Innholdsfortegnelse
Å designe en font høres ut som et vanskelig og komplisert prosjekt, spesielt når du ikke har noen anelse om hvor du skal begynne. Jeg sier dette fordi jeg var helt i dine sko da jeg begynte med grafisk design for ti år siden.
Etter mange års erfaring fant jeg noen enkle triks som hjelper deg raskt å lage fonter og ikoner ved å endre eksisterende kilder, og å lage avrundede hjørner er et av de mest nyttige triksene for å lage vektorer.
Du kan redigere en enkel form eller en standardskrift for å gjøre den til noe annerledes og unik ved å endre hjørnene.
Hvordan fungerer det?
I denne opplæringen finner du to superenkle måter å lage avrundede hjørner for former og tekst i Adobe Illustrator.
La oss dykke inn!
2 raske måter å lage avrundede hjørner i Adobe Illustrator
Du kan bruke metode 1 til å lage et avrundet rektangel eller endre det for å lage rektangelbaserte former. Direktevalgverktøyet fra metode 2 er bra for å redigere objekter med ankerpunkter.
Merk: Skjermbildene er hentet fra Adobe Illustrator CC 2021 Mac-versjon. Windows eller andre versjoner kan se annerledes ut.
Metode 1: Verktøy for avrundet rektangel
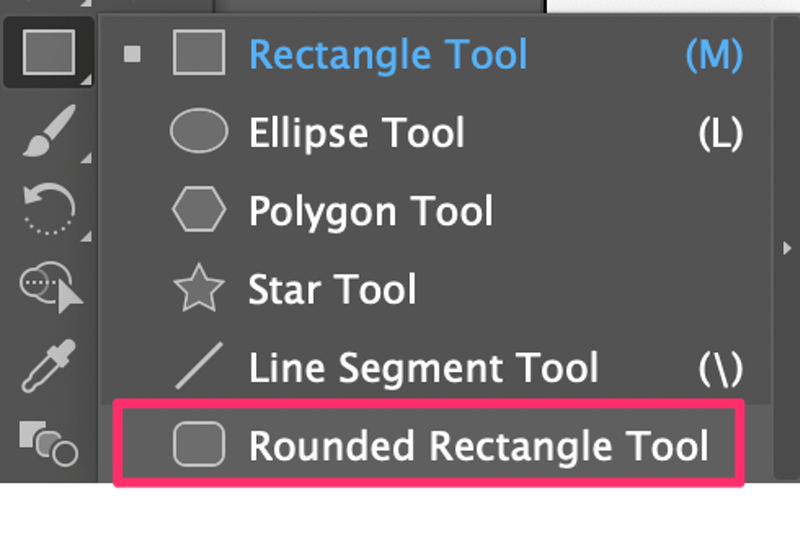
Hvis du vil lage et avrundet rektangel, finnes det et verktøy for det. Hvis du ikke har lagt merke til det ennå, er det under undermenyen til rektangelverktøyet sammen med noen få andre formverktøy. Følg trinnene nedenfor for å lage et rektangel med avrundethjørner.

Trinn 1: Velg Rounded Rectangle Tool fra verktøylinjen.
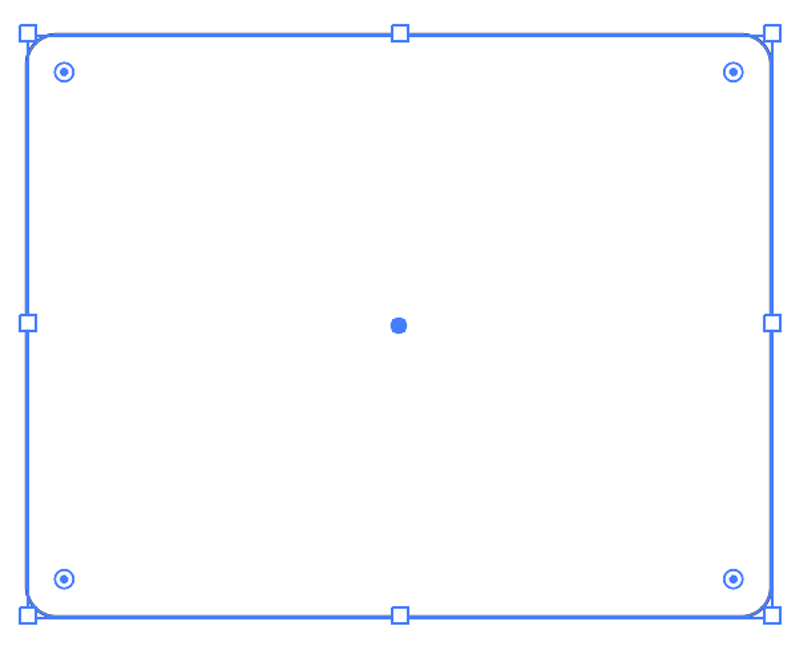
Trinn 2: Klikk og dra på tegnebrettet for å lage et avrundet rektangel.

