Sisukord
Kui otsite, kuidas jäädvustada terve veebilehe ekraanipilti Macil või arvutil, siis see postitus on teile. Olen proovinud käputäis tööriistu ja tehnikaid, mis väidavad, et suudavad teha ekraanipilti tervest veebilehest, kuid ainult vähesed neist töötavad veel selle kirjutamise ajal.
Sa tahad seda kiiresti teha, nii et ma näitan sulle, kuidas seda samm-sammult teha. Ma toon välja ka iga meetodi plussid ja miinused, lihtsalt tahtsin säästa sinu aega, et välja selgitada, milline meetod on sinu jaoks parim.
See juhend on mõeldud neile, kes soovivad teha terve või pika veebilehe ekraanipilti - see tähendab, et on sektsioone, mis ei ole ekraanil täielikult nähtavad.
Kui soovite lihtsalt jäädvustada staatilise akna või kogu töölaua ekraani, on see juhend mitte teie jaoks. Selle kiireks tegemiseks saate kasutada oma arvutis või telefonis sisseehitatud vahendeid: Shift + Command + 4 (macOS) või Ctrl + PrtScn (Windows).
Kokkuvõte:
- Ei soovi laadida alla mingit tarkvara või laiendust? Proovige Meetod 1 või Meetod 7 .
- Kui kasutate Mozilla Firefoxi brauserit, proovige järgmist Meetod 2 .
- Kui soovite nii ekraanipilte jäädvustada kui ka lihtsaid muudatusi teha, proovige Meetodid 3, 5, 6 .
Kiire ajakohastamine : Mac-kasutajate jaoks on võimalik jäädvustada täissuuruses ekraanipilti isegi ilma brauserilaienduseta.
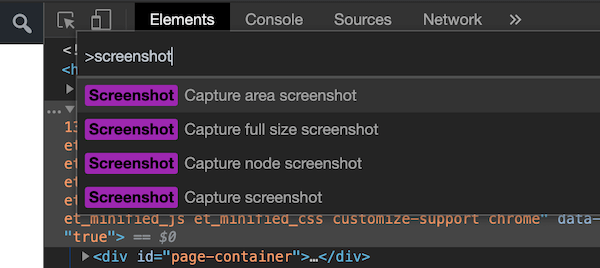
1. Avage DevTools Chrome'is (käsk + valik + I)
2. Avage käsurea menüü (käsk + shift + P) ja sisestage "screenshot".
3. Valige üks kahest valikust "Capture full size screenshot" või "Capture screenshot".
4. Pildistatud pilt laetakse alla teie arvutisse.
- Vihje andis meie lugeja Hans Kuijpers.
1. Kogu veebilehe printimine ja salvestamine PDF-formaadis
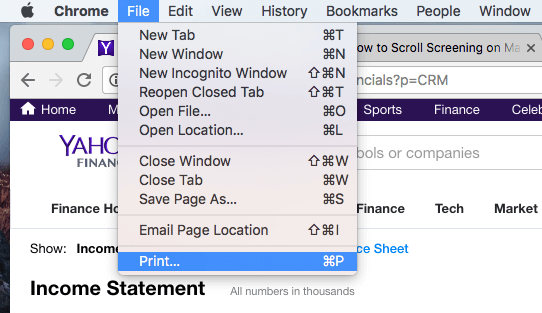
Oletame, et soovite näiteks Yahoo Finance'i tuludeklaratsiooni lehe välja võtta. Kõigepealt avage leht veebibrauseris. Siinkohal kasutan ma Macil näiteks Chrome'i.
Samm 1: Chrome'i menüüs, klõpsake File> Print.

2. samm: klõpsake nuppu "Salvesta", et eksportida leht PDF-faili.

