Innehållsförteckning
Om du letar efter hur du tar en skärmdump av en hel webbsida på Mac eller PC är det här inlägget för dig. Jag har provat en handfull verktyg och tekniker som påstår sig kunna ta en skärmdump av en hel webbsida, men bara ett fåtal fungerar i skrivande stund.
Du vill få detta gjort snabbt, så jag ska visa dig hur du gör det steg för steg. Jag kommer också att peka på för- och nackdelar med varje metod, bara för att du ska slippa ta reda på vilken metod som är bäst för dig.
Den här guiden är till för dig som vill ta en hel skärmdump av en hel eller lång webbsida, vilket innebär att det finns delar som inte syns helt på skärmen.
Om du bara vill fånga ett statiskt fönster eller en hel skrivbordsskärm är den här guiden inte Du kan använda de inbyggda verktygen på din dator eller telefon för att göra det snabbt: Shift + Command + 4 (macOS) eller Ctrl + PrtScn (Windows).
Sammanfattning:
- Vill du inte ladda ner någon mjukvara eller något tillägg? Metod 1 eller . Metod 7 .
- Om du använder webbläsaren Mozilla Firefox kan du prova följande Metod 2 .
- Om du vill fånga skärmdumparna och göra enkla redigeringar kan du prova följande Metod 3, 5, 6 .
Snabb uppdatering : För Mac-användare är det till och med möjligt att ta en skärmdump i full storlek utan webbläsartillägg.
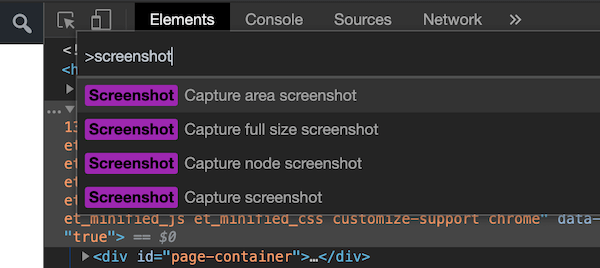
1. Öppna DevTools i Chrome (kommando + alternativ + I)
2. Öppna kommandomenyn (kommando + skift + P) och skriv "skärmdump".
3. Välj ett av de två alternativen "Capture full size screenshot" eller "Capture screenshot".
4. Den tagna bilden laddas ner till din dator.
- Tipset kommer från vår läsare Hans Kuijpers.
1. Skriv ut och spara en hel webbsida som en PDF-fil
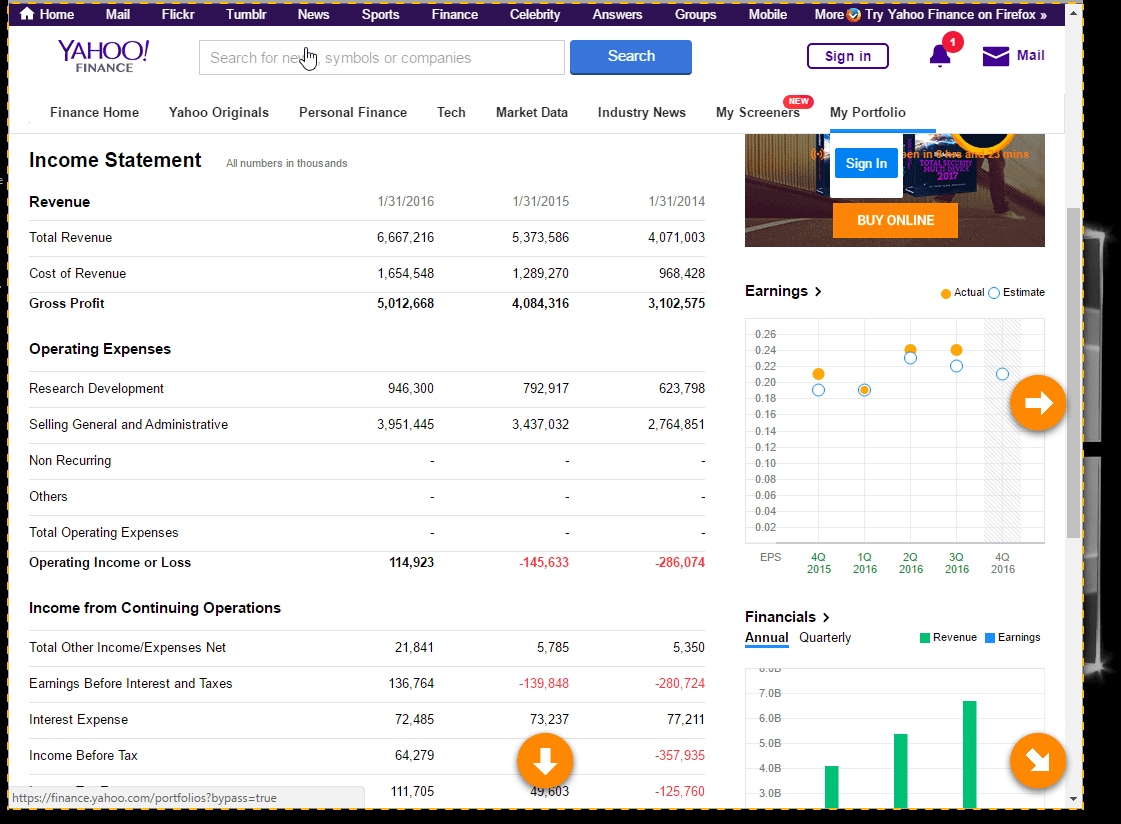
Anta att du vill extrahera t.ex. en resultaträkning från Yahoo Finance. Öppna först sidan i en webbläsare. Här använder jag Chrome på min Mac som exempel.
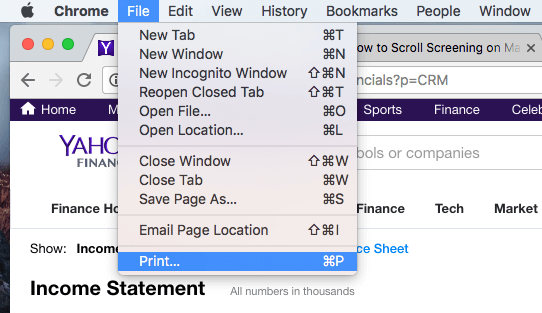
Steg 1: På Chrome-menyn, Klicka på File> Skriv ut.

