목차
InDesign은 세계에서 가장 인기 있는 페이지 레이아웃 프로그램 중 하나이며 텍스트에 대해 꿈꾸는 거의 모든 작업을 수행할 수 있습니다.
그러나 이러한 복잡성은 일부 간단한 작업을 수행하기가 놀라울 정도로 어려울 수 있음을 의미하기도 하며 InDesign에서 글머리 기호 색상을 변경하는 것이 완벽한 예입니다. 1초밖에 걸리지 않지만 현실은 훨씬 더 복잡합니다.
걱정하지 마세요. 방법을 정확히 설명해 드리겠습니다. Adobe에서 프로세스를 왜 그렇게 어렵게 만들었는지 설명할 수 없습니다. 자세히 살펴보겠습니다!
InDesign에서 글머리 기호 색상 변경
참고: 이 자습서에서는 InDesign에서 글머리 기호 목록을 이미 만들었다고 가정하겠습니다. 그렇지 않은 경우 처음부터 시작해야 합니다!
글머리 기호 색상을 글머리 기호 목록의 텍스트와 정확히 동일한 색상으로 만들고 싶다면 운이 좋을 것입니다. 텍스트 색상을 변경하면 글머리 기호의 색상이 일치하도록 변경됩니다.
글머리 기호를 텍스트와 다른 색상으로 만들려면 새 문자 스타일과 새 단락 스타일을 만들어야 합니다. 이전에 스타일을 사용해 본 적이 없다면 다소 혼란스러울 수 있지만 모든 작동 방식을 이해하면 간단합니다.
스타일은 텍스트 모양을 제어하는 재사용 가능한 템플릿입니다. 각 스타일 내에서 글꼴, 크기, 색상, 간격 또는 기타 속성을 사용자 정의한 다음 해당 스타일을 다음에 적용할 수 있습니다.문서의 다른 텍스트 섹션.
서로 다른 섹션의 모양을 변경하려는 경우 스타일 템플릿을 편집하면 해당 스타일을 사용하는 모든 섹션이 즉시 업데이트됩니다.
긴 문서로 작업하는 경우 엄청난 시간을 절약할 수 있습니다! 문서에서 원하는 만큼 많은 스타일을 가질 수 있으므로 각각 다른 글머리 기호 색상을 가진 여러 가지 목록 스타일을 가질 수 있습니다.
1단계: 문자 스타일 만들기

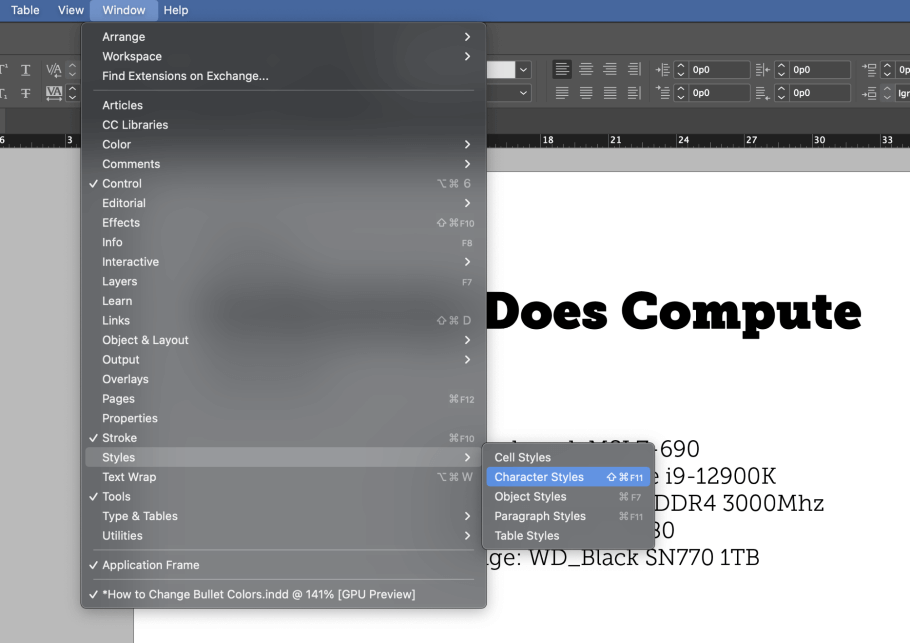
시작하려면 문자 스타일 패널을 엽니다. 작업 공간에 아직 표시되지 않은 경우 창 메뉴를 열고 스타일 하위 메뉴를 선택한 다음 문자 스타일 을 클릭하여 실행할 수 있습니다. 키보드 단축키 Command + Shift + F11 을 사용할 수도 있습니다( Shift + F11 사용 PC의 경우).

