зрозуміти, який метод є найкращим для вас.
Цей посібник призначений для тих, хто хоче зробити повний знімок екрана всієї або довгої веб-сторінки - тобто є розділи, які не повністю відображаються на екрані.
Якщо ви просто хочете зробити знімок статичного вікна або повного екрану робочого столу, цей посібник не Ви можете скористатися вбудованими інструментами на комп'ютері або телефоні, щоб зробити це швидко: Shift + Command + 4 (macOS) або Ctrl + PrtScn (Windows).
Підсумок:
- Не хочете завантажувати програмне забезпечення або розширення? Спробуйте Спосіб 1 або Спосіб 7 .
- Якщо ви використовуєте браузер Mozilla Firefox, спробуйте Спосіб 2 .
- Якщо ви хочете зробити скріншоти, а також внести прості правки, спробуйте Спосіб 3, 5, 6 .
Швидке оновлення Для користувачів Mac можна навіть зробити повнорозмірний знімок екрана без розширення браузера.
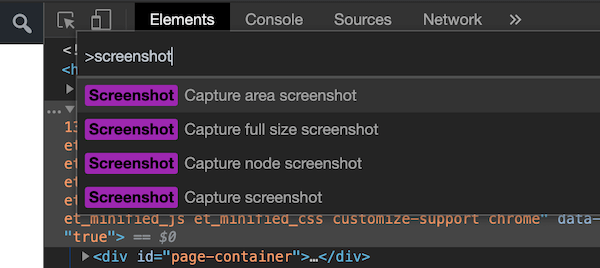
1. відкрийте DevTools в Chrome (команда + опція + I)
2. відкрийте Командне меню (команда + shift + P) і введіть "знімок екрана"
3. вибрати одну з двох опцій "Зробити знімок екрана в повному розмірі" з пункту "Зробити знімок екрана".
4) Зафіксоване зображення буде завантажено на ваш комп'ютер.
- Пораду надав наш читач Ганс Куйперс.
1. друк та збереження цілої веб-сторінки у форматі PDF
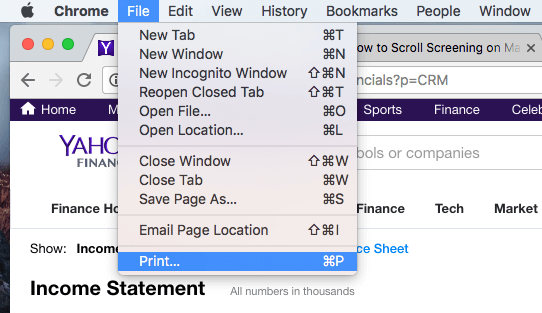
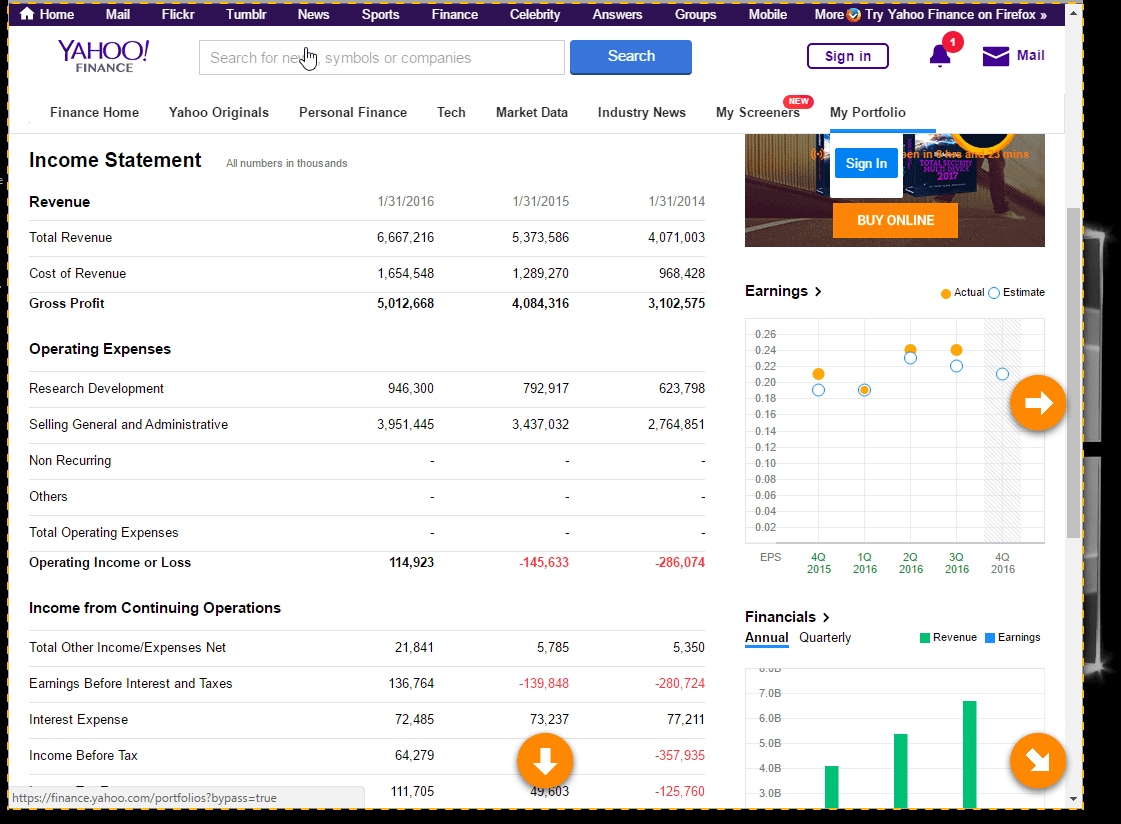
Припустимо, ви хочете витягти, скажімо, аркуш Звіту про прибутки та збитки з Yahoo Finance. Спочатку відкрийте сторінку у веб-браузері. Для прикладу я використовую Chrome на своєму комп'ютері Mac.
Крок 1: У меню Chrome, натиснути кнопку Файл> Друк.