3. samm: Kui soovite finantslehe PowerPoint-projekti sisse põimida, peate PDF-formaadi kõigepealt teisendama PNG- või JPEG-formaadis pildiks ja seejärel kärpima pildi, et lisada ainult andmete osa.
Plussid:
- See on kiire.
- Ei ole vaja alla laadida ühtegi kolmanda osapoole tarkvara.
- Ekraanipildi kvaliteet on hea.
Miinused:
- PDF-faili teisendamiseks pildiks võib kuluda lisaaega.
- Ekraanipilte on raske otse kohandada.
2. Firefoxi ekraanipildid (Firefoxi kasutajatele)
Firefoxi ekraanipildid on Mozilla meeskonna poolt välja töötatud uus funktsioon, mis aitab teil teha, alla laadida, koguda ja jagada ekraanipilte. Selle funktsiooniga saate kiiresti salvestada ekraanipildi tervest veebilehest.
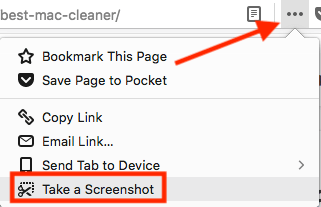
Samm 1: Klõpsake aadressiribal menüüs Page actions (Lehekülje toimingud).

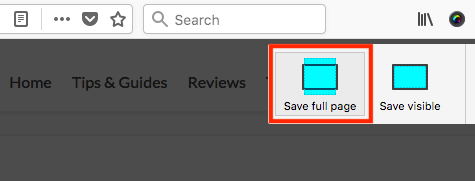
2. samm: valige valik "Salvesta kogu lehekülg".

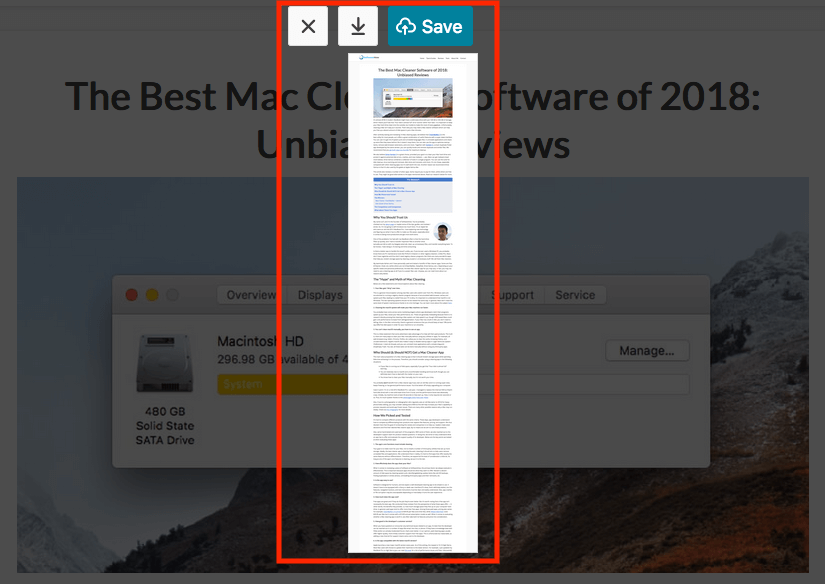
3. samm: Nüüd saate valida, kas soovite pildi otse oma arvuti töölauale alla laadida.

Näide: pikk artikkel, mille ma hiljuti avaldasin: parim Mac puhastusvahend, sealhulgas tasuta App.
Kõrvalmärkus : Ma nägin, et see funktsioon on veel BETA versioonis, seega ei ole tagatud, et Firefox seda säilitab. Kuid selle postituse viimase uuendamise ajal oli see funktsioon veel kättesaadav. Ka kõige populaarsemad veebilehitsejad nagu Apple Safari või Google Chrome ei paku seda funktsiooni veel.
3. Parallels Toolbox for Mac (Safari)
Kui soovite Macis teha kerivat ekraanipilti, siis teile meeldib see funktsioon nimega "Screenshot Page", mis on saadaval aadressil Parallels Toolbox mis hõlmab käputäis väikesi kommunaalteenuseid.
Märkus: Parallels Toolbox ei ole tasuta tarkvara, kuid pakub 7-päevast prooviperioodi ilma funktsionaalsete piiranguteta.
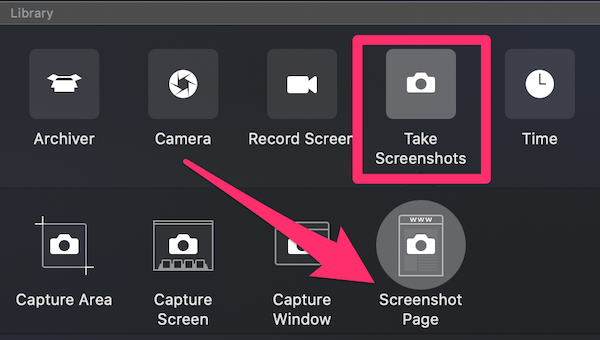
1. samm: laadige alla Parallels Toolbox ja installige rakendus oma Mac'ile. Avage see ja leidke Võtke ekraanipilte> ekraanipildi lehekülg .