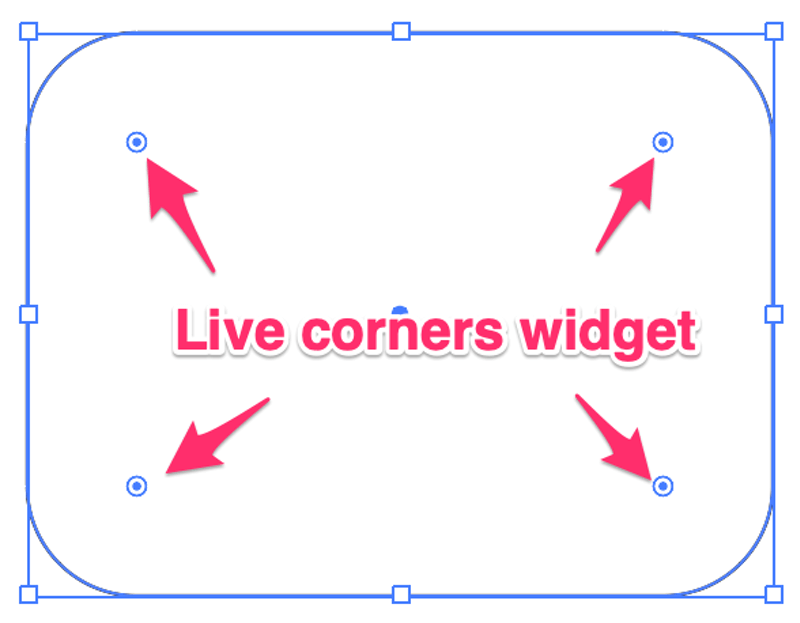
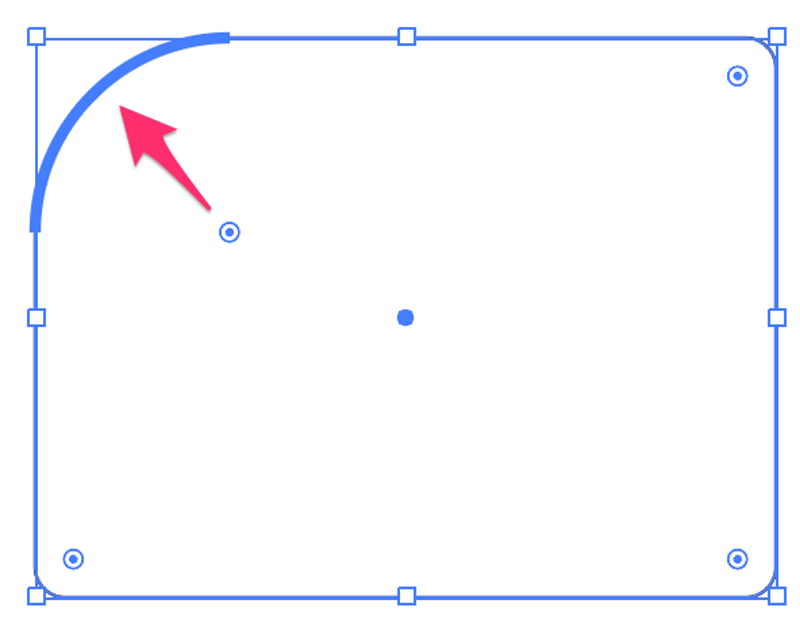
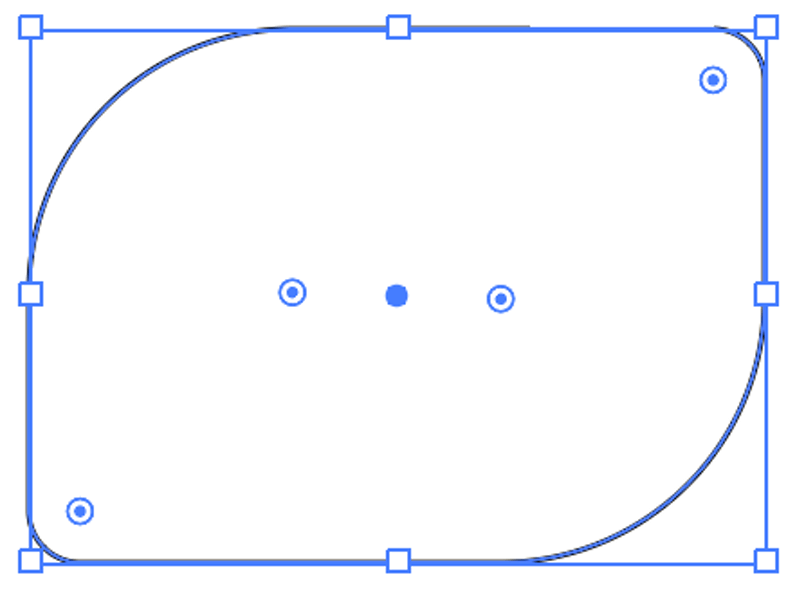
Du kan endre hjørneradius ved å dra Live Corners-widgeten (sirklene du ser nær hjørnene). Dra mot midten for å lage rundere hjørner og dra ut til hjørnene for å redusere radiusen. Hvis du drar helt ut, blir det et vanlig rektangel med rett hjørne.