Крок 2: Натисніть кнопку "Зберегти", щоб експортувати сторінку в PDF-файл.

Крок 3: Якщо ви хочете вбудувати фінансовий звіт у проект PowerPoint, вам може знадобитися спочатку перетворити PDF у зображення у форматі PNG або JPEG, а потім обрізати зображення так, щоб воно містило лише частину даних.
За:
- Це швидко.
- Не потрібно завантажувати жодного стороннього програмного забезпечення.
- Якість скріншотів хороша.
Мінуси:
- Для перетворення PDF-файлу в зображення може знадобитися додатковий час.
- Безпосередньо налаштувати скріншоти складно.
2. скріншоти з браузера Firefox (для користувачів Firefox)
Скріншоти Firefox - це нова функція, розроблена командою Mozilla, щоб допомогти вам робити, завантажувати, збирати і ділитися знімками екрана. Ви можете використовувати цю функцію, щоб швидко зберегти скріншот всієї веб-сторінки.
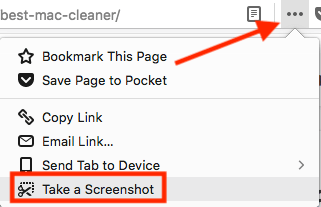
Крок 1: Натисніть на меню Дії зі сторінками в адресному рядку.

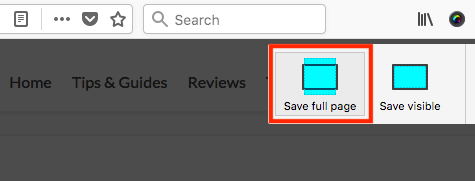
Крок 2: Оберіть опцію "Зберегти повну сторінку".