문자 스타일 패널은 같은 창에서 단락 스타일 패널 옆에 중첩되어 있으므로 둘 다 동시에. 둘 다 필요하기 때문에 도움이 됩니다!

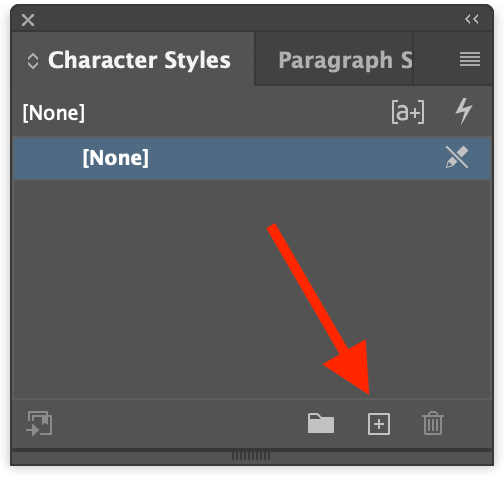
문자 스타일 패널에서 패널 하단에 있는 새 스타일 만들기 버튼과 문자 스타일이라는 새 항목을 클릭합니다. 1 이 위 목록에 나타납니다.

목록에서 새 항목을 두 번 클릭하여 편집을 시작합니다. InDesign에서 문자 스타일 옵션 대화 상자 창이 열립니다.

새프로세스의 다음 단계에 해당 이름이 필요하므로 설명이 포함된 이름을 지정합니다.
다음으로 왼쪽 섹션에서 문자 색상 탭을 선택합니다. 글머리기호 색상을 설정하는 곳입니다!

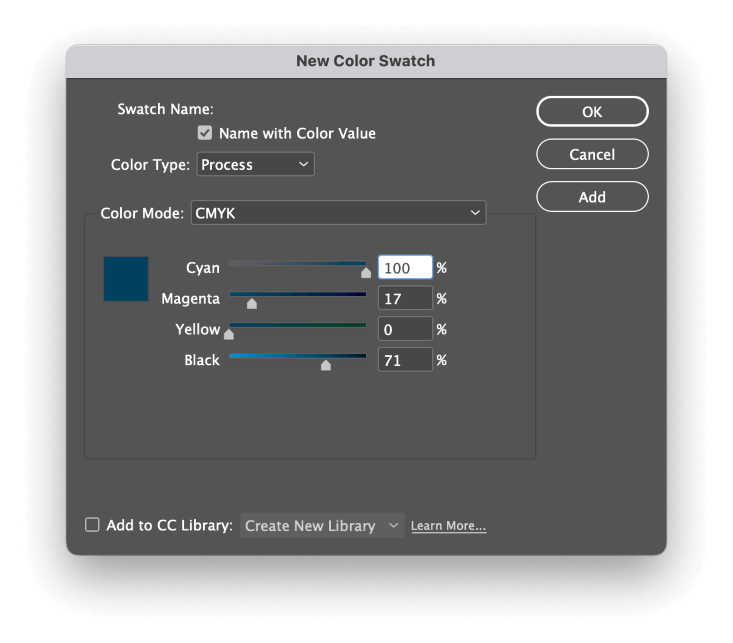
이미 색상 견본이 준비되어 있으면 견본 목록에서 선택할 수 있습니다. 그렇지 않은 경우 비어 있는 채우기 색상 견본(위에 빨간색 화살표로 강조 표시됨)을 두 번 클릭하면 InDesign에서 새 색상 견본 대화 상자
 <를 실행합니다. 0>만족할 때까지 슬라이더를 조정하여 새 색상을 만든 다음 확인을 클릭합니다.
<를 실행합니다. 0>만족할 때까지 슬라이더를 조정하여 새 색상을 만든 다음 확인을 클릭합니다.
방금 만든 새 색상 견본이 견본 목록 하단에 나타납니다. 클릭하여 선택하면 더 큰 Fill 색상 견본 업데이트가 일치하는 것을 볼 수 있습니다.
확인 버튼을 클릭하면 이 단계가 완료됩니다. 첫 번째 문자 스타일이 생성되었습니다!
2단계: 단락 스타일 생성
단락 스타일 생성은 문자 스타일 생성과 거의 동일한 단계를 따릅니다.

