ສາລະບານ
ເພື່ອປັບແຕ່ງໂຄງການຂອງທ່ານຕື່ມອີກ, ມີທາງເລືອກທີ່ຈະພິກ ຫຼື ໝຸນອົງປະກອບໃດນຶ່ງໃນ Canva ໂດຍການຄລິກທີ່ອົງປະກອບໃດໜຶ່ງ ແລະໃຊ້ຕົວຈັບຫມຸນ ຫຼືປຸ່ມພິກ.
ຂ້ອຍຊື່ Kerry, ແລະຂ້ອຍໄດ້ເຮັດວຽກຢູ່ໃນໂລກຂອງການອອກແບບກາຟິກ ແລະສິລະປະດິຈິຕອລເປັນເວລາຫຼາຍປີແລ້ວ. Canva ເປັນໜຶ່ງໃນເວທີຫຼັກທີ່ຂ້ອຍເຄີຍເຮັດອັນນີ້ເພາະມັນສາມາດເຂົ້າເຖິງໄດ້ຫຼາຍ, ແລະຂ້ອຍຕື່ນເຕັ້ນທີ່ຈະແບ່ງປັນຄຳແນະນຳ, ເຄັດລັບ ແລະຄຳແນະນຳທັງໝົດກ່ຽວກັບວິທີສ້າງໂປຣເຈັກດີໆ!
ໃນ ຕອບນີ້, ຂ້າພະເຈົ້າຈະອະທິບາຍວິທີທີ່ທ່ານສາມາດ flip ຫຼື rotate ປະເພດຂອງອົງປະກອບເພີ່ມເຕີມໃນ Canva. ອັນນີ້ອາດຈະເປັນປະໂຫຍດເມື່ອປັບແຕ່ງການອອກແບບຂອງເຈົ້າພາຍໃນໂຄງການ ແລະເຮັດງ່າຍຫຼາຍ.
ພ້ອມແລ້ວບໍ? ທີ່ດີເລີດ - ມາຮຽນຮູ້ວິທີການ rotate ແລະ flip ຮູບພາບ!
Key Takeaways
- ທ່ານສາມາດໝຸນຮູບ, ກ່ອງຂໍ້ຄວາມ, ຮູບພາບ ຫຼືອົງປະກອບໃນ Canva ໂດຍການຄລິກໃສ່ມັນ ແລະໃຊ້ເຄື່ອງມືຫມຸນເພື່ອໝຸນມັນໄປຫາມຸມສະເພາະ.
- ເພື່ອພິກອົງປະກອບໃດໜຶ່ງ, ທ່ານຈະໃຊ້ປຸ່ມ Flip ທີ່ສະແດງຢູ່ໃນແຖບເຄື່ອງມືເພີ່ມເຕີມທີ່ປາກົດຂຶ້ນເມື່ອທ່ານຄລິກໃສ່ອົງປະກອບໃດໜຶ່ງ.
ການເພີ່ມ a Border to your work in Canva