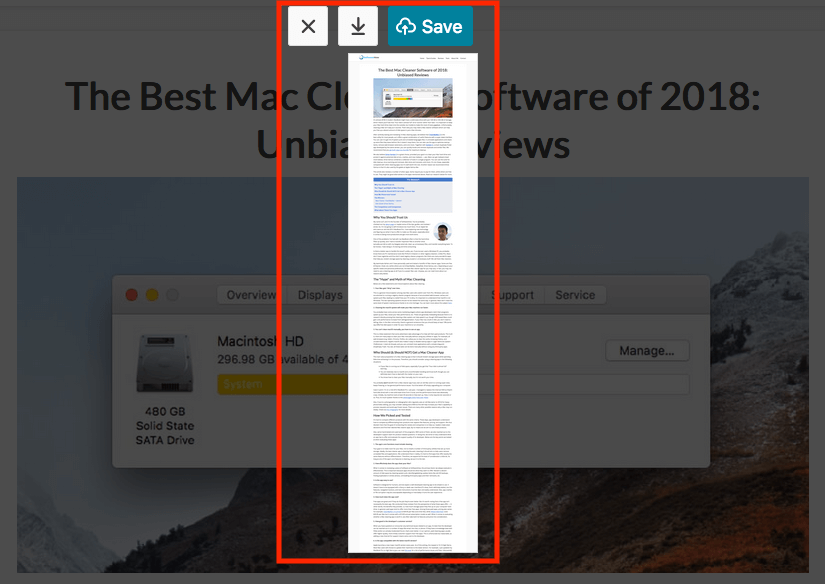
Крок 3: Тепер ви можете завантажити зображення безпосередньо на робочий стіл вашого комп'ютера.

Приклад: велика стаття, яку я нещодавно опублікував: найкращий очищувач Mac, включаючи безкоштовну програму.
Примітка : Я бачив, що ця функція все ще знаходиться в стадії BETA, тому немає гарантії, що Firefox збереже її. Але на момент останнього оновлення цієї публікації ця функція все ще доступна. Крім того, найпопулярніші веб-браузери, такі як Apple Safari або Google Chrome, поки що не пропонують цю функцію.
3. інструментарій Parallels для Mac (Safari)
Якщо ви хочете зробити знімок екрана з прокруткою на Mac, вам сподобається ця функція під назвою "Сторінка знімка екрана" в Parallels Toolbox до складу якого входить кілька невеликих комунальних підприємств.
Примітка: Parallels Toolbox не є безкоштовним програмним забезпеченням, але пропонує 7-денну пробну версію без будь-яких функціональних обмежень.
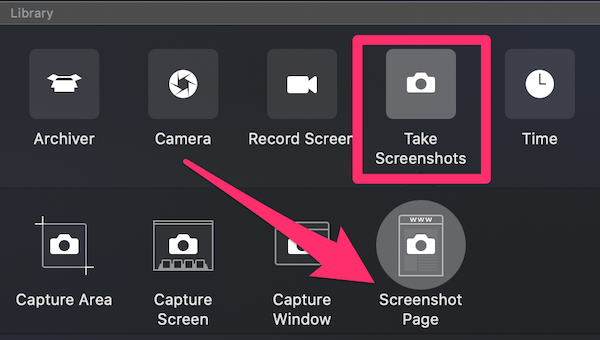
Крок 1: завантажте Parallels Toolbox і встановіть програму на ваш Mac. Відкрийте її і знайдіть Зробити скріншоти; Скріншот сторінки .

Крок 2: Натисніть на Скріншот сторінки і з'явиться ще одне вікно з проханням додати розширення до Safari. Після того, як ви його ввімкнете, ви побачите, що у вашому браузері Safari з'явиться ця іконка.

Крок 3: Виберіть сторінку, яку ви хочете зробити скріншот, і натисніть на іконку Скріншот Parallels, після чого програма автоматично прокрутить сторінку, зробить скріншот і збереже його у вигляді PDF-файлу на вашому робочому столі.