Steg 2: Klicka på knappen "Spara" för att exportera sidan till en PDF-fil.

Steg 3: Om du vill bädda in finansbladet i ett PowerPoint-projekt kan du behöva konvertera PDF-filen till en bild i PNG- eller JPEG-format först och sedan beskära bilden så att den endast innehåller datadelen.
Fördelar:
- Det går snabbt.
- Du behöver inte ladda ner någon programvara från tredje part.
- Skärmbildskvaliteten är bra.
Cons:
- Det kan behövas extra tid för att konvertera PDF-filen till en bild.
- Det är svårt att direkt anpassa skärmdumparna.
2. Skärmbilder från Firefox (för Firefox-användare)
Firefox Screenshots är en ny funktion som utvecklats av Mozilla-teamet för att hjälpa dig att ta, ladda ner, samla och dela skärmdumpar. Du kan använda den här funktionen för att snabbt spara en skärmdump av en hel webbsida.
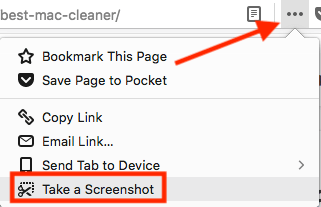
Steg 1: Klicka på menyn Sidåtgärder i adressfältet.

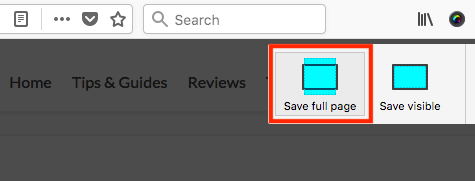
Steg 2: Välj alternativet "Save Full Page" (spara hela sidan).

