Talaan ng nilalaman
Mukhang mahirap at kumplikadong proyekto ang pagdidisenyo ng font, lalo na kapag wala kang ideya kung saan magsisimula. Sinasabi ko ito dahil ako ay ganap na nasa iyong sapatos noong una akong nagsimula ng graphic na disenyo sampung taon na ang nakakaraan.
Pagkalipas ng mga taon ng karanasan, nakakita ako ng ilang madaling trick na makakatulong sa mabilis na paggawa ng mga font at icon sa pamamagitan ng pagbabago sa mga kasalukuyang source, at ang paggawa ng mga rounded corner ay isa sa mga pinakakapaki-pakinabang na trick para sa paggawa ng mga vector.
Maaari kang mag-edit ng simpleng hugis o karaniwang font para gawin itong kakaiba at kakaiba sa pamamagitan ng pagpapalit ng mga sulok.
Paano iyon gumagana?
Sa tutorial na ito, makakahanap ka ng dalawang napakadaling paraan upang gumawa ng mga bilugan na sulok para sa mga hugis at teksto sa Adobe Illustrator.
Sumisid tayo!
2 Mabilis na Paraan para Gumawa ng mga Rounded Corner sa Adobe Illustrator
Maaari mong gamitin ang paraan 1 upang lumikha ng isang bilugan na parihaba o baguhin ito upang lumikha ng anumang mga hugis na nakabatay sa rectangle. Ang tool na Direktang Pagpili mula sa paraan 2 ay mabuti para sa pag-edit ng anumang mga bagay na may mga anchor point.
Tandaan: ang mga screenshot ay kinuha mula sa bersyon ng Adobe Illustrator CC 2021 Mac. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Paraan 1: Rounded Rectangle Tool
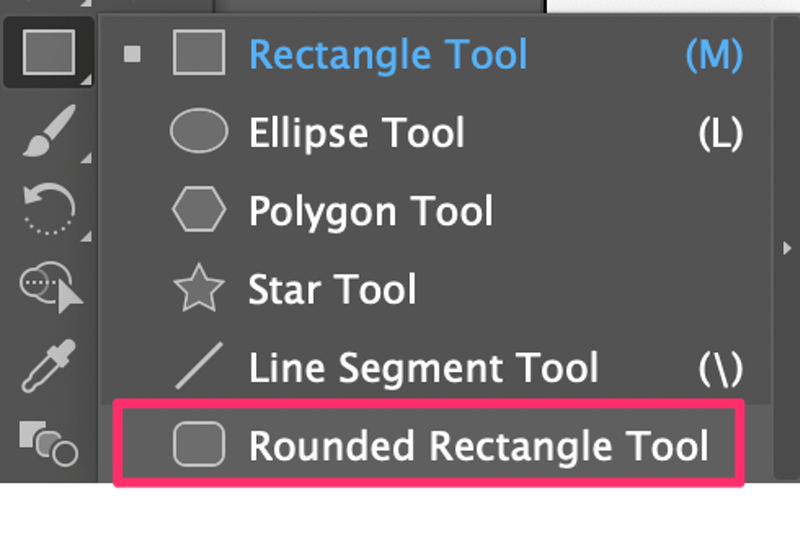
Kung gusto mong gumawa ng rounded rectangle, may tool para dito. Kung hindi mo pa napapansin, nasa ilalim ito ng submenu ng Rectangle Tool kasama ng ilang iba pang tool sa hugis. Sundin ang mga hakbang sa ibaba upang lumikha ng isang parihaba na may biluganmga sulok.