2. samm: klõpsake nuppu Ekraanipilt lehekülg ja see viib teid teise aknasse, kus palutakse lisada Safarisse laiendus. Kui te selle lubate, näete oma Safari brauseris seda ikooni.

3. samm: Valige leht, mida soovite pildistada, ja klõpsake Parallels Screenshot ikoonil, mis seejärel automaatselt kerib teie lehte ja teeb ekraanipildi ning salvestab selle PDF-failina teie töölauale.

Ma kasutasin seda tarkvara lehekülge näitena ja see töötas väga hästi.
Plussid:
- PDF-väljundfaili kvaliteet on väga hea.
- Sa ei pea käsitsi kerima, sest rakendus teeb seda sinu eest.
- Lisaks veebilehe pildistamisele saate pildistada ka ala või akna.
Miinused:
- Rakenduse paigaldamine võtab veidi aega.
- See ei ole tasuta tarkvara, kuigi pakutakse 7-päevast piiranguteta prooviperioodi.
4. Awesome Screenshot Plugin (Chrome, Firefox, Safari jaoks)
Awesome Screenshot on plugin, millega saab jäädvustada kogu veebilehe või selle osa. Samuti võimaldab see teil ekraanipilte redigeerida: saate kommenteerida, lisada märkmeid, hägustada tundlikku teavet jne. Plugin ühildub peamiste veebibrauserite, sealhulgas Chrome'i, Firefoxi ja Safari, kasutamisega.
Siin on lingid pluginate lisamiseks:
- Chrome
- Firefox (Märkus: kuna Firefoxi Screenshots on nüüd saadaval, ei soovita ma seda pluginat enam. Vt meetodit 2.)
- Safari
Olen testinud pluginat Chrome'is, Firefoxis ja Safaris ning need kõik toimivad hästi. Et asi oleks lihtsam, kasutan näitena Google Chrome'i. Firefoxi ja Safari jaoks on Awesome Screenshot'i kasutamise sammud üsna sarnased.
1. samm: Avage ülaltoodud Chrome'i link ja klõpsake "LISA CHROME'ile".

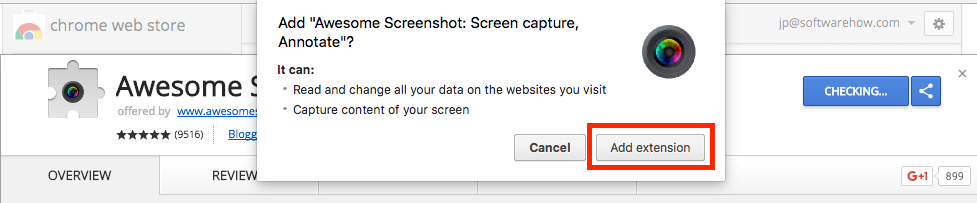
2. samm: vajutage "Lisa laiendus".

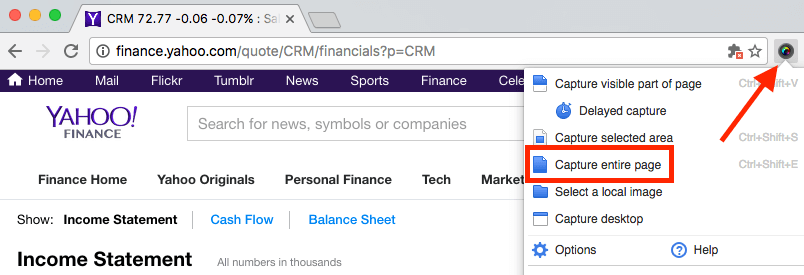
3. samm: Kui laienduse ikoon ilmub Chrome'i ribale, klõpsake sellel ja valige valik "Capture whole page".