Я використовував цю сторінку в розділі "Програмне забезпечення" як приклад, і вона спрацювала дуже добре.
За:
- Якість вихідного PDF-файлу дуже хороша.
- Вам не потрібно прокручувати вручну - додаток зробить це за вас.
- Окрім скріншоту веб-сторінки, ви також можете зробити знімок області або вікна.
Мінуси:
- Встановлення програми займає небагато часу.
- Це не безкоштовне програмне забезпечення, хоча надається 7-денна пробна версія без обмежень.
4. плагін Awesome Screenshot Plugin (для Chrome, Firefox, Safari)
Awesome Screenshot - це плагін, який може захопити всю або частину будь-якої веб-сторінки. Крім того, він дозволяє редагувати скріншоти: коментувати, додавати анотації, розмивати конфіденційну інформацію і т.д. Плагін сумісний з основними веб-браузерами, включаючи Chrome, Firefox і Safari.
Ось посилання для додавання плагіна:
- Хром
- Firefox (Примітка: оскільки тепер доступний Firefox Screenshots, я більше не рекомендую цей плагін. Див. метод 2 для отримання додаткової інформації).
- Сафарі
Я протестував плагін на Chrome, Firefox і Safari, і всі вони працюють добре. Щоб спростити, я буду використовувати Google Chrome як приклад. Кроки використання Awesome Screenshot для Firefox і Safari досить схожі.
Крок 1: Відкрийте вищевказане посилання в Chrome і натисніть "ДОДАТИ В ХРОМ".

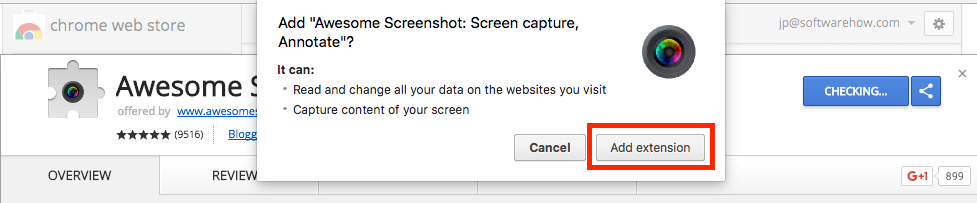
Крок 2: Натисніть "Додати розширення".

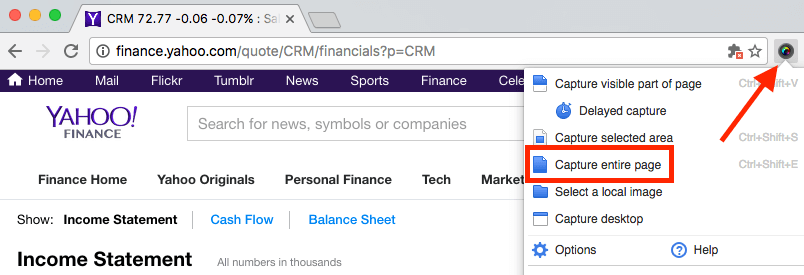
Крок 3: Як тільки значок розширення з'явиться на панелі Chrome, натисніть на нього і виберіть опцію "Захопити всю сторінку".

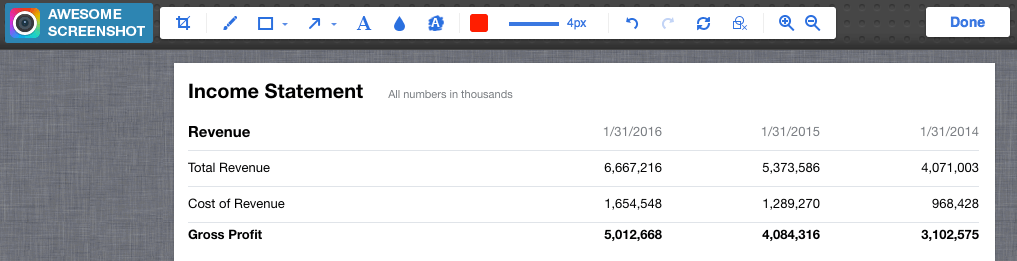
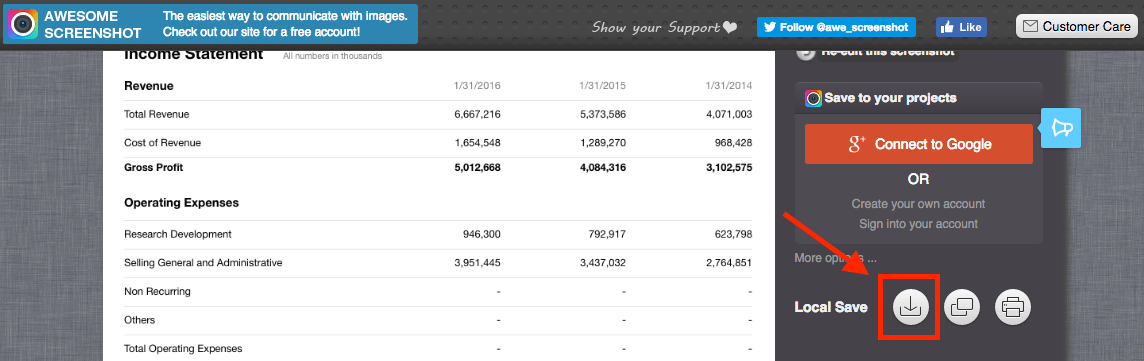
Крок 4: Протягом декількох секунд ця веб-сторінка автоматично прокрутиться вниз. Відкриється нова сторінка (див. нижче), на якій буде показано знімок екрана з панеллю редагування, яка дозволяє обрізати, анотувати, додавати візуальні ефекти і т.д. Натисніть "Готово", коли закінчите.