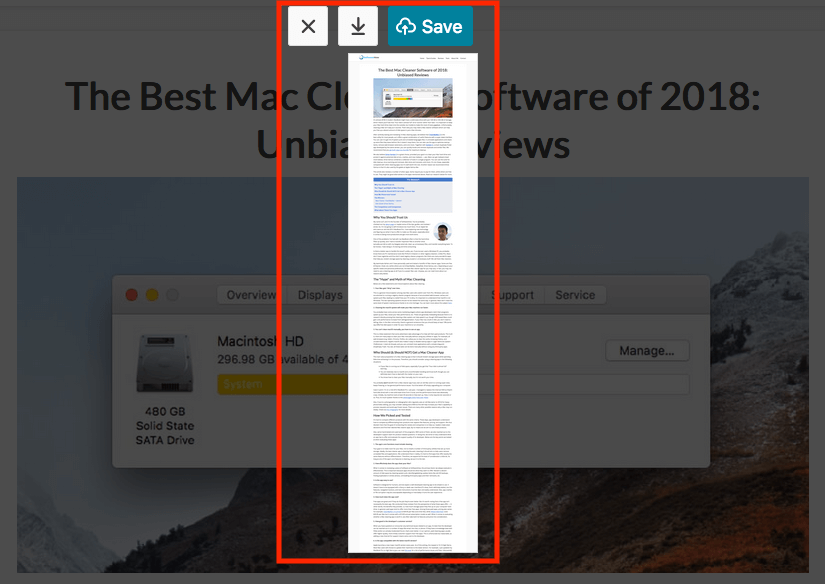
Steg 3: Nu kan du välja att ladda ner bilden direkt till datorns skrivbord.

Exempel: en lång artikel som jag nyligen publicerade: bästa Mac-renare inklusive gratis app.
Sidanmärkning : Jag såg att den här funktionen fortfarande är i BETA, så det är inte säkert att Firefox kommer att behålla den. Men när det här inlägget uppdaterades senast var den här funktionen fortfarande tillgänglig. De populäraste webbläsarna som Apple Safari och Google Chrome erbjuder inte heller den här funktionen ännu.
3. Parallels Toolbox för Mac (Safari)
Om du vill ta en rullande skärmdump på Mac kommer du att gilla den här funktionen som kallas "Skärmdumpssida" i Parallels verktygslåda som omfattar en handfull små företag.
Observera: Parallels Toolbox är inte gratisprogram, men erbjuder en 7-dagars testversion utan några funktionsbegränsningar.
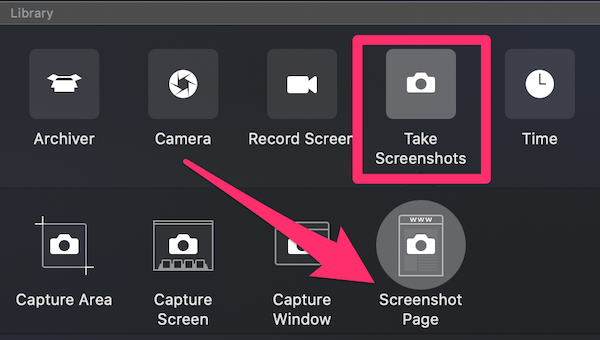
Steg 1: Ladda ner Parallels Toolbox och installera appen på din Mac. Öppna den och hitta Ta skärmdumpar> Skärmdumpsida .

Steg 2: Klicka på Skärmbildssida Det kommer att ta dig till ett annat fönster där du uppmanas att lägga till ett tillägg i Safari. När du har aktiverat det kommer du att se den här ikonen i din webbläsare i Safari.

Steg 3: Välj den sida du vill ta en skärmdump och klicka på Parallels Screenshot-ikonen, så rullar den automatiskt över sidan och tar en skärmdump som sparas som en PDF-fil på skrivbordet.

