목차
브랜딩 전문 그래픽 디자이너로 일한 경험에 비추어 볼 때 색상과 글꼴을 올바르게 사용하는 것이 시각 디자인에 큰 차이를 만드는 두 가지 요소라고 말하고 싶습니다. 물론 아트웍의 색상 일관성도 중요합니다.
그래서 스포이드 도구가 브랜드 디자인에 유용합니다. 브랜드 이미지의 일관성을 유지하는 것이 중요하기 때문에 항상 스포이드 도구를 사용하여 텍스트/글꼴 색상을 브랜드 색상과 동일하게 변경합니다.
물론 창의력을 발휘하여 글꼴에 고유한 색상을 만들 수도 있습니다. 시간이 좀 더 걸리겠지만, 급하지 않다면 왜 안 됩니까?
이 기사에서는 Adobe Illustrator에서 글꼴 색상을 변경하는 세 가지 방법과 몇 가지 유용한 팁을 배웁니다. 설계 프로세스를 돕고 단순화합니다.
더 이상 고민하지 말고 시작하겠습니다!
Adobe Illustrator에서 글꼴 색상을 변경하는 3가지 방법
참고: 스크린샷은 Illustrator CC Mac 버전에서 촬영됩니다. Windows 또는 기타 버전은 약간 다르게 보일 수 있습니다.
색상 팔레트 또는 스포이드 도구를 사용하여 글꼴 색상을 변경할 수 있습니다. 색상 팔레트를 사용하면 새 색상을 자유롭게 만들 수 있으며 스포이드 도구는 디자인의 특정 요소와 동일한 글꼴 색상을 원할 때 가장 적합합니다.
그 외에도 특정 부분의 색상을 변경할 수도 있습니다.스포이드 도구 또는 색상 팔레트를 사용하여 글꼴.
1. 컬러 팔레트
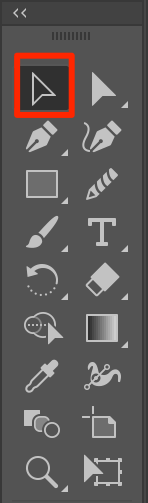
1단계 : 선택 도구( V )를 사용하여 변경하려는 글꼴을 선택합니다.

2단계 : 글꼴을 선택합니다. 텍스트를 추가하지 않은 경우 Type Tool( T )을 사용하여 먼저 텍스트를 추가하십시오.

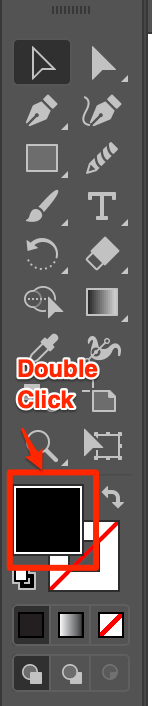
3단계 : 도구 모음에서 색상 팔레트를 두 번 클릭합니다.

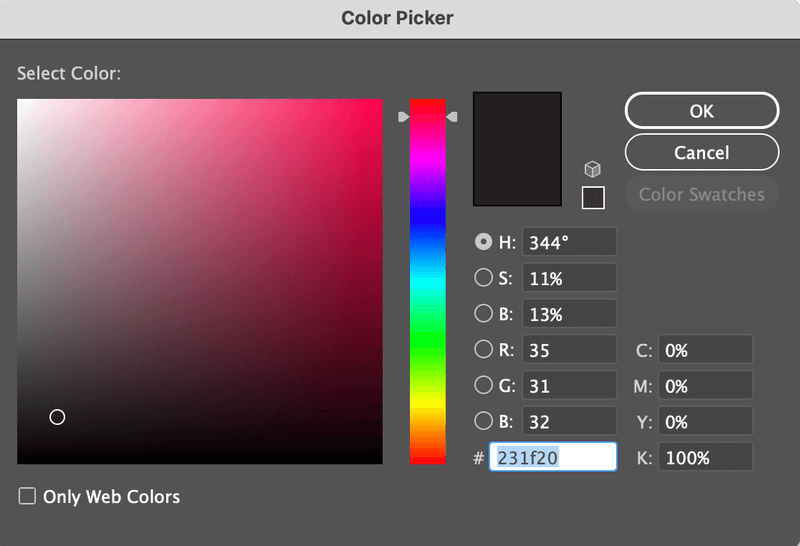
색상 선택기 창이 나타나면 이를 가지고 놀면서 색상을 선택할 수 있습니다. 또는 색상 16진수 코드가 있는 경우 입력할 수 있습니다.