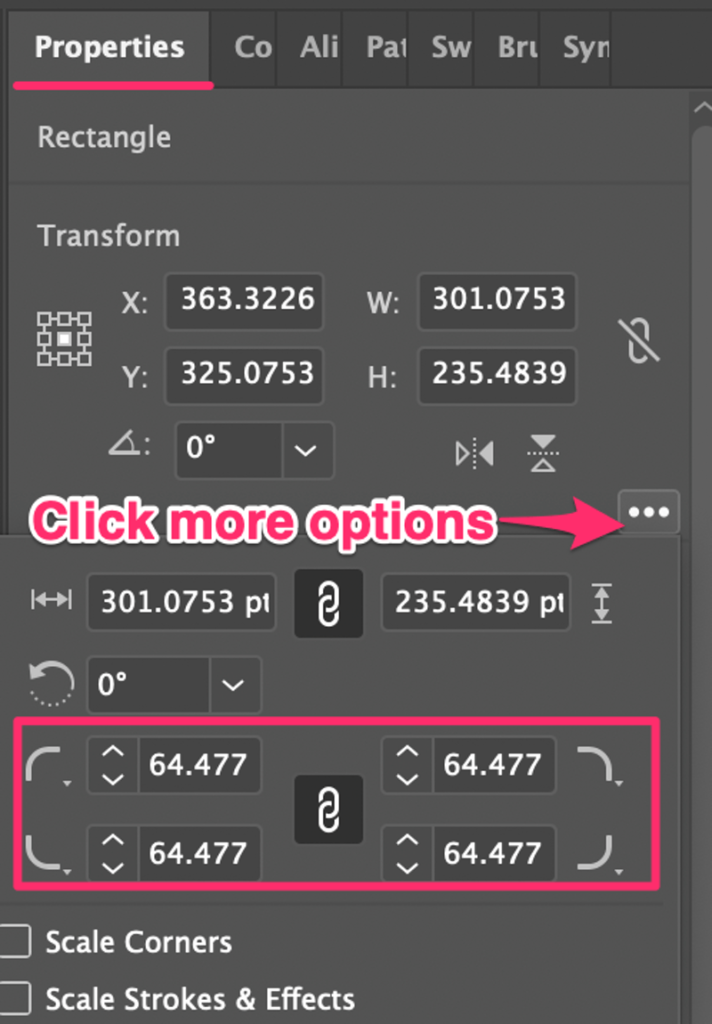
Hvis du har en spesifikk radiusverdi, kan du også legge den inn i panelet Egenskaper . Klikk Flere alternativer -knappen på Egenskaper > Rektangel hvis du ikke ser hjørnealternativene.