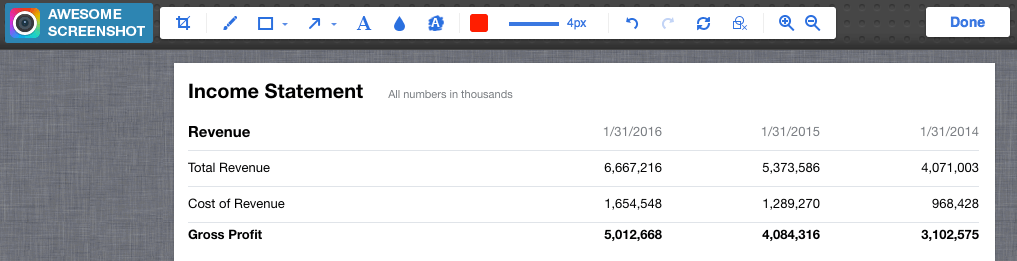
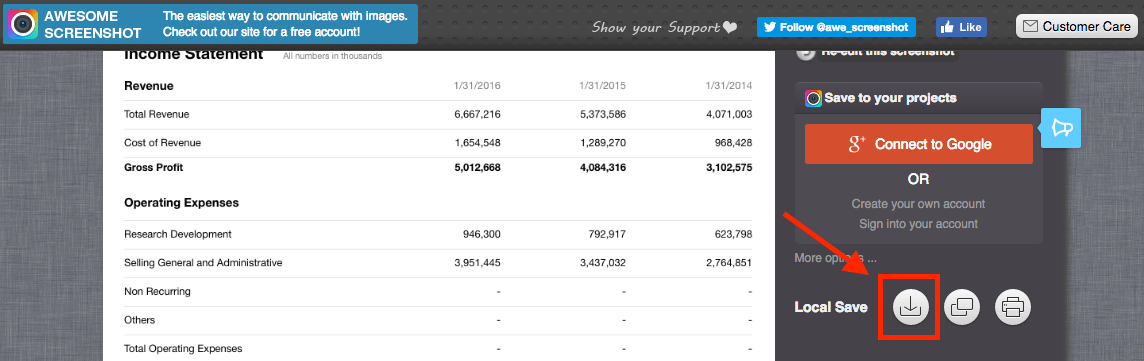
Samm 4: Mõne sekundi jooksul kerib see veebileht automaatselt alla. Avaneb uus lehekülg (vt allpool), kus kuvatakse ekraanipilt koos redigeerimispaneeliga, mis võimaldab teil lõigata, kommenteerida, lisada visuaale jne. Kui olete lõpetanud, klõpsake "Valmis".


5. samm: vajutage ekraanipildi salvestamiseks ikooni "allalaadimine". See ongi kõik!
Plussid:
- Väga lihtne kasutada.
- Pilditöötlusfunktsioonid on suurepärased.
- See ühildub suuremate veebibrauseritega.
Miinused:
- Laienduse arendaja sõnul võivad tekkida mõned tööprobleemid. Mina ei ole selliseid probleeme veel kogenud.
5. Snagitiga keriva akna või kogu lehe jäädvustamine
Mulle väga meeldib Snagit (ülevaade). See on võimas ekraani jäädvustamise ja redigeerimise rakendus, mis võimaldab teha peaaegu kõike, mis on seotud ekraanipildistamisega. Et teha veebilehelt täielik ekraanipilt, järgige alljärgnevaid samme (kasutan näitena Snagit for Windows'i):
Pange tähele: Snagit ei ole tasuta tarkvara, kuid sellel on 15-päevane tasuta prooviperiood.
1. samm: Hankige Snagit ja installige see arvutisse või Macile. Avage peamine pildistamisaken. all Pilt> Valik , veenduge, et valite "Scrolling Window." Vajutage jätkamiseks punast nuppu Capture.

