Оглавление
Хотя на платформе Canva нет специальной кнопки для надстрочных знаков, вы можете создавать и добавлять надстрочные знаки в свои работы, создав два разных текстовых поля. Введите информацию надстрочного знака во второе поле, сделайте его меньше и измените расположение, чтобы он находился над текстовым полем "обычного" размера.
Добро пожаловать в наш последний блог о радостях и чудесах использования Canva для всех ваших дизайнерских нужд. Меня зовут Керри, и я художник и дизайнер, которому очень нравится находить все техники и инструменты, доступные пользователям на сайте. Особенно для новичков, эти приемы освоения техник, безусловно, будут полезны и сэкономят ваше время в будущем!
В этом посте я объясню, что такое надстрочный индекс и как его можно добавить в свои проекты Canva. В принципе, эта техника заключается в манипулировании текстовыми полями и их группировке, поэтому освоить ее совсем несложно!
Вы готовы приступить к делу и узнать, как создавать надписи в своих проектах Canva? Отлично. Поехали!
Основные выводы
- В настоящее время в Canva нет кнопки для автоматического создания надстрочных знаков в вашем проекте.
- Вы сможете добавлять надстрочные знаки только в текстовые поля, но не в изображения.
- Для создания надстрочного шрифта необходимо создать два отдельных текстовых поля и после ввода текста в каждое из них изменить размер второго поля, чтобы оно стало меньше. Это меньшее поле можно переместить поверх исходного, чтобы создать эффект надстрочного шрифта.
- Чтобы облегчить дальнейшее редактирование и проектирование на холсте, после создания текста с надстрочным индексом сгруппируйте отдельные текстовые поля, чтобы их можно было перемещать одним движением, и они оставались зафиксированными вместе.
Что такое надстрочный индекс и зачем его использовать в своих проектах
Возможно, вам интересно, что такое надстрочный индекс и зачем его использовать в своих проектах. Ну, надстрочный знак - это просто текст, который появляется немного выше обычного текста .
(Это может вызвать воспоминание из урока математики, где вы видели экспоненты, парящие над числами в различных уравнениях).
Хотя надстрочные знаки используются не в каждом проекте, они полезны при разработке презентаций, инфографики или медиа, содержащих данные, научные или математические уравнения или формулы.
Что касается дизайна на платформе, то на данный момент в Canva нет специальной кнопки, которая автоматически превратит ваш текст в надстрочный.
Однако получить этот эффект в вашем тексте можно очень просто. Также важно отметить, что надстрочные знаки не могут быть добавлены к изображениям, только в текстовые поля.
Как создавать и добавлять надписи к своим работам в Canva
Как я уже говорила, хотя в Canva нет кнопки для автоматического создания надстрочных знаков в вашем тексте (я бы хотела, чтобы она была!), создать свой собственный действительно несложно. Все, что вам нужно уметь делать, это создавать текстовые поля и изменять их размер, чтобы создать иллюзию готового надстрочного знака!
Выполните следующие шаги, чтобы узнать, как добавить подписи к тексту на Canva:
Шаг 1: Первым шагом будет вход в Canva с помощью учетных данных, которые вы обычно используете для входа на платформу. После входа и на главном экране выберите размер и стиль проекта, над которым вы хотите работать, будь то уже существующий холст или совершенно новый.
Шаг 2: На холсте перейдите в левую часть экрана, где находится основная панель инструментов. Найдите вкладку с надписью Текст Затем вы попадете в инструмент "Текст", который будет вашим основным центром для этого типа техники.

Шаг 3: Здесь вы можете выбрать шрифт, размер и стиль текста, который хотите включить. Лучше всего выбрать один из основных вариантов размера (заголовок, подзаголовок или основной текст), которые находятся в галерее текста.

Шаг 4: Либо дважды щелкните на выбранном варианте, либо перетащите его на холст, чтобы создать первое текстовое поле. Вам понадобится два разных текстовых поля на холсте, чтобы сделать субскрипт, поэтому убедитесь, что вы сделали это дважды!
Шаг 5: Щелкните внутри текстового поля, чтобы ввести свою фразу или любой другой текст, который вы хотите включить в основной. Это будет ваше текстовое поле "обычного" размера.

Шаг 6: Чтобы создать подстрочный индекс, сделайте то же самое во втором текстовом поле, только на этот раз введите текст, который вы хотите сделать меньше и выделить как подстрочный индекс.

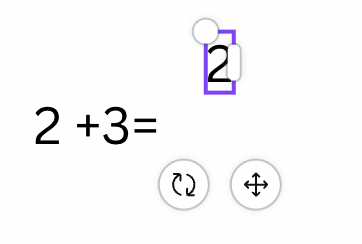
После завершения ввода текста вы можете изменить размер второго текстового поля, щелкнув по нему и перетащив углы, чтобы сделать его меньше.

Шаг 7: Теперь вы можете перетащить меньшее текстовое поле с надписями туда, где оно должно находиться над первым исходным текстовым полем.
Чтобы сохранить эти два элемента вместе, пока вы продолжаете редактировать свой проект, вы захотите сгруппировать их, чтобы они стали одним элементом, когда вы будете удовлетворены их выравниванием.

Шаг 8: Для этого выделите оба текстовых поля одновременно, щелкнув и перетащив мышь на оба поля. (Вы также можете щелкнуть на одном из них, удерживая нажатой кнопку shift на клавиатуре, а затем щелкнуть на другом).

В верхней части холста появится дополнительная панель инструментов с возможностью "Группировать" эти элементы. Нажмите на эту кнопку, и с этого момента вы сможете перемещать эти два текстовых поля как один элемент!
Если вы хотите разгруппировать элемент, щелкните на них снова, а затем на Разгруппировать кнопка, которая заменила оригинальную Группа вариант.
Вот так! Не слишком сложно, да?
Заключительные размышления
Независимо от того, создаете ли вы простой GIF, состоящий только из движущегося изображения, или предпринимаете дополнительные шаги по добавлению множества элементов и текста, создание GIF - это интересный навык, который можно освоить и который может дать вам дополнительное преимущество в вашем портфолио дизайнера.
Создавали ли вы когда-нибудь проект на Canva, в котором использовали надстрочные знаки в текстовых полях? Нашли ли вы, что это самая простая техника для этого? Мы будем рады услышать ваши мысли на эту тему, поэтому, пожалуйста, поделитесь ими в разделе комментариев ниже!