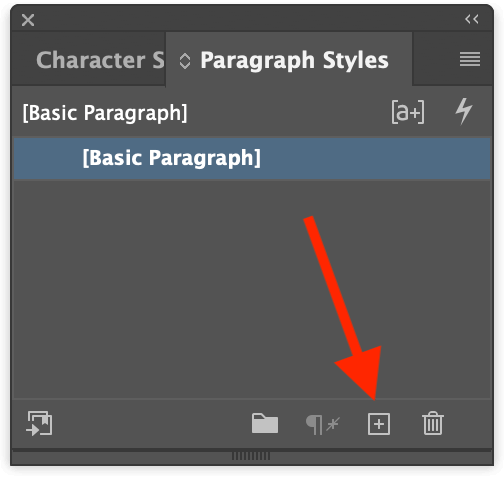
문자 스타일 옆에 있는 탭 이름을 클릭하여 단락 스타일 패널로 전환합니다. 패널 하단에서 새 스타일 만들기 버튼을 클릭합니다.

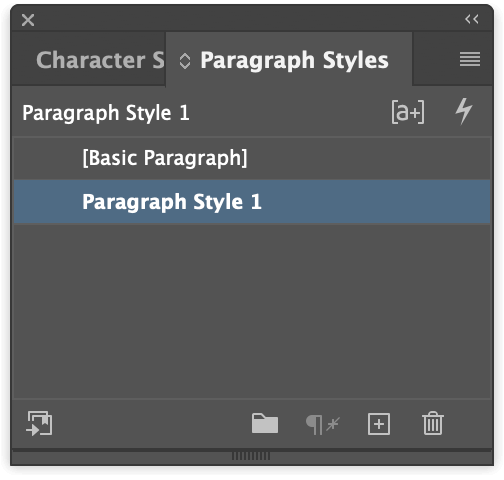
이전에 문자 스타일 패널에서 본 것처럼 단락 스타일 1 이라는 새로운 스타일이 생성됩니다.

목록에서 항목을 두 번 클릭하여 스타일 편집을 시작합니다. 당신이 할 수 있는 한아래에서 단락 스타일 옵션 창은 문자 스타일 옵션 창보다 훨씬 더 복잡하지만 당황하지 마십시오! 사용 가능한 섹션 중 세 개만 사용하면 됩니다.
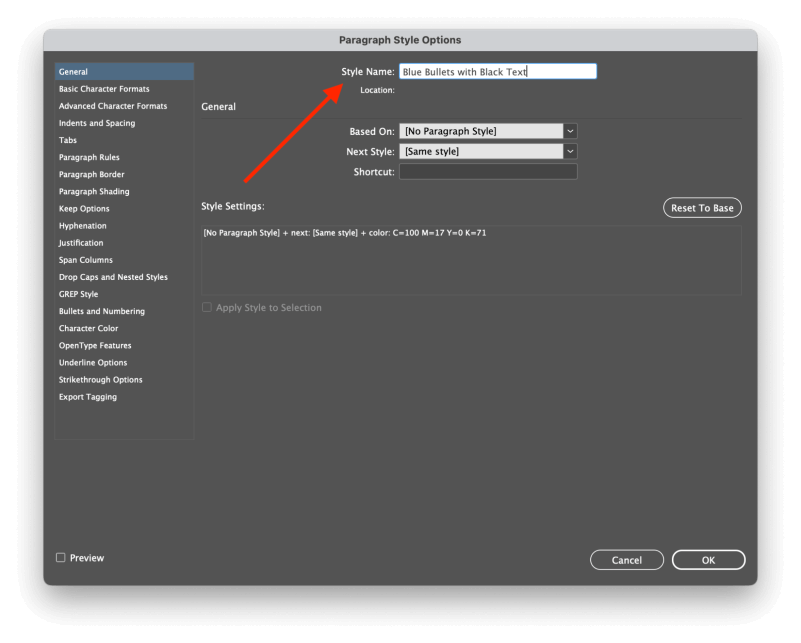
더 진행하기 전에 새 단락 스타일에 설명이 포함된 이름을 지정하세요.

