Innholdsfortegnelse
Sidelayout kan være en kompleks prosess, og mange designere har utviklet sine egne tips og triks for å forenkle ting gjennom årene, men få av disse verktøyene er mer nyttige enn et rutenettsystem.
Når designere snakker om et rutenett i layoutdesign, refererer de vanligvis til et spesifikt designsystem laget av modernistiske typografer på midten av 1900-tallet. Denne metoden kan være et nyttig utgangspunkt for noen designprosjekter, men det er ikke den eneste måten å lage et rutenett i InDesign!
Hvorfor bruke et rutenett i InDesign
Grid var ekstremt populært i design på slutten av 1900-tallet av en rekke årsaker, men først og fremst fordi de var en klar og enkel måte å strukturere informasjon på.
Det samme gjelder i InDesign i dag, uansett hvilken type rutenett du bruker; de gir et konsistent rammeverk for å plassere designelementene dine som bidrar til å forene dokumentets generelle stil.
Husk at selv om rutenett kan være et nyttig designverktøy, er de ikke den eneste måten å strukturere en side på. Friformede, organiske oppsett kan også være ganske effektive, og å blande de to tilnærmingene ved å lage et rutenett og av og til "bryte" det kan også fungere bra. Disse strukturene er ment å hjelpe deg, ikke begrense deg!
4 måter å lage et rutenett i InDesign
Når du arbeider i InDesign, er det flere forskjellige måter å bruke et rutenettsystem for å hjelpe med layoutprosessen:grunnlinjenett, dokumentrutenett, kolonnenett og veiledningsnett.
Alle disse rutenetttypene er kjent som ikke-utskriftsnett , noe som betyr at de bare er synlige under dokumentopprettingsprosessen og er ikke inkludert når du eksporterer filen til PDF eller andre formater.
(Det er mulig å lage et utskrivbart rutenett i InDesign også, men mer om det senere!)
Metode 1: Baseline Grids
I typografi, er "grunnlinjen" den konseptuelle linjen som går langs bunnen av en rad med teksttegn. De fleste tegnene sitter direkte på grunnlinjen, mens de descendens på noen bokstaver som g, j, p, q og y krysser grunnlinjen.
Med det faktum i tankene kan du sannsynligvis gjette at grunnlinjenettet i InDesign lar deg justere teksten på tvers av forskjellige tekstrammer og skape et mer konsistent og polert helhetlig utseende.

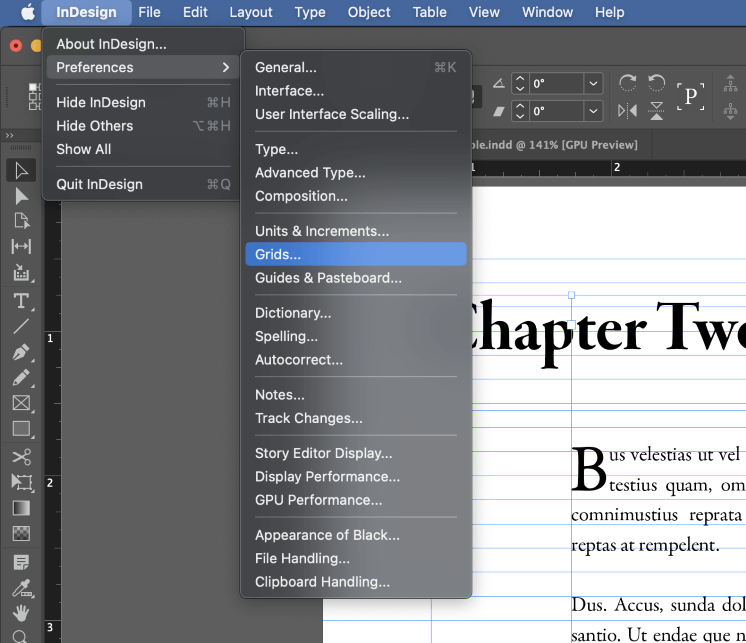
For å aktivere grunnlinjenettet, åpne Vis -menyen, velg Grids & Guider undermenyen, og klikk Vis grunnlinjenett . (Merk: rutenett er skjult i alle skjermmoduser unntatt normalmodus).