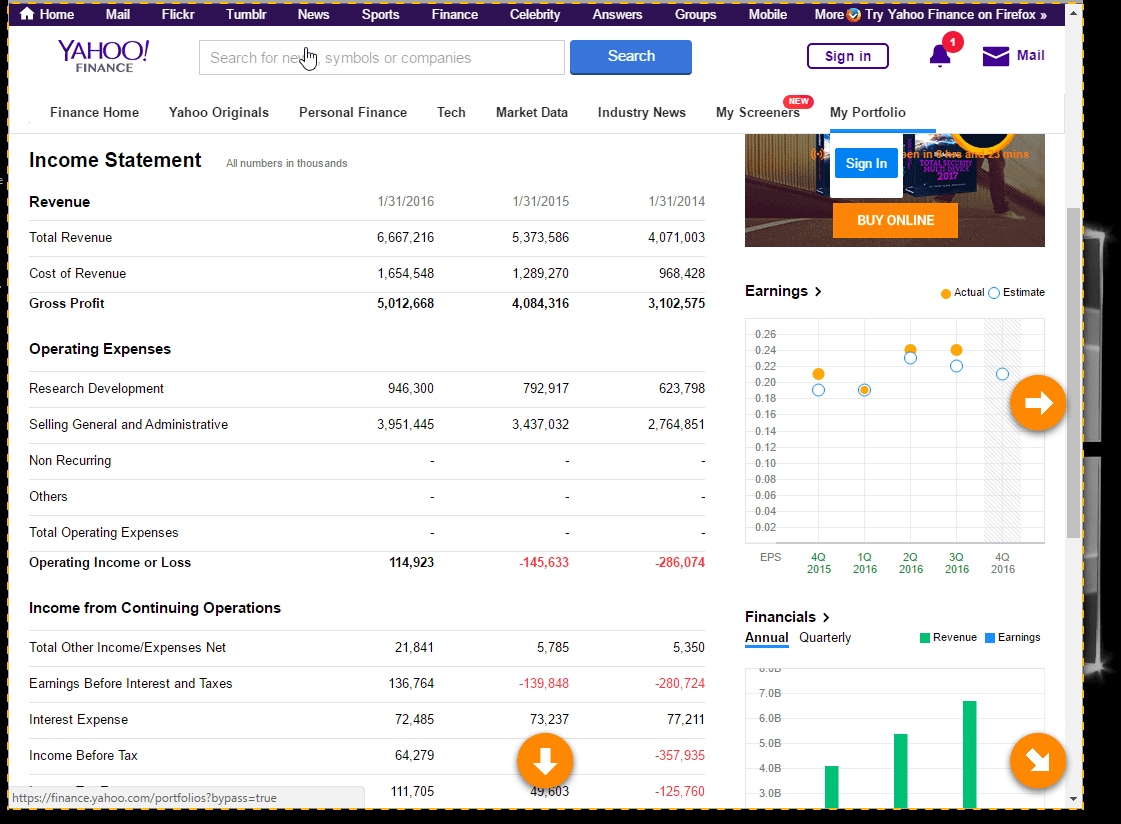
Samm 2: Leidke veebileht, mida soovite pildistada, ja viige kursor sellele alale. Nüüd aktiveerub Snagit ja te näete kolme kollast noolenuppu liikumas. Alumine nool tähistab "Capture Vertical Scrolling Area", parem nool tähistab "Capture Horizontal Scrolling Area" ja alumine paremas nurgas olev nool tähistab "Capture Entire Scrolling Area". Ma klõpsasin "CaptureValik "Vertikaalne kerimisala".

Samm 3: Nüüd kerib Snagit automaatselt lehte ja jäädvustab ekraanivälised osad. Peagi avaneb Snagit Editor paneeli aken, kus on äsja tehtud ekraanipilt. Näed seal loetletud olemasolevaid redigeerimisfunktsioone? Sellepärast paistab Snagit silma: Saate teha nii palju muudatusi, kui soovite, ja teil on hulgaliselt võimalusi.

Plussid:
- See on võimeline jäädvustama nii kerivat veebilehte kui ka akent.
- Võimsad pilditöötlusfunktsioonid.
- Väga intuitiivne ja lihtne kasutada.
Miinused:
- Rakenduse allalaadimine ja installimine võtab aega (suurus ~90 MB).
- See ei ole tasuta, kuigi sellega kaasneb 15-päevane prooviperiood.
6. Capto App (ainult Macile)
Capto on paljude Mac-kasutajate, sealhulgas ka minu jaoks tootlikkuse rakendus. Rakenduse põhiline väärtus on ekraanivideote salvestamine Macil, kuid see võimaldab ka ekraanipilte jäädvustada ja salvestada pilte oma raamatukogusse. Seejärel saab neid hõlpsasti redigeerida, organiseerida ja jagada.
Märkus: Sarnaselt Snagitile ei ole ka Capto tasuta tarkvara, kuid pakub prooviversiooni, mida saate kasutada.
Siin on, kuidas teha terve ekraanipilt Capto abil:
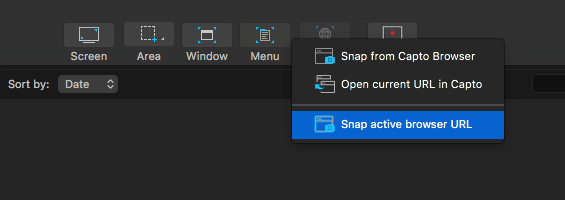
Samm 1: Avage rakendus ja klõpsake menüü ülaosas ikoonil "Web". Seal saate valida, kas napsata veebilehe URL-i eri viisidel. Näiteks kui olete juba lehel, klõpsake lihtsalt "Snap Active Browser URL".