Jag använde den här sidan om programvara som exempel och den fungerade mycket bra.
Fördelar:
- Kvaliteten på den utgående PDF-filen är mycket bra.
- Du behöver inte bläddra manuellt eftersom appen gör det åt dig.
- Förutom att skärmdumpa en webbsida kan du också fånga ett område eller ett fönster.
Cons:
- Det tar lite tid att installera appen.
- Det är inte gratisprogram, men en 7-dagars provperiod utan begränsningar finns tillgänglig.
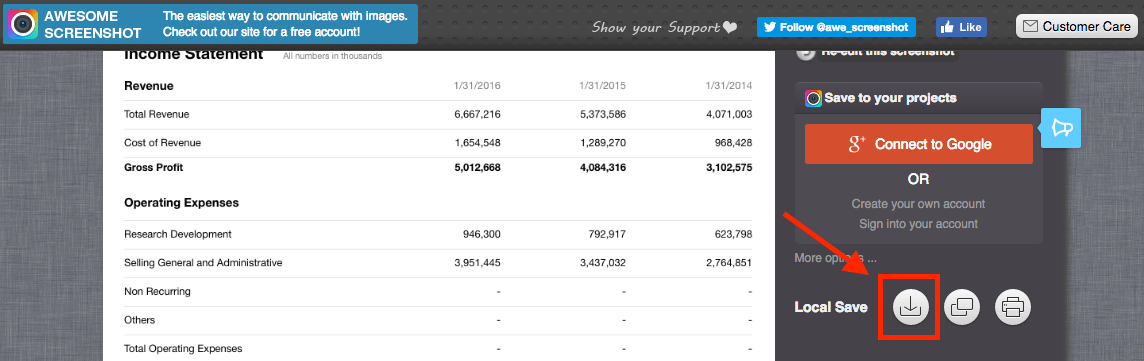
4. Plugin för fantastiska skärmdumpar (för Chrome, Firefox och Safari)
Awesome Screenshot är ett plugin som kan fånga hela eller delar av en webbsida. Dessutom kan du redigera skärmdumparna: du kan kommentera, lägga till kommentarer, sudda ut känslig information etc. Pluginet är kompatibelt med de flesta webbläsare, inklusive Chrome, Firefox och Safari.
Här är länkarna för att lägga till insticksprogrammet:
- Krom
- Firefox (Obs: eftersom Firefox Screenshots nu är tillgängligt rekommenderar jag inte längre detta insticksprogram. Se metod 2 för mer information.)
- Safari
Jag har testat insticksprogrammet i Chrome, Firefox och Safari och alla fungerar bra. För att göra det enklare använder jag Google Chrome som exempel. Stegen för att använda Awesome Screenshot för Firefox och Safari är ganska lika.
Steg 1: Öppna ovanstående Chrome-länk och klicka på "ADD TO CHROME".

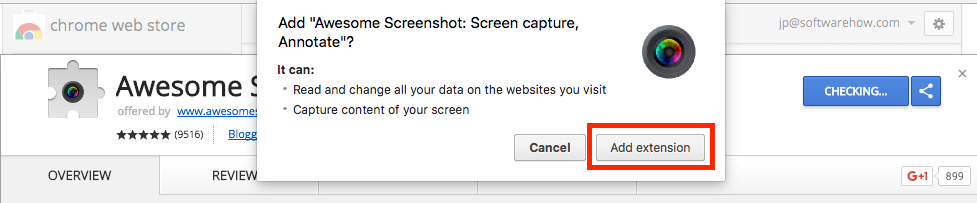
Steg 2: Tryck på "Lägg till tillägg".

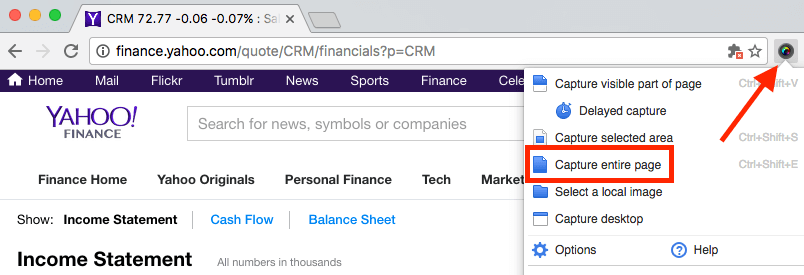
Steg 3: När ikonen för tillägget dyker upp i Chrome-fältet klickar du på den och väljer alternativet "Capture entire page" (fånga hela sidan).