Крок 5: Натисніть на іконку "завантажити", щоб зберегти зображення скріншоту. Все!
За:
- Надзвичайно простий у використанні.
- Можливості редагування зображень чудові.
- Він сумісний з основними веб-браузерами.
Мінуси:
- Розширення може мати деякі проблеми в роботі, як стверджує його розробник. У мене таких проблем поки що не виникало.
5. захоплення прокручуваного вікна або цілої сторінки за допомогою Snagit
Мені дуже подобається Снагіт (Це потужна програма для створення та редагування скріншотів, яка дозволяє робити практично все, що пов'язано зі скріншотами. Щоб зробити повний скріншот веб-сторінки, виконайте наведені нижче кроки (для прикладу я буду використовувати Snagit для Windows):
Зверніть увагу: Snagit не є безкоштовним програмним забезпеченням, але має 15-денну безкоштовну пробну версію.
Крок 1: Отримайте Snagit і встановіть його на ПК або Mac. Відкрийте головне вікно захоплення. В розділі Зображення> Вибір Переконайтеся, що ви вибрали "Прокручуване вікно". Натисніть червону кнопку "Захоплення", щоб продовжити.

Крок 2: Знайдіть веб-сторінку, яку ви хочете зробити скріншот, а потім наведіть курсор на цю область. Тепер Snagit буде активовано, і ви побачите три жовті кнопки зі стрілками, що рухаються. Нижня стрілка позначає "Захопити область вертикальної прокрутки", права стрілка позначає "Захопити область горизонтальної прокрутки", а стрілка в правому нижньому куті позначає "Захопити всю область прокрутки". Я натиснув "ЗахопитиОпція "Область вертикальної прокрутки".

Крок 3: Тепер Snagit автоматично прокручує сторінку і захоплює позаекранні частини. Незабаром з'явиться вікно панелі редактора Snagit Editor зі знімком екрану, який він щойно зробив. Бачите, які функції редагування там перераховані? Ось чому Snagit виділяється серед інших: ви можете вносити стільки змін, скільки хочете, з безліччю варіантів.

За:
- Він здатний захоплювати як прокручувану веб-сторінку, так і вікно.
- Потужні функції редагування зображень.
- Дуже інтуїтивно зрозумілий і простий у використанні.
Мінуси:
- Завантаження та інсталяція програми (розмір ~90 МБ) займає певний час.
- Вона не є безкоштовною, хоча і має 15-денну пробну версію.
6. додаток Capto (тільки для Mac)
Capto - це програма для підвищення продуктивності для багатьох користувачів Mac, в тому числі і для мене. Основна цінність програми полягає в записі відео з екрану на вашому Mac, але вона також дозволяє робити скріншоти і зберігати зображення в бібліотеці. Потім ви можете легко редагувати, впорядковувати і ділитися ними.
Примітка: Як і Snagit, Capto також не є безкоштовним програмним забезпеченням, але пропонує пробну версію, якою ви можете скористатися.
Ось як зробити знімок всього екрана за допомогою Capto:
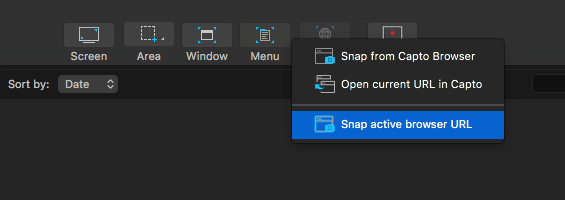
Крок 1: Відкрийте програму і у верхній частині меню натисніть на іконку "Веб". Там ви можете вибрати, як прив'язати URL-адресу веб-сторінки різними способами. Наприклад, якщо ви вже перебуваєте на сторінці, просто натисніть "Snap Active Browser URL"