På en PC er Innstillinger -delen er plassert i Rediger -menyen
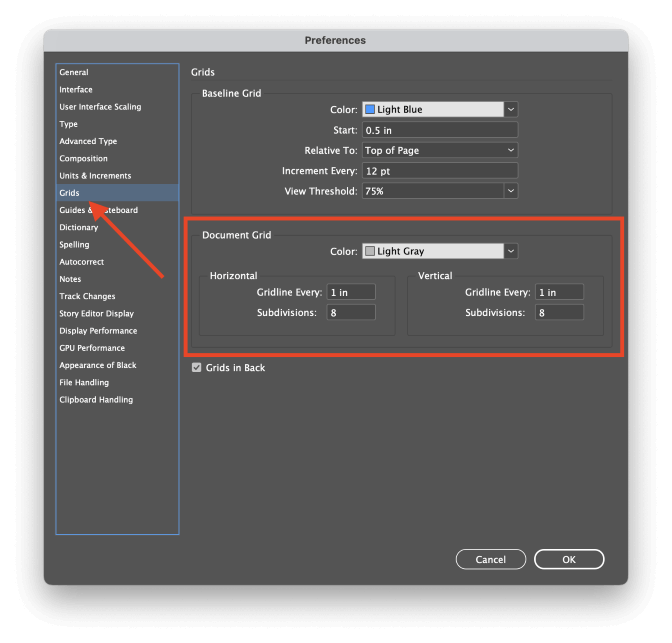
Du vil sannsynligvis oppdage at den ikke er konfigurert riktig for det gjeldende dokumentet ditt, men du kan justere grunnlinjenettinnstillingene ved å åpne panelet Innstillinger . I vinduet Innstillinger ,velg kategorien Grids fra listen til venstre, og finn delen med tittelen Baseline Grid .

Start innstillingen lar deg forskyve begynnelsen av grunnlinjenettet, mens I forhold til: lar deg velge om rutenettet skal dekke hele side eller passe innenfor dokumentmargene.
Det viktigste er at Inkrement hver: -innstillingen definerer avstanden mellom hver grunnlinje. Denne innstillingen skal samsvare med den ledende innstillingen du vil bruke for kroppsteksten. Hvis du ønsker å bli fancy, kan du bruke halvparten eller en fjerdedel av ledende posisjoner for å tillate mer tilpasset posisjonering, men å matche ledende er et godt sted å starte.

Baseline-rutenett gjelder også for drop caps
Når du har konfigurert grunnlinjenettet, velg en tekstramme og åpne Avsnitt panel. Nederst i Avsnitt -panelet klikker du på knappen Align to Baseline Grid . Hvis det er en koblet tekstramme, må du velge selve teksten ved å bruke Type -verktøyet før du kan bruke justeringen.

Dette skraper bare overflaten av grunnlinjenett, og de fortjener virkelig en opplæring dedikert til bruken deres. Hvis det er nok interesse for kommentarfeltet, skal jeg forberede en!
Metode 2: Dokumentrutenett
Dokumentnett i InDesign ligner på grunnlinjenett, bortsett fra at de brukes til å plassere ikke -tekstobjekter som bilder, blomstrer og så videre.
For å vise dokumentrutenettet, åpne Vis -menyen, velg Grids & Guides undermeny, og klikk Vis dokumentrutenett .

Som med grunnlinjenettet, må du sannsynligvis tilpasse rutenettinnstillingene for å få resultatene som du vil. Åpne vinduet Innstillinger i InDesign, og velg fanen Rettet fra listen til venstre.

I delen Dokumentnett kan du tilpasse rutenettmønsteret med uavhengige verdier for de horisontale og vertikale rutenettlinjene. Det er en god idé å velge en rutenettstørrelse som deler seg pent inn i sidedimensjonene dine, så du må beregne den optimale rutenettstørrelsen for dokumentet ditt.

For å forenkle prosessen med å justere de ulike elementene dine til dokumentrutenettet, kan du slå på snapping for å fremskynde prosessen betraktelig. Åpne Vis -menyen igjen, velg Grids & Guider undermeny, og klikk Snap to Document Grid .
Metode 3: Column Grids
Hvis du ønsker å følge i fotsporene til modernistisk typografi, kan du spalteraster er en fin vei å gå. De er synlige på hver side, og de fremtvinger ikke snapping, så de er ofte et godt kompromiss mellom effektivitet og brukervennlighet.