Når du drar widgeten, vil du se at alle fire hjørnene endres sammen. Hvis du bare ønsker å endre radiusen til ett hjørne, klikker du på det hjørnet igjen, du vil se hjørnet uthevet og dra.

Hvis du vil velge flere hjørner, hold Shift -tasten for å velge.

Hva med andre former? Hva om du vil lage avrundede hjørner for en font?
Godt spørsmål, det er akkurat det jeg går gjennom i metode 2.
Metode 2: Verktøy for direkte valg
Du kan bruke Verktøy for direkte valg til å justere hjørnet radius for alle former du lager i Illustrator med ankerpunkter, inkludert tekst. Jeg skal vise deg hvordan du gjør det med et eksempel på å lageavrundede hjørner for en font.

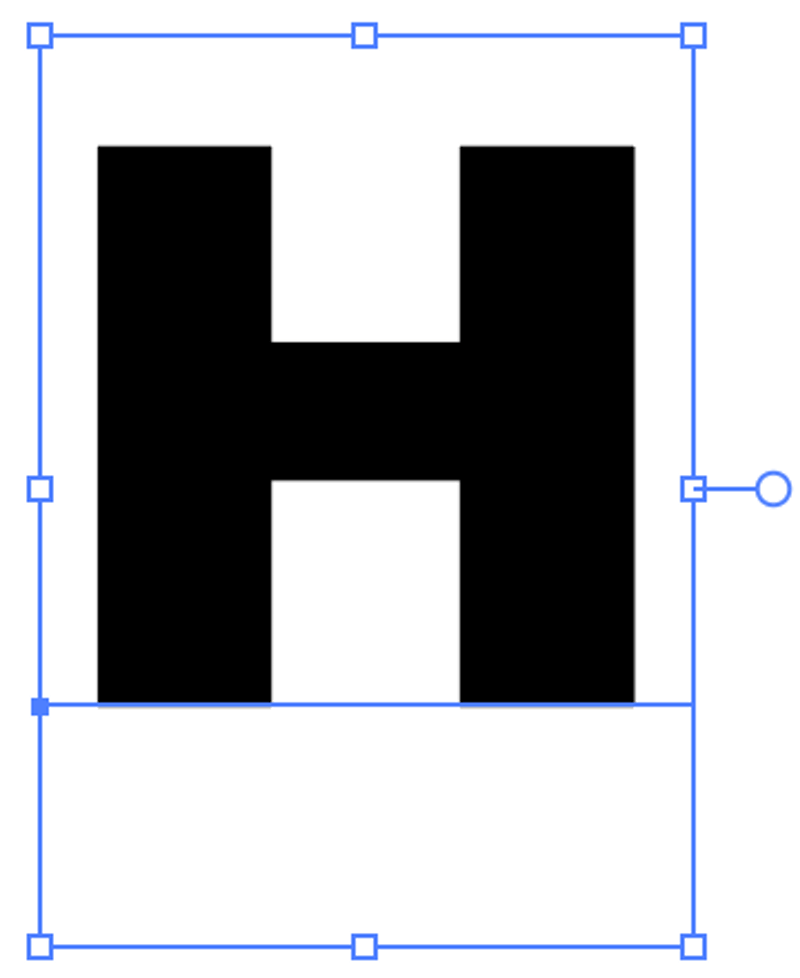
Se for deg at jeg bruker standardfonten, Arial Black , for bokstaven H , men jeg vil runde de rette hjørnene litt for å skape et jevnere utseende .