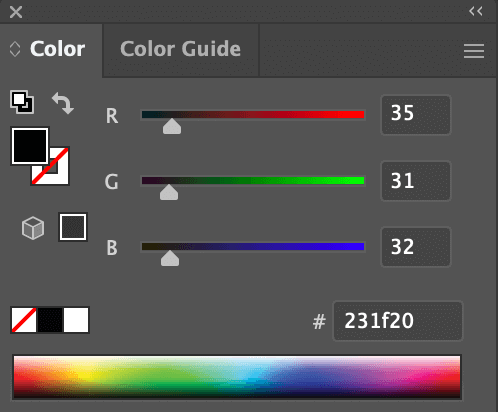
또 다른 옵션은 문서 오른쪽의 색상 패널에서 색상을 변경할 수 있다는 것입니다. 슬라이더를 이동하여 색상을 조정합니다.

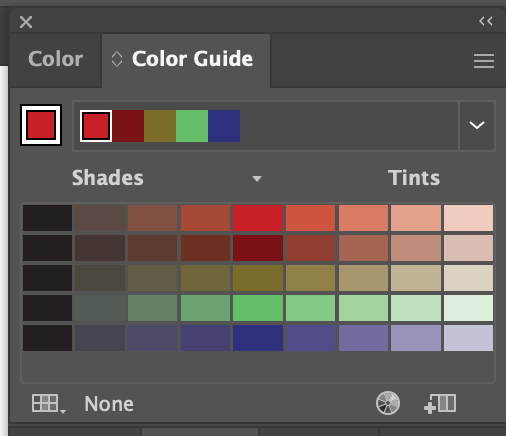
팁입니다. 어디서부터 시작해야 할지 모르겠다면 색상 안내 (색상 옆)를 사용해 보십시오. 색 구성표에 도움이 됩니다.

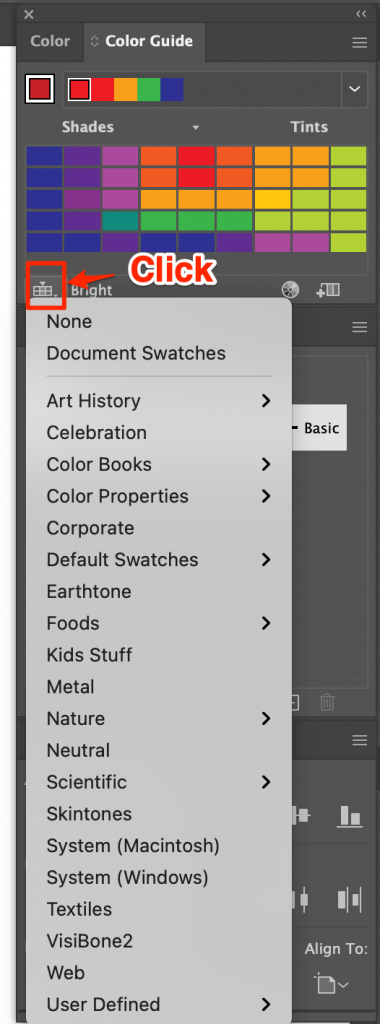
그리고 왼쪽 하단에 있는 이 아이콘을 클릭하면 꽤 많은 도움이 될 색조 옵션이 표시됩니다.