Hakbang 1: Piliin ang Rounded Rectangle Tool mula sa toolbar.
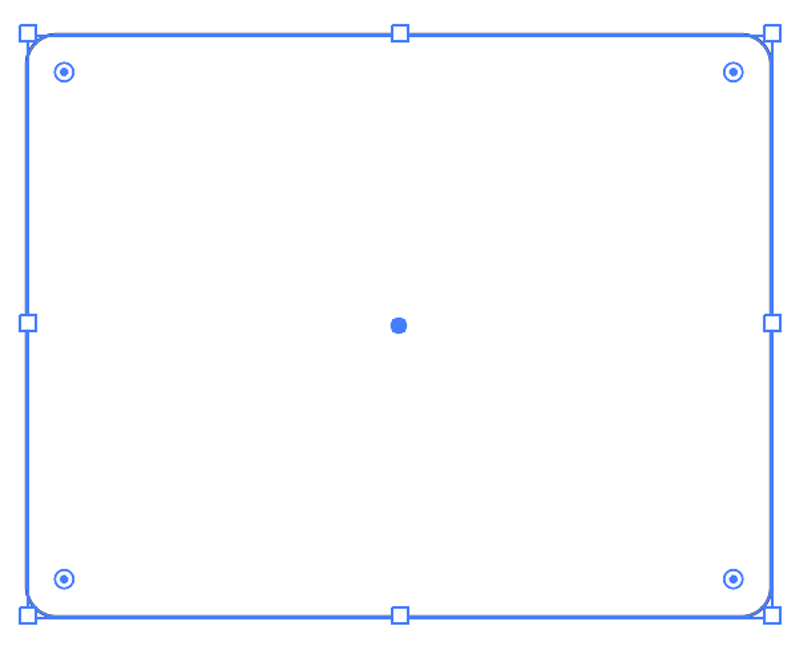
Hakbang 2: I-click at i-drag sa Artboard upang lumikha ng isang bilugan na parihaba.

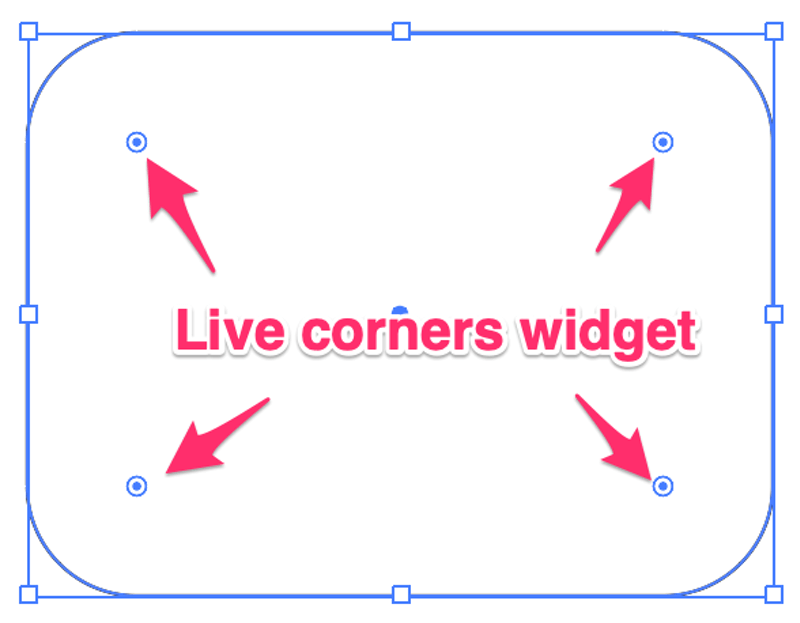
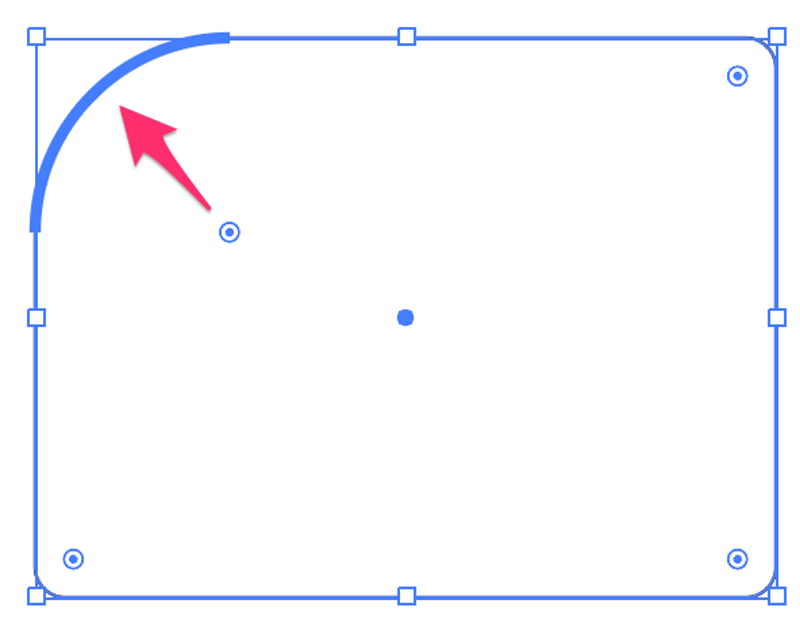
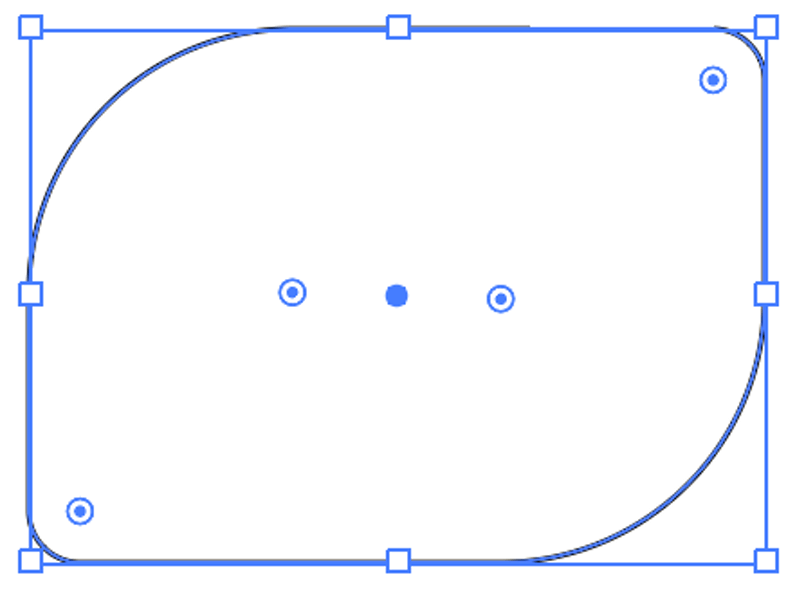
Maaari mong baguhin ang radius ng sulok sa pamamagitan ng pag-drag sa Live Corners Widget (ang mga bilog na nakikita mo malapit sa mga sulok). I-drag patungo sa gitna upang gumawa ng mga pabilog na sulok at i-drag palabas sa mga sulok upang bawasan ang radius. Kung i-drag mo hanggang sa labas, ito ay magiging isang tuwid na sulok na regular na parihaba.

