Table des matières
Bien que Canva ne dispose pas d'un bouton d'exposant spécifique sur la plateforme, vous pouvez créer et ajouter des exposants à votre travail en créant deux zones de texte différentes. Tapez les informations en exposant dans la deuxième zone, réduisez-la et réorganisez son emplacement pour qu'elle se trouve au-dessus de la zone de texte de taille "normale".
Bienvenue à notre dernier article de blog sur les joies et les merveilles de l'utilisation de Canva pour tous vos besoins en matière de design. Je m'appelle Kerry, et je suis une artiste et une designer qui aime vraiment découvrir toutes les techniques et tous les outils qui sont à la disposition des utilisateurs sur le site Web. Surtout pour les débutants, ces astuces pour maîtriser les techniques vous seront certainement utiles et vous feront gagner du temps à l'avenir !
Dans ce billet, je vais vous expliquer ce qu'est un exposant et comment vous pouvez en ajouter à vos créations Canva. En gros, cette technique consiste à manipuler des zones de texte et à les regrouper, ce qui n'est pas difficile à apprendre !
Êtes-vous prêt à vous lancer et à apprendre comment créer des exposants dans vos projets Canva ? Génial, c'est parti !
Principaux points à retenir
- Actuellement, Canva ne dispose pas d'un bouton permettant de générer automatiquement des exposants dans votre projet.
- Vous ne pourrez ajouter des exposants qu'aux zones de texte et non aux images.
- Pour créer un exposant, vous devez créer deux zones de texte distinctes et, après avoir tapé dans chacune d'elles, modifier la taille de la seconde pour qu'elle devienne plus petite. Vous pouvez déplacer cette petite zone par-dessus l'originale pour créer l'effet d'exposant.
- Pour faciliter la poursuite de l'édition et de la conception sur votre toile, une fois que vous avez créé votre texte avec un exposant, regroupez ces zones de texte individuelles afin de pouvoir les déplacer en une seule action rapide et elles resteront verrouillées ensemble.
Qu'est-ce qu'un exposant et pourquoi l'utiliser dans vos projets ?
Vous vous demandez peut-être ce qu'est exactement un exposant et pourquoi quelqu'un voudrait l'intégrer dans ses projets de conception, un exposant est simplement un texte qui apparaît légèrement au-dessus du texte normal. .
(Cela peut faire resurgir un souvenir d'un cours de mathématiques où vous avez vu des exposants planer au-dessus des nombres dans différentes équations).
Bien que les exposants ne soient pas utilisés dans tous les projets, ils sont utiles pour concevoir des présentations, des infographies ou des médias comprenant des données, des équations scientifiques ou mathématiques ou des formules.
En ce qui concerne la conception sur la plateforme, Canva ne dispose pas, pour l'instant, d'un bouton spécifique qui transforme automatiquement votre texte en exposant.
Il existe toutefois une méthode simple pour obtenir cet effet dans votre texte. Il est également important de noter que les exposants ne pourront pas être ajoutés aux images, mais uniquement aux zones de texte.
Comment créer et ajouter des exposants à votre travail dans Canva ?
Comme je l'ai dit précédemment, bien que Canva ne dispose pas d'un bouton permettant de générer automatiquement des exposants dans votre texte (j'aurais aimé qu'il en existe un !), il n'est vraiment pas difficile de créer les vôtres. Tout ce que vous devez savoir faire, c'est créer des zones de texte et les redimensionner pour donner l'illusion d'un exposant préétabli !
Suivez ces étapes pour apprendre à ajouter des indices à votre texte sur Canva :
Étape 1 : La première étape consiste à vous connecter à Canva en utilisant les informations d'identification que vous utilisez habituellement pour vous connecter à la plateforme. Une fois que vous êtes connecté et que vous vous trouvez sur l'écran d'accueil, choisissez la taille et le style du projet sur lequel vous souhaitez travailler, qu'il s'agisse d'une toile préexistante ou d'une toile entièrement nouvelle.
Étape 2 : Sur votre toile, naviguez vers le côté gauche de l'écran, là où se trouve la boîte à outils principale. Recherchez l'onglet intitulé Texte et cliquez dessus. Vous serez alors amené à l'outil texte, qui sera votre principal centre d'intérêt pour ce type de technique.