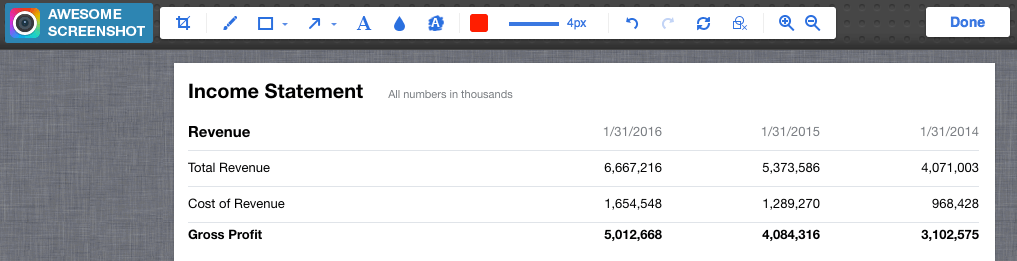
Steg 4: Inom några sekunder rullar webbsidan ner automatiskt. En ny sida öppnas (se nedan) som visar skärmdumpen med en redigeringspanel där du kan beskära, kommentera, lägga till bilder etc. Klicka på "Klar" när du är klar.


Steg 5: Tryck på ikonen "Ladda ner" för att spara skärmbilden. Det var allt!
Fördelar:
- Extremt lätt att använda.
- Funktionerna för bildredigering är fantastiska.
- Den är kompatibel med de flesta webbläsare.
Cons:
- Enligt utvecklaren kan tillägget stöta på vissa driftsproblem. Jag har inte upplevt några sådana problem ännu.
5. Fånga ett rullande fönster eller en hel sida med Snagit
Jag gillar verkligen Snagit (recension). Det är ett kraftfullt program för skärmdumpning och redigering som gör att du kan göra nästan allt som har med skärmdumpning att göra. För att ta en hel skärmdump av en webbsida följer du stegen nedan (jag använder Snagit för Windows som exempel):
Observera: Snagit är inte gratisprogram, men har en 15-dagars gratis provperiod.
Steg 1: Hämta Snagit och installera det på din PC eller Mac. Öppna huvudfönstret för inspelning. Under Bild> Urval Klicka på den röda knappen Capture för att fortsätta.

Steg 2: Leta upp webbsidan som du vill ta en skärmdump av och flytta markören till det området. Nu aktiveras Snagit och du ser tre gula pilknappar som rör sig. Den nedre pilen står för "Capture Vertical Scrolling Area" (fånga vertikalt rullande område), den högra pilen står för "Capture Horizontal Scrolling Area" (fånga horisontellt rullande område) och pilen i det nedre högra hörnet står för "Capture Entire Scrolling Area" (fånga hela det rullande området).Alternativet "Vertikalt rullningsområde".

Steg 3: Nu rullar Snagit automatiskt över sidan och fångar de delar som inte finns på skärmen. Snart öppnas ett fönster i Snagit Editor-panelen med den skärmdump som nyss togs. Ser du de tillgängliga redigeringsfunktionerna som listas där? Det är därför Snagit skiljer sig från mängden: Du kan göra så många ändringar som du vill, med massor av alternativ.

Fördelar:
- Den kan fånga både en rullande webbsida och ett fönster.
- Kraftfulla funktioner för bildredigering.
- Mycket intuitivt och enkelt att använda.
Cons:
- Det tar tid att ladda ner och installera appen (~90 MB).
- Det är inte gratis, men det finns en 15-dagars provperiod.
6. Capto App (endast för Mac)
Capto är en produktivitetsapp för många Mac-användare, inklusive mig själv. Appens kärnvärde är att spela in skärmvideor på din Mac, men du kan också ta skärmdumpar och spara bilderna i biblioteket. Du kan sedan enkelt redigera, organisera och dela dem.
Observera: Capto är inte heller gratisprogram i likhet med Snagit, men det finns en testversion som du kan utnyttja.
Så här tar du en hel skärmdump med Capto:
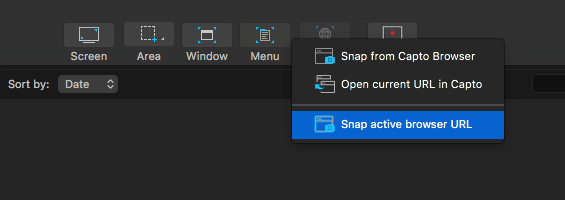
Steg 1: Öppna appen och klicka på ikonen "Web" högst upp i menyn. Där kan du välja att fånga URL:en till en webbsida på olika sätt. Om du till exempel redan är på sidan klickar du bara på "Snap Active Browser URL".