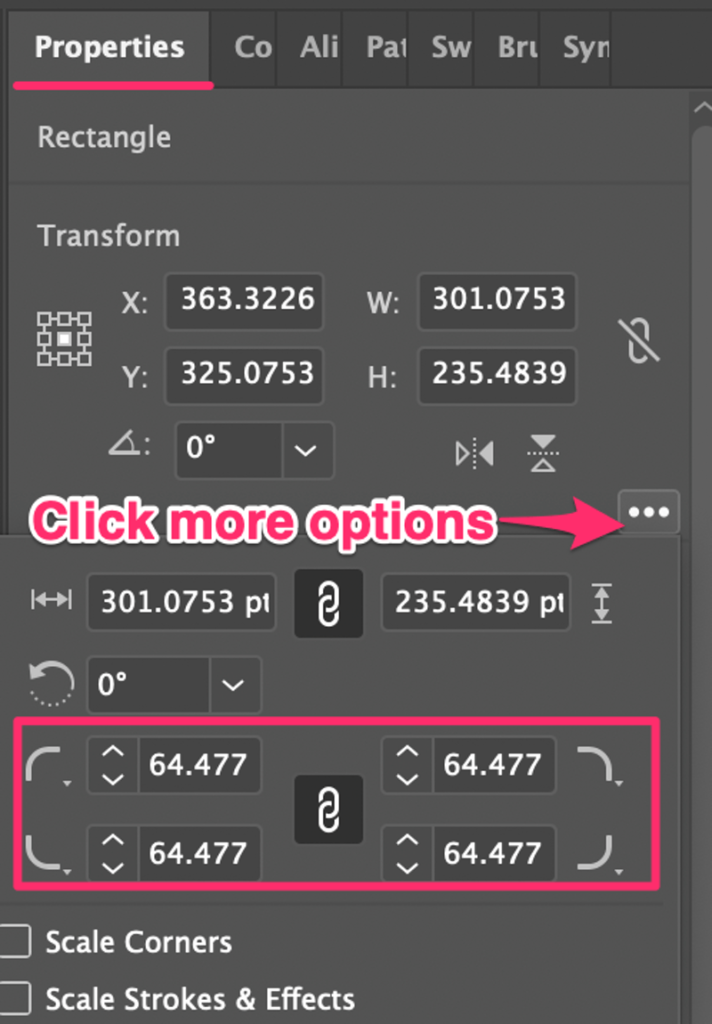
Kung mayroon kang partikular na halaga ng radius, maaari mo rin itong ipasok sa panel na Properties . I-click ang button na Higit Pang Opsyon sa Properties > Parihaba kung hindi mo nakikita ang mga opsyon sa mga sulok.