Det er et veldig viktig trinn å gjøre før du begynner med Direktevalgverktøyet.
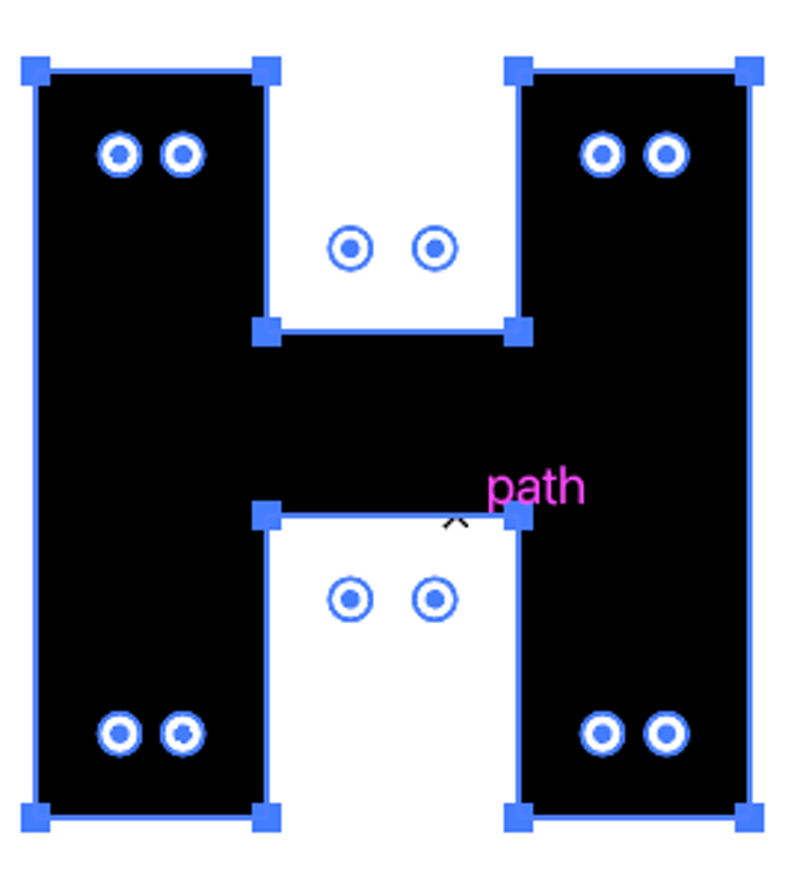
Trinn 1: Lag en tekst-/fontomriss. Du vil legge merke til at når du holder markøren over teksten, vil du ikke se noen Live Corners-widget selv med Direct Selection Tool valgt, fordi det ikke er noen ankerpunkter på levende tekst. Det er derfor du må skissere teksten først.
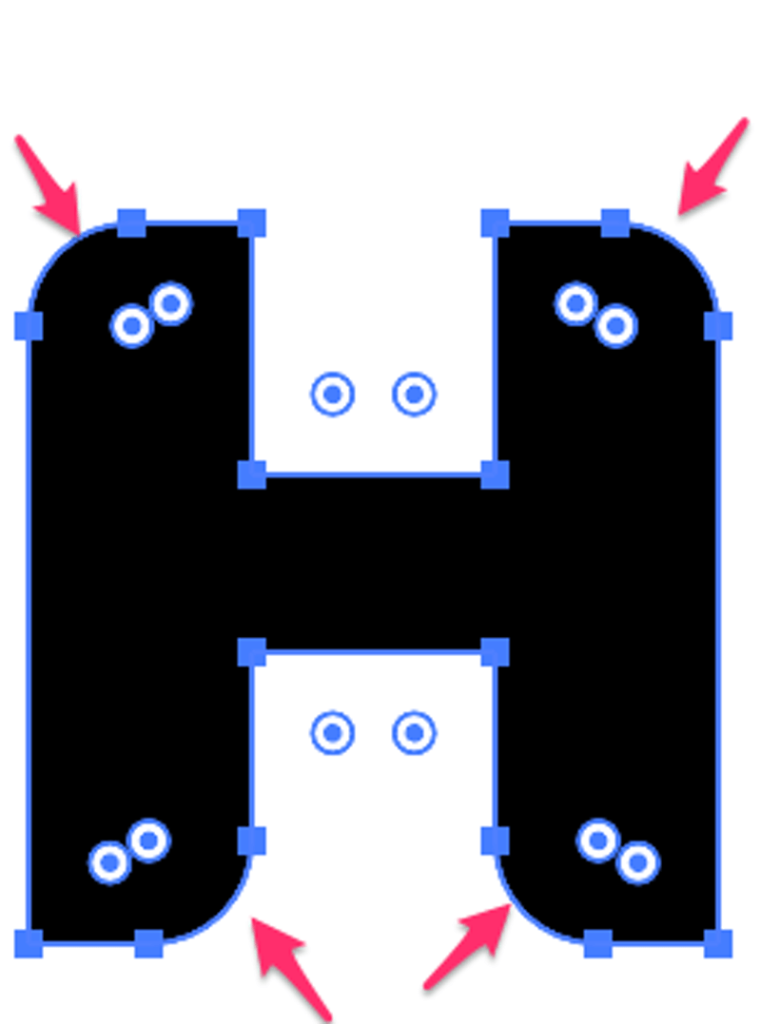
Trinn 2: Velg Direct Selection Tool . Nå vil du se Live Corners-widgeten på fonten.