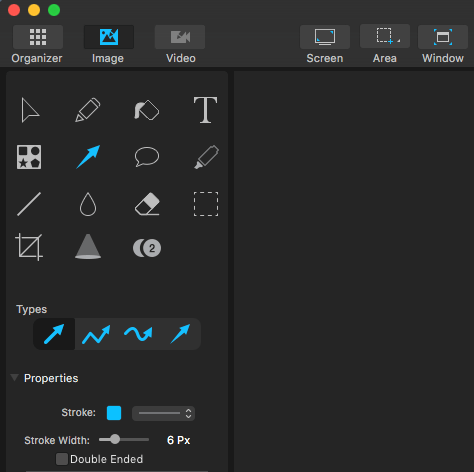
Steg 2: Du kan också redigera skärmbilden, t.ex. markera ett område, lägga till en pil eller text osv. med hjälp av verktygen i den vänstra panelen.

Steg 3: Nu extraherar Capto sidelementen och sparar en bild i sitt bibliotek. Du kan sedan välja File> Export för att spara den lokalt.

Observera: Om du väljer att låta Capto fånga en webbsida från den aktiva webbläsaren kan det ta lite tid om webbsidan är lång.
Andra metoder
Under min utforskning hittade jag också några andra arbetsmetoder. Jag vill inte presentera dem ovan eftersom de inte är lika bra med tanke på den tid och ansträngning du behöver investera och kvaliteten på resultatet. De fungerar dock, så prova gärna några av dem.
7. Ta en skärmdump i full storlek i Chrome utan webbläsartillägg

Det här tipset har vänligen delats av en av våra läsare, Hans Kuijpers.
- Öppna DevTools i Chrome (OPTION + CMD + I)
- Öppna kommandomenyn (CMD + SHIFT + P) och skriv "skärmdump".
- Välj ett av de två alternativen "Capture full size screenshot" eller "Capture screenshot".
- Den tagna bilden laddas ner till din dator.
8. Web-Capture.Net
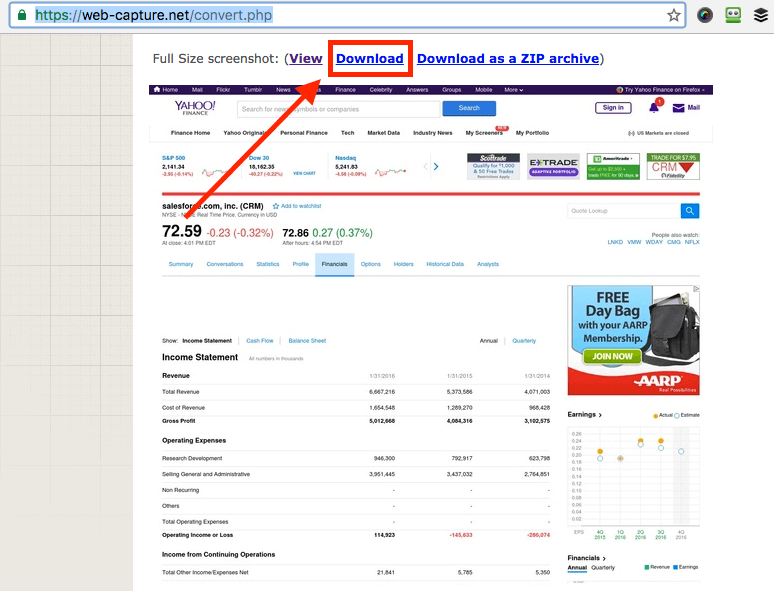
Det är en tjänst för skärmdumpning av webbsidor i full längd online. Du öppnar först webbplatsen, kopierar URL:en till den webbsida du vill skärmdumpa och klistrar in den här (se nedan). Du kan också välja vilket filformat du vill exportera. Tryck på "Enter" på ditt tangentbord för att fortsätta.