다음으로 기본 문자 형식 섹션으로 전환하고 선택한 글꼴, 스타일 및 포인트 크기로 텍스트를 설정합니다. 이 단계를 건너뛰면 글머리 기호 목록의 텍스트가 기본 InDesign 글꼴로 재설정됩니다!
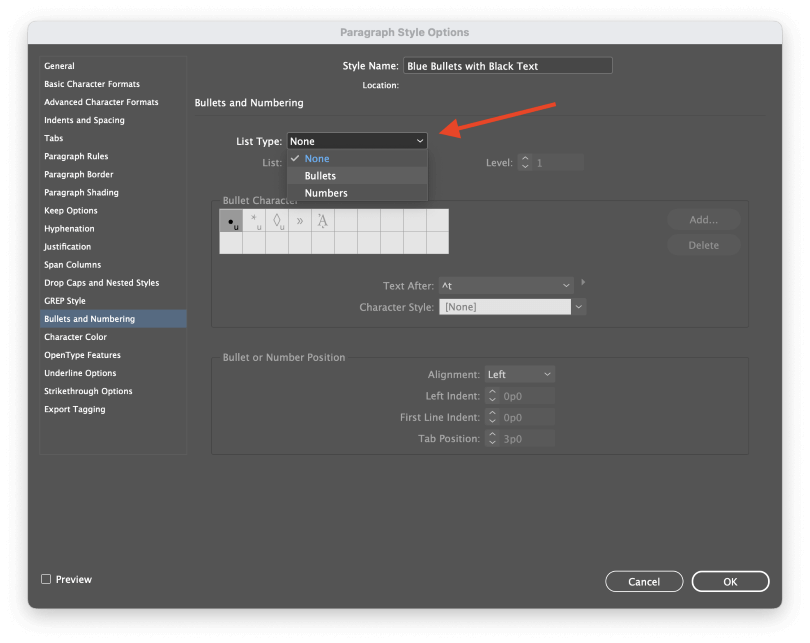
글꼴 설정이 마음에 들면 글머리 기호 및 번호 매기기 창 왼쪽 창의 섹션.

목록 유형 드롭다운 메뉴를 열고 글머리 기호 를 선택하면 글머리 기호 목록의 설정을 편집할 수 있습니다. 원하는 대로 이러한 옵션을 사용자 지정할 수 있지만 글머리 기호 색상을 변경하는 데 중요한 항목은 문자 스타일 옵션입니다.

문자 스타일 드롭다운 메뉴를 열고 이전에 만든 문자 스타일 을 선택합니다. 이것이 바로 스타일 이름을 항상 명확하게 지정하는 것이 중요한 이유입니다!
이와 같이 설정을 그대로 두면 텍스트와 글머리 기호가 같은 색상으로 표시되어 우리가 원했던 것이 아닙니다! 이를 방지하려면 한 번 더 변경해야 합니다.