ເຖິງແມ່ນວ່າເຫຼົ່ານີ້ແມ່ນວຽກທີ່ງ່າຍດາຍພໍສົມຄວນທີ່ຈະເຮັດໃນ Canva, ຄວາມສາມາດໃນການ flip ຫຼື rotate ອົງປະກອບພາຍໃນໂຄງການຂອງທ່ານກໍ່ອະນຸຍາດໃຫ້ມີການປັບແຕ່ງເພີ່ມເຕີມ. ຂຶ້ນກັບການຈັດວາງຂອງເຈົ້າ ແລະສິ່ງທີ່ເຈົ້າພະຍາຍາມສ້າງ, ການເຮັດອັນນີ້ເຮັດໃຫ້ການສ້າງການອອກແບບງ່າຍຂຶ້ນຫຼາຍ.
ເຈົ້າສາມາດໃຊ້ເຄື່ອງມືເຫຼົ່ານີ້ຢູ່ໃນປະເພດຂອງອົງປະກອບໃດກໍ່ຕາມ, ລວມທັງກ່ອງຂໍ້ຄວາມ, ຮູບພາບ, ອົງປະກອບ, ວິດີໂອ, ແລະໂດຍພື້ນຖານແລ້ວອົງປະກອບການອອກແບບໃດໆໃນ canvas ຂອງທ່ານ!
ວິທີການຫມຸນອົງປະກອບໃນໂຄງການຂອງທ່ານ
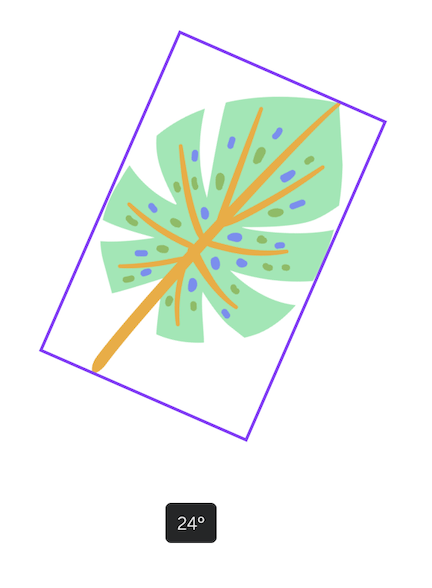
The ຄຸນນະສົມບັດ rotate ໃນ Canva ອະນຸຍາດໃຫ້ທ່ານສາມາດປ່ຽນທິດທາງຂອງຕ່ອນທີ່ແຕກຕ່າງກັນຂອງໂຄງການຂອງທ່ານ. ໃນຂະນະທີ່ໃຊ້ມັນ, ສັນຍາລັກລະດັບຈະປາກົດຂຶ້ນເພື່ອໃຫ້ທ່ານສາມາດຮູ້ທິດທາງສະເພາະຂອງການຫມຸນໄດ້ໃນກໍລະນີທີ່ທ່ານຕ້ອງການຊໍ້າກັນ.
ເຮັດຕາມຂັ້ນຕອນເຫຼົ່ານີ້ເພື່ອຮຽນຮູ້ວິທີການຫມຸນອົງປະກອບໃນ Canva:
ຂັ້ນຕອນທີ 1: ເປີດໂຄງການໃຫມ່ຫຼືຫນຶ່ງທີ່ທ່ານກໍາລັງເຮັດວຽກຢູ່ໃນປັດຈຸບັນ.
ຂັ້ນຕອນທີ 2: ໃສ່ປ່ອງຂໍ້ຄວາມໃດຫນຶ່ງ, ຮູບພາບ, ຫຼືອົງປະກອບໃສ່ຜ້າໃບຂອງທ່ານ. (ທ່ານສາມາດກວດເບິ່ງບາງບົດຄວາມອື່ນໆຂອງພວກເຮົາເພື່ອຮຽນຮູ້ວິທີເຮັດອັນນີ້.)
ໝາຍເຫດ: ຖ້າທ່ານເຫັນມົງກຸດນ້ອຍໆຕິດຢູ່ກັບອົງປະກອບ, ທ່ານພຽງແຕ່ສາມາດນຳໃຊ້ໄດ້. ມັນຢູ່ໃນການອອກແບບຂອງເຈົ້າຖ້າທ່ານມີບັນຊີ Canva Pro ທີ່ຊ່ວຍໃຫ້ທ່ານເຂົ້າເຖິງຄຸນສົມບັດທີ່ນິຍົມ.