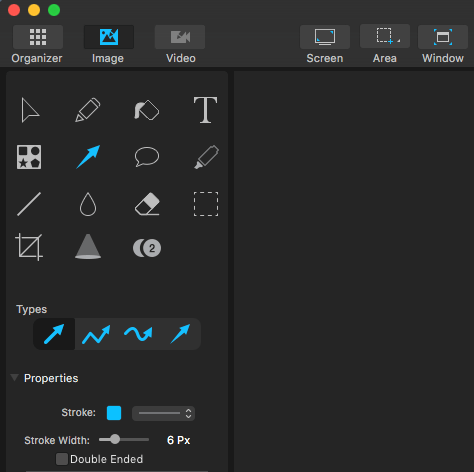
Крок 2: Ви також можете відредагувати знімок екрана, наприклад, виділити область, додати стрілку або текст тощо, використовуючи інструменти на лівій панелі.

Крок 3: Тепер Capto витягне елементи сторінки і збереже зображення у своїй бібліотеці. Потім виберіть Файл> Експорт, щоб зберегти його локально.

Примітка: якщо ви вирішите дозволити Capto захопити веб-сторінку з активного браузера, це може зайняти деякий час у випадку довшої веб-сторінки.
Інші методи
Під час мого дослідження я також знайшов кілька інших методів роботи. Я не хочу описувати їх вище, тому що вони не такі хороші, враховуючи час і зусилля, які вам потрібно вкласти, і якість результату. Тим не менш, вони працюють, так що не соромтеся спробувати деякі з них.
7. створення повнорозмірного скріншоту в Chrome без розширення браузера

Цією порадою люб'язно поділився один з наших читачів, Ганс Куйперс.
- Відкрийте DevTools в Chrome (OPTION + CMD + I)
- Відкрийте Командне меню (CMD + SHIFT + P) і введіть "знімок екрана"
- Виберіть одну з двох опцій "Зробити знімок екрана в повному розмірі" з пункту "Зробити знімок екрана".
- Зафіксоване зображення буде завантажено на ваш комп'ютер.
8. web-Capture.net
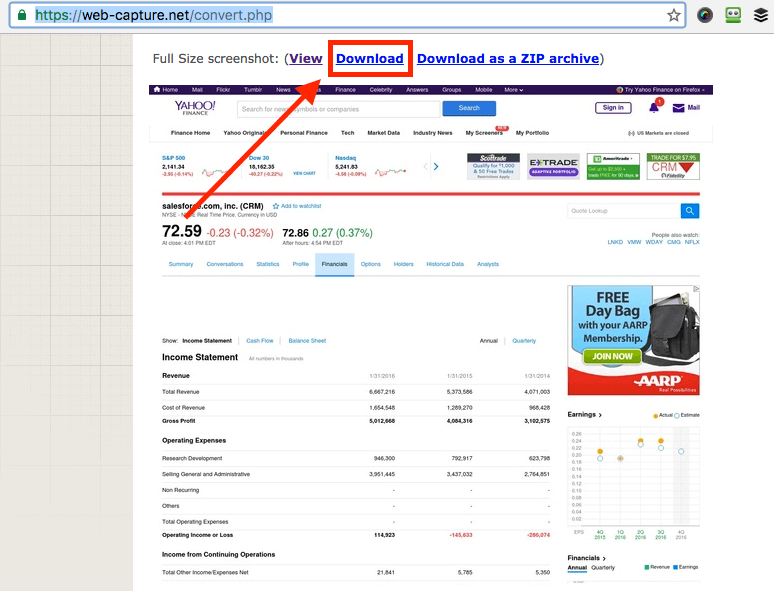
Це онлайн-сервіс для створення повного скріншоту веб-сайту. Спочатку відкрийте веб-сайт, скопіюйте URL-адресу веб-сторінки, яку ви хочете зробити, і вставте її сюди (див. нижче). Ви також можете вибрати формат файлу для експорту. Натисніть "Enter" на клавіатурі, щоб продовжити.