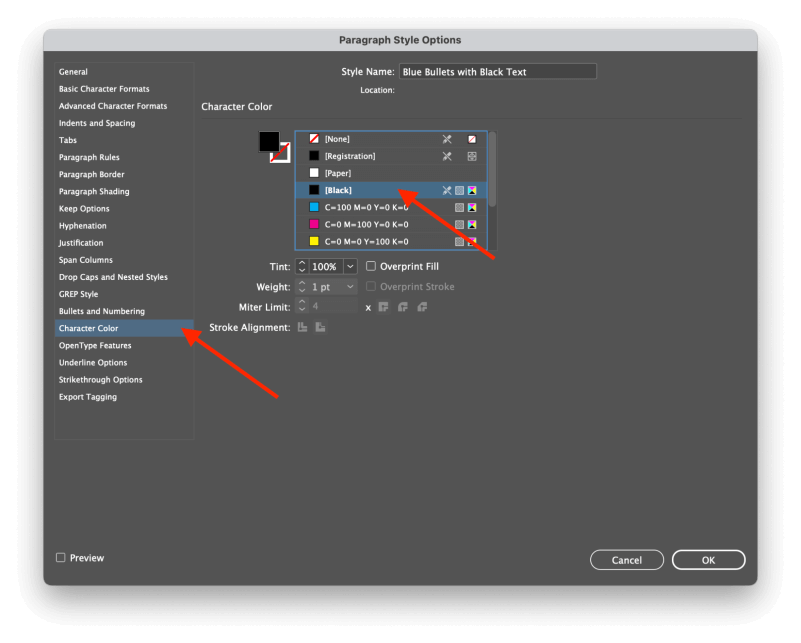
창의 왼쪽 창에서 문자 색상 섹션을 클릭합니다. 이유가 무엇이든지,InDesign은 글머리 기호에 대해 방금 선택한 색상을 사용하도록 기본 설정되어 있지만 이것이 Adobe의 미스터리입니다.
대신 견본 목록에서 검은색 (또는 글머리 기호 목록의 텍스트에 사용하려는 색상)을 선택한 다음 확인 을 클릭합니다.
이제 첫 번째 단락 스타일도 만들었습니다. 축하합니다!
3단계: 새 스타일 적용
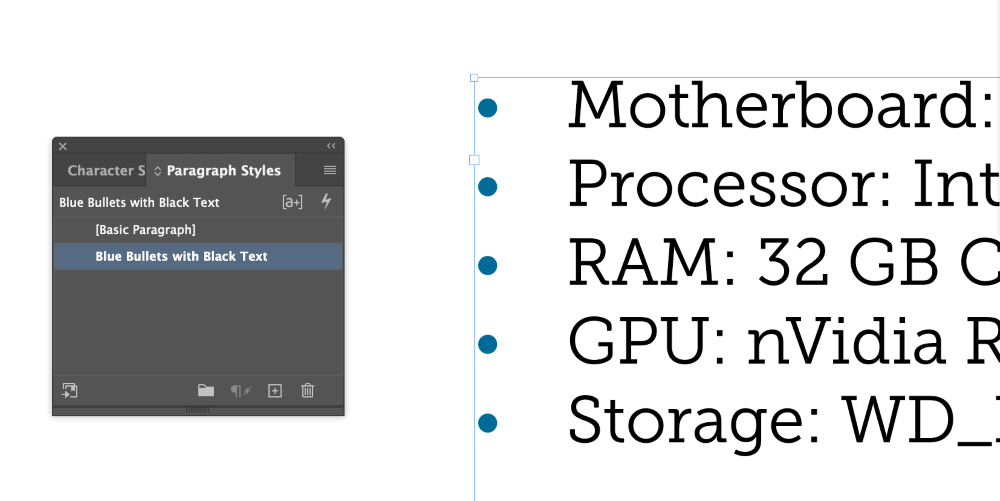
글머리 기호 목록에 단락 스타일을 적용하려면 도구 패널을 사용하여 유형 도구로 전환합니다. 또는 키보드 단축키 T . 그런 다음 목록의 모든 텍스트를 선택합니다.

단락 스타일 패널에서 새로 만든 단락 스타일 항목을 클릭하면 텍스트가 일치하도록 업데이트됩니다.
네, 드디어 끝났습니다!
마지막 한마디
휴! 아주 간단한 것을 변경하는 것은 긴 과정이지만 InDesign에서 글머리 기호 색상을 변경하는 방법보다 더 많은 것을 배웠습니다. 스타일은 생산적인 InDesign 워크플로의 필수 부분이며 긴 문서에서 엄청난 시간을 절약할 수 있습니다. 처음에는 사용하기 까다롭지만 시간이 지나면 점차 감사하게 될 것입니다.
즐거운 색상 변경!