ຂັ້ນຕອນທີ 3: ໃຫ້ຄລິກໃສ່ອົງປະກອບແລະທ່ານຈະເຫັນປຸ່ມປະກົດຂຶ້ນທີ່ຄ້າຍຄືລູກສອນສອງໃນວົງມົນ. ນີ້ຈະປາກົດພຽງແຕ່ເມື່ອທ່ານຄລິກໃສ່ອົງປະກອບ. ນີ້ແມ່ນໂຕຈັບໝຸນຂອງທ່ານ!

ຂັ້ນຕອນທີ 4: ໃຫ້ຄລິກໃສ່ໂຕຈັບ rotator ແລະໝູນມັນເພື່ອປ່ຽນທິດທາງຂອງອົງປະກອບ. ທ່ານຈະເຫັນວ່າສັນຍາລັກລະດັບຂະຫນາດນ້ອຍຈະປ່ຽນແປງໂດຍອີງໃສ່ການຫມຸນຂອງທ່ານ. ນີ້ຈະເປັນປະໂຫຍດຖ້າທ່ານຕ້ອງການໃຫ້ແນ່ໃຈວ່າອົງປະກອບທີ່ແຕກຕ່າງກັນມີຄືກັນການຈັດຮຽງ!

ຂັ້ນຕອນ 5: ເມື່ອທ່ານພໍໃຈກັບການວາງທິດທາງ, ພຽງແຕ່ຍົກເລີກການຄລິກອົງປະກອບ. ທ່ານສາມາດກັບຄືນໄປບ່ອນແລະ rotate ມັນຢູ່ໃນຈຸດໃດ!
ວິທີການປີ້ນອົງປະກອບໃນ Canva
ຄືກັນກັບວ່າທ່ານສາມາດໝຸນອົງປະກອບເປັນອົງສາຕ່າງໆໃນໂຄງການ, ທ່ານສາມາດປີ້ນອົງປະກອບຕາມແນວນອນ ຫຼືແນວຕັ້ງໄດ້.
ເຮັດຕາມສິ່ງເຫຼົ່ານີ້. ຂັ້ນຕອນທີ່ຈະປີ້ນອົງປະກອບໃດຫນຶ່ງໃນໂຄງການຂອງທ່ານ:
ຂັ້ນຕອນທີ 1: ເປີດໂຄງການໃຫມ່ຫຼືຫນຶ່ງທີ່ທ່ານກໍາລັງເຮັດວຽກໃນປັດຈຸບັນ. ແຊກກ່ອງຂໍ້ຄວາມ, ຮູບພາບ ຫຼືອົງປະກອບໃສ່ຜ້າໃບຂອງທ່ານ.
ຂັ້ນຕອນ 2: ຄລິກທີ່ອົງປະກອບ ແລະແຖບເຄື່ອງມືເພີ່ມເຕີມຈະປາກົດຂຶ້ນເທິງຂອງຜ້າໃບຂອງທ່ານ. ທ່ານຈະເຫັນບາງປຸ່ມທີ່ຈະຊ່ວຍໃຫ້ທ່ານແກ້ໄຂອົງປະກອບຂອງທ່ານ, ລວມທັງການຕິດສະຫຼາກຫນຶ່ງ Flip .

ຂັ້ນຕອນທີ 3: <2> ໃຫ້ຄລິກໃສ່ Flip ປຸ່ມ ແລະເມນູແບບເລື່ອນລົງ ໂດຍມີສອງຕົວເລືອກຈະປາກົດຂຶ້ນທີ່ຈະຊ່ວຍໃຫ້ທ່ານສາມາດພິກອົງປະກອບຂອງເຈົ້າໄດ້ທັງແນວນອນ ຫຼືແນວຕັ້ງ.

ເລືອກຕົວເລືອກໃດກໍໄດ້ທີ່ທ່ານຕ້ອງການສໍາລັບການອອກແບບຂອງເຈົ້າ. . ທ່ານສາມາດກັບໄປແລະປ່ຽນສິ່ງເຫຼົ່ານີ້ໄດ້ທຸກຈຸດໃນຂະນະທີ່ເຮັດວຽກຢູ່ໃນຜ້າໃບ!
ຄວາມຄິດສຸດທ້າຍ
ການສາມາດໝູນໃຊ້ອົງປະກອບຕ່າງໆໃນໂຄງການຂອງທ່ານໂດຍການຫມຸນ ຫຼື ພິກແມ່ນຄວາມສາມາດທີ່ດີເມື່ອໃຊ້ Canva. ການປັບແຕ່ງສະເພາະເຫຼົ່ານັ້ນຈະຊ່ວຍຍົກລະດັບໂຄງການຂອງເຈົ້າ ແລະສ້າງເປັນອັນນຶ່ງອັນໜຶ່ງ!Canva? ແບ່ງປັນຄວາມຄິດເຫັນແລະຄວາມຄິດເຫັນຂອງທ່ານໃນພາກສ່ວນຄໍາຄິດເຫັນຂ້າງລຸ່ມນີ້!