Kapag na-drag mo ang widget, makikita mo na ang lahat ng apat na sulok ay nagbabago nang magkasama. Kung gusto mong baguhin lang ang radius ng isang sulok, mag-click muli sa sulok na iyon, makikita mong naka-highlight ang sulok, at i-drag.

Kung gusto mong pumili ng maraming sulok, pindutin nang matagal ang Shift na key upang pumili.

Paano ang iba pang mga hugis? Paano kung gusto mong gumawa ng mga bilugan na sulok para sa isang font?
Magandang tanong, iyon mismo ang pinagdadaanan ko sa Paraan 2.
Paraan 2: Direct Selection Tool
Maaari mong gamitin ang Direct Selection Tool para ayusin ang sulok radius ng anumang mga hugis na gagawin mo sa Illustrator na may mga anchor point, kabilang ang text. Ipapakita ko sa iyo kung paano ito gagawin gamit ang isang halimbawa ng paggawabilugan na sulok para sa isang font.

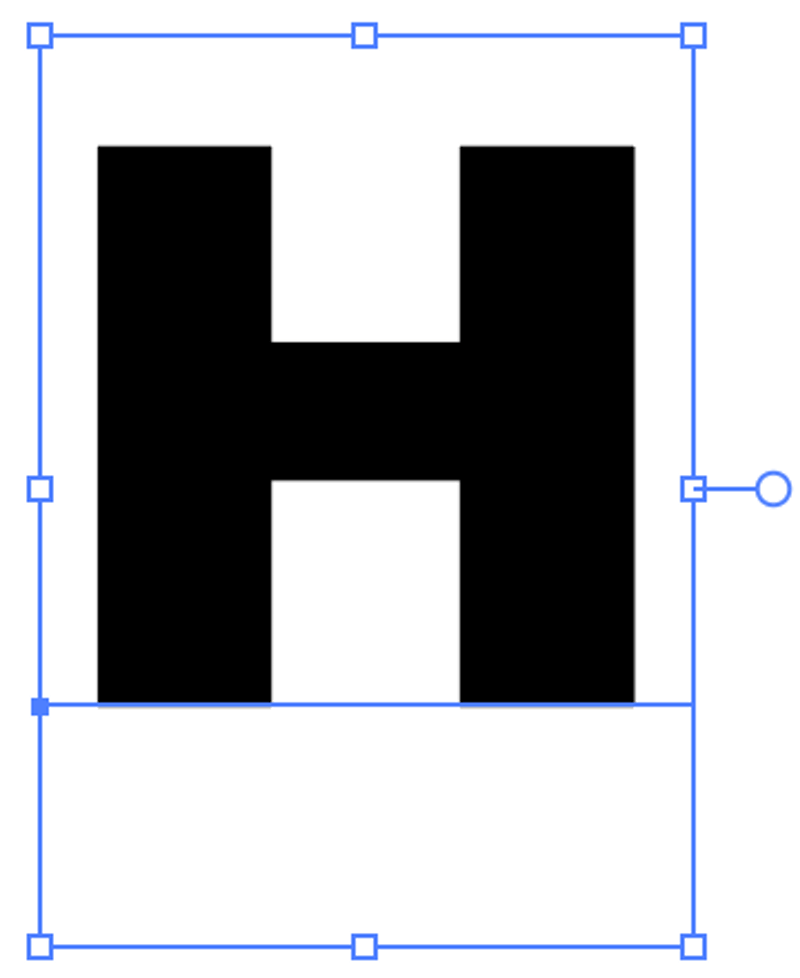
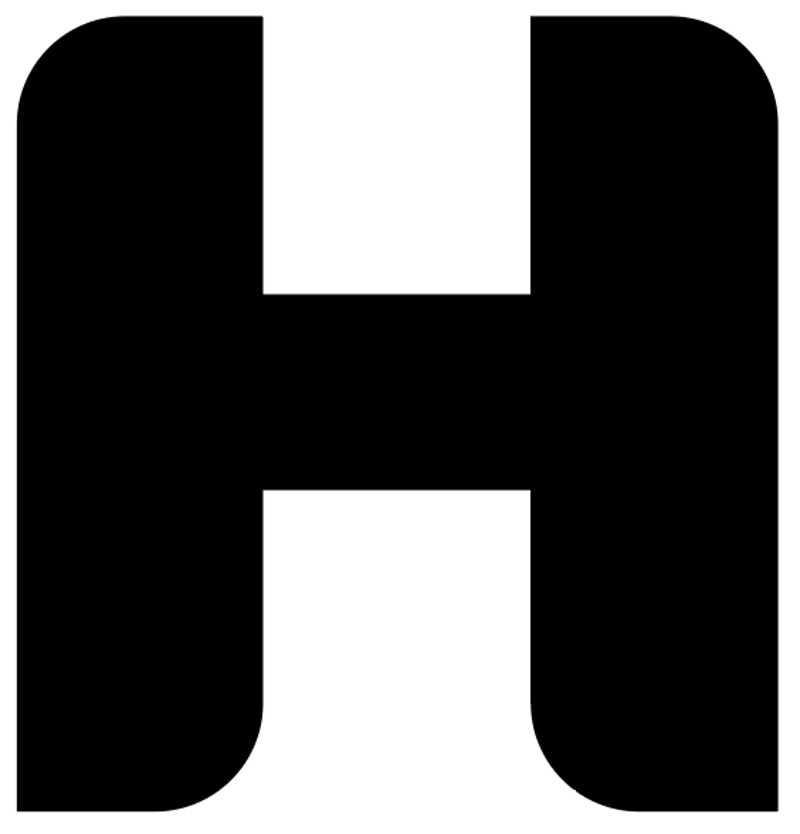
Isipin na ginagamit ko ang karaniwang font, Arial Black , para sa letrang H ngunit gusto kong bilugan nang kaunti ang mga tuwid na sulok upang lumikha ng mas makinis na hitsura .