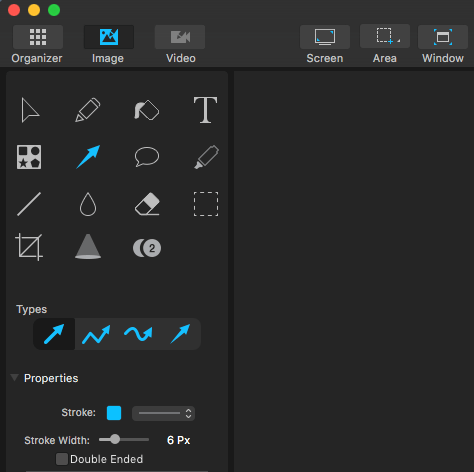
2. samm: Saate ka ekraanipilti redigeerida, nt rõhutada ala, lisada noole või teksti jne, kasutades vasakul oleval paneelil olevaid tööriistu.

3. samm: Nüüd kaevandab Capto lehekülje elemendid välja ja salvestab pildi oma raamatukogusse. Seejärel valite faili> eksportimiseks salvestage see lokaalselt.

Märkus: kui te valite, et Capto laseb aktiivsest brauserist veebilehe napsata, võib see pikema veebilehe puhul võtta aega.
Muud meetodid
Oma uurimistöö käigus leidsin ka mõned teised töömeetodid. Ma ei taha neid ülalpool esile tuua, sest need ei ole nii head, arvestades aega ja vaeva, mida pead investeerima, ning toodangu kvaliteeti. Sellegipoolest töötavad nad, nii et proovige julgelt mõnda neist.
7. Täissuuruses ekraanipildi jäädvustamine Chrome'is ilma brauserilaienduseta

Seda nõuannet jagas lahkelt üks meie lugejatest, Hans Kuijpers.
- Avage DevTools Chrome'is (OPTION + CMD + I)
- Avage käsurea menüü (CMD + SHIFT + P) ja sisestage "screenshot".
- Valige üks kahest valikust "Capture full size screenshot" või "Capture screenshot".
- Pildistatud pilt laetakse alla teie arvutisse.
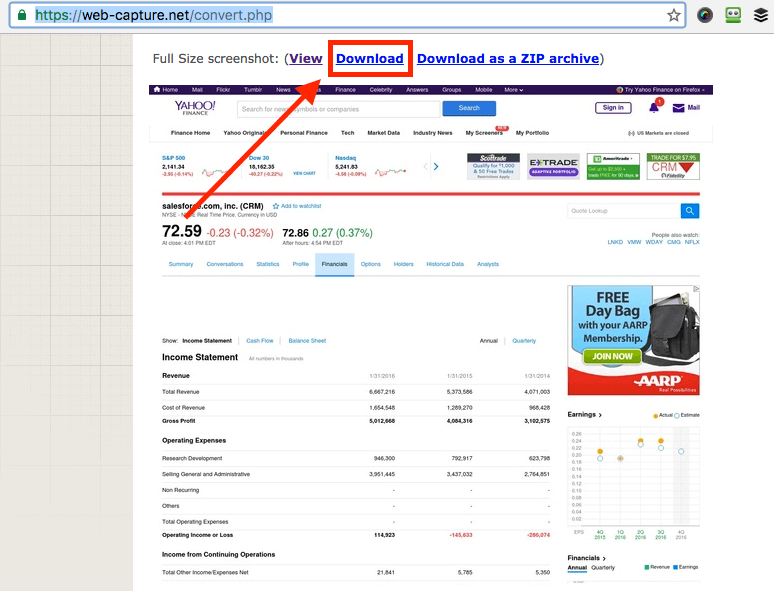
8. Web-Capture.Net
Tegemist on veebipõhise täispika veebilehe ekraanipildistamise teenusega. Kõigepealt avate veebilehe, kopeerite selle veebilehe URL-i, mida soovite ekraanipilti teha, ja kleebite selle siia (vt allpool). Samuti saate valida, millises failiformaadis eksportida. Jätkamiseks vajutage klaviatuuril "Enter".