Trinn 3: Samme som i metode 1, klikk på en hvilken som helst widget for å lage avrundede hjørner. Hvis du vil runde flere hjørner, hold Shift -tasten for å velge hjørnene du vil runde, og dra.

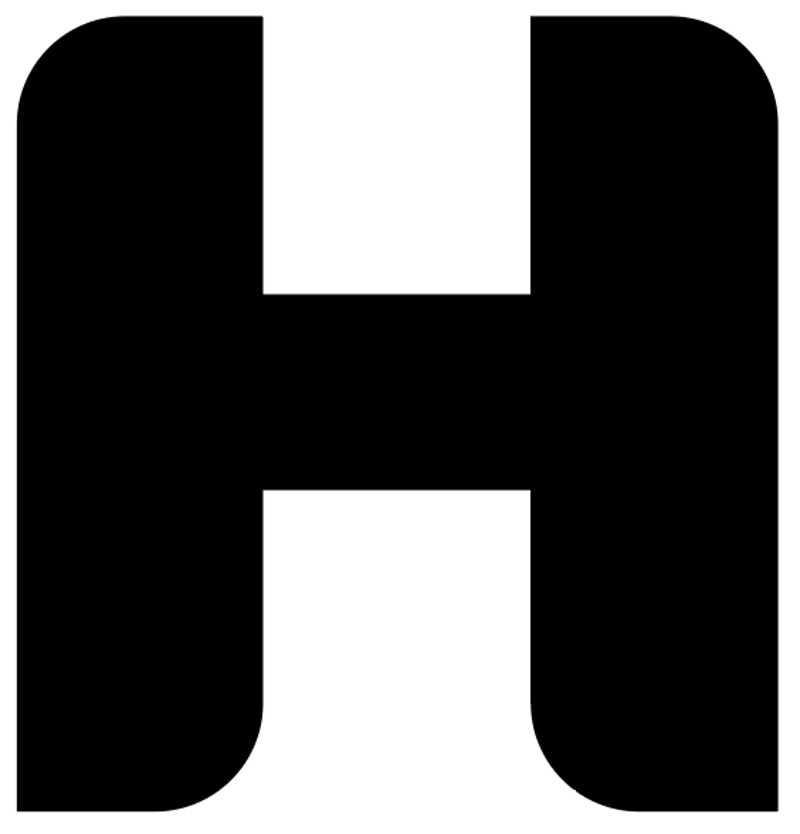
Se, du har nettopp laget standard Arial Black til en ny font. Se, det er ikke så vanskelig å lage en ny font.