Étape 3 : Vous pouvez choisir la police, la taille et le style du texte que vous souhaitez inclure. Il est préférable de choisir l'une des options de taille de base (Titre, Sous-titre ou Corps du texte) qui se trouvent dans la galerie de texte.

Étape 4 : Vous pouvez soit double-cliquer sur votre choix, soit le faire glisser et le déposer sur le canevas pour créer votre première zone de texte. Vous voudrez avoir deux zones de texte différentes sur votre canevas pour créer l'indice, alors assurez-vous de le faire deux fois !
Étape 5 : Cliquez dans la zone de texte pour saisir votre phrase ou tout autre texte que vous souhaitez inclure dans le texte principal. Ce sera votre boîte de texte de taille "normale".

Étape 6 : Pour créer l'indice, procédez de la même manière dans la deuxième zone de texte, mais en saisissant cette fois-ci le texte que vous souhaitez voir apparaître en plus petit et en indice.

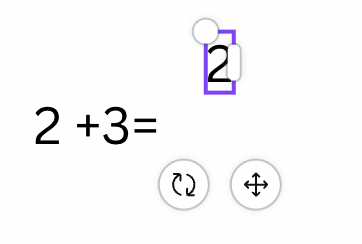
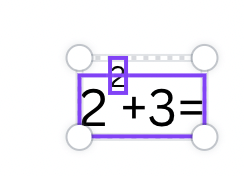
Une fois que vous avez fini de taper, vous pouvez redimensionner la deuxième zone de texte en cliquant dessus et en faisant glisser les coins pour la rendre plus petite.

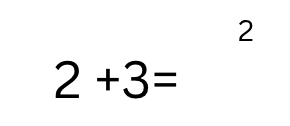
Étape 7 : Vous pouvez maintenant faire glisser la petite zone de texte en indice à l'endroit où vous souhaitez qu'elle se trouve au-dessus de la première zone de texte originale.
Afin de garder ces deux éléments ensemble pendant que vous continuez à éditer votre projet, vous voudrez les regrouper pour en faire un seul élément lorsque vous serez satisfait de leur alignement.

Étape 8 : Pour ce faire, mettez en surbrillance les deux zones de texte en même temps en cliquant et en faisant glisser votre souris sur les deux zones (vous pouvez également cliquer sur l'une d'entre elles tout en maintenant la touche Maj enfoncée sur votre clavier, puis cliquer sur l'autre).

Une barre d'outils supplémentaire apparaîtra en haut du canevas avec l'option de "grouper" ces éléments. Cliquez sur ce bouton et vous pourrez désormais déplacer ces deux zones de texte comme un seul élément !
Si vous voulez dégrouper l'élément, cliquez à nouveau sur eux et ensuite sur l'icône de l'élément. Dégrouper qui a remplacé le bouton original Groupe option.
Voilà, c'est fait ! Pas trop compliqué, hein ?
Réflexions finales
Que vous créiez un simple GIF composé d'une image en mouvement ou que vous preniez des mesures supplémentaires pour ajouter plusieurs éléments et du texte, la création de GIF est une compétence amusante à apprendre et peut vous donner un avantage supplémentaire dans votre portefeuille de conception.
Avez-vous déjà créé un projet sur Canva dans lequel vous avez utilisé des exposants dans vos zones de texte ? Avez-vous trouvé que c'était la technique la plus simple pour le faire ? Nous aimerions connaître votre avis sur ce sujet, alors n'hésitez pas à le partager dans la section des commentaires ci-dessous !