Olge kannatlik. Mul võttis umbes kaks minutit, enne kui nägin sõnumit: "Teie link on töödeldud! Te saate faili või ZIP-arhiivi alla laadida." Nüüd saate ekraanipilti alla laadida.

Plussid:
- See toimib.
- Ei ole vaja paigaldada mingit tarkvara.
Miinused:
- Tonnide kaupa reklaame oma veebilehel.
- Ekraanipiltide tegemine on aeglane.
- Pilditöötlusfunktsioonid puuduvad.
9. Täieliku lehekülje ekraani jäädvustamine (Chrome'i laiendus)
Sarnaselt Awesome Screenshot'ile on Full Page Screen Capture Chrome'i plugin, mida on uskumatult lihtne kasutada. Lihtsalt installige see (siin on link selle laienduse lehele) oma Chrome'i brauserisse, leidke veebileht, mida soovite jäädvustada, ja vajutage laienduse ikooni. Ekraanipilt tehakse peaaegu koheselt. Minu arvates oli see aga vähem atraktiivne, sest sellel ei ole pilditöötlusfunktsioone, mida AwesomeEkraanipilt on.

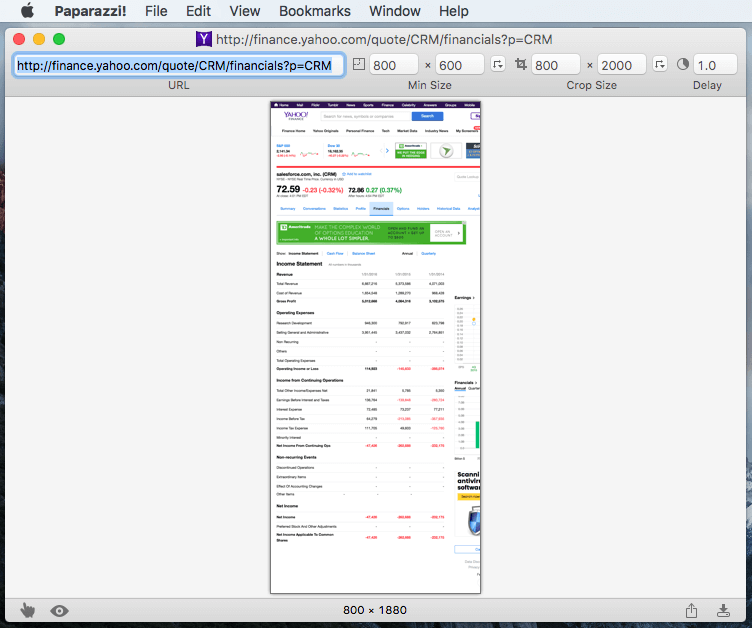
10. Paparazzi (ainult Mac)
Uuendus: seda rakendust ei ole juba pikemat aega uuendatud, võib esineda ühilduvusprobleeme uusima macOS-iga. Seega ma ei soovita seda enam.
Paparazzi! on Nate Weaveri poolt spetsiaalselt veebilehtedest ekraanipiltide tegemiseks loodud ja välja töötatud Mac utiliit. See on üsna intuitiivne. Lihtsalt kopeeri ja kleebi veebilehe link, määra pildi suurus või viivitusaeg ning rakendus annab sulle tulemuse tagasi. Kui see on tehtud, kliki allapoole paremas nurgas asuvat allalaadimise ikooni, et ekraanipilti eksportida.

Minu peamine mure on see, et rakendus uuendati viimati üsna mitu aastat tagasi, nii et ma ei ole kindel, kas see ühildub tulevaste macOS-versioonidega.
Need on erinevad viisid, kuidas teha ekraanipilte täis- või kerimisveebi jaoks. Nagu ma ütlesin lühikokkuvõtte osas, on erinevatel meetoditel omad eelised ja puudused, seega valige kindlasti see, mis sobib teie vajadustele kõige paremini. Jätan teie otsustada, millist(id) meetodit kasutada.
Nagu alati, kui teil on küsimusi või ettepanekuid, jätke kommentaar allpool.