May napakahalagang hakbang na dapat gawin bago ka magsimula sa Direct Selection Tool.
Hakbang 1: Gumawa ng text/font outline. Mapapansin mo na kapag nag-hover ka sa text ay hindi mo makikita ang anumang Live Corners Widget kahit na pinili ang Direct Selection Tool, dahil walang mga anchor point sa live na text. Kaya naman kailangan mo munang balangkasin ang text.
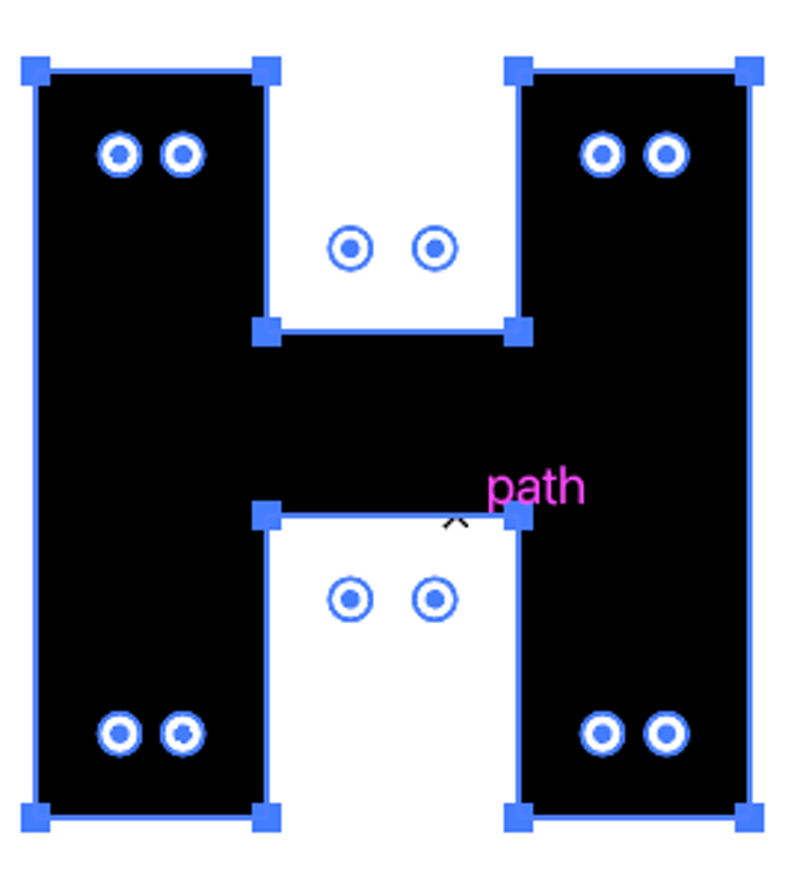
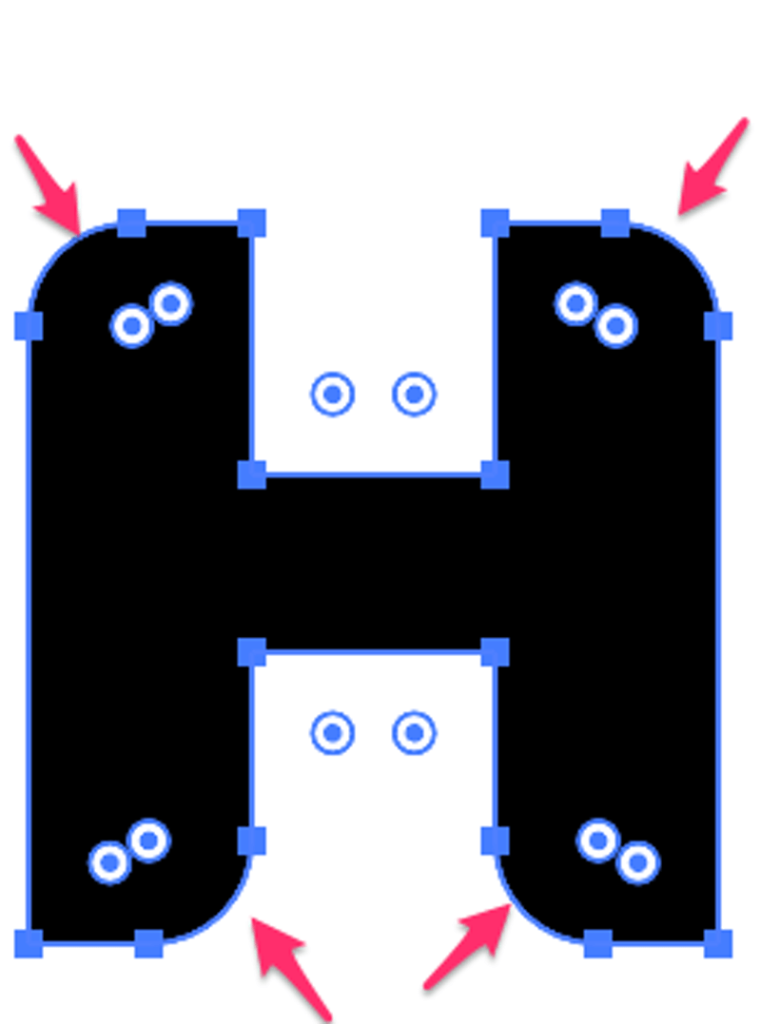
Hakbang 2: Piliin ang Tool sa Direktang Pagpili . Ngayon ay makikita mo ang Live Corners widget sa font.