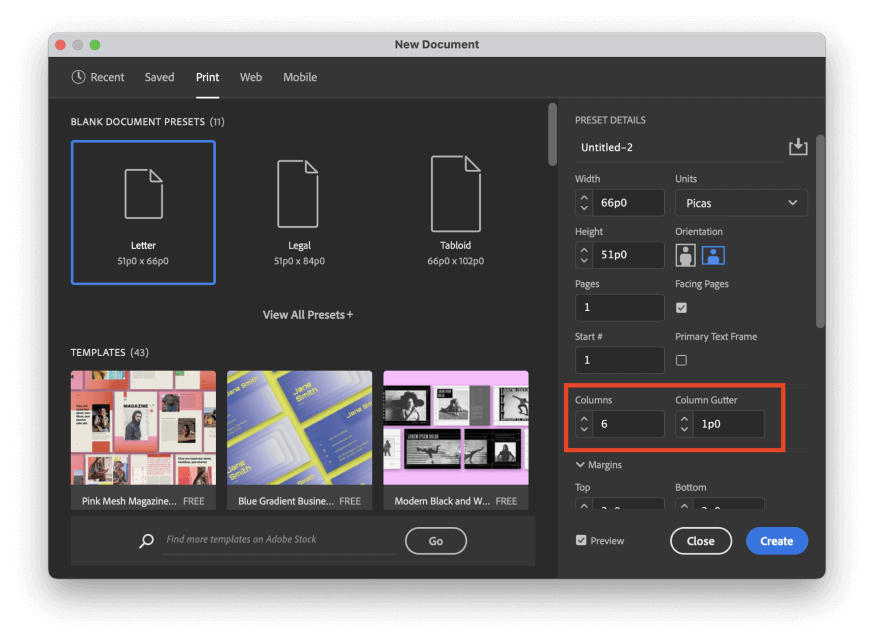
Når du oppretter et nytt dokument, kan du ganske enkelt justere innstillingene for Kolonner og Gutter . Dette vilopprette automatisk kolonneguider som ikke skrives ut på hver side i dokumentet.

Hvis du bestemmer deg for å legge til kolonnenett etter at du allerede har opprettet et nytt dokument, åpner du menyen Layout og klikker Marger og Kolonner . Juster innstillingene for Kolonner og Gutter etter behov.
Metode 4: Egendefinerte oppsettrutenett med hjelpelinjer
Den største fordelen med å bruke hjelpelinjer for å lage rutenettet er den fullstendige fleksibiliteten du får. Når det er sagt, er guider også begrenset til en enkelt side, så disse tilpassede rutenettene er best brukt for små prosjekter.
Du kan plassere hjelpelinjer for hånd hvor som helst ved å klikke og dra en av dokumentlinjalene ut på gjeldende side, men dette kan være kjedelig og tidkrevende, og det er en bedre måte!

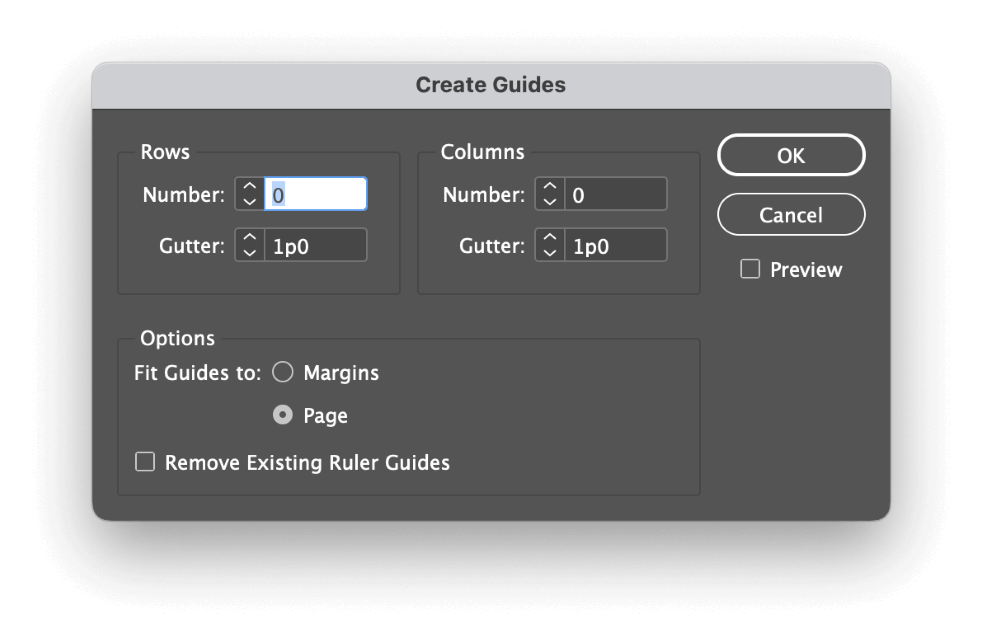
Åpne menyen Layout og velg Opprett guider . I dialogvinduet Opprett guider må du kontrollere at alternativet Forhåndsvisning er aktivert, og deretter tilpasse Rad , Kolonne og Gutter innstillinger for å lage rutenettet ditt.
En stor fordel med denne metoden er at du kan legge til presise takrenner mellom hver av guidene dine, slik at du kan standardisere avstanden mellom elementene. Det virker kanskje ikke så mye, men det kan ha stor innvirkning på den visuelle konsistensen til det totale dokumentet ditt.
Bonus: Lag et utskrivbart rutenett i InDesign
Hvis du vil lage et utskrivbartgrid i InDesign, du kan ta deg tid til å gjøre det for hånd ved å bruke Line verktøyet, men dette kan bli kjedelig veldig raskt. Bruk heller denne snarveien!
Bytt til Linje verktøyet ved å bruke Verktøy panelet eller tastatursnarveien \ (det er en omvendt skråstrek!) , og tegn en enkelt linje som samsvarer med størrelsen på rutenettet du vil lage. Hold nede Shift-tasten mens du tegner ut linjen for å sikre at den er perfekt horisontal.
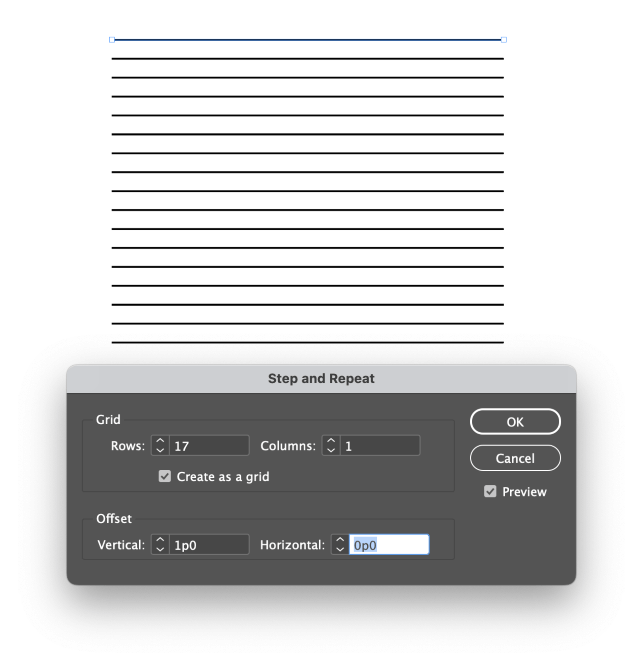
Sørg for at den nye linjen fortsatt er valgt (bruk Utvalg -verktøyet om nødvendig), og åpne deretter menyen Rediger og velg Trinn og gjenta.