Наберіться терпіння, мені знадобилося близько двох хвилин, перш ніж я побачив повідомлення: "Ваше посилання було оброблено! Ви можете завантажити файл або ZIP-архів". Тепер ви можете завантажити скріншот.

За:
- Працює.
- Не потрібно встановлювати жодного програмного забезпечення.
Мінуси:
- Тонни оголошень на його сайті.
- Процес створення скріншотів відбувається повільно.
- Функції редагування зображень відсутні.
9. знімок екрану на всю сторінку (розширення Chrome)
Подібно до Awesome Screenshot, Full Page Screen Capture - це плагін для Chrome, який неймовірно простий у використанні. Просто встановіть його (ось посилання на сторінку розширення) у своєму браузері Chrome, знайдіть веб-сторінку, яку ви хочете захопити, і натисніть на значок розширення. Знімок екрана робиться майже миттєво. Однак я знайшов його менш привабливим, оскільки він не має функцій редагування зображень, які має AwesomeСкріншот є.

10. папараці (тільки для Mac)
Оновлення: цей додаток не оновлювався досить довго, можуть виникнути проблеми з сумісністю з останньою версією macOS. Тому я більше не рекомендую його використовувати.
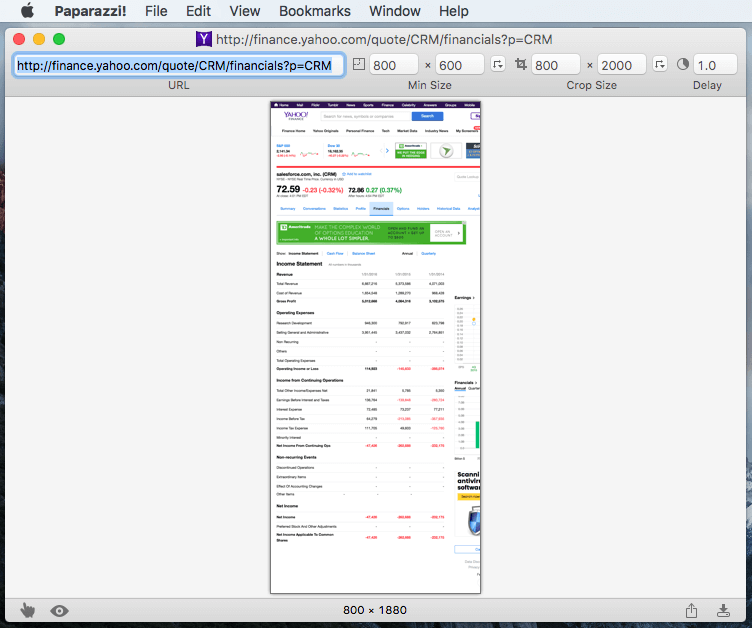
Paparazzi! - це утиліта для Mac, розроблена Нейтом Вівером (Nate Weaver) спеціально для створення скріншотів веб-сторінок. Вона досить інтуїтивно зрозуміла. Просто скопіюйте і вставте посилання на веб-сторінку, задайте розмір зображення або час затримки, і програма поверне вам результат. Після цього натисніть на іконку завантаження, розташовану в правому нижньому куті, щоб експортувати знімок екрана.

Основне занепокоєння у мене викликає те, що додаток востаннє оновлювався досить давно, тому я не впевнений, чи буде він сумісний з майбутніми версіями macOS.
Це різні способи створення скріншотів для повної або прокрутки веб-сторінки. Як я вже говорив у розділі "Короткий огляд", різні методи мають свої переваги та недоліки, тому обов'язково виберіть той, який найкраще відповідає вашим потребам. Я залишаю за вами право вибору, який з них використовувати.
Як завжди, якщо у вас є запитання чи пропозиції, будь ласка, залишайте їх у коментарях нижче.