Hakbang 3: Pareho sa paraan 1, mag-click sa anumang widget upang gumawa ng mga bilugan na sulok. Kung gusto mong ikot ang maraming sulok, pindutin nang matagal ang Shift na key upang piliin ang mga sulok na gusto mong bilugan, at i-drag.

Kita mo, ginawa mo lang ang karaniwang Arial Black sa isang bagong font. Kita n'yo, hindi ganoon kahirap ang paggawa ng bagong font.

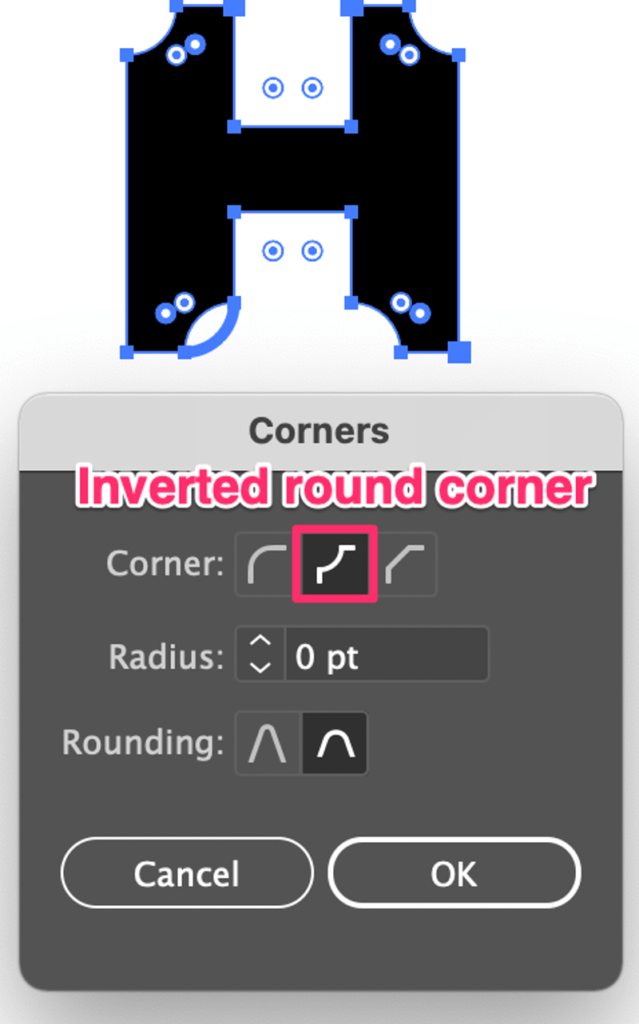
Ang isa pang magic trick na hindi magagawa ng preset na Rounded Rectangle Tool ay kapag nag-double click ka sa widget gamit ang Direct Selection Tool, ilalabas nito ang Corners window.
Maaari mong piliin kung anong uri ng mga sulok ang gusto mong gawin at baguhin ang radius. Halimbawa, ito ang hitsura ng Inverted round corner.

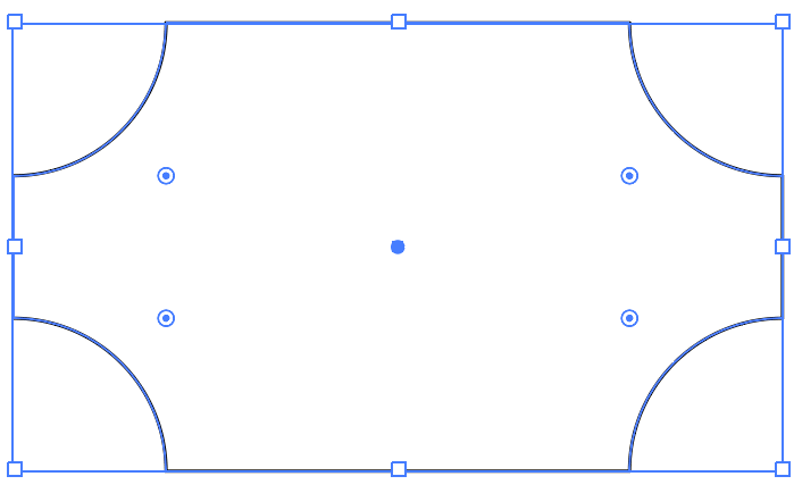
Maaari mong gamitin ang paraang ito para baguhin ang roundedrectangle corner style din. Pagkatapos gawin ang rounded rectangle, piliin ang Direct Selection Tool, i-double click ang Live Corners widget, at baligtarin ang round corner.

Tip: Kung gusto mong ituwid ang mga sulok, piliin lang ang widget at i-drag ito palabas sa direksyon ng sulok.

Konklusyon
Ang Direct Selection Tool ay kahanga-hanga para sa pag-edit ng mga anchor point upang lumikha ng mga bagong hugis at ang paggawa ng mga bilugan na sulok ay isa sa pinakamadaling pag-edit na maaari mong gawin. Madalas kong ginagamit ang tool na ito upang lumikha ng mga bagong font at mga icon ng disenyo.
Kung naghahanap ka ng isang simpleng rounded rectangle na hugis, ang Rounded Rectangle Tool ay nariyan para sa iyo, mabilis at maginhawa.