I dialogvinduet Trinn og gjenta merker du av for Opprett som et rutenett og øker deretter rader innstilling til du har laget nok horisontale linjer. I Offset -delen, juster Vertikal innstillingen til linjene dine er fordelt slik du ønsker.
Du kan eventuelt merke av for Forhåndsvisning for å dobbeltsjekke resultatene visuelt. Klikk OK -knappen.
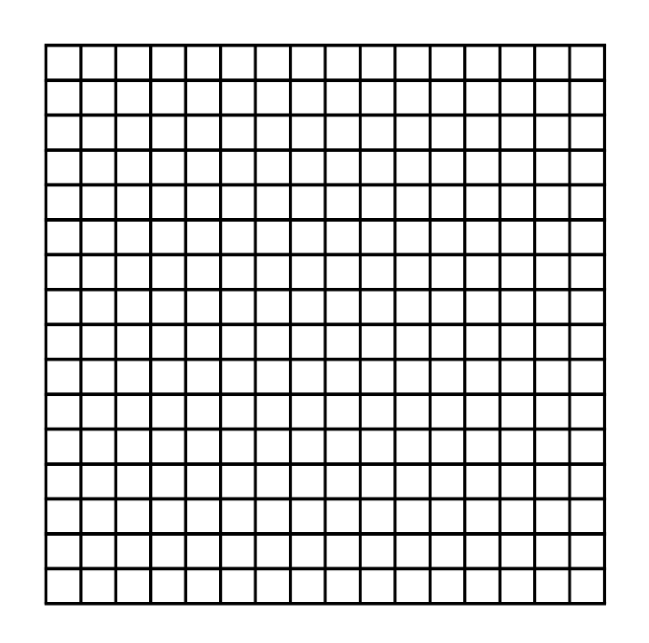
Bruk markeringsverktøyet, velg alle de nye linjene som er opprettet, og grupper dem ved hjelp av hurtigtasten Kommando + G (bruk Ctrl + G på PC). Trykk Kommando + Alternativ + Shift + D (bruk Ctrl + Alt + Shift + D på PC) for å duplisere linjene, og roter deretter de nylig dupliserte linjene 90 grader.

Voila! Du har nå et utskrivbart rutenett som er perfekt presist og jevnt.
Et siste ord
Det er omtrent alt du trenger å vite om hvordan du lager et rutenett i InDesign, uansett hva slags rutenett du trenger!
Selv om verktøy som grunnlinjenettet og dokumentrutenettet er ganske standard, er det mye mer å lære om rutenettdesignsystemer og hvordan de kan brukes i sidelayout. Med litt mer forskning og praksis vil du snart bruke 12-kolonne rutenett som en proff.
Happy grilling!