천만에요 😉
2. 스포이드 도구
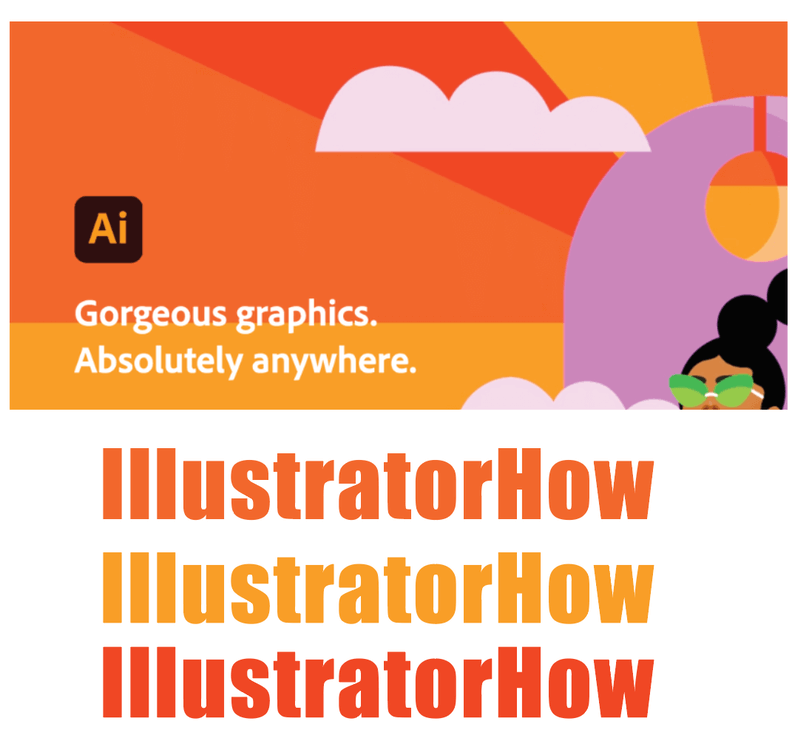
1단계 : Illustrator에서 색상 참조 이미지를 배치합니다. 아트웍의 기존 개체에서 색상을 선택하는 경우 이 단계를 건너뛸 수 있습니다.
2단계 : 글꼴을 선택합니다.
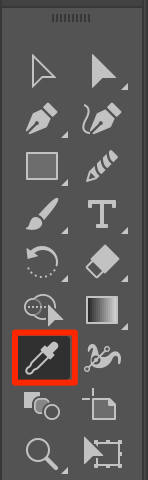
3단계 : 스포이드 도구( I )를 선택합니다.

4단계 : 참조 색상을 클릭합니다.

글꼴을 복사하여 붙여넣고 다른 옵션을 시도하여 어떤 글꼴이 보이는지 확인할 수 있습니다.베스트.

3. 특정 텍스트 색상 변경
1단계 : 글꼴을 더블 클릭합니다. 텍스트를 편집할 수 있어야 합니다.
2단계 : 색상을 변경하고자 하는 영역을 선택합니다.

3단계 : 색상 팔레트 또는 스포이드 도구를 사용하여 색상을 변경합니다.

쉽다!!
더 많은 사용법?
Adobe Illustrator에서 글꼴 수정과 관련된 다음 질문에 대한 유용하고 빠른 답변을 찾을 수 있습니다.
Illustrator에서 윤곽선의 텍스트 색상을 어떻게 변경합니까?
텍스트에 윤곽선을 그으면 개체가 됩니다. 위의 방법 중 하나를 선택하고 사용하여 텍스트/개체 색상을 변경할 수 있습니다.
특정 문자의 글꼴 색상을 변경하려면 먼저 텍스트 그룹을 해제한 후 색상을 변경할 문자를 선택해야 합니다.
Adobe Illustrator에서 글꼴을 어떻게 수정합니까?
Illustrator에서 글꼴을 변경하는 두 가지 쉬운 방법이 있습니다. 원본 아트워크의 글꼴을 변경해야 하는지 또는 기존 파일의 글꼴을 교체해야 하는지 여부. 둘 다에 대한 솔루션이 있습니다.
유형 > 오버헤드 메뉴에서 글꼴 을 선택하거나 문자 패널 창 > 유형 > Character 를 선택한 다음 새 글꼴을 선택합니다.
Illustrator에서 글꼴의 아웃라인을 어떻게 합니까?
글꼴 윤곽선을 그리는 방법에는 세 가지가 있으며 항상 그렇듯이 가장 빠른 방법은 키보드 단축키를 사용하는 것입니다. Command + Shift +오 .

마우스 오른쪽 버튼을 클릭하고 윤곽선 만들기 를 선택하여 텍스트의 윤곽선을 만들 수도 있습니다. 또는 오버헤드 메뉴 Type > 아웃라인 만들기 .
최종 생각
색상 작업은 재미있고 쉽습니다. 그러나 솔직히 말해서 디자인을 위한 색 구성표를 선택하는 것은 보이는 것처럼 쉽지 않습니다. 특히 그래픽 디자인 여정을 막 시작하는 경우에는 더욱 그렇습니다.
그러나 걱정하지 마세요. 이것은 학습 곡선의 일부입니다. 위에서 언급한 색상 가이드로 시작하는 것이 좋습니다. 색상 조합을 더 잘 이해하는 데 도움이 되고 나중에 확실히 자신만의 견본을 만들 수 있습니다.
색상을 즐기세요!