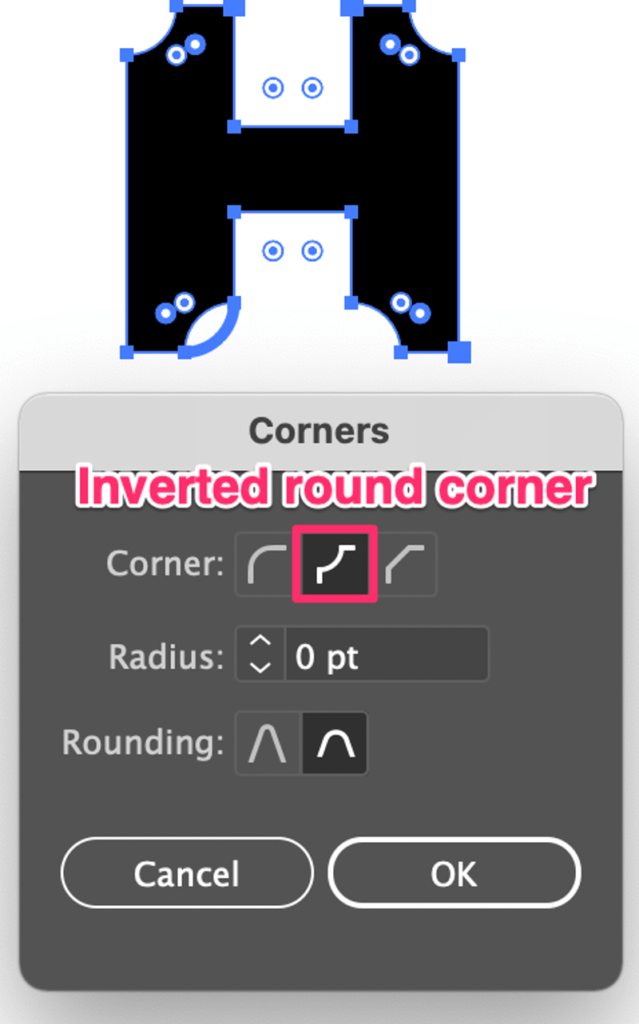
Et annet magisk triks som det forhåndsinnstilte verktøyet for avrundet rektangel ikke kan gjøre, er at når du dobbeltklikker på widgeten ved å bruke Direct Selection Tool, får det opp hjørnevinduet.
Du kan velge hvilken type hjørner du vil lage og endre radius. For eksempel er det slik det omvendte runde hjørnet ser ut.

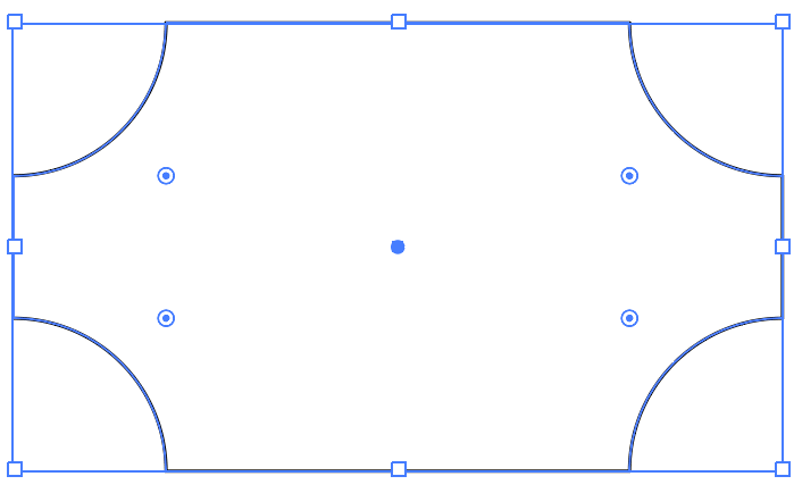
Du kan bruke denne metoden til å endre det avrundederektangel hjørne stil også. Etter å ha laget det avrundede rektangelet, velg Direct Selection Tool, dobbeltklikk på Live Corners-widgeten og snu det runde hjørnet.

Tips: Hvis du vil rette ut hjørnene, velger du bare widgeten og drar den ut til hjørneretningen.

Konklusjon
Verktøyet for direkte valg er kjempebra for å redigere ankerpunkter for å lage nye former, og å lage avrundede hjørner er en av de enkleste redigeringene du kan gjøre. Jeg bruker ofte dette verktøyet til å lage nye fonter og designikoner.
Hvis du leter etter en enkel avrundet rektangelform, er verktøyet for avrundet rektangel rett der for deg, raskt og praktisk.

