Оглавление
Как графический дизайнер, работающий с брендингом с 2013 года, я создала очень много фирменной продукции для школьных проектов, клиентов и даже для себя. После экспериментов с различными форматами Adobe Illustrator я поняла, что сохранение файла в правильном формате имеет решающее значение для качественной печати.
Я пробовал печатать в JPEG, PDF, PNG и т.д. Должен сказать, что PDF неплох, но когда дело доходит до продуктов, SVG - мой главный выбор.
В этом уроке вы узнаете, как создать SVG-файл в Adobe Illustrator, чтобы подготовить дизайн для Cricut.
Если вы не знакомы с файлами SVG, вот краткое объяснение.
Оглавление [показать]
- Что такое SVG-файлы
- Как сделать/создать SVG-файлы для Cricut в Adobe Illustrator
- Создание нового файла SVG в Adobe Illustrator
- Преобразование изображения в SVG в Adobe Illustrator
- Заключение
Что такое SVG-файлы
SVG расшифровывается как Scalable Vector Graphics, а SVG-файлы - это векторная графика высокого разрешения, которую можно редактировать и масштабировать без потери качества изображения. В основном он используется для логотипов, иконок, инфографики и иллюстраций.
SVG - популярный формат файлов, поскольку он совместим с различным программным обеспечением и широко используется для Cricut - умной машины, позволяющей создавать персонализированные рисунки на изделиях.
Теперь давайте рассмотрим, как создать персонализированный дизайн и сохранить его как SVG для Cricut в Adobe Illustrator.
Примечание: Скриншоты из этого урока сделаны из версии Adobe Illustrator CC 2022 Mac. Windows или другие версии могут выглядеть иначе.
Как сделать/создать SVG-файлы для Cricut в Adobe Illustrator
Если у вас уже есть изображение, которое вы хотите использовать для Cricut, вы можете преобразовать файл JPEG в SVG. В противном случае вы можете создать новый дизайн с нуля в Adobe Illustrator и сохранить его в формате SVG для Cricut.
Создание нового файла SVG в Adobe Illustrator
Честно говоря, все, что вы создаете в Adobe Illustrator, можно сохранить как SVG, потому что Adobe Illustrator сам по себе является векторной программой. Так что вперед, создавайте фигуры или текст, которые вы хотите напечатать на своем продукте.
Например, допустим, мы хотим сделать логотип в Adobe Illustrator и использовать Cricut для изготовления фирменной продукции.
Шаг 1: Создайте форму, нарисуйте, сделайте узор или просто добавьте текст в зависимости от того, что вы хотите напечатать. Например, я быстро использовал свой планшет Wacom, чтобы нарисовать/написать эти буквы.

Они уже являются векторами, в частности, контурами, поэтому следующим шагом будет преобразование их в фигуры. Если вы использовали текст, вам следует создать контур текста с помощью сочетания клавиш Смена + Команда + O . (Пользователи Windows изменяют Команда ключ к Ctrl .)
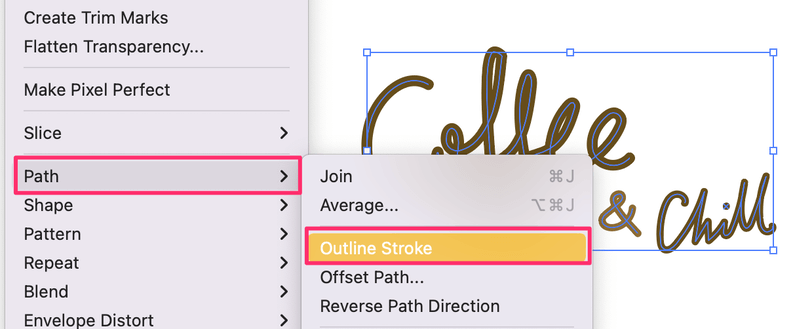
Шаг 2: Выберите путь, перейдите в верхнее меню и выберите Объект > Путь > Контурный штрих .

Вы увидите, что контур стал очерченным, но между штрихами есть перекрывающиеся фигуры.

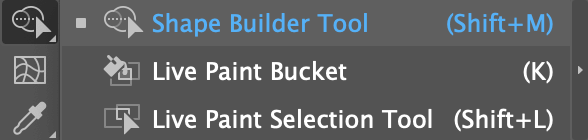
Шаг 3: Выберите контуры и используйте Построитель форм Инструмент (сочетание клавиш Смена + M ) для объединения фигур.

Просто рисуйте по выделенным фигурам, пока не исчезнут все перекрывающиеся области.