Det tog mig ungefär två minuter innan jag såg meddelandet "Din länk har behandlats! Du kan ladda ner filen eller ZIP-arkivet." Nu kan du ladda ner skärmdumpen.

Fördelar:
- Det fungerar.
- Du behöver inte installera någon mjukvara.
Cons:
- Massor av annonser på webbplatsen.
- Skärmklippningsprocessen är långsam.
- Inga funktioner för bildredigering.
9. Skärmfångst på hela sidan (Chrome Extension)
Liksom Awesome Screenshot är Full Page Screen Capture ett Chrome-plugin som är otroligt enkelt att använda. Installera det (här är länken till tilläggssidan) i din Chrome-browser, hitta webbsidan du vill fånga och tryck på tilläggsikonen. En skärmdump görs nästan omedelbart. Jag tyckte dock att det var mindre tilltalande eftersom det inte har de bildredigeringsfunktioner som AwesomeSkärmdump har.

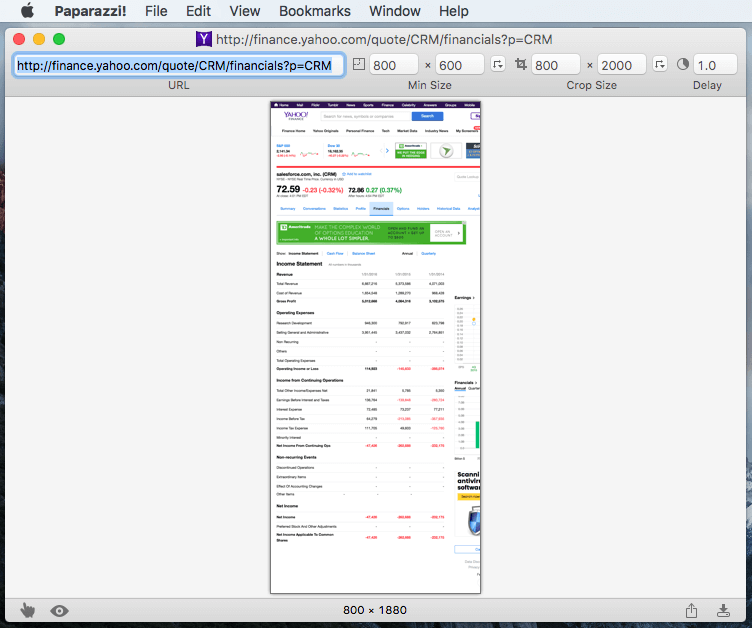
10. Paparazzi (endast Mac)
Uppdatering: Den här appen har inte uppdaterats på länge, det kan finnas kompatibilitetsproblem med det senaste macOS. Jag rekommenderar den därför inte längre.
Paparazzi! är ett Mac-verktyg som designats och utvecklats av Nate Weaver speciellt för att göra skärmdumpar av webbsidor. Det är ganska intuitivt. Kopiera och klistra in länken till webbsidan, bestäm bildstorlek eller fördröjningstid, så kommer programmet att ge dig resultatet. När det är gjort klickar du på nedladdningsikonen i det nedre högra hörnet för att exportera skärmdumpen.

Mitt största bekymmer är att appen uppdaterades senast för några år sedan, så jag är inte säker på om den är kompatibel med framtida macOS-versioner.
Det här är de olika sätten att ta skärmdumpar för en hel eller rullande webbsida. Som jag sa i avsnittet med den snabba sammanfattningen har de olika metoderna sina egna för- och nackdelar, så se till att du väljer den som passar bäst för dina behov. Jag lämnar det till dig att välja vilken eller vilka metoder du vill använda.
Om du har några frågor eller förslag är du alltid välkommen att lämna en kommentar nedan.