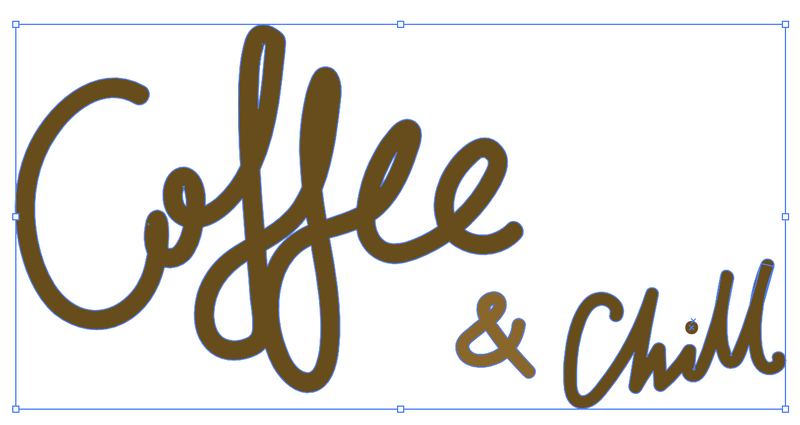
В итоге текст должен выглядеть следующим образом, без перекрывающихся контуров.

Шаг 4: Измените размер и завершите работу над иллюстрацией.
Шаг 5: Перейдите в верхнее меню Файл > Сохранить как или Экспорт > Экспортировать как , и выберите SVG (svg) в качестве Формат. Проверьте Используйте художественные доски вариант.

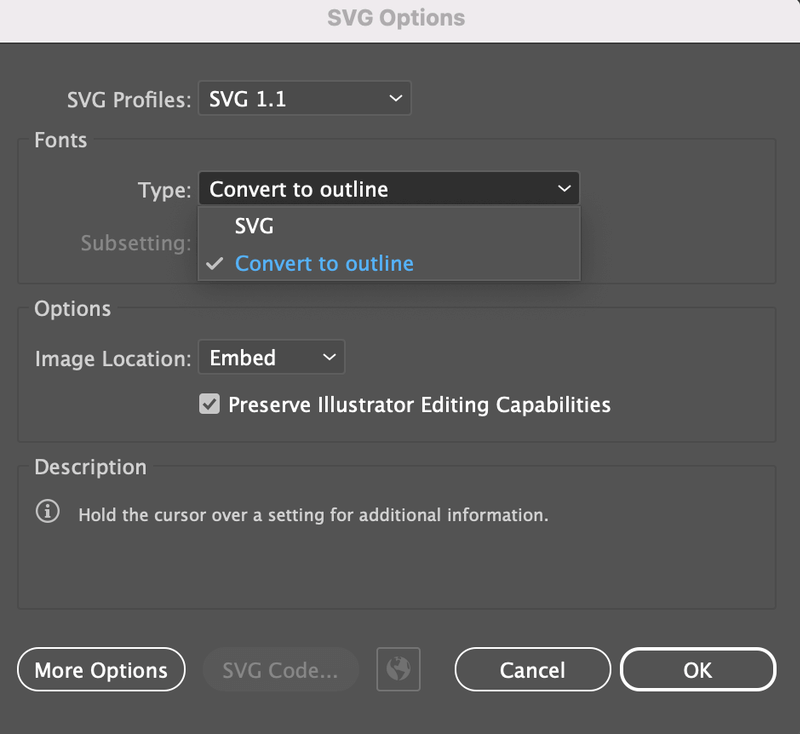
Когда вы нажмете кнопку Сохранить, вам будет предложено выбрать параметры SVG. Вы можете оставить профили SVG по умолчанию SVG 1.1 , и выберите изменить Тип шрифта на Преобразование в контур .

Нажмите OK , и вы сможете открыть файл SVG в Cricut.
Преобразование изображения в SVG в Adobe Illustrator
Например, вы нашли красивое изображение в Интернете и хотите напечатать его на своем продукте. В этом случае вы можете преобразовать растровое изображение в векторный файл с помощью Adobe Illustrator и использовать функцию Image Trace для легкой векторизации изображения.
Однако это работает только в том случае, если изображение не слишком сложное, иначе результат трассировки может быть не идеальным.
Вот пример преобразования изображения в SVG:
Шаг 1: Разместите и вставьте изображение в Adobe Illustrator. Например, я быстро создал это изображение на Canva и сохранил его в формате PNG.

Шаг 2: Выберите изображение и нажмите Трассировка изображения по адресу Быстрые действия на Свойства Вы можете выбрать результат трассировки. Поскольку мое изображение имеет только два цвета, я выберу значение 3 цвета вариант.

Ваше изображение уже векторизовано, но есть еще несколько дополнительных шагов, чтобы окончательно подготовить его для экспорта.
Шаг 3: Нажмите на значок рядом с Preset, чтобы открыть панель Image Trace.

Расширить Расширенный и нажмите кнопку Игнорировать белый цвет Это позволит избавиться от белого фона изображения.

Шаг 4: Нажмите Развернуть по адресу Быстрые действия на Свойства панель.

А если вы хотите отредактировать вектор, вы можете разгруппировать его. Например, вы можете изменить его цвет.

Шаг 5: Перейдите в верхнее меню Файл > Сохранить как или Файл > Экспорт > Экспортировать как и выберите (SVG) svg в качестве формата файла.
Вот и все! Теперь вы можете открыть SVG-файл в Cricut для создания персонализированных дизайнов!
Заключение
Независимо от того, преобразовываете ли вы изображение в вектор или создаете что-то с нуля для Cricut, важно сохранить файл в формате SVG. Убедитесь, что вы обвели текст и векторизировали изображение, если исходный файл является растровым.

